5 moderne Formularfelder, die Ihre Umfrage benötigt
Veröffentlicht: 2020-11-18Dieser Beitrag wurde von Nishant Agrawal von FormCrafts beigesteuert.
Eine der einfachsten Möglichkeiten, herauszufinden, wie Sie Ihr Produkt verbessern können, besteht darin, Ihre Kunden zu fragen, was sie wollen. Während Umfragen eine hervorragende Möglichkeit sind, umsetzbares Feedback zu erhalten, zeigen sie auch, dass Sie sich um Ihre Kunden kümmern und aktiv nach Möglichkeiten suchen, sich zu verbessern.
Webformulare haben seit ihrer Einführung als Teil der HTML-Spezifikationen einen langen Weg zurückgelegt. Die früheste Verwendung von Formularen beschränkte sich weitgehend auf Kontaktformulare und das Sammeln strukturierter Daten. Obwohl sich Websites in ihrer Benutzererfahrung weiterentwickelt haben, um mit dem modernen Web Schritt zu halten, fehlen immer noch Formulare. Dies gilt insbesondere für Umfrageformularfelder.
Was macht ein gutes Umfrageformular aus? Drei Konzepte:
- Gut durchdachte Fragen
- Gute Benutzeroberfläche
- Benutzerfreundlichkeit
Fragen sind subjektiv und hängen vom Ersteller der Umfrage ab, aber die beiden anderen Elemente (Benutzeroberfläche und Benutzerfreundlichkeit) hängen weitgehend vom Umfragetool ab. Es ist weniger wahrscheinlich, dass Menschen Umfragen ausfüllen, die abschreckend oder kompliziert aussehen.
Eine schlechte Benutzererfahrung ist keine Entschuldigung mehr. Mehr als 98 % der Internetnutzer greifen mit einem modernen Browser auf das Web zu, was bedeutet, dass Formulare von neueren Techniken profitieren können.
Sehen wir uns fünf moderne Formularfelder oder Fragetypen an, die Sie in Ihren Umfrageformularen verwenden können, um Ihre Conversions zu steigern.
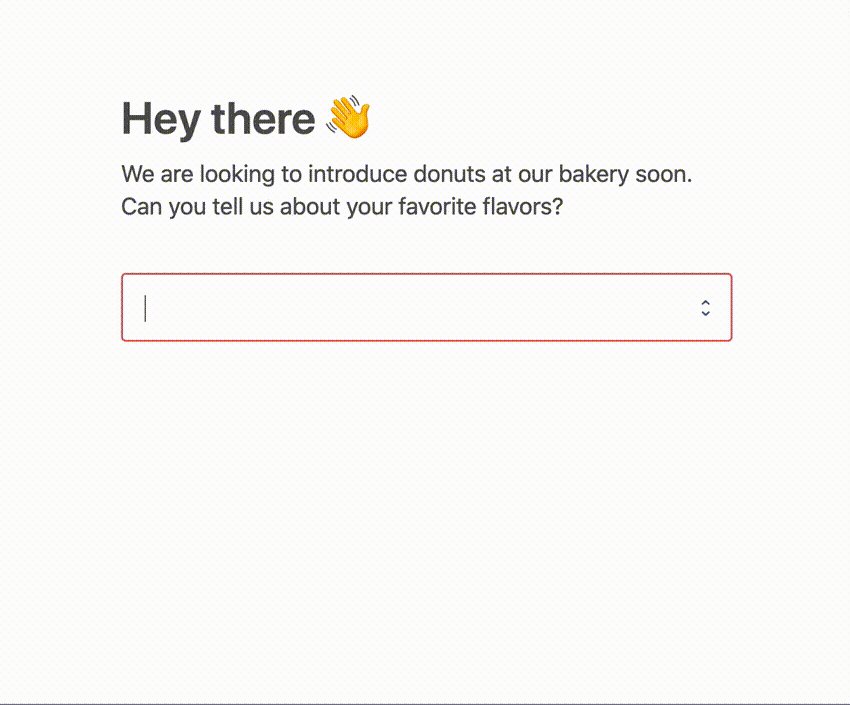
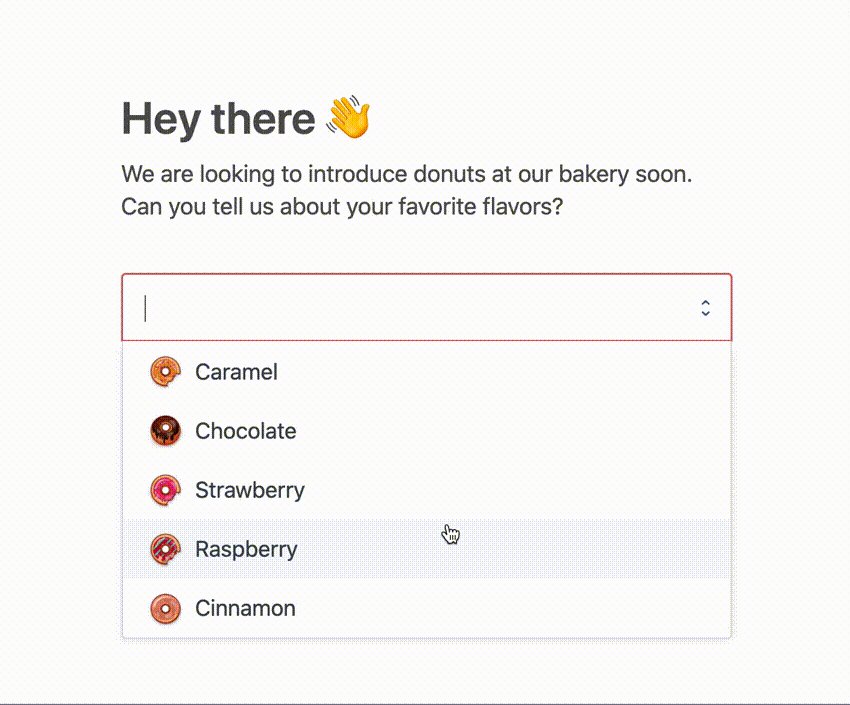
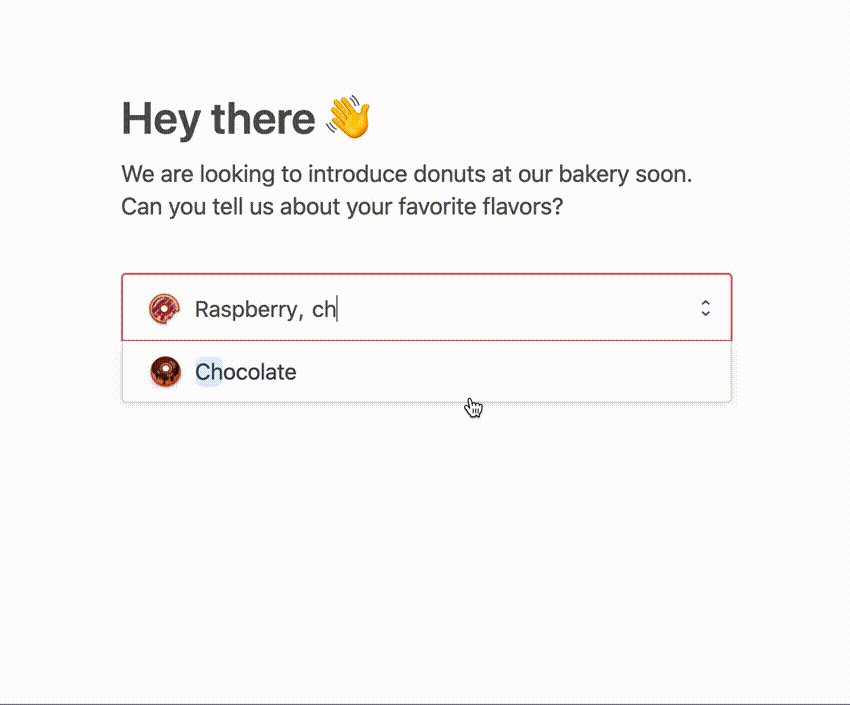
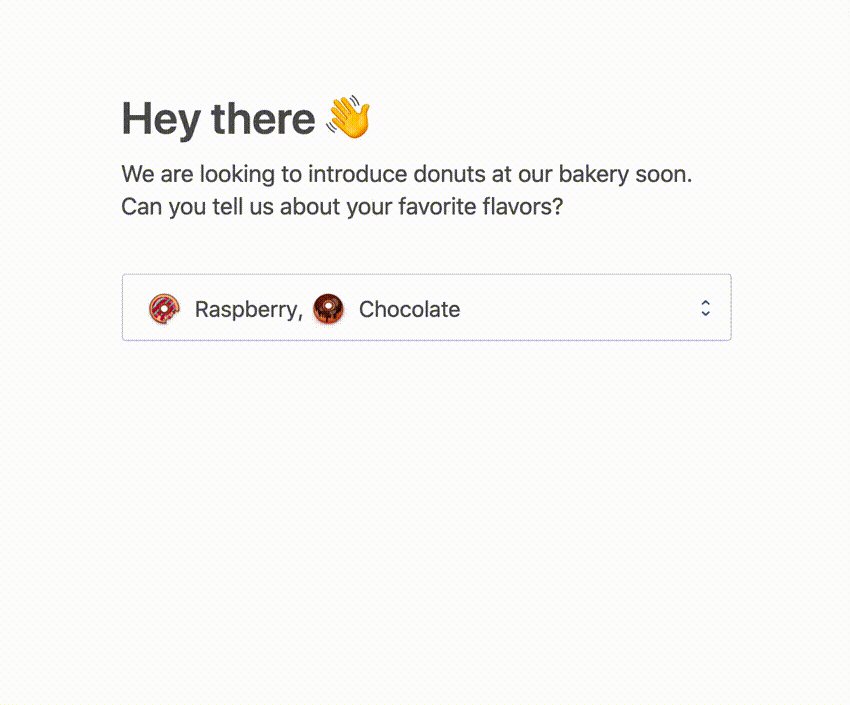
1. Durchsuchbares Dropdown-Feld mit Bildern
Ein Dropdown-Feld ermöglicht es Ihren Benutzern, auf ein Dropdown-Menü zu klicken und eine Option aus einer Liste auszuwählen. Traditionell ist diese Methode sehr eingeschränkt, da sie es Benutzern nicht erlaubt, Suchoptionen zu suchen, das Erscheinungsbild von Listen zu bearbeiten, Bilder hinzuzufügen oder sogar mehr als eine Auswahl zuzulassen. Dropdown-Felder, die lange Listen enthalten (z. B. Länder), sind besonders schwierig zu verwenden.
Moderne Webtechniken und eine Handvoll Formularersteller ermöglichen es Ihnen, Ihre Dropdown-Felder aufzuladen, sodass Sie bessere Umfrageformulare erstellen können.
Beispiele:
- Sie können eine Dropdown-Liste erstellen, in der Benutzer nach ihren bevorzugten Donut-Geschmacksrichtungen gefragt werden. Sie können sie mehr als eine Option auswählen lassen und jeden Donut-Geschmack mit einem Bild begleiten.
- Sie können eine Dropdown-Liste mit Ländern mit ihren Flaggen erstellen und die Benutzer nach ihren Top-3-Empfehlungen für ihren nächsten Urlaub fragen. Ohne ein Mehrfachauswahl-Dropdown-Feld müssten Sie drei reguläre Dropdown-Felder erstellen und diese mit Select Country 1, Select Country 2 und Select Country 3 beschriften.

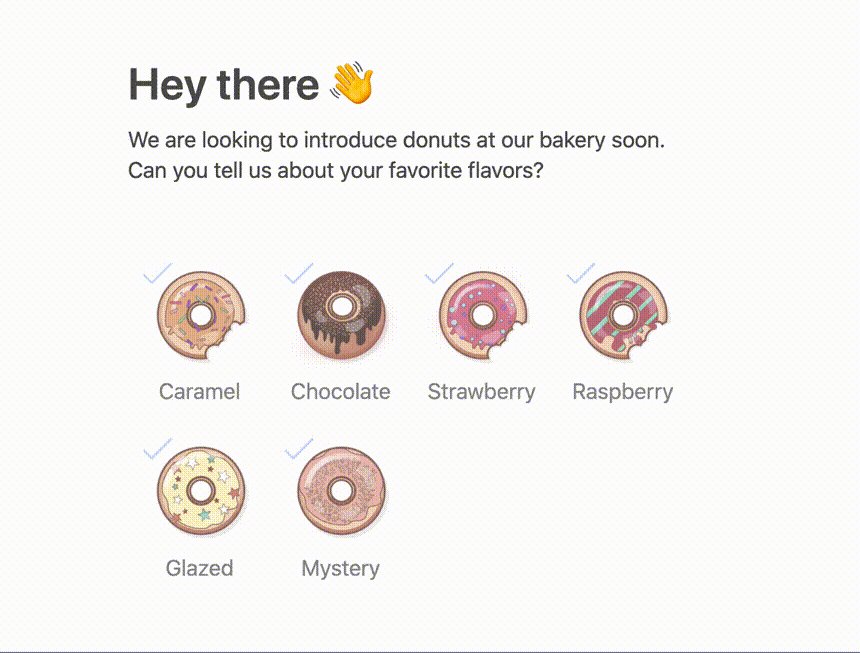
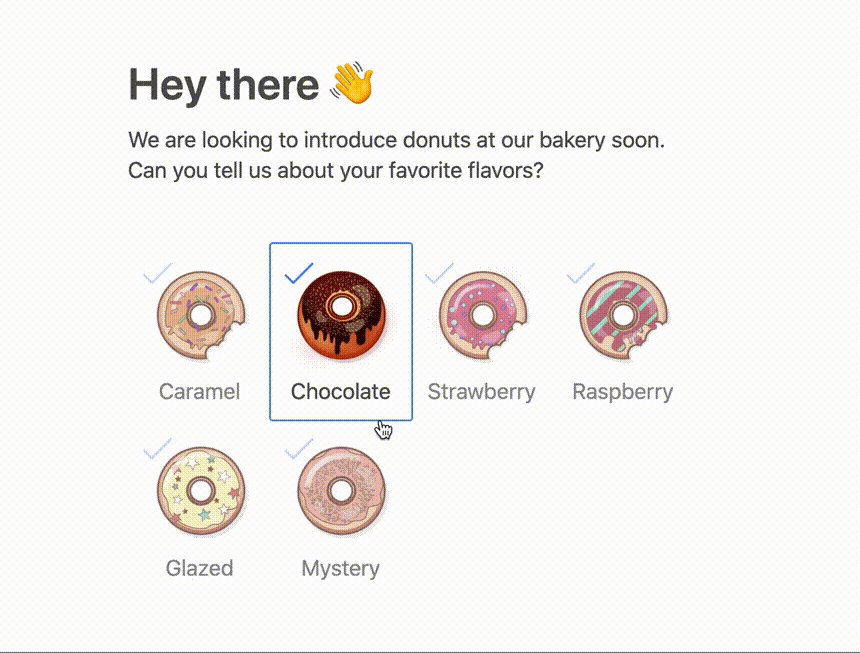
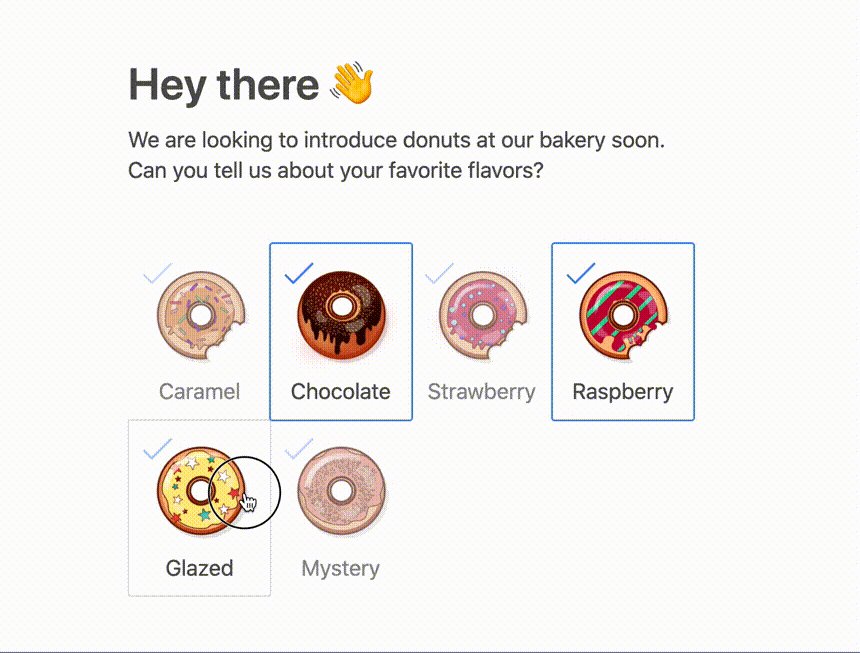
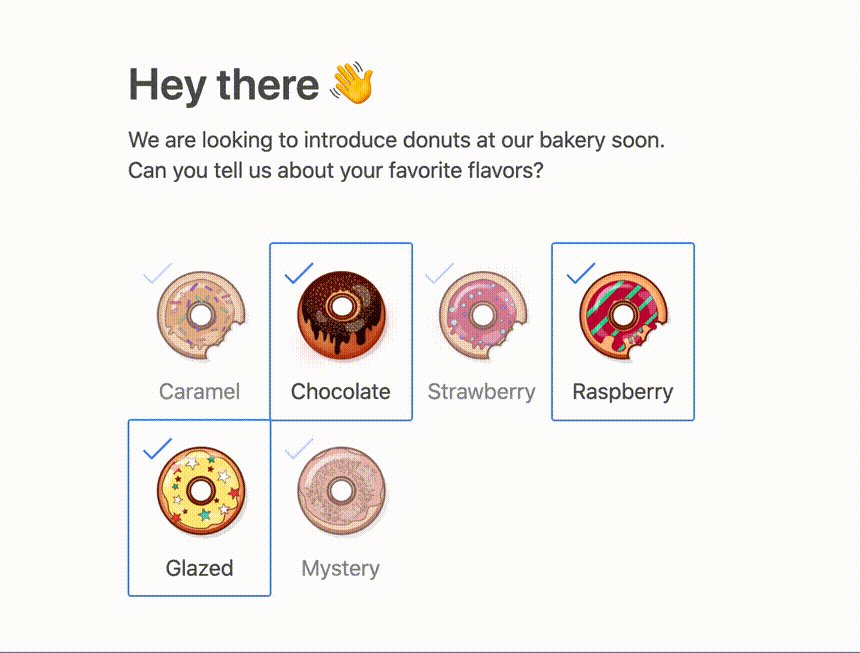
2. Kontrollkästchenfeld mit Bildern
Ein Kontrollkästchen funktioniert in dem Sinne wie eine Dropdown-Liste, dass Benutzer aus einer Liste auswählen können. Beim Checkbox-Feld sind die Optionen jedoch sichtbar, ohne auf das Feld klicken zu müssen, und der Benutzer kann mehrere Optionen auswählen.
Es gibt auch ein Schwesterfeld namens Radios, mit dem Benutzer nur eine Option aus einer Liste auswählen können. Der Nachteil von Radios ist, dass ein Benutzer eine Option nicht deaktivieren kann und die Seite aktualisieren müsste.
Bis vor kurzem boten Browser keine Unterstützung für die Änderung des Erscheinungsbilds dieses Felds. Dieses Problem führte zu einer inkonsistenten Benutzeroberfläche, da die Kontrollkästchen auf jedem Gerät anders aussahen. Es hinderte Marken auch daran, eine konsistente Farb- und Designphilosophie für ihre Formulare zu haben.
Einige moderne Formularersteller ermöglichen es Ihnen, das Erscheinungsbild des Kontrollkästchens zu bearbeiten, die Farbe zu ändern, es zu animieren, einen Rahmen um Auswahlen hinzuzufügen, Bilder für jede Option hinzuzufügen und die minimale und maximale Anzahl von Auswahlen zu begrenzen.
Beispiele:
- Ein Kontrollkästchen, in dem Benutzer nach ihren bevorzugten Donut-Geschmacksrichtungen gefragt werden. Jede Option ist ein Geschmack mit einem Bild.
- Ein Kontrollkästchenfeld, in dem Benutzer gefragt werden, welche Art von Mobilgerät sie verwenden. Sie können Optionen wie iPhone, Android, Windows Phone und andere verwenden. Sie können jede Option auch mit einem Bild begleiten.

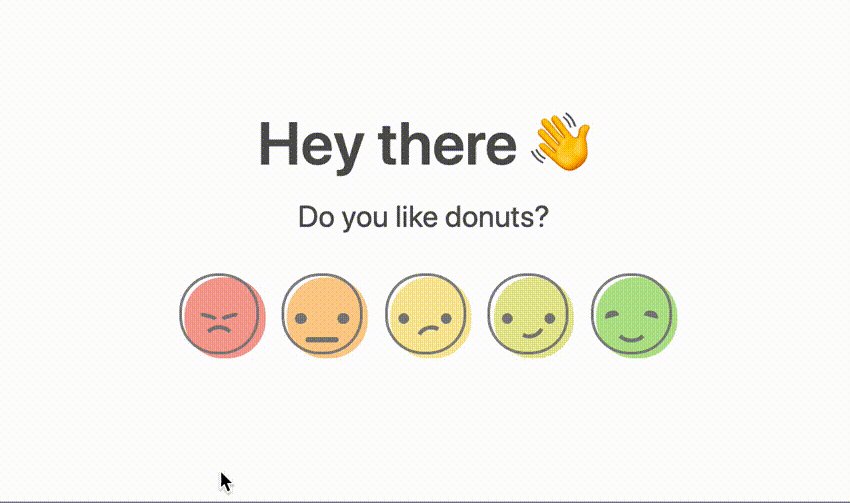
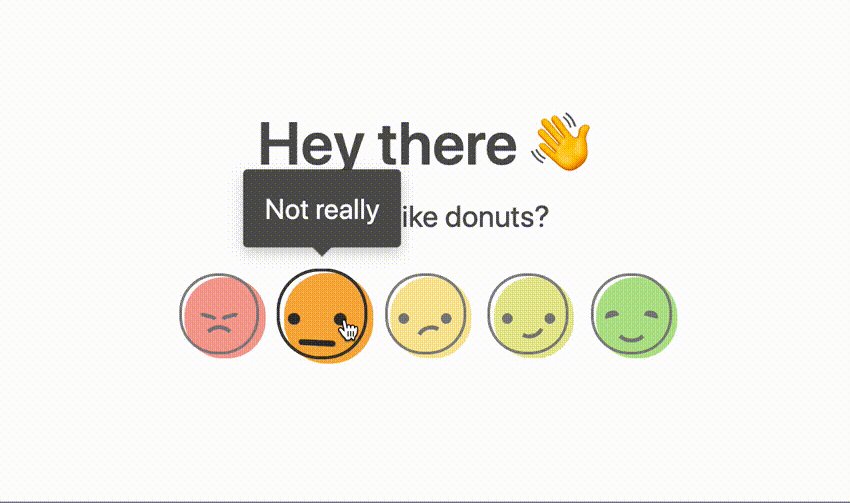
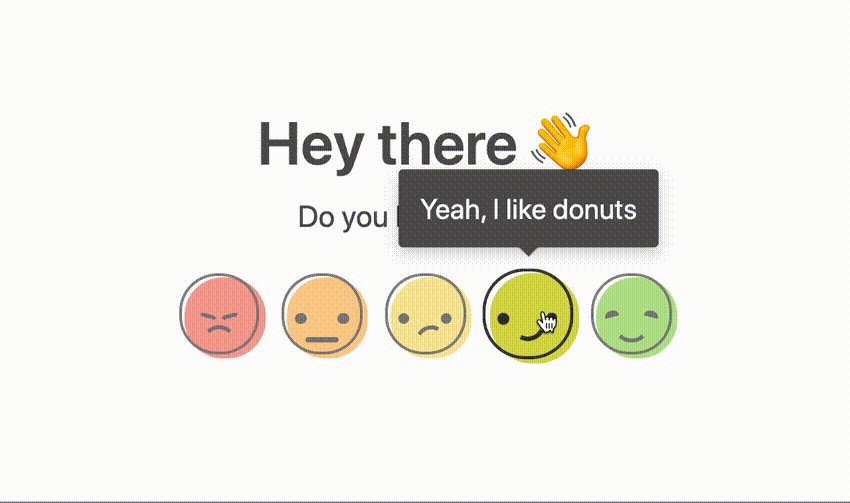
3. Smiley-Bewertungsfeld
Ein Smiley-Formularfeld existiert nicht in der HTML-Spezifikation. Man kann jedoch ein Smiley-Feld emulieren, indem man ein Kontrollkästchen-Feld als Basis verwendet, das Häkchen versteckt und Bilder oder Emojis für die Smileys verwendet.

Die Verwendung von Emojis ist auf dem Vormarsch und bietet Menschen eine erstaunliche und echte Möglichkeit, ihre Gefühle auszudrücken. Es ist zwar möglich, Emojis für Smiley-Felder zu verwenden, sie sehen in den Browsern jedoch uneinheitlich aus und sind normalerweise nicht animiert.
Ein Smiley-Feld von Grund auf neu zu codieren ist eine große Aufgabe. Außerdem unterstützen nicht alle Formularersteller Smiley-Felder. Neue Formularersteller ermöglichen jedoch ein Smiley-Bewertungsfeld mit benutzerdefinierten Animationen, verschiedenen Stimmungsfarben und benutzerdefinierten Beschriftungen.

Was denken Sie? Möchten Sie lieber auf die obigen Gesichter oder auf ein Kontrollkästchen mit einer Zahl tippen, um zu zeigen, wie Sie sich fühlen?
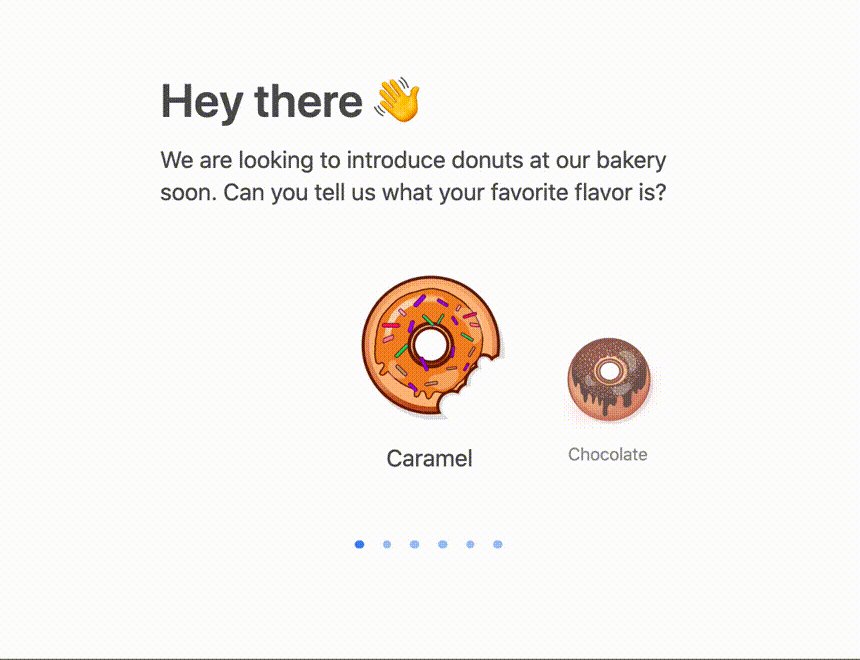
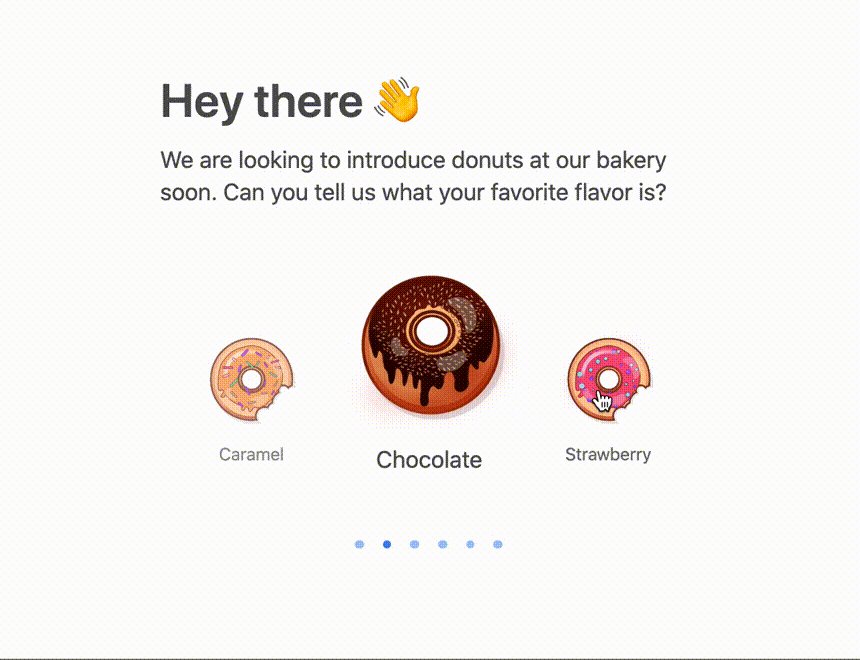
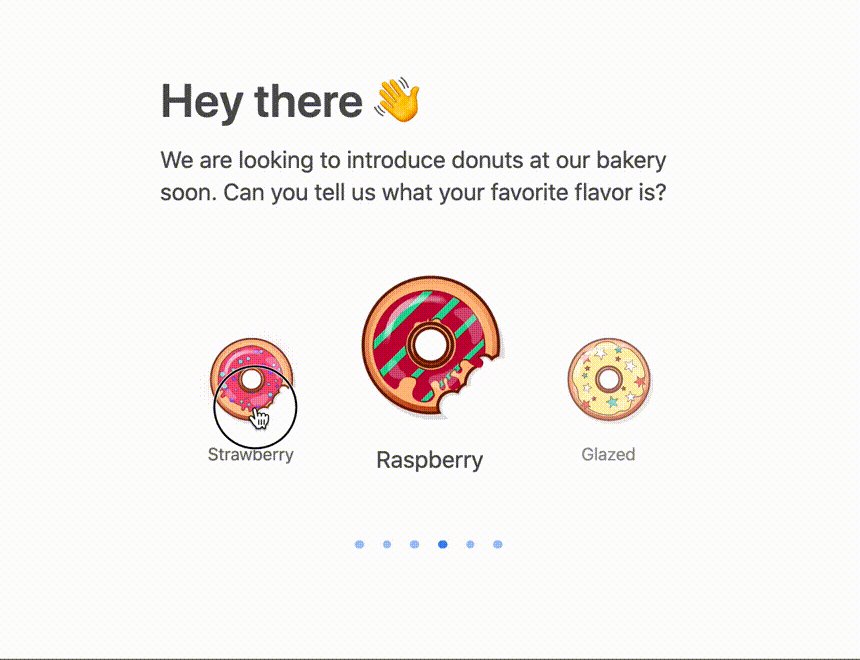
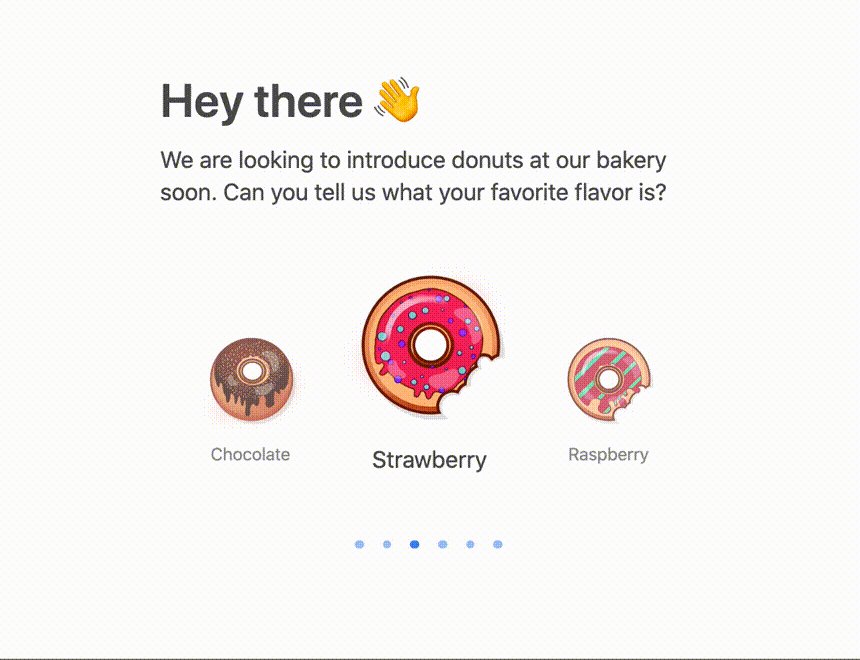
4. Showcase-Feld
Das Showcase-Feld ist auch kein natives HTML-Feld. Es entstand mit dem Aufkommen von Schiebereglern. Schieberegler sind jedoch umständlich und werden normalerweise nicht in Formularen verwendet.
Ihr Gehirn verarbeitet Bilder viel schneller als Text, in nur 13 Millisekunden. Menschen interagieren eher mit Bildern als mit Text.
Warum ein Vorzeigefeld verwenden? Manchmal möchten Sie, dass das Bild oder Produkt im Mittelpunkt steht. Ein Showcase-Feld ist wie ein Karussellfeld, das es Ihren Benutzern ermöglicht, eine Option auszuwählen, die hauptsächlich auf Bildern basiert.
Ein Showcase-Feld eignet sich gut für Online-Shops, Designelemente und UX-Umfragen, da ihr Hauptzweck darin besteht, Benutzern die Auswahl aus verschiedenen visuellen Elementen zu ermöglichen. Ein gutes Showcase-Feld würde auf Mobilgeräten gut funktionieren, Benutzern das Wischen ermöglichen und sich an unterschiedliche Bildabmessungen anpassen.
Beispiele:
- Ein Feld, in dem Benutzer ihre bevorzugte Schriftart auswählen können. Jede Option hat ein Bild der Schriftart in Aktion.
- Eine UX-Umfrage, die es Benutzern ermöglicht, ihr Lieblingsdesign aus einer Liste von Möglichkeiten auszuwählen.

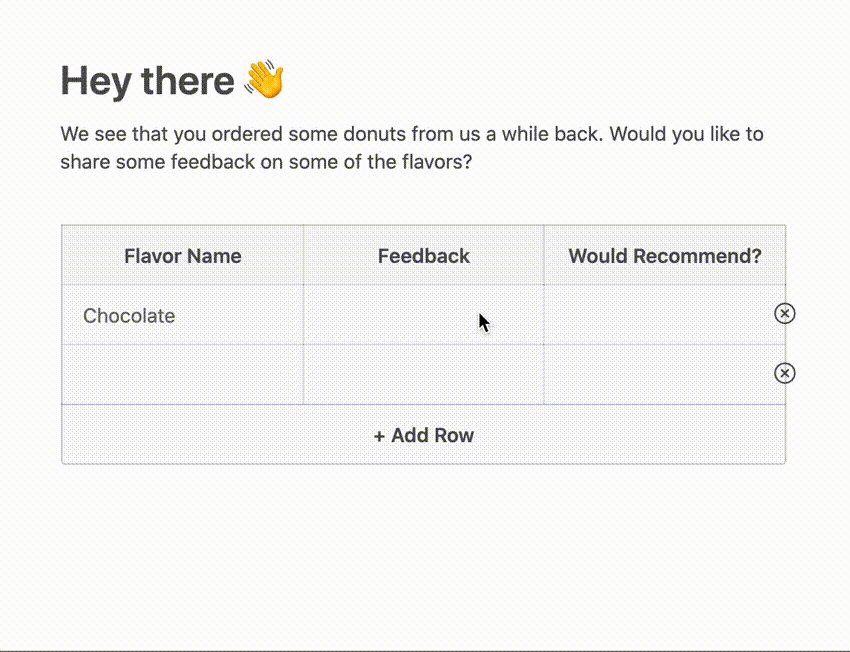
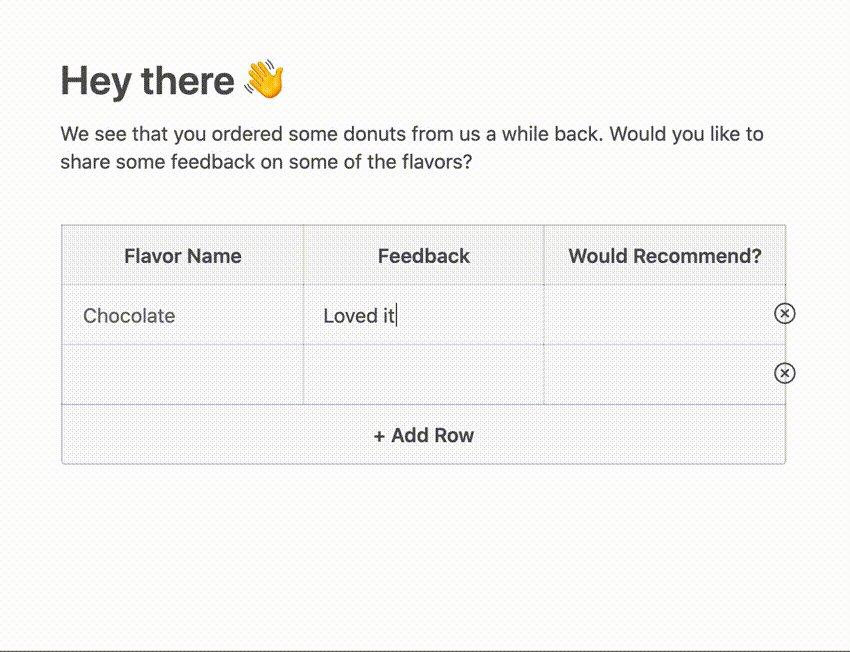
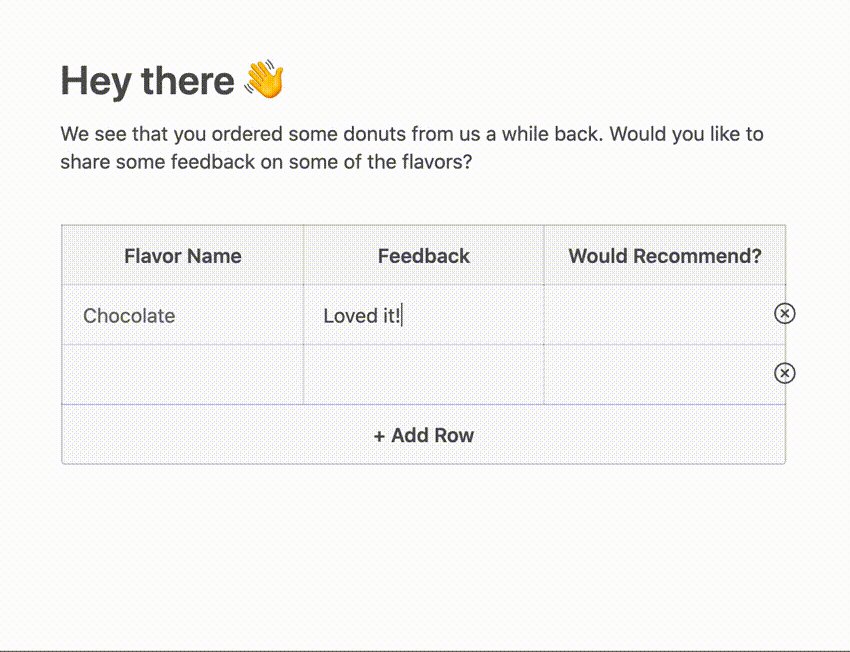
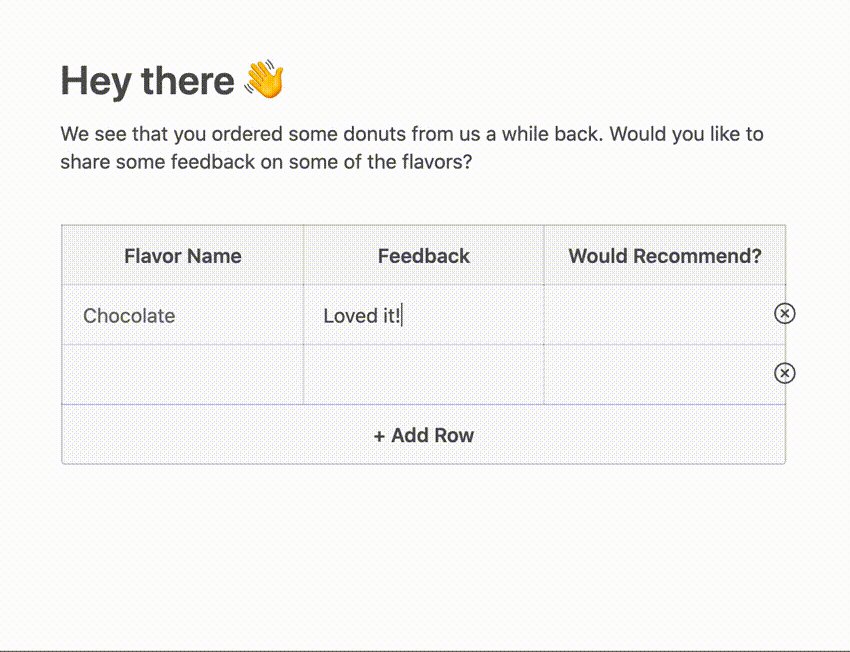
5. Tabellarisches Eingabefeld
Ein tabellarisches Eingabefeld ist wie eine Sammlung von Feldern. Stellen Sie sich vor, Sie haben eine Mini-Tabelle zum Einbetten in Ihr Formular. Der Vorteil eines tabellarischen Eingabefelds gegenüber regulären Feldern besteht darin, dass Benutzer eine unbegrenzte Anzahl von Zeilen hinzufügen können. Sie können auch die minimal und maximal zulässige Anzahl von Zeilen begrenzen.
Ein tabellarisches Feld ist kein Teil der HTML-Spezifikation und basiert normalerweise auf einer Sammlung von Eingabefeldern oder anderen Feldtypen. Im Gegensatz zu einem auf Optionen basierenden Feld ermöglicht ein tabellarisches Feld Benutzern, textbasiertes Feedback über Ihr Umfrageformular zu geben.
Hier ist ein tabellarisches Eingabefeld in Aktion:

Wie verwenden Sie diese Felder in Ihren Formularen?
Der schwierige Weg, ein Webformular zu erstellen, besteht darin, HTML und CSS zu verwenden und dann eine Backend-Sprache wie PHP zu verwenden, um Formulare zu verarbeiten. Sie können keine Änderungen vornehmen oder neue Formulare hinzufügen, ohne sich jedes Mal auf die Codierung verlassen zu müssen.
Es gibt jedoch viele Formularersteller auf dem Markt, die Ihnen mit einer Drag-and-Drop-Oberfläche zum Erstellen von Formularen das schwere Heben abnehmen.
Diese Formularersteller lassen sich auch in Plattformen zur Automatisierung des Kundenerlebnisses wie ActiveCampaign integrieren, sodass Sie Ihre Umfrageteilnehmer in neue E-Mail-Abonnenten verwandeln können, ohne eine einzige Codezeile schreiben zu müssen.
Sie können sogar Ihre Umfragefelder zuordnen, um Ihren Abonnenten Tags hinzuzufügen. Beispielsweise können Sie das Donut-Geschmacksfeld Kontakt-Tags in ActiveCampaign zuordnen. Wenn der Weltschokoladentag kommt, raten Sie mal, wer eine E-Mail bekommt?
Aktualisieren Sie Ihre Umfrageformulare
Während die Anzahl der nativ verfügbaren Formularfelder begrenzt ist, haben moderne Webentwicklungstechniken neue Optionen ermöglicht.
Ein gut gestaltetes Formular, das moderne Fragetypen verwendet, schafft beim Benutzer eine positive Assoziation zu Ihrer Marke und erhöht die Konversionsrate.
Hier können Sie eine Live-Umfrage und ein Feedback-Formular anzeigen.
