Die Zukunft des E-Commerce-Frontends und wie es sich auf Ihren Umsatz auswirkt
Veröffentlicht: 2022-03-02Mit dem Aufkommen von Smartphones und LTE macht das Einkaufen auf mobilen Geräten jetzt mehr als 49 % der E-Commerce-Umsätze aus. Während des milliardenschweren Black Friday/Cyber Monday-Wochenendes im vergangenen Jahr stieg diese Zahl sogar noch weiter an – 69 % der Verkäufe wurden über Telefone oder Tablets getätigt.
Der mobile E-Commerce wird in den kommenden Jahren noch weiter wachsen. Es ist keine Überraschung, dass Unternehmen versuchen, mobile Einkaufserlebnisse zu optimieren und veraltete Technologien durch solche zu ersetzen, die für Mobilgeräte geeignet sind.
In diesem Artikel konzentrieren wir uns darauf, welche Technologie Unternehmen für das Frontend ihrer Online-Shops verwenden – das Frontend ist der Teil der Website, den Käufer sehen und mit dem sie interagieren können – und auf welche neuen Technologien sich erfolgreiche E-Commerce-Unternehmen einstellen Handy, Mobiltelefon.
Warum Sie sich für das Frontend interessieren sollten
Aus drei Gründen:
- Ihre Wahl der Frontend-Technologie wirkt sich auf die Geschwindigkeit Ihrer mobilen Seite aus.
- Die Geschwindigkeit der mobilen Seite wirkt sich auf Ihre Conversion-Rate aus. und
- Ihre Conversion-Rate wirkt sich letztendlich auf Ihren Umsatz aus .
Lassen Sie uns diesem Szenario anhand eines Beispiels von Neil Patel einige reale Zahlen beifügen: Angenommen, Sie betreiben einen Online-Shop, der täglich sechsstellige Einnahmen erzielt. Wir wissen, dass eine Verzögerung von einer Sekunde bei der Seitenantwort zu einer Verringerung der Conversions um 7 % führen kann . Also, so Patel, „wenn eine E-Commerce-Site 100.000 US-Dollar pro Tag verdient, kann eine Seitenverzögerung von einer Sekunde Sie möglicherweise jedes Jahr 2,5 Millionen US-Dollar an entgangenen Verkäufen kosten.“
Wiederholung: MILLIONEN von Dollar an entgangenen Verkäufen jedes Jahr.
Es beginnt ganz oben, das ist Ihre Frontend-Technologie. Wenn Ihr Traffic sehr mobil ist und Sie sich um Einnahmen kümmern, lesen Sie weiter.
#cta-visual-fe#<cta-title>Das flexibelste Frontend im Handel<cta-title>Shogun Frontend wurde entwickelt, um Ihnen beim Aufbau eines leistungsstarken, optimierten Online-Shops für Ihre Kunden zu helfen. Erfahren Sie mehr
Wie sich die Geschwindigkeit auf die mobile Leistung auswirkt

OK – Die Bedeutung der mobilen Optimierung ist so ziemlich jedem bekannt, der im E-Commerce arbeitet.
Doch welche Zahlen stecken dahinter? Wie wichtig ist die Geschwindigkeit bei der mobilen Leistung und wie wichtig ist eine Sekunde wirklich?
Hier sind einige wichtige Statistiken:
- 53 % der Benutzer verlassen eine Website, wenn das Laden länger als drei Sekunden dauert.
- 79 % der Online-Käufer, die auf eine schlechte Websiteleistung stoßen, geben an, dass sie diese Website nicht erneut besuchen werden, um etwas zu kaufen.
- Und zur Erinnerung: Eine Verzögerung von einer Sekunde bei der Seitenantwort kann zu einer Reduzierung der Conversions um 7 % führen.
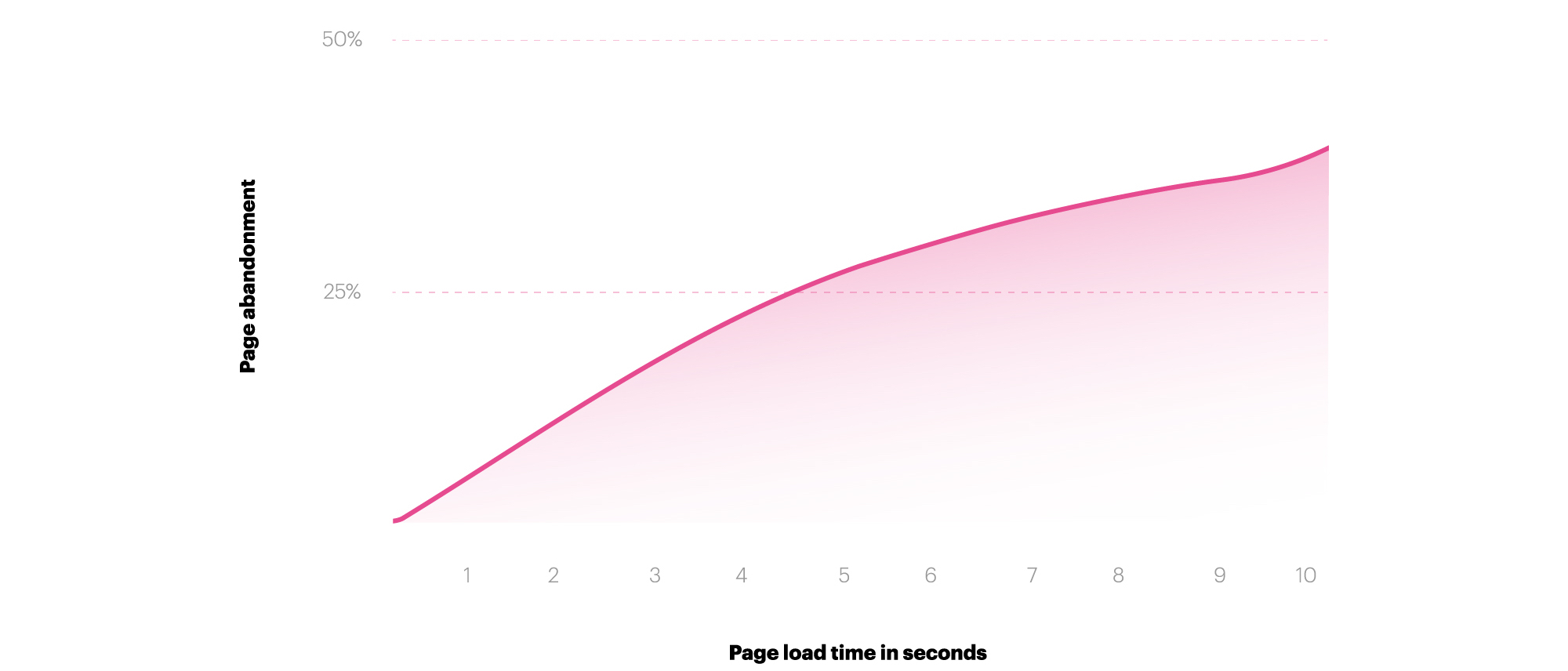
Es dreht sich alles um die Absprungrate, den Prozentsatz der Besucher, die eine Website verlassen, nachdem sie darauf gelandet sind.
Sie möchten eine niedrige Absprungrate für Ihr Geschäft. Schließlich hat es wahrscheinlich eine Menge Werbegelder gekostet, diese Besucher auf Ihre Website zu bringen, und sie länger dort zu halten, steht in direktem Zusammenhang mit einer höheren Conversion-Rate.
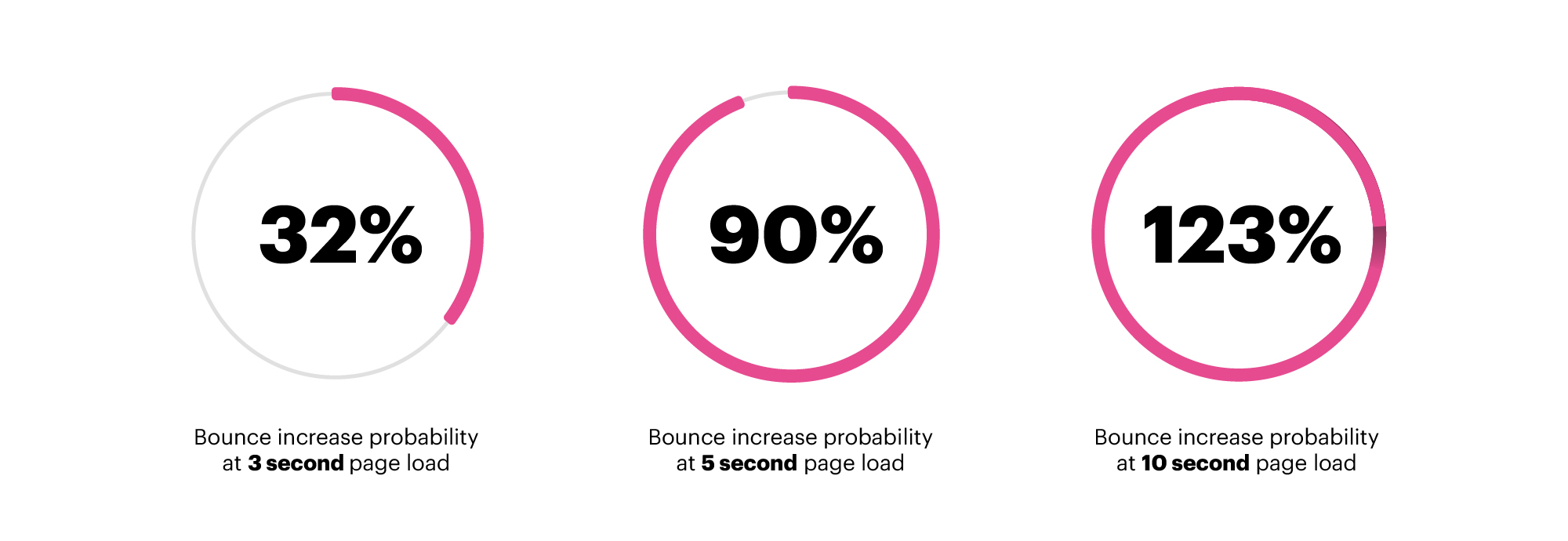
Hier ist ein Blick auf die Daten zur Absprungrate und Ladezeit:

- Zwischen einer und drei Sekunden steigt die Absprungwahrscheinlichkeit um 32 %
- Zwischen einer und fünf Sekunden steigt die Absprungwahrscheinlichkeit um 90 %.
- Zwischen einer Sekunde und 10 Sekunden steigt die Absprungwahrscheinlichkeit um 123 %.
Wenn Sie befürchten, dass Ihre mobile Leistung schwach ist, haben Sie Grund zur Sorge.
„Unsere Daten zeigen, dass zwar mehr als die Hälfte des gesamten Web-Traffics von Mobilgeräten stammt, die Conversion-Raten auf Mobilgeräten jedoch niedriger sind als auf Desktops“, schrieb Daniel An, ehemaliger Global Product Lead, Mobile Web, bei Google. „Kurz gesagt, Geschwindigkeit ist gleich Umsatz.“
Geschwindigkeit ist gleich Umsatz – Das kommt von Google .
Jetzt, da wir solide Daten haben, die zeigen, dass die Absprungrate an die Geschwindigkeit gebunden ist und die Absprungrate direkt mit umsatzbezogenen Conversions korreliert, können wir Technologien untersuchen, die die Geschwindigkeit mobiler Websites verbessern.
Aber bevor wir uns der Zukunft der E-Commerce-Frontend-Technologie zuwenden, lassen Sie uns ihre Vergangenheit und Gegenwart betrachten.

Wie E-Commerce-Frontends traditionell aufgebaut wurden
Die meisten DTC-E-Commerce-Erfahrungen, die Sie heute haben, haben Frontends, die traditionelle Websites sind. Websites bestehen hauptsächlich aus HTML und CSS, den beiden grundlegendsten Programmiersprachen, und können mit diesen Tools oder in diesen Formaten erstellt werden:
- Benutzerdefinierter Code
- Themen
- Seitenersteller
- Manager erleben
Lassen Sie uns jeden aufschlüsseln.
1. Benutzerdefinierter Code
HTML, CSS, vielleicht ein bisschen JavaScript … das sind die Voraussetzungen für eine vollständig benutzerdefinierte Website.
Dieser Ansatz ist ein bisschen den Weg des Dinosauriers gegangen, da das Codieren von Grund auf mühsam ist und mit hohen Entwicklungskosten verbunden ist, sowohl für den Build als auch für die Wartung. Darüber hinaus ist HTML anfällig dafür, „aufgeblähten“ Code zu werden, was die Website-Geschwindigkeit beeinträchtigen kann.
Viele E-Commerce-Shops hatten vollständig individuell codierte Websites. Viele Unternehmen, die sich früher für diese Option entschieden haben, entscheiden sich jetzt für Themen (wenn sie kleiner sind) oder Erfahrungsmanager (wenn sie größer sind).
Websites erfordern eine vollständige Seitenaktualisierung zwischen Seitenklicks – und wenn die Konnektivität begrenzt ist oder wenn die Seite zu viele Inhalte enthält oder wenn Sie eine Reihe von API-Aufrufen durchführen (wenn eine Website Daten von einem Drittanbieter abrufen muss, wie ein Bewertungs-Widget), wird die Seitengeschwindigkeit negativ beeinflusst.
2. Themen
Designs sind eine vorgefertigte Codevorlage für das Frontend einer Website, die von einem Entwickler oder einer Entwicklungsagentur erstellt wurde.
Es ist eine Art Malbuch/Malen-nach-Zahlen-Situation: Sie erhalten den Umriss der Website und eine solide Grundlage, obwohl Sie einen Entwickler oder jemanden mit anständigen HTML/CSS-Kenntnissen benötigen, um das Aussehen anzupassen. Themes wurden von E-Commerce-Plattformen wie Shopify, WordPress und BigCommerce populär gemacht.
Themes haben die gleichen Probleme wie benutzerdefinierte Websites, wenn es um Seitengeschwindigkeit und mobile Leistung geht. Einige kommen mit Leistungsverbesserungen, und clevere Agenturen können ein Thema auf das Nötigste „reduzieren“ – zum Beispiel die Verwendung von Apps von Drittanbietern minimieren und eine Website mit ziemlich anständiger mobiler Leistung erhalten. Aber die Vollseiten-Ladeaktualisierung lässt selbst die besten Websites immer noch eine Generation hinter neueren Frontend-Technologien zurück.
3. Seitenersteller
Haftungsausschluss: Hier gibt es ein gewisses Maß an Voreingenommenheit, da meine Firma, Shogun, ein sehr erfolgreiches Seitenerstellungsprodukt hat.
Seitenersteller ermöglichen es technisch nicht versierten Personen, eine Website zu entwerfen und bereitzustellen. Mit einem visuellen „Builder“, typischerweise einem, der eine Bibliothek von Elementen (Schieberegler, Bild, Instagram-Feed usw.) Ränder, Polsterung usw.).
Bei richtiger Konstruktion erzeugen Seitenersteller sauberen, für Suchmaschinen lesbaren, rohen HTML-Code. Schlechte Seitenersteller können unordentlichen, aufgeblähten HTML-Code erstellen, der sich nachteilig auf Geschwindigkeit und SEO auswirken kann.
Seitenersteller erleichtern das Erstellen einer Website. Aber sie haben immer noch die gleichen Probleme mit Seitenladezeiten, die benutzerdefinierten Code und Designs plagen.
4. Erfahrungsmanager
Experience-Management-Software ist eine Art Frontend-fokussierte Software, die sowohl eine Content-Management-Funktion als auch eine Digital-Experience-Funktion erfüllt. Digital Experience Management bedeutet oft Werkzeuge im Zusammenhang mit Personalisierung und multivariaten Tests (A/B-Tests). Namen, die Sie vielleicht kennen: Sitecore, Acquia und Episerver, um nur einige zu nennen.
Obwohl diese Software sehr robust ist, gibt es viele Probleme, darunter:
- Implementierungszeit, Kosten und Machbarkeit
- Laufende SaaS-Kosten, die absolut enorm sein können
- Sie tun immer noch nichts, um die Geschwindigkeitsleistung der Website zu verbessern, und können sich manchmal negativ auf die Ladezeit auswirken. Die Benutzeroberflächen sind im Vergleich zu modernen SaaS oft veraltet und nicht intuitiv
Die Komplexität dieser Software kann nicht genug betont werden. Ich habe gehört, dass ein großer Anbieter nur 50 % der Kunden, die er schließt, an Bord nehmen kann.
#cta-visual-fe#<cta-title>Das flexibelste Frontend im Handel<cta-title>Shogun Frontend wurde entwickelt, um Ihnen beim Aufbau eines leistungsstarken, optimierten Online-Shops für Ihre Kunden zu helfen. Erfahren Sie mehr
Technologien der nächsten Generation, die sich auf das mobile Einkaufen konzentrieren
Hier sind drei wichtige:
- Native mobile Anwendungen
- Beschleunigte mobile Seiten
- Progressive Webanwendungen
Schauen wir uns jeden einzeln an.

1. Native mobile Anwendungen
Wir sind alle mit nativen mobilen Apps vertraut. Viele von uns haben gerade die Facebook-App, die Spotify-App und, ähm, die Amazon-App auf ihrem Handy installiert. Mobile Apps sind gerätespezifische mobile Apps, die über einen Marktplatz wie den App Store oder Google Play installiert werden.
Mit nativen Apps sind GPS, Push-Benachrichtigungen und Gesten leichter verfügbar. Diese Apps bieten ein vollständigeres Caching als PWAs, sodass sie besser für niedrige oder keine Konnektivität geeignet sind. Sie bieten auch die schnellste Geschwindigkeiten in Bezug auf die Navigation.
Auf der anderen Seite ist die Installation im App Store ein großes Hindernis für die Akzeptanz: Wer wird 25 mobile Apps für alle seine Lieblings-DTCs herunterladen? Mobile Apps eignen sich gut für große Marken mit sehr loyalen und wiederkehrenden Käufern, wie Adidas. Aber wenn Sie eine aufstrebende Marke sind, ist es unwahrscheinlich, dass Ihr Publikum der Reibung widerstehen wird, Ihre App zu suchen und herunterzuladen. Außerdem hat der App Store Inhaltsbeschränkungen und Gebühren.
Auch nach der Installation ist der Kampf um native mobile Apps noch nicht vorbei. Beispielsweise hatten fast 60 % der Besucher der PWA von Flipkart zuvor die native App deinstalliert, hauptsächlich um Speicherplatz zu sparen.
2. Accelerated Mobile Pages (AMP)
AMP ist ein von Google entwickeltes Open-Source-Framework, das es seit Anfang 2016 gibt. Diese Webseiten werden nahezu sofort mit einer einzigartigen Programmiersprache geladen und auf einem CDN gehostet, das eine zwischengespeicherte Version der Seite bereitstellt.
Auffindbarkeit ist ein großer Vorteil von AMP: Es erscheint im Karussell in den Google-Suchergebnissen. Während „AMP nur leichte Inhalte unterstützen kann“, bedeutet dies laut Instapage auch schnellere Ladezeiten.
Allerdings kann mit dem AMP-Framework nichts Interaktives erstellt werden, das JavaScript erfordert. Für AMP sind dynamische Inhalte vom Tisch.
AMP ist für eine Zielseite mit sehr eingeschränkter Funktion geeignet, aber nicht für ein echtes E-Commerce-Erlebnis mit viel dynamischeren Interaktionen.
3. Progressive Webanwendungen (PWA)
PWAs sind mobile Online-Shop-Erlebnisse, die so aussehen, sich anfühlen und funktionieren wie native mobile Apps, aber direkt im Browser – kein App Store-Download erforderlich.
Google definiert eine Progressive Web App mit diesen drei Grundprinzipien, wie sie von BluEnt organisiert werden:
- Zuverlässig: Lädt sofort, auch bei weniger als hervorragenden Netzwerkbedingungen.
- Schnell: Reagiert schnell auf Benutzerinteraktionen mit reibungsloser Funktionalität.
- Ansprechend: Vermittelt das Gefühl einer nativen App auf dem Gerät. Im Gegensatz zu AMP ist JavaScript sehr willkommen.
PWA ist eine Google-Initiative. Die vollständige Definition ist eine sehr lange Checkliste von Funktionen, die ein Website-Build enthalten muss, um die Anforderungen einer PWA zu erfüllen.
PWAs sind viel schneller als herkömmliche Websites, aber nicht ganz so schnell wie native mobile Apps oder AMP … aber sie schließen die Lücke. Auch unsichere Netzwerkbedingungen sind in Ordnung, aber native Apps sind immer noch besser für Null-Konnektivität.
Im Gegensatz zu AMP sind PWAs robust genug, um eine vollständige E-Commerce-Website zu erstellen, und sie haben keine App Store-Reibungen, die native mobile Apps belasten. Immer mehr zukunftsorientierte E-Commerce-Unternehmen verfolgen den PWA-Ansatz für ihre Online-Shops, und es scheint die Technologie der Wahl für Headless-E-Commerce-Builds zu sein.
Randnotiz: Obwohl „headless“ wie ein komplexes Konzept erscheinen mag, bedeutet es im Grunde, dass für das Frontend eines Online-Shops (den Teil, den Käufer sehen können) eine andere Technologie verwendet wird als für das Backend, das im Allgemeinen auf einer E-Commerce-Plattform basiert wie Shopify, BigCommerce, Salesforce oder Magento.
Wie progressive Webanwendungen erstellt werden
Progressive Webanwendungs-Builds umfassen die folgenden Hauptkomponenten:
- Entwickler, die ein JavaScript-Framework wie React oder Vue kennen
- Ein SSR-Framework wie Gatsby oder Nuxt
- Ein CDN mit der Fähigkeit, PWAs zu erstellen, wie Netlify
- Ein Headless CMS wie Prismic oder Contentful
- Eine Middleware zum Verbinden Ihrer Shopify-Daten, wie Nacelle
- Eine Möglichkeit, alle Ihre Integrationen von Drittanbietern wie Yotpo oder Klaviyo manuell hinzuzufügen
Für technische Leser – gehen wir etwas tiefer auf den Zweck dieses Tech-Stacks ein:
GitHub beschreibt den Prozess folgendermaßen: „Ein in JavaScript geschriebener Service Worker ist wie ein clientseitiger Proxy und gibt Ihnen die Kontrolle über den Cache und die Reaktion auf Ressourcenanforderungen. Indem Sie wichtige Ressourcen vorab zwischenspeichern, können Sie die Abhängigkeit vom Netzwerk eliminieren und Ihren Benutzern ein sofortiges und zuverlässiges Erlebnis gewährleisten.“
Für nicht-technische Leser – Sie fühlen sich wahrscheinlich ein wenig überwältigt von der Aussicht auf dieses technische Unterfangen. Du bist nicht allein! Vielen professionellen Webentwicklern und Agenturen geht es ähnlich.
Was mich zu einem schamlosen Plug-in für das neueste Produkt von Shogun führt, Shogun Frontend, ein leistungsstarker Experience Manager und ein CMS, das das Frontend Ihres Geschäfts als progressive Webanwendung in Sekundenbruchteilen darstellt. Wir haben die oben genannte komplexe technische Architektur genommen und als SaaS (Software as a Service) produziert. Mehr dazu gleich.
Progressive Webanwendungen: Die Ergebnisse
Unternehmen, die PWAs implementiert haben, haben dabei beeindruckende Ergebnisse erzielt. Hier sind einige branchenübergreifende Ergebnisse (H/T Cloud Four und PWA Stats zum Organisieren dieser Daten):
- Die PWA von Petlove verzeichnete sowohl eine 2,8-fache Steigerung der Konversion als auch eine Erhöhung der auf der Website verbrachten Zeit (Video).
- Die PWA von West Elm verzeichnete eine Umsatzsteigerung von 9 % pro Besuch und eine Steigerung der durchschnittlichen Verweildauer auf der Website um 15 % (Video).
- Flipkarts PWA ist für 50 % seiner Neukundenakquise verantwortlich. (Sechzig Prozent der Besucher hatten zuvor die native App entfernt, um Platz auf ihren Geräten zu sparen).
- Lancome verzeichnete nach der Überarbeitung seiner mobilen Website als PWA laut dieser Google-Fallstudie ein starkes Wachstum: Der Schönheitshändler verzeichnete einen Anstieg der Conversions um 17 %, einen Anstieg der mobilen Sitzungen um insgesamt 51 % und andere beeindruckende Ergebnisse.
Dies ist nur ein Bruchteil der Ergebnisse, die E-Commerce-Unternehmen nach dem Umbau ihres Online-Shop-Frontends als progressive Webanwendung erzielt haben. Ich behalte gerne einige der Mini-Fallstudien zu Cloud Four und PWA Stats sowie den Google Developers Blog im Auge.
Empfehlungen zur Verbesserung Ihrer mobilen Leistung
Wenn Sie ein neues Geschäft haben, das gerade erst anfängt, würde ich empfehlen, sich um die Leistung der Website zu kümmern, bevor Sie in Technologie der nächsten Generation investieren. Hier sind einige Tipps:
- Verwenden Sie Google PageSpeed Insights , um Ihre Probleme zu diagnostizieren. Es ist ein kostenloses Tool von Google, mit dem Sie Ihre Seitengeschwindigkeit überprüfen und die Probleme überprüfen können, die wahrscheinlich zu langsameren Ladezeiten führen.
- Entfernen Sie alle unnötigen Apps von Drittanbietern aus Ihrem Store. Die API-Aufrufe an diese Apps können zu erheblichen Verzögerungen führen, und sie können häufig Code in Ihr Design einfügen, der die Codebasis aufbläht und Ihre Website verlangsamt.
- Ändern Sie die Art und Weise, wie Sie Ihre Bilder bereitstellen. „Bildformate wie JPEG 2000, JPEG XR und WebP bieten oft eine bessere Komprimierung als PNG oder JPEG, was schnellere Downloads und weniger Datenverbrauch bedeutet“ (Google-Warntext).
- Lazy Loading implementieren. „Erwägen Sie Lazy-Loading außerhalb des Bildschirms und versteckte Bilder, nachdem alle wichtigen Ressourcen geladen wurden, um die Zeit bis zur Interaktion zu verkürzen“ (Google-Warntext). Shogun Page Builder bietet Lazy Loading direkt aus der Box, ebenso wie einige Themen.
Wenn Sie jedoch ein E-Commerce-Unternehmen sind, das ernsthafte Einnahmen erzielt (mehr als 3 Millionen US-Dollar Jahresumsatz), sollten Sie in Erwägung ziehen, in Technologie der nächsten Generation für Ihr Frontend zu investieren.
Wenn Sie einen Jahresumsatz von 5 Millionen US-Dollar erzielen und Ihre Konversionsrate um 5 % steigern können, indem Sie die gesamte Ladezeit zwischen den Klicks auf Ihrer Website entfernen, verdienen Sie jährlich 250.000 US-Dollar zusätzlich.
Wenn Sie einen Jahresumsatz von 50 Millionen US-Dollar erzielen und Ihre Konversionsrate um 5 % steigern können, indem Sie die gesamte Ladezeit zwischen den Klicks auf Ihrer Website entfernen, verdienen Sie jährlich 2,5 Millionen US-Dollar zusätzlich.
Der Return on Investment ist ziemlich eindeutig.
Ansätze zum Erstellen einer PWA von Grund auf sind oben erwähnt. Wenn Sie jedoch lieber eine Software verwenden möchten, die eine PWA erstellen und sowohl Ihre komplexen Experience-Management- als auch Ihre Content-Management-Anforderungen erfüllen kann, ist Shogun Frontend einen Blick wert.
Shogun Frontend ist ein unglaublich leistungsstarkes Content-Management-System und Experience Manager, das speziell für E-Commerce-Unternehmen entwickelt wurde, und das Ergebnis ist eine sekundenschnelle progressive React.JS-Webanwendung. Es ist ein Stil des kopflosen Handels, der nahtlos mit Plattformen wie Shopify, BigCommerce, Salesforce und Magento zusammenarbeitet und die schnellsten E-Commerce-Websites im Internet erstellt.
#cta-visual-fe#<cta-title>Das flexibelste Frontend im Handel<cta-title>Shogun Frontend wurde entwickelt, um Ihnen beim Aufbau eines leistungsstarken, optimierten Online-Shops für Ihre Kunden zu helfen. Erfahren Sie mehr
