Verschachtelte Symbole skizzieren: Wie werden sie benutzerdefiniert?
Veröffentlicht: 2021-10-05Bild von Mind Studios' Lead Interface Designer Arsentiy
Design ist kein Beruf – es ist die Art zu denken, zu leben und zu atmen. Und es war früher immer komplexer als heute – in der „Before-Sketch-Ära“. Aber vor ein paar Jahren wurde Sketch geliefert und alle Designer dazu gebracht, den „Vektor“-Kurs in ihre Arbeit aufzunehmen. Was ist so gut an Sketch? Was sind das für Sketch-Symbole? Neben der Erstellung benutzerdefinierter Symbole in Sketch werden diese Aspekte in diesem Artikel anhand des Fachwissens, das wir bei Mind Studios erwerben, hervorgehoben.
Es ist ein Diebstahl.
Sketch wurde vor 7 Jahren, im fernen 2010, von einer niederländischen Firma Bohemian Coding gegründet, dennoch sind wir denen so dankbar, die dieses witzige Tool entwickelt haben. Der erste Ruhm und die ersten Credits ließen nicht lange auf sich warten (obwohl es noch keine Funktionen zum Erstellen von Symbolen hatte) - im Jahr 2012 gewann Sketch seinen ersten Preis, den Apple Design Award. Seit dieser Zeit und im Laufe von 6 Jahren hat es sich mit jedem kommenden Update und Plugin weiterentwickelt, und die neueste Version von 46.2 hat viele Verbesserungen (wie Sketch Cloud-Dateifreigabe, Textausrichtung und durchsuchbare Hilfethemen, die relevante Artikel aus der Online-Dokumentation der Sketch-App, zusammen mit der aktualisierten Sketch-Symbolbibliothek).
[Quelle: Sketchapp]
Heutzutage hat die Zahl der glücklichen SketchApp-Benutzer 500.000 überschritten. Warum bleiben Designer bei der Sketch-App? Nachdem ich meine eigene Umfrage durchgeführt und ein Dutzend Sketch-App-Rezensionen gelesen habe, habe ich ein paar Fakten gezogen, die durch die Best-Practice-Behauptung gestützt werden:
Sketch ist ein zu 100 % vektorbasiertes Tool, das die Anpassung Ihres Designs an verschiedene Retina- / Nicht-Retina-Bildschirmgrößen viel einfacher macht.
In Sketch erstellte Designs sind so genannte „frontend-freundlich“, was bedeutet, dass alle im Design enthaltenen Eigenschaften/Entitäten/Symbole auf CSS verfügbar sind.
Sketch bietet eine bequeme Möglichkeit zum Exportieren von Assets mit der Funktion „Alle exportieren“ – im Gegensatz zum mühsamen Photoshop-Export.
Sketch bietet eine Vielzahl von Dandy-Plugins zur Auswahl, mit denen Sie Daten in Ihr Design integrieren können.
Sketch ermöglicht es, Farbsymbole zu erstellen und anschließend zu bearbeiten
Die am häufigsten mit Sketch verwandten Wörter, auf die ich gerne gestoßen bin, waren „flexibel“, „einfach“ und „3-in-1-App“, die beweisen, dass der größte Teil des Marktes bereits von dieser iOS-basierten App besetzt ist .
Abgesehen von coolen Plugins bietet es auch viele praktische Tools und Elemente, darunter Symbole - die Erstellung neuer benutzerdefinierter und die Option zum Bearbeiten von Symbolen.
Symbolik in der Skizze.
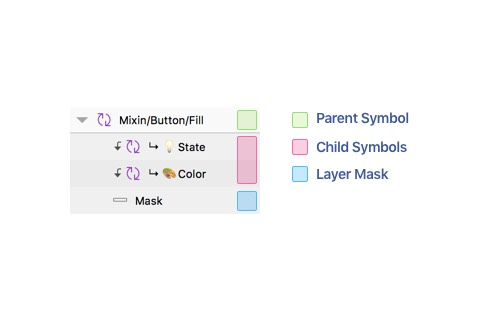
Jedes Navigationselement (ein Symbol, ein Textfeld, Vidgets usw.) ist entweder ein Kontrollelement oder ein Interaktionselement. Darüber hinaus kann in Sketch jedes Element flexibel eingerichtet werden. Und jedes Element hat Überschreibungsskizzensymbole, die von zwei Arten sein können: die Eltern- und Tochtersymbole; Wenn alle verschachtelten Symbole zusammengefügt werden, erbt das Elternsymbol alle Eigenschaften der Tochtersymbole. Dank dieser Funktion können Sie nun verschachtelte Symbole und benutzerdefinierte Symbole in der Sketch-App (wie in Material Design) erstellen, die Komponenten der Benutzeroberfläche, z. B. Symbole, Schaltflächensymbole.
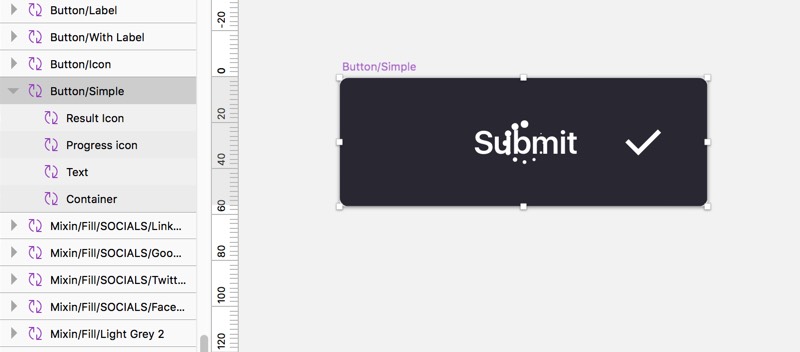
Eine Schaltfläche wäre ein großartiges Beispiel für benutzerdefinierte Sketch-Symbole, da sie eine Reihe von Parametern enthält, die gleichzeitig geändert werden können - vom Textstil bis zum Status der Schaltfläche. Beim Erstellen von verschachtelten Symbolen können wir mit Schaltflächen spielen, mit ihren Formen, Farben und Zuständen (ein/aus), je nach den Bedürfnissen, die wir erfüllen möchten. Lassen Sie uns eine separate Sketch-Datei von Quadrat eins erstellen.

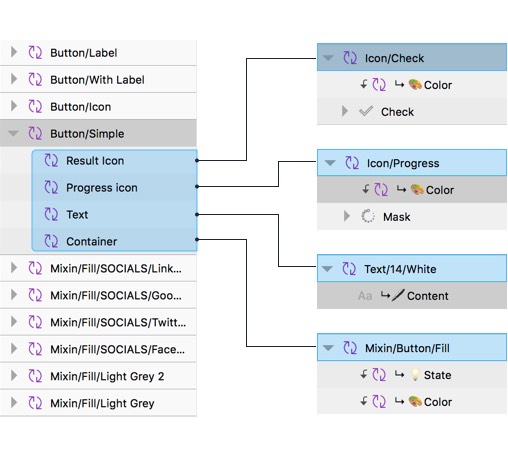
Wenn Sie tiefer graben, ist jedes Symbol eine Kombination aus einigen weiteren verschachtelten Symbolen, und wenn Sie auf den Grad der eingebetteten Symbole zählen, können Sie die Parameter eines Elements sehen. Beispielsweise könnte ein Textsymbol aktiv oder ausgeschaltet sein, eine andere Farbe haben usw. mit anderen Parametern. All dies trägt zu einem allgemeinen Begriff der Schaltflächenstruktur bei.


Lesen Sie hier mehr über die Design-Killer
Stein für Stein.
Darüber hinaus können wir ein Symbol hinzufügen, das ein Symbol ist (Sie verwenden eines zum Laden von Symbolen). Jedes Symbol ist eine Reihe von automatisch organisierten Symbolen, die sich in einem bestimmten Ordner befinden; Dies hilft uns, die Symbole zu extrahieren, die wir für jeden bestimmten Stil benötigen. Da sie einen gewissen Grad an Namenseinbettung haben, können wir sie einfach aufrufen und alle angehängten Symbole sowie den Container der Schaltfläche extrahieren.
Ein In-Button- Container ist ein Symbol mit 3 Parametern: Zustand, Form und Farbe. Es steht für einen Satz voller Zustände, Formen und Farben von Schaltflächen; Schaltflächenfüllung (Zustand und Farbe), so dass sie im Allgemeinen die Schaltfläche formt . Container ist auch ohne eine Maskenebene, die all diese Elemente umrahmt, unmöglich.
Die Formmaske in der Schaltfläche ist eine Vektorform, und wenn wir eine Maske für unser Element anwenden, wird ein weiterer Container mit derselben Form, Farbe und demselben Zustand wie der erste erstellt.
Das Paradox der Verschachtelung.
„Verschachtelte Skizzensymbole könnten als umstrittenes Werkzeug bezeichnet werden; sie vereinfachen und verkomplizieren gleichzeitig das Leben Ihres Designers.“
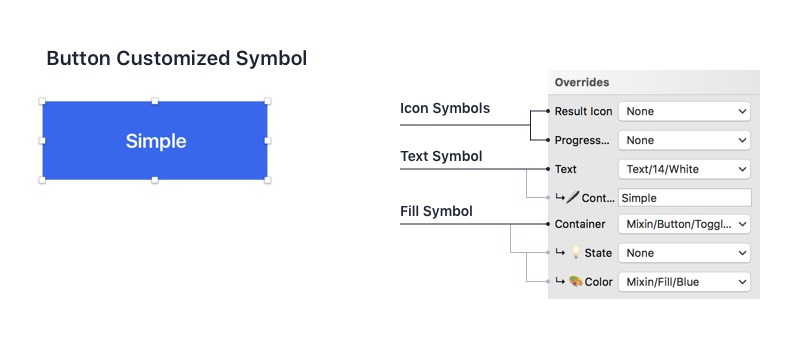
Sobald Sie ein Symbol aus der Bibliothek verschachtelter Symbolüberschreibungen eingefügt haben, fügen Sie einige Erkenntnisse hinzu (Zustand, Farbe, Form, Füllung) und speichern es so, wie es jetzt ist. Die Möglichkeiten sind endlos - Sie können so viele Symbole erstellen, wie Ihre Kreativität zulässt. Es gibt so viele Überschreibungen von verschachtelten Sketch-Symbolen, so viele Abstufungen, dass Ihre Schaltfläche buchstäblich an einen komplett geschmückten Weihnachtsbaum erinnern könnte.
Verschachtelte Überschreibungen in Sketch könnten als umstrittenes Werkzeug bezeichnet werden. sie vereinfachen und verkomplizieren gleichzeitig das Leben Ihres Designers. Die Komplikationen beginnen, wenn Sie eine multioptionale Komponente erstellen, da Sie der Logik und der genauen Struktur der verschachtelten Symbole folgen können. Nicht alle Sketch-Symbole werden für jedes Projekt benötigt, an dem Sie arbeiten müssen, daher müssen Sie manchmal wählerisch sein.

Sobald Sie gelernt haben, wie Sie ein Symbol in Sketch erstellen, strukturieren und aktualisieren, wird Ihnen das Leben jedoch leichter. Sobald Sie ein flexibles Element erstellt haben, können Sie schnell Symbole für jedes anstehende Projekt erstellen und aktualisieren, sodass Sie nicht mehr die Überschreibungsseite aufrufen müssen. Zeit ist Gold, wie sie sagen, und die Option für benutzerdefinierte verschachtelte Symbole ist definitiv weniger zeitaufwändig als jede Elementneuerstellung von Grund auf neu!
Maßgeschneiderte Symbole können sowohl für Web als auch für Mobile verwendet werden, abhängig von den Anforderungen und Ihrer eigenen Bereitschaft. Wenn das Produkt nur auf einem Betriebssystem bleiben soll, kann sich Ihre Sketch-Symbolik auf einige bestimmte Typen konzentrieren; und da wir uns auf den spezifischen styleguide konzentrieren, sparen wir somit viel kostbare zeit.
Letztes Wort
Hier ist es, das Tutorial zur Erstellung verschachtelter Symbole in Sketch. Obwohl Sketch nur eine MacOS-Anwendung ist, hat er bereits die Liebe vieler Menschen weltweit erobert. Wieso den? Weil es wendig ist, ist es einfach und hat eine scharfe Ausrichtung; es zielt nicht darauf ab, die gesamte Designerbasis weltweit zu gewinnen, sondern richtet sich an UI/UX-Spezialisten. Darüber hinaus nimmt die Erfahrung der Anwendung mit den zu bietenden Bonbons (verschachtelte Symbole, Überschreibungen, Formen usw.) erheblich ab. Ein neues Update ist jedoch bereits auf dem Weg (da das letzte vor mehr als einem Monat die Welt erblickte), um das Leben unserer Designer besser und angenehmer zu machen!
Geschrieben von Vlad Tyzun und Elina Bessarabova.
