Tipps zur Optimierung der Geschwindigkeit Ihres WooCommerce-Shops
Veröffentlicht: 2020-11-26In einem E-Commerce-Shop ist die Geschwindigkeit einer der wichtigsten Faktoren, die Ihr Geschäft entweder hochprofitabel machen oder es abwerfen können. Geschwindigkeit ist entscheidend, um eine bessere Benutzererfahrung zu bieten, die SEO zu verbessern, den ROI zu erhöhen und Ihre Kunden zufrieden zu stellen. Sie können nicht erwarten, ein Online-Geschäft ohne die richtige Geschwindigkeit zu führen.
Wussten Sie, dass fast 58 % der Nutzer Ihre Website verlassen, wenn das Laden länger als 3 Sekunden dauert? Davon werden 40 % der Kunden Ihre Website nie wieder besuchen.
In diesem Artikel werden wir besprechen, wie Sie Ihren WooCommerce-Shop und viele andere damit verbundene Aspekte beschleunigen können.
Wie wirkt sich Geschwindigkeit auf das E-Commerce-Geschäft aus?
In der heutigen Zeit, in der fast jedem Menschen schnelles Internet zur Verfügung steht, ist eine rasante Geschwindigkeit einer Website zu einer Notwendigkeit geworden. Mit der Geschwindigkeit wird die Site erhöhten Suchmaschinen-Rankings, optimierten Konversionsraten und verbesserten Verkäufen unterzogen. Hier sind einige Statistiken zum Kauen:
- 73 % der Internetnutzer waren auf einer Website, deren Laden zu lange dauerte
- Eine Verzögerung von 1 Sekunde beim Laden der Website kann zu einer Reduzierung der Conversions um 7 % führen
- Eine E-Commerce-Site, die 50.000 US-Dollar pro Tag verdient, könnte jedes Jahr durch diese 1 Sekunde zusätzliche Ladezeit potenziell 1,25 Millionen US-Dollar Umsatz verlieren
- Die Conversion-Raten in Ihrem E-Commerce-Shop steigen um 74 %, wenn die Seitenladezeit von 8 auf 2 Sekunden verbessert wird
- 73 % der Kunden kehren nicht zu Ihrer Website zurück, wenn sie nicht auf ihrem Mobilgerät geladen wird
Es ist nicht so, dass die E-Commerce-Händler nicht einmal feststellen können, ob die Website langsam ist oder nicht. Es gibt viele kostenlose Tools, mit denen sie die Geschwindigkeit ermitteln können. Die häufigsten Probleme für die langsamere Site sind die folgenden:- Nicht optimierte sperrige Bilder
- Inhalte, die ohne HTTP-Komprimierung bereitgestellt werden
- Zu viele CSS-Bildanfragen
- Keine Caching-Informationen
Wie misst man die Geschwindigkeit des WooCommerce-Shops?

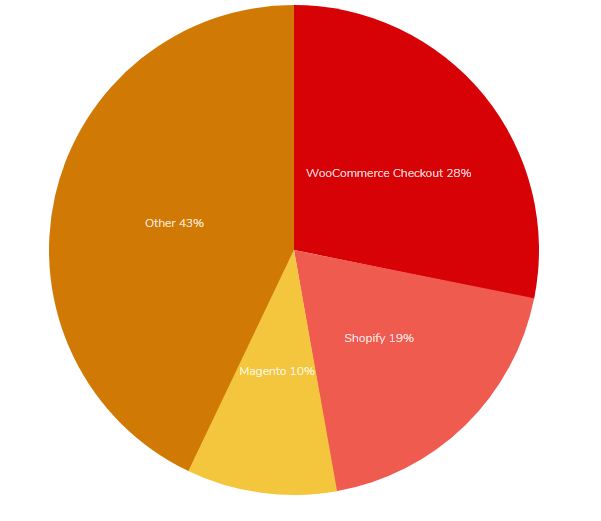
Wussten Sie, dass WooCommerce, eines der beliebtesten CMS für die Entwicklung von E-Commerce-Sites, mehr als 88 Millionen Mal heruntergeladen wurde? 
Und jetzt wird es in mehr als 5 Millionen E-Commerce-Shops verwendet. Sie müssen keine zusätzliche Gebühr oder Provision für die Nutzung von WooCommerce zahlen.
Wenn Sie die Geschwindigkeit nicht messen können, können Sie sich nicht verbessern. Es ist wichtig zu wissen, wie Sie die Verbesserungen messen können, wenn Sie versuchen, Ihren WooCommerce-Shop zu beschleunigen. 
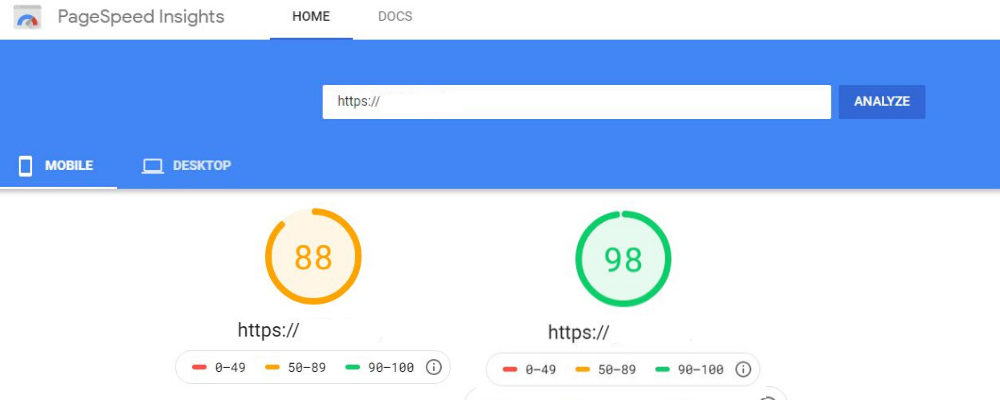
Wenn Sie Ihre Website auf ihre Geschwindigkeit testen, werden Sie die Lücken erkennen. Sie können mit den Geschwindigkeitstest-Tools wie Google PageSpeed, Pingdom, GTmetrix usw. beginnen.
So beschleunigen Sie WooCommerce
Nachdem Sie einen Geschwindigkeitstestbericht erhalten haben, erhalten Sie die potenziellen Lücken und die Möglichkeiten, sie für einen WooCommerce-Shop zu beheben. Lass uns anfangen!
1. Beginnen Sie mit den Einstellungen in WooCommerce
Beginnen wir mit den Grundeinstellungen. Ändern Sie zunächst die URL der Anmeldeseite. In WordPress lautet die Anmelde- URL der Site standardmäßig domain.com/wp-admin/ . Ja, sie ist leicht zu merken, aber jeder kennt diese URL, auch die Hacker.
Das Ändern der Standard-URL in eine benutzerdefinierte URL schützt Sie vor Brute-Force-Angriffen. Es eignet sich auch hervorragend zur Bekämpfung von HTTP-Fehlern, die die Rate begrenzen, wie z. B. zu viele 429-Fehleranfragen.
Wenn Sie einen Blog-Abschnitt in Ihre Site aufgenommen haben, können Sie auch die Anzahl der auf der Blog-Auflistungsseite aufgelisteten Blogs begrenzen. Während WordPress das Standardlimit von 10 Blogs festgelegt hat, können Sie dies sogar reduzieren. Dies mag zunächst trivial erscheinen, verbessert jedoch die Leistung, wenn Sie ein Blog mit hohem Datenverkehr betreiben. Du findest die Option im WordPress Dashboard -> Einstellungen -> Lesen
Sie können die Pingbacks auf Ihrer Site auch deaktivieren. Sie erzeugen normalerweise wertlosen Spam. Wenn es viele Kommentare zu den Beiträgen oder Seiten gibt, können Sie diese auch in kleinere Abschnitte unterteilen. Sie können sie sogar über WooCommerce -> Einstellungen deaktivieren.
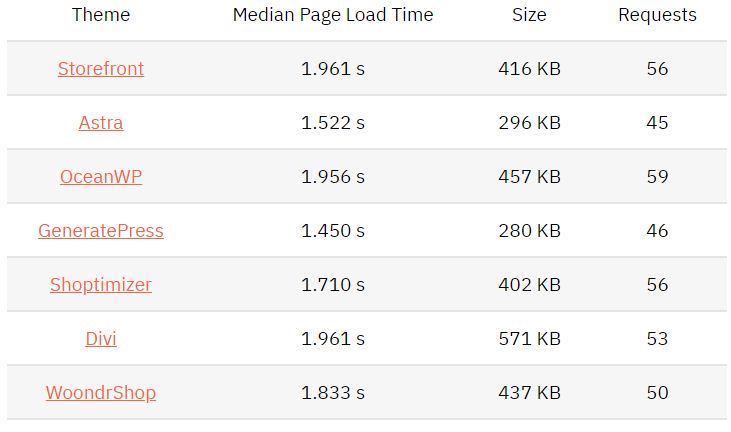
2. Holen Sie sich ein schnelleres Thema

Bei der Entscheidung über die Geschwindigkeit des WordPress-Themes der Website spielt es eine große Rolle. Sie können Hunderttausende von Themes für WordPress finden, daher ist es schwierig, das richtige Theme für Ihren WooCommerce-Shop zu finden.
Für einen WooCommerce-Shop sollte das Thema nicht nur auf seine Attraktivität beschränkt sein, sondern auch richtig mit WooCommerce kompatibel sein und mit großer Geschwindigkeit geliefert werden. Einige der beliebtesten Themes sind Divi, Avada usw. Dies sind ultraschnelle, leichte WooCommerce-kompatible WordPress-Themes. Bevor Sie sich für ein Thema entscheiden, können Sie alle Funktionen auflisten, die Sie in Ihrem E-Commerce-Shop benötigen. Beginnen Sie danach mit der Suche nach einem Thema, das die maximalen Anforderungen erfüllt.
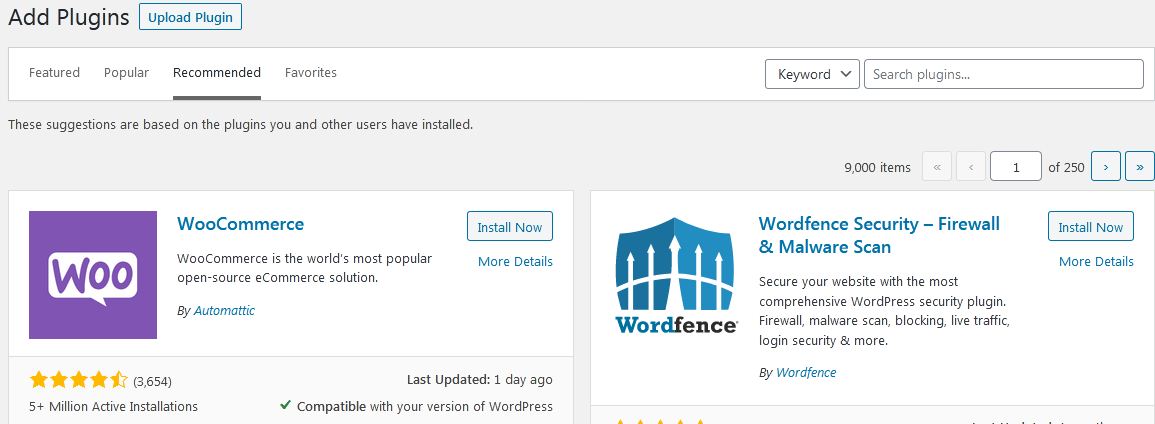
3. Gehen Sie mit Plugins oder WooCommerce-Erweiterungen einfach vor
 Es gibt mehr als 54.000 Plugins im WooCommerce-Repository. Sie können viele Premium-Plugins finden, die nicht kostenlos sind. Es ist einfach, Dutzende von ihnen mitzunehmen und zu installieren. Die maximale Anzahl von Plugins zu installieren macht Ihre Website jedoch nicht aufregend, kann aber sicherlich die Geschwindigkeit verringern. Es gibt viele Plugins, die nicht einmal mit bestimmten Hosting-Umgebungen funktionieren. Die meisten dieser Plugins sind leistungs- und sicherheitsbezogen.
Es gibt mehr als 54.000 Plugins im WooCommerce-Repository. Sie können viele Premium-Plugins finden, die nicht kostenlos sind. Es ist einfach, Dutzende von ihnen mitzunehmen und zu installieren. Die maximale Anzahl von Plugins zu installieren macht Ihre Website jedoch nicht aufregend, kann aber sicherlich die Geschwindigkeit verringern. Es gibt viele Plugins, die nicht einmal mit bestimmten Hosting-Umgebungen funktionieren. Die meisten dieser Plugins sind leistungs- und sicherheitsbezogen.
Wenn die Codierung nicht richtig ausgeführt wird, führt eine Plugin-Installation zu Leistungsproblemen. Einige Plugins erzeugen sogar Konflikte mit anderen Plugins. Wenn Sie Dutzende von Plugins haben, besteht eine größere Wahrscheinlichkeit von Konflikten zwischen den Plugins.
4. Erhöhen Sie das Speicherlimit von WordPress
Standardmäßig bietet Ihnen WordPress 32 MB PHP-Speicher. Wenn es Probleme gibt, wird automatisch versucht, dieses Limit auf 40 MB (für eine einzelne Site) oder 64 MB (für eine Multisite) zu erhöhen. Im Allgemeinen reicht das Speicherlimit nicht aus, um einen WooCommerce-Shop zu betreiben. Auf dem Dashboard kann auch eine Fehlermeldung auftreten wie:
Zulässige Speichergröße von xxxxxx Bytes erschöpft
Besser wäre es, wenn Sie das Speicherlimit auf 256 MB erhöhen. Erstellen Sie eine Sicherungskopie jeder Datei, bevor Sie sie bearbeiten. Wenn also etwas schief geht, können Sie die bearbeitete Datei in die Originaldatei ändern.
5. Bilder komprimieren und Bereitstellung optimieren
 Die qualitativ hochwertigen Bilder sind für die Kunden sehr attraktiv, jedoch gibt es einen Rückfall. Diese Bilder sind zu groß und benötigen viel Speicher. Wenn Sie diese Bilder nicht für Größe und Lieferung optimieren, verlangsamen die Bilder die Site.
Die qualitativ hochwertigen Bilder sind für die Kunden sehr attraktiv, jedoch gibt es einen Rückfall. Diese Bilder sind zu groß und benötigen viel Speicher. Wenn Sie diese Bilder nicht für Größe und Lieferung optimieren, verlangsamen die Bilder die Site.
HTTPArchive verfolgt die Größe und Menge von Webseiten. Obwohl Videos schwerer sind als die Bilder, verlangsamen sie die Site nicht so sehr wie die Bilder, da sie in den meisten Fällen bei Bedarf geladen werden. Laut einem Bericht können Sie 545 KB pro Seite einsparen, indem Sie versteckte und Offscreen-Bilder träge laden. Wenn Sie den JPEG-Level auf 85 oder niedriger komprimieren, können Sie 40,3 KB pro Seite einsparen. Einige der anderen Methoden, mit denen Sie die Bilder optimieren können, sind:

- Wählen Sie das richtige Format für Bilder wie JPEG, PNG usw.
- Verwenden Sie die richtigen Tools zum Komprimieren von Bildern, ohne die Qualität zu beeinträchtigen
- Verwenden Sie responsive Bilder für ein besseres Erlebnis auf mehreren Geräten
- Lazy-Load Offscreen und versteckte Bilder
Hier sind einige der Plugins, mit denen Sie Bilder für die WooCommerce-Optimierung komprimieren und skalieren können:
- WP Smush
- Stellen Sie sich vor
- KurzPixel
- Optimol
6. Bereitstellung statischer Ressourcen über CDN
 CDN steht für Content Delivery Network. Dies ist die Gruppe von Servern, die demografisch über die ganze Welt verstreut sind. Die Standorte dieser Server werden als Points of Presence (PoPs) bezeichnet. Die Hauptfunktion des CDN besteht darin, statische Ressourcen zwischenzuspeichern und an Benutzer in der Nähe bereitzustellen. Dazu gehören Bilder, JS, CSS usw. Einige leistungsstarke CDNs sind sogar in der Lage, dynamische Inhalte zu hosten und bereitzustellen.
CDN steht für Content Delivery Network. Dies ist die Gruppe von Servern, die demografisch über die ganze Welt verstreut sind. Die Standorte dieser Server werden als Points of Presence (PoPs) bezeichnet. Die Hauptfunktion des CDN besteht darin, statische Ressourcen zwischenzuspeichern und an Benutzer in der Nähe bereitzustellen. Dazu gehören Bilder, JS, CSS usw. Einige leistungsstarke CDNs sind sogar in der Lage, dynamische Inhalte zu hosten und bereitzustellen.
Unabhängig von der Geschwindigkeit Ihres Servers, auf dem Ihre Site ausgeführt wird, wird die Geschwindigkeit durch den geografischen Standort begrenzt. Ein CDN verringert die Distanz zwischen Server & Benutzern und verbessert somit die Geschwindigkeit.
Es bestimmt anhand der Anfrage, von wo aus es kommt, und weist dann das nächstgelegene CDN zu, um die Daten zu liefern. Dies führt zu einer schnelleren Website und einer besseren Benutzererfahrung. Einige der beliebten CDNs, die Sie verwenden können, sind:
- Wolkenflare
- Sucuri CDN
- Cloudways-CDN
- StapelPfad
- SchlüsselCDN
7. Entfernen Sie nicht verwendete Skripte und Stylesheets
Im Allgemeinen laden die meisten WordPress-Themes und -Plugins Skripte und Stylesheets auf den Seiten Ihrer Website. Sie laden diese Assets auch dann, wenn sie auf der Seite nicht verwendet werden.
Denn zB Contact Form lädt seine Skripte oder Stylesheets auf jeder zweiten Seite. Die Formulare würden nur auf der Kontaktseite verwendet, aber die Assets werden auch auf anderen Seiten geladen, die nicht einmal erforderlich sind. Das Entfernen dieser Skripte und Stylesheets reduziert das Aufblähen und beschleunigt die Seitenzeiten.
Auch beim Zahlungsmechanismus ist es unnötig, Skripte von Zahlungsgateways auf der Homepage Ihrer Site oder einer anderen Seite zu laden. Sie müssen diese Skripte so einschränken, dass sie nur auf den Kassen- und Bestellbestätigungsseiten geladen werden.
8. HTTP/2 ist dringend erforderlich
Vor einigen Jahren wurde es meist als „ Reduzieren Sie die Anzahl der HTTP-Anfragen “ bezeichnet. Nach so vielen Verbesserungen in den Browsern ist diese Notwendigkeit nun obsolet.
Das erste große Update des HTTP-Protokolls war 1997 HTTP 1.1. Es ist noch vor Social Media, Video- oder Audiostreaming und Smartphones, aber danach haben wir ein enormes Wachstum im Web erlebt. HTTP/2 wurde 2015 gegenüber dem Protokoll HTTP 1.1 verbessert. Es war unerlässlich, den steigenden Anforderungen des Internets gerecht zu werden. Mit diesem Protokoll erreichen wir eine erstaunliche Geschwindigkeit, Effizienz und Sicherheit. Dafür gibt es mehrere Gründe:
- Bei einer einzelnen TCP-Verbindung gibt es besseres Multiplexing und bessere Parallelität.
- Huffman-Codierungsalgorithmus für die HPACK-Komprimierung von Headern
- ALPN-Erweiterung für schnellere Verschlüsselung
- Proaktive Server-Pushs statt auf Anfragen zu warten
Daher hilft die Umstellung der Site auf HTTP/2 dem WooCommerce-Shop, Ressourcen wie Bilder, Audio und Video schneller bereitzustellen.

9. WooCommerce Cache für mehr Geschwindigkeit
Caching bedeutet einfach, die Ressourcen bei der ersten Anfrage zwischenzuspeichern, damit sie bei einer anderen Anfrage schnell bedient werden können. Der Cache kann entweder auf dem Gerät des Benutzers oder auf dem Server gespeichert werden. Es ist eine der wichtigsten oder einfachsten Möglichkeiten, Ihren WooCommerce-Shop zu beschleunigen. So funktioniert das Caching:
- 1. Der Benutzer fordert im Browser eine Site an.
- 2. Der Browser stellt eine Anfrage an den Browser zum Bereitstellen einer HTML-Seite. Dies übernimmt ein DNS-Server.
- 3. Die Webseite wird dann von einer Anwendung wie WordPress, Magento usw. zurückgegeben, die auf einem Webserver gehostet wird.
- 4. Die Anwendung führt die Skripte aus (zB PHP, JavaScript usw.) und (5) fragt die Datenbank (zB MySQL, MongoDB usw.) ab, um eine Webseite zu erstellen. Anschließend gibt es die Webseite an den Browser zurück, der sie rendert und dem Benutzer anzeigt.
Alle diese Schritte dauern einige Sekunden. Diese Schritte gelten jedoch für einen Benutzer. Wenn Tausende von Benutzern denselben Schritt ausführen, wird die Site zu stark belastet. Hier kommt das Caching zur Rettung. Caching erhöht nicht nur die Website-Geschwindigkeit, sondern reduziert auch die Belastung des Servers. Hier sind einige der Caching-Plugins, die helfen können, die Ladezeit Ihres WooCommerce-Shops zu verbessern.
- Brise
- WP-Rakete
- W3 Gesamtcache
Erfahren Sie mehr: Wie wählt man den besten Hosting-Provider für einen E-Commerce-Shop aus?
10. Bereinige die Datenbank deines WooCommerce-Shops
Haben Sie sich jemals gefragt, wo alle Daten einer Website gespeichert werden? Nun, es ist die Datenbank. Eine Datenbank in einem WooCommerce-Shop umfasst:
Inhalte der Website wie Produktseiten, Kategorien, Benutzerdaten, Tags, Bewertungen usw.
Transaktionsdaten wie Bestelldetails, Zahlungen, Lagerbestand usw.
Immer wenn die Benutzer Ihre Site besuchen, fragen sie nach dem Inhalt Ihrer Site, der im Allgemeinen statisch ist und sich nicht viel ändert. Beim Kauf eines Artikels stellen sie jedoch dynamische Anfragen. Die Optimierung der Datenbank wird diese Anfragen schnell bedienen, andernfalls führt dies zu einer schlechten Benutzererfahrung. Daher müssen Sie die Datenbank bereinigen und optimieren, indem Sie unnötige Junk-Daten entfernen. Einige der verschiedenen Möglichkeiten zum Bereinigen der Datenbank sind:
Alte Revisionen löschen
Wenn Ihr WooCommerce-Shop schon eine Weile her ist, müssen die Seiten, Beiträge und anderen Inhalte mit alten Überarbeitungen gefüllt werden. Sie müssen sie reinigen.
Beschränken Sie das Speichern von Revisionen
Indem Sie die Speicherung von Überarbeitungen einschränken, können Sie viele unnötige Überarbeitungen von Beiträgen und Seiten vermeiden. Wenn Sie dazu neigen, den Inhalt Ihrer Website häufig zu aktualisieren, können Sie so verhindern, dass Überarbeitungen aus dem Ruder laufen.
Letztendlich Deaktivieren von Revisionen
Wenn Sie keine Überarbeitungen benötigen, können Sie sie auf der Site deaktivieren. Sie müssen diesen Code nur der Datei wp-config.php hinzufügen. Stellen Sie wie zuvor sicher, dass Sie dieses Snippet oberhalb der Zeile einfügen, in der ABSPATH definiert ist .
define('WP_POST_REVISIONS', false);
Bereinigen Sie abgelaufene Transienten
Die zwischengespeicherten Daten, die mit einem benutzerdefinierten Namen und einem abgelaufenen Zeitraum gespeichert werden, werden als Transienten bezeichnet. Sie finden sie in der Tabelle wp_options in der WordPress-Datenbank. Wenn Sie diese abgelaufenen Transienten loswerden möchten, können Sie das absolut kostenlose Plugin Delete Expired Transients verwenden .
Freigabe von Datenbanktabellen
Die Datenbank im WooCommerce speichert fast alles wie oben erwähnt. Aber im Laufe der Zeit werden die Daten hinzugefügt, entfernt und zwischen den Tabellen verschoben, und es wird ineffizient. Daher ist es besser, unnötige Daten zu bereinigen, indem Sie Ihre Datenbanktabellen bereinigen.
Sie können eines dieser WordPress-Plugins verwenden, um Ihre Datenbank zu bereinigen und Ihrem Ziel eines optimierten WooCommerce-Shops näher zu kommen.
- WP-Optimierung
- WP Clean Up Optimizer
- Erweiterter Datenbankreiniger
- Clean Up Booster
11. Optimierung des Shops für mobile Geräte
Wussten Sie, dass es in der heutigen Zeit mehr als 4 Milliarden mobile Nutzer auf der ganzen Welt gibt? Und die Zahl kann bis 2024 auf über 5 Milliarden anwachsen. Der Hinweis darauf ist, dass es weltweit einen enormen Datenverkehr für mobile Geräte gibt, und daher sollte Ihr WooCommerce-Shop für Handys, Smartphones oder Tablets optimiert werden. Überraschenderweise ist die Conversion-Rate von mobilen Geräten weniger als halb so hoch wie die von Desktops. Sie können den Google Mobile-Friendly-Test verwenden, um festzustellen, ob Ihre Website die Mindeststandards für die mobile Benutzerfreundlichkeit erfüllt.
Nach diesem Test wissen Sie auch, wie Ihre Website auf einem mobilen Gerät aussieht. Um Ihre Website mobilfreundlich zu gestalten, müssen Sie ein responsives Design verwenden. Denken Sie daran, dass mobile Benutzer keine zu starken Meilen auf einer Seite mögen, also halten Sie sie so schlank wie möglich.
12. Deaktivieren Sie die AJAX-Anforderung für aktualisierte Fragmente
Immer wenn ein Benutzer eine Änderung im Warenkorb vornimmt, verwendet WooCommerce die AJAX-Anfrage Get Refreshed Fragments, um den Inhalt des Warenkorbs dynamisch zu aktualisieren. Meistens verlangsamt es jedoch die Website, meistens diejenigen, die auf den gemeinsam genutzten Servern gehostet werden. Wenn Sie diese Anfrage jedoch deaktivieren, wird empfohlen, im Bereich WooCommerce -> Produkteinstellungen die Option „Nach erfolgreicher Hinzufügung zur Warenkorbseite umleiten“ zu aktivieren.
Lesen Sie auch unsere anderen Beiträge zur Beschleunigung des Magento 2-Shops und zur Optimierung der Shopify-Geschwindigkeit.
Einpacken
In diesem Artikel haben wir verschiedene nützliche Strategien kennengelernt, die sehr nützlich sind, um die Geschwindigkeit Ihres WooCommerce-Shops zu optimieren. Sie können nicht einfach auf die Geschwindigkeit Ihrer Website verzichten, denn sie ist einer der wichtigsten Punkte für die Benutzererfahrung, hilft bei der SEO Ihrer Website und bietet Ihnen viele andere Vorteile. Bei Emizentech, dem besten E-Commerce-Entwicklungsunternehmen in Indien, verfügen wir über Erfahrung in der Entwicklung von WooCommerce-Shops, die geschwindigkeitsoptimiert sind und einwandfrei funktionieren.
