Responsiv vs. Für Mobilgeräte optimiert vs. Für Mobilgeräte optimiertes Design: Wie unterscheiden sie sich?
Veröffentlicht: 2022-01-06Wenn Sie sich für digitale Technologien interessieren, haben Sie wahrscheinlich schon von den Begriffen Responsive, Mobile-Friendly und Mobile-Optimized Design gehört. Diese werden oft sogar synonym verwendet, wenn es darum geht, die Fähigkeit einer Website zur Darstellung auf mobilen Bildschirmen zu beschreiben. Obwohl sie ziemlich ähnlich klingen, sind sie jedoch keine Synonyme, und ein Missbrauch kann zu Missverständnissen und Verwirrung führen.
Heutzutage surfen die Leute meistens mit ihren Handys im Internet, und wenn Ihre Seiten auf dem kleinen Bildschirm nicht gut aussehen, sind die Benutzer frustriert und gehen. Darüber hinaus kann ein Mangel in diesem Bereich Ihre SEO-Bemühungen gefährden und Ihr Ranking beeinträchtigen.
Alles in allem spielt die Leistung einer Website auf Mobilgeräten eine wichtige Rolle, wenn es um die Benutzererfahrung geht, und verschafft Ihrem Unternehmen einen Wettbewerbsvorteil. Es gibt jedoch mehr als einen Weg, dies zu erreichen, und jeder hat seine Stärken und Nachteile.
In diesem Artikel gehen wir detaillierter auf reaktionsschnelles, mobilfreundliches und mobiloptimiertes Design ein und skizzieren ihre Hauptunterschiede und einzigartigen Funktionen.
Lesen Sie weiter, um herauszufinden, welche die beste Wahl für Sie ist.
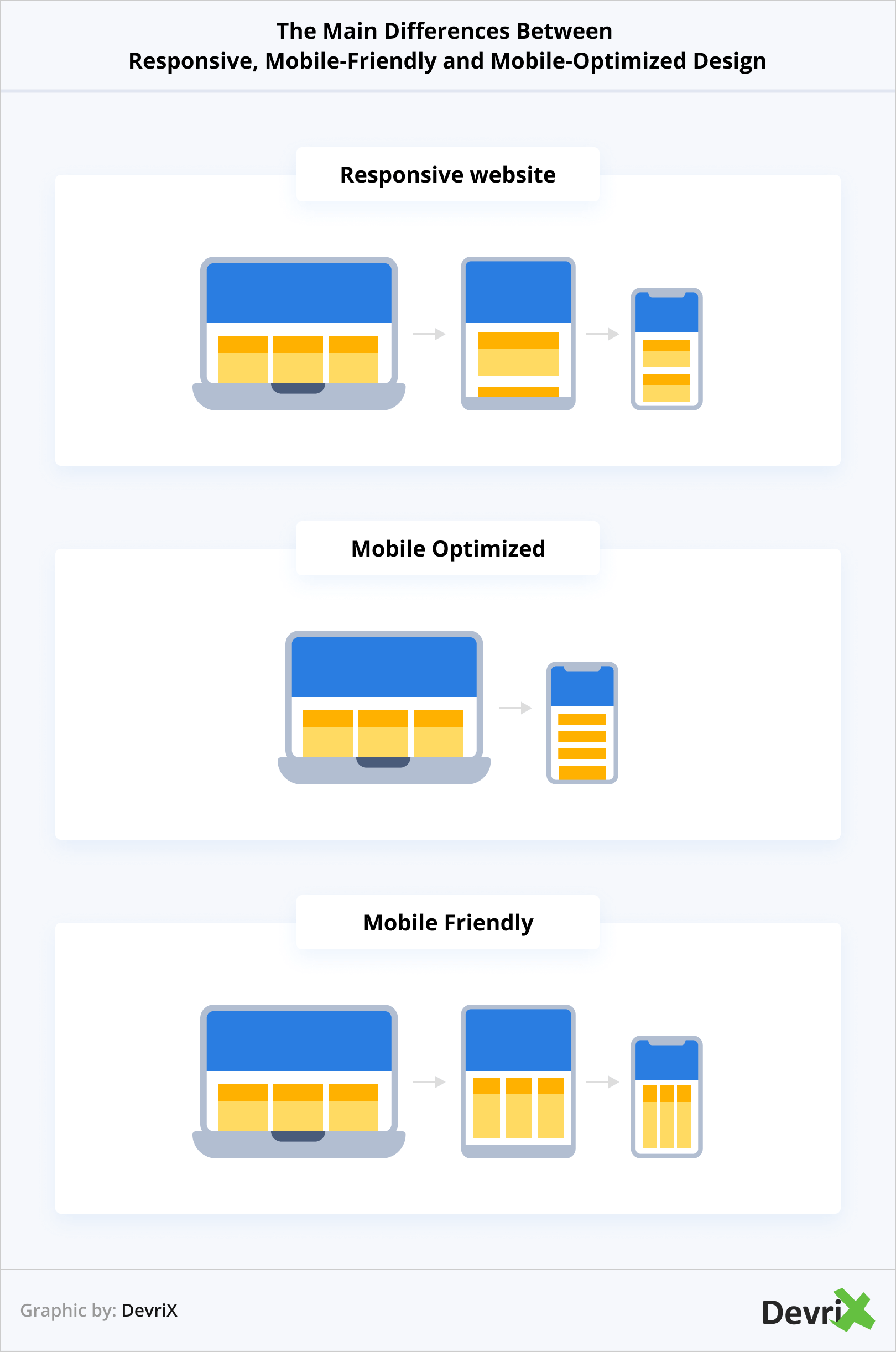
Die Hauptunterschiede zwischen Responsive, Mobile-Friendly und Mobile-Optimized Design
Das Design einer Website, die gut aussieht und auf verschiedenen Geräten mit Bildschirmen aller Formen und Größen gut funktioniert, ist komplex, aber entscheidend für den Online-Erfolg eines Unternehmens. Laut Statista machen mobile Geräte heute weltweit die Hälfte des Website-Traffics aus. Dies ist ein riesiges Publikum, das sich kein Geschäftsinhaber entgehen lassen sollte. Sie haben jedoch oft Schwierigkeiten, Effizienz zu erreichen und die erstklassige Benutzererfahrung zu bieten, die Besucher erwarten.

Die Notwendigkeit, gut funktionierende mobile Websites zu verstehen und zu erstellen, wird immer wichtiger. Es gibt verschiedene Möglichkeiten, Ihre Seite für Mobilgeräte zu optimieren, und heute werden wir drei davon besprechen und vergleichen. Aber bevor wir auf das Wesentliche eingehen, was reaktionsschnelle, mobilfreundliche und mobiloptimierte Designs sind, hier ein kurzer Überblick.
- Sich anpassendes Design. Wie der Name schon sagt, „reagiert“ diese Art von Website auf das Gerät, auf dem sie angezeigt wird, indem sie das Layout automatisch an jeden Bildschirm anpasst. Die Elemente der Seite werden je nach Größe des Displays unterschiedlich gerendert.
- Mobilfreundliches Website-Design. Eine für Mobilgeräte optimierte Website funktioniert und sieht unabhängig vom Gerät genau gleich aus. Es wird auch als dynamische Anzeige bezeichnet. Alle Funktionalitäten bleiben unverändert, die URL ist dieselbe, aber HTML und CSS, die dem Webbrowser bereitgestellt werden, ändern sich je nach Gerätetyp.
- Für Mobilgeräte optimiertes Design. Bei diesem Ansatz wird eine eigenständige Version Ihrer Website erstellt, die speziell für mobile Geräte entwickelt wurde. Es verwendet separate URLs – eine für Desktop und eine für Mobilgeräte.
Je nach Gerät gibt es verschiedene Möglichkeiten, wie Ihre Website gerendert werden kann. Unabhängig vom Gerät ist die wichtigste Anforderung jedoch, sicherzustellen, dass Ihre Seiten zugänglich, anklickbar und nutzbar sind.
Werfen wir einen genaueren Blick auf jede der drei Arten von mobilem Webdesign, damit Sie die richtige Wahl für Ihre Website-Strategie treffen können.
Sich anpassendes Design
Responsive Design wurde entwickelt, um die Browsing-Bedürfnisse von Benutzern auf jedem Gerät erfolgreich zu erfüllen. Diese Art von Webdesign konzentriert sich darauf, ein Layout zu erstellen, das sich an das Gerät anpasst, indem die Anzeige von Text, Bildern und Navigationselementen so geändert wird, dass sie perfekt auf den Bildschirm passen.
Beispielsweise kann eine auf einem Desktop geöffnete Website ein dreispaltiges Layout haben, aber wenn dieselbe Seite auf einem Tablet oder Handy geöffnet wird, ändert sich das Layout auf zwei bzw. eine Spalte. Daher besteht der Hauptvorteil von Responsive Design darin, dass Ihre Website unabhängig vom Kontext immer gut aussieht und gut funktioniert.
Aufgrund seiner Anpassungsfähigkeit kann Responsive Design jedoch schwierig zu implementieren sein. Einer der Gründe ist, dass sich die Bildschirmgrößen ständig ändern. Es gibt nicht nur Telefone, Desktops und Tablets in verschiedenen Größen, sondern es gibt auch eine Vielzahl anderer Geräte, die in Betracht gezogen werden müssen, wie Spielkonsolen, Fernseher, Wearables usw.
Darüber hinaus haben alle diese Gadgets einzigartige Funktionen, und es gibt Unterschiede in der Art und Weise, wie Menschen sie verwenden. Beispielsweise bietet ein Touchscreen im Vergleich zu einem Desktop-Computer eine andere Art der Interaktion. Die gute Nachricht ist, dass Sie mit diesem Ansatz all dies berücksichtigen können – und deshalb gilt Responsive Design als die beste Option für mobile Websites.

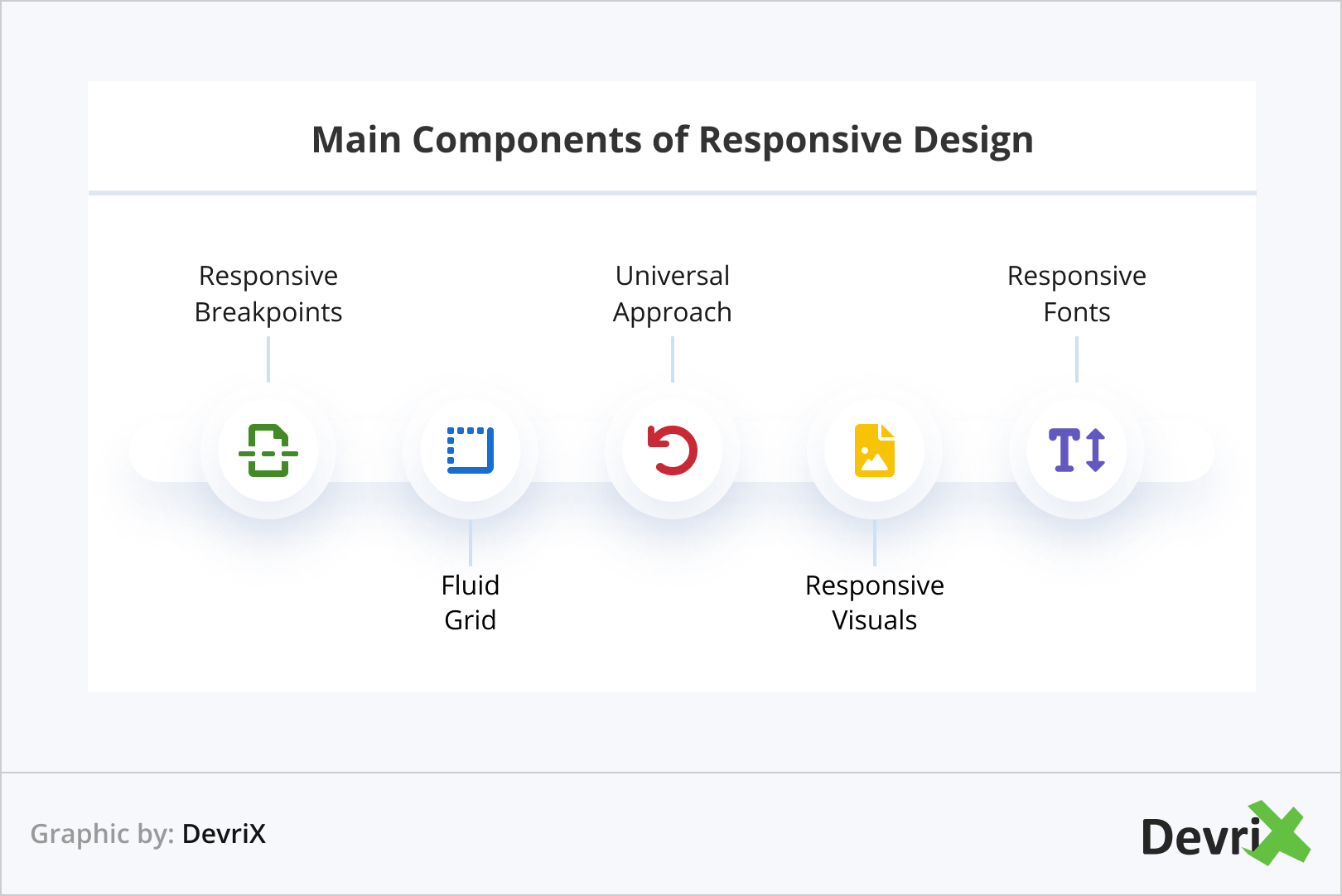
Folgendes ist bei der Umsetzung zu beachten:
- Responsive Breakpoints. Ein Haltepunkt markiert den Moment, in dem sich das Layout der Website ändern kann, um die bestmögliche Benutzererfahrung zu bieten. Diese Positionen sind im Code definiert und ermöglichen es der Webseite, sich an die jeweilige Bildschirmgröße anzupassen und das Layout richtig anzuzeigen.
- Fließendes Gitter. Um sicherzustellen, dass alle Seitenelemente im Verhältnis zu jeder Bildschirmgröße korrekt positioniert und skaliert werden, müssen Sie Ihre Website auf einem fließenden Raster aufbauen. Die Abmessungen auf einem fließenden Raster sind nicht festgelegt. Höhen und Breiten sind skaliert und die Proportionen der Elemente und Texte hängen von der Bildschirmgröße ab, sodass Ihr Design auf verschiedenen Geräten visuell konsistent bleibt
- Universelle Herangehensweise. Beim responsiven Design gibt es keinen Desktop- oder Mobile-First-Ansatz. Es geht darum sicherzustellen, dass Ihre Website auf kleinen Bildschirmen genauso funktional ist wie auf größeren. Darüber hinaus müssen Sie Touchscreens berücksichtigen. Dazu gehört, dass alle Seitenelemente und Schaltflächen die richtige Größe haben und eine ausreichend große anklickbare Oberfläche haben.
- Responsive Visuals. Um sicherzustellen, dass Ihre Bilder und Videos auf allen Geräten reagieren, müssen Sie die richtigen Tags in Ihrem Code verwenden. Dazu gehören das Festlegen der maximalen Höhe und Breite, die absolute Positionierung und das Laden von Wertattributen.
- Responsive Schriftarten. Schriftgrößen werden im Allgemeinen in Pixeln definiert, und das funktioniert gut auf statischen Websites. Im Responsive Design benötigen Sie jedoch responsive Schriftarten. Dies bedeutet, dass die Mindestbreite und die maximale Schriftgröße hinzugefügt werden, damit sich der Text mit der Seite ändern kann.
Mobilfreundliches Website-Design
Ein mobilfreundliches Website-Design stellt eine abgespeckte Variante eines Desktop-Webdesigns dar. Diese Art von Lösung, auch bekannt als dynamische Anzeige, beinhaltet das Erstellen einer Website sowohl für den Webserver als auch für das mobile Format, die auf dieselbe URL eingestellt ist, aber das CSS und HTML, das an den Webbrowser geliefert wird, unterscheidet sich je nach Gerät von denen der Inhalt geordnet ist.

Ausgehend von dieser Definition wird mobilfreundliches Website-Design manchmal als eine verkleinerte Version der Originalseite beschrieben, im Gegensatz zu Responsive Design, bei dem sich die Elemente an die Bildschirmgröße anpassen.
Wenn es darum geht, eine für Mobilgeräte optimierte Website zu erstellen, gibt es größtenteils keine tatsächlichen Änderungen an den Elementen, der Funktionalität und dem Layout, mit Ausnahme des Umfangs der Webseite. Einige Funktionen wie Dropdown-Menüs, Videos oder Popup-Formulare können jedoch Einschränkungen unterliegen, wenn sie auf einem Gerät mit einem kleineren Bildschirm angezeigt werden.
Wenn Sie sich für ein mobilfreundliches Website-Design entscheiden, sollten Sie daher überlegen, wie komplex die Elemente sind, die auf der Seite erscheinen sollen. Wenn Sie beispielsweise einen wunderschönen interaktiven Header mit erstaunlichen Grafiken erstellen, der auf einem Desktop großartig aussieht, sollten Sie diese Entscheidung vielleicht noch einmal überdenken, da es wahrscheinlich zu viel für die Handhabung auf einem mobilen Gerät sein wird.

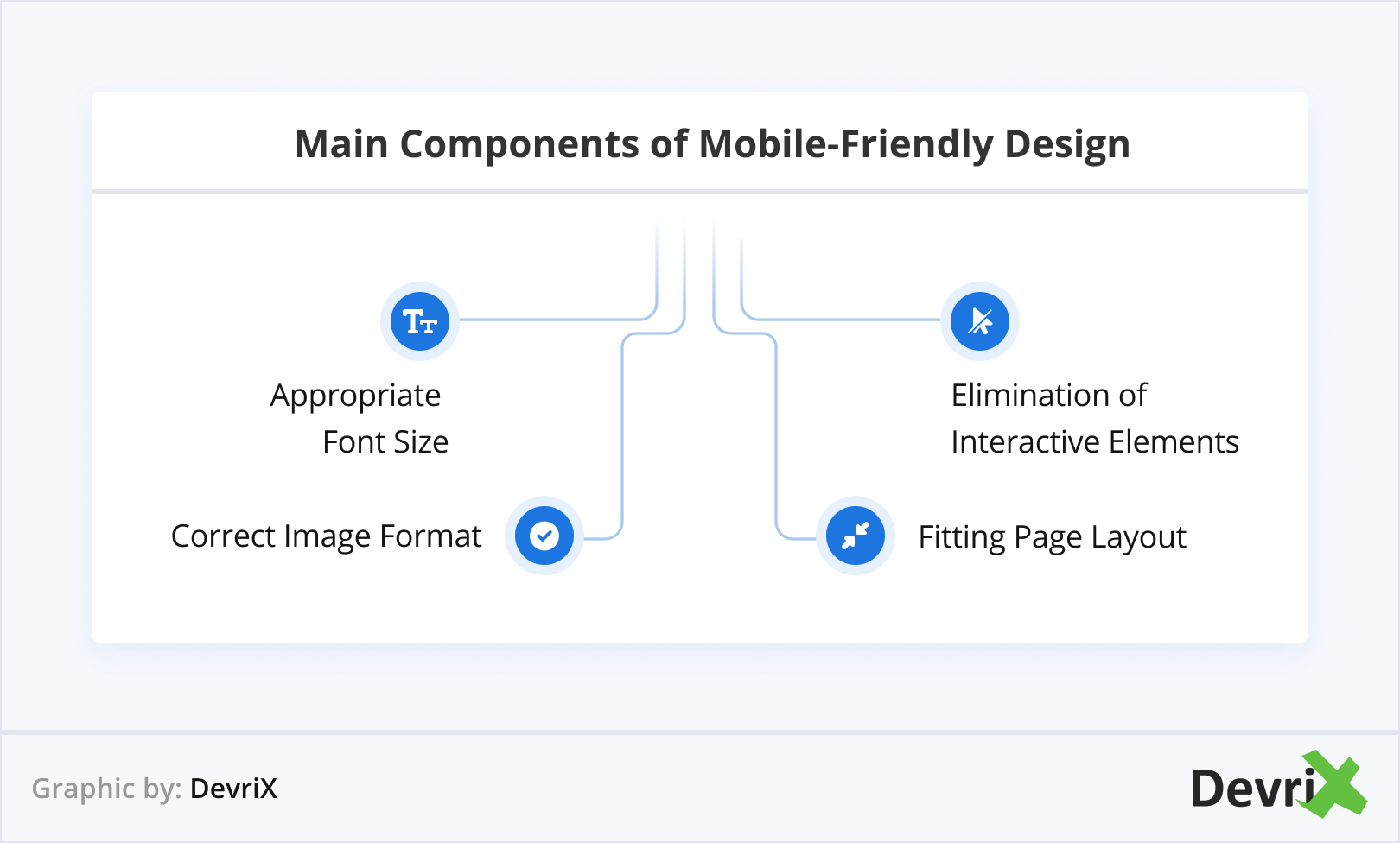
Wenn Sie sich für ein mobilfreundliches Website-Design entscheiden, beachten Sie die folgenden Grundprinzipien:
- Schriftgröße. Eine gute Faustregel ist, alle Schriftarten auf Ihrer Website zwischen 14 und 16 pt zu halten. Alles, was kleiner als 14 pt ist, ist auf einem mobilen Bildschirm schwer lesbar.
- Bildformat. Alle Bilder auf Ihrer Website sollten klein genug sein, um schnell auf einem Telefonbildschirm und über eine mobile Internetverbindung geladen zu werden.
- Interaktive Elemente. Meistens werden interaktive Elemente in einem mobilfreundlichen Design ausgeschlossen. Diese können die Ladegeschwindigkeit der Seite verlangsamen und die Benutzererfahrung sehr frustrierend machen.
- Seitenlayout. Es ist wichtig, dass Sie alle Elemente sorgfältig entwerfen und anordnen, um sicherzustellen, dass sie sich nicht überlappen, wenn die Website verkleinert wird. Sie können beispielsweise ein Karussell verwenden, um Bilder übereinander zu stapeln oder Erfahrungsberichte zu teilen.
Für Mobilgeräte optimiertes Design
Für Mobilgeräte optimierte Websites sind so konzipiert, dass sie vollständig auf die Bedürfnisse mobiler Benutzer eingehen. Im Gegensatz zur mobilfreundlichen Option beginnt diese Art des Webdesigns mit der kleinsten Bildschirmgröße – also Mobiltelefonen – und erweitert sich dann. Anstatt also die größere Version der Website zu nehmen und zu verkleinern, erstellen Sie mit dem für Mobilgeräte optimierten Design eine „daumenfreundliche“, voll funktionsfähige, einspaltige Website, auf der Benutzer die gesuchten Informationen finden können.
Ziel ist es, Ihre Website zu vereinfachen, indem Sie den Text kürzen, Ihre Bilder komprimieren und die Anzahl der Textfelder reduzieren.
Denken Sie daran, dass eigenständige mobile Versionen von Websites minimalistischer sind und die Implementierung eine Herausforderung darstellen kann. Wenn es jedoch gut gemacht ist, kann ein für Mobilgeräte optimiertes Design Ihr mobiles und lokales SEO verbessern, die Benutzerbindung steigern und letztendlich Ihrem Unternehmen zum Wachstum verhelfen.

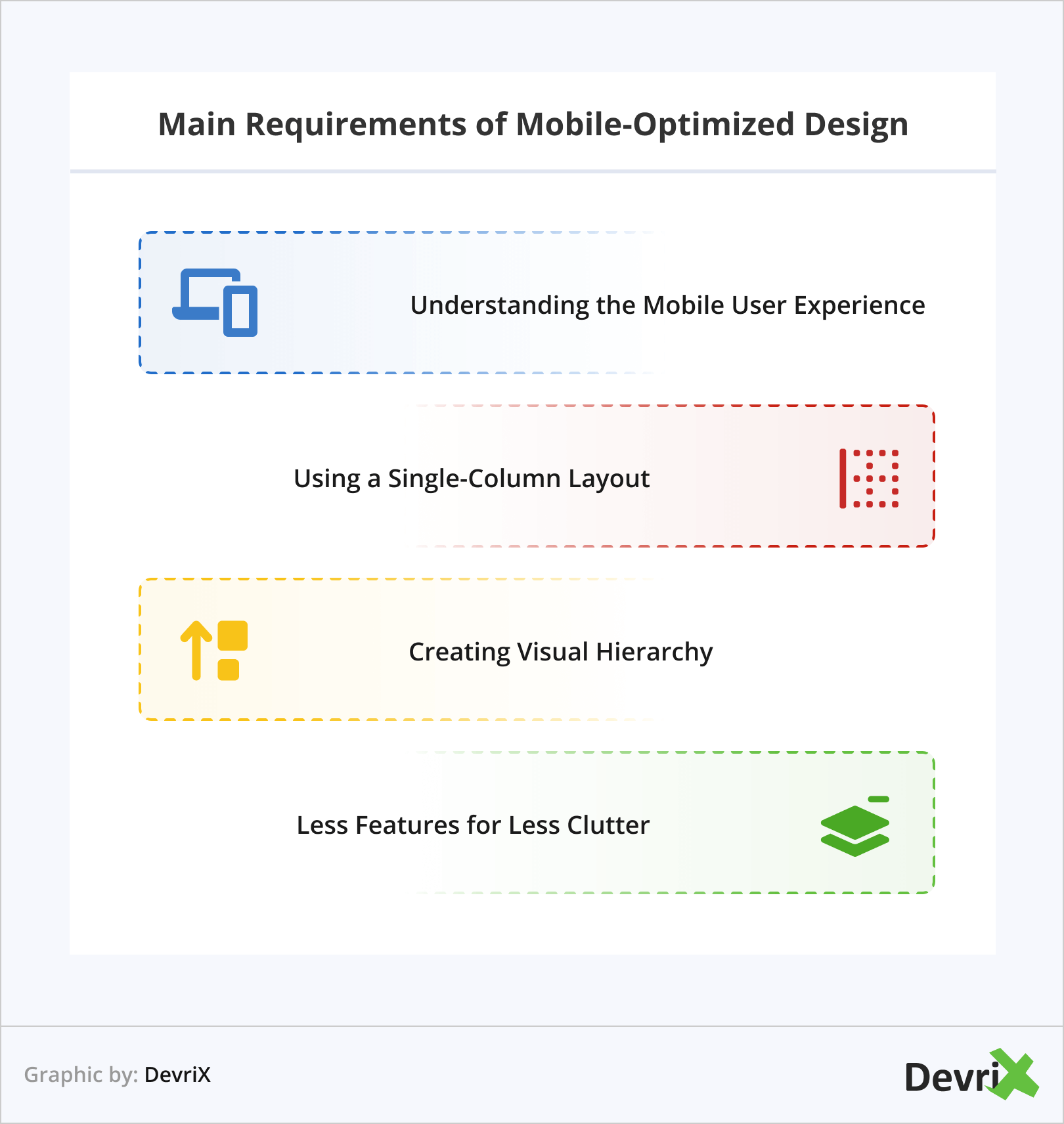
Berücksichtigen Sie beim Optimieren Ihrer Website die folgenden Prinzipien:
- Die mobile Benutzererfahrung verstehen. Bieten Sie maximale Wirkung bei minimalem Aufwand, indem Sie URLs kurz halten, haben Sie offensichtliche Suchfunktionen (z. B. eine Lupe zur Anzeige des Suchfelds), reduzieren Sie die Anzahl der Textfelder, bieten Sie einfachen Zugriff auf Funktionen mit einem einzigen Tippen.
- Verwenden eines einspaltigen Layouts. Scrollen Sie in eine Richtung, behalten Sie die Komfortzonen für die Einhandbedienung im Auge, verwenden Sie klare Beschriftungen, Navigation auf minimaler Ebene, Vollbild-Navigationsmenüs und priorisieren Sie die am häufigsten verwendeten Funktionen ganz oben.
- Erstellen einer visuellen Hierarchie. Gestalten Sie Ihre Website mit minimaler Ladezeit, halten Sie Bilder und andere visuelle Elemente kompakt und verwenden Sie Leerraum, um Ihre Inhalte einzurahmen/zu ergänzen.
- Weniger Funktionen für weniger Unordnung. Konzentrieren Sie sich auf Bequemlichkeit, Kontext, Konsistenz und Prägnanz. Vereinfachen Sie die Navigation und bieten Sie Kurztastenzugriff auf Funktionen.
Abschließende Gedanken
In Anbetracht der Tatsache, dass Mobilgeräte mittlerweile die Hälfte des weltweiten Website-Verkehrs ausmachen, ist es wichtig, dass die Benutzer, wenn sie Ihre Seiten auf ihrem Telefon besuchen, eine großartige Benutzererfahrung haben.
Jetzt, da Sie die Unterschiede zwischen einem reaktionsschnellen, mobilfreundlichen und mobiloptimierten Website-Design kennen, fragen Sie sich vielleicht: Welches der drei soll ich wählen? Die Antwort ist einfach – es gibt keine richtige oder falsche Wahl.
Es hängt alles von Ihren Geschäfts- und Website-Anforderungen sowie von Ihrem Budget ab. Je komplexer die Website, die Sie möchten, desto mehr Arbeit wird sie erfordern. Wenn Sie sich für eine eigenständige mobile Version entscheiden, bedeutet dies außerdem doppelten Wartungsaufwand und Ressourcen.
Ein wichtiger Punkt, an den Sie sich erinnern sollten, ist, dass wir in einer digitalen Welt leben, die zuerst auf Mobilgeräte ausgerichtet ist. Achten Sie also unabhängig von Ihrem Design auf die mobile Version Ihrer Website und halten Sie sie auf dem neuesten Stand sowie für Suchmaschinen optimiert.
Wir hoffen, dass dieser Artikel Ihnen einige wertvolle Einblicke gibt und Ihnen hilft, eine fundierte Entscheidung zu treffen. Wenn Sie jedoch personalisierte Empfehlungen oder zusätzliche Unterstützung bei Ihrem nächsten Webdesign-Projekt benötigen, können Sie sich jederzeit an uns wenden.
