Wie Shogun Frontend das Spiel verändert
Veröffentlicht: 2022-03-02Mobiler E-Commerce ist ein großes Geschäft.
Allein in den Vereinigten Staaten werden die mobilen Einzelhandelsumsätze in diesem Jahr voraussichtlich fast 340 Milliarden US-Dollar erreichen, gegenüber 207,15 Milliarden US-Dollar nur zwei Jahre zuvor. Und inmitten von COVID-19, Shelter-in-Place-Bestellungen und Ladenschließungen wird erwartet, dass der US-E-Commerce im Jahr 2020 um 18 % wachsen wird – nach einem Wachstum von 14,9 % in diesem Kanal im Jahr 2019 – was eine stärkere Verlagerung hin zum Digitalen signalisiert.
Abgesehen von der Pandemie tendierten die Kaufgewohnheiten jahrelang in Richtung Mobile und E-Commerce. Neuere Ansätze für die Frontend-Technologie, wie Headless Commerce und progressive Web-Apps, wurden entwickelt und erfreuten sich wachsender Beliebtheit, um dieser Nachfrage gerecht zu werden.
Mein Mitbegründer Nick Raushenbush und ich wussten aus Erfahrung beim Erstellen unserer Shogun Page Builder-App, dass ein Bedarf an einem hochwertigen Softwareprodukt für größere E-Commerce-Unternehmen bestand. Wir sahen eine Gelegenheit, eine Technologie der nächsten Generation zu entwickeln, die E-Commerce-Unternehmen (und ihre Agenturen) auf der ganzen Welt nutzen könnten, um bessere Benutzererfahrungen zu schaffen, die Leistung ihrer Online-Shopfronts zu verbessern und ihre Conversions zu steigern.
Dieses Produkt ist Shogun Frontend .
Hier finden Sie einen Überblick über die Technologie, die Geschichte hinter Shogun Frontend und seine Funktionen und wie Sie und Ihr Geschäft davon profitieren können.
#cta-visual-fe#<cta-title>Erzielen Sie Seitenaufrufe unter einer Sekunde mit einem flexiblen CMS<cta-title>Shogun Frontend ist das ultimative Store-Design-Tool für E-Commerce.Erfahren Sie mehr
Was ist Headless-Commerce?
Headless Commerce ist die Entkopplung des Frontends vom Backend Ihrer Website. Das Frontend ist der Teil Ihrer Website, den Käufer sehen und mit dem sie interagieren, während das Backend die administrativen Funktionen hinter den Kulissen – Bestell- und Bestandsverwaltung, Speichern von Kundeninformationen, Analysen usw. – Ihres Online-Shops hostet.
Beim Headless Commerce verwenden Sie eine spezialisierte Technologie für das Frontend, die von der E-Commerce-Plattform getrennt ist.
Unternehmen neigen im Allgemeinen aus vier Hauptgründen zum Headless Commerce:
1. Leistung
E- Commerce- Plattformen sind so aufgebaut, dass sie die Leistung – insbesondere die Geschwindigkeit – einer E-Commerce-Storefront hemmen. Die Ausgabe einer E-Commerce-Plattform ist eine standardmäßige HTML-Storefront, die direkt mit dem Backend der Plattform verbunden ist. Das bedeutet, dass alles, was im Backend verarbeitet werden muss, wie das Laden bestimmter Dateien oder das Berechnen von Bestandsdaten, jedes Mal geschieht, wenn jemand die Website Ihres Geschäfts lädt.
Headless-Lösungen hingegen trennen die Front- und Backend-Prozesse. Mit der PWA-Technologie werden Headless Storefronts statisch im Voraus gerendert – das bedeutet die schnellstmögliche Zeit bis zum ersten Byte und unendliche Skalierbarkeit.
2. Stabilität
Headless -Lösungen ermöglichen es Marketingteams, Änderungen am Frontend ihres Shops vorzunehmen, ohne sich Gedanken über einen Absturz des Servers machen zu müssen oder ihre Anfragen durch das Engineering leiten zu müssen. Gleichzeitig können Ingenieure Änderungen am Backend vornehmen, ohne dass sich das auf das Frontend auswirkt.
3. Internationalisierung
Kunden möchten für jedes der Länder, in denen sie tätig sind, ein unterschiedliches Website-Erlebnis haben – sowohl in Bezug auf den Inhalt als auch auf die Währungsanzeige. Beispielsweise möchten sie, dass eine Website dynamisch Inhalte in englischer Sprache und Preise in US-Dollar anzeigt Besucher in den Vereinigten Staaten und in Spanisch und der Euro für Benutzer in Spanien. E-Commerce-Plattformen sind ziemlich mangelhaft, um die Komplexität zu verwalten, die mit dem Content-Management für mehrere Storefronts einhergeht, was Headless zu einem großen Treiber macht.
4. Einzigartiges Erlebnis
Die meisten Websites, die über E-Commerce-Plattformen erstellt wurden, werden mithilfe von Themen oder Seitenerstellern erstellt. Diese Optionen schränken Kreativität und Interaktivität, die oft JavaScript erfordern, wirklich ein. Wenn Sie ein einzigartiges Angebot mit spezieller Website-Interaktivität oder Design wünschen, müssen Sie benutzerdefinierten Code erstellen, was Headless zu einer ernsthaften Überlegung macht.
Schauen wir uns die Headless-Commerce-Technologie weiter an und werfen wir einen Blick auf progressive Web-Apps.
Was sind Progressive Web Apps (PWAs)?
PWAs können so konfiguriert werden, dass sie eher wie mobile Anwendungen aussehen und sich verhalten. Stellen Sie sich eine PWA als eine mobile App vor, die Sie auf Ihrem Telefon installieren würden, außer dass Sie sie nicht aus einem App Store herunterladen müssen – sie ist direkt im Browser verfügbar.
Eine progressive Web-App oder PWA ist eine Anwendungssoftware, die mit HTML, CSS und JavaScript erstellt wurde. Es handelt sich um eine Art Website oder Webseite, die sich eher wie eine Software als eine herkömmliche Website verhält, einschließlich des Vorabrufs von mehr Bildschirmen und Inhalten, als im Moment benötigt werden. PWAs können in niedrigen Konnektivitätszuständen (in einigen Fällen sogar offline) arbeiten und auch Funktionen wie Push-Benachrichtigungen verwenden, ähnlich wie native Apps.
Progressive Web-Apps sind Technologien der nächsten Generation, die viel schneller laufen als herkömmliche Websites.
Dies ist für E-Commerce-Unternehmen von großem Vorteil, da eine direkte Korrelation zwischen der Seitenladezeit und der Conversion-Rate besteht. Und progressive Web-Apps haben viel höhere Konversionsraten als herkömmliche mobile Websites.
Die Bedeutung der Seitengeschwindigkeit und Ihrer Conversion-Rate
Das Schöne an Headless Commerce und PWAs ist, dass Sie nur eine Storefront erstellen und diese dann auf allen Geräten zugänglich ist – von Mobilgeräten und Desktops bis hin zu digitalen Werbetafeln und Videospielkonsolen, jedem Gerät, das Ihnen einfällt, mit dem Verbraucher einen Kauf tätigen können.

E-Commerce-Shops sehen in dieser Technologie aus zwei Gründen den größten Vorteil auf Mobilgeräten: Mobilgeräte werden zum dominierenden Kanal für Käufer, und Händler haben oft Schwierigkeiten, die Seitenladezeiten auf diesem Medium niedrig zu halten.
Zeit ist Geld. Und im E-Commerce zählt buchstäblich jede Sekunde.
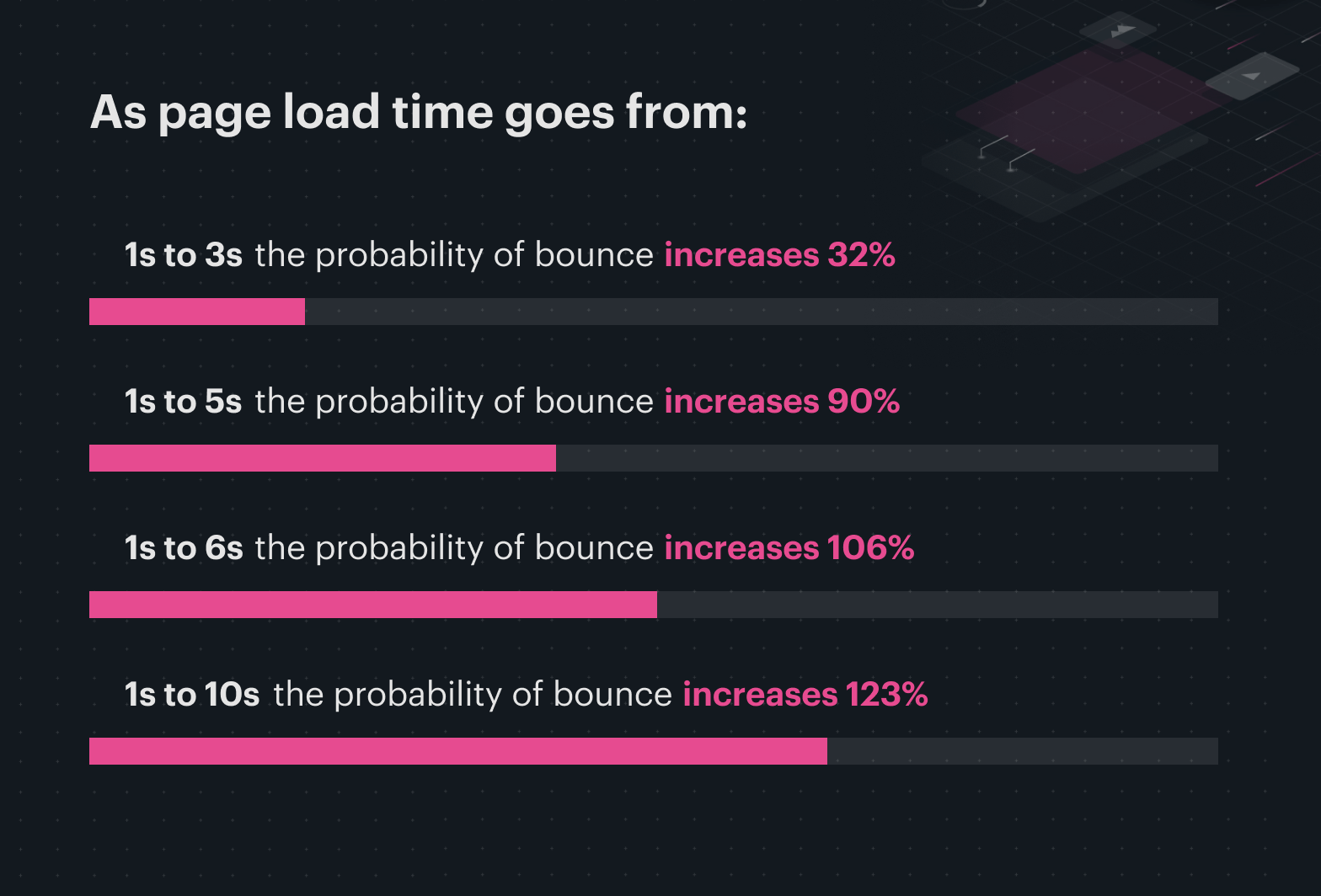
Im Jahr 2018 veröffentlichte Google Daten zur Geschwindigkeit mobiler Seiten und wie diese mit der Absprungrate korreliert. Wenn das Laden einer Seite ein bis drei Sekunden dauerte, stieg die Wahrscheinlichkeit, dass ein Benutzer abprallt, um 32 %.
Wie vorhersehbar, wird die Absprungrate höher – viel höher – je länger das Laden Ihrer Website dauert.

Selbst eine Verzögerung von einer Sekunde kann eine Conversion-Reduktion von 7 % bedeuten. Um ein Beispiel von Neil Patel auszuleihen: Wenn Ihre E-Commerce-Website 100.000 US-Dollar pro Tag verdient, kann Sie jede Verzögerung beim Laden einer Seite um eine Sekunde 2,5 Millionen US-Dollar an entgangenen Verkäufen pro Jahr kosten.
Daniel An, Google Global Product Lead, Mobile Web, hat es selbst am besten ausgedrückt: „Kurz gesagt, Geschwindigkeit entspricht Umsatz.“
#cta-visual-fe#<cta-title>Erzielen Sie Seitenaufrufe unter einer Sekunde mit einem flexiblen CMS<cta-title>Shogun Frontend ist das ultimative Store-Design-Tool für E-Commerce.Erfahren Sie mehr
Unser "Warum": Die Möglichkeiten dieser neuen Technologie entdecken
Nick und ich haben im Juni 2019 zum ersten Mal eine PWA auf dem Telefon eines Freundes gesehen.
Als wir diesen kopflosen Baustil sahen, waren wir überwältigt. Und als wir erfuhren, wie komplex die Entwicklung war, waren wir begeistert davon – wir durften einen neuen Raum betreten und Innovationen in der Technologie entwickeln, um sie für Händler und Agenturen zugänglicher zu machen.
Durch unsere Erfahrung mit Shogun Page Builder wussten wir, dass es einen Bedarf für diese Art von Next-Level-Technologie gab. Wir sahen eine Gelegenheit, ein All-in-One-Produkt zu entwickeln, eine leistungsstarke Storefront.
Wir wollten es so einfach machen, eine PWA zu erstellen, wie ein Shopify- oder BigCommerce-Theme zu schreiben. Anstatt eine HTML-basierte Vorlagensprache wie Liquid für Shopify zu verwenden, würden Entwickler JSX verwenden.
Unsere Idee war es, es Marken einfach zu machen, eine PWA zu erstellen, während es Entwicklern leicht gemacht wird, sie zu implementieren. Dieses Produkt würde einen grundlegend anderen Ansatz zum Aufbau einer Storefront verfolgen. Denken Sie, PWA 2.0.
Und deshalb haben wir Shogun Frontend entwickelt: um den Prozess zu vereinfachen und gleichzeitig kleineren Marken zu ermöglichen, dieselbe Art von Technologie in die Hände zu bekommen.
Was ist Shogun Frontend?

Shogun Frontend ist eine Digital Experience Platform (DXP), die fortschrittliche Webanwendungstechnologie verwendet, um eine Ladenfront in Sekundenbruchteilen darzustellen – insbesondere auf Mobilgeräten.
Als Plattform ermöglicht es Marketern und Merchandisern, Seiten visuell zu erstellen und mit einem leistungsstarken Experience Manager und einem robusten CMS schnell seitenweite Inhaltsänderungen vorzunehmen.
Shogun Frontend hat drei Hauptfunktionen:
- Experience Manager: Eine Content-Management-Lösung, mit der Sie Seiten visuell erstellen können, indem Sie vorgefertigte Seitenabschnitte einfügen; Texte, Bilder und Videoinhalte bearbeiten; und ordnen Sie Inhaltsabschnitte neu an, ohne Code zu schreiben. Es gibt eine wahrheitsgetreue visuelle Vorschau dessen, wie die Seite aussehen wird.
- Content-Management-System (CMS): Ein System, das es Teams ermöglicht, weitreichende, seitenweite Inhaltsänderungen von einem einzigen Ort aus vorzunehmen, ohne in den Experience Manager gehen zu müssen.
- Code-Editor (IDE): Ein Code-Editor, in dem Entwickler benutzerdefinierte Inhaltsseitenabschnitte codieren und sie ohne Code und wiederverwendbar machen, indem sie Felder für Text, Bilder und Videos angeben. Im Gegensatz zu vorgefertigten Vorlagen oder Themen haben Sie unbegrenzte Anpassungsmöglichkeiten.
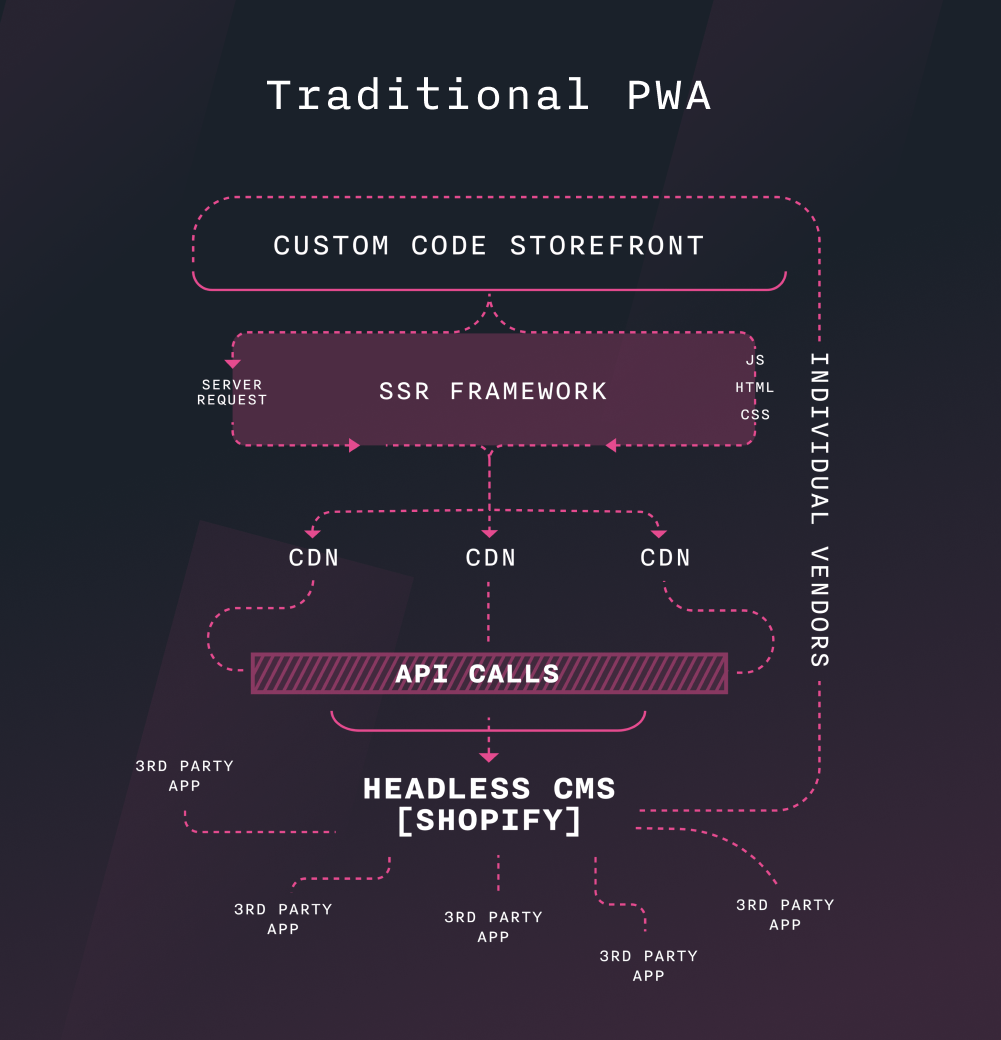
Wenn Sie eine PWA erstellen, verzichten Sie normalerweise auf Apps von Drittanbietern (z. B. Bewertungen, Formulare, Abonnement-Apps usw.), visuelle Bearbeitungstools, eine schöne Benutzeroberfläche und ein umfassendes System.

Nicht mit Shogun Frontend.
Mit Shogun Frontend erhalten Sie eine sofort einsatzbereite Lösung, mit der Ihr gesamter Shop im Handumdrehen geladen werden kann – ohne die Komplexität.

Die Zukunft von Online-Shops
Die Welt wird immer mobiler.
Tatsächlich stammte 2019 mehr als die Hälfte des weltweiten Datenverkehrs von Mobiltelefonen. Ganz zu schweigen davon, dass jüngere Generationen – mit steigender Kaufkraft – auch stärker auf Mobilgeräte setzen.
Treffen Sie Ihr Publikum mit Shogun Frontend dort, wo es gerade ist .
Shogun Frontend wurde speziell für E-Commerce-Unternehmen entwickelt und ist eine Headless-Commerce-Lösung, die nahtlos mit führenden E-Commerce-Plattformen zusammenarbeitet, um schnelle, benutzerorientierte mobile Erfahrungen zu bieten.
Wir ändern das Spiel: Melden Sie sich noch heute für eine Demo von Shogun Frontend an und erleben Sie die Zukunft der E-Commerce-Storefront.
#cta-visual-fe#<cta-title>Erzielen Sie Seitenaufrufe unter einer Sekunde mit einem flexiblen CMS<cta-title>Shogun Frontend ist das ultimative Store-Design-Tool für E-Commerce.Erfahren Sie mehr
