Strukturierte Daten für Shopify: Der endgültige Leitfaden [2022]
Veröffentlicht: 2021-11-03Dieser Beitrag wurde ursprünglich im Juni 2019 veröffentlicht. Zuletzt aktualisiert: November 2021.

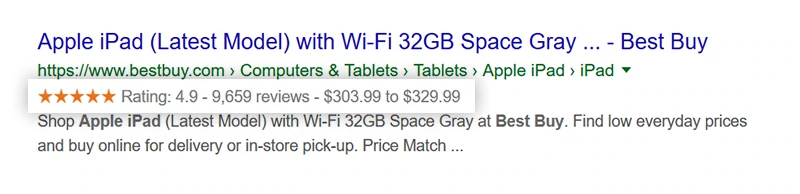
Dies ist ein Rich-Suchergebnis (auch als Rich Snippet bezeichnet). Rich-Suchergebnisse zeigen mehr Daten an als normale Suchergebnisse. Während normale Ergebnisse beispielsweise nur den Titel, die URL und die Meta-Beschreibung einer Seite anzeigen, können Rich-Suchergebnisse auch Produktbewertungen, die Anzahl der Rezensionen, Preisspannen und mehr anzeigen.
Da Sie hier sind, möchten Sie wahrscheinlich, dass Google ähnliche Ergebnisse für Ihren Shopify-Shop anzeigt. Dazu müssen Sie Ihrer Website strukturiertes Daten-Markup hinzufügen, was mühsam sein kann.
Sie müssen technisch versiert sein. Sie müssen mit Shopify Liquid, HTML, JSON-LD (JSON zum Verknüpfen von Daten) und schema.org (Datentypen und Eigenschaften) vertraut sein. Aber selbst wenn Sie ein erfahrener Entwickler sind, fällt es Ihnen möglicherweise schwer, genau zu definieren, welche Datentypen und Eigenschaften Sie Ihrem Shopify-Shop hinzufügen müssen.
Als Shopify-Experten helfen wir Shopify-Händlern, ihren Shops über unsere Smart SEO-App und unsere Anpassungsdienste jeden Tag strukturierte Daten hinzuzufügen. In diesem Artikel fassen wir unsere Erfahrungen zusammen und teilen das Wissen, das wir dabei gewonnen haben. Wir werden darüber sprechen, was strukturierte Daten sind und wie Sie sie implementieren können. Wir werden uns auch mit den spezifischen schema.org-Datentypen und -Eigenschaften befassen, die Sie Ihrer Shopify-Startseite, Ihren Produkt-, Sammlungs-, Blog- und Artikelseiten hinzufügen sollten.
Nachdem Sie diesen Leitfaden gelesen haben, werden Sie feststellen, dass die Implementierung strukturierter Daten, die auf den ersten Blick einschüchternd wirken, recht einfach sein kann, solange Sie über die richtigen Informationen verfügen.
Was Sie lernen werden
- Was sind strukturierte Daten und wie können Sie davon profitieren?
- Strukturierte Datenformate & Schemata
- Bevor Sie strukturierte Daten implementieren
- Wie füge ich strukturierte Daten zu meinem Shopify-Shop hinzu?
- Welches strukturierte Daten-Markup sollten Sie Ihrer Shopify-Startseite hinzufügen?
- Welches strukturierte Daten-Markup sollten Sie Ihren Shopify-Produktseiten hinzufügen?
- Welches strukturierte Daten-Markup sollten Sie Ihren Shopify-Sammlungsseiten hinzufügen?
- Welches strukturierte Daten-Markup sollten Sie Ihrer Shopify-Blogseite hinzufügen?
- Welches strukturierte Daten-Markup sollten Sie Ihren Shopify-Artikelseiten hinzufügen?
- Testen Ihres strukturierten Daten-Markups
Was sind strukturierte Daten und wie können Sie davon profitieren?
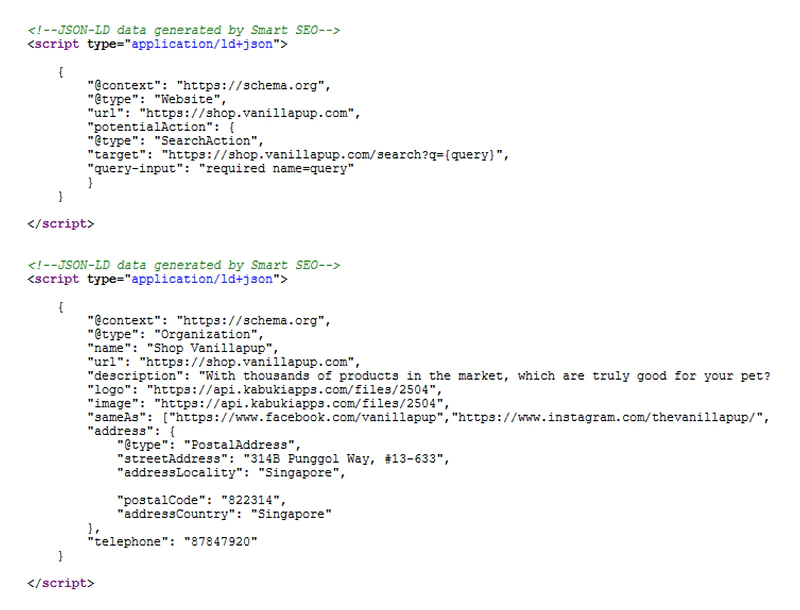
Dies ist strukturiertes Daten-Markup:

Ein Screenshot des HTML-Codes von shop.vanillapup, 6. Februar 2020. Um den HTML-Code einer Seite anzuzeigen, klicken Sie mit der rechten Maustaste (irgendwo auf der Seite) und wählen Sie die Option „Quellcode der Seite anzeigen“ aus dem Dropdown-Menü.
Und dies ist das Ergebnis der Implementierung von strukturiertem Daten-Markup:

Strukturiertes Daten-Markup gibt Suchmaschinen mehr Informationen über Ihre Website und deren Inhalt. Im Rahmen des E-Commerce können strukturierte Daten Google wertvolle Informationen über Ihre Produkte liefern (z. B. Preise, Verfügbarkeit, Bewertung, Anzahl der Rezensionen usw.). Es kann Google auch detaillierte Informationen über Ihr Unternehmen geben (z. B. Logo, Adresse, Kontaktinformationen, verbundene Social-Media-Seiten, Gründer, Tochterunternehmen usw.).
Warum ist es wichtig, dass Google diese Informationen hat?
Strukturierte Daten ermöglichen es Suchmaschinen und Websystemen zu lesen und besser zu verstehen, worum es auf Ihrer Website geht. Auf diese Weise kann Google Ihre Produkte (und andere Webseiten) detaillierter und zuverlässiger präsentieren. Ein wichtiger Aspekt dabei ist, dass Google strukturierte Daten verwendet, um Rich Snippets zu erstellen. Google kann das Markup für Ihre Produktseiten auch verwenden, um automatisierte Produkt-Feeds für Ihre Google-Shopping-Anzeigen zu erstellen.

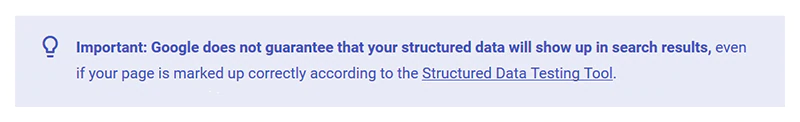
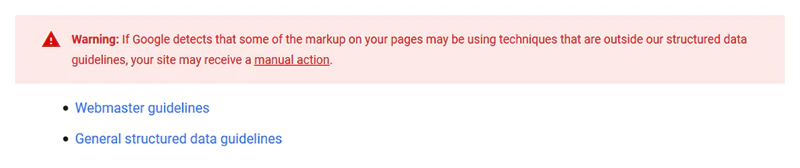
Google garantiert nicht, dass Sie Rich Snippets erhalten, selbst wenn Ihre Seiten korrekt ausgezeichnet sind. Dies wird ausdrücklich in den Google-Richtlinien für strukturierte Daten angegeben:

Wenn Sie Ihrer Website jedoch strukturiertes Daten-Markup hinzufügen, wird Google Ihnen mit größerer Wahrscheinlichkeit Rich Snippets geben, und in den meisten Fällen ist dies auch der Fall.
Strukturierte Datenformate & Schemata
Strukturierte Datenformate
Wie im Google Webmaster-Blog beschrieben, definieren strukturierte Datenformate „eine kleine Anzahl fester Strukturen, die zur Codierung beschreibender Daten verwendet werden können“.
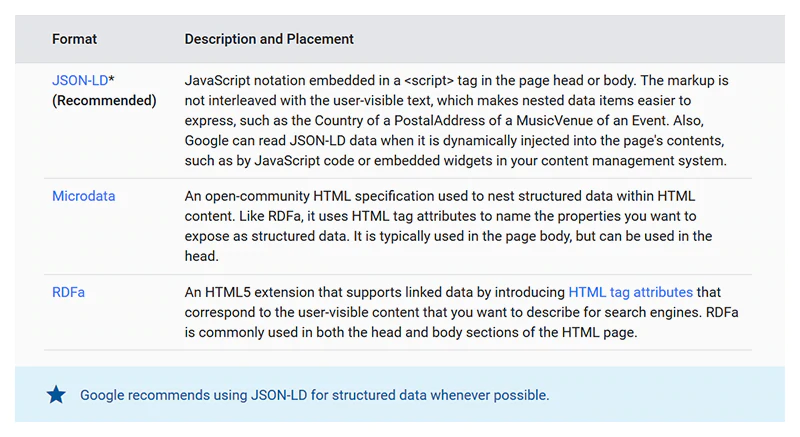
Es gibt 3 strukturierte Datenformate:
- JSON-LD
- RDFa
- Mikrodaten
Google empfiehlt die Verwendung von JSON-LD für strukturierte Daten.

Quelle: Google, Verstehen, wie strukturierte Daten funktionieren
Fazit: Wenn Sie Microdata oder RDFa verwenden, ziehen Sie am besten eine Migration zu JSON-LD in Betracht. JSON-LD lässt sich einfacher hinzufügen und aktualisieren und ist mit dynamischen Daten kompatibel. Wenn Sie JSON-LD verwenden, müssen Sie außerdem Ihren HTML-Code nicht ändern, um anzugeben, wo sich die strukturierten Daten befinden. Erfahren Sie mehr → Praktischer E-Commerce, um den Suchverkehr zu steigern, fügen Sie JSON-LD hinzu
Strukturierte Datenschemata
Strukturierte Datenschemata definieren Begriffe für verschiedene Typen (z. B. „Website“, „Person“, „Organisation“) und Eigenschaften (z. B. „Name“, „Beschreibung“, „Logo“). Strukturierte Datenschemata umfassen:
- data-vocabulary.org
- schema.org
Data-vocabulary.org ist veraltet.
Ab dem 29. Januar 2021 ist das Markup von data-vocabulary.org nicht mehr für Rich-Suchergebnisfunktionen von Google geeignet. Um nach dem 29. Januar 2021 berechtigt zu sein, müssen Sie das data-vocabulary.org-Markup durch das schema.org-Markup ersetzen. Erfahren Sie mehr über die Einstellung der Unterstützung für Datenvokabular. (Quelle: Google Search Central, Verstehen, wie strukturierte Daten funktionieren)

Wichtig
Wenn Sie data-vocabulary.org verwenden, müssen Sie Ihr data-vocabulary.org-Markup durch schema.org-Markup ersetzen.
Nachdem Sie nun wissen, was strukturierte Daten sind, warum Sie sie verwenden sollten und was das bevorzugte strukturierte Datenformat (JSON-LD) und Schema (schema.org) von Google ist, wollen wir uns genauer ansehen, was Sie vor der Implementierung tun müssen strukturierte Daten.
Bevor Sie strukturierte Daten implementieren
Sie müssen 3 Dinge tun:
- Sehen Sie sich die Richtlinien für Webmaster und die allgemeinen Richtlinien für strukturierte Daten von Google genau an.

- Definieren Sie Ihre Hauptseitentypen. Für Shopify sind die Hauptseitentypen Startseite, Sammlung, Produkt, Blog und Artikelseiten.
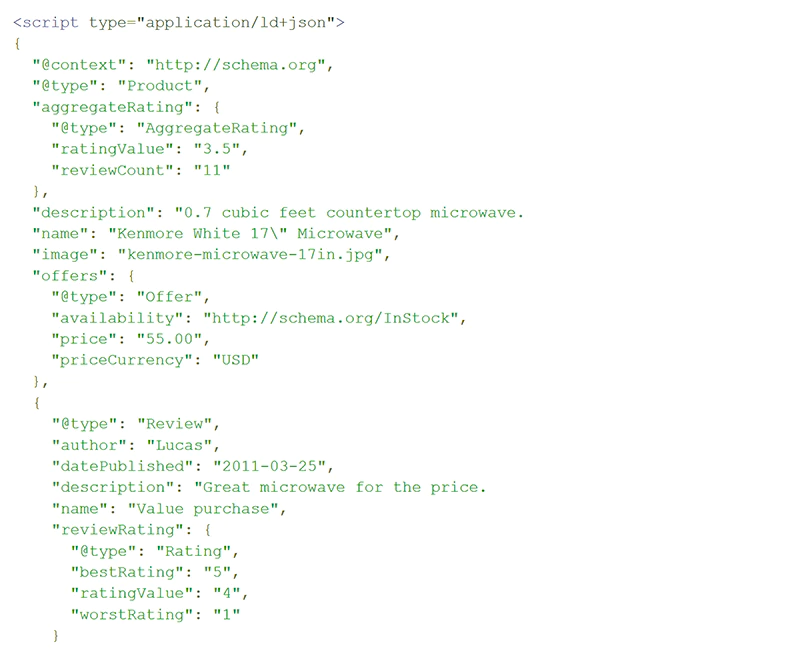
- Definieren Sie, welche schema.org-Typen und -Eigenschaften Sie jeder Seite Ihrer Shopify-Website hinzufügen müssen: Homepage, Produktseiten, Sammlungsseiten, Blog-Seite und Artikelseiten. So sollte beispielsweise das strukturierte Daten-Markup für eine Produktseite aussehen:

Quelle: schema.org, Produkt, Beispiel 2, JSON-LD
Wie Sie dem Screenshot entnehmen können, bestehen strukturierte Daten aus Typen. Jeder Typ ist einem Satz von Eigenschaften zugeordnet. Zu den allgemeinen Eigenschaften des Produkttyps gehören Produkt-ID, Beschreibung, Name, Größe, Gewicht, mpn usw.
Jeder Typ kann andere Typen enthalten (in hierarchischer Reihenfolge angeordnet). Beispielsweise enthält der Produkttyp eine Reihe von Angebotstypen. Die Angebotstypen sind eigentlich Ihre Produktvarianten und enthalten Eigenschaften wie Preis, Verfügbarkeit usw.
Das Kernvokabular von schema.org besteht derzeit aus 792 Typen, 1447 Eigenschaften, 15 Datentypen, 83 Aufzählungen und 445 Aufzählungsmitgliedern.
Wir interessieren uns nur für eine Handvoll davon. Aber bevor wir zu den eigentlichen Typen und Eigenschaften kommen, die Sie den einzelnen Seiten Ihres Shops hinzufügen müssen, sehen wir uns an, wie Sie strukturierte Daten in den HTML-Code Ihrer Website implementieren können.
Wie füge ich strukturierte Daten zu meinem Shopify-Shop hinzu?
Es gibt drei Möglichkeiten, strukturierte Daten in den HTML-Code Ihrer Website zu implementieren:
- Verwenden Sie eine Shopify-SEO-App wie Smart SEO – Smart SEO stellt Google (und anderen Suchmaschinen) automatisch detailliert strukturierte Daten im JSON-LD-Format bereit. Beispielsweise generiert es strukturierte Daten für jedes Produkt auf Ihren Kollektionsseiten. Infolgedessen hilft Ihnen die App dabei, Rich Snippets zu erhalten und in den SERPs einen höheren Rang einzunehmen. Smart SEO hat eine Bewertung von 4,9/5. Es hat einen kostenlosen Plan und drei kostenpflichtige Pläne. Die Preise beginnen bei 9,99 $/Monat. Erfahren Sie mehr → Intelligente SEO-Preisgestaltung

Beachten Sie, dass es im Shopify App Store eine Handvoll Apps gibt, die Ihrem Shop strukturierte Daten hinzufügen können. Wir empfehlen, dass Sie jeweils nur eine verwenden. Andernfalls könnten Sie am Ende mit einem Durcheinander von doppelten strukturierten Daten enden, die Ihren Rankings schaden können.
- Mach es manuell. Dazu müssen Sie mit Shopify Liquid, JSON-LD (und JSON für diese Angelegenheit), HTML und schema.org vertraut sein. Wenn Sie kein erfahrener Entwickler sind (oder keinen eigenen haben), empfehlen wir diese Option nicht, da die Möglichkeit besteht, dass Fehler in den HTML-Code Ihrer Website eingebracht werden. Stattdessen...
- Arbeiten Sie mit einem zertifizierten Shopify-Experten zusammen und lagern Sie die Aufgabe aus. Wir bieten einen SEO-Service an, der ein SEO-Audit, strukturierte Datenoptimierung, Meta-Tags-Optimierung, Link-Optimierung und mehr umfasst. Wenn Sie an einer Zusammenarbeit mit uns interessiert sind oder mehr erfahren möchten, zögern Sie nicht, uns zu kontaktieren.
Nachdem Sie nun Ihre Optionen zum Implementieren strukturierter Daten im HTML Ihres Shopify-Shops kennen, werfen wir einen genaueren Blick auf die verschiedenen schema.org-Datentypen und -Eigenschaften, die Sie den verschiedenen Seiten Ihrer Website hinzufügen müssen.
Welches strukturierte Daten-Markup sollten Sie Ihrer Shopify-Startseite hinzufügen?
Sie sollten Ihrer Homepage zwei Datentypen hinzufügen:
- Webseite
- Organisation
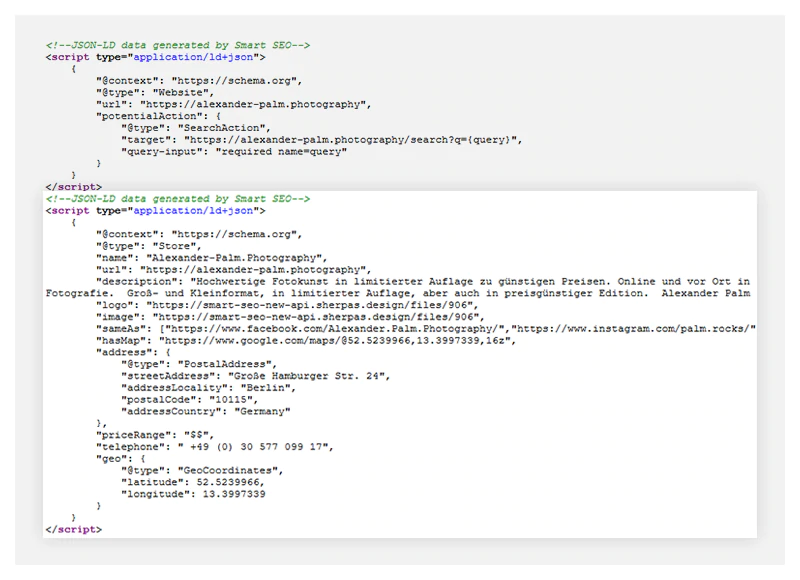
Webseite
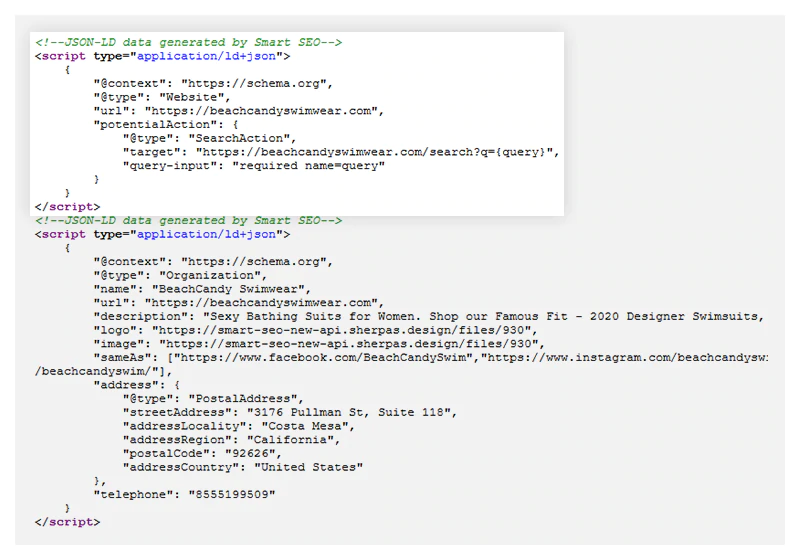
Schema.org definiert „WebSite“ als eine Reihe verwandter Webseiten, die normalerweise dieselbe Domain teilen. Sie müssen die folgenden Eigenschaften in den Datentyp WebSite aufnehmen:
- url - die URL Ihrer Website
- target - „Gibt einen Ziel-Einstiegspunkt für eine Aktion an“ (Quelle: schema.org)
- query-input – Dies ist ein Deep-Link für die Textsuche mit -input, der „den resultierenden Wert von -input-Eigenschaften in Aktions-URLs“ einfügt (Quelle: schema.org)
Beispiel: BeachCandy Swimwear, strukturierte Daten, die mit Smart SEO generiert wurden


Hier ist die Rezension von BeachCandy Swimwear zu unserer App:

Lesen Sie mehr Smart SEO-Bewertungen
Organisation
Beispiel: Store, SportsOrganization, Corporation, LocalBusiness, BikeShop, BookStore, WorkersUnion, HardwareStore usw. Beachten Sie, dass je spezifischer der Organisationstyp ist, desto besser. Sie müssen die folgenden Eigenschaften in den Datentyp Organisation aufnehmen:
- name – der Name Ihres Shopify-Shops oder Ihrer Website
- url - die URL Ihrer Website
- Beschreibung – eine Beschreibung Ihres Unternehmens (wer Sie sind, was Sie verkaufen, wie Kunden von Ihrem Produkt/Ihrer Dienstleistung profitieren usw.)
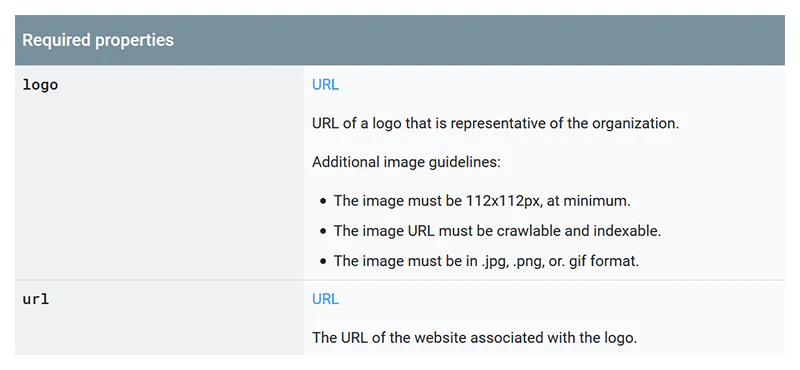
- Logo – Google zeigt Ihr Logo in den Suchergebnissen und im Knowledge Graph an (vollständige Definition lesen)

- Bild
- sameAs – Links zu Ihren Social-Media-Profilen (Facebook-Unternehmensseite, Twitter-Profil, YouTube-Konto, Instagram-Konto usw.)
- address (PostalAddress) - streetAddress (Straße und Hausnummer), addressLocally (Stadt), postalCode, Adresse Country (Land)
Sie können auch eine Preisspanne (priceRange), Kontaktinformationen (z. B. eine Telefonnummer), Geolokalisierung und mehr angeben.
Beispiel: Alexander Palm Photography, strukturierte Daten generiert mit Smart SEO

Hier ist Alexanders Rezension unserer App:

Lesen Sie mehr Smart SEO-Bewertungen
Welches strukturierte Daten-Markup sollten Sie Ihren Shopify-Produktseiten hinzufügen?
Sie sollten Ihren Produktseiten 3 Datentypen hinzufügen:
- Produkt
- Angebot
- Brotkrümelliste
Der Produkttyp beschreibt das Produkt selbst und der Angebotstyp beschreibt eine Produktvariante mit Preis, Artikelnummer, Barcode usw. Sie müssen einen Produkttyp und mindestens einen Angebotstyp für jede Produktvariante haben. Wenn Sie keine Varianten für ein Produkt haben, haben Sie den Preis, die Artikelnummer, den Strichcode usw. als Eigenschaften dieses Produkts. Diese Eigenschaften werden als Standardvariante in Shopify hinzugefügt und Sie können diese Variante verwenden, um Ihren Angebotstyp zu erstellen.
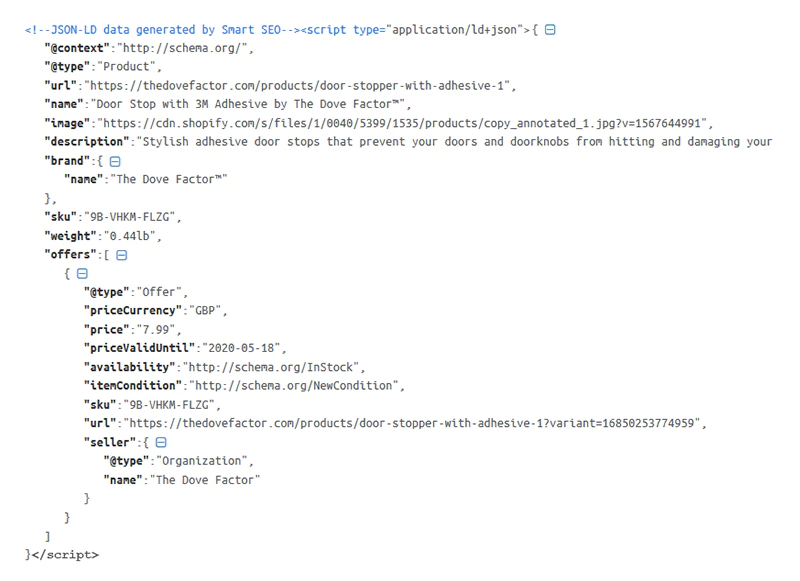
Produkt
Produktdatentyp (erforderliche Eigenschaften):
- Name - Produktname
- image - imageObject oder URL des Produktfotos
- Angebote - Produktvarianten
Produktdatentyp (empfohlene Eigenschaften):
- Produkt ID
- AggregatRating – die durchschnittliche Bewertungspunktzahl des Produkts
- Marke
- Bezeichnung
- Beurteilung
- sku - eine eindeutige Lagerhaltungseinheit des Produkts
- gtin8 / gtin13 / gtin 14 / mpn / isbn – globale Kennungen oder eindeutige Produktkennungen
Es ist wichtig, dass Sie die folgenden empfohlenen Attribute haben: productID, brand, mpn (Manufacturer Part Number, MPN) und gtin (Global Trade Item Number, GTIN). Dies hilft Google, Suchanfragen mit Ihren Produkten abzugleichen.
In Shopify wird die GTIN als Barcode bezeichnet und Sie können sie zu Ihren Produktvarianten hinzufügen. Die GTIN ist auch Ihre Produkt-ID und kann auch als MPN dienen. Beachten Sie, dass Smart SEO den Barcode für die Produkt-ID, GTIN und die mpn-Eigenschaften ausgibt.
Angebot
Angebotsdatentyp (erforderliche Eigenschaften):
- Verfügbarkeit (zB InStock, OutOfStock)
- Preis
- PreisWährung
Angebotsdatentyp (empfohlene Eigenschaften):
- ArtikelAngeboten
- priceValidUntil (im ISO 8601-Datumsformat)
- url (die URL der Produktseite)
- Artikel Zustand
- Art.-Nr
Beispiel: The Dove Factor, strukturierte Daten, die mit Smart SEO generiert werden

Hier ist die Rezension von The Dove Factor zu unserer App:

Lesen Sie mehr Smart SEO-Bewertungen
Brotkrümelliste
Es hat sich bewährt, Ihren Produktseiten Breadcrumb-Markup hinzuzufügen. Dies hilft Google dabei, die Informationen auf Ihren Produktseiten besser zu verstehen und zu kategorisieren. Das Breadcrumb-Markup sollte den BreadcrumbList-Typ enthalten. Der BreadcrumbList-Typ sollte mindestens einen ListItem-Typ enthalten. Der ListItem-Typ sollte die folgenden Eigenschaften enthalten:
- Position
- Artikel
- Ich würde
- Name
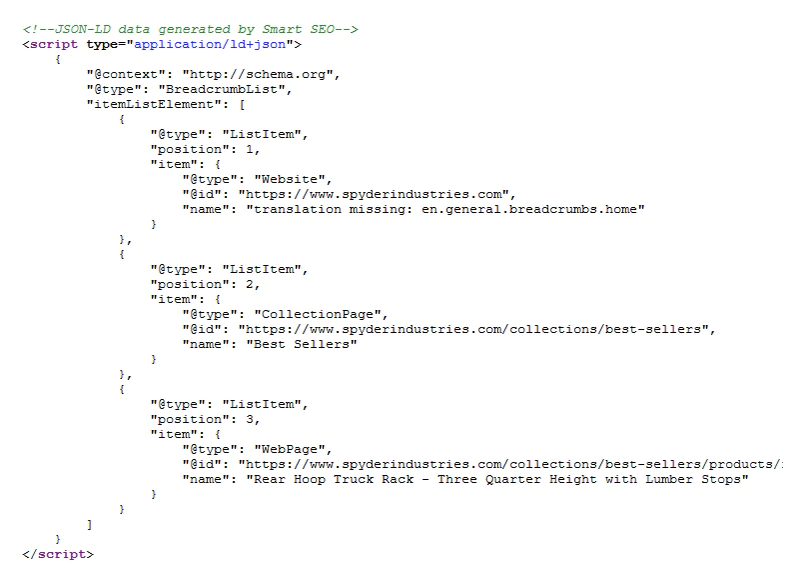
Hier ist ein Beispiel für Breadcrumb-Markup, das mit Smart SEO (Spyder Industries) generiert wurde.

Und hier ist die Rezension von Spyder Industries zu unserer App:

Lesen Sie mehr Smart SEO-Bewertungen
Erfahren Sie mehr über Breadcrumb-Markup → schema.org – BreadcrumbList, Google Developers – Breadcrumb
Welches strukturierte Daten-Markup sollten Sie Ihren Shopify-Sammlungsseiten hinzufügen?
Die Sammlungsseite sollte den CollectionPage-Typ und auch einen ListItem-Typ für jedes Produkt auf der Sammlungsseite enthalten.
Sammlungsseite
Der CollectionPage-Typ sollte die folgenden Eigenschaften enthalten:
- name - der Name der Sammlungsseite
- url - die URL der Sammlungsseite
- description - Beschreibung der Sammlungsseite
- image - das Hauptbild der Sammlungsseite
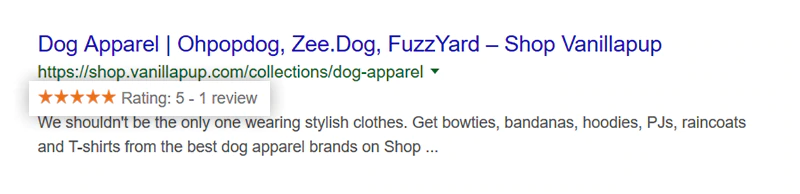
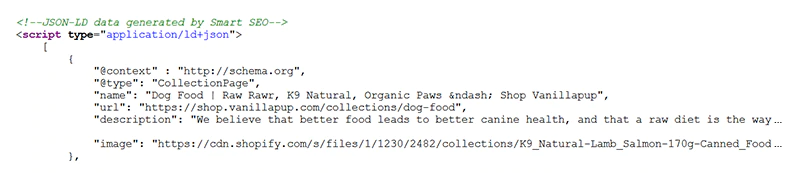
Beispiel: shop.vanillapup, strukturierte Daten, die mit Smart SEO generiert wurden

Hier ist Shop Vanillapups Rezension unserer App:

Lesen Sie mehr Smart SEO-Bewertungen
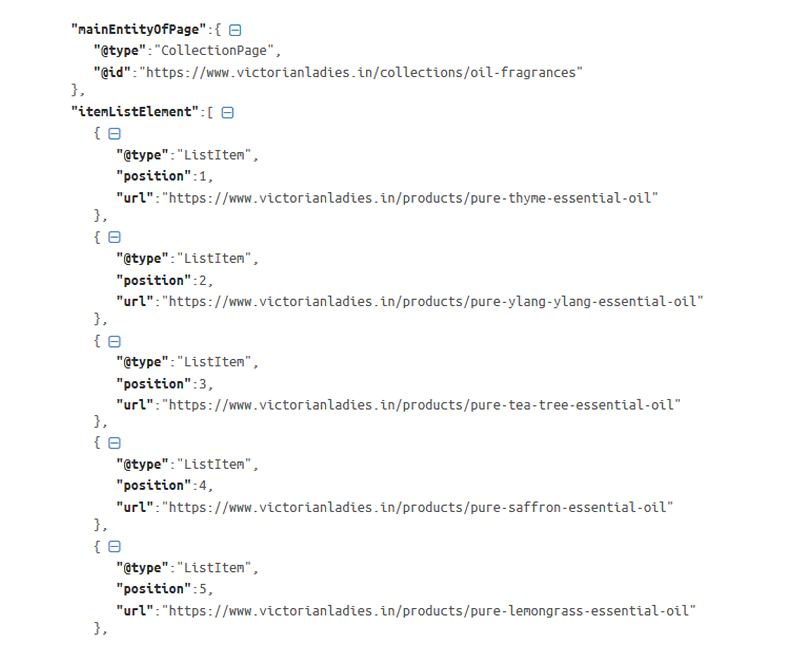
Listenpunkt
Der ListItem-Typ sollte die folgenden Eigenschaften enthalten:
- position - die Position des Produkts auf der Kollektionsseite, dh wenn das Produkt an dritter Stelle angezeigt wird, wäre der Positionswert „3“
- url - die URL der Produktseite
Beispiel: Victorian Ladies, strukturiertes Daten-Markup, generiert mit Smart SEO

Und hier ist die Rezension unserer App von Victorian Ladies:

Lesen Sie mehr Smart SEO-Bewertungen

Es empfiehlt sich auch, Breadcrumb-Markup zu Ihren Sammlungsseiten hinzuzufügen (weitere Informationen zu Breadcrumb-Markup finden Sie im Abschnitt Produktseiten-Markup).
Welches strukturierte Daten-Markup sollten Sie Ihrer Shopify-Blogseite hinzufügen?
Sie sollten Ihrer Blog-Seite nur einen Datentyp hinzufügen – Blog – und die folgenden Eigenschaften in Ihr Blog-Markup aufnehmen:
- about - eine Beschreibung Ihres Blogs; das Thema des Blogs (z. B. E-Commerce, Shopify, Ihr Produkt oder Ihre Dienstleistung usw.), wie kann es den Lesern helfen usw.
- name - der Name Ihres Blogs
- url - die URL Ihres Blogs
- Schlüsselwörter - die Schlüsselwörter, auf die Sie abzielen
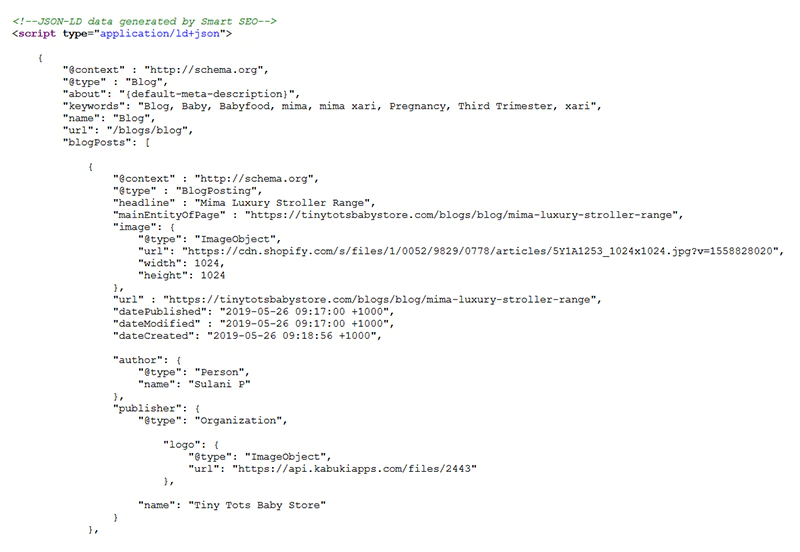
Der Blog-Typ sollte eine Reihe von BlogPosting-Typen enthalten. Jeder BlogPosting-Typ ist einem Artikel oder einer Veröffentlichung zugeordnet. Der BlogPosting-Typ sollte die folgenden Eigenschaften enthalten:
- Überschrift
- mainEntityOfPage – die kanonische URL der Seite
- Bild (ImageObject)
- url - die URL der Seite
- Veröffentlichungsdatum
- Datum geändert
- Datum erstellt
- Beschreibung - eine Beschreibung oder ein Auszug des Blogbeitrags
- Autor
- Herausgeber
- Logo (Verlagslogo)
- url (Publisher-URL)
- Name (Herausgebername)
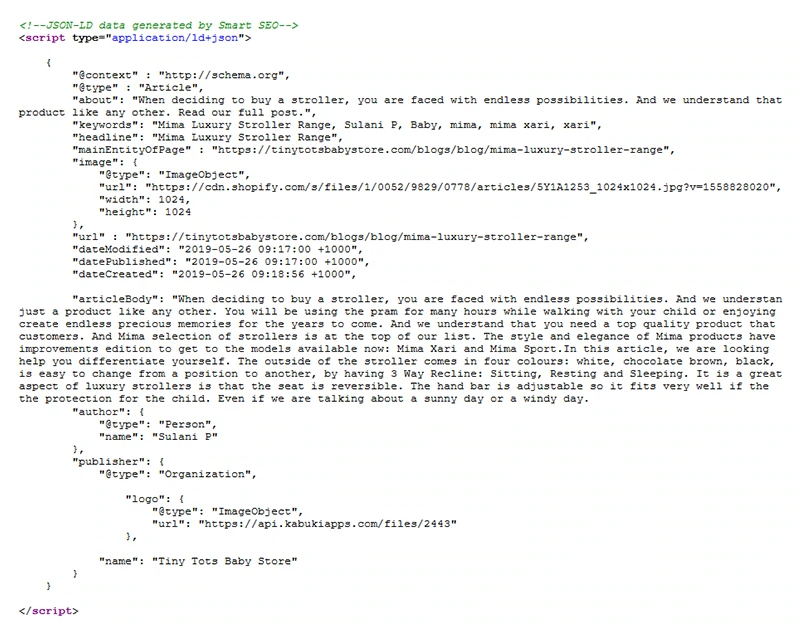
Beispiel: Tiny Tots Baby Store, strukturierte Daten, die mit Smart SEO generiert wurden

Und hier ist die Bewertung unserer App von Tiny Tots Baby Store:

Lesen Sie mehr Smart SEO-Bewertungen
Welches strukturierte Daten-Markup sollten Sie Ihren Shopify-Artikelseiten hinzufügen?
Artikelseiten in Shopify sollten den Artikeltyp haben. Der Artikeltyp sollte die folgenden Eigenschaften enthalten:
- about - das Thema des Artikels
- Überschrift - die Überschrift des Artikels
- mainEntityOfPage
- image - das Titelbild des Artikels
- url - URL des Artikels
- Datum geändert
- Veröffentlichungsdatum
- Datum erstellt
- Beschreibung - eine Beschreibung oder ein Auszug des Artikels
- articleBody - der Hauptteil des Artikels
- Autor
- Herausgeber
- Logo (Verlagslogo)
- Name (Herausgebername)
Beispiel: Tiny Tots Baby Store, strukturierte Daten, die mit Smart SEO generiert wurden

Testen Ihres strukturierten Daten-Markups
Sie können Ihre strukturierten Daten mit dem Rich Results Test und dem Schema Markup Validator testen.
Google empfiehlt, mit dem Rich Results Test zu beginnen. Auf diese Weise sehen Sie, welche Google-Rich-Ergebnisse für Ihre Seiten generiert werden können. Als Nächstes können Sie den Schema Markup Validator verwenden, um alle Arten von schema.org-Markups zu testen und zu validieren. Mehr erfahren → Testen Sie Ihre strukturierten Daten
Einpacken
Das Hinzufügen von strukturiertem Daten-Markup zu Ihrem Shopify-Shop hilft Suchmaschinen dabei, besser zu verstehen, worum es auf Ihrer Website geht. Es erhöht auch Ihre Chancen, reichhaltige Ergebnisse zu erzielen, was wiederum die Benutzerinteraktion und Ihre CTR erhöht - alles was zu mehr Verkäufen führt.
Es gibt 3 strukturierte Datenformate: JSON-LD, RDFa und Mikrodaten. Google bevorzugt und empfiehlt die Verwendung von JSON-LD für strukturierte Daten.
Es gibt 2 strukturierte Datenschemata (oder Vokabulare): data-vocabulary.org und schema.org. Data-vocabulary.org ist veraltet und nicht für Rich-Ergebnisfunktionen geeignet. Wenn Sie also data-vocabulary.org-Markup verwenden, müssen Sie es durch schema.org-Markup ersetzen.
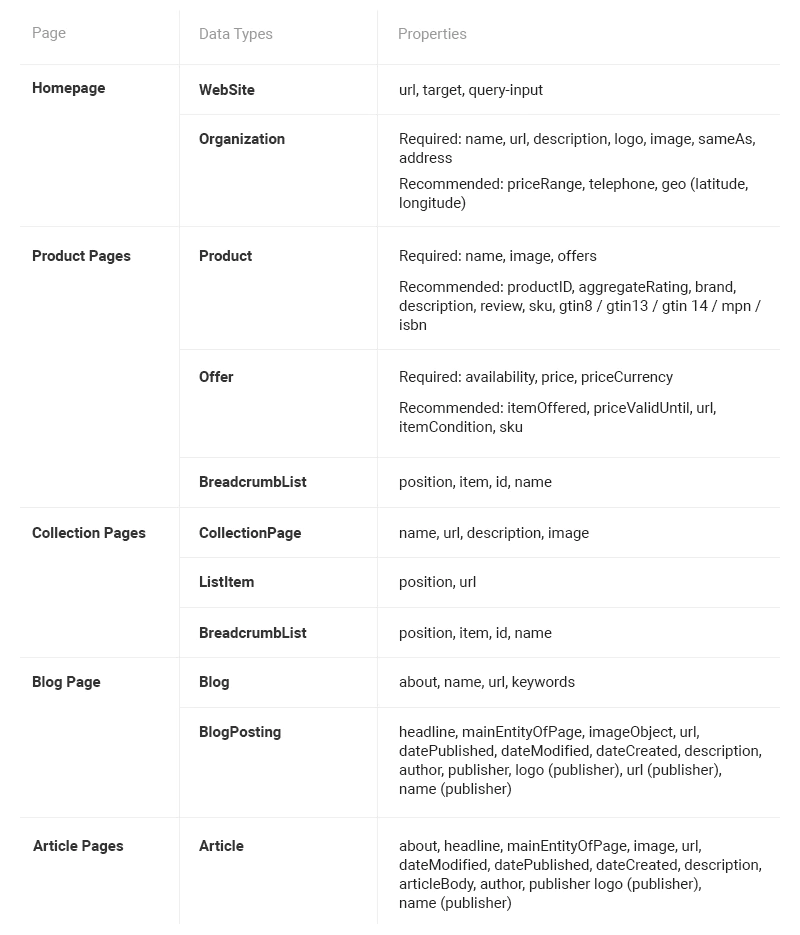
Strukturiertes Daten-Markup (oder schema.org-Markup) besteht aus Datentypen und Eigenschaften, die in hierarchischer Reihenfolge angeordnet sind. In Shopify wird empfohlen, strukturierte Daten zu Ihrer Homepage, Produktseiten, Sammlungsseiten, Blog-Seite und Artikelseiten hinzuzufügen. Hier ist ein kurzer Überblick über die Datentypen und Eigenschaften, die Sie jeder dieser Seiten hinzufügen sollten:

Es gibt 3 Möglichkeiten, Ihrem Shopify-Shop strukturierte Daten hinzuzufügen:
- Verwenden Sie eine Shopify-SEO-App wie Smart SEO
- Mach es manuell
- Lagern Sie die Aufgabe an einen Shopify-Experten aus – Wenn Sie möchten, dass wir einen Blick auf die SEO Ihrer Website werfen und strukturierte Daten für Sie implementieren, zögern Sie nicht, uns zu kontaktieren!
Sie können Ihre strukturierten Daten mit dem Rich Results Test und dem Schema Markup Validator testen. Sicherzustellen, dass Ihre Seiten korrekt ausgezeichnet sind, ist der letzte Schritt bei der Implementierung strukturierter Daten.
Du bist dran!
Wir sind uns bewusst, dass dies eine Menge Informationen auf einmal sind und dass Sie viele Fragen haben müssen. Wir sind hier, um sie alle zu beantworten! Aber wir würden auch gerne von Ihnen hören!
Wie fügen Sie strukturiertes Daten-Markup zu Ihrer Website hinzu? Werden Sie eine App verwenden, dies intern tun oder an einen Shopify-Experten auslagern?
Oder haben Sie vielleicht bereits strukturierte Daten hinzugefügt und möchten Ihre Erfahrungen teilen?
Was auch immer es ist, hinterlasse einfach unten einen Kommentar!
