Was ist eine Single-Page-Anwendung und wer braucht sie?
Veröffentlicht: 2022-04-30Sie besuchen wahrscheinlich täglich Websites wie Netflix, Pinterest und Gmail.
Wussten Sie, dass dies alles Single-Page-Anwendungen sind?
Das ist richtig.
Vielleicht hörst du diesen Begriff zum ersten Mal und fragst dich, was er bedeutet?
Geduld.
In diesem Artikel geben wir weitere Informationen darüber, was eine Single-Page-Anwendung ist, welche Vor- und Nachteile sie hat, wann Sie sie verwenden sollten und ob sie besser ist als mehrseitige Anwendungen.
Bereit?
Gehen.
Was ist eine Single-Page-Anwendung?

Eine Single-Page-Anwendung ist eine App oder Website, die in einem Browser funktioniert und die Seite nicht neu lädt, während Sie sie verwenden.
Alles wird, wie der Name schon sagt, auf einer einzigen Seite geladen, anstatt mehrere Seiten zu haben, wie die Websites, mit denen wir alle vertraut sind.
Denken Sie an Facebook – jede Funktion und jeder Aspekt der App wird auf einer einzigen Seite angezeigt, daher die Popularität des endlosen Scrollens.
Stellen Sie sich nun vor, wie es aussehen würde, wenn es sich um eine mehrseitige Anwendung handeln würde – verschiedene Menüs und Kategorien, die zu verschiedenen Seiten führen.
Irgendwie verliert es jetzt seinen Reiz, oder?
Dennoch gibt es Situationen, in denen ein SPA nicht die beste Option ist und umgekehrt.
Sehen wir uns an, wann eine Single-Page-App angemessen ist und wann man sich nicht darauf verlassen sollte.
SPA-Profis
Single Page Applications haben viele Vorteile, die wir kurz vorstellen.
- Geschwindigkeit wird als der Hauptvorteil der Verwendung einer Single-Page-Anwendung angesehen. Wie die meisten Ressourcen erfordert eine Single-Page-App Dinge wie HTML, CSS und verschiedene Skripte, die bereits geladen sind, wenn Sie die Anwendung starten. Das bedeutet, dass die App während der Verwendung nicht neu geladen werden muss. Lediglich die vom und zum Server übertragenen Daten ändern sich. Das Endergebnis ist, dass die App sehr reaktionsschnell ist und Zeit bei der Client-Server-Kommunikation spart.
- Die Entwicklung ist einfacher und reibungsloser , da kein Code geschrieben werden muss, um die Seiten auf einem Server zu rendern. Es ist sogar noch besser, wenn Sie ein Team von Entwicklern haben, da sich Backend-Entwickler auf die API konzentrieren können, während Frontend-Entwickler die Benutzeroberfläche ausführen.
- Mobile Apps lassen sich einfacher erstellen, da der Entwickler den Backend-Code wiederverwenden kann. Anstatt Zeit zum Schreiben von Code für mobile und Desktop-Anwendungen aufzuwenden, verwendet der Entwickler denselben serverseitigen Code und dieselbe API.
- Auch das Debuggen ist einfacher. Der Chrome-Browser verfügt über spezielle Tools für die wichtigsten von SPAs verwendeten Technologien (React & Angular Batarang), was den Prozess schneller und einfacher macht. Sie können auch Netzwerkanwendungen überwachen und Seitenelemente untersuchen.
- Caching ist effizient , da die App nur eine Anfrage sendet, alle übertragenen Daten speichert und diese Daten dann nutzen kann.
Nichts im Leben ist perfekt, also werfen wir einen Blick auf die schlechte Seite der Verwendung von Single-Page-Anwendungen.
SPA Nachteile
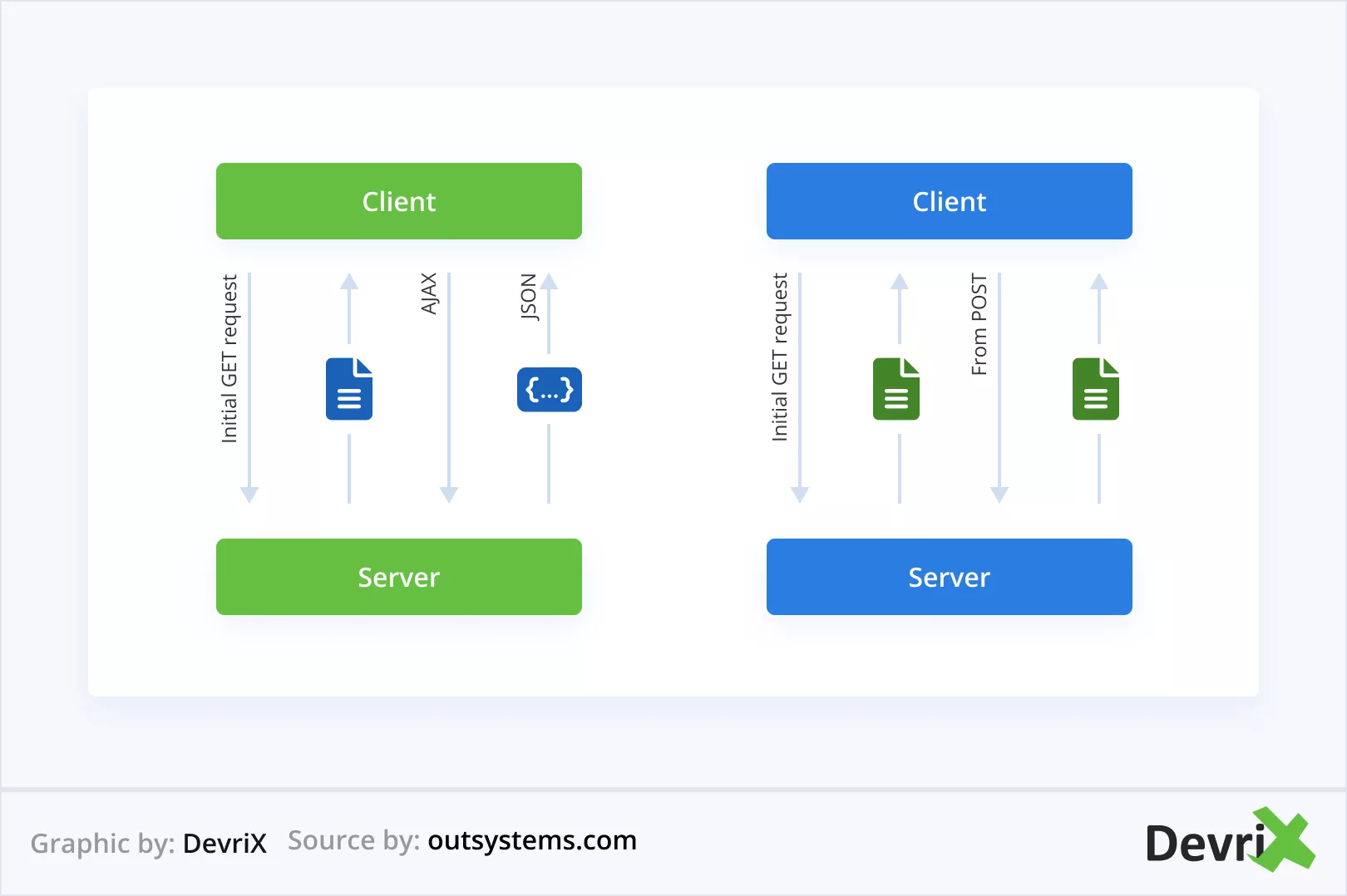
- SEO ist eine Herausforderung , da der Inhalt über AJAX (Asynchronous JavaScript and XML) geladen wird. Dies ist eine Methode zum Aktualisieren der Anwendung, ohne die Seite zu aktualisieren.
- JavaScript ist zwingend erforderlich , um Single-Page-Anwendungen auszuführen. Wenn Sie JavaScript in Ihrem Browser deaktivieren, werden SPAs überhaupt nicht angezeigt.
- Die Sicherheitsrisiken sind im Vergleich zu „traditionellen“ Apps höher . Dies liegt daran, dass SPAs XSS (Cross-Site Scripting) verwenden, das es Angreifern ermöglicht, schädliche clientseitige Skripts in Anwendungen einzuschleusen.
- Es kann zu Speicherlecks kommen. Die App kann stundenlang ausgeführt werden, was den verfügbaren Speicher auf dem Computer des Benutzers erschöpfen kann.
Verwandter Artikel:
Erste Schritte mit Headless WordPress [Beispiel enthalten]
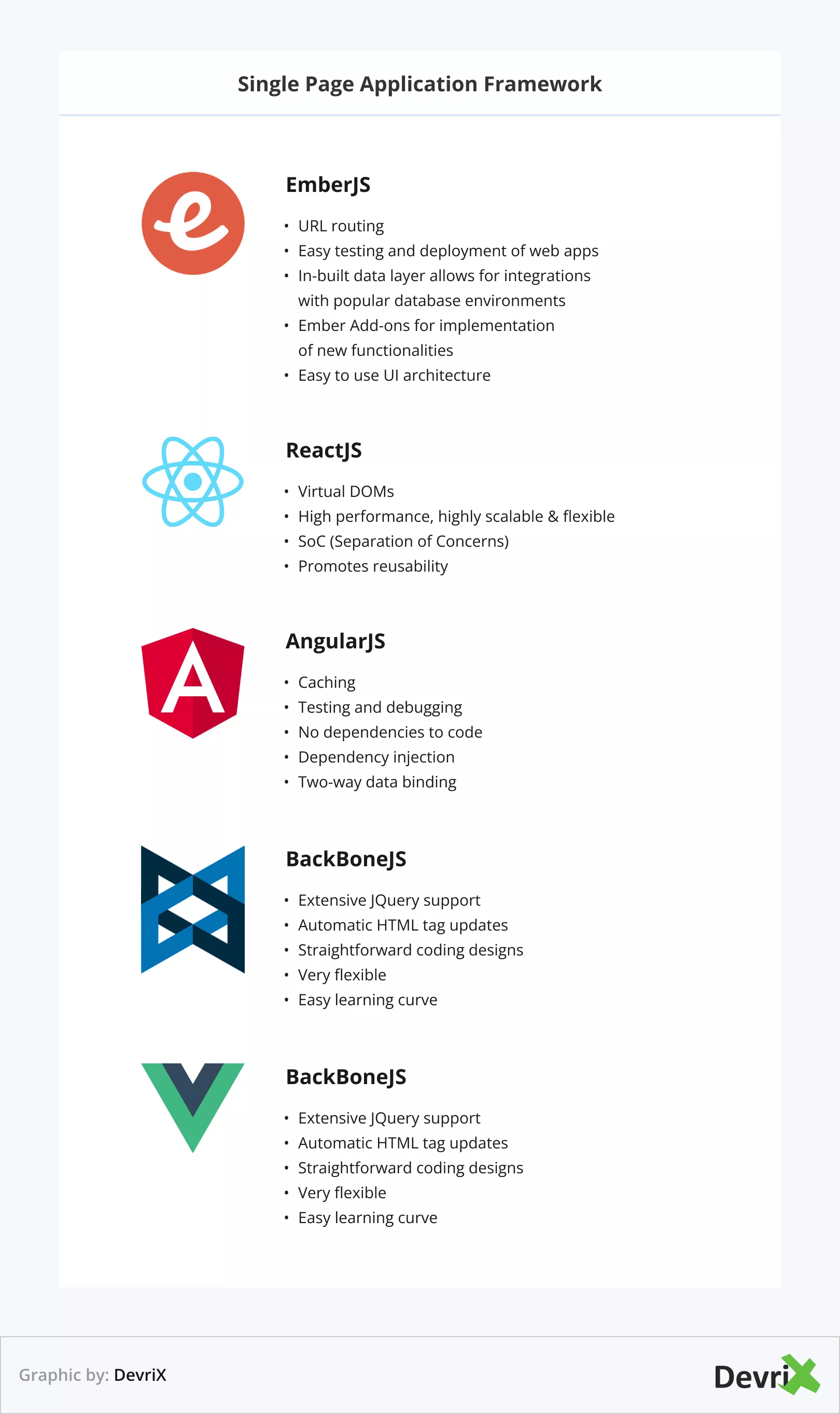
Single Page Application Framework
Nachdem wir die Vor- und Nachteile der Verwendung von Einzelseitenanwendungen skizziert haben, wollen wir die gängigen Frameworks besprechen, die zur Entwicklung von SPA verwendet werden.
 EmberJS
EmberJS
Alle EmberJS-Anwendungen funktionieren als Single-Page-Anwendungen. Dieses Framework bietet grundlegende Vorlagen, verfügt jedoch auch über einige High-End-Funktionen wie:
- URL-Routing
- Einfaches Testen und Bereitstellen von Web-Apps
- Die integrierte Datenschicht ermöglicht die Integration in gängige Datenbankumgebungen
- Ember Add-ons zur Implementierung neuer Funktionalitäten
- Einfach zu bedienende UI-Architektur
ReagierenJS
Obwohl es eine breite Palette von Funktionen hat, ist ReactJS eigentlich eine JavaScript-Bibliothek mit UI-Komponenten, die von Meta (früher Facebook) erstellt und gepflegt wird. Die komponentenbasierte Struktur macht ReactJS zu einer leichtgewichtigen Lösung zum Erstellen von Single-Page-Apps. React gilt aufgrund seiner Funktionen als eines der besten Frameworks für die SPA-Entwicklung, darunter:
- Virtuelle DOMs
- Hochperformant, hochskalierbar & flexibel
- SoC (Separation of Concerns)
- Fördert die Wiederverwendbarkeit
AngularJS
Angular wird von Google entwickelt und ist eines der ältesten Open-Source-JavaScript-Frameworks. Es hat mehrere Zwecke und ist eines der am meisten bevorzugten Frameworks von Front-End-Entwicklern. Hier sind einige der Hauptmerkmale:
- Caching
- Testen und Debuggen
- Keine Abhängigkeiten zum Code
- Abhängigkeitsspritze
- Zwei-Wege-Datenbindung
BackBoneJS
BackBone ist eine weitere sehr leichte JavaScript-Bibliothek. Seine bevorzugte Verwendung ist die Entwicklung von Client-basierten Webanwendungen. BackBone bietet viel Flexibilität und ist sehr einfach zu bedienen. Weitere Merkmale sind:
- Umfangreiche JQuery-Unterstützung
- Automatische HTML-Tag-Updates
- Unkomplizierte Codierungsdesigns
- Sehr flexibel
- Einfache Lernkurve
VueJS
Vue ist ein fortschrittliches Open-Source-JavaScript-Framework, das hauptsächlich für die Entwicklung leistungsstarker Web-Apps und -Schnittstellen verwendet wird. Vue ist eine beliebte Wahl für die Spieleentwicklung und aufgrund einiger seiner Hauptfunktionen auch eine gute Wahl für Single-Page-Anwendungen:
- Minimalistisches Ökosystem
- Einfach zu verwenden
- Zwei-Wege-Datenbindung
- Wiederverwendbare Komponenten
- Einfache Integration mit Anwendungen von Drittanbietern
Beliebte Single-Page-Anwendungsbeispiele
Aus nichttechnischer Sicht ist es vielleicht der wichtigste Aspekt, sich vorzustellen, was Einzelseitenanwendungen in der Praxis ausführen können.

An dieser Stelle des Artikels fühlst du dich vielleicht wie:

Quelle
Aus diesem Grund werfen wir einen Blick auf einige beliebte Single-Page-Apps und helfen Ihnen dabei, SPA besser zu verstehen.
- Facebook. Der Social-Media-Riese ist ein großartiges Beispiel für eine Single-Page-Anwendung. Wenn Sie durch den Newsfeed scrollen, wird jeder Inhalt auf der Seite vorgeladen, sodass Sie die Seite nicht verlassen müssen.
- Gmail. Egal, ob Sie eine Nachricht verfassen, Ordner durchsuchen oder auf eine Nachricht in Ihrem Posteingang klicken, Google Mail bleibt immer auf derselben Webseite.
- Netflix. Der Streaming-Dienst verwendet das React-Framework, um den Benutzern einen reibungslosen Zugriff zu ermöglichen. Das Ansehen von Filmen auf Ihrem Fernsehgerät ohne große Verzögerungen wird dank SPA zum Kinderspiel, insbesondere wenn man bedenkt, wie viele Benutzer die Website hat und wie viele Daten verarbeitet werden.
- Trello. Das beliebte Projektmanagement-Tool nutzt weitgehend die Single-Page-Antragsmethode. Hochgradig interaktive Oberfläche mit nur einer Ansicht, die es einfacher macht, Ihre Aufgaben zu organisieren, ohne zwischen den Seiten wechseln zu müssen.
Was ist eine mehrseitige Anwendung?
Mehrseitige Bewerbungen sind das Gegenteil von einseitigen Bewerbungen. Der Hauptunterschied besteht darin, dass erstere aus mehreren Seiten besteht. MPAs sind ein klassischer Ansatz für die Webentwicklung. Diese Seiten werden jedes Mal aktualisiert, wenn sich Daten ändern. Beispiele für MPA sind Foren, Blogs, Nachrichten-Websites.
MPA-Profis
- SEO ist einfacher , da jede Seite individuell optimiert werden kann, kann ein angemessenes SEO-Management erreicht werden. Auf diese Weise können Sie für ein Keyword pro Seite optimieren, im Grunde die normale Art und Weise, wie SEO durchgeführt wird.
- Eine bessere Navigation ist vorhanden, da mehrseitige Anwendungen den klassischen Website-Ansatz mit Menüs und Kategorien verwenden. Die meisten Menschen sind mit dieser Art der Navigation bestens vertraut, und daher ist es viel einfacher, sich auf einer Website zurechtzufinden.
- Fertige Lösungen. Es ist wirklich schwierig, eine Single-Page-App zu erstellen, es sei denn, Sie sind mit JavaScript und Entwicklung vertraut. Ansonsten können normale Benutzer von einem Content-Management-System wie WordPress profitieren, das den Prozess der Erstellung einer Website so viel einfacher macht, dass sich sogar eine technisch nicht versierte Person in die Website-Erstellung wagen kann.
MPA-Kons
- Leistungsprobleme sind möglich , da zahlreiche Anfragen bedeuten, dass eine große Anzahl von Seiten neu geladen werden muss. Hoher Website-Traffic und mehrere Funktionen auf der Website sind weitere Faktoren, die unweigerlich zu Problemen mit der Leistung und Geschwindigkeit der Website führen. Auch wenn MPAs eine schnellere anfängliche Ladezeit haben, sind Einzelseiten-Apps in Bezug auf Benutzeraktionen viel schneller.
- Die Front-End- und Back-End-Integration ist mühsam, da diese Komponenten tief integriert sind, sodass das Testen und Entwickeln von mehrseitigen Anwendungen länger dauern kann.
- Sicherheit, Wartung und Updates sind aufgrund der Seitenzahl eher einschüchternde Aufgaben für den technischen Support. Herauszufinden, welche Seite Probleme verursacht, dauert länger als die Fehlerbehebung bei einer einzelnen Seite.
Single Page Application vs. Multi Page Application: Wann man SPA gegenüber MPA wählen sollte
Jetzt.
Die Frage, die Sie sich an dieser Stelle stellen müssen: Wie entscheide ich, ob ich eine Single-Page-Anwendung oder eine Multi-Page-Anwendung verwenden soll, um meine Website zu erstellen?
Zunächst hängt es natürlich von der Art der Anwendung/Website ab, die Sie erstellen möchten. Sie müssen Ihre geschäftlichen Anforderungen und die Ihnen zur Verfügung stehenden technischen Ressourcen bewerten.
Betrachten Sie die folgenden Fragen:
Ist SEO wichtig für meine Website? Verfügt meine Website über eine große Anzahl von Produkten und/oder Dienstleistungen? Möchte ich eine dynamische Plattform aufbauen? Muss ich große Datenmengen verwalten? Ist Ihr Webspace begrenzt?
Da sind natürlich viele Denkanstöße nötig, denn die meisten dieser Fragen lassen sich nicht einfach mit „ja“ oder „nein“ beantworten.
Bei der Entscheidung für eine Single-Page-App ist es wichtig zu berücksichtigen, ob Ihre Entwickler mit der Arbeit mit JavaScript umgehen können.
Ein weiteres wichtiges „To-Do“ ist, die Dinge vorher mit Ihrem Marketingteam zu besprechen, da der Aufbau einer Single-Page-Website die Dinge für sie schwierig machen könnte.
Alles in allem erstellen Sie einen detaillierten Plan und stimmen ihn mit Ihrem Team ab und entscheiden erst dann, ob Sie ein SPA oder MPA verwenden sollten.
Zusammenfassung
Jetzt wissen Sie, was eine Single-Page-Anwendung ist und wer sie braucht. Darüber hinaus haben Sie sich mit SPA-Frameworks und den wichtigsten Unterschieden zwischen Single- und Multi-Page-Apps vertraut gemacht.
Tatsächlich können Sie das Wissen, das Sie aus diesem Artikel gewonnen haben, zu Ihrem Vorteil nutzen. Ich wette, viele Leute würden nicht erwarten, dass Sie viel über JavaScript, Single-Page-Anwendungen, Multi-Page-Anwendungen und deren Vorteile wissen.
Sagen Sie ihnen, dass Netflix eine Single-Page-Anwendung ist und wie ihnen dies hilft, die Benutzererfahrung zu verbessern.
Aber was noch wichtiger ist: Verwenden Sie die gesammelten Informationen und wenden Sie sie auf Ihr Unternehmen an. Das ist es, was wirklich zählt.
