Seitenleiste WordPress entfernen | Von der gesamten Site oder einzelnen Seiten
Veröffentlicht: 2017-06-30Manchmal möchten Sie nur die Seitenleiste aus dem von Ihnen verwendeten WordPress-Theme entfernen. Vielleicht möchten Sie die Seitenleiste von der gesamten Website oder nur von einzelnen Beiträgen oder Seiten entfernen. Egal aus welchem Grund Sie Sidebar als Hindernis empfinden, es gibt immer Möglichkeiten, Ihre Website nach Ihren Wünschen zu gestalten.
In einem Seitenleistenbereich platzieren Sie Ihre Website-Widgets. Die meisten Leute verwenden es auf der rechten Seite, aber es kann auch links oder unterhalb des Inhaltsbereichs platziert werden.
Die meisten kostenlosen und Premium-WordPress-Themes werden mit mehreren Seitenleisten oder Widget-fähigen Bereichen geliefert. Seitenleisten sind nützlich und können zum Wachstum Ihres Unternehmens beitragen. Sie können sogar eine benutzerdefinierte WordPress- oder WooCommerce-Sidebar erstellen.
Eine Seitenleiste kann Informationen über die Website, das Kontaktformular, verwandte Inhalte, Anzeigen, Anmeldeformulare für E-Mail-Listen, Social-Media-Profile usw. bereitstellen. Es gibt viele Möglichkeiten.
Der Zweck von Seitenleisten in WordPress besteht darin, Elemente anzuzeigen, die nicht Teil des Post- oder Seiteninhalts sind. Elemente können mithilfe von WordPress-Widgets einfach zur Seitenleiste eines Themas hinzugefügt werden.
In den meisten WordPress-Themes wird die Seitenleiste anders angezeigt, wenn ein Besucher die Website von einem mobilen Gerät aus ansieht. Aufgrund der reduzierten Bildschirmbreite werden Seitenleisten, die auf dem Desktop rechts oder links erscheinen, auf mobilen Bildschirmen nach unten verschoben.
So nützlich eine Seitenleiste auch sein kann, es ist nicht immer notwendig, eine zu haben. Es gibt Zeiten, in denen Website-Besitzer sie eher als Ablenkung denn als nützliches Werkzeug empfinden.
Manchmal werden Sie feststellen, dass entweder eine ganze Website oder nur eine bestimmte Seite mit einer einzigen Spalte besser geeignet ist. Vor diesem Hintergrund werde ich in diesem Beitrag diskutieren, wie Sie Ihr WordPress-Theme ändern, um die Seitenleiste zu entfernen.
Entfernen Sie die Seitenleisten-WordPress-Methoden
Warum möchten Sie die WordPress-Sidebar löschen? Wenn Sie möchten, dass Ihre Website-Besucher Ihre Blog-Inhalte ablenkungsfrei lesen können, sollten Sie die Seitenleiste entfernen. Möglicherweise wird die Seitenleiste auf mobilen Geräten nicht so angezeigt, wie sie sollte. Egal aus welchem Grund, es muss weg.
Die meisten Themes haben die Option, die Seitenleiste nicht anzuzeigen oder die Anzeige der Seitenleiste auf bestimmte Seiten oder Beiträge zu beschränken. Sie können sich auch an den Theme-Autor wenden und er kann Ihnen die erforderlichen Schritte zum Entfernen der Sidebar von WordPress mitteilen.
Wenn Sie sich jedoch nicht mit dem Support in Verbindung setzen können und Ihr Theme keine Option zum Entfernen der Seitenleiste hat, befolgen Sie eine der unten genannten Methoden, je nachdem, was Sie mit der Seitenleiste tun möchten.
Als erstes sollten Sie sich überlegen, wo genau Sie die Seitenleiste entfernen möchten . Von einer bestimmten Seitenvorlage? Von der ganzen Website? Nur statische Seiten?
#1. Wie entferne ich die WordPress-Sidebar von der gesamten Website?
Möchten Sie die Seitenleiste von jeder Seite und jedem Beitrag Ihrer WordPress-Website entfernen? Dazu müssen Sie WordPress-Themedateien bearbeiten.
Gehen Sie mit FTP (zum Beispiel FileZilla) oder cPanel (wenn Ihr Hosting es verwendet) zum Ordner /wp-content/themes/your-theme-name/. Sie können Designdateien auch bearbeiten, indem Sie in Ihrem Site-Dashboard zu Aussehen – > Editor gehen.
WordPress-Themedateien bestehen aus Vorlagen . Sie müssen alle Vorlagen bearbeiten, die die Seitenleiste anzeigen, die Sie entfernen möchten. Sie müssen index.php, archive.php, page.php, single.php, home.php und alle anderen bearbeiten, wenn sie eine Seitenleiste anzeigen.
Sie sollten in Ihrer Vorlagendatei nach einer Zeile suchen , die ungefähr so aussieht :
< ? php get_sidebar ( ) ; ?>

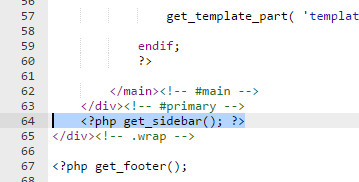
Beispiel für index.php im Thema Twenty Seventeen
Dieser Code verwendet WordPress, um die Seitenleiste der jeweiligen Seite hinzuzufügen. Entfernen Sie diese Zeile, und Sie werden die Seitenleiste entfernen.
Wenn Ihr Design mehrere Seitenleisten enthält , sehen Sie verschiedene Instanzen dieses Codes mit einem Seitenleistennamen innerhalb der Funktion. Zum Beispiel:
<?php get_sidebar( 'footer-widget-area' ); ?> ); ?>
Löschen Sie die Zeile, die die Seitenleiste darstellt, die Sie nicht anzeigen möchten.
Möglicherweise stellen Sie fest, dass Ihr Inhaltsbereich trotz fehlender Seitenleisten immer noch mit der gleichen Breite angezeigt wird, wobei der Seitenleistenbereich leer bleibt. Ihre Seitenleiste ist möglicherweise nicht mehr vorhanden, aber die Chancen stehen gut, dass Sie immer noch nicht die volle Breite Ihrer Seite nutzen.
Stattdessen hat Ihr Inhalt wahrscheinlich die gleiche Größe wie er war, nur befindet er sich jetzt neben einer leeren Stelle, an der sich früher Ihre Seitenleiste befand.
Das liegt daran, dass die Breite Ihres Inhaltsbereichs durch das Stylesheet Ihres Themes gesteuert wird. Bitte überprüfen Sie die Anweisungen weiter unten, um zu sehen, wie Sie dies beheben können.
#2. Wie entferne ich die Seitenleiste von einzelnen Seiten?
Was ist, wenn Sie die Seitenleiste von einzelnen Seiten in WordPress entfernen möchten, aber die Anzeige in anderen Abschnitten Ihrer Website zulassen möchten? Die meisten WordPress-Themes werden mit gebrauchsfertigen Vorlagen in voller Breite geliefert. Diese Vorlagen können auf jeder Ihrer Seiten verwendet werden.
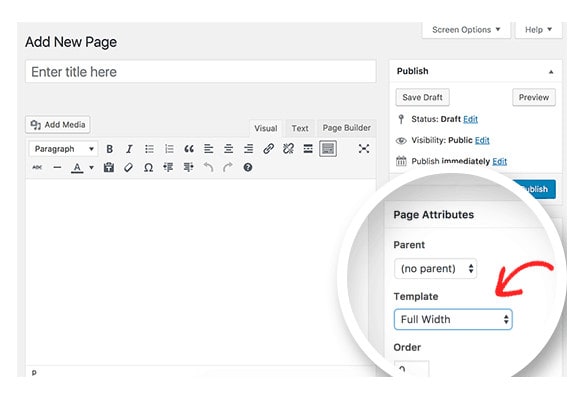
Gehen Sie zu der Seite, auf der Sie die Seitenleiste entfernen möchten, und wählen Sie im Metafeld "Seitenattribute" die Vorlage Volle Breite aus, um die Seitenleiste für diese bestimmte Seite zu entfernen.


Aber was ist, wenn Ihr WordPress-Theme keine Vorlage in voller Breite hat? Dann gibt es in der Vorlage keine Option "Volle Breite", wie im Bild oben gezeigt.
Sie müssen eine Vorlage mit voller Breite manuell erstellen . Öffnen Sie einen Nur-Text-Editor wie Notepad und fügen Sie den folgenden Code in eine leere Datei ein:
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
Speichern Sie diese Datei als full-width.php auf Ihrem Desktop. Dann müssen Sie die Datei page.php aus Ihren Theme-Dateien öffnen und alles kopieren, was nach <?php get_header(); ?> <?php get_header(); ?> Zeile.
Fügen Sie diesen Code in Ihre full-width.php-Datei nach dem get_header-Teil ein. Danach müssen Sie die Zeile suchen und löschen, die so aussieht:
<?php get_sidebar(); ?>
Wenn Ihr Design keine Seitenleisten auf Seiten anzeigt, befindet sich der Code nicht in der Datei. Speichern Sie Ihre Änderungen und laden Sie die Datei full-width.php mit FTP oder cPanel in Ihren aktuellen Themenordner hoch.
Sie können jetzt jede Seite Ihrer WordPress-Site bearbeiten und Ihre Seitenvorlage in voller Breite auswählen . Wenn Ihre Seite keine Vorlage unter Seitenattribute hatte, hat sie jetzt.
Beachten Sie, dass alle am übergeordneten Thema vorgenommenen Änderungen möglicherweise verschwinden, sobald das Thema aktualisiert wird. Verwenden Sie immer ein untergeordnetes Design für jede Anpassung.
#3. Wie entferne ich die WordPress-Sidebar von der Blog-Post-Seite?
Die meisten WordPress-Themes zeigen Seitenleisten auf der Blog-Post-Seite an. Abgesehen von einer statischen Startseite können Sie mit WordPress eine separate Seite für Ihre Blog-Posts verwenden.
Was ist, wenn Sie die Seitenleiste auf Ihrer Blog-Post-Seite nicht anzeigen möchten? WordPress ermöglicht es Ihnen, eine statische Startseite und eine separate Seite für Ihre Blog-Posts zu verwenden.
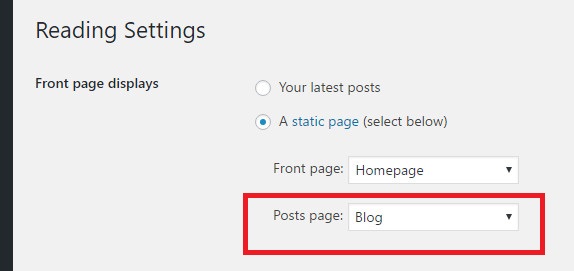
Wenn Sie keine Seitenleisten auf der Seite mit den Blog-Beiträgen anzeigen möchten, müssen Sie zu Einstellungen » Leseseite gehen. Beachten Sie den Namen der Seite, die Sie als Ihre Blog-Posts-Seite verwenden.

Gehen Sie nun zu Seiten » Alle Seiten und bearbeiten Sie die Seite, auf der Ihre Blog-Posts angezeigt werden. Wählen Sie im Abschnitt Seitenattribute eine Vorlage mit voller Breite aus und speichern Sie dann Ihre Änderungen.
Wenn keine Option für Vorlagen in voller Breite angezeigt wird, müssen Sie manuell eine Vorlage in voller Breite erstellen. Ausführliche Anweisungen finden Sie im vorherigen Abschnitt in diesem Artikel.
#4. Wie deaktiviere ich die Seitenleiste für bestimmte Beiträge?
Wenn Sie die Seitenleiste bei bestimmten Beiträgen entfernen möchten, können Sie ein Display Widgets SEO Plus-Plugin verwenden.
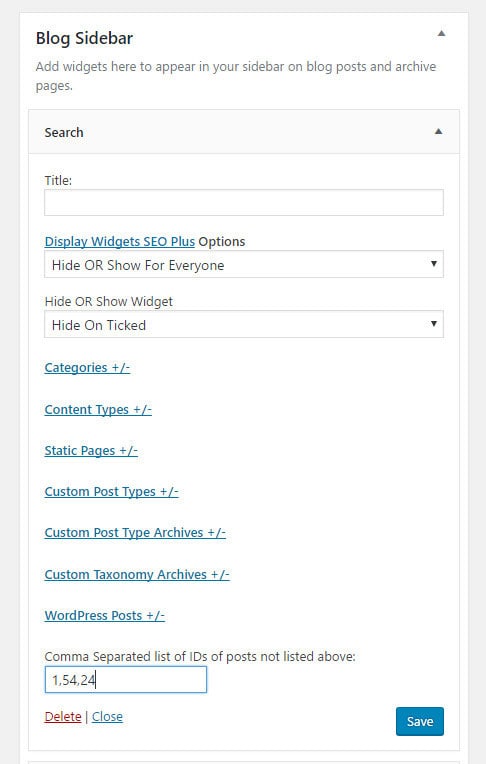
Dieses Plugin hat die Möglichkeit, Widgets und damit die Seitenleiste für bestimmte Beiträge auszublenden. Sie müssen nur Ihre Beitrags-ID des Beitrags eingeben, auf dem Sie die Seitenleiste ausblenden möchten, und er wird aus diesem Beitrag entfernt. Wenn Sie nicht wissen, wie Sie die ID finden, können Sie meinen Beitrag lesen, in dem ich erklärt habe, wie Sie die WordPress-Seiten-ID finden.
Der Pfosten wird in voller Breite angezeigt, ohne dass zusätzliche Anpassungen erforderlich sind. Weitere Informationen zur Funktionsweise des Plugins finden Sie weiter unten.
Entfernen Sie die Sidebar-WordPress-Methode mit dem Plugin
Sie können die Seitenleiste auf der gesamten Website, bestimmten Kategorien, ausgewählten Inhaltstypen und benutzerdefinierten Beitragstypen, bestimmten statischen Seiten, benutzerdefinierten Beitragstyparchiven, benutzerdefinierten Taxonomiearchiven und bestimmten Beiträgen mit dem Display Widgets SEO Plus-Plugin ausblenden oder anzeigen.
Wenn das SEO Plus-Plugin für Widgets anzeigen aktiv ist, können Sie mithilfe von Dropdown-Auswahlen und Kontrollkästchen (am unteren Rand der Widgets unter „Darstellung“ > „Widgets“ hinzugefügt) ein Widget ein- oder ausblenden.
Das Plugin funktioniert mit benutzerdefinierten Taxonomien , benutzerdefinierten Posttypen, benutzerdefinierten Posttyparchiven und dem WPML-Sprach-Plugin bbPress und BuddyPress.

Mit diesem Plugin können Sie beispielsweise einstellen, dass das Widget nur auf die Beiträge einer bestimmten Kategorie und auf einigen ausgewählten statischen Seiten, auf der 404-Fehlerseite und auf der Startseite geladen werden soll.
Nach der Installation und Aktivierung des Plugins sehen Sie unter jedem Widget in der Seitenleiste unter Darstellung -> Widgets neue Optionen .
Legen Sie fest, dass jedes Widget in der Seitenleiste nach Ihren Bedürfnissen ausgeblendet wird, und die Seitenleiste wird weg sein. In den meisten Fällen hinterlässt die Seite keinen leeren Platz, wo die Seitenleiste war. Es wird auf volle Breite gestreckt.
Ich habe die Sidebar entfernt, habe aber jetzt einen leeren Bereich, wo Sidbebar war
Manchmal müssen Sie dem Stylesheet einige Ergänzungen hinzufügen, um Ihre Site auf die volle Breite zu ändern. Wenn Sie die Seitenleiste vollständig von Ihrer gesamten Site entfernen , können Sie einfach Ihre vorhandenen Stile bearbeiten.
Wenn jedoch auf einigen Seiten immer noch eine Seitenleiste angezeigt wird, sollten Sie die aktuellen Stile beibehalten und bei Bedarf einfach neue hinzufügen, um die Breite zu erhöhen.
Verwenden Sie das Prüfwerkzeug (rechte Maustaste und wählen Sie Prüfen auf der Seite, die Sie überprüfen möchten), um die Stile zu identifizieren, die angepasst werden müssen. Sie möchten die Breite des gesamten Layouts ermitteln, daher müssen Sie diesen Container identifizieren.
Sie können auch ein WordPress CSS-Editor-Plugin wie CSS Hero oder Microthemer verwenden. Sie können sogar einen Page Builder wie Elementor (siehe Unterschiede zwischen Elementor free vs pro), Visual Composer, Beaver Builder, Divi (prüfen Sie Divi vs Beaver Builder), Oxygen, Brizy usw. oder jedes andere CSS-Bearbeitungstool verwenden, um die Seitenleiste von Ihrem zu entfernen WordPress-Site oder bearbeiten Sie das Stylsheet, nachdem Sie die Seitenleiste entfernt haben.
Entfernen Sie die Seitenleiste in der WordPress-Site-Zusammenfassung
Wenn Sie Anfänger in WordPress sind, finden Sie die oben genannten Methoden und Schritte möglicherweise abschreckend. Obwohl die meisten Methoden einfach sind (je nachdem, wo Sie die Seitenleiste entfernen möchten), wenden Sie sich nach Möglichkeit immer an den Support oder den Theme-Autor , um Ihnen zu helfen, und stellen Sie sicher, dass Sie ein Backup Ihrer Site erstellen (siehe die besten kostenlosen WordPress-Backup-Plugins).
Der Theme-Support kann Ihnen Schritte und Code zur Verfügung stellen, die Sie anwenden müssen, um die Seitenleiste auf Ihrer WordPress-Website auszublenden.
Ich hoffe, die obigen Methoden haben geholfen und Sie haben es geschafft, die Seitenleiste zu entfernen. Sie können auch jederzeit versuchen, CSS-Änderungen mit einem kostenlosen CSS-Editor-Plugin wie Elementor oder kostenpflichtigen wie Microthemer oder CSS Hero vorzunehmen .
Wenn Sie weitere Tipps oder Methoden zum Entfernen der Seitenleiste von der gesamten Website, benutzerdefinierten Beitragstypen oder bestimmten Beiträgen oder Seiten haben, teilen Sie mir dies in den Kommentaren unten mit.
