Wie wenden Kunden den Dark Mode auf meine E-Mails an?
Im Moment scheint es drei grundlegend verschiedene Arten von Farbschemata zu geben, die E-Mail-Clients verwenden, um den Dunkelmodus auf E-Mails anzuwenden. Sehen wir uns sie nacheinander an (oder springen Sie direkt zur Supporttabelle für E-Mail-Clients im Dunkelmodus).
Keine Farbänderungen
Ja, Sie haben richtig gelesen. Bei einigen E-Mail-Clients können Sie ihre Benutzeroberfläche in den dunklen Modus ändern, dies hat jedoch keinen Einfluss darauf, wie Ihre HTML-E-Mail gerendert wird. Unabhängig davon, ob die App auf den hellen oder dunklen Modus eingestellt ist, sieht Ihre E-Mail genau gleich aus. Bestimmte E-Mail-Clients rendern Ihre Hellmodus-Designs immer standardmäßig (es sei denn, Sie fügen speziell Code zum Auslösen des Dunkelmodus hinzu, auf den ich später eingehen werde). Hier ist eine Liste dieser Kunden:
- Apple-Mail
- iPhone
- iPad
- Hey.com
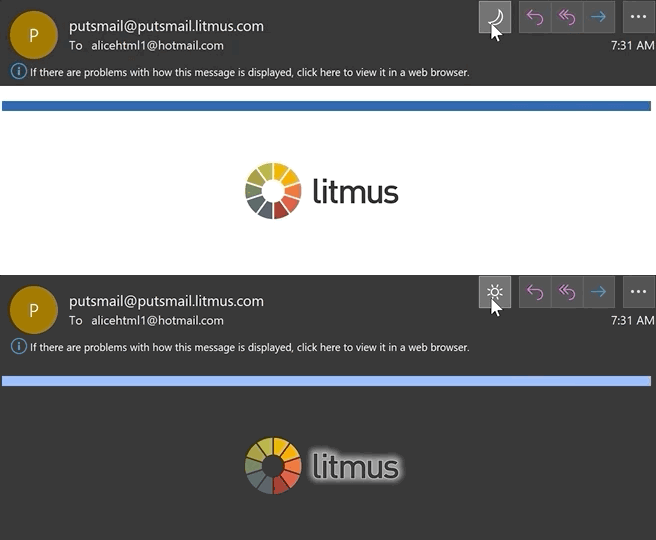
Sehen Sie sich dieses E-Mail-Beispiel in Apple Mail an: Das Design der E-Mail bleibt genau gleich, egal ob Sie sie in der dunklen oder hellen E-Mail-Client-Benutzeroberfläche anzeigen:

Es gibt ein paar Ausnahmen allerdings: Erstens, Klartext - E - Mails auslösen tun , um die Anwendung eines dunklen Modus Thema, und den minimalen Code blockiert Dunkel - Modus aus zu einem Klartext E - Mail - Anwendung ist ein 2 × 1 Bild ist , dass Sie , um sicherzustellen , kann ein 1 × 1-Tracking-Pixel enthalten, während ein „einfacher Text“-Feeling beibehalten wird.
Zweitens, wenn Sie versehentlich Dunkel - Modus verlassen <meta> Tags in der Vorlage, Apple Mail / iPhone / iPad wird automatisch konvertieren jede Instanz von reinem Weiß #ffffff bis dunkelgrau , wenn Sie es mit Ihrem eigenen dunklen Modus Stile außer Kraft setzen. Alternativ können Sie stattdessen ein Off-White wie #fffffe verwenden.
Optionen für den dunklen Modus: Standard vs. Benutzerdefiniert
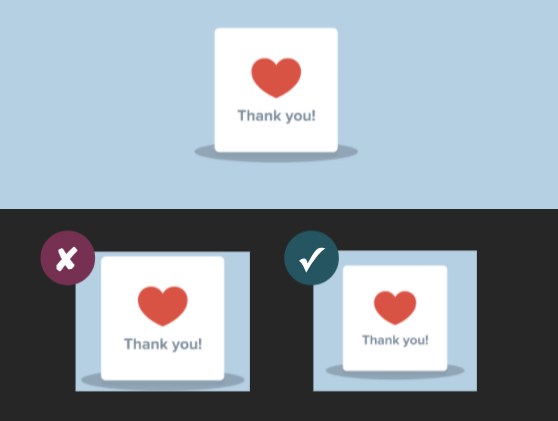
Es gibt einige E-Mail-Clients, die automatisch ihren Standard-Dunkelmodus auf Ihre E-Mails aufzwingen, wenn Sie überhaupt nichts tun. Aber wenn Sie wie die meisten von uns sind und kein Fan dieser Standardstile sind, möchten Sie vielleicht die dritte Option wählen: Entwerfen und programmieren Sie Ihr eigenes Dark Mode-Theme. Unten sehen Sie eine E-Mail mit einem Design für den hellen Modus und einem benutzerdefinierten Design für den dunklen Modus nebeneinander.

Bevor wir uns jedoch ansehen, wie man sich einem benutzerdefinierten Dark Mode-Design annähert, schauen wir uns an, wie andere E-Mail-Clients ihre Standard-Dark-Modi behandeln.
Standard-Dunkelmodi: teilweise Farbumkehrung
Das erste Dark Mode-Thema nenne ich gerne „Partial Color Invert“. Es erkennt nur Bereiche mit hellem Hintergrund und invertiert diese, sodass die hellen Hintergründe dunkel sind, während der dunkle Text hell wird.
Es lässt im Allgemeinen Bereiche, die bereits einen dunklen Hintergrund haben, allein, was zu einem vollständigen Dark Mode-Design führt. Glücklicherweise unterstützen die meisten E-Mail-Clients, die diese Methode verwenden, auch das Targeting im dunklen Modus, sodass Sie das standardmäßige dunkle Design des Clients überschreiben können.
Outlook.com ist ein E-Mail-Client, der Farben teilweise invertiert, wie Sie in diesem Screenshot sehen können:

Standard-Dunkelmodi: Vollfarb-Invertierung
Die Vollfarbumkehrung ist das invasivste Farbschema: Es invertiert nicht nur die Bereiche mit hellem Hintergrund, sondern wirkt sich auch auf dunkle Hintergründe aus.
Wenn Sie also Ihre E-Mails bereits so gestaltet haben, dass sie ein dunkles Thema haben, wird dieses Schema sie ironischerweise zwingen, hell zu werden . Leider ist dies derzeit die Taktik, die von einigen der beliebtesten E-Mail-Clients wie der Gmail-App (iOS) und Outlook 2019 (Windows) verwendet wird.
In den folgenden Beispielen sehen Sie, dass die hellen Hintergründe in dunkle Versionen der Originalfarben umgewandelt wurden und Bereiche, die zuvor einen dunklen Hintergrund mit hellem Text hatten, jetzt hell mit dunklem Text sind.

Dieses Schema der Vollfarb-Invertierung ändert nicht nur Ihre E-Mails radikal, sondern die E-Mail-Clients, die diese Logik verwenden, erlauben derzeit auch kein Targeting im Dark Mode .
E-Mail-Clients sind noch dabei, herauszufinden, wie sie den Dark Mode am besten implementieren können, und sind möglicherweise offen für Feedback von Benutzern – zumal Entwickler nicht erlauben, den Dark Mode mit ihren eigenen Stilen anzusprechen, kann sich negativ auf die Lesbarkeit und Zugänglichkeit auswirken.
Im Interesse einer besseren Unterstützung des Dark Mode-Targetings und einer weniger invasiven Dark Mode-Themenlogik können Sie Ihre Gedanken direkt an das Team für Barrierefreiheit von Gmail übermitteln und Sie können auch Ihre Screenshots von Gmails Dark Mode beisteuern, die Ihre E-Mails brechen.
Wie kann ich Dark Mode-Benutzer mit meinen eigenen Styles ansprechen?
Wie oben erwähnt, variiert die Art und Weise, wie E-Mail-Clients im Dark Mode mit Ihren regulären HTML-E-Mails umgehen. Aber was ist, wenn Sie Ihre eigenen Dark Mode-Stile anwenden möchten, die sich sehr gut von den Standardfarbschemas der E-Mail-Clients unterscheiden könnten? Es gibt zwei Methoden, die Sie verwenden können.
@media (bevorzugt-farbschema: dunkel)
Diese Methode funktioniert ähnlich wie das Anwenden eines Stilblocks in einer @media- Abfrage für Ihre Mobile Responsive-Ansicht, außer dass dieser CSS-Block auf jede Benutzeroberfläche abzielt , die auf den dunklen Modus eingestellt ist. @media (prefers-color-scheme: dark) ermöglicht es Ihnen, die robustesten benutzerdefinierten Dark Mode-Themen zu erstellen, in denen Sie alles implementieren können, von Dark Mode-spezifischen Bildwechseln, Hover-Effekten, Hintergrundbildern … im Grunde fast alles, was Sie mit herkömmlichem CSS tun können !
[data-ogsc]
Dies ist eine Methode, auf die uns Mark Robbins erstmals aufmerksam gemacht hat, um auf die Outlook-App abzuzielen. Auch wenn der Marktanteil ziemlich gering zu sein scheint, ist es relativ einfach, die bereits angewendeten @media-Stile (prefers-color-schema: dark) einfach zu duplizieren und einfach die entsprechenden [data-ogsc]-Präfixe zu jeder CSS-Regel hinzuzufügen.