Durchführung eines Website-Geschwindigkeitstests: Best Practices
Veröffentlicht: 2021-02-17In der heutigen schnelllebigen Welt sind langsame Websites ein Problem. Mit der Weiterentwicklung der Internetgeschwindigkeiten kam die Nachfrage nach schnell ladenden Websites.
Die Geschwindigkeit einer Website hat einen großen Einfluss auf die Benutzererfahrung Ihrer Website. Tatsächlich ist es vielleicht die einzige Sache, die die Benutzererfahrung am meisten beeinflusst. Die Benutzer werden frustrierter und verärgerter, je länger eine Website geladen wird, und verlassen sie einfach, wenn das Laden zu lange dauert.
Langsame Websites haben höhere Absprungraten, niedrigere Konversionsraten und sind für Ihre Besucher im Allgemeinen frustrierend.
Wenn Sie wissen möchten, wo Ihre Website in Bezug auf die Website-Geschwindigkeit steht, müssen Sie in der Lage sein, die Leistung Ihrer Website in Bezug auf die reale Welt genau zu messen.
In diesem Leitfaden zeigen wir Ihnen, wie Sie einen Website-Geschwindigkeitstest genau konfigurieren und die Ergebnisse interpretieren, um aussagekräftige Einblicke in die Leistung Ihrer WordPress-Site zu erhalten.
Inhaltsverzeichnis
- Warum Website-Geschwindigkeit testen?
- So führen Sie einen Website-Geschwindigkeitstest durch
- 1. Wählen Sie das richtige Geschwindigkeitstest-Tool
- 2. Wählen Sie den richtigen Teststandort
- 3. Führen Sie Tests für verschiedene Geräte und Browser durch
- 4. Achten Sie darauf, die Verbindungsgeschwindigkeit zu testen
- 5. Führen Sie den Test mehrmals durch
- So verstehen Sie die Ergebnisse des Website-Geschwindigkeitstests
Warum Website-Geschwindigkeit testen?
Wenn Sie die Erfahrungen Ihrer Besucher in Bezug auf die Website-Geschwindigkeit verstehen möchten, gibt es zwei Arten der Überwachung:
- Echte Benutzerdaten, basierend darauf, wie lange Ihre Website für jeden tatsächlichen Besucher zum Laden benötigt – zB Pingdom Real User Monitoring.
- Synthetische Geschwindigkeitstests, die die meisten Geschwindigkeitstest-Tools ausführen und worauf wir uns konzentrieren.
Synthetische Geschwindigkeitstests sind viel einfacher durchzuführen und solange Sie Ihren Geschwindigkeitstest richtig konfigurieren, sollten Ihre Ergebnisse den realen Ladezeiten Ihrer Besucher sehr genau entsprechen.
Darüber hinaus können Sie mit synthetischen Tests die Leistung Ihrer Website bereits während der Erstellung Ihrer Website messen, sodass Sie potenzielle Probleme erkennen können, bevor Sie Ihre Website fertigstellen und öffentlich veröffentlichen.
Wenn Sie beispielsweise eine Kunden-Website erstellen, helfen Ihnen synthetische Geschwindigkeitstests, diese zu optimieren, bevor Sie sie an den Kunden übergeben.
So führen Sie einen Website-Geschwindigkeitstest durch
Auch hier sind synthetische Tests nur dann wertvoll, wenn Sie sie so konfigurieren, dass Sie nützliche Daten erhalten. So geht's:
1. Wählen Sie das richtige Geschwindigkeitstest-Tool
Nicht alle Tools für Geschwindigkeitstests sind gleich, daher sollten Sie die Option auswählen, die am besten zu der Art von Test passt, die Sie ausführen möchten.
Verschiedene Tools liefern Ihnen unterschiedliche Daten/Metriken und mehr/weniger Konfigurationsoptionen – wir werden in den nächsten Abschnitten erläutern, warum diese Konfigurationsoptionen wichtig sind.
Hier sind einige der beliebtesten und nützlichsten Tools:
- GTmetrix – ein flexibles Tool mit einer gut gestalteten Benutzeroberfläche. Stellen Sie sicher, dass Sie sich für ein kostenloses Konto registrieren, um auf die Konfigurationsoptionen zuzugreifen. Die kostenlose Version erlaubt jedoch kein Testen für mobile Geräte mehr.
- WebPageTest – das am besten konfigurierbare Geschwindigkeitstest-Tool. Ideal zum Testen verschiedener Szenarien. Allerdings ist die Schnittstelle etwas veraltet. Sie können MachMetrics verwenden, um automatisierte tägliche Tests durchzuführen.
- Google PageSpeed Insights – enthält synthetische Testdaten von Lighthouse sowie reale Leistungsdaten von Google (obwohl reale Daten nur verfügbar sind, wenn Ihre Website genügend Traffic hat).
- Lighthouse – ein Open-Source-Tool zur Analyse der Webleistung. Google PageSpeed Insights basiert auf Lighthouse, oder Sie können Lighthouse auch über die Chrome-Entwicklertools oder web.dev ausführen.
- Pingdom Tools – dem kostenlosen Tool fehlen Konfigurationsoptionen. Die Benutzeroberfläche ist jedoch gut gestaltet. Bietet auch einen kostenpflichtigen Real User Monitoring Service, wie oben erwähnt.
- Uptrends – ein durchdachtes Tool, das alle wichtigen Konfigurationsmöglichkeiten unterstützt.
- Fast or Slow – ein hervorragendes Tool zur Bewertung der globalen Ladezeiten von Wordfence. In einem Test werden Tests aus 18 verschiedenen Ländern durchgeführt.
Sie müssen sich nicht an ein einziges Tool halten – jede Option kann in bestimmten Situationen nützlich sein. WebPageTest eignet sich beispielsweise hervorragend zum Testen eines Standorts nach dem anderen, da es so flexibel ist, während Fast oder Slow nützlich ist, um schnell zu messen, wie sich die Ladezeiten Ihrer Site weltweit ändern.
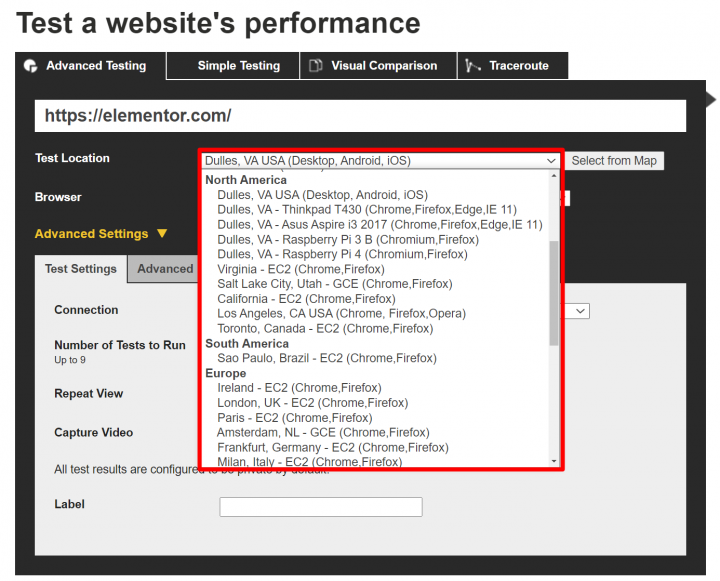
2. Wählen Sie den richtigen Teststandort
Der physische Standort, von dem aus Sie Ihren Geschwindigkeitstest durchführen, wirkt sich auf Ihre Ergebnisse aus. Aus diesem Grund möchten Sie einen Teststandort wählen, der Ihrer Zielgruppe möglichst nahe kommt:

Wenn Sie Besucher an mehreren Standorten oder auf der ganzen Welt ansprechen, sollten Sie mehrere Tests von verschiedenen Standorten aus durchführen, um ein besseres Bild von den globalen Ladezeiten Ihrer Website zu erhalten.
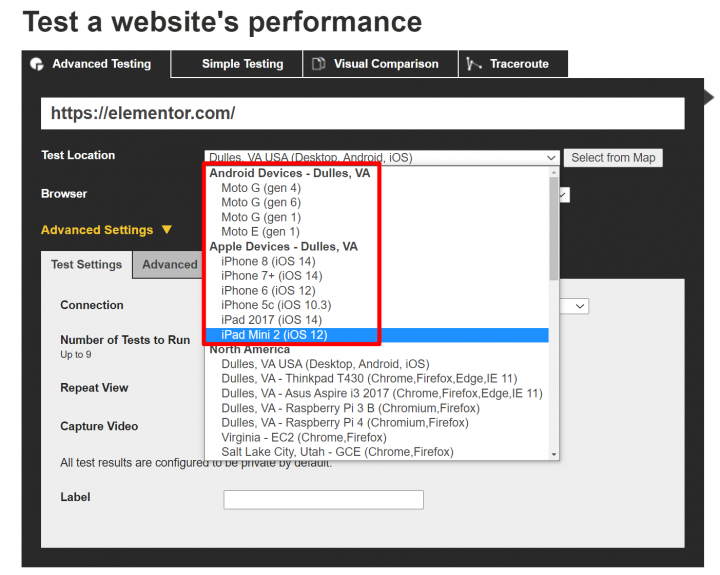
3. Führen Sie Tests für verschiedene Geräte und Browser durch
Das Gerät, das ein Besucher verwendet, kann einen großen Einfluss auf die Leistung haben.
Beispielsweise brauchen Smartphones mit geringer Leistung länger, um JavaScript zu verarbeiten, was bedeutet, dass eine JavaScript-lastige Website auf diesen Geräten viel langsamer geladen wird als auf einem leistungsstarken Desktop-Computer.
Aus diesem Grund möchten Sie sicherstellen, dass Sie zumindest mehrere Geräte testen. Sie können auch mehrere Webbrowser testen, um festzustellen, ob es Unterschiede zwischen den Browsern gibt:

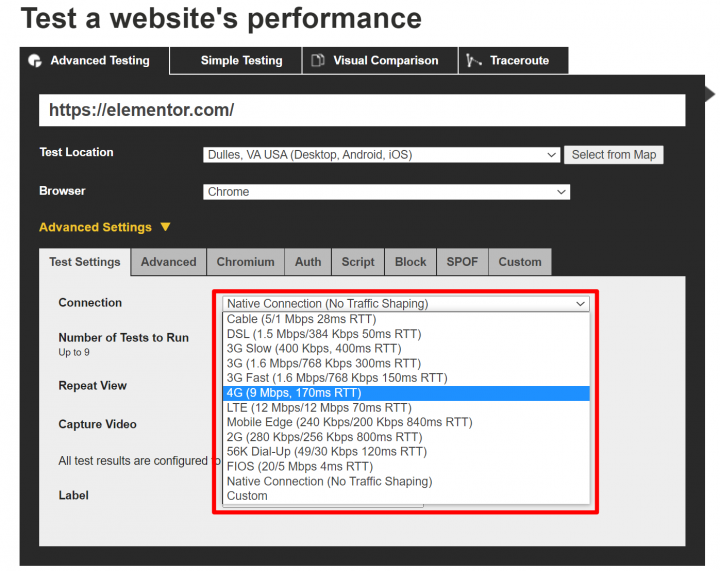
4. Achten Sie darauf, die Verbindungsgeschwindigkeit zu testen
In der realen Welt haben nicht alle Ihre Besucher die gleiche Verbindungsgeschwindigkeit. Einige haben möglicherweise Hochgeschwindigkeits-Internetverbindungen, während andere in einem 3G- oder 4G-Netzwerk surfen.
Einige Testtools wie Pingdom verwenden für alle Tests eine ultraschnelle ungedrosselte Verbindung. Mit anderen Tools wie WebPageTest und GTmetrix können Sie eine gedrosselte Verbindung auswählen, die reale Situationen besser nachahmt.
Aus diesem Grund wird Ihre Website in Pingdom oft schneller geladen. Wenn Sie jedoch die Erfahrungen Ihrer realen Benutzer genau messen möchten, sollten Sie eine gedrosselte Verbindung verwenden, die die tatsächliche Geschwindigkeit der Benutzer nachahmt:

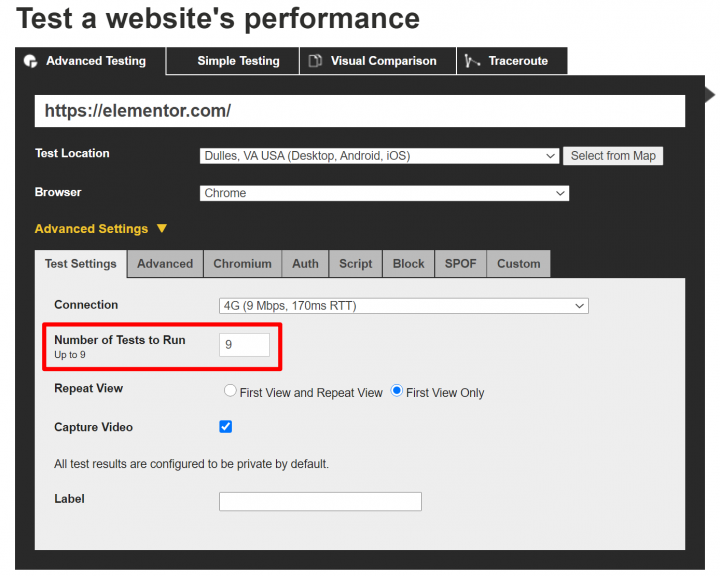
5. Führen Sie den Test mehrmals durch
Stellen Sie schließlich sicher, dass Sie mehrere Tests durchführen, um die Variabilität eines einzelnen Tests zu vermeiden, die Ihre Ergebnisse verzerren kann. In einem einmaligen Test können Sie Ausreißerergebnisse erzielen, die Ihre Website langsamer oder schneller erscheinen lassen als für die meisten Ihrer Besucher.
Einige Tools erleichtern das Ausführen mehrerer Tests. Sie können beispielsweise WebPageTest so konfigurieren, dass bis zu neun separate Tests gleichzeitig ausgeführt werden und der Medianwert verwendet wird:

So verstehen Sie die Ergebnisse des Website-Geschwindigkeitstests
Sehen wir uns nun an, wie Sie die verschiedenen Metriken verstehen, die Sie in den obigen Geschwindigkeitstest-Tools sehen.
Core Web Vitals (größte Contentful Paint)
Core Web Vitals ist eine neue Initiative von Google, die drei Metriken umfasst, die sich auf die Erfassung der Nutzererfahrung Ihrer Website konzentrieren.
In Bezug auf die Website-Geschwindigkeit ist die wichtigste Kennzahl Largest Contentful Paint (LCP). LCP misst, wie lange es dauert, bis der „Hauptinhalt“ Ihrer Website geladen ist. Wenn der Hauptinhalt Ihrer Website schnell geladen wird, werden Besucher feststellen, dass Ihre Website schnell geladen wird, selbst wenn der Rest des Inhalts länger dauert.
Der „Hauptinhalt“ ist für jede Seite unterschiedlich, aber normalerweise handelt es sich um den Kopfzeilentext oder das Bild im Heldenbereich Ihrer Website. Hier ist zum Beispiel das LCP-Element für die Elementor-Startseite für Desktop-Besucher:

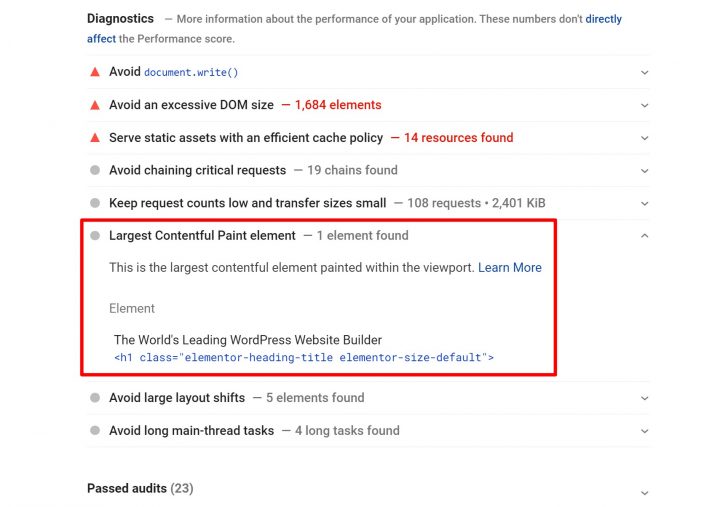
Sie können den „Hauptinhalt“ Ihrer Website finden, indem Sie PageSpeed Insights verwenden – stellen Sie sicher, dass Sie sowohl Mobilgeräte als auch Desktop-Computer testen, da das Element für jedes Element unterschiedlich sein kann:

Google empfiehlt, dass Ihre LCP-Zeit weniger als 2,5 Sekunden beträgt .
Um Ihr LCP zu verbessern, sollten Sie Ihre Zeit bis zum ersten Byte (eine weitere Metrik auf dieser Liste) beschleunigen, Caching verwenden und andere Best Practices für die WordPress-Leistung implementieren. Das Einbinden von kritischem CSS und das Vermeiden von JavaScript, das das Rendern blockiert, kann auch besonders nützlich sein, um diese Metrik zu beschleunigen.
Seitenladezeit
Die Seitenladezeit ist eine schwer zu verstehende Kennzahl, da es mehrere Definitionen dafür gibt, was Seitenladezeiten bedeuten. Um noch mehr Verwirrung zu stiften, verwenden verschiedene Tools für Geschwindigkeitstests unterschiedliche Definitionen für das Laden von Seiten. Dies ist ein Grund dafür, dass Sie möglicherweise leicht inkonsistente Daten sehen, wenn Sie zwei verschiedene Tools vergleichen.
Die zentrale Frage dabei lautet: „Wann ist die Seite fertig geladen?“.
Hier sind die beiden gängigsten Definitionen:
- Dokument abgeschlossen – der Punkt, an dem alle statischen Inhalte geladen wurden. Technisch gesehen, wenn das onLoad-Ereignis ausgelöst wird.
- Vollständig geladen – der Punkt, an dem alle Netzwerkaktivitäten für zwei Sekunden gestoppt wurden.
Ihre vollständig geladene Zeit wird fast immer höher sein, da zusätzliche Skripte hinter den Kulissen berücksichtigt werden, die möglicherweise weiter geladen werden, selbst nachdem alle Ihre statischen Inhalte geladen wurden.
Die Verwendung eines All-in-One-Performance-Plugins wie WP Rocket kann Ihnen helfen, alle wichtigen Best Practices zu implementieren, um Ihre Ladezeiten zu verbessern.
Zeit bis zum ersten Byte
Die Zeit bis zum ersten Byte (TTFB) ist ein allgemeines Maß für die Reaktionsfähigkeit des Servers – Sie können es auch als Server-Antwortzeit (SRT) bezeichnen. Es misst, wie lange es dauert, eine Verbindung zum Server herzustellen und das erste Byte des Inhalts herunterzuladen.
Google empfiehlt, dass Ihre TTFB unter 200 ms liegt
TTFB wird stark von der Backend-Performance beeinflusst. Die beiden größten Übeltäter einer hohen TTFB sind langsames Hosting und/oder ein langsamer DNS-Provider.
Erster zufriedener Anstrich und erster bedeutungsvoller Anstrich
First Contentful Paint (FCP) und First Meaningful Paint (FMP) weisen einige Ähnlichkeiten mit der oben genannten Metrik „Larst Contentful Paint“ auf.
First Contentful Paint misst, wie lange es dauert, bis der erste Text oder das erste Bild gemalt ist. Der Hauptunterschied zwischen diesem und Largest Contentful Paint besteht darin, dass FCP nicht versucht, die „Bedeutung“ dieses Inhalts zu messen. Stattdessen sucht es nur nach dem ersten Stück von „beliebigem“ Inhalt.
First Meaningful Paint misst, wann der Hauptinhalt einer Seite für einen Benutzer sichtbar ist. Aufgrund einiger technischer Schwierigkeiten hat Google First Meaningful Paint in Lighthouse 6.0 jedoch eingestellt und durch Largest Contentful Paint ersetzt. Trotzdem kann es sein, dass Sie in einigen Tools immer noch FMP sehen.
Google empfiehlt, dass sowohl Ihre FCP- als auch FMP- Zeiten unter zwei Sekunden liegen.
Durch die Optimierung Ihres LCP werden auch diese Metriken verbessert.
Zeit für Interaktiv
Time to Interactive (TTI) misst, wie lange es dauert, bis Ihre Website für Besucher vollständig interaktiv ist.
Angenommen, Sie haben mit dem Akkordeon-Widget einen Akkordeon-Abschnitt hinzugefügt. TTI misst, wie lange es dauert, bis Ihr Besucher in der Lage ist, auf den Akkordeon-Schalter zu klicken und Ihre Website durch Erweitern des Akkordeon-Bereichs reagieren zu lassen.
Google empfiehlt, dass Ihr TTI unter 3,8 Sekunden liegt .
HTTP-Anfragen
Um Ihre Seite zu laden, muss der Browser eines Besuchers für jede einzelne Ressource auf Ihrer Site eine HTTP-Anfrage an den Server Ihrer Site (oder an die Server von Drittanbieter-Ressourcen) senden:

- Ein Bild = eine HTTP-Anfrage
- Ein JavaScript-Skript = eine HTTP-Anfrage
- Ein CSS-Stylesheet = eine HTTP-Anfrage
- Usw.
Es gibt keine feste Regel dafür, wie viele HTTP-Anfragen Ihre Website haben sollte. Im Allgemeinen gilt jedoch: Je weniger HTTP-Anfragen Ihre Website benötigt, desto schneller wird sie geladen.
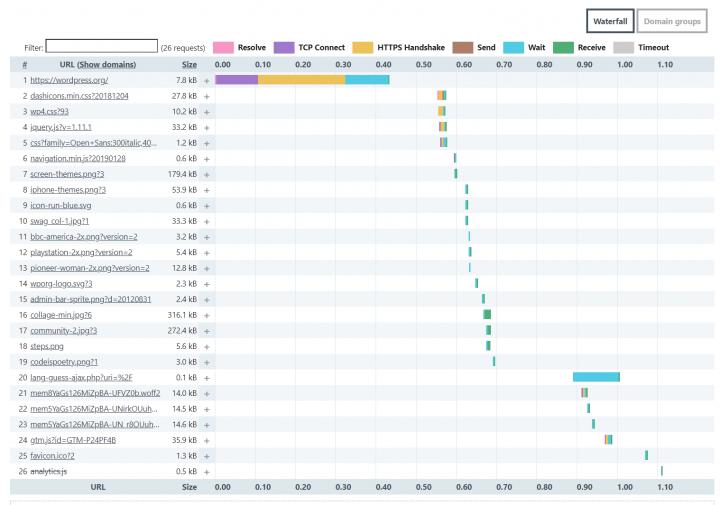
Allerdings sind nicht alle HTTP-Anfragen gleich – einige sind größer als andere und/oder brauchen länger zum Laden. Sie können die Reihenfolge, in der jede HTTP-Anforderung geladen wird, in einer Wasserfallanalyse anzeigen, die die meisten Geschwindigkeitstesttools bieten. So sieht es in Uptrends aus:

Sie können HTTP-Anfragen reduzieren, indem Sie CSS-/JavaScript-Dateien kombinieren, die Bildnutzung einschränken und ein Skriptverwaltungs-Plugin wie Asset CleanUp oder Perfmatters verwenden. Sie sollten auch die Plugin-Nutzung einschränken, da die meisten Plugins ihre eigenen HTTP-Anfragen hinzufügen. Elementor Pro kann Ihnen helfen, die Verwendung von Plugins zu eliminieren, indem es Ihnen Zugriff auf viele verschiedene Funktionen in einem einzigen Plugin bietet (z. B. Formulare, Schieberegler, Galerien usw.).
Seitengröße
Die Seitengröße bezieht sich auf die Gesamtgröße Ihrer Seite. Es ist die Zusammenfassung der Dateigrößen des gesamten Codes, der Bilder, Skripte usw. einer Seite.
Im Allgemeinen gilt: Je kleiner die Seitengröße Ihrer Website ist, desto schneller wird sie geladen, da die Browser der Besucher weniger Daten herunterladen müssen, um Ihre Website zu laden.
Einige gängige Taktiken zur Reduzierung der Seitengröße sind das Komprimieren von Bildern, die Verwendung einer Komprimierung auf Serverebene wie Gzip oder Brotli und die Minimierung Ihres Codes.
Testen Sie die Geschwindigkeit Ihrer Website und optimieren Sie sie für eine bessere Benutzererfahrung
Für die Optimierung Ihrer Website ist es wichtig, die Leistung Ihrer Website zu kennen. Ohne Daten können Sie nicht wissen, wo Ihre Website steht und wo sie verbessert werden kann.
Wenn Sie jedoch aussagekräftige Daten sammeln möchten, ist es nicht ganz so einfach, die URL Ihrer Website in ein einzelnes Geschwindigkeitstest-Tool einzustecken und es zu beenden.
Es ist wichtig, auf die spezifische Konfiguration Ihres Tests zu achten – indem Sie den Standort, das Gerät und die Verbindungsgeschwindigkeit anpassen, um ein genaues Bild davon zu erhalten, wie Ihre Website für verschiedene Benutzertypen abschneidet.
Sobald Sie die Daten haben, müssen Sie auch die verschiedenen Metriken und ihre Bedeutung verstehen. Das Korrigieren einer langsamen Zeit bis zum ersten Byte erfordert möglicherweise andere Taktiken als das Verbessern Ihrer größten Contentful Paint-Zeit, obwohl es immer einige Überschneidungen in Bezug auf die Best Practices für die Leistung gibt.
Haben Sie noch Fragen zum Testen der Website-Geschwindigkeit auf WordPress? Fragen Sie uns in den Kommentaren!
