Gestaltung des Affiliate-Bereichs
Veröffentlicht: 2016-07-04
Neu: kein Styling erforderlich
Update 20.04.21 – Vielleicht möchten Sie das Affiliate Portal Pro-Add-On überprüfen. Es ist eine neue Alternative zum Affiliate-Bereich, die eine attraktive Oberfläche für Ihre Affiliates bietet, ohne dass eine Anpassung erforderlich ist. Es funktioniert mit jedem Thema und sieht auf Mobilgeräten großartig aus.
Wir haben erhebliche Anstrengungen unternommen, damit AffiliateWP so aussieht und sich wie ein Teil des WordPress-Adminbereichs anfühlt. Es ist da, wenn Sie es brauchen, und aus dem Weg, wenn Sie es nicht brauchen. Ebenso haben wir im Front-End AffiliateWP so gestaltet, dass es sich nahtlos in jedes WordPress-Theme einfügt.
Wir glauben daran, Affiliates ein konsistentes Erlebnis auf der gesamten Website zu bieten.
Aus diesem Grund enthält AffiliateWP ein minimales Styling für den Affiliate-Bereich und verlässt sich für den größten Teil des Heavy Lifting auf das aktuelle Design des Themas.
Für viele unserer Kunden ist das Standard-Design des Affiliate-Bereichs perfekt. Links werden in der Linkfarbe des Designs angezeigt, Text wird in der Schriftart des Designs angezeigt, Formularelemente haben den Formularstil des Designs und so weiter. Wir bekommen jedoch gelegentlich ein Support-Ticket, in dem wir gefragt werden, warum der Affiliate-Bereich nicht sehr „flash“ aussieht, mit benutzerdefinierten Farbschema(s), Symbolen, Animationen, benutzerdefinierten Schriftarten; Sie nennen es!
Wir hätten uns dafür entscheiden können, den Affiliate-Bereich basierend auf „aktuellen Designtrends“ zu gestalten, aber die Kunden werden nicht immer mit unseren Designentscheidungen einverstanden sein. Daher wird ein stark gestylter Affiliate-Bereich wahrscheinlich nicht zum WordPress-Theme des Kunden passen, und angesichts der Tausenden von Kunden, die AffiliateWP verwenden, können Sie sich das potenzielle Problem vorstellen …
Kunden werden verlangen, dass wir ihr Thema „reparieren“, weil AffiliateWP es „kaputt“ gemacht hat.
Es ist besser, Styling auf einer sauberen Leinwand (wie dem Affiliate-Bereich von AffiliateWP) hinzuzufügen, als alles zu entfernen und neu zu beginnen. Außerdem könnten einige Designtrends im Folgejahr aus der Mode kommen und wir wären gezwungen, den Affiliate-Bereich immer wieder neu zu gestalten.
Da wir uns von Anfang an entschieden haben, die Dinge einfach zu halten, haben unsere Kunden immer einen großartig aussehenden Affiliate-Bereich, der zu ihrem WordPress-Theme passt. Wenn der Wunsch besteht, benutzerdefinierte Designelemente hinzuzufügen, ist alles, was es braucht, ein CSS-Styling.
Styling mit CSS
CSS zu lehren ist nicht das Ziel dieses Artikels, aber zum Glück gibt es unzählige Tutorials im Internet. Es gibt keinen besseren Weg zu lernen, als zu experimentieren, aber bevor Sie dies tun, müssen Sie überlegen, wo Sie Ihren benutzerdefinierten CSS-Code platzieren.
In deinem Child-Theme
Benutzerdefinierter CSS-Code kann der style.css-Datei deines untergeordneten Designs hinzugefügt werden. Wenn Sie kein Child-Theme haben, können Sie ganz einfach eines erstellen. Das Hinzufügen von CSS zu einem untergeordneten Design stellt sicher, dass Sie Ihr benutzerdefiniertes Design nicht verlieren, wenn das übergeordnete Design aktualisiert wird.
In einem benutzerdefinierten Plugin
Im WordPress-Repository sind viele kostenlose Plugins verfügbar, mit denen Sie Ihrer Website benutzerdefinierten CSS-Code hinzufügen können, indem Sie das CSS direkt in den WordPress-Adminbereich einfügen. Wenn Ihr Design jemals aktualisiert wird, verlieren Sie Ihre Änderungen nicht. Hier ist ein solches Plugin, das mir in den Sinn kommt: Reaktiv CSS Builder.
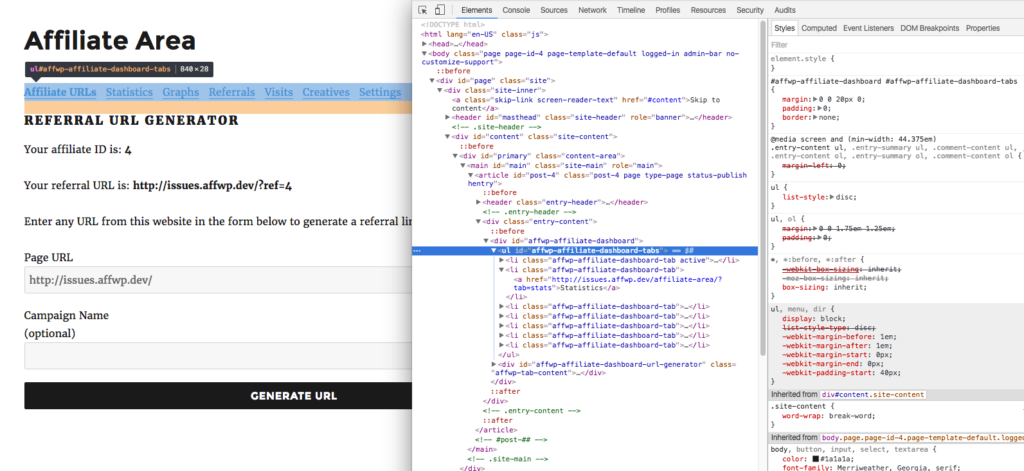
Die richtigen CSS-Selektoren finden
Um den Affiliate-Bereich mit CSS zu gestalten, müssen Sie wissen, was Sie gestalten müssen. Der einfachste Weg, dies zu tun, ist die Verwendung der integrierten Entwicklertools Ihres Browsers. Auf diese Weise können Sie einfach mit der Maus über ein beliebiges Element im Affiliate-Bereich fahren und genau herausfinden, was der relevante CSS-Selektor ist, den Sie verwenden müssen.

Jeder Browser hat eine etwas andere Art, auf seine Entwicklertools zuzugreifen:

Chrom
https://developer.chrome.com/devtools
Feuerfuchs
https://developer.mozilla.org/en-US/docs/Tools/Page_Inspector/How_to/Open_the_Inspector
Safari
https://developer.apple.com/library/mac/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/Introduction/Introduction.html
Eine andere Möglichkeit, herauszufinden, welche CSS-Selektoren zu verwenden sind, besteht darin, sich die Vorlagendateien von AffiliateWP in einem Code-Editor anzusehen. Alle für den Affiliate-Bereich relevanten Vorlagendateien sind im Vorlagenordner des Plugins enthalten.
Dashboard.php
Das Affiliate-Dashboard
Dashboard-Tab-URLs.php
Die Registerkarte URLs des Affiliate-Dashboards
Dashboard-Tab-Statistik.php
Die Registerkarte „Statistiken“ des Affiliate-Dashboards
Dashboard-Tab-Grafiken.php
Die Registerkarte „Diagramme“ des Affiliate-Dashboards
Dashboard-Tab-Verweise.php
Die Registerkarte "Empfehlungen" des Affiliate-Dashboards
Dashboard-Tab-Besuche.php
Die Registerkarte „Besuche“ des Affiliate-Dashboards
Dashboard-Tab-Creatives.php
Die Registerkarte „Creatives“ des Affiliate-Dashboards
Dashboard-Tab-Einstellungen.php
Die Registerkarte Einstellungen des Partner-Dashboards
Die Links des Affiliate-Bereichs so gestalten, dass sie wie „Tabs“ aussehen
Eine der Anfragen, die wir erhalten haben, ist, die Links des Affiliate-Bereichs so zu gestalten, dass sie wie „Tabs“ aussehen. Unten ist ein Beispiel dafür, wie du dies mit CSS-Styling und dem standardmäßigen WordPress TwentySixteen-Theme erreichen kannst.
Etwas sehr Wichtiges zu beachten ist, dass alle Themen einzigartig sind. Obwohl wir Beispielcode bereitgestellt haben, um die Links in Registerkarten umzuwandeln, ist für Ihr Design möglicherweise zusätzliches Styling erforderlich. Bei TwentySixteen mussten wir ein paar weitere Stile hinzufügen, damit die Dinge so aussehen, wie wir es wollten. Dies wird in den CSS-Kommentaren ganz am Ende vermerkt.
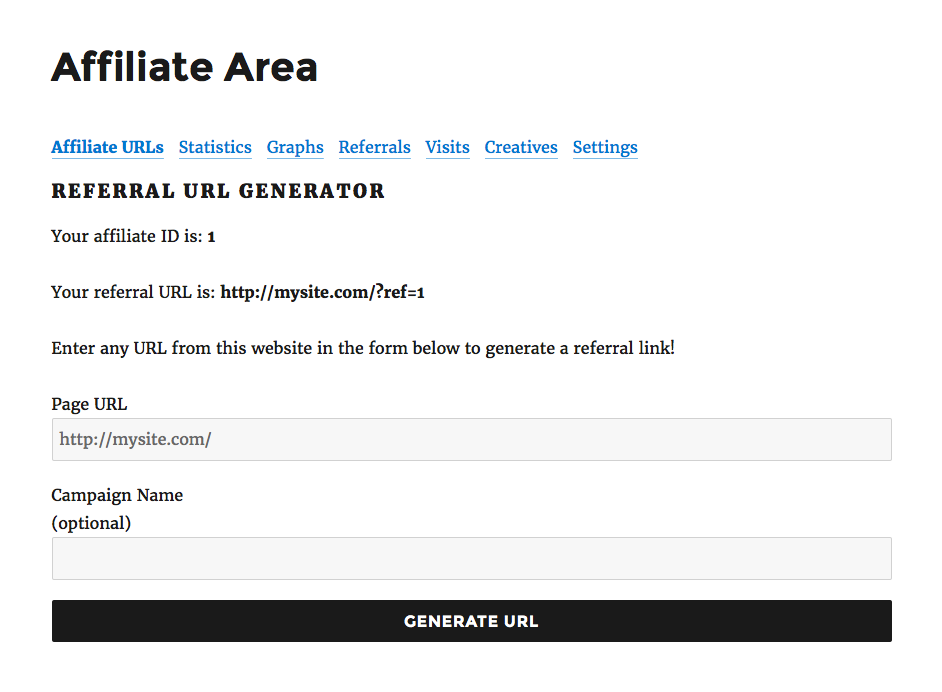
So sehen die Links des Standard-Affiliate-Bereichs standardmäßig aus (mit dem TwentySixteen-Design).

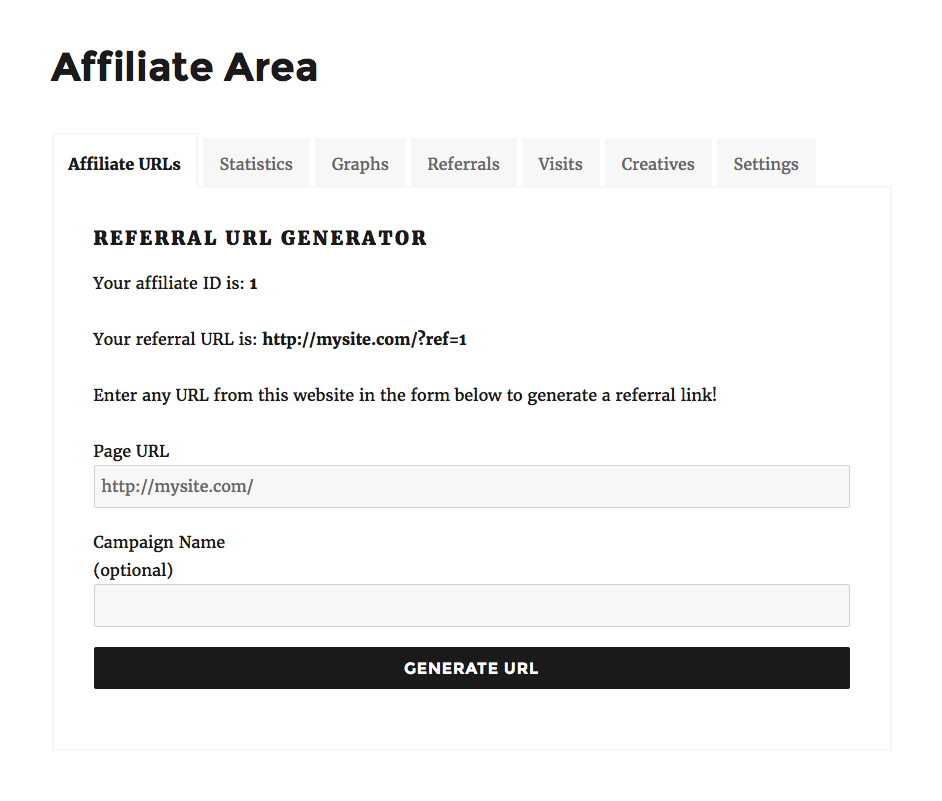
So sehen unsere neuen Tabs aus, nachdem ein CSS-Stil hinzugefügt wurde.

Um es selbst auszuprobieren:
- Sehen Sie sich den CSS-Code in unserem Code-Repository an. In unserem Repository finden Sie auch viele andere Code-Snippets, die Sie mit AffiliateWP verwenden können.
- Kopieren Sie den CSS-Code (alles zwischen den <style>-Tags) und fügen Sie ihn in ein benutzerdefiniertes CSS-Plugin oder direkt in die style.css-Datei Ihres untergeordneten Designs ein (wie zuvor besprochen).
- Genießen!
Als letzte Anmerkung: Code-Snippets in unserem Repository sind der Einfachheit halber als Plugins eingerichtet. Eine alternative Möglichkeit, den CSS-Code zu verwenden, besteht darin, die angezeigte Datei zu speichern und direkt als Plugin auf Ihrer Website zu installieren. Eine Anleitung dazu finden Sie im Abschnitt „Snippets verwenden“. Die Verwendung auf diese Weise hat den zusätzlichen Vorteil, dass das CSS nur in Ihrem Affiliate-Bereich geladen wird und nicht auf einer anderen Seite, die es nicht benötigt.
Mit ein wenig Enthusiasmus und einigen grundlegenden CSS-Kenntnissen können Sie den Affiliate-Bereich so gestalten, dass er genau so aussieht, wie Sie es möchten. Wenn Sie mehr über CSS erfahren möchten, sehen Sie sich einige Tutorials an und experimentieren Sie mit den verschiedenen Designelementen. Vielleicht haben Sie sogar Spaß dabei!
Fröhliches Stylen!
