Was ist eine Splash-Seite? (Plus 9 Beispiele für Splash-Seiten)
Veröffentlicht: 2021-02-15Was ist eine Splash-Seite?
Eine Splash-Seite ist ein Einführungsbildschirm, den ein Benutzer sieht, wenn er Ihre Website besucht. Splash-Seiten werden verwendet, um Angebote zu bewerben, Warnungen oder Haftungsausschlüsse anzuzeigen oder auf zeitkritische Ankündigungen aufmerksam zu machen.
In den Anfängen des World Wide Web verwendeten Webmaster Splash-Seiten, um Ihnen mitzuteilen, dass Sie Flash Player herunterladen oder Ihren Sound einschalten sollten, um das beste Erlebnis auf ihrer Website zu erzielen.
Jetzt können Sie Splash-Seiten für Folgendes verwenden:
- Kontaktdaten sammeln
- Präsentieren Sie einen Haftungsausschluss oder eine Warnung
- Bitten Sie um eine Altersüberprüfung
- Werben Sie für eine Veranstaltung
- Heben Sie ein bestimmtes Produkt oder eine bestimmte Dienstleistung hervor
- Und mehr!
Lesen Sie weiter für:
- Was gehört auf eine Splash-Seite?
- Was ist der Unterschied zwischen einer Splash-Page und einer Landing-Page?
- 9 Splash-Page-Beispiele zur Inspiration
- So erstellen Sie eine Splash-Seite
Was gehört auf eine Splash-Seite? Designelemente und Anwendungsfälle für Splash-Seiten
Eine typische Begrüßungsseite enthält hochwertige Bilder und Illustrationen, eine Überschrift mit einem Wertversprechen, ein wenig Fließtext und einen Aufruf zum Handeln mit einem Formular zum Einreichen.
Die drei wichtigsten Elemente einer Splash-Seite sind:
- Hochwertige Optik
- Minimale (aber wichtige!) Kopie
- Ein Call-to-Action (CTA)
Hochwertige Optik
Splash-Seiten bieten hochwertige Grafiken, um die Aufmerksamkeit der Besucher zu erregen. Diese visuellen Elemente sind oft der erste Kontakt mit Ihrer Website – daher sollten sie markenkonform, ästhetisch ansprechend und für die Interessen Ihres Publikums relevant sein.
(Andernfalls verlassen Besucher Ihre Website, bevor sie sich zu Ihrer Homepage oder Ihren Inhalten durchklicken.)
Diese Visualisierungen könnten sein:
- Hintergrundbilder
- Produktfotografie
- Video oder Animation (aber seien Sie vorsichtig mit diesen – sie können die Ladezeit verlangsamen oder für Benutzer mit aktiviertem Werbeblocker nicht angezeigt werden)
Minimale (aber wichtige!) Kopie
Halten Sie Ihr Exemplar kurz und handlungsorientiert. Lassen Sie Ihre Besucher keine Textabschnitte lesen, bevor sie auf Ihre Website zugreifen können. Die Chancen stehen gut, dass sie auf die Schaltfläche „Zurück“ klicken und woanders finden, wonach sie suchen.
Erläutert Ihre Begrüßungsseite ein Angebot, das Ihre Besucher nicht von Ihrer Homepage oder Ihren Inhalten erhalten können? Wenn nicht, überlege noch einmal, ob du überhaupt eine Splash-Page benötigst.
(Weitere Informationen zum Erstellen wertvoller Texte finden Sie in unserem Artikel über die Verwendung von Marktforschung zum Schreiben großartiger Marketingtexte.)
Ein Call-to-Action (CTA)
Ein CTA hilft Ihren Kunden, schnell zu handeln und dann zu dem zurückzukehren, wofür sie gekommen sind (z. B. Ihre Homepage oder Inhalte).
Stellen Sie sicher, dass Sie auch irgendwo auf Ihrer Begrüßungsseite eine Exit-Option haben.
Eine Exit-Option ermöglicht es Personen, auf Ihre Website zu gelangen, ohne Ihnen ihre E-Mail-Adresse mitzuteilen. Wenn Sie Personen dazu zwingen, ihre E-Mail-Adresse einzugeben oder sich zu einem anderen Angebot durchzuklicken, verlassen sie Ihre Website, ohne etwas zu unternehmen.
Was Sie sonst noch auf Ihre Begrüßungsseite setzen, hängt von Ihrem Ziel ab. Weitere Informationen können sein:
- Altersüberprüfung für den Zugriff auf Ihre Website
- Warnungen vor sensiblen Inhalten
- Anforderungen für die beste Benutzererfahrung auf Ihrer Website (z. B. Ton einschalten, Flash Player verwenden, in einem bestimmten Browser ausführen usw.)
- Bitten Sie sie, ihre E-Mail-Adresse einzugeben …
- Gegen einen Rabattcode
- So greifen Sie auf einen Inhaltsdownload zu
- Um Ihren Blog oder Newsletter zu abonnieren
- Informationen zu einem zeitlich begrenzten Angebot oder Event
- Ankündigung neuer Produkte
Was ist der Unterschied zwischen einer Splash-Page und einer Landing-Page?
Eine Begrüßungsseite ist eine Einführungsseite für Ihre Website oder Ihren Inhalt. Es hat einen Exit-Link, der Sie zur Hauptseite führt, wo Sie zu verschiedenen Seiten navigieren können. Zielseiten haben oft keinen Exit-Link oder eine andere Navigation – das Ziel ist es, den Benutzer auf der Seite zu halten, bis er konvertiert.
Eine Splash-Page und eine Landing-Page haben unterschiedliche Ziele.
Das Ziel einer Splash-Seite ist es, Menschen zu einem bestimmten CTA zu führen, Kontaktinformationen zu sammeln und/oder Ihrem Besucher wertvolle Informationen bereitzustellen.
Eine Post-Click-Landingpage ist eine eigenständige Seite, die für ein bestimmtes Conversion-Ziel erstellt wurde, z. B.:
- Wettbewerbsbeiträge
- Newsletter-Abonnenten
- Webinar-Anmeldungen
- Inhalts-Downloads
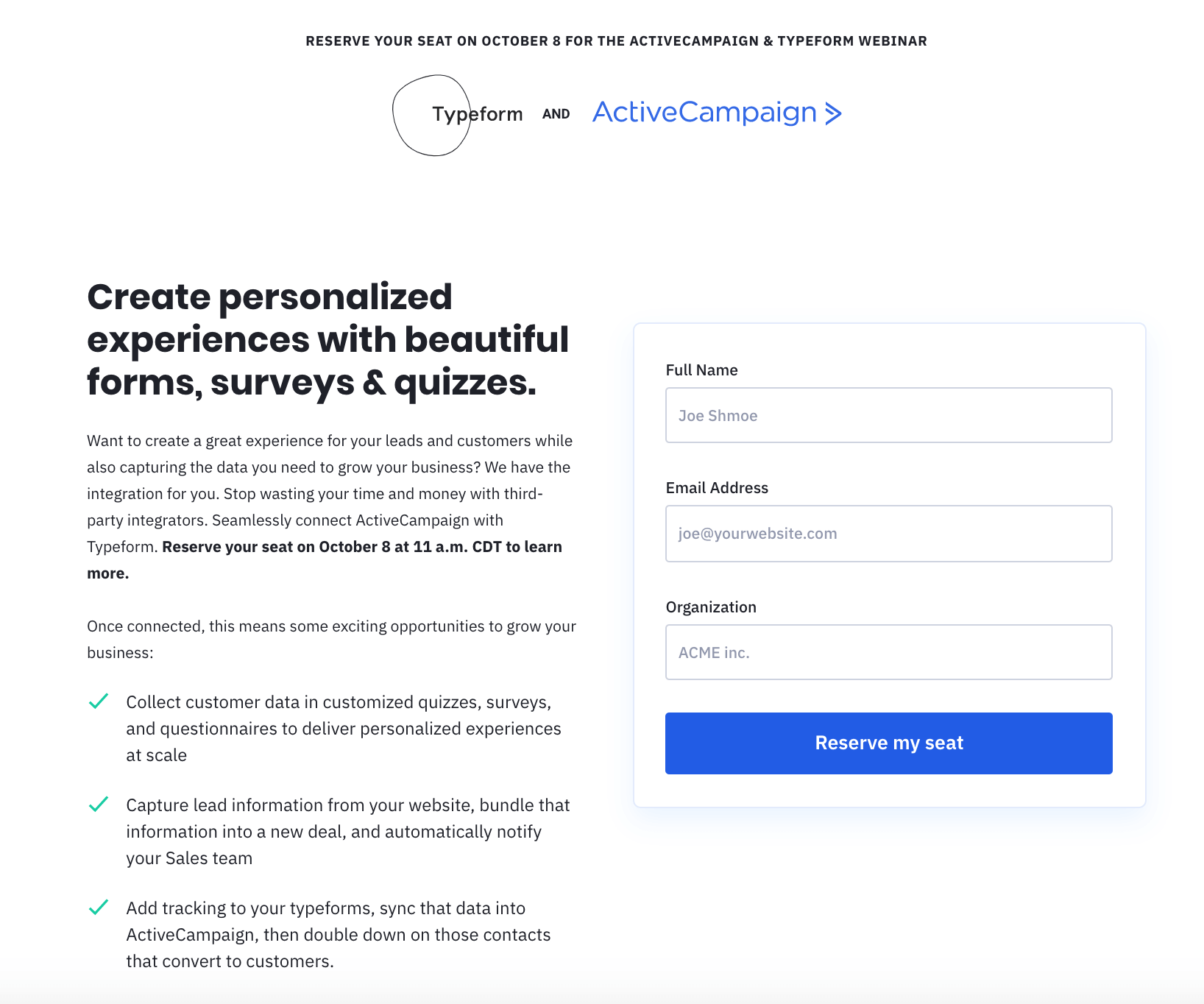
 Ein Beispiel für eine Zielseite: Die Anmeldeseite für das Webinar von ActiveCampaign und Typeform. Wenn Sie auf einen Link in einer E-Mail, einem Blogbeitrag oder einem Social-Media-Beitrag klicken, der für das Webinar wirbt, werden Sie zu dieser Seite weitergeleitet.
Ein Beispiel für eine Zielseite: Die Anmeldeseite für das Webinar von ActiveCampaign und Typeform. Wenn Sie auf einen Link in einer E-Mail, einem Blogbeitrag oder einem Social-Media-Beitrag klicken, der für das Webinar wirbt, werden Sie zu dieser Seite weitergeleitet.
Die Seite wurde mit einem Ziel entworfen: Anmeldungen für das Webinar zu sammeln. Obwohl diese Seite technisch gesehen auf der ActiveCampaign-Website lebt, hat sie keine Navigation oder Links zu anderen Teilen der Website.
Nutzer landen auf einer Zielseite, indem sie eine kampagnenspezifische URL eingeben oder auf einen bestimmten Call-to-Action in einer E-Mail, Anzeige oder einem Social-Media-Beitrag klicken. Zielseiten sind oft so gestaltet, dass sie dem Thema und der Botschaft einer bestimmten Kampagne entsprechen.
Wenn Sie mehr darüber erfahren möchten, wie man eine Zielseite schreibt, klicken Sie hier!
9 Splash-Page-Beispiele zur Inspiration
Hier sind 9 Splash-Page-Beispiele, um Ihr eigenes Splash-Page-Design zu inspirieren (und was jedes einzelne richtig macht).
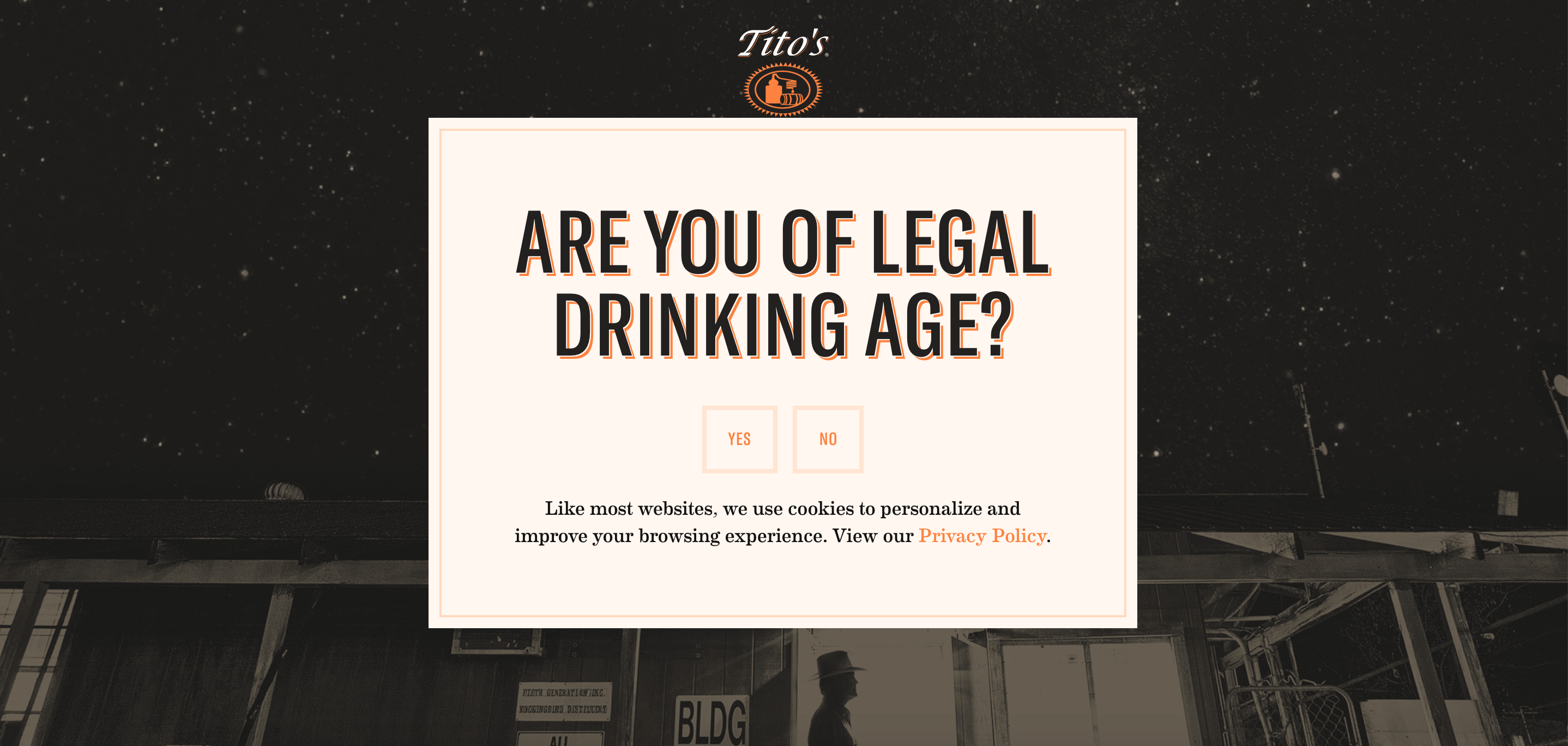
1. Begrüßungsseite zur Altersüberprüfung (Titos)
 Sie können das Alter mit einer Ja- oder Nein-Frage wie dieser bestätigen oder Besucher auffordern, ihr Geburtsdatum einzugeben. (Alles basierend natürlich auf dem Ehrensystem.) (Quelle)
Sie können das Alter mit einer Ja- oder Nein-Frage wie dieser bestätigen oder Besucher auffordern, ihr Geburtsdatum einzugeben. (Alles basierend natürlich auf dem Ehrensystem.) (Quelle)
Was diese Seite richtig macht:
- Es ist markengerecht. Das Design verwendet das Logo von Tito's Vodka, Markenfarben, Schriftarten und die allgemeine Texas-but-make-it-classy-Atmosphäre.
- Einfach und auf den Punkt. Jede Kopie hat einen Zweck. Ein Absatz unter der Überschrift wäre zu viel Text; mehr Besucher würden die Seite verlassen, bevor sie zur Homepage weitergehen.
- Kein Ausgangslink. Ich weiß, ich habe Ihnen gerade gesagt, wie wichtig ein Exit-Link ist. Aber hier ist die Ausnahme: Da es sich um Inhalte mit Altersbeschränkung handelt, möchten Sie den Benutzern nicht die Möglichkeit geben, diese Seite zu überspringen.
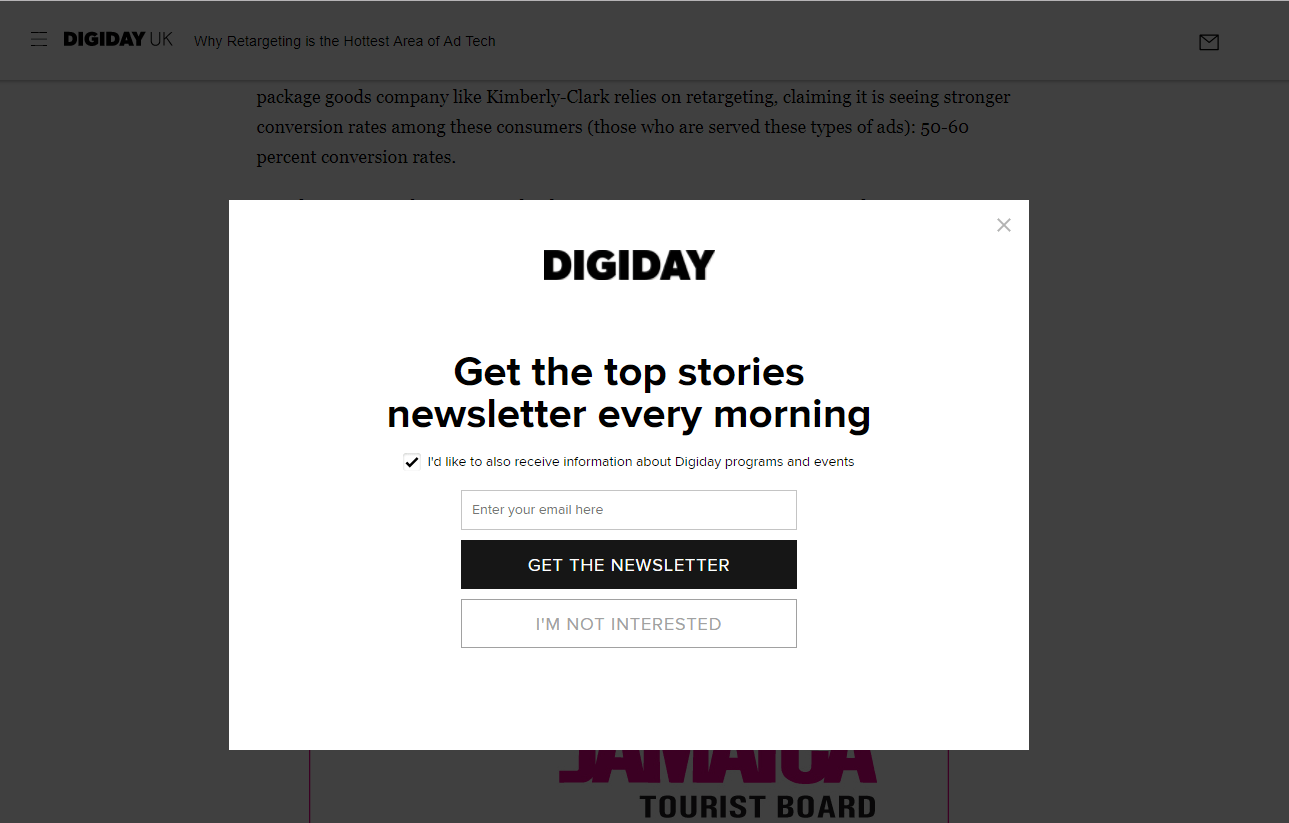
2. Einfache Newsletter-Anmeldung (Digiday)
 Ein Overlay im Stil einer Splash-Seite im Blog von Digiday. (Quelle)
Ein Overlay im Stil einer Splash-Seite im Blog von Digiday. (Quelle)
Was dieses Overlay gut macht:
- Teilt dem Benutzer mit, wofür er sich entscheidet. Zusätzlich zu den Top-Storys jeden Morgen können Besucher ihr Erlebnis individuell anpassen, indem sie sich dafür entscheiden, Informationen zu Digiday-Programmen und -Veranstaltungen zu erhalten.
- Zwei Ausgangslinks. Dies macht es einfach, zu dem Blogbeitrag zurückzukehren, den Sie gelesen haben. (Was Sie hinter dem Overlay noch sehen können.)
- Klarer CTA. Sie können den Newsletter erhalten oder auf der Website fortfahren. Es ist deine Entscheidung.
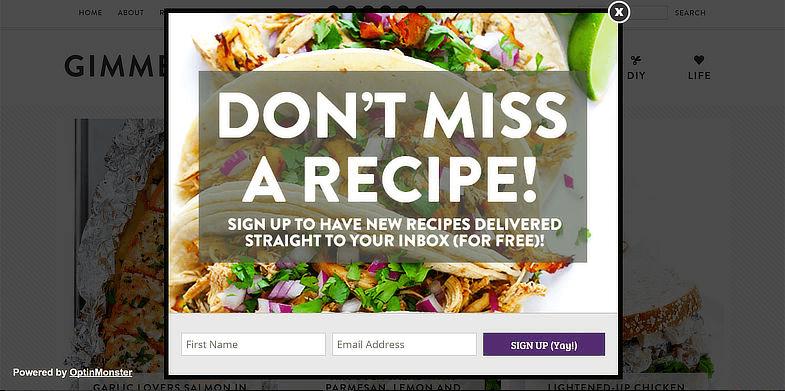
3. Eine leckere Newsletter-Anmeldung (Gimme Some Oven)
 Mit OptinMonster können Sie Lead-Magnet-Popups wie dieses einfache Overlay erstellen. (Quelle)
Mit OptinMonster können Sie Lead-Magnet-Popups wie dieses einfache Overlay erstellen. (Quelle)

Was dieses Overlay gut macht:
- Verlockende Optik. Wie gut sehen diese Tacos aus? Das perfekte Bild für einen Rezeptblog.
- Klare, auf den Punkt gebrachte Kopie. Das Wertversprechen hier ist klar: Wenn Sie Ihren Namen und Ihre E-Mail-Adresse teilen, erhalten Sie köstliche neue Rezepte.
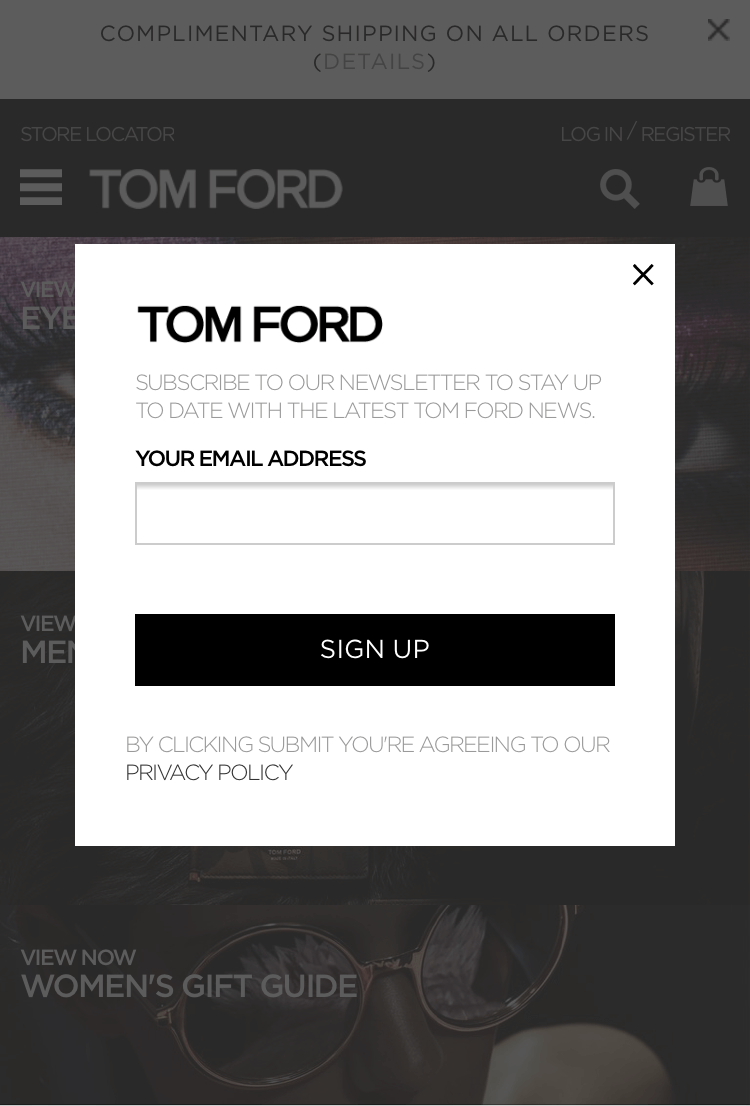
4. Registrierung für eine mobilfreundliche E-Mail-Liste (Tom Ford)
 Mit den Worten von Jay-Z: „Ich rocke Tom Ford.“ Und Tom Ford rockt das auf Mobilgeräte ansprechende Overlay. (Quelle)
Mit den Worten von Jay-Z: „Ich rocke Tom Ford.“ Und Tom Ford rockt das auf Mobilgeräte ansprechende Overlay. (Quelle)
Was dieses Splash-Overlay gut macht:
- Es ist für Mobilgeräte optimiert. Der obige Screenshot stammt von der mobilen Website von Tom Ford. Mehr als die Hälfte aller Webseitenaufrufe stammen von Mobilgeräten; Wenn Sie kein für Mobilgeräte optimiertes Overlay oder keine Begrüßungsseite haben, entgeht Ihnen die Hälfte aller Besucher.
- Fragt nur nach einer Sache. Ein einziges Feld – E-Mail-Adresse – macht es Besuchern leicht, sich schnell anzumelden und dann wieder einzukaufen. Bitten Sie Besucher nicht, mehr zu tun, als für eine gute Benutzererfahrung erforderlich ist.
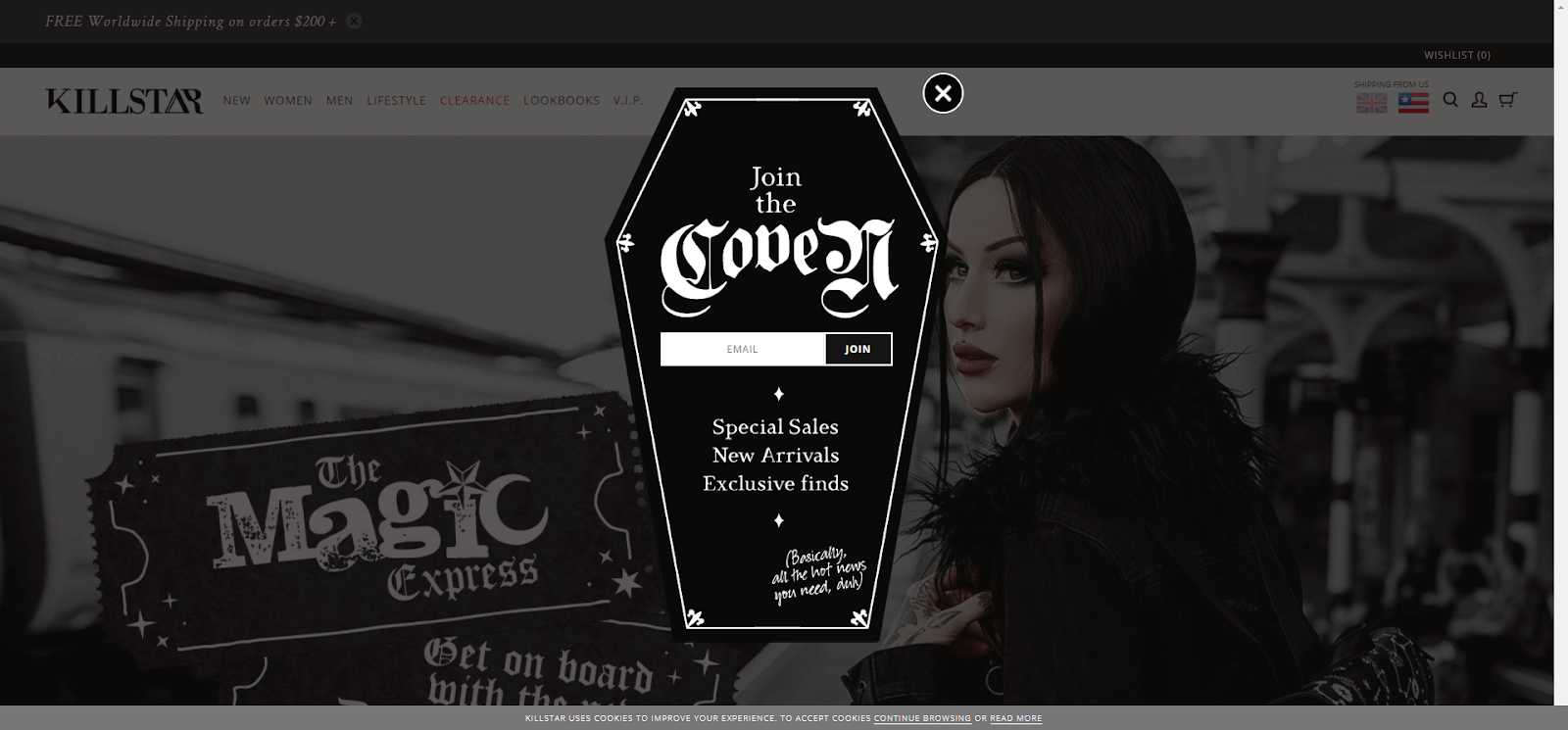
5. Gruselig-coole E-Mail-Erfassung (KILLSTAR)
 Das perfekte Overlay, um das ganze Jahr über Halloween zu feiern. (Quelle)
Das perfekte Overlay, um das ganze Jahr über Halloween zu feiern. (Quelle)
Was dieses Overlay gut macht:
- Lustige, markenkonforme Bilder. KILLSTAR ist „ein Bekleidungs- und Lifestyle-Unternehmen mit einem Hauch von Dunkelheit“ – daher macht es absolut Sinn, dass ihr Homepage-Overlay wie ein Sarg geformt ist.
- Eine Kopie, die zur Markenpersönlichkeit passt. KILLSTAR hätte schreiben können „Treten Sie unserer E-Mail-Liste bei“, aber „Join the Coven“ klingt viel lustiger – und passt perfekt zu ihrer Markenpersönlichkeit.
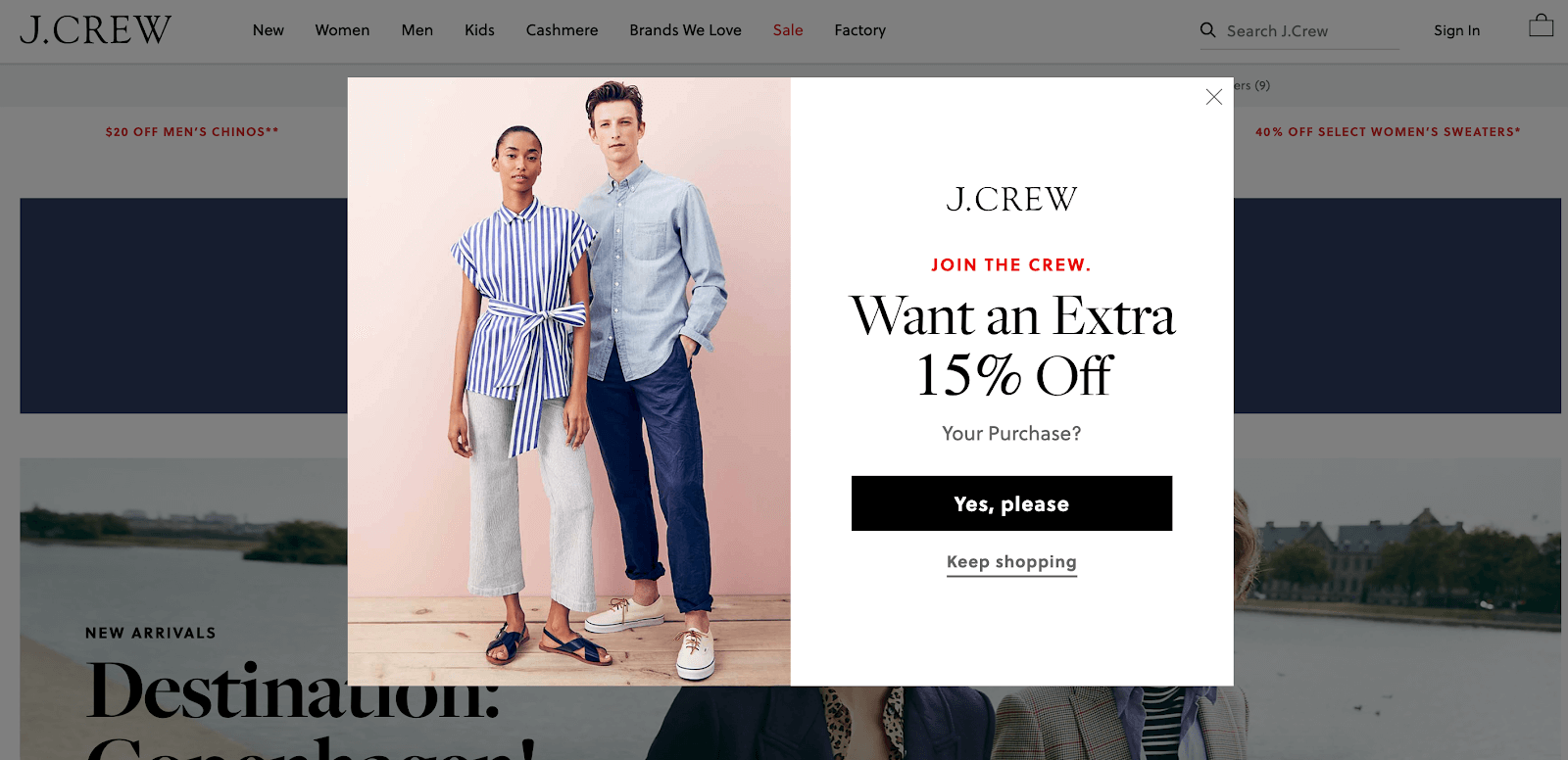
6. E-Mail im Austausch für einen bestimmten Rabatt (J. Crew)
 Dieses Splash-Overlay ist ein Zweiteiler… (Quelle)
Dieses Splash-Overlay ist ein Zweiteiler… (Quelle)
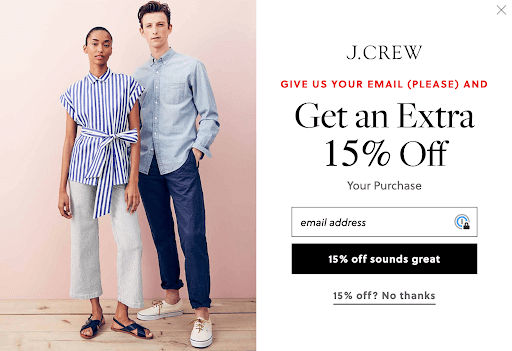
Wenn Sie dann auf „Ja, bitte“ klicken:
 Wer möchte nicht 15 % Rabatt? (Quelle)
Wer möchte nicht 15 % Rabatt? (Quelle)
Was dieses Popup gut macht:
- Tolle Produktfotografie. Die Bilder hier zeigen die Produkte von J. Crew (tolle Kleidung) und geben Ihnen eine Vorstellung davon, wofür Sie diesen Rabatt von 15 % nutzen können.
- Einladendes Exemplar. „Join the crew“ fühlt sich lustig und exklusiv an (und spielt mit dem Markennamen).
- Einfaches Opt-out. Mit einem Exit-Link an mehreren Stellen in der Benutzererfahrung ist es für Besucher einfach, weiter einzukaufen, ohne ihre E-Mail-Adresse einzugeben.
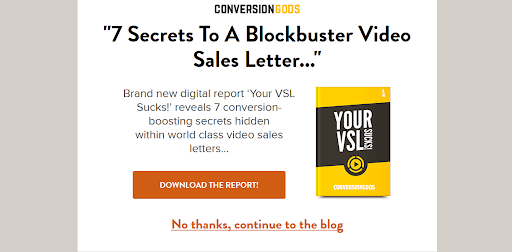
7. Gated Content: Download des Berichts (Conversion Gods)
 Mein VSL ist scheiße?! Das ist eine harte Liebe, aber wie kann ich mit den Bekehrungsgöttern streiten? (Quelle)
Mein VSL ist scheiße?! Das ist eine harte Liebe, aber wie kann ich mit den Bekehrungsgöttern streiten? (Quelle)
Was diese Splash-Seite gut macht:
- Großer, fetter Exit-Link. Wenn Sie nicht interessiert sind, können Sie Ihrer fröhlichen Weise nachgehen. Nochmals: Machen Sie es Ihren Besuchern so einfach wie möglich, zu den gesuchten Inhalten zu gelangen.
- Relevante Inhalte. Wenn Sie sich den Blog von Conversion Gods ansehen, sind sie wahrscheinlich daran interessiert, die „Geheimnisse zur Steigerung der Conversion“ zu erfahren, die in diesem Download angeboten werden.
- Einfaches Design. Hier gibt es keine auffälligen Gifs oder Animationen, was bedeutet, dass die Seite auf allen Geräten gut aussieht und die Ladezeit nicht verlangsamt.
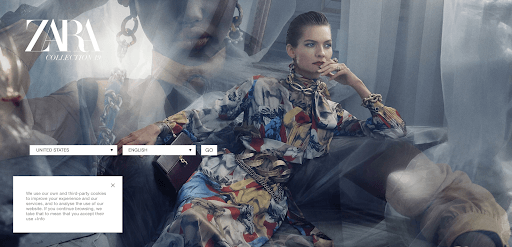
8. Sprachauswahl (Zara)
 Eine internationale Sprachauswahl für eine internationale Marke. (Quelle)
Eine internationale Sprachauswahl für eine internationale Marke. (Quelle)
Was diese Splash-Seite gut macht:
- Schöne, markenkonforme Optik. Zara ist eine Modemarke; Diese Splash-Seite schreit nach Mode.
- Fast keine Kopie. (Neben der Cookie-Warnung, die jede Website, die Cookies verwendet, haben sollte.) Minimale Kopie macht es optisch noch auffälliger.
- Klarer Zweck. Um Ihnen das beste Einkaufserlebnis zu bieten, muss die Website Ihre Sprache und Ihren Standort kennen.
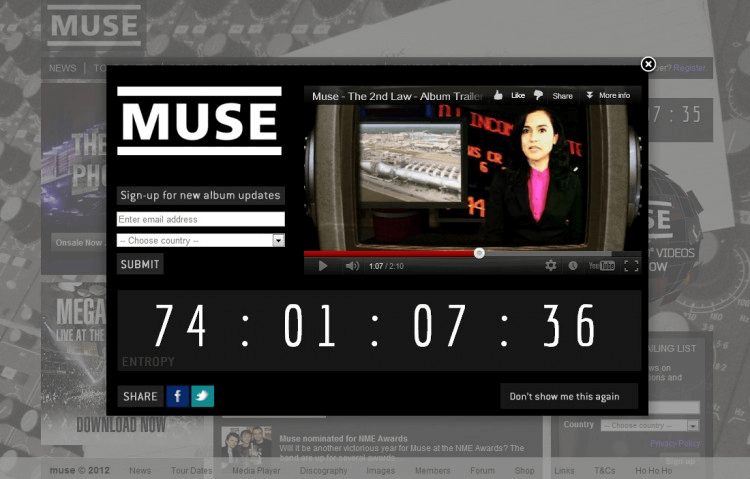
9. Countdown für neues Album (Muse)
 Dieser Album-Countdown von 2012 ist Wahnsinn! (Ja, das ist eine Muse-Referenz.) (Entworfen von Paul Seele)
Dieser Album-Countdown von 2012 ist Wahnsinn! (Ja, das ist eine Muse-Referenz.) (Entworfen von Paul Seele)
Was dieses Countdown-Overlay gut macht:
- Spannender Countdown. Ein Countdown steigert die Vorfreude – und Sie müssen kein neues Album veröffentlichen, um einen Countdown zu verwenden! Countdown zu einer Produktpräsentation, Veranstaltung oder einem Webinar.
- Auffällige Optik. Das Album-Trailer-Video sorgt für noch mehr Spannung rund um die bevorstehende Veröffentlichung und ermutigt die Fans, sich für Updates anzumelden. Fügen Sie einen kleinen Vorgeschmack auf Ihr Produkt oder Ihre Veranstaltung hinzu, um die Leute zu begeistern. (Bevor Sie ein Video hinzufügen, führen Sie einige Belastungstests durch, um herauszufinden, welche Elemente eine Verlangsamung verursachen könnten. Wenn Sie eine große Ankündigung haben, sollten Sie mit mehr Datenverkehr rechnen, wodurch Belastungstests noch wichtiger werden.)
- Einfaches Opt-out. Dieses Popup gibt Besuchern die Möglichkeit, sich abzumelden, indem sie auf „Nicht mehr anzeigen“ klicken. Auf diese Weise kann der Benutzer seine Erfahrung anpassen (und sich keine Sorgen machen, später von Popups belästigt zu werden).
So erstellen Sie eine Splash-Seite
Der einfachste Weg, eine Splash-Seite zu erstellen, ist die Verwendung eines Marketing-Tools. Wenn Sie WordPress verwenden, gibt es viele WordPress-Plugins, mit denen Sie Splash-Seiten erstellen können. Mit Drag-and-Drop-Website-Buildern wie Wix können Sie auch eine Splash-Seite erstellen. Und Pop-up-Tools wie Sumo, HelloBar oder OptInMonster haben alle Splash-Page-Optionen zusätzlich zu ihren anderen Verwendungszwecken.
Wie entwerfen und richten Sie eine Splash-Seite für Ihre Website ein?
1. Erwägen Sie die Verwendung von Overlays oder Popups anstelle einer völlig separaten Begrüßungsseite. Ein Lightbox-Overlay oder Popup zeigt Ihre Begrüßungsseite über der gewünschten Seite Ihres Besuchers an. Dadurch wissen sie, dass sie am richtigen Ort sind – und sie können die Begrüßungsseite verlassen, wenn sie nicht interessiert sind.
Um mehr darüber zu erfahren, wie sich Overlays, Lightboxen und Modals auf die SEO Ihrer Website auswirken, lesen Sie diesen großartigen Artikel von Moz.
Bonus: Mit ActiveCampaign können Sie modale Formulare für Ihre Website erstellen, die als Begrüßungsseite oder Overlay dienen können. Einreichungen werden direkt in Ihr CRM gepusht.
2. Gestalten Sie Ihr Splash-Page-Design responsiv. Mobile Geräte machen über 51 % aller Webseitenaufrufe aus – stellen Sie sicher, dass Ihre Begrüßungsseite für alle Besucher funktioniert. Arbeiten Sie mit Ihren Designern zusammen oder wählen Sie eine responsive Vorlage in Ihrem Website-Builder aus, um sicherzustellen, dass Ihre Begrüßungsseite an die Bildschirmbreite jedes Besuchers angepasst wird.
3. Helfen Sie Ihren Benutzern, dorthin zu gelangen, wo sie hinwollen. Stellen Sie sicher, dass Sie den Besucher, sobald er Ihren CTA abgeschlossen oder sich abgemeldet hat, auf die Seite leiten, die er ursprünglich besuchen wollte. Ihr Kunde möchte nicht auf Ihre Homepage umgeleitet werden, wenn er versucht, einen Artikel in Ihrem Blog zu lesen.
4. Halten Sie es einfach. Schaffen Sie eine bessere Benutzererfahrung und sorgen Sie für schnellere Ladezeiten, indem Sie Ihre Begrüßungsseite so einfach wie möglich halten. Kommen Sie mit Ihrem Text und CTA direkt auf den Punkt, verwenden Sie einfaches JavaScript und minimieren Sie die Menge an Videos, Animationen und Plugins auf der Seite.
5. Behalten Sie die Analytik im Auge. Sobald Sie Ihre Splash-Seite eingerichtet und ausgeführt haben, verfolgen Sie die Ergebnisse, um zu sehen, ob sie die Leistung Ihrer Website beeinträchtigen oder verbessern.
Abhängig von Ihrem Ziel können Sie Folgendes verfolgen:
- Absprungrate
- Auf der Seite verbrachte Zeit
- Klickrate
- Formulareinreichungen
Wenn Ihre Ergebnisse leiden, nachdem Sie eine Begrüßungsseite hinzugefügt haben, bieten Sie möglicherweise nicht genug Anreiz, genügend wertvolle Informationen oder eine intuitive Benutzererfahrung.
