SVGator Review 2023: Ist es das ultimative SVG-Animationstool?
Veröffentlicht: 2023-07-03Vorteile
- Keyframe-basierte SVG-Animation
- Kein Code-Schreiben erforderlich
- Umfangreiche Exportmöglichkeiten
- Minimale Lernkurve
- Anfängerfreundlich
- Intuitive Benutzeroberfläche
- Asset-Bibliothek
- Cloud-Rendering mit bis zu 100 GB Speicher
- Funktioniert online in allen gängigen Webbrowsern
- Voll ausgestattetes Design- und Animationstool
Nachteile
- Kein Live-Chat-Support
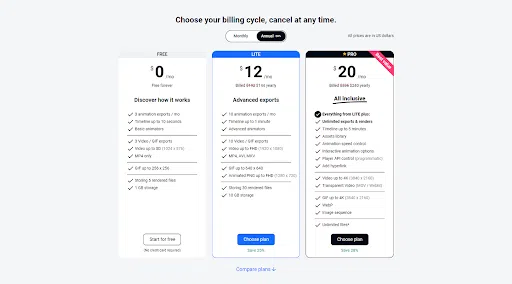
- Begrenzte Anzahl von Exporten mit dem kostenlosen Plan
SVGator ist ein Online-SVG-Animationstool, mit dem Sie ganz einfach einfache Vektoranimationen erstellen können, ohne Code schreiben zu müssen. Das Tool generiert den Code automatisch, sodass die Animationen nach dem Export zur Übergabe an den Entwickler bereitstehen. Mit einer Vielzahl von Exportoptionen besteht die Möglichkeit, die animierten Vektorgrafiken im Web, auf Mobilgeräten und für Prototyping oder digitales Marketing zu verwenden.
SVGator ist ein SVG-Animationstool , mit dem Benutzer schneller und einfacher als je zuvor animierte Vektorgrafiken erstellen können. Diese Software verfügt über eine benutzerfreundliche Oberfläche und richtet sich sowohl an Anfänger als auch an Profis in der Designwelt.
Benutzer können unbegrenzt statische SVG-Bilder erstellen und diese dann mithilfe der umfangreichen Animationsfunktionen des Tools in leichte interaktive Animationen umwandeln. Diese Assets sorgen für großartiges visuelles Storytelling im Web, ohne die Leistung von Web-/mobilen Apps zu beeinträchtigen.
Das Tool verfügt über eine globale Benutzerbasis, die sich aus Designern, Entwicklern, Startup-Gründern, Vermarktern und Kreativen aus allen möglichen Bereichen zusammensetzt. Aufgrund der Benutzerfreundlichkeit ist diese Animationssoftware in den meisten Kontexten eine ausgezeichnete Wahl für die Animation von Vektorgrafiken.
Schauen wir uns den SVGator-Test etwas genauer an.
Inhaltsverzeichnis
Was ist SVGator?

SVGator ist eine professionelle SVG-Animationssoftware, die zu 100 % browserbasiert ist und es Benutzern ermöglicht, schnell und einfach einfache Webanimationen zu erstellen. Der gesamte kreative Prozess findet innerhalb der intuitiven Benutzeroberfläche des Tools statt und umfasst die Animation von Keyframes entlang einer Zeitleiste.
Benutzer können ihre gebrauchsfertigen Animationen direkt aus dem Exportfenster von SVGator exportieren und dort auch zwischen verschiedenen Formaten wählen. Zu den plattformübergreifenden Exportoptionen gehören .svg für das Web, .dart, .js für Mobilgeräte (Flutter/React Native), Video (MP4, AVI, MOV, WebM und MKV) sowie animierte Bildformate wie GIF und animiertes PNG , und mehr.
No-Code-Animationen reduzieren wirklich den Arbeits- und Aufwand, der erforderlich ist, um erstaunliche animierte Effekte und beeindruckende Animationen zu erstellen, die Aufmerksamkeit erregen und die Zuschauer fesseln.
Die Tatsache, dass dieses Tool automatisch Code generiert und den kreativen Ausdruck des Benutzers beschleunigt, ist ein wesentlicher Vorteil. Es beseitigt auch alle Hürden für Neueinsteiger im Motion-Graphics-Bereich, da keinerlei Programmierkenntnisse erforderlich sind.
Hauptfunktionen und Vorteile von SVGator
Die wichtigsten Funktionen, die Benutzern in der GUI von SVGator zur Verfügung stehen, sind:
SVG-Animation ohne Code – die Software verfügt über alle bekannten Vektorbearbeitungswerkzeuge und ein vielseitiges Animator-Toolset.Benutzer können Vektoranimationen mit einer kleinen Dateigröße erstellen, die auf jedem Bildschirm gut aussehen.
SVG-Ersteller und -Editor – Statische SVG-Dateien können in SVGator importiert werden, aber für 100 % benutzerdefinierte Animationen können Benutzer ihre Projekte mit dem Vektorersteller und -Editor des Tools von Grund auf neu starten.Selbst mit dem kostenlosen Plan können Benutzer eine unbegrenzte Anzahl statischer SVG-Bilder erstellen.
Interaktive SVG-Animation – Animationen können so eingestellt werden, dass sie beim Bewegen des Mauszeigers, beim Klicken oder beim Scrollen in die Ansicht gestartet werden.Mit der Player-API von SVGator (Programmmodus) können interaktivere Triggerereignisse zwischen Animationen erstellt werden.
Morph-Animation – mit dem „Morph“-Animator können Benutzer mit nur wenigen Klicks einige der beeindruckendsten Animationen im Web erstellen.Hierbei handelt es sich um eine fortschrittliche Animationstechnik, die bei der Arbeit mit SVGator im Grunde mühelos anzuwenden ist.
Strich-Pfad-Animation – Benutzer können SVG-Pfade animieren, um Handschrifteffekte, erweiterte Linienanimationen, selbstzeichnende Effekte, selbstlöschende Schleifen und mehr zu erstellen.
Move-on-Path-Animation – eine schnelle und einfache Lösung, um jedes SVG-Element entlang eines vordefinierten Pfads zu bewegen.Die automatische Bewegungspfadfunktion macht diese Aufgabe für Benutzer noch einfacher.
Logo-Animation – die Logo-Erstellungs- und Animatorfunktionen des Tools sind ein hervorragender Ausgangspunkt für die Erstellung herausragender Marken-Assets.Logo-Animationen bringen frischen Wind in Zeiten allzu vereinfachter Logo-Marken.
Loader-Animation – Sie betreten das Gebiet des UI/UX-Designs und können mit SVGator ganz einfach Animationen zum Laden von Seiten erstellen.Diese nahtlosen, reibungslosen Schleifen, die dafür sorgen, dass sich Wartezeiten kürzer anfühlen, sind großartige Portfolioelemente für UI-Designer und Front-End-Entwickler.

Symbolanimation – ein großartiges Toolset für Symbolanimatoren, die die Erstellung ganzer Ikonographiesammlungen beschleunigen möchten, einschließlich interaktiver Mikroanimationen, Social-Media-Symbole und anderer benutzerdefinierter animierter Website- oder App-Symbole.
Mobile App-Animation (Flutter/React Native) – einfache, schnelle und effiziente Möglichkeit, plattformübergreifende mobile App-Animationen für Android und iOS zu erstellen und zu exportieren.Auch für den mobilen Export stehen interaktive Optionen zur Verfügung.
Video- und GIF-Export – jede mit SVGator erstellte benutzerdefinierte SVG-Animation kann jetzt auch als hochwertiges Video (bis zu 4K bei 60 fps) oder als GIF gerendert werden.Weitere verfügbare Videoformate sind AVI, MOV, WebM und MKV sowie andere animierte Bildformate wie Animated PNG.
Die Vorteile von SVGator sind alle auf Designer ausgerichtet und entwicklerfreundlich. Benutzer aller Erfahrungsstufen können über die Benutzeroberfläche dieses Tools direkt in die SVG-Animation eintauchen. Dies sind die wichtigsten Vorteile der Animation von Vektorgrafiken mit SVGator:
Keyframe-Animation ohne Code – SVGator generiert nach dem Export den Code für Ihre SVG-Animation.Sie können Vektoranimationen unterschiedlicher Komplexitätsstufen erstellen, von einfachen Umschalttasten bis hin zu komplexen Erklärvideos, mit nur Keyframes auf einer Zeitleiste. Ich fand es praktisch, animierte Grafiken von Anfang bis Ende über die Benutzeroberfläche des Tools zu erstellen. Es sind keine Plugins oder Software von Drittanbietern erforderlich, um genau die Ergebnisse zu erzielen, die Sie erwarten.
Plattformübergreifende Exportoptionen – Zu den plattformübergreifenden Exportoptionen gehören .svg für das Web (nur CSS oder einschließlich Java Script), .dart, .js für Mobilgeräte (Flutter/React Native für iOS und Android), Video (MP4, AVI). , MOV, WebM und MKV), animierte Bildformate wie GIF und animiertes PNG – um nur die beliebtesten zu nennen.
Cloud-Rendering und -Speicherung – Alle Renderings werden in der Cloud verarbeitet, was die Leistungsanforderungen an Ihre Ausrüstung bei der Arbeit mit diesem Tool erheblich reduziert.SVGator bietet außerdem bis zu 100 GB Speicherplatz, was praktisch ist, wenn man bedenkt, dass Sie Videos mit einer Auflösung von bis zu 4K bei 60 Bildern pro Sekunde exportieren können.
Interaktive Bewegungsgrafiken – Animationen können interaktiv gestaltet werden – beim Hover, beim Klicken oder beim Scrollen für das Web und beim Tippen für mobile Apps – Einstellungen, die Sie direkt im Exportfenster des Tools finden.Mit der Player-API von SVGator (Programmmodus) können Sie auch interaktivere Triggerereignisse zwischen Ihren Animationen erstellen.
Asset-Bibliothek – Sie erhalten Zugriff auf eine umfangreiche Bibliothek vorgefertigter statischer und animierter SVG-Assets mit der Option, Ihre eigenen in der Bibliothek zu speichern, um sie in anderen Projekten wiederzuverwenden.Diese Drag & Drop-Assets sind für den persönlichen und kommerziellen Gebrauch kostenlos und ohne Angabepflicht.
Video-Tutorials – Das Team hinter SVGator erweitert sein Portfolio ständig an Text- und Video-Tutorials, die Schritt für Schritt zeigen, wie Sie die Funktionen des Tools nutzen.Die Supportmitarbeiter des Tools sind auch über soziale Medien leicht zu erreichen, wenn Sie bei einem Projekt nicht weiterkommen, und seit Kurzem haben sie auch einen offiziellen Discord-Server für ihre Community eingerichtet.
Intuitive Benutzeroberfläche – SVGator ist so einfach zu erlernen und zu beherrschen, weil alle bekannten Bearbeitungswerkzeuge enthalten sind.Es gibt auch ein umfangreiches Tastenfeld mit Tastenkombinationen, mit dem Sie Ihren Designprozess beschleunigen können (drücken Sie „F1“ im Editor des Tools, um das Bedienfeld aufzurufen).
Minimaler Lernaufwand – Dieses Animationstool ist 100 % anfängerfreundlich.Selbst wenn Sie mit Motion Graphics noch nicht vertraut sind, können Sie sich in wenigen Minuten mit der Benutzeroberfläche des Tools vertraut machen, indem Sie sich eines der Video-Tutorials ansehen. Im Vergleich zum völlig neuen Codieren von SVG-Animationen ist das Animieren mit SVGator viel einfacher sowie zeit- und arbeitseffizienter.
Warum empfehle ich SVGator?

Fesselnde Animationen für unzählige Anwendungsfälle
SVG-Animationen sind Aufmerksamkeitsmagnete im Web! Wenn man bedenkt, wie viele verschiedene Arten von Animationen (und Videoinhalten!) Sie aus SVGator erstellen und exportieren können, wird deutlich, wie nützlich es für jeden digitalen Künstler sein kann.
Plattformübergreifende Exportoptionen
Aus SVGator exportierte SVG-Animationen erzielen in nativen Apps die gleiche Leistung wie im Web, und das ist Musik in den Ohren eines jeden Entwicklers mobiler Apps. Sie können sowohl für iOS als auch für Android in Formaten exportieren, die mit den beiden beliebtesten Frameworks kompatibel sind: React Native und Flutter.
Minimaler Lernaufwand und benutzerfreundliche Oberfläche
Intuitiv, einsteigerfreundlich und so konzipiert, dass jeder kreative Kopf die mühsame Aufgabe, Code zu schreiben, um Vektorgrafiken in Bewegung zu setzen, überspringen kann – SVGator ist eines der am einfachsten zu verwendenden Designtools, die ich bisher getestet habe. Egal auf welchem Design-/Animationsniveau Sie sich befinden, wenn Sie Ihr erstes Projekt mit dem Tool erstellen, Sie werden erstaunt sein, wie weit Sie Fortschritte machen können, wenn Sie sich erst einmal die Grundlagen angeeignet haben.
Verwandte Lektüre:
- Mango Animate Review: Beste Animation Maker-Software
- Top 12 der besten Tools zur Conversion-Rate-Optimierung
- 8 Vorteile von Viddyoze, auf die Sie im Jahr 2023 achten sollten
- Video-SEO-Statistiken und YouTube-SEO für 2023
Fazit – SVGator Review 2023
Ist SVGator also das ultimative SVG-Animationstool?
Es ist auf jeden Fall ein starker Anwärter auf diesen Titel, und ich sage das vor allem, weil es Benutzern ermöglicht, Vektorgrafiken Leben einzuhauchen und ihre Fähigkeiten auf völlig neue Dimensionen zu erweitern – ohne die Einschränkung durch einen Hintergrund in Codierung oder traditioneller Bild-für-Bild-Animation.
Was Animationssoftware betrifft, ist SVGator eine perfekte Lösung für alle, die die Welt des Motion-Designs erkunden möchten, entweder um sich mit erstaunlichen individuellen visuellen Inhalten ein Publikum aufzubauen oder um diese wertvolle Fähigkeit zu monetarisieren und mit Kunden zusammenzuarbeiten.