Single-Page-Apps vs. Multi-Page-Apps: Der Kampf um die Web-Apps
Veröffentlicht: 2021-10-05Single-Page-Web-Apps gibt es bereits seit fast zwanzig Jahren, ihre Popularität ist jedoch relativ neu. Der Grund dafür ist die technologische Entwicklung: Die aktuelle Technologie ermöglicht es Entwicklern, aus bisher großen Nachteilen praktikable Lösungen oder sogar Vorteile zu machen. In diesem Artikel sprechen wir über die Unterschiede zwischen Einzelseitenanwendungen und Mehrseitenanwendungen und die für Ihr Unternehmen geeignete Auswahl.
Der Kampf zwischen Single Page Application (SPA) und Multi Page Application (MPA) ist komplexer, als es den Anschein hat. Schauen wir uns alle Vor- und Nachteile jeder Art von Webanwendung genau an.
Inhalt:
- Was ist ein SPA?
- Wie sind SPAs aufgebaut?
- Vorteile von SPA
- Nachteile von SPA
- Was ist ein MPA?
- Vorteile von MPA
- Nachteile von mehrseitigen Web-Apps
- SPA vs MPA – Welches soll man wählen?
- Progressive Web-Apps
- Wie viel kostet die Entwicklung eines SPA und MPA?
Was ist ein SPA?
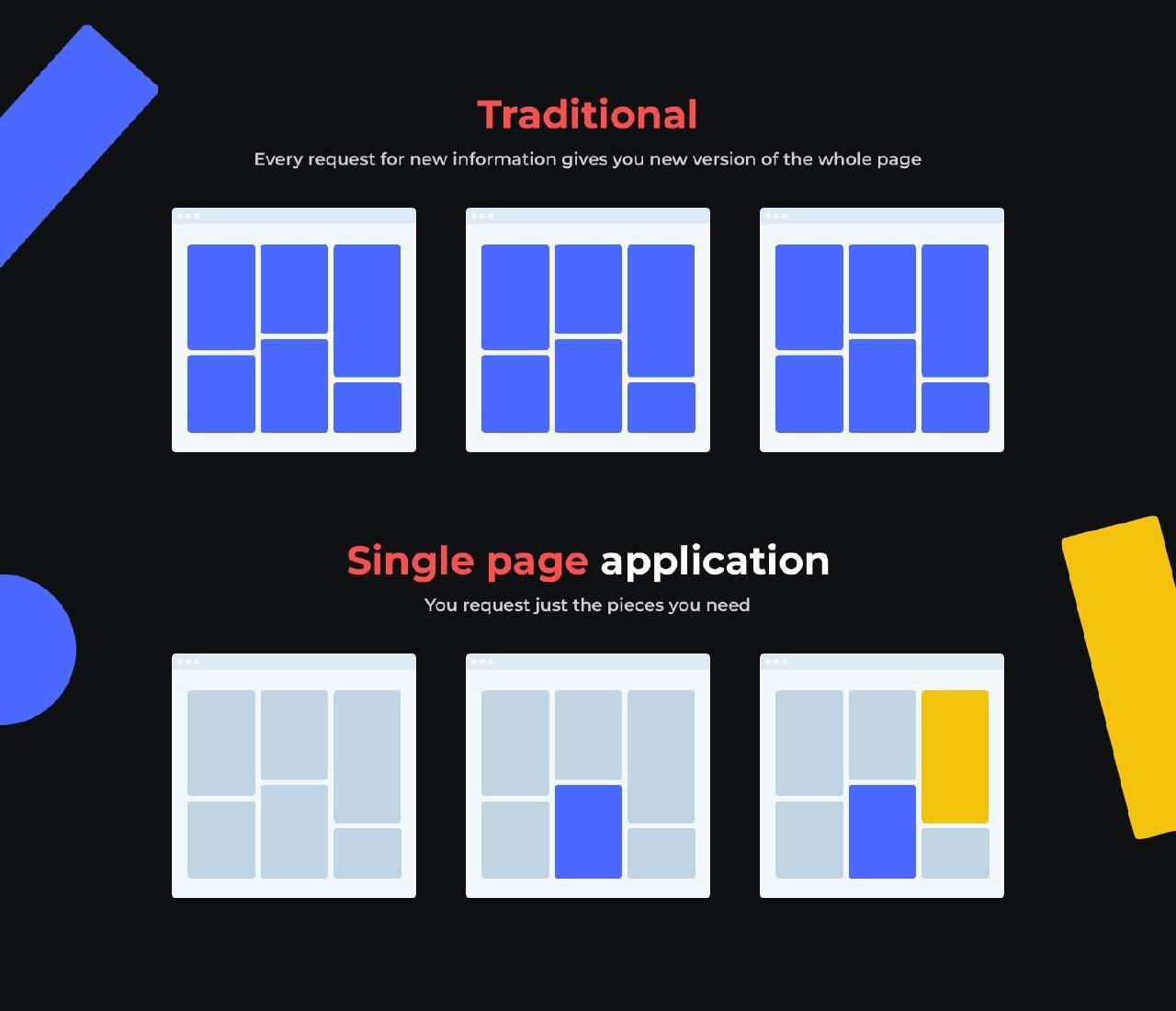
Laienhaft ausgedrückt ist eine Single-Page-Anwendung eine Webanwendung, in der Inhalte dynamisch geladen werden, ohne dass die Seite neu geladen werden muss . Wenn Sie beispielsweise Ihren Feed auf Facebook oder Twitter oder Ihre E-Mails in der Gmail-Web-App überprüfen, sehen Sie keinen störenden Seitenladebildschirm. Sie scrollen und wechseln zwischen Registerkarten und der Inhalt wird sofort geladen.
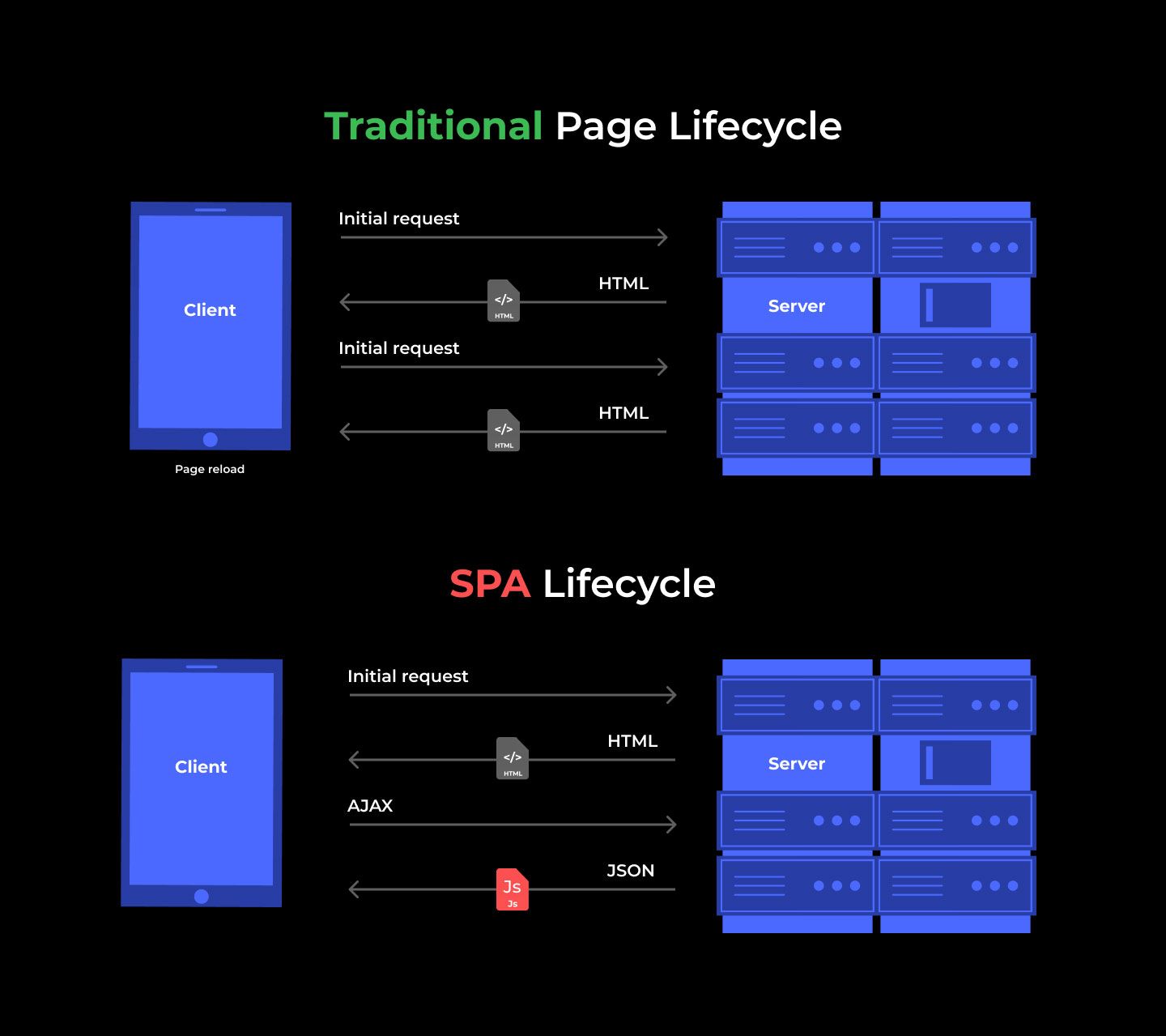
In einer einseitigen Web-App werden alle HTML- und CSS-Dateien einmal geladen, wenn Sie die Seite öffnen. Wenn Sie sich danach auf der Site bewegen, werden nur die neuen Daten geladen; die Seite selbst wird nicht neu geladen. Dies macht die Benutzererfahrung reibungsloser – zum einen gibt es wenig bis keine Wartezeiten und Seiten scheinen sofort geladen zu werden. In einer Welt, in der eine Verzögerung von 100 Millisekunden zu Umsatzeinbußen von über 1,6 Millionen US-Dollar führen kann, ist dies ein Problem, das Geschäftsinhaber nicht ignorieren können.
Wie sind SPAs aufgebaut?

Single-Page-Anwendungen werden mit JavaScript-Frameworks erstellt, und Entwickler wählen das Framework abhängig von einer Reihe von Faktoren, einschließlich persönlicher Vorlieben. Hier sind die drei großen JavaScript-Frameworks heute laut unseren Entwicklern bei Mind Studios:
Reagieren | React ist das langsamste der großen Drei und hat auch weniger Out-of-the-Box-Funktionen als die anderen. Es verfügt jedoch über einen integrierten Schutz gegen Cross-Scripting-Angriffe und wird von Facebook entwickelt und verwendet. React ist heute das beliebteste JavaScript-Framework. |
Eckig | Angular hat einen langen Code, aber die meisten integrierten Funktionen, sodass weniger zusätzliche Technologien in Ihrem Stack erforderlich sind als React oder Vue. Angular wurde von Google entwickelt und verwendet und ist das zweitbeliebteste JS-Framework. |
Vue | Als jüngstes JavaScript-Framework und daher immer beliebter, ist Vue am einfachsten zu erlernen und hat mehr Funktionen als React, aber weniger als Angular. Vue ist ein Open-Source-Projekt und wird von der Community entwickelt, was es recht vielversprechend macht. |
Die meisten guten Frontend-Entwickler kennen mehr als ein Framework. Viele kennen React, Angular, Vue und noch einige mehr.
Vorteile von Single-Page-Anwendungen

Die Vorteile von Single-Page-Anwendungen sind zahlreich, weshalb sie trotz einiger Nachteile so beliebt sind. Tatsächlich können diese Nachteile mit der aktuellen Technologie bis zu einem gewissen Grad behoben werden, was SPAs zur Wahl von immer mehr Website-Besitzern macht. Wir beginnen mit den Vorteilen von SPAs und gehen dann auf die Nachteile ein.
1. Schnelles Laden der Seite
Schnelles und reibungsloses Wechseln zwischen Seiten ohne aktives Neuladen ist zur größten Waffe im Kampf zwischen SPA und MPA geworden. Dynamisches Laden – das Laden von Inhalten in kleinen Teilen statt auf einmal – verkürzt die Reaktionszeiten erheblich und verbessert die Benutzererfahrung.
SPAs verlagern die Inhaltsverarbeitung teilweise von Servern in den Browser. Auf diese Weise muss der Browser weniger Anfragen an Server senden und auf Antworten warten. Dadurch können SPAs teilweise sogar offline arbeiten.
2. Trennen Sie das Frontend und das Backend
Einer der weiteren Vorteile von SPAs besteht darin, dass Sie im Gegensatz zu MPAs, bei denen Front-End und Back-End eng verbunden sind, in einem SPA nur das Front-End neu schreiben können, mit minimaler Auswirkung auf das Back-End. Dadurch wird die Aktualisierung von SPAs einfacher, schneller und kostengünstiger . Ein größerer Vorteil von separaten Front- und Backends besteht jedoch darin, dass Sie ein SPA-Backend für eine mobile Anwendung verwenden können, wenn Sie sich entscheiden, eines zu erstellen. Bei einem MPA müssen Sie das Back-End für eine mobile App neu erstellen – nicht von Grund auf, aber erheblich.
3. Entwicklung und Wartung
Der Aufbau eines SPA nimmt weniger Zeit in Anspruch als der Aufbau eines MPA. Es ist nicht unbedingt einfacher – der Tech-Stack für ein SPA ist etwas größer als für ein MPA – aber es dauert weniger Zeit, da kein Code geschrieben und kein separates UI/UX-Design für jede Seite erstellt werden muss.
Zu den Vorteilen von SPAs gehört außerdem das stark vereinfachte Chrome-Debugging dank nativer Entwicklertools für die drei gängigsten JavaScript-Frameworks.
Nun zu den Nachteilen.
Nachteile von Single-Page-Webanwendungen (und wie man sie überwindet)
Laut einer Studie von Unbound aus dem Jahr 2018 geben fast 70 % der Benutzer an, dass die Ladegeschwindigkeit der Seite ihre Entscheidung beeinflusst, auf einer Website zu kaufen oder nicht zu kaufen . Die meisten Marktplätze sind jedoch als langsamere MPAs aufgebaut, da die Nachteile von SPAs besonders für große Online-Shops unangenehm sind. Entwickler haben die SPA-Entwicklung vorangetrieben, um die Probleme zu lösen, die Online-Shop-Besitzer daran hindern, ihre Websites als SPAs zu erstellen. Im Folgenden sind die Nachteile von Single-Page-Anwendungen aufgeführt und wie sie mit der heutigen Technologie überwunden werden können.
1. JavaScript deaktiviert
Single-Page-Apps werden mit JavaScript-Frameworks entwickelt – React, Vue, Angular und manchmal andere. Wenn Benutzer JavaScript in ihren Browsern deaktiviert haben, sehen sie daher eine leere Seite. Dieses Problem kann teilweise durch serverseitiges Rendering (SSR) gelöst werden. In diesem Fall wird die App auf dem Server statt im Browser verarbeitet. Es ist keine perfekte Lösung, aber es funktioniert bis zu einem gewissen Grad. Glücklicherweise deaktivieren nicht allzu viele Benutzer JavaScript in ihren Browsern.
2. Suchmaschinenoptimierung

Da einseitige Web-Apps Inhalte über AJAX laden, erhält ein Such-Bot im Wesentlichen ein DOM-Element (Document Object Model) – eine Web-App-Struktur ohne Inhalt. Das heißt, es gibt keine Keywords, die Sie sofort erwerben müssen.
Dies führt folglich zu niedrigen Suchmaschinen-Rankings für SPAs. Und wenn es für eine Website wichtig ist, einen hohen Rang zu erreichen, um von Benutzern gefunden zu werden, ist eine richtige SEO ein Muss . Daher empfehlen Entwickler für solche Websites normalerweise mehrseitige Anwendungen.
Das SEO-Problem ist jedoch ein weiteres Problem, das mit serverseitigem Rendering gelöst werden kann. Beim serverseitigen Rendering wird (auf Anfrage) eine vollständig geladene Seite gesendet, wie sie auf dem Server angezeigt wird, anstatt Inhalt zu laden, während der Benutzer auf der Seite navigiert. Dadurch können Crawler besser mit SPAs arbeiten.
Eine weitere Möglichkeit, das SEO-Spiel Ihrer Web-App zu verbessern, besteht darin, dass Ihre Entwickler die Website mit den richtigen Tags für die Navigation zwischen Webseiten codieren, damit Such-Bots die gesamte Website abdecken können.
3. Skalierbarkeit
SPAs sind in Bezug auf das Hinzufügen neuer Features und völlig neuer Funktionen nicht sehr skalierbar. Dies liegt daran, dass bei allem, was auf einer einzigen Seite geschrieben ist, das Einfügen neuer Funktionen den Code stören kann, daher müssen Entwickler vorsichtig sein. Außerdem kann zu viel zusätzlicher Code dazu führen, dass Ihre einzelne Seite zu langsam geladen wird, da die gesamte Codebasis sofort geladen wird.
Glücklicherweise haben JavaScript-Frameworks sogenannte Code-Splitting-Router , die manchen auch als Chunk-Lazy-Loading-Packs bekannt sind. Diese ermöglichen das Laden von Code in Blöcken (daher der Name), um das Laden einer Site zu beschleunigen.
4. Sicherheitsbedenken
Single-Page-Apps sind anfällig für Cross-Site-Scripting-Angriffe (XSS). Dies ist eine Schwachstelle, die es Hackern ermöglicht, Schadcode in eine JavaScript-basierte Webanwendung einzuschleusen. React.js verfügt jedoch über einen integrierten XSS-Schutz, und es gibt andere Möglichkeiten für einen erfahrenen Webentwickler, eine Web-App vor jeder Art von Angriff zu schützen.
5. Navigation
Eine einseitige Web-App ist genau das – eine einzelne Seite. Das bedeutet, dass es nur eine URL für die gesamte Site gibt. Dies erschwert die Navigation – Vorwärts- und Rückwärtsschaltflächen funktionieren normalerweise nicht, und es ist unmöglich, auf einen bestimmten Teil des Inhalts zu verlinken.
Dieses Problem kann mit einer API gelöst werden. Es gibt APIs, die dynamischen Werten Pfadpräfixe hinzufügen, wodurch es möglich ist, auf bestimmte Teile der Seite, normalerweise Überschriften, zu verlinken.
Was ist ein MPA?

Eine mehrseitige Web-App ist das, was wir als traditionelle Website bezeichnen – wenn Sie von einer Seite zur anderen wechseln, wird die Website vollständig neu geladen. Bei dieser Art von Website kann das Laden manchmal lästig sein, insbesondere wenn Ihre Verbindungsgeschwindigkeit langsam ist und Sie mehrere Seiten mit Medien besuchen müssen.
Ohne genau hinzusehen, mag es scheinen, dass MPAs ein Relikt der Vergangenheit sind und bald so gut wie ausgestorben sein werden. Sicherlich ist ein schnelleres Laden der Seite immer besser für den Verkauf. Dies ist jedoch nicht so einfach, und es gibt Fälle, in denen ein MPA die bessere Wahl ist .
Vorteile von mehrseitigen Apps
1. Navigation
Der größte Vorteil von mehrseitigen Web-Apps besteht darin, dass sie eine traditionelle Navigation ermöglichen. Damit meinen wir, dass jede Seite eines MPA eine eigene URL hat, die Benutzer kopieren und einfügen, zu Lesezeichen hinzufügen, teilen usw. Die Rückwärts- und Vorwärts-Schaltflächen in Browsern funktionieren ebenfalls ohne Probleme. Um in einem SPA separate URLs zu erstellen und Benutzern zu ermöglichen, zwischen inneren „Seiten“ über Schaltflächen hin und her zu springen, müssen Ihre Entwickler eine API verwenden.

2. Skalierbarkeit
Ein unbestreitbarer Vorteil von mehrseitigen Web-Apps: Mit einem MPA ist Ihre Website so skalierbar, wie Sie es sich wünschen. Sie können Dutzende von Seiten erstellen und den Inhalt für eine einfachere Navigation und ein schnelleres Laden unterteilen. Da SPAs normalerweise die gesamte Website-Struktur – das DOM – einmal laden, erfordert der Aufbau als SPA zusätzliche Technologien in Ihrem Stack, wenn Ihre Website viel Code enthält (z. B. wenn Sie einen Online-Shop haben). Aus diesem Grund schlagen Webentwickler nicht selten MPAs für Online-Shops vor.
3. SEO
Wenn Ihr Unternehmen stark auf Suchmaschinenergebnisse angewiesen ist, ziehen Sie eine mehrseitige Web-App in Betracht, da diese normalerweise besser rankt. Das dynamische Laden von Inhalten eines SPA behindert die Crawler von Suchmaschinen, ein Problem, mit dem MPAs nicht konfrontiert sind. Während SPAs von Ihren Entwicklern wiederum den Einsatz zusätzlicher SEO-Technologie verlangen, hat ein MPA natürlich gute Beziehungen zu Suchmaschinen.
4. Tech-Stack
Als ältere der beiden Arten von Web-Apps haben MPAs einen weiter entwickelten Tech-Stack und eine etwas größere Entwickler-Community. Auch wenn ihre Entwicklung aufgrund der zahlreichen Seiten länger dauert, werden mehrseitige Web-Apps mit einem einfacheren und kleineren Tech-Stack als SPAs erstellt.
Nachteile von mehrseitigen Web-Apps

1. Das Problem mit der Ladegeschwindigkeit ist nicht schwarz-weiß
Zunächst einmal sind MPAs nicht gerade langsamer als SPAs. Was sie im Vergleich zu SPAs langsamer sind, ist das Wechseln zwischen den Seiten. Dies liegt daran, dass die Site bei einem MPA jedes Mal, wenn ein Benutzer versucht, die Seite zu ändern (zum Beispiel zu seinem Profil oder zur Kasse geht), eine Anfrage an den Server für den Code der neuen Seite sendet. Die Verarbeitung der Anfrage selbst und der Antwort dauert lange, daher die Ladezeit.
Die Ladezeit einer neuen Seite hängt von mehreren Faktoren ab:
- Die Geschwindigkeit der Internetverbindung des Benutzers
- Die Menge und Art des Inhalts, der geladen wird
- Wie viele Benutzer besuchen die Website gleichzeitig
- Wie leistungsfähig die Server der Site sind
- Die Technologie, auf der die Website aufbaut
- Die Fähigkeiten und Erfahrungen Ihrer Frontend-Entwickler
Auf der anderen Seite laden SPAs den gesamten Code in dem Moment, in dem ein Benutzer die Site öffnet. Danach wechselt es einfach zwischen inneren „Tabs“ auf derselben Seite und zeigt dynamisch den angeforderten Inhalt aus dem vollständig geladenen Cache an. Und wenn viel Code vorhanden ist, kann dieses anfängliche Laden bei einem SPA viel länger dauern als bei einem MPA. Wenn Sie sich also zwischen einem MPA und einem SPA entscheiden müssen, hängt alles davon ab, wie es heißt.
2. Entwicklung
Das Erstellen einer mehrseitigen Webanwendung dauert länger als das Erstellen einer einseitigen App. Dies liegt daran, dass jede Seite in Ihrer Web-App einen separaten Code und ein separates Design benötigt. Je nach Anzahl und Komplexität der Funktionen kann sich die Zeit auch auf die Kosten auswirken, da die meisten Unternehmen und Freiberufler nach Arbeitsstunden abrechnen.
3. Anpassungsfähigkeit
MPAs werden in erster Linie für Desktop-Browser entwickelt, und während heute jeder die Schnittstellen seiner Website für mobile Browser flexibel macht, ist die vollständige Anpassungsfähigkeit für MPAs schwieriger als für SPAs. Einseitige Anwendungen sehen sogar nativen mobilen Apps sehr ähnlich, während mehrseitige Apps auf mobilen Geräten wie Websites im Hochformat aussehen.
Und es ist nicht nur die Benutzeroberfläche. Wenn Sie sich irgendwann dazu entschließen, eine native mobile App basierend auf Ihrer mehrseitigen Website zu erstellen, müssen Sie die UI/UX, die Visuals und das Back-End von Grund auf neu erstellen. SPAs wiederum ermöglichen Ihnen die Wiederverwendung des Back-Ends und verfügen oft über ein Front-End, das dem einer mobilen App-Oberfläche ähnelt.
SPA vs MPA – Welches soll man wählen?
Um alles, was wir oben dargelegt haben, zusammenzufassen, sehen Sie sich die folgende Tabelle an, in der die Hauptunterschiede zwischen einer einseitigen und einer mehrseitigen Webanwendung aufgeführt sind.
| Charakteristisch | Gewinner |
|---|---|
Geschwindigkeit und Leistung | SPA Dynamisches Laden von Inhalten eliminiert das Neuladen von Seiten und verkürzt die Ladezeiten. |
Entwicklung | SPA Trotz des größeren Tech-Stack dauert das Entwickeln, Testen und Starten einer einseitigen Web-App viel weniger Zeit als das Entwickeln, Testen und Starten einer mehrseitigen App. Es ist nicht erforderlich, Code zu schreiben und eine Benutzeroberfläche für mehrere Seiten zu entwerfen. |
Navigation | MPA Um ein SPA zu erstellen, in dem Benutzer einfach hin und her navigieren sowie Links zu einem bestimmten Ort auf der Website freigeben können, müssen Entwickler APIs verwenden. |
Skalierbarkeit | MPA MPAs sind unbegrenzt skalierbar, während Ihre Entwickler zum Skalieren eines SPA möglicherweise große Codeblöcke neu schreiben müssen. |
Sicherheit | Binden Während die Leute immer darauf hinweisen, dass SPAs Cross-Scripting-Angriffen ausgesetzt sind, weisen MPAs auch Sicherheitslücken auf, einschließlich Schwächen gegen Injektionen, die XSS ähnlich sind. Der Schlüssel hier ist, diese Schwächen zu kennen und Schutz einzubauen. |
Anpassungsfähigkeit | SPA Single-Page-Anwendungen sind von Natur aus flexibler in der Gestaltung. Sie lassen sich einfacher vom Desktop auf das Handy und umgekehrt anpassen. Darüber hinaus kann ein SPA-Backend für eine mobile App wiederverwendet werden, normalerweise zusammen mit dem Oberflächendesign. |
SEO | Binden Um SPAs SEO-freundlich zu machen, müssen Ihre Entwickler serverseitiges Rendering verwenden und die Tags von Anfang an im Auge behalten. Aber es ist nicht schwer und auch kein langwieriger Prozess. Heutzutage ist dies also kein großer Nachteil für SPAs im Vergleich zu MPAs. |
Wie Sie sehen, haben beide Arten von Web-Apps ihre Stärken und Schwächen. Und obwohl die Single-Page-Anwendungstechnologie schnell voranschreitet und SPAs traditionelle Websites bald überholen könnten, müssen Sie heute immer noch die Vor- und Nachteile abwägen, bevor Sie entscheiden, welche Art von Website Sie für Ihr Unternehmen erstellen möchten: ein SPA oder MPA.
Ein kleines Extra: Progressive Web-Apps

Progressive Web-Apps oder PWAs waren in den letzten Jahren ein Trend in der Webentwicklung. Kurz gesagt, eine PWA ist eine Mischung aus einer Web-App und einer nativen App. Im Kern handelt es sich um Web-Apps – normalerweise Single-Page-Apps –, da sie JavaScript, HTML und CSS verwenden. Sie lassen sich aber auf dem Homescreen eines Smartphones verankern und funktionieren teilweise offline wie eine native App.
Sie wissen, wie Sie Verknüpfungen zu Apps und Ordnern auf dem Desktop Ihres Computers erstellen können? PWAs funktionieren auf ähnliche Weise, erstellen jedoch Links zu Webseiten im App-Look auf dem Startbildschirm Ihres Smartphones. Mit dem neuesten Tech-Stack und APIs laden sie eine bestimmte Datenmenge in den Cache des Smartphones, damit die App bei Bedarf offline arbeiten kann.
PWAs sind noch nicht so funktionsreich wie native Apps – sie können keine NFC-, Bluetooth- oder Smartphone-Funktionen verwenden, die bestimmte Berechtigungen erfordern. Sie bieten auch keine vollständige Offline-Funktionalität. Aber sie sind flexibel, einfach zu erstellen, kostengünstig zu entwickeln und erinnern die Nutzer ständig an Ihre Website .
Wie viel kostet die Entwicklung eines SPA und MPA?
Single-Page-Anwendungen werden nicht ohne Grund immer beliebter. Wie Sie sehen, können die meisten Probleme von SPAs gemildert werden und sind daher nicht der Tod Ihrer Web-App. Das heißt, Sie müssen für diese Lösungen immer noch zusätzliche Technologien einsetzen, was sich auf den Zeit- und Kostenaufwand für die Entwicklung einer Einzelseitenanwendung auswirken kann. Sie müssen alle Seiten Ihrer Idee bewerten und die Erfahrung Ihres Webentwicklungsunternehmens berücksichtigen, bevor Sie sich entscheiden, ein SPA oder MPA zu entwickeln.
Hier sind nur einige der Parameter, die der Gleichung hinzugefügt werden können:
- Art Ihres Unternehmens
- Größe der Website
- Anforderungen an die Skalierbarkeit
- Bedeutung von SEO für Ihre Website
Wenn Sie sich für eine Single-Page-App entscheiden, müssen Sie eine Entwicklungsfirma mit den folgenden Spezialisten beauftragen:
- Projektmanager
- UI/UX-Webdesigner
- Frontend-Entwickler mit Spezialisierung auf JavaScript und seine Frameworks
- Backend-Entwickler
- Qualitätssicherungsingenieur
Natürlich hängen die Kosten für die Erstellung einer SPA-Website von der Größe und Art der Website, ihrem Funktionsumfang und dem benötigten Tech-Stack ab, sodass wir sie nur grob abschätzen können.
Eine einfache Single-Page-Anwendung – zum Beispiel eine Landing Page – kann in zwei bis vier Wochen erstellt werden und kostet nur 4.200 US-Dollar . Eine komplexere SaaS-Plattform kann drei oder vier Monate in Anspruch nehmen, um zu erforschen, zu bauen und zu starten. Die Kosten für die Entwicklung eines solchen SPA belaufen sich auf etwa 29.000 US-Dollar und mehr . Die Erfahrung der Entwickler kann sich auch auf die Zeit auswirken, die zum Erstellen einer einseitigen Web-App benötigt wird, da der Tech-Stack für ein SPA größer ist als für einen MPA.
Auf der anderen Seite benötigt die einfachste mehrseitige Anwendung mit mehr als einer einzigen Seite (was ist sonst der Sinn, richtig?) ungefähr vier bis fünf Monate zum Kodieren und kostet je nach Komplexität und Design zwischen 35.000 und 42.000 US-Dollar . Je mehr Funktionen Sie benötigen, desto höher der Preis und desto länger die Entwicklungszeit.
Fazit: SPA vs MPA
Single-Page-Anwendungen erobern derzeit die Welt. Und obwohl es noch zu früh ist, MPAs beiseite zu legen, sind wir der Meinung, dass Sie den Fortschritt nicht aufhalten können und sollten. Das heißt, bei Mind Studios behalten wir den Blick nach vorne und verfolgen die neuesten Technologien, die hauptsächlich für die SPA-Entwicklung bestimmt sind. Unsere Entwickler sind sowohl mit traditionellen Methoden der Website-Entwicklung als auch mit JavaScript-Frameworks bestens vertraut, sodass wir Ihre Web-App nach Ihren Wünschen erstellen können.
Wenn Sie mehr über die Entwicklung eines SPA erfahren oder eine Beratung wünschen, wenden Sie sich an uns.
Geschrieben von Artem Chervichnik und Svitlana Varaksina.
