Die drei Us des mobilen Designs: UX v Usability v UI
Veröffentlicht: 2016-06-01Mobiles Design konzentriert sich oder sollte sich auf den Benutzer konzentrieren. Dieses sogenannte benutzerzentrierte Design hat eine gesunde Besessenheit mit den drei Usen erzeugt: User Experience (UX), Usability und User Interface (UI).
Diese Begriffe und die damit verbundenen Rollen werden häufig verwechselt und/oder austauschbar verwendet. Dies ist nicht ganz überraschend, da es keine allgegenwärtigen Definitionen gibt und sich einige überschneiden.
Eine nützliche Methode, dies zu erreichen, besteht darin, Ihren typischen mobilen Benutzer zu identifizieren und herauszufinden, was er von Ihrem Dienst erreichen möchte , und fragen Sie dann:
- Haben sie dieses Ziel erreicht? Wie einfach/schnell? = Benutzerfreundlichkeit .
- Fanden sie die Nutzung des Dienstes lohnend? = UX .
- Wie interagieren sie physisch mit dem Gerät? = Benutzeroberfläche .
Robert Gaines, ein in Kansas, USA, ansässiger Web- und App-Entwickler schlägt vor, ein viertes visuelles Element hinzuzufügen, was eine gute Idee ist, aber es würde den USA nicht helfen.
Ich würde auch visuelles Design einbeziehen, das sicherstellt, dass statische visuelle Komponenten, einschließlich Grafiken und Typografie, attraktiv sind. Die vier werden wie folgt unterschieden:
- Bei UX geht es um die übergreifende Erfahrung eines Benutzers. Es beinhaltet die Analyse der Meinung des Benutzers zu Schnittstellen und Prozessen, einschließlich Verkaufstrichtern [die Entwicklung vom Interessenten zum Kunden].
- Bei der Benutzerfreundlichkeit geht es darum, wie einfach es ist, eine Aufgabe zu erledigen.
- Bei der Benutzeroberfläche geht es darum, wie ein Benutzer mit einer Website interagiert.
- Beim visuellen Design geht es um das Erscheinungsbild statischer visueller Elemente, einschließlich Grafiken und Typografie.
Die vier Felder überschneiden sich, aber zusammenfassend: Bei UX geht es um emotionale Reaktion, Usability um Benutzerfreundlichkeit, UI um Interaktion und visuelles Design um Aussehen.
Gibt es Beispiele, die gute Usability mit User Experience kombinieren?
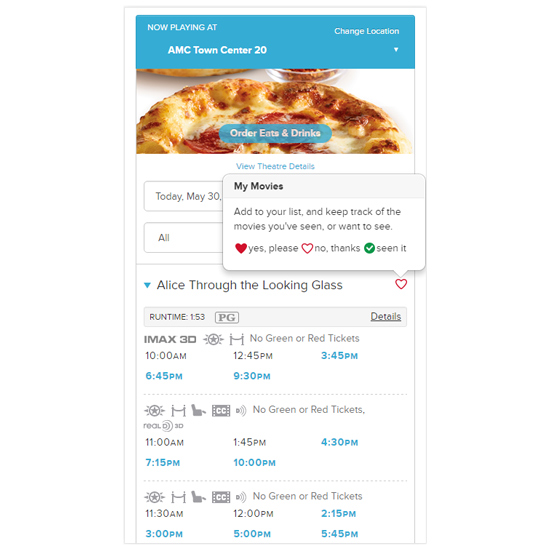
Eine Website, die ich kürzlich zur Kenntnis genommen habe, war AMC Theatres. Diese Website ist nicht nur attraktiv und einfach zu bedienen, sie bietet auch eine einzigartige Form des Onboardings, die unauffällig und dennoch allgegenwärtig ist.
Die Funktion „Mein Film“ sorgt dafür, dass sich die Benutzer engagiert fühlen und ermutigt sie gleichzeitig, sich für ein Konto anzumelden und ihre Aktivitäten in sozialen Medien zu teilen. Dieses Muster nimmt den Onboarding-Trichter, der sich oft nachteilig auf die Benutzererfahrung auswirkt, und stellt ihn auf den Kopf, indem er in eine Erfahrung umgewandelt wird, die Kunden tatsächlich gerne nutzen.

Es gibt viele verschiedene Analogien für UI/UX/Usability/Visual Design, aber keine schlägt die Auto- und Fahranalogie (adaptiert von Thomas Baekdal).
Ein Ford Focus oder ein Ferrari Testarossa bringen Sie von A nach B. Die Bedienbarkeit ist also ähnlich. Aber das Fahrerlebnis – UX – wird im Ferrari (hoffentlich) spannender. Die Benutzeroberfläche ist das Lenkrad, die Pedale, die Gangstufe usw. Das visuelle Design sind die Linien, das Armaturenbrett, die Farbe (jede Farbe, solange sie Ferrari-Rot ist).
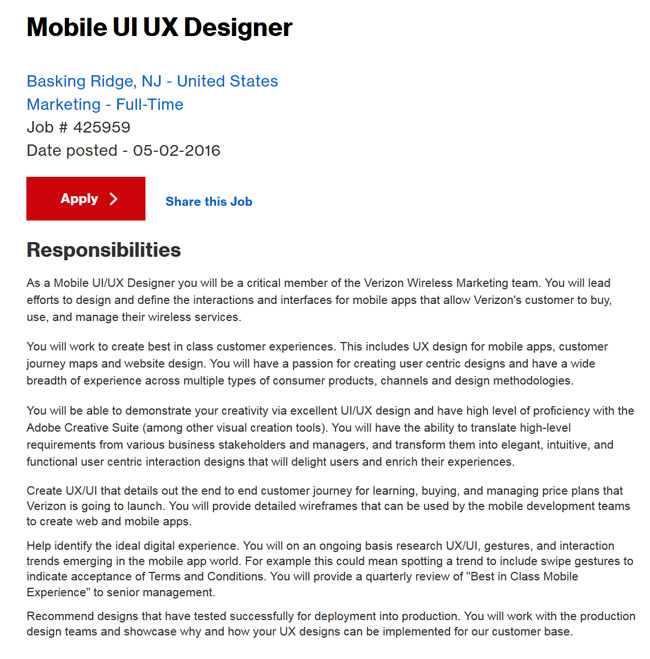
Je nach Projektgröße können diese Anforderungen durch ein Team von Spezialisten mit unterschiedlichen Berufsbezeichnungen bedient oder in einer Gesamtrolle zusammengefasst werden. Sehen Sie sich dieses Stellenangebot für einen Superhelden an, der bei Verizon Marketing für mobiles UX- und UI-Design und -Strategie für Web und App verantwortlich ist.

Benutzeroberfläche
Die UI oder grafische Benutzeroberfläche (GUI) oder Mensch-Computer-Schnittstelle (HCI), wie sie manchmal bekannt ist, regelt, wie der Benutzer mit dem Gerät und der darauf angezeigten Website oder Anwendung interagiert. Dazu gehören Layout und horizontale oder vertikale Ausrichtung; Menüs, einschließlich des Hauptnavigationsmenüs – oft dargestellt durch das dreizeilige „Hamburger“-Symbol; Navigations-, Link- und Aktionsschaltflächen; Textfelder und Formulare; Optionsfelder und Kontrollkästchen; Berührung und Gesten.
Weitere Informationen zu Layouts, Eingabesteuerelementen, Menüs und anderen Aspekten der Benutzeroberfläche finden Sie in den Android-Entwicklerrichtlinien und den iOS-Richtlinien für die Benutzeroberfläche.
Hinweis: Diese Anleitungen sind für native App-Entwickler gedacht, aber es gibt viele Überschneidungen mit dem Web.
Der UI-Designer modelliert normalerweise die Benutzeroberfläche einer mobilen Website oder App mithilfe von handgezeichneten und digitalen Wireframes .
Nur wenige Designer oder Entwickler werden die mobile Benutzeroberfläche von Grund auf neu verwenden. Designer werden UX-Kits verwenden, siehe diese Kollektion von Speckyboy. Ebenso werden Entwickler Frameworks wie jQuery Mobile und Sencha Touch verwenden, die es ihnen ermöglichen, bewährte UI-Elemente und Layouts wiederzuverwenden.
Die Kunst des UI-Designers besteht darin, ein Gleichgewicht zwischen der Schaffung einer Erfahrung zu finden, die sich von der Konkurrenz unterscheidet, und einer intuitiven Benutzeroberfläche, dh Sie müssen nicht darüber nachdenken, wie Sie sie verwenden.
Es gibt ein UI-Sprichwort: Eine Benutzeroberfläche ist wie ein Witz… Wenn man es erklären muss, ist es nicht so gut. Es ist unklar, wer dies zuerst gesagt hat, aber das folgende Design stammt vom Londoner Digitaldesigner Kyle Robertson.

Ginny Keegan, Senior Business Analyst bei einem großen US-Einzelhändler:
Die Benutzeroberfläche ist eine kritische Komponente. Es ist wie das Fundament eines Hauses. Sie müssen ein solides und starkes Fundament haben, das die Balken, den Boden, die Wände und das Dach trägt, ohne dass Ihr Haus einstürzt.
Das gleiche gilt für die mobile Entwicklung. Sie müssen mit einer soliden Basisarchitektur, Datenbankstruktur, Sicherheit usw. beginnen, die die allgemeine Benutzererfahrung der Site unterstützen. Sie können das eine nicht ohne das andere haben.
Benutzerfreundlichkeit
Die Benutzerfreundlichkeit baut auf der Benutzeroberfläche auf. Es misst, wie gut die Oberfläche in der Praxis funktioniert – dh ist klar, welche Schaltflächen angetippt werden müssen, um zum nächsten Bildschirm zu gelangen? Ist es einfach, auf die entsprechende Schaltfläche zu tippen, ohne unbeabsichtigt auf die Display-Anzeige daneben zu tippen?

Aber Usability ist noch viel mehr. Es berücksichtigt auch, wie einfach es für den Benutzer ist, sein Ziel zu erreichen. Um dies zu bewerten, ist es unabdingbar, die tatsächlichen Ziele der Nutzer zu identifizieren. Aus diesem Grund sind gute Mobile-Designer von Use Cases, User Stories, Customer Journeys und User Journeys besessen , und das sollten Sie auch.
Im Vergleich zu UX ist die Usability leichter quantifizierbar.
Die Benutzerfreundlichkeit wird beeinflusst durch:
- Schnelle vs. langsame Seitenladezeiten.
- Intuitive vs. verwirrende Navigation.
- Offensichtliche, gut platzierte Tasten im Vergleich zu unintuitiven, schlecht platzierten oder nicht funktionierenden Tasten.
- Große, gut angeordnete Tasten oder Links, die leicht anzutippen sind v. Tasten sind zu klein oder zu nah beieinander, um genau zu tippen.
- Seite passt Bildschirm, alle wichtigen Informationen und Schaltflächen sind im Blick v. außerhalb des Bildschirms nach rechts oder unten falten.
- Leicht lesbarer vs. unleserlicher Text
- Ausgewählte und angemessen große Bilder vs. irrelevant und überdimensioniert.
- Tap-to-Call/E-Mail/Karte vs. statische Kontaktdaten.
- Relevante Anzeigen in angemessener Größe vs. große, aufdringliche und/oder irrelevante Anzeigen.
Im nächsten Blog werden wir uns überlegen, wie Sie einen Usability-Test Ihrer Website durchführen. Aber als Vorgeschmack…
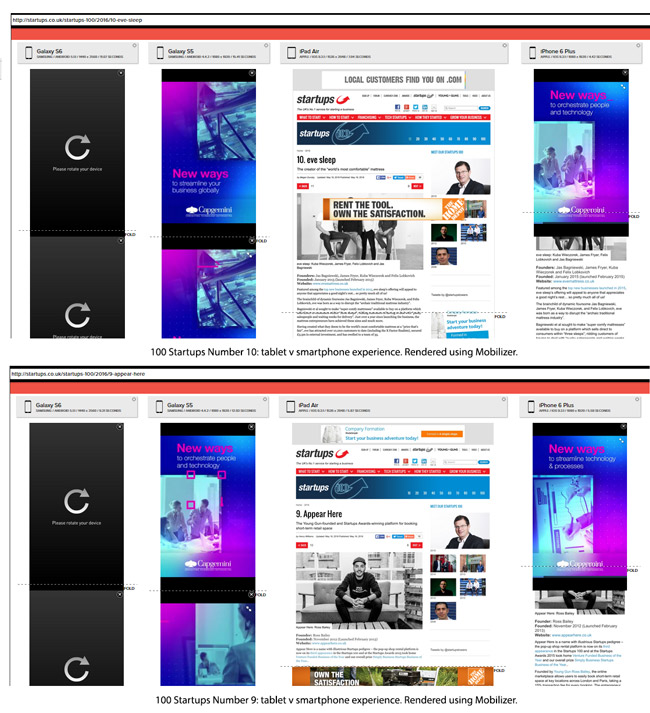
Das folgende Beispiel wurde letzten Monat auf der Digital Shift-Konferenz in London vorgestellt. Ein Moderator beschwerte sich, dass er die 100 siegreichen Startups Großbritanniens auf einem mobilen Gerät anschaute, aber für jedes eine Vollbild-Popup-Anzeige erhielt (er gab nach zwei Seiten auf).
Das Interessante beim Vergleich der Erfahrungen auf Tablet und Smartphone der 100 Startups mit Mobilizer ist, dass Vollbild-Werbung nur auf mobilen Geräten geschaltet wird – Werbung auf dem Tablet ist weniger aufdringlich.

Muss es Funktion gegen Schönheit sein?
Die Fokussierung auf die Benutzerfreundlichkeit kann ein utilitaristisches Design fördern, dh minimalistisches, einfaches, funktionales und schlichtes Merkmal, das einfach dazu da ist, die visuelle Attraktivität zu erhöhen und das Publikum zu begeistern. Es muss jedoch gesagt werden, dass das beste utilitaristische mobile Web oder Apps, wie skandinavische Möbel, schön und angenehm sein können.
Daniel Rowles, Geschäftsführer, TargetInternet.com:
Bei der Benutzerfreundlichkeit geht es um aufgabenbasierte Interaktionen und die einfache und intuitive Ausführung dieser Aufgaben. Die User Experience ist etwas breiter und ist die emotionale Verbindung, die wir haben, um diese Aufgaben zu erfüllen. War es sinnvoll und wertvoll und war es eine angenehme Erfahrung?
Gibt es Beispiele, die gute Usability mit User Experience kombinieren?
Uber ist aufgrund der Einfachheit und Effektivität des App-Designs ein gutes Beispiel. Es hat einen Wow-Faktor in seiner Einfachheit und ist sehr intuitiv.
Es sei jedoch darauf hingewiesen, dass die Taxi-App Uber sich noch nicht dafür entschieden hat, die großartige Erfahrung seiner nativen App auf das mobile Web auszudehnen, wo die Website nur eine Werbung für seine Download-App ist.
Benutzererfahrung
UX ist das übergreifende Gefühl, das der Benutzer durch die Interaktion mit der mobilen Website (oder App) gewinnt. Sie ist weniger greifbar, individueller und daher schwieriger zu gestalten und zu testen als Usability.
Usability wird im Allgemeinen als eine Unterkategorie von UX angesehen.
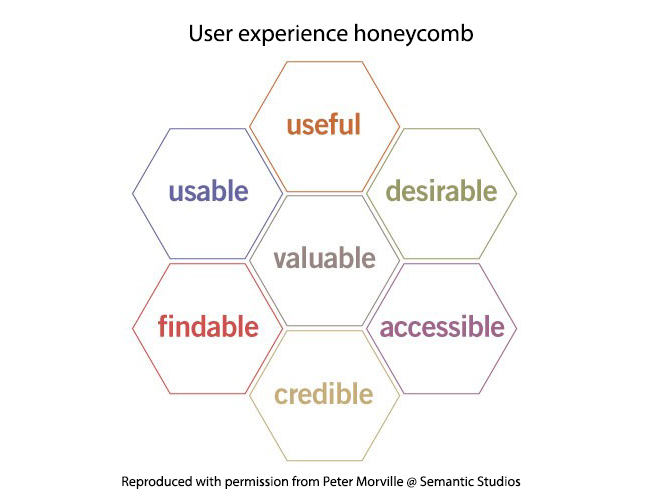
Eine der besten visuellen Darstellungen von UX ist die Benutzererfahrungswabe, die von Peter Morville, Präsident der Semantic Studios, erstellt wurde. Dies wurde ursprünglich für Webprodukte erstellt, aber jedes dieser Kriterien gilt gleichermaßen oder besser für Mobilgeräte.
Überlegen Sie, wie Ihre Website bei den Benutzern für jeden der folgenden Punkte ankommt:
- Nützlich – wird es zu einem unverzichtbaren Dienstprogramm, auf das Benutzer verzichten können?
- Nutzbar – ist es intuitiv zu bedienen? Ist es für den Benutzer einfach, seine Ziele zu erreichen?
- Wünschenswert – wenn sie von einem Freund davon hören, denken sie dann: „Das brauche ich!“?
- Auffindbar – ist es bei einer Websuche nach relevanten Begriffen (oder App Store-Suche) leicht zu finden? Ist es einfach zu navigieren und auf der Website zu finden, was Sie brauchen?
- Glaubwürdig – ist der Call-to-Action überzeugend? Werden Benutzer den Inhalten auf der Website vertrauen?
- Zugänglich – ist die Website für Menschen mit Behinderungen einfach zu nutzen; B. eine sehbehinderte Person, die einen Bildschirmleser verwendet.
- Wertvoll – werden Nutzer zahlen, mit personenbezogenen Daten handeln, Werbung als Gegenleistung für die Nutzung akzeptieren?

Ginny Keegan:
Es ist wichtig, die Benutzererfahrung in Ihrer Strategie zu definieren, da sich der Benutzer bei der Nutzung Ihrer mobilen Website oder App am meisten daran erinnert. Bei der UX geht es mehr um die Emotion und Psychologie des Benutzers; es geht um das Gefühl, das sie bekommen, wenn sie surfen und von Seite zu Seite wischen.
In der mobilen Entwicklung ist es wichtig, dass der Benutzer ein positives, einfaches und angenehmes Gefühl bei der Verwendung Ihres Produkts hat. Sie möchten, dass sie ein freudiges Gefühl oder eine glückliche Erfahrung und eine stressfreie Erfahrung ohne Kampf verspüren.
Nützliche Ressourcen:
- DigitalGov 42 Empfehlungen für die mobile Benutzererfahrung – dies sind digitale Richtlinien für US-Regierungsbehörden. Behandeln Sie sie als Gesetz.
- Usability.gov Grundlagen der Benutzererfahrung – diese Richtlinien des US-Gesundheitsministeriums sind nicht mobilspezifisch, aber sehr nützlich.
Dies ist Teil 21 der ClickZ-Reihe „DNA des mobilfreundlichen Webs“.
Hier die jüngsten:
- Mobiles Design und die Kunst, eine Sache gut zu machen
- Die wesentliche Rolle von Wireframes und Flussdiagrammen im mobilen Design
- Verständnis der mobilen Customer Journey und User Journey; Anwendungsfälle und User Stories
- Umgang mit mobilen Designmethoden und Jargon: Empathie-Maps und Storyboards
- Die wichtigsten Zutaten des mobilen Designs und der UX-Methodik
- Warum Benutzertests im Vordergrund der mobilen Entwicklung stehen sollten
http://www.clickz.com/intelligence/report/dna-of-a-great-m-commerce-site-part-1-planning/?utm_source=clickzblog&utm_medium=blog&utm_campaign=INTELBLOG
