So begeistern Sie jeden Abonnenten ganz einfach mit einem E-Mail-Hintergrundbild (+ der Code dafür!)
Veröffentlicht: 2021-07-23E-Mails können sich mit einem Bild hier, einem Textblock dort etwas vorhersehbar anfühlen ... Eine Möglichkeit, das Abonnentenerlebnis zu beleben? Hintergrundbilder. Sie sind unerwartet und verleihen Ihrem Design eine weitere Dimension, sodass Ihre E-Mails „knallen“. Wenn sie gut gemacht werden, fühlen sich Ihre E-Mails wie eine Million Dollar an, sind aber unglaublich einfach zu verarbeiten.
Lesen Sie weiter für:
- Die Vorteile von Hintergrundbildern
- Inspirierende E-Mail-Beispiele
- Überlegungen zum Entwurf
- So kodieren Sie Hintergrundbilder
Was sind Hintergrundbilder? (Und worum geht es?)
Hintergrundbilder sind Bilder, die auf den Hintergrund oder hinter einem Element angewendet werden. Anstatt wie ein Heldenbild ein Hauptaugenmerk der E-Mail zu sein, sind sie häufiger subtil und ergänzen den anderen Inhalt der Kampagne.
Der Hauptvorteil der Verwendung von Hintergrundbildern besteht darin, dass Sie zusätzliche HTML-Inhalte darüber platzieren können. Im Gegensatz zu anderen Bildern, bei denen nur das Bild selbst in diesem Bereich vorhanden sein kann, bieten Hintergrundbilder Möglichkeiten zum Überlagern, sodass Sie zusätzliche Bilder, Text oder Handlungsaufforderungen (CTAs) in demselben Bereich verwenden können.

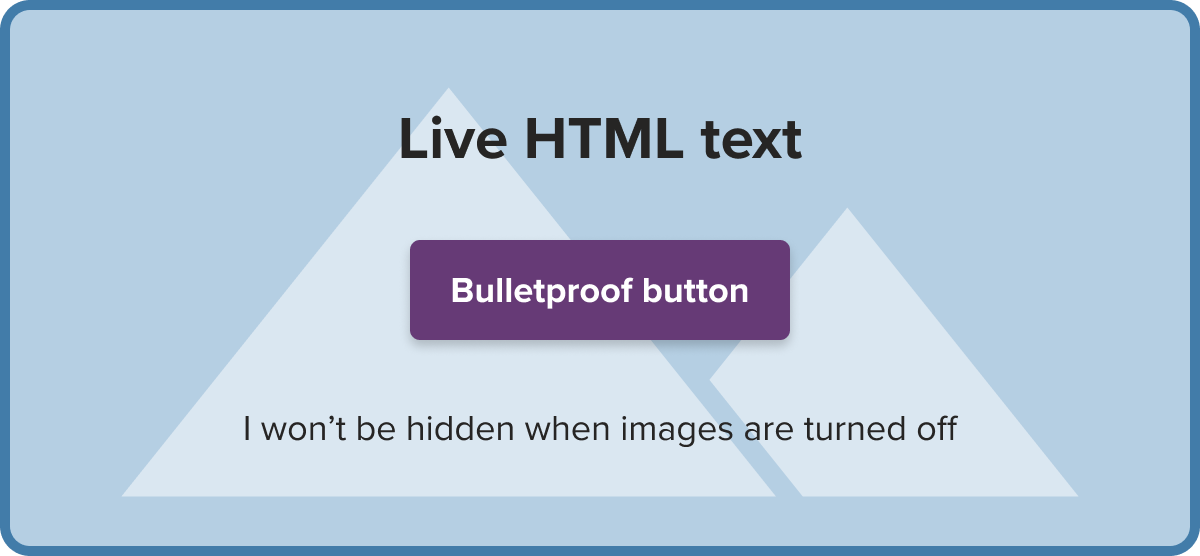
Die Verwendung von Live-HTML-Text über einem Hintergrundbild, anstatt diesen Text als Teil des Bildes einzufügen, bedeutet, dass Ihre Nachricht lesbar ist, wenn Bilder deaktiviert sind. Dies macht dies zu einer großartigen Technik zum Erstellen besserer, leichter zugänglicher HTML-E-Mails.
Hintergrundbilder helfen nicht nur bei der Erstellung von Kampagnen, die ein besseres Leseerlebnis bieten, sondern bieten auch eine Fülle von Gestaltungsmöglichkeiten und heben Ihre Kampagne von der Konkurrenz ab.
Kreative Art und Weise, wie Marken Hintergrundbilder verwenden
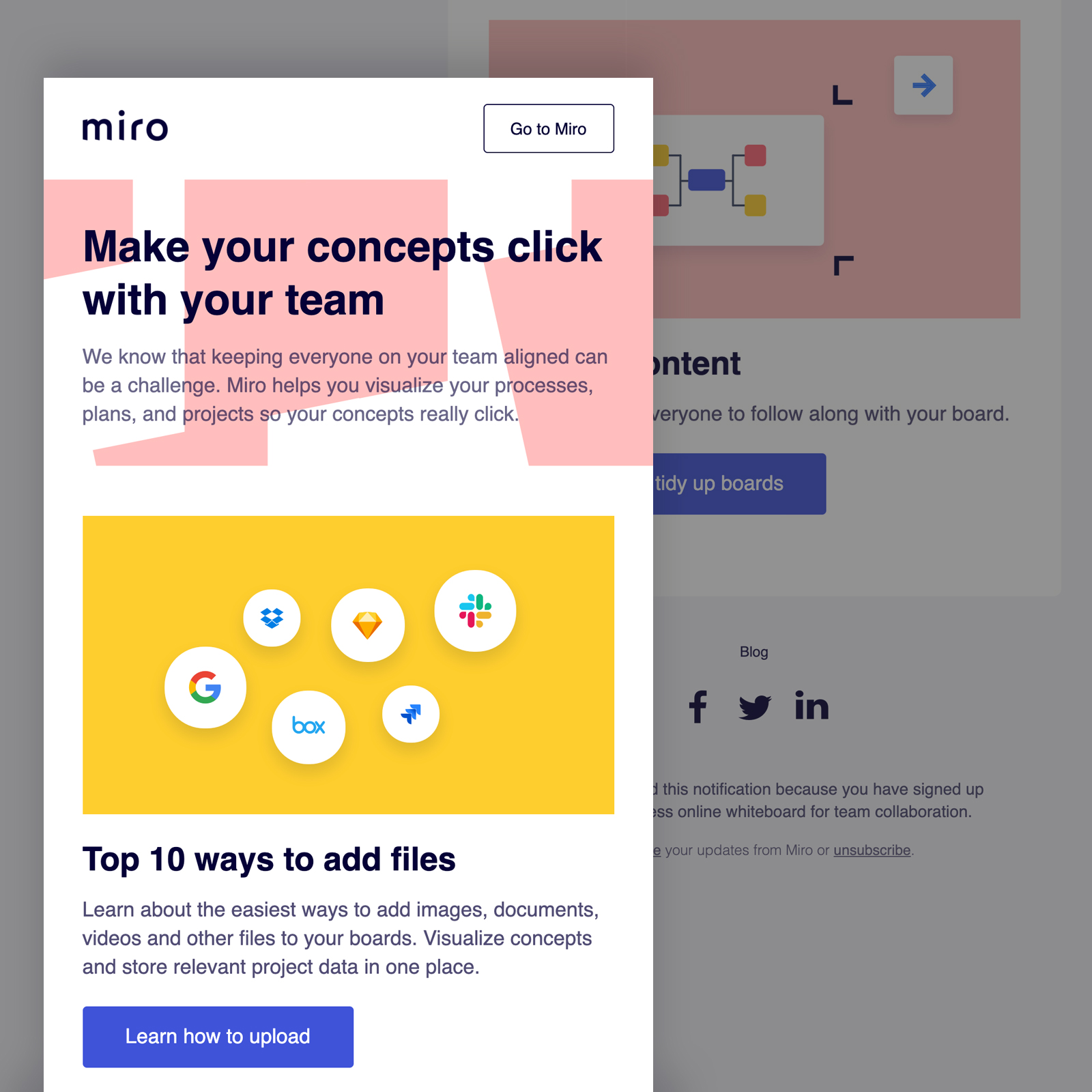
Miro platzierte ein Hintergrundbild mit Formen hinter ihrem Heldenbereich, um die Aufmerksamkeit auf die Hauptüberschrift und die Botschaft der E-Mail zu lenken, die mit Live-Text überlagert wird.

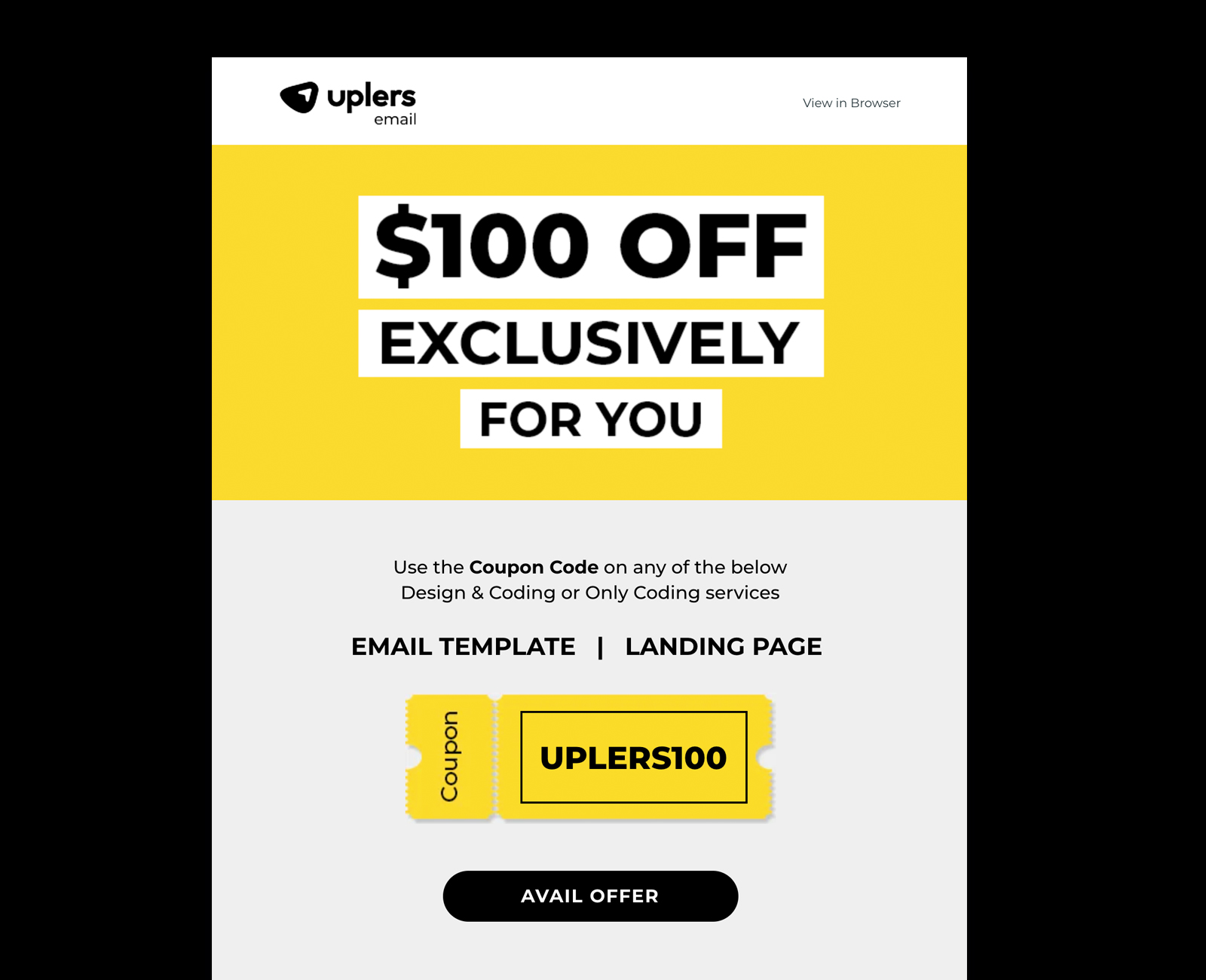
Upler verwendeten ein Hintergrundbild, um einen Rabatt auf ihre Dienstleistungen hervorzuheben, wobei ein Gutscheinbild hinter einem Gutscheincode platziert wurde.

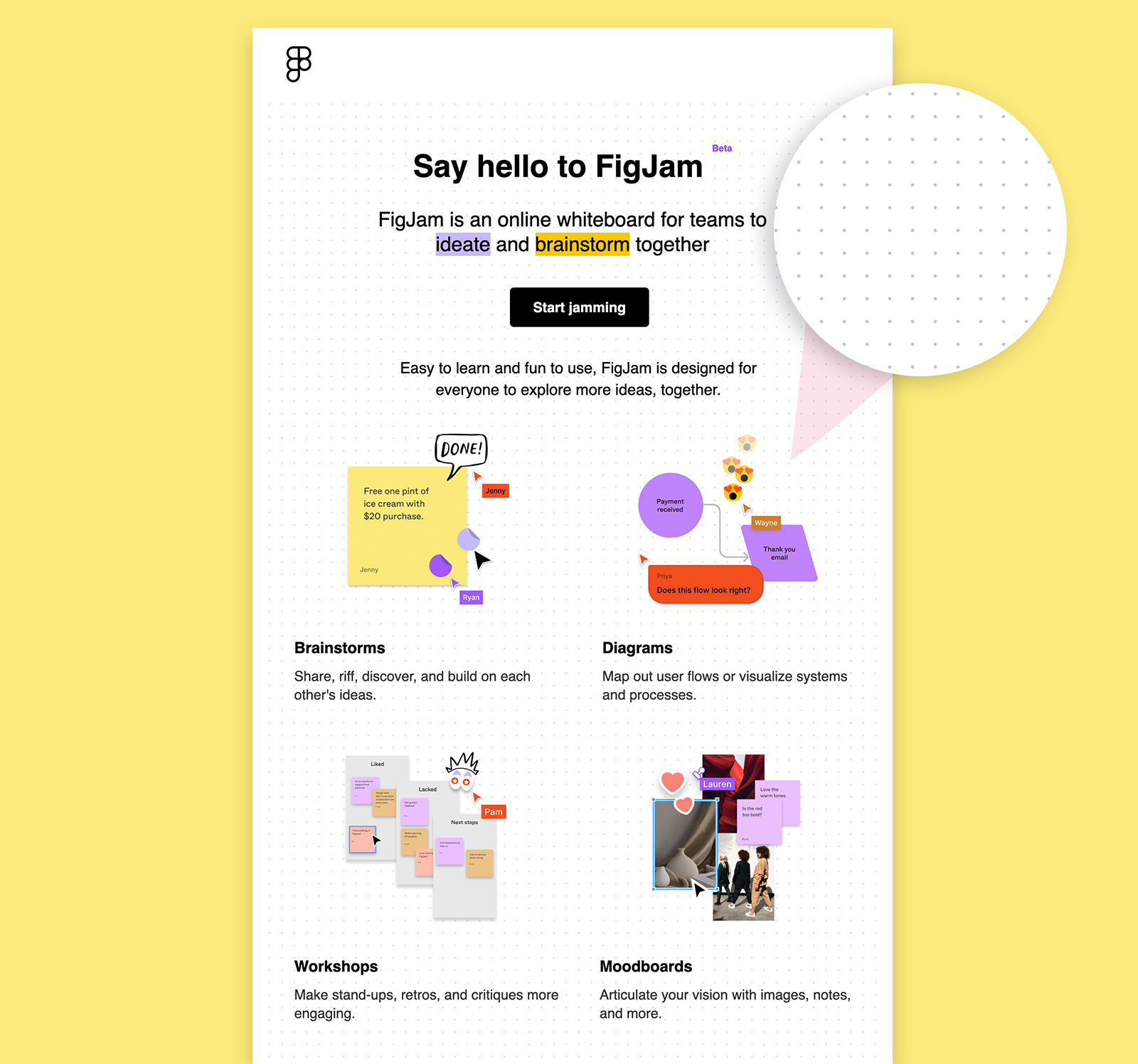
Figma fügte dem Text dieser E-Mail ein subtiles, sich wiederholendes Hintergrundmuster hinzu, um uns ihr neues Whiteboard-Produkt vorzustellen. Das Muster, das sie aufweisen, spiegelt den Hintergrund des Produkts wider.

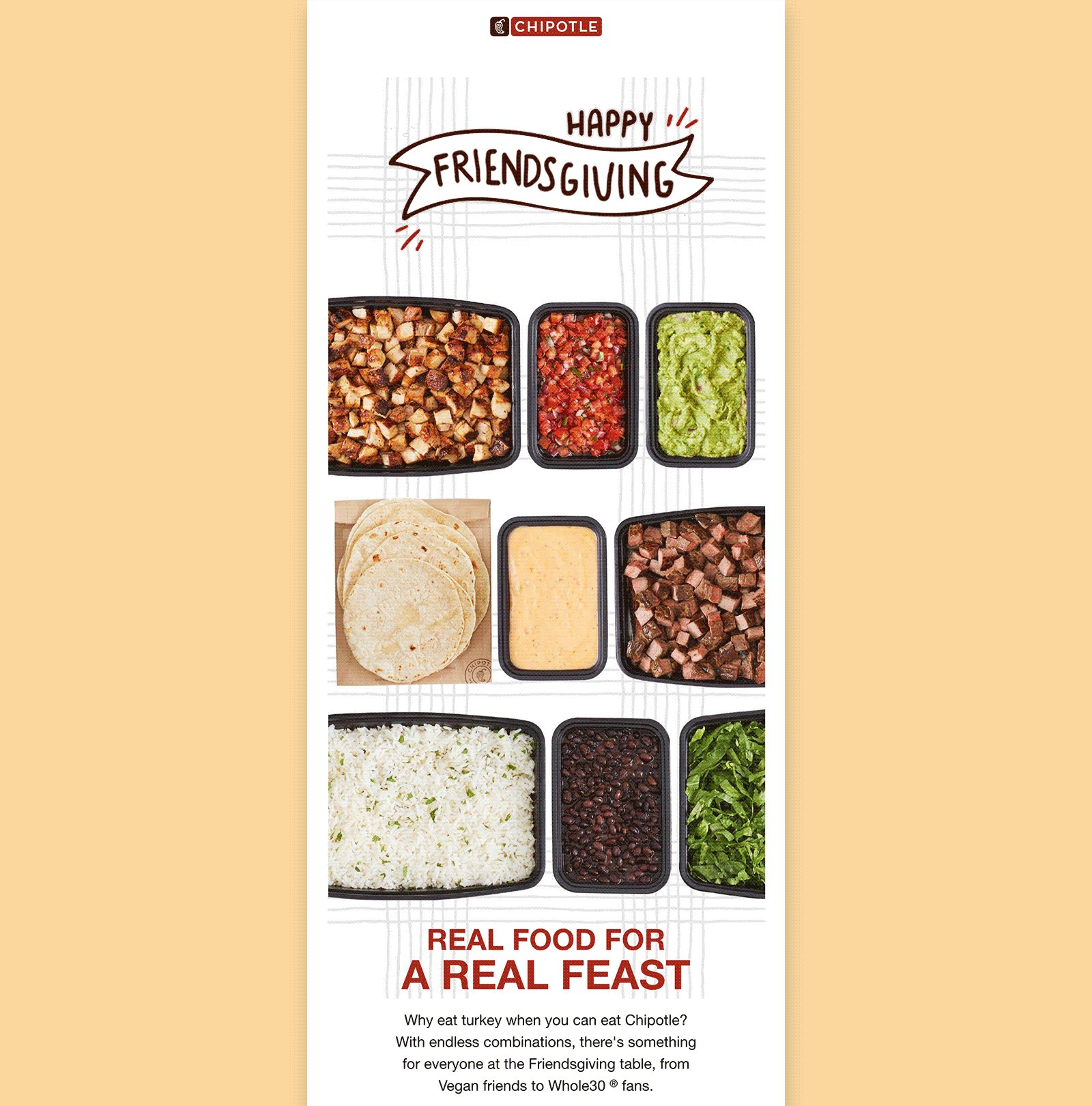
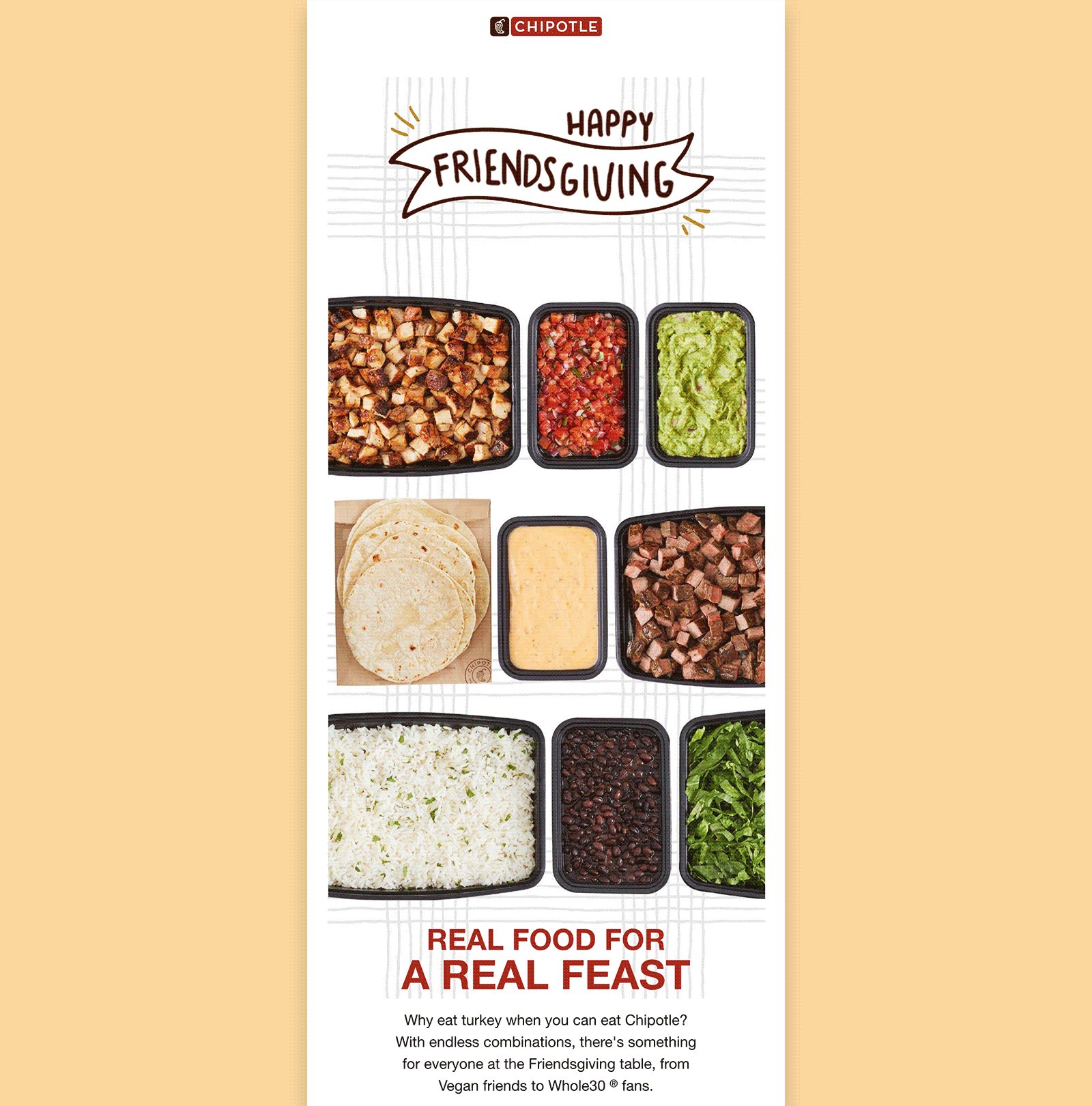
Chipotle platzierte ein Jumbo-Hintergrundbild hinter diesem beeindruckenden Jumbo-Helden und Körperbereich, einschließlich Produktfotografie und Linienmuster. Über diesem Bild befindet sich ein animiertes GIF mit transparentem Hintergrund und Live-Text im Textbereich.

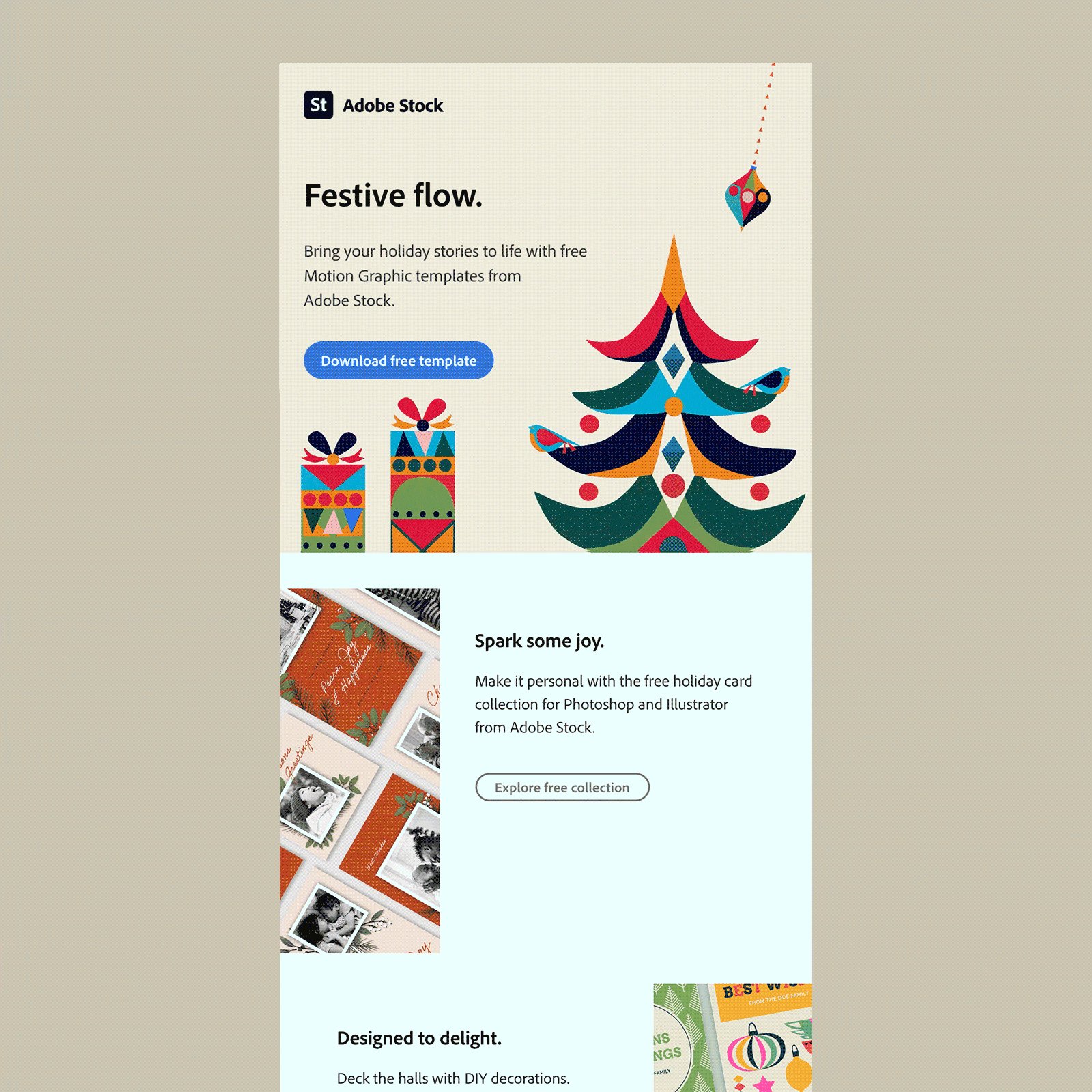
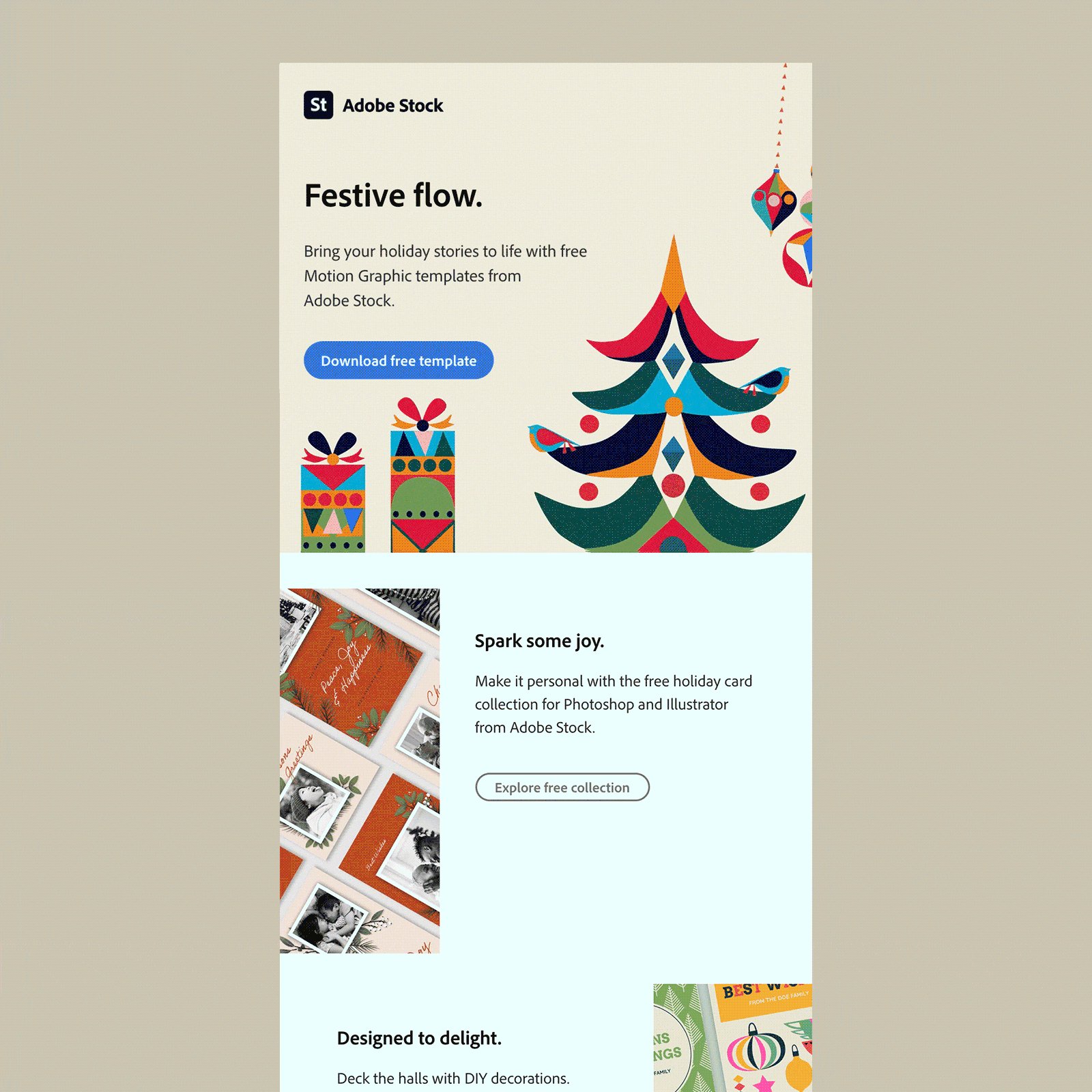
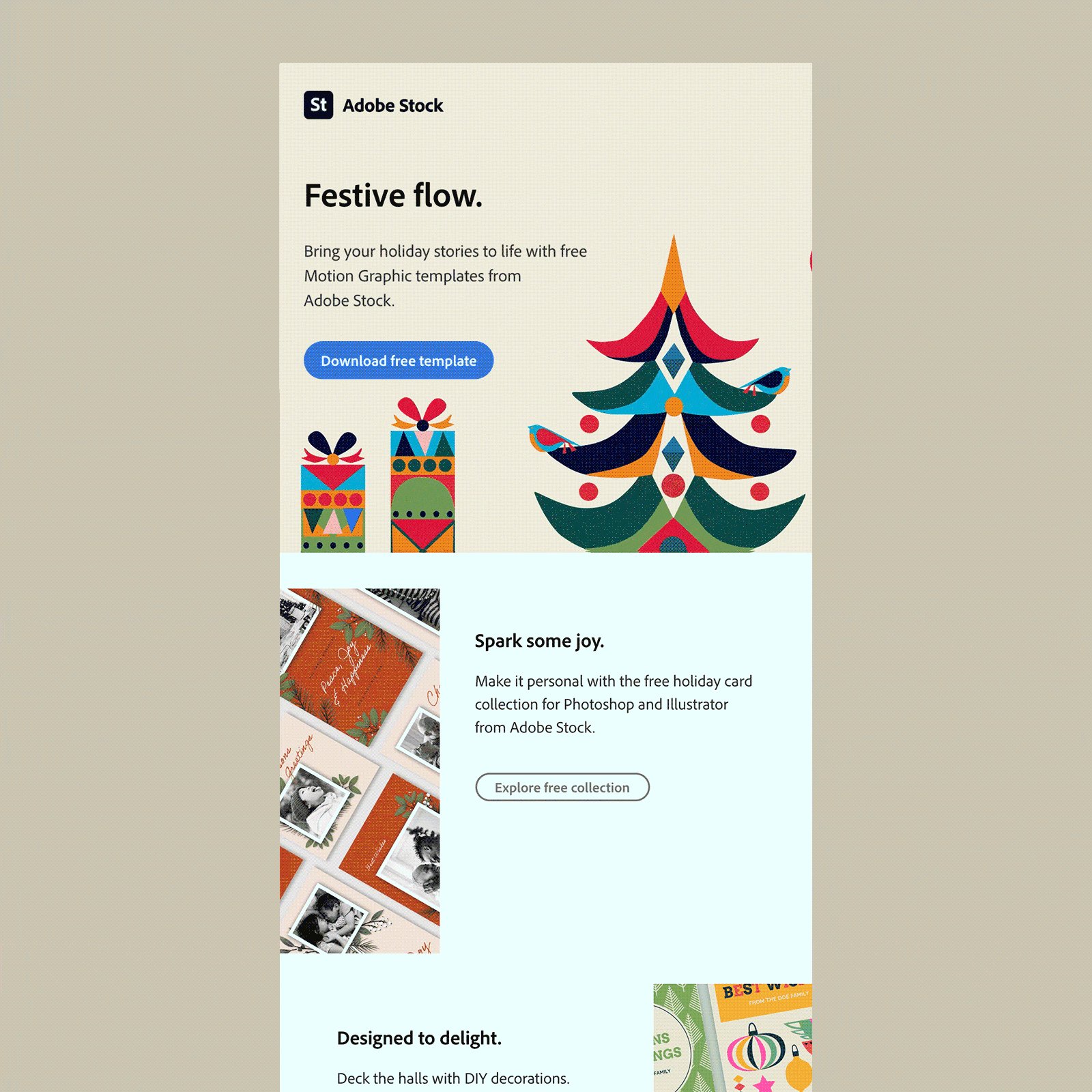
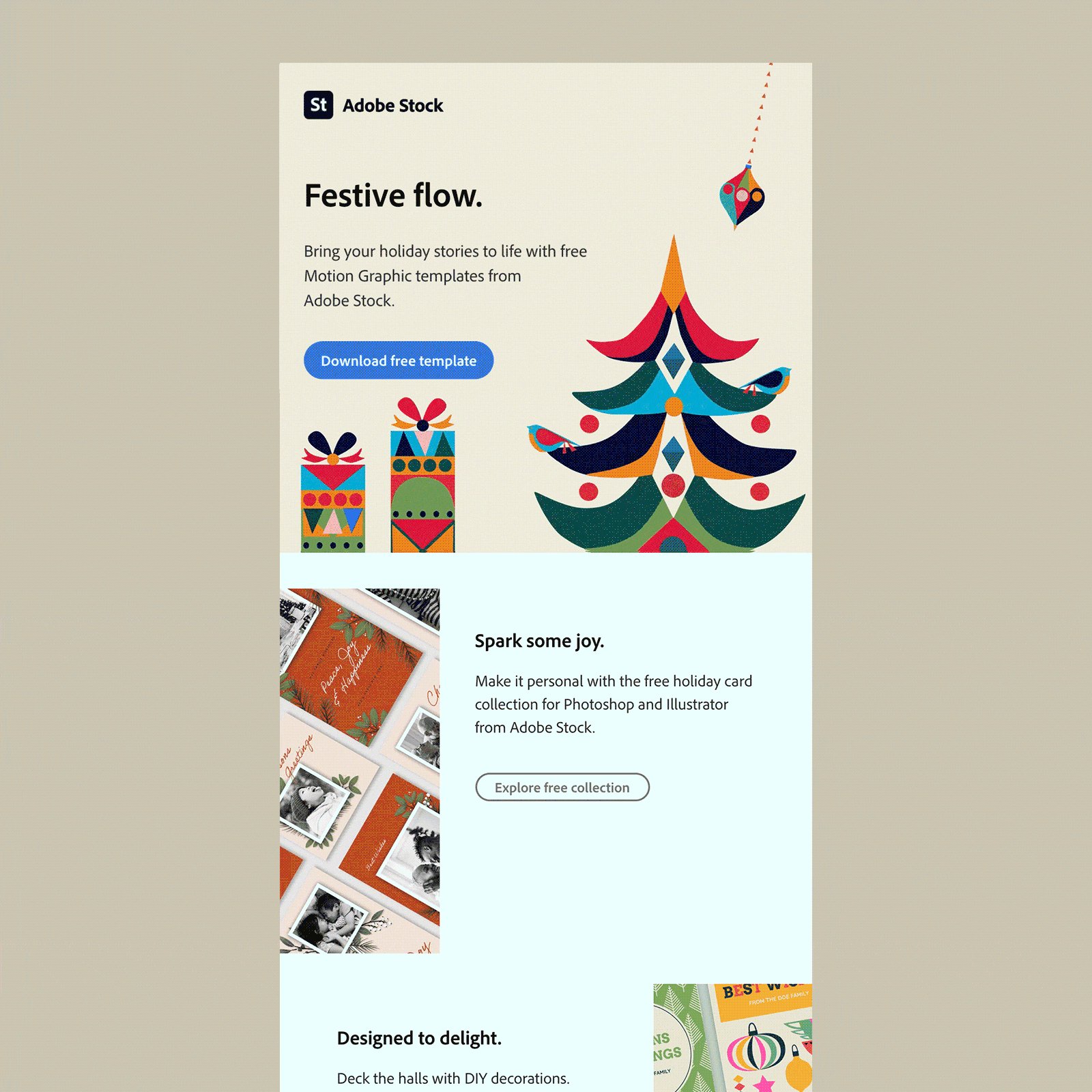
Animierte GIFs können auch als Hintergrundbilder verwendet werden, wie in diesem Beispiel von Adobe Stock , um festliche Sammlungen mit Heldeninhalten einschließlich Live-Text und einer CTA-Schaltfläche über dem animierten Hintergrund zu fördern.

Überlegungen zum Entwurf
Wenn Sie über die Implementierung von Hintergrundbildern nachdenken, sollten Sie einige Designüberlegungen berücksichtigen.
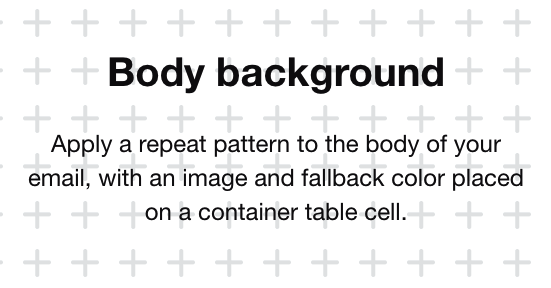
Kontrast
Um sicherzustellen, dass alle Leser den Wert von Inhalten erkennen, die mit Hintergrundbildern überlagert sind, ist es wichtig, auf Kontraste zu achten. Behandeln Sie das Bild ähnlich wie eine flache Farbe und testen Sie die Farben in Ihrem Bild mit den Farben Ihres Inhalts.
Wenn Sie mit Figma entwerfen, können Sie Plugins wie Color Blind und Contrast hinzufügen, um zu sehen, ob Sie die Richtlinien für barrierefreie Webinhalte (WCAG) erfüllen. Es gibt auch eine Reihe von Web-Apps, wie den Contrast Checker von WebAim, mit denen Sie die Farben in Ihren Designs testen können.
Einfachheit
Eine andere Möglichkeit, die Lesbarkeit zu gewährleisten, besteht darin, die Dinge einfach zu halten. Belebte Hintergründe können es schwierig machen, den Wert von Live-Text zu ermitteln, den Sie auf Ihrem Bild platzieren. Daher ist es oft hilfreich, Ihr Hintergrundbild eher als Verbesserung denn als Funktion zu betrachten.
Einfarbiger Fallback
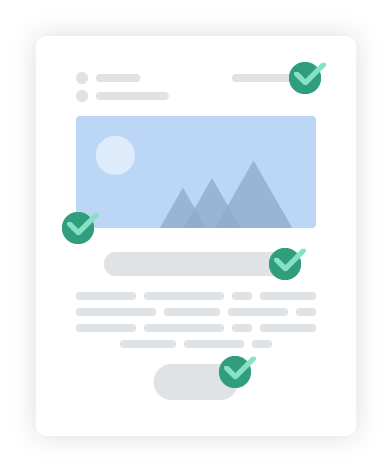
Da nicht alle E-Mail-Clients Hintergrundbilder berücksichtigen, sollten Sie einen Fallback in Volltonfarbe entwerfen. Abonnenten, die E-Mail-Clients verwenden, die Ihre Bilder nicht unterstützen, können dennoch eine großartige Erfahrung mit einer Volltonfarbe machen. Achten Sie darauf, eine Fallback-Farbe zu wählen, die zu Ihrem Design passt und einen guten Kontrast zu den Vordergrundelementen bildet.
So codieren Sie Hintergrundbilder in E-Mails
Bevor ich den Code durchgehe, sehen wir uns an, welche Clients CSS-Styling im Hintergrund rendern und welche die Hilfe eines VML-Fallbacks benötigen.
Die gute Nachricht: Die Unterstützung für Inline-Hintergrund-CSS wurde verbessert, wobei Webmail-Clients diese Methode jetzt vollständig unterstützen, was bedeutet, dass das HTML-Attribut im Hintergrund nicht mehr erforderlich ist.
Die schlechte Nachricht: Leider mag Windows 10 Mail einfach keine Hintergrundbilder. Es wird kein Inline-CSS oder das veraltete HTML-Hintergrundattribut gerendert. Und die Anwendung von VML führt zu Rendering-Problemen mit der Fehlermeldung "Bild kann nicht angezeigt werden".
Wenn Sie sich über die Erfahrung von Windows 10 Mail-Abonnenten Sorgen machen, sollten Sie die VML weglassen. Dadurch wird sichergestellt, dass Fallback-Hintergrundfarben Ihrem Microsoft Outlook Suite-Publikum ein großartiges E-Mail-Leseerlebnis ohne zusätzliche Dekoration bieten.

E-Mail-Client-Unterstützung für Hintergrundbilder
E-Mail-Client | Verwenden von Inline-CSS | Verwenden von VML |
Apple-Mail 14 | ✓ | ✘ |
Office 365 (Mac) | ✓ | ✘ |
Office 365 (Windows) | ✘ | ✓ |
Outlook 2016 (macOS 10.12.6) | ✓ | ✘ |
Ausblick 2013, 2016, 2019 (Windows 10) | ✘ | ✓ |
Windows 10 Mail | ✘ | ✘ |
Gmail-App (Android 10) | ✓ | ✘ |
Gmail-App (iOS 13.4.1) | ✓ | ✘ |
Outlook (Android 7.0) | ✓ | ✘ |
Outlook (iOS 12.0) | ✓ | ✘ |
Samsung Mail (Android 7.0) | ✓ | ✘ |
iPad 11 Air (Gen 4 iOS 14.2) | ✓ | ✘ |
iPhone 12 (iOS 14.2) | ✓ | ✘ |
AOL-Mail (Edge) | ✓ | ✘ |
Google Mail (Chrom) | ✓ | ✘ |
Büro 365 | ✓ | ✘ |
Outlook.com | ✓ | ✘ |
Yahoo! E-Mail | ✓ | ✘ |
 | Welche E-Mail-Clients verwenden Ihre Abonnenten? Werfen Sie mit Litmus Email Analytics einen Blick auf Ihren eigenen E-Mail-Client-Marktanteil. Sehen Sie, für welche E-Mail-Clients Sie Ihre Hintergrundbilder optimieren müssen. (Hinweis: Wenn Windows 10 Mail niedrig ist, schwitzen Sie nicht.) Mehr erfahren → |
Nun, da wir das aus dem Weg geräumt haben, reden wir über Code!
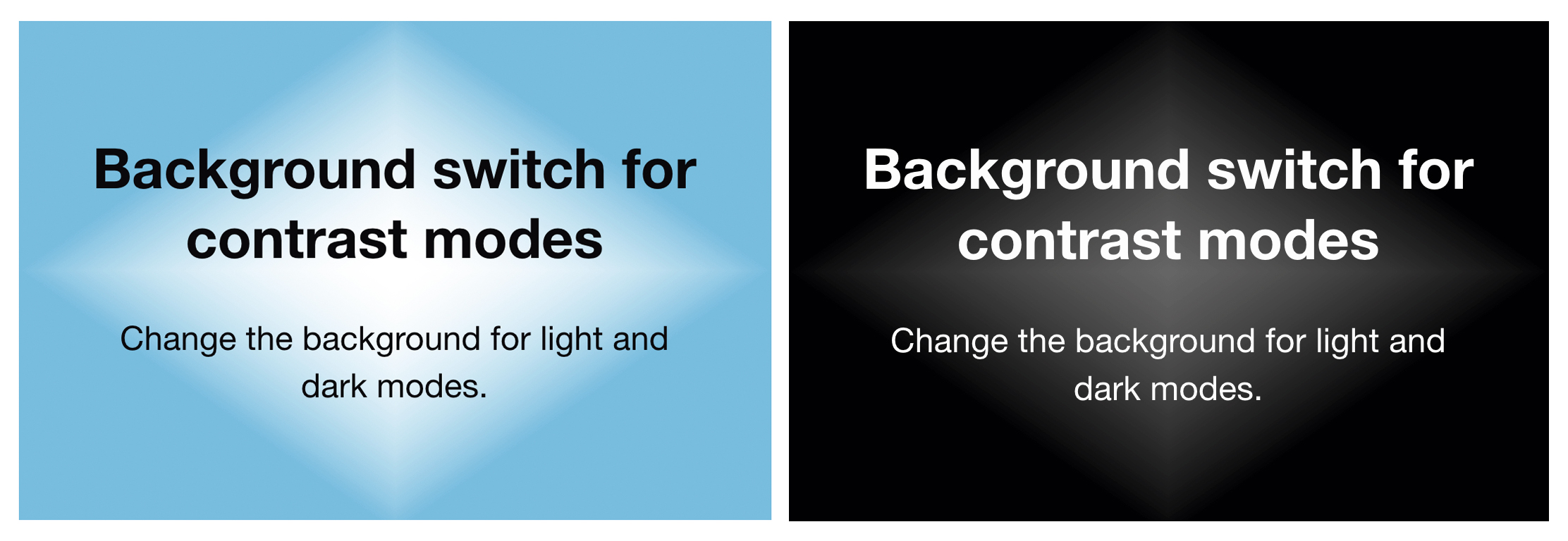
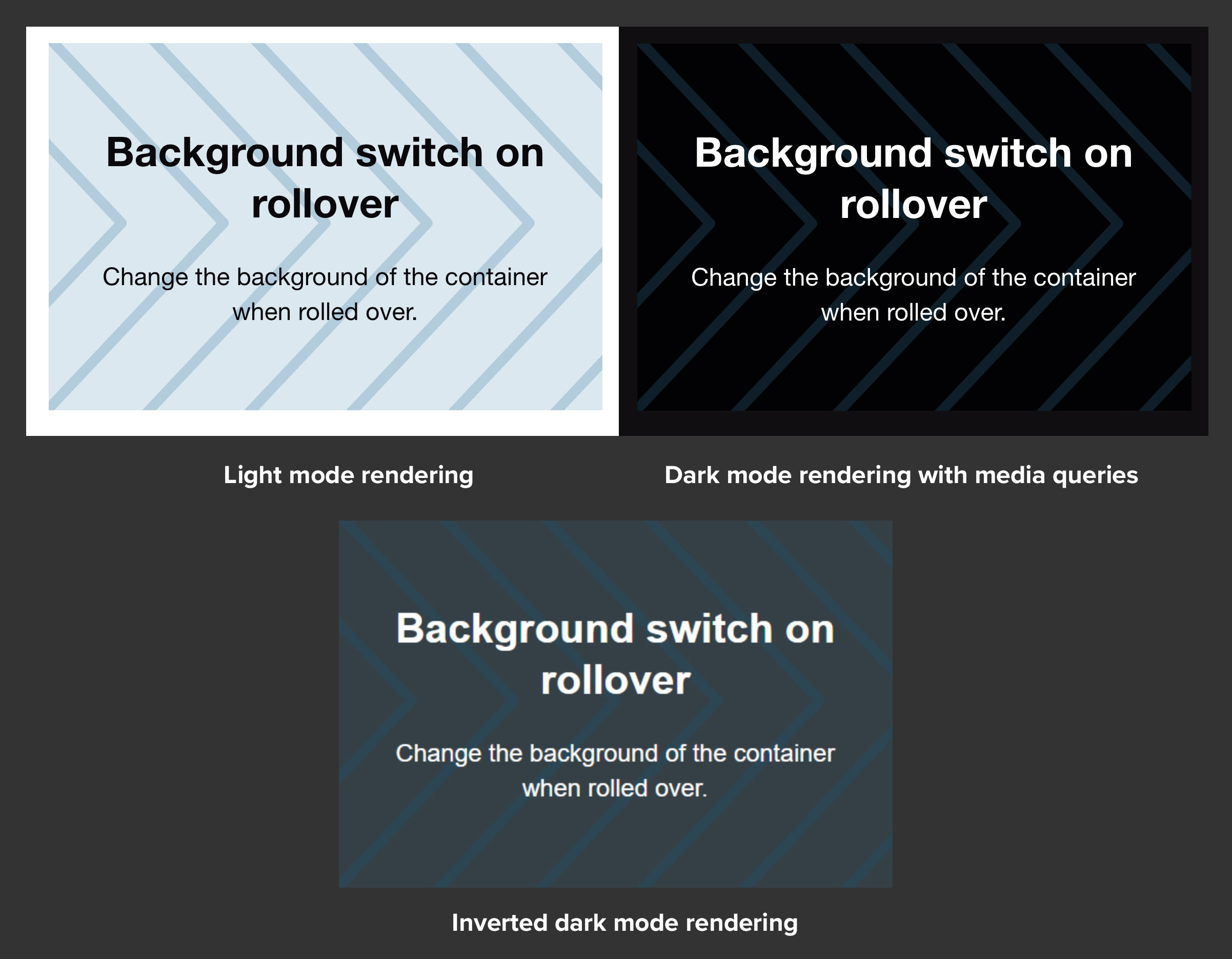
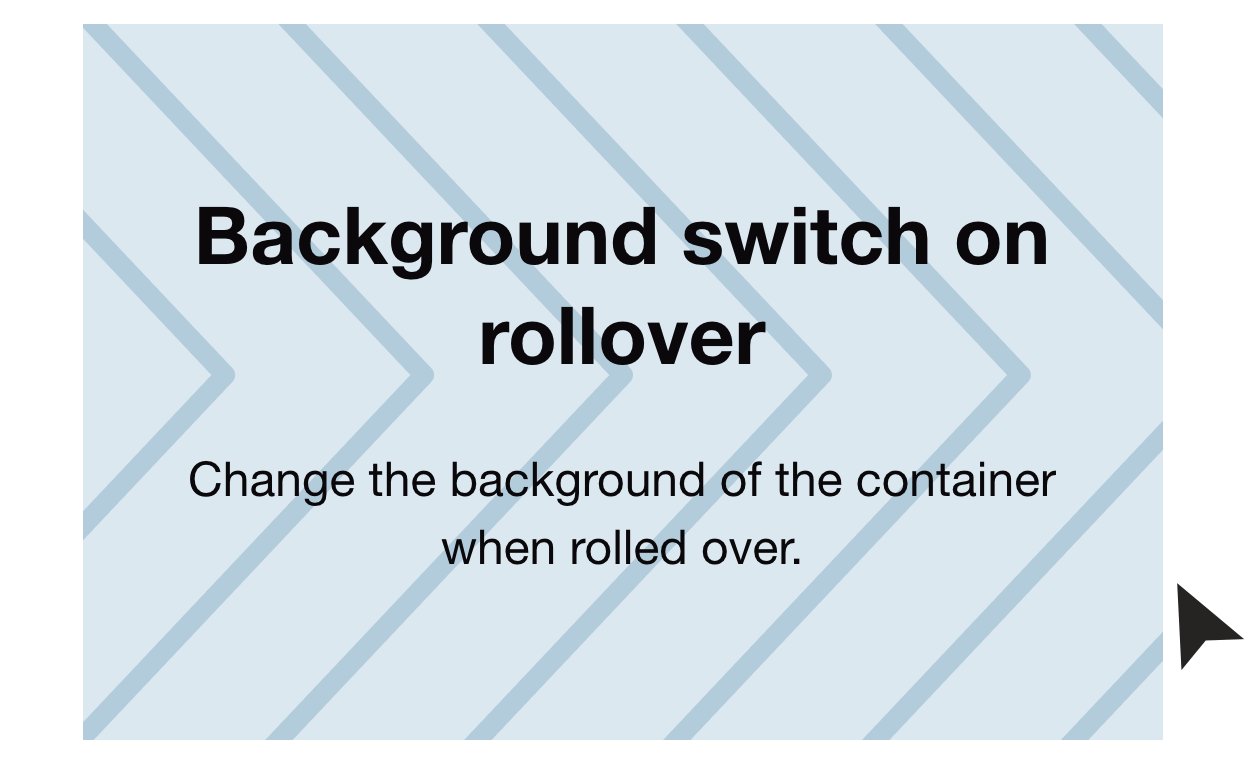
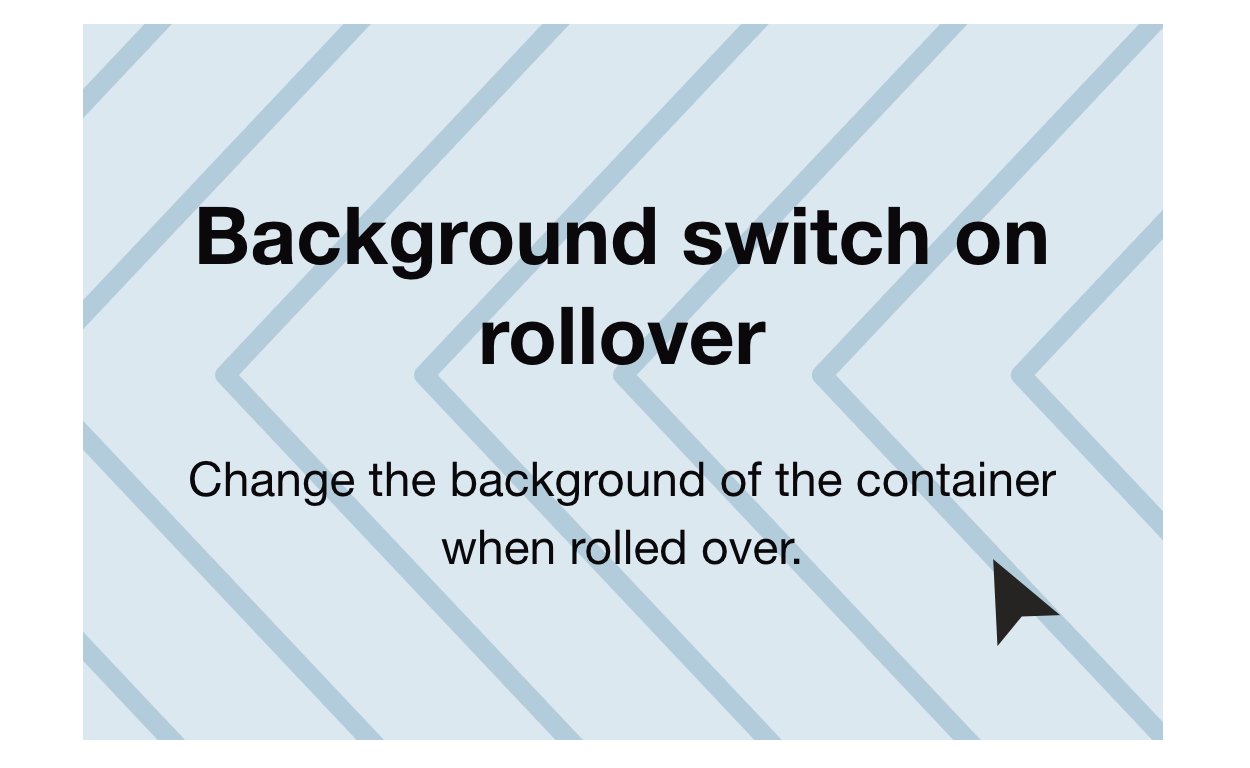
Eines der lustigen Dinge beim Einfügen von Hintergrundbildern in Ihre E-Mails ist, dass es verschiedene Möglichkeiten gibt, dies zu erreichen. Sie können einen kleinen Abschnitt ausfüllen oder den Text Ihrer E-Mail abdecken, ein einzelnes Bild oder ein Wiederholungsmuster verwenden und Ihre Hintergrundbilder ändern, je nachdem, ob sich Ihr Leser im Desktop-, Mobil-, Hell- oder Dunkelmodus befindet oder sogar wann sie schweben oder rollen über Ihr Bild.
Jede Technik benötigt einen anderen Ansatz, also werfen wir einen Blick auf die besten Möglichkeiten, diese zu codieren.
Breitendefiniertes oder festes Hintergrundbild

Beim Anwenden von Hintergrundbildern ist es immer am besten, Ihren Code in die Zelle der enthaltenden Tabelle einzufügen. Die Anwendung auf ein anderes HTML-Element wie <table> oder <body> wird von einigen E-Mail-Clients wahrscheinlich nicht unterstützt. So sollte das aussehen: