The Quick and the Dead: Ist Ihre Seitengeschwindigkeit zu langsam?
Veröffentlicht: 2021-10-26Pagespeed ist nicht nur ein heißes Thema: Es ist der große rote Nuklearknopf mit der Aufschrift „GEFAHR“. Es ist wohl der größte Conversion-Killer im Internet.
Die Statistik, die jeder zitiert, ist, dass Ihre Ladezeit unter 3 Sekunden liegen muss. „Vierzig Prozent der Leute verlassen eine Website, wenn das Laden länger als 3 Sekunden dauert“ – davon haben Sie schon gehört, oder?
Leider sind die Dinge nie so einfach.
Langsam und stetig verliert das Rennen
Viele Marketer denken immer noch, dass Geschwindigkeit keine Rolle spielt. Sie erinnern sich an die Geschichte von Hase und Schildkröte, bei der der flinke Hase mitten im Rennen ein Nickerchen macht, die langsame, aber stetige Schildkröte als Erster die Ziellinie erreicht, und sagen sich, dass die Menschen geduldig sind.
Wir können nur annehmen, dass sie noch nie Menschen getroffen haben, denn wenn sie es getan hätten, würden sie wissen, dass „langsam und stetig“ nicht der Weg des Internets ist.

Dies sind schließlich dieselben Leute, die sich beschweren, wenn Breaking Bad zu lange braucht, um auf Netflix zu puffern, und sie haben viel mehr in die Geschichte von Walter White investiert als in Ihre Verkaufsseite.
Die 3-Sekunden-Studie wurde bereits 2011 durchgeführt, und die Erwartungen Ihrer Zuschauer sind nur noch höher geworden, da die Aufmerksamkeitsspanne kürzer wird. Mit dem Wachstum des mobilen Surfens und der nicht immer zuverlässigen Datenbandbreite ist das Problem noch größer geworden.
Das gilt für alles, was Sie verkaufen: Wenn es nicht schnell genug geladen wird, langweilen sich Ihre Kunden und kaufen woanders ein.
Also, was bedeutet das? Wenn 3 Sekunden nicht schnell genug sind, was dann?
In den Worten des zukünftigen Propheten Avril Lavigne: „Es ist kompliziert“. Reden wir über Zahlen.
Die Statistik der Geschwindigkeit
Bereits 2018 hat Google – ein Unternehmen, das ein oder zwei Dinge darüber weiß, was Menschen im Internet mögen – die Seitengeschwindigkeit zu einem Teil seines Ranking-Algorithmus gemacht. Im Jahr 2019 führten sie weitere Tests durch, die zeigten, dass heutzutage 53 % der mobilen Nutzer eine Seite verlassen, wenn sie länger als 3 Sekunden warten müssen – ein noch größerer Traffic-Verlust.
Dies wurde durch eine aktuelle Diginow-Studie bestätigt, die ergab, dass 47 % der mobilen Nutzer eine Seite verlassen, wenn sie länger als 2 Sekunden warten müssen .
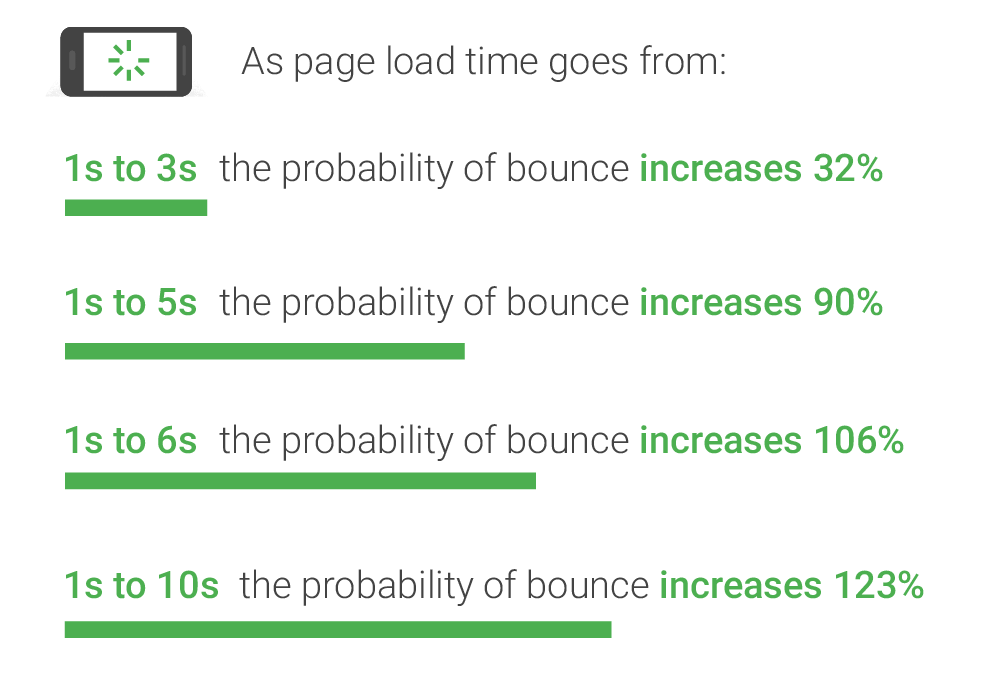
Je langsamer Ihre Seite ist, desto höher ist Ihre Absprungrate:

Dies ist wichtig. Viel. Wieso den?
Ihre Interessenten haben sich Ihre Seite nicht einmal angesehen, bevor sie sich entschieden haben, abzuklicken. Keine Nachrichten, kein Marketing, nichts davon traf ihre Augäpfel. Ihr wunderschönes Seitendesign? Die perfekte Überschrift, diese köstliche Kopie?
Es ist nicht unbedingt, dass sie nicht funktionieren. Es ist so, dass sie nie gesehen wurden. Ihre Klicks werden für ein paar Sekunden verschwendet.
Grausam? Absolut. Aber so ist das Leben. Hätte es zur Zeit der Schildkröte und des Hasen Raubtiere gegeben, wäre alles anders ausgegangen. Schildkrötensuppe würde noch heiß sein, bis Hare über die Linie in Sicherheit war. Im Internet ist das größte Raubtier die Langeweile-Schwelle Ihrer Interessenten. Und es reduziert 53 % Ihres Traffics, bevor Sie das Gate verlassen haben.
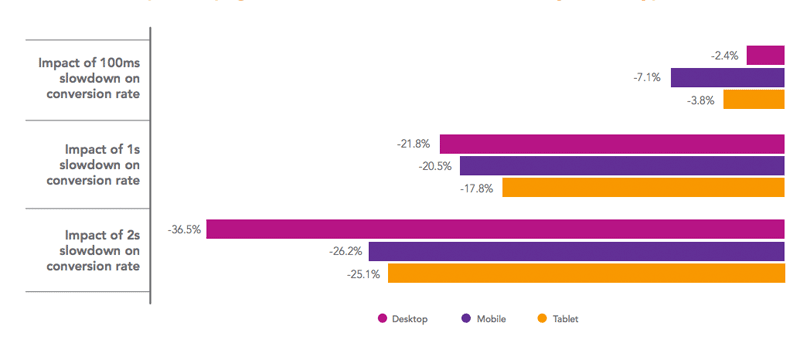
Dies gilt für jedes Gerät. Eine Akamai-Studie aus dem Jahr 2017 hat gezeigt, dass selbst eine Verlangsamung von 100 ms die Conversions um 2,4 % auf Desktop-Computern und 7,1 % auf Mobilgeräten beeinträchtigen kann:

Ein buchstäblicher Bruchteil einer Sekunde: 100 ms. Das klingt nicht nach viel, und es ist noch weniger. Versuchen Sie dieses schnelle Experiment: Klicken Sie mit der Maus. Es gemacht? Gut.
Dieser einzelne Klick, und nur der Klick, dauerte ungefähr 250 ms. Zweieinhalbmal länger. Diese winzige Geschwindigkeitssteigerung führte zu einem Anstieg der Conversions. Hier gibt es gute Nachrichten.
Da die Leute wissen, wie wichtig die Seitengeschwindigkeit ist, gibt es viele Tools, mit denen Sie testen können, wie schnell Ihre Seiten sind. Die Page Speed Insights von Google sind wahrscheinlich die bekanntesten, aber es gibt mehrere, darunter GT Metrix und Pingdom.
Mit diesen kostenlosen Tools können Sie Ihre URL eingeben und zeigen Ihnen, wie Sie im Vergleich zu einer Reihe von Best-Practice-Ratschlägen abschneiden. Sie sehen, was Sie tun, und geben Ihnen eine Punktzahl von 100, um zu bewerten, wie viele der Pagespeed-Kästchen Sie ankreuzen. Was toll wäre… außer dass jeder sie falsch benutzt.
Kann eine Seite zu schnell sein?
Glauben Sie es oder nicht… ja. Versteh mich nicht falsch – es gibt keine magische Zahl. Bei der Seitengeschwindigkeit geht es jedoch nicht nur um die Geschwindigkeit. Es geht auch um die Seite.
Diese Akamai-Umfrage ergab die höchsten Conversions auf Seiten, die in 1,8 Sekunden geladen wurden – aber nicht, weil 1,8 Sekunden „besonders“ sind. Weil 1,8 Sekunden die schnellste Zeit waren, die Leute im Allgemeinen ihre Websites erstellen konnten, während sie immer noch alle Inhalte enthielten, die sie zum Konvertieren brauchten. Sie können Ihre Seite absolut schneller machen und bei Page Speed Insights besser abschneiden, indem Sie Ihr Verkaufsvideo entfernen … aber das wird Ihnen nicht helfen, mehr Geld zu verdienen.
Während also die Tools zur Messung der Seitengeschwindigkeit nützlich sind, um zu sehen, was Sie zur Verbesserung tun können, sollten Sie nicht davon besessen sein, eine perfekte 100 zu erreichen. Sie sollten herausfinden, was Ihre Seite tun muss, um Ihre potenziellen Kunden zu konvertieren – und sich dann von der Optimierung besessen zu machen das so gut es geht.
Hier sind 4 gute Möglichkeiten, wie Sie Ihre Seite mehr wie ein Hase und weniger wie eine Schildkröte bewegen können.
Bilder optimieren
Ein Bild sagt vielleicht mehr als tausend Worte, aber in Bezug auf die Ladegeschwindigkeit können Sie dem ein paar Nullen hinzufügen und kommen trotzdem zu kurz. Jeder möchte, dass seine Seiten schön sind, aber Tatsache ist – dieser wunderschöne High-Definition-Hintergrund eines Mannes auf einem Berg lässt Ihre Seite sich bewegen, als würde sie durch einen Sumpf gezogen.
Und diesmal geht es wirklich nicht nur um das „große“ Bild. Jeder Produkt-Shot, jeder Testimonial-Headshot… sie alle tragen zur Ladung bei. Glücklicherweise gibt es zwei Dinge, die Sie tun können, damit sich Ihre Bilder ein bisschen mehr wie dieser hochfliegende Adler und ein bisschen weniger wie ein totes Nashorn bewegen.
Verwenden Sie verlustfreie Optimierung
Bilder enthalten eine Menge Daten, die Sie nicht wirklich brauchen. Ja, es ist schön zu sagen, dass es sechzehn Millionen Pixel gibt, aber das menschliche Auge kann einfach nicht so viele wahrnehmen. Natürlich ist dies keine manuelle Arbeit, aber es gibt viele Tools, die es für Sie erledigen.

Tatsächliche Abmessungen verwenden
Browser sind nicht dafür bekannt, intelligent zu sein. Sie denken vielleicht, dass Ihre Bilder die Seite nicht so stark beeinflussen, selbst wenn Sie keine Optimierung vornehmen. Sicher, sie begannen als riesige Bilder, aber auf der Seite hast du sie klein bemessen!
Entschuldigung, Virginia. So funktioniert es nicht. Der Browser ermittelt erst nach dem Laden, wie groß das Bild sein soll. Also das 6 MB Bild? Jedes Mal, wenn ein potenzieller Kunde auf Ihre Seite klickt, wird das Ganze geladen und dann auf eine 250 × 250-Absatzillustration skaliert. Überlegen Sie sich stattdessen, wie groß Ihre Bilder auf Ihrer Website sein werden. Skalieren Sie sie zuerst – Sie können Photoshop oder ein billigeres Programm wie PixelMator verwenden – und laden Sie sie dann auf Ihren Server hoch.
Auf diese Weise lädt der Browser nur das, was er benötigt, und Ihre Seite bewegt sich schneller.
Server-Antwortzeit
Die Server-Antwortzeit gibt an, wie lange es dauert, bis Ihr Server mit der Bereitstellung des HTML-Codes beginnt. Es ist die Zeit zwischen dem Hochfahren des Browsers und dem Klopfen an der Tür, bis der Server benommen auftaucht, eine Tasse Kaffee in der Hand, und sagt "Was?" Das Ideal ist weniger als 200 ms – das ist ungefähr die Zeit, die Ihr Finger braucht, um sich von der Maustaste zu lösen, nachdem Sie ein Klicken gehört haben. In einer Welt, in der eine 2-Sekunden-SRT nicht ungewöhnlich ist – zehnmal langsamer als sie sein sollte – ist dies ein ziemlich aggressives Ziel.
Es gibt viele Dinge, die Ihren Server verlangsamen könnten. Langsame Anwendungslogik, langsame Datenbankabfragen, langsames Routing, Ressourcen- und Speichermangel… die Liste geht weiter, und wenn Sie kommerzielles Hosting verwenden, können Sie nicht viel dagegen tun.
Ein CDN ist ein Content Delivery Network. Ein Netzwerk von Servern in mehreren Rechenzentren auf der ganzen Welt. Das bedeutet, dass Ihre Seite nicht von einem einzigen Standort aus bedient wird, sondern von einem vollständigen Servernetzwerk – der Server, der Ihrem Kunden am nächsten ist, nimmt die Last auf. Und da CDNs darauf ausgelegt sind, Inhalte schnell bereitzustellen, sind ihre Server speziell dafür ausgelegt. Ein CDN können Sie nicht selbst erstellen (es sei denn, Sie haben ein wirklich erstklassiges Technologieteam im Rücken), aber es gibt viele kommerzielle Anbieter.
Caching
Jeder, der seinen Partner jemals in seinen Suchverlauf einsehen ließ, kann Ihnen sagen, dass Browser ein besorgniserregend langes Gedächtnis haben. Und das können Sie zu Ihrem Vorteil nutzen.
Im Wesentlichen kann dem Browser gesagt werden: „Dieser Teil der Website? Das wird sich nicht ändern. Merken Sie sich das für das nächste Mal einfach.“ Das heißt, für Dinge wie Hintergrundbilder, die sich nicht viel ändern, können Sie dem Browser sagen, dass er sie sich einfach merken soll. Wenn Ihr Viewer zurückkehrt, muss er diesen Inhalt nicht erneut herunterladen, da er bereits eine Kopie im Speicher hat. Und das bedeutet, dass, wenn jemand auf eine Ihrer Retargeting-Anzeigen klickt, die Seite noch schneller geladen wird als beim ersten Mal. Was einen ziemlich glatten Eindruck macht. Sie können Cache-Zeiten für jede Ressource in Ihrer Site im HTTP-Header festlegen. Hier gibt es eine Erklärung, wie es geht, aber seien Sie gewarnt, es wird ein bisschen technisch.
(Profi-Tipp: Dies ist einer der Bereiche, in denen Sie sich zu sehr auf die Seitengeschwindigkeitsmetriken konzentrieren können. Bei den meisten Elementen möchten Sie einen schönen langen Cache. t. Aber Metrik-Checker können den Unterschied nicht erkennen und markieren Sie trotzdem für alle.)
Code minimieren
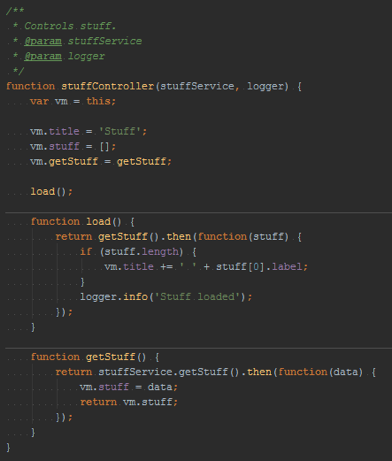
Wenn guter Code geschrieben wird, sieht er ungefähr so aus:

Wie jede Schrift sollte auch Code leicht zu lesen sein, wenn Sie die Sprache beherrschen. So geben Sie Ihren Variablen leicht verständliche Namen. Sie trennen Ihre Funktionen mit Whitespace. Sie setzen Aktionen in neue Zeilen. Wenn ein Mensch einen solchen Code betrachtet, kann er ihn lesen.
Computer interessieren sich nicht für all das. Sie brauchen keine Funktion mit dem Namen 'RevString', wenn 'a' reicht. 'RevString' hat neunmal so viele Zeichen, der einzige Unterschied besteht darin, dass das Lesen neunmal länger dauert.
Das bedeutet, dass jedes unnötige Zeichen, jeder Zeilenumbruch, jeder Leerraum in Ihrem HTML-Code den Computer beim Lesen Ihrer Seite verlangsamt.
Wenn sie sich schließlich erheben, um die Kontrolle über die Menschheit zu übernehmen, ist das vielleicht eine gute Sache. Aber heute willst du mehr Umsatz machen, damit du diesen Bunker bauen kannst, mit dem du den Krieg bequem aussitzen kannst, Amirite?
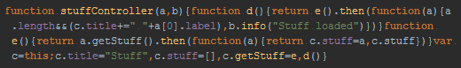
(Und seien wir ehrlich, das Leben unserer zukünftigen Overlords jetzt ein bisschen einfacher zu machen, kann nur eine gute Sache sein) Um sicherzustellen, dass Ihre Seite so schnell wie möglich gelesen werden kann, muss Ihr Code minimiert werden, was im Grunde bedeutet, dass das, was Sie sehen, umgedreht wird oben in etwas mehr wie folgt:

Das nützt uns nicht viel, aber ein Computer wird es schneller durchbrechen als Arnie eine Polizeistation.
Schnellere Seiten auf einfache Weise erhalten
Natürlich ist es eine Sache, über die technischen Details einer besseren Seitengeschwindigkeit zu lesen (und die enorme Verbesserung der Conversions, die damit erzielt werden kann). Es selbst zu machen ist eine ganz andere Sache.
Aber es gibt einfachere Wege.
Wir haben die Accelerated Page Technology entwickelt, die die Seiten von Convertri präzise antreibt, um sicherzustellen, dass jeder blitzschnelle Ladezeiten haben kann, selbst wenn er kein technisches Team in der Gesäßtasche hat.
Neben den oben genannten vier Punkten verwendet es auch Seitenvorgenerierung, Inline-Codierung, reduziert Serveranfragen auf das Nötigste, Ursprungsabschirmung und GZIP-Komprimierung sowie viele weitere Optimierungen und Optimierungen, um sicherzustellen, dass sich Ihre Seiten schneller bewegen als irgendeine andere.
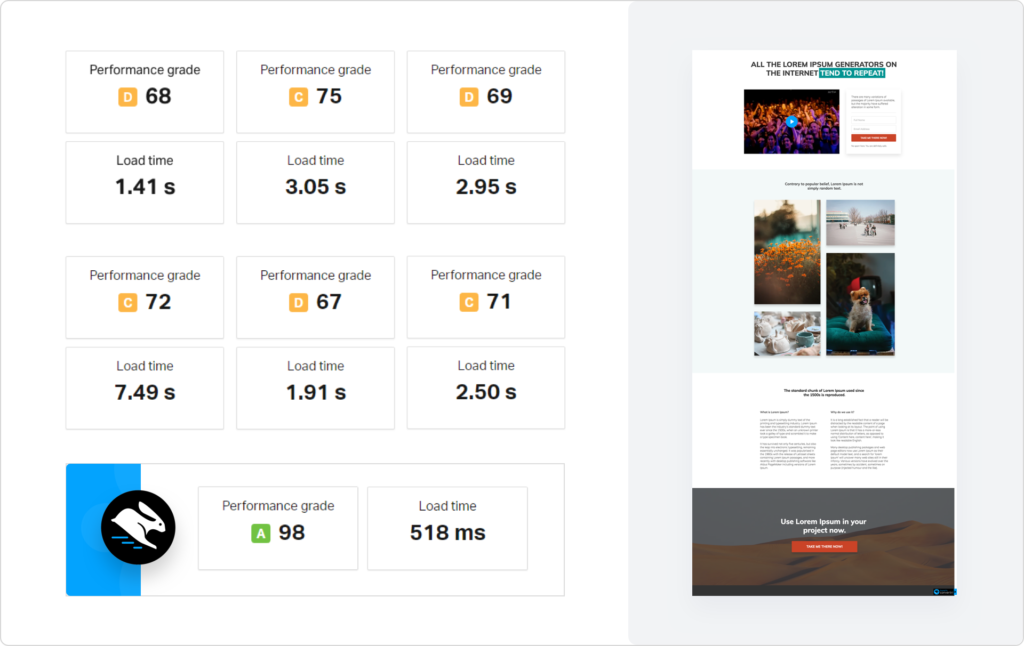
Und wir verlassen uns bei unseren Tests nicht auf Metriken. Wir führen reale Experimente durch und erstellen die Art von Zielseite, die Sie tatsächlich verwenden werden, mit Bildern, Videos und Formularen. Wir erstellen diese Seite in einer Vielzahl von Buildern und testen die Ladezeiten mit Pingdom, um sicherzustellen, dass die reale Leistung unserer Seiten so schnell wie möglich ist.
Die Ergebnisse… na ja, wir prahlen nicht gerne…
(Das ist eine Lüge, mit der wir gerne prahlen.)

Einfach ausgedrückt, wir haben dafür gesorgt, dass Ihre Verkaufsseiten in Convertri schneller sind als dieselbe Seite, die anderswo erstellt wurde.
Und das Beste daran ist, dass Sie dies selbst ausprobieren können.
Verbinden Sie das Internet schnell, nicht das Internet tot.
