Webfonts: So funktionieren sie perfekt in E-Mails
Veröffentlicht: 2021-04-24Aus meiner sehr wissenschaftlichen Studie (ich habe meine Tochter beobachtet, als sie im letzten Jahr angefangen hat, Berichte zu schreiben) habe ich gelernt, dass einer der ersten Aspekte des Designs, mit denen die Leute anfangen, mit der Typografie zu spielen. Wenn Sie zum ersten Mal mit dem Schreiben von Berichten beginnen, verbringen Sie Stunden damit, die beste Schriftart herauszufinden. Okay, vielleicht nicht stundenlang, aber die meisten Leute verbringen ein bisschen Zeit damit. Denn wie große Marken wissen, ist Typografie wichtig. Und es ist wichtig in E-Mails.
Aber auch die Zugänglichkeit spielt eine Rolle. Hören Sie also auf, Ihre Nachricht in Bildern einzufangen, und verwenden Sie stattdessen Live-Text mit websicheren Schriftarten und Webschriftarten. Schließlich führt ein Text, der nicht auf Bilder angewiesen ist und von einem breiteren Publikum gelesen werden kann, zu einem großartigen Abonnentenerlebnis. Und da Ihre besten Kunden – E-Mail bringt 36 USD für jeden investierten USD – ist dies großartig für Ihre gesamte Marketingstrategie.
In diesem Blogbeitrag werde ich aufschlüsseln:
- Webfonts vs. websichere Fonts
- Die Vorteile von Webfonts
- E-Mail-Client-Support und -Lizenzierung
- Wo finde ich Webfonts
- Codieren in E-Mails
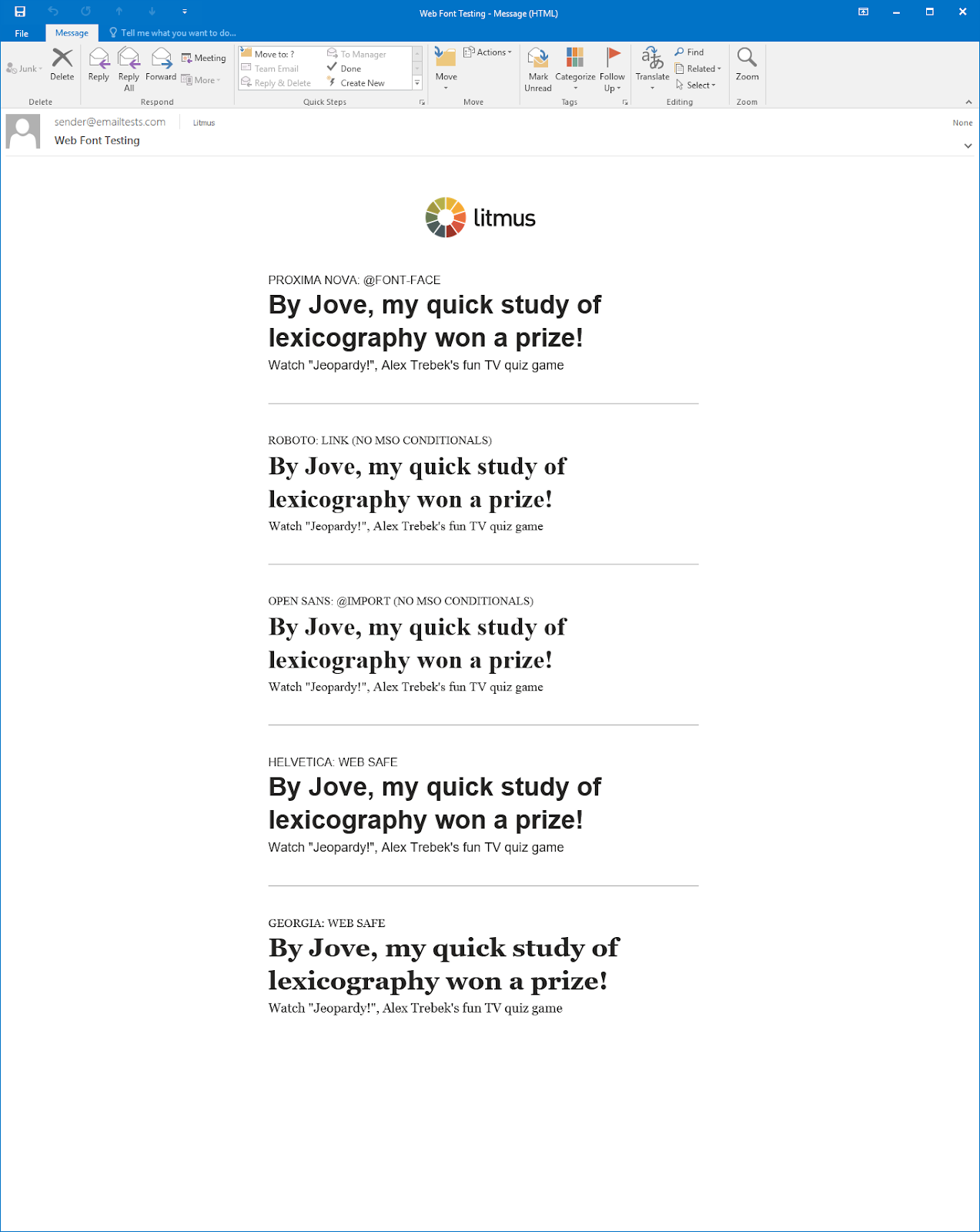
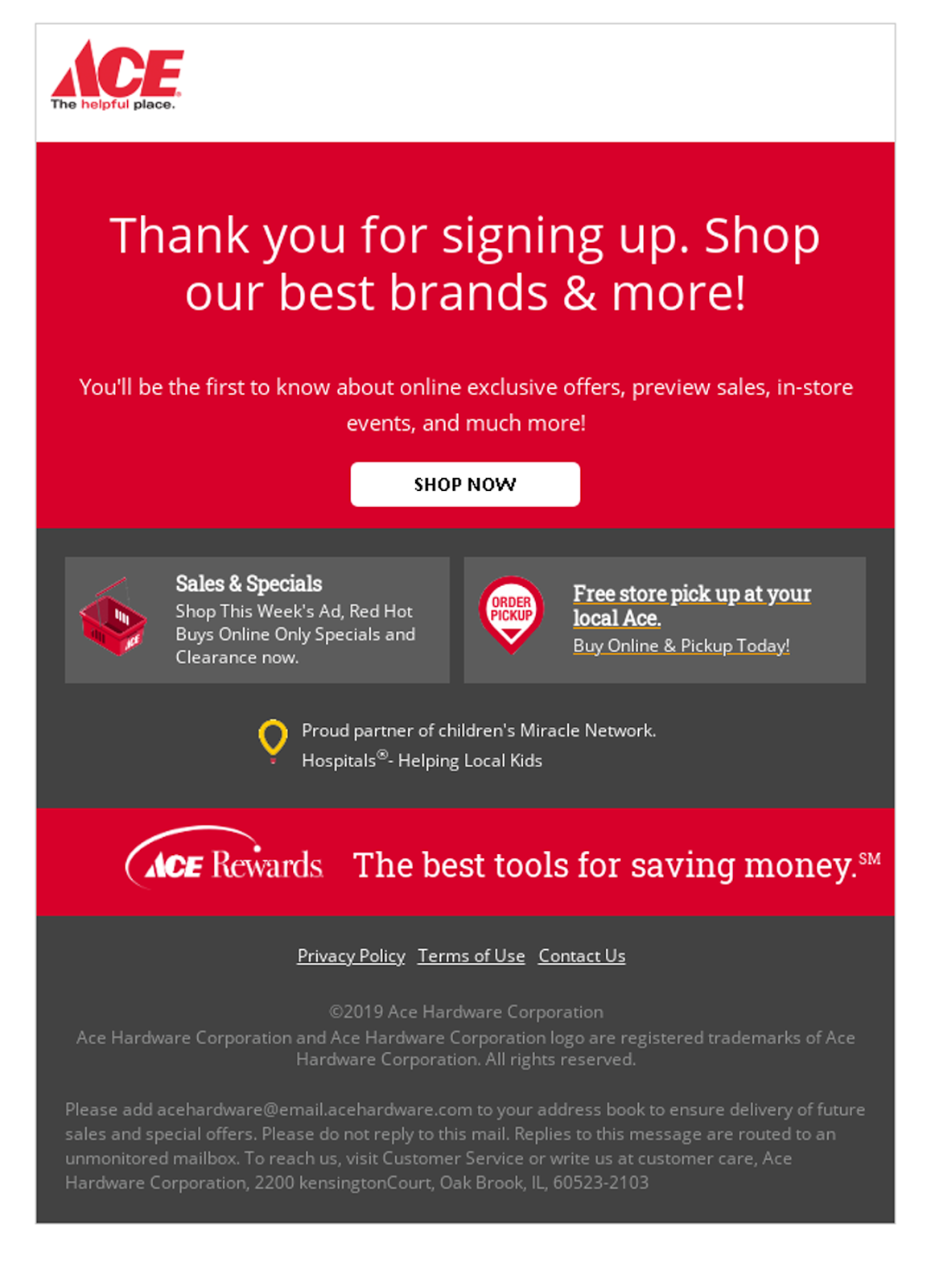
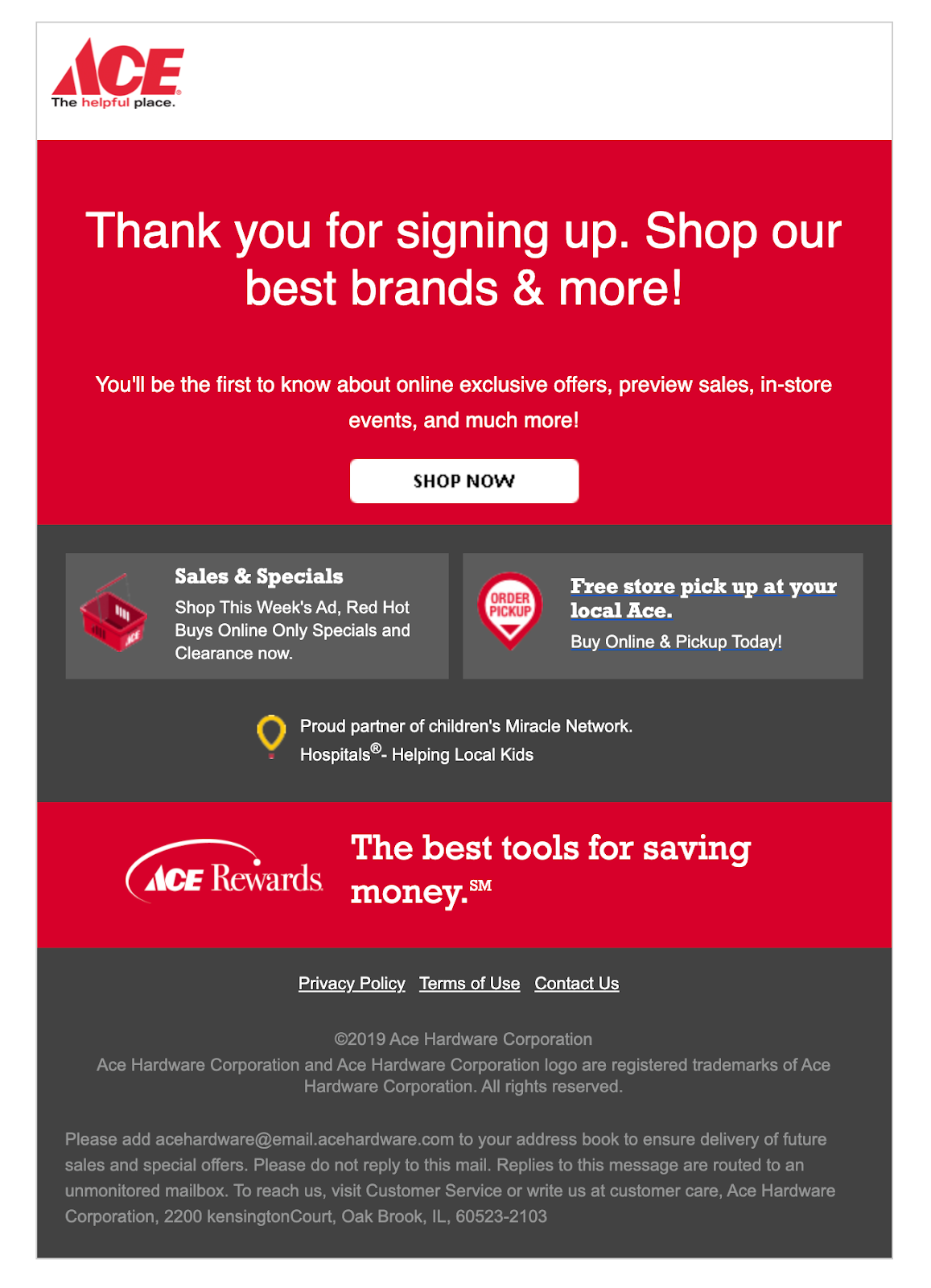
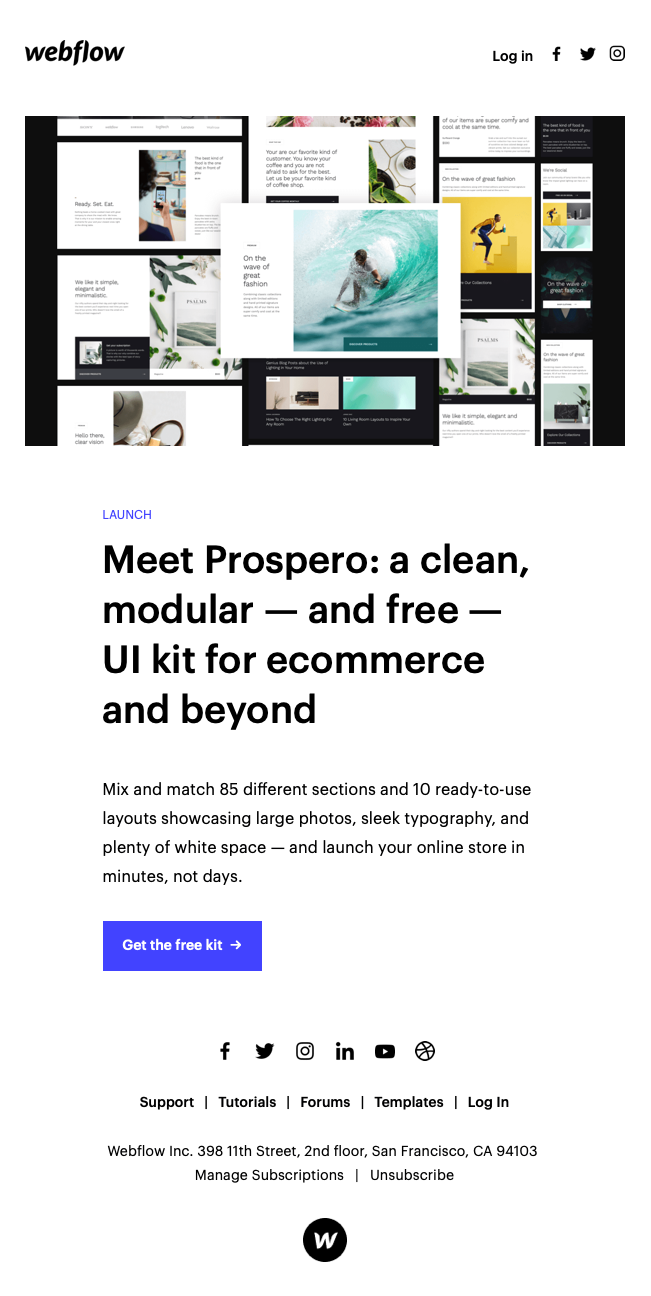
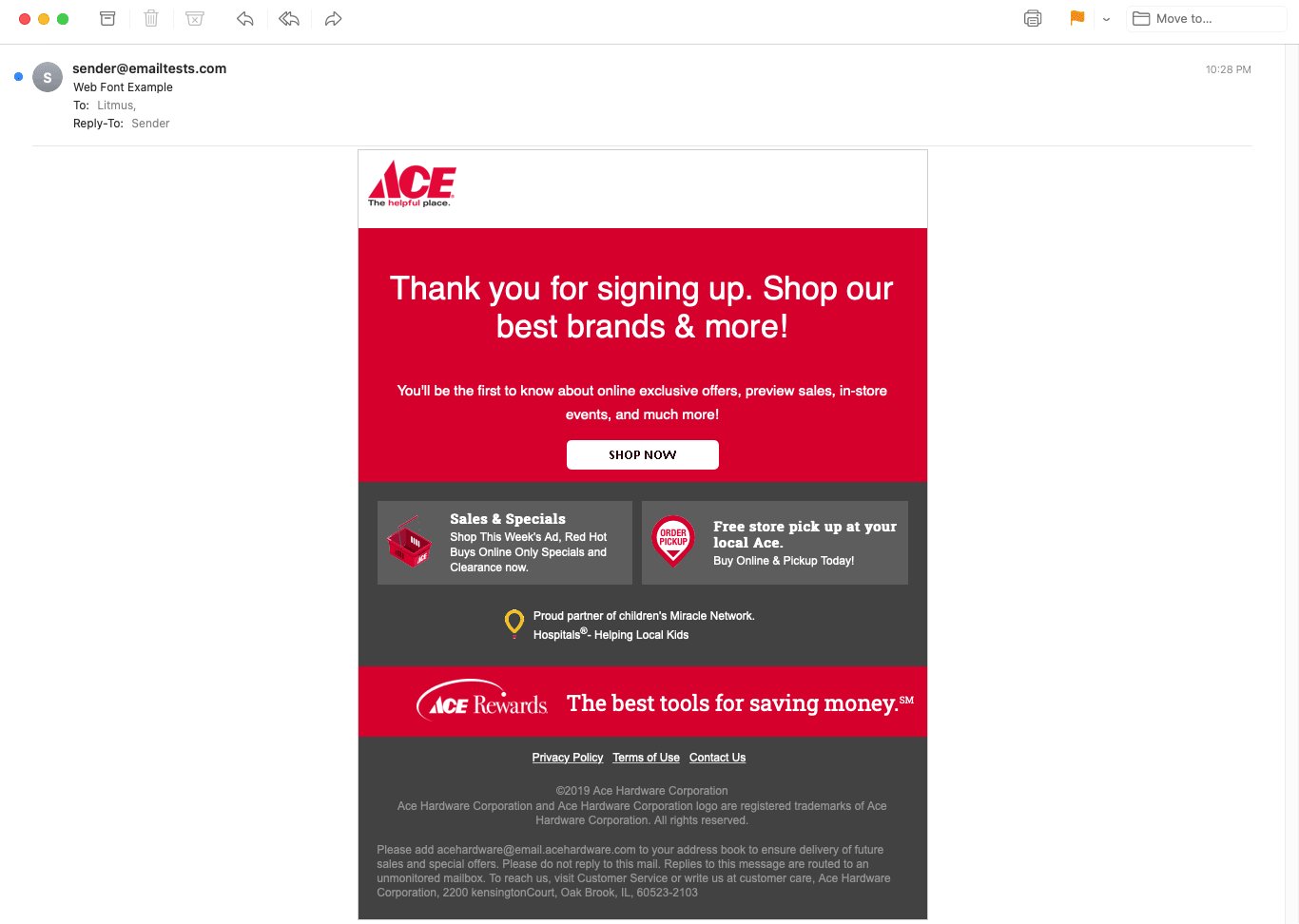
- Tolle Beispiele für Webfonts in E-Mails
Webfonts vs. websichere Fonts
Es gibt zwei verschiedene Möglichkeiten, Live-Text zu erstellen: websichere Schriftarten und Webschriftarten. Obwohl sie gleich klingen, gibt es deutliche Unterschiede. Um diese Unterschiede zu verstehen, schauen wir uns an, wie Schriftarten in Ihren E-Mails funktionieren.
Beim Codieren Ihrer E-Mail wird die Schriftart mit einer CSS-Eigenschaft namens font-family deklariert. Diese Eigenschaft font-family kann nur einen Schriftnamen oder mehrere Schriftnamen haben – oft auch als Schriftstapel bezeichnet. Das Einschließen mehrerer Schriftartnamen stellt sicher, dass es eine Fallback- oder Backup-Schriftart Ihrer Wahl gibt, wenn eine Schriftart nicht funktioniert. Ohne mehrere Schriftartnamen aufzulisten, kann der E-Mail-Client Ihre Backup-Schriftart festlegen. Wenn Ihre Abonnenten Ihre E-Mail öffnen, liest der Browser die Eigenschaft font-family und zieht die zu verwendende Schriftart ein.
Websichere Schriftarten
Bei websicheren Schriftarten zieht der Browser die Schriftart aus Ihrem lokalen Schriftartenverzeichnis. Das bedeutet, dass es sich um Schriftarten handelt, die bereits auf Ihrem Computer installiert sind. Alle Computer werden mit vorinstallierten Schriftarten geliefert, die als websicher gelten. Sie sind sicher in der Anwendung , weil es eine wirklich gute Chance , Ihre Teilnehmer sie bereits haben, auch.
Der Nachteil ist, dass es im Vergleich zu Webfonts eine begrenzte Anzahl von websicheren Schriftarten gibt. Und sie werden ziemlich häufig verwendet, sodass Sie weniger wahrscheinlich auffallen (wenn Sie das anstreben).
Die offensichtlichen websicheren Schriftarten sind:
- Arial
- Helvetica
- Verdana
- Georgia
- Times New Roman
Aber es gibt noch einige andere, die Sie mit einem gewissen Maß an Sicherheit verwenden können. Brechen Sie also aus der standardmäßigen Arial- oder Helvetica-Schriftenschleife aus und finden Sie eine websichere Schriftart, die für Ihre Marke geeignet ist.
Die beste Ressource, die ich für websichere Schriftarten gefunden habe, sind CSS-Schriften. Ich finde es toll, dass sie für jede Schriftart einen Prozentsatz der Verwendung für PCs und Macs enthalten, damit Sie ungefähr wissen, wie viele Ihrer Abonnenten die gewünschte Schriftart möglicherweise sehen und wie viele stattdessen Ihre Fallback sehen.
Webfonts
Webfonts werden von einem Server abgerufen – entweder einem Server, den Sie selbst hosten, oder einem externen Server (z. B. Google oder Adobe). Aus diesem Grund ist die Vielfalt der verwendbaren Schriftarten viel größer und sie können auf jedem Computer verwendet werden ... solange der Browser oder E-Mail-Client die Schriftart abrufen kann. In einigen Fällen hat Ihr Abonnent möglicherweise bereits ein Web Schriftart heruntergeladen und auf ihrem Computer installiert, sodass diese Schriftarten auch in E-Mail-Clients funktionieren, die keine Webfonts unterstützen!
Während Webfonts Ihnen also viel mehr Abwechslung und kreative Freiheit bieten, haben sie ihren Preis: begrenzte E-Mail-Client-Unterstützung (auf die ich weiter unten eintauche).
Warum Webfonts?
Sie fragen sich vielleicht, warum sich überhaupt mit Webfonts beschäftigen? Als Marketer und Designer kennen Sie den Druck, in E-Mails mit Farben, Design und – ja – Typografie markenkonform zu bleiben. Mit Webfonts können Sie Ihre Marke präsentieren, ohne sich auf Bilder für Ihren Text verlassen zu müssen.
Das Sperren wichtiger Texte in Bildern ist eine Standardpraxis im E-Mail-Design, um auf der Marke zu bleiben und kreativ zu sein. Aber das „Ausblenden“ von Text in Bildern schränkt die Zugänglichkeit der E-Mail ein, da Screenreader den Text auf dem Bild nicht lesen können.


Und Text in Ihren Bildern schadet dem Abonnentenerlebnis, wenn Bilder standardmäßig deaktiviert sind. Dies ist vielleicht kein großer Teil Ihrer Abonnenten, aber es gibt wirklich keine Möglichkeit zu wissen, ob jemand seine Bilder deaktiviert hat und Ihre E-Mail öffnet. Warum also nicht das beste Erlebnis für ein möglichst breites Publikum bieten?
Webfonts eröffnen neue Wege der Kreativität in der Typografie und ermöglichen E-Mail-Designern, kreativ und zugänglich zu sein – und sich an das Erscheinungsbild ihrer Marke zu halten.
Kann ich Webfonts in E-Mails verwenden?
Wenn Sie es noch nicht erraten haben, lautet die Antwort ja! Aber – wie bei allen E-Mails – gibt es Vorbehalte.
E-Mail-Client-Support
Webfonts funktionieren nur in einigen E-Mail-Clients, und es muss darauf geachtet werden, dass die Schriftart dort, wo sie nicht unterstützt werden, elegant zurückfällt.
| E-Mail-Client | Unterstützung für Webfonts |
|---|---|
| Apple-Mail | ✓ Ja |
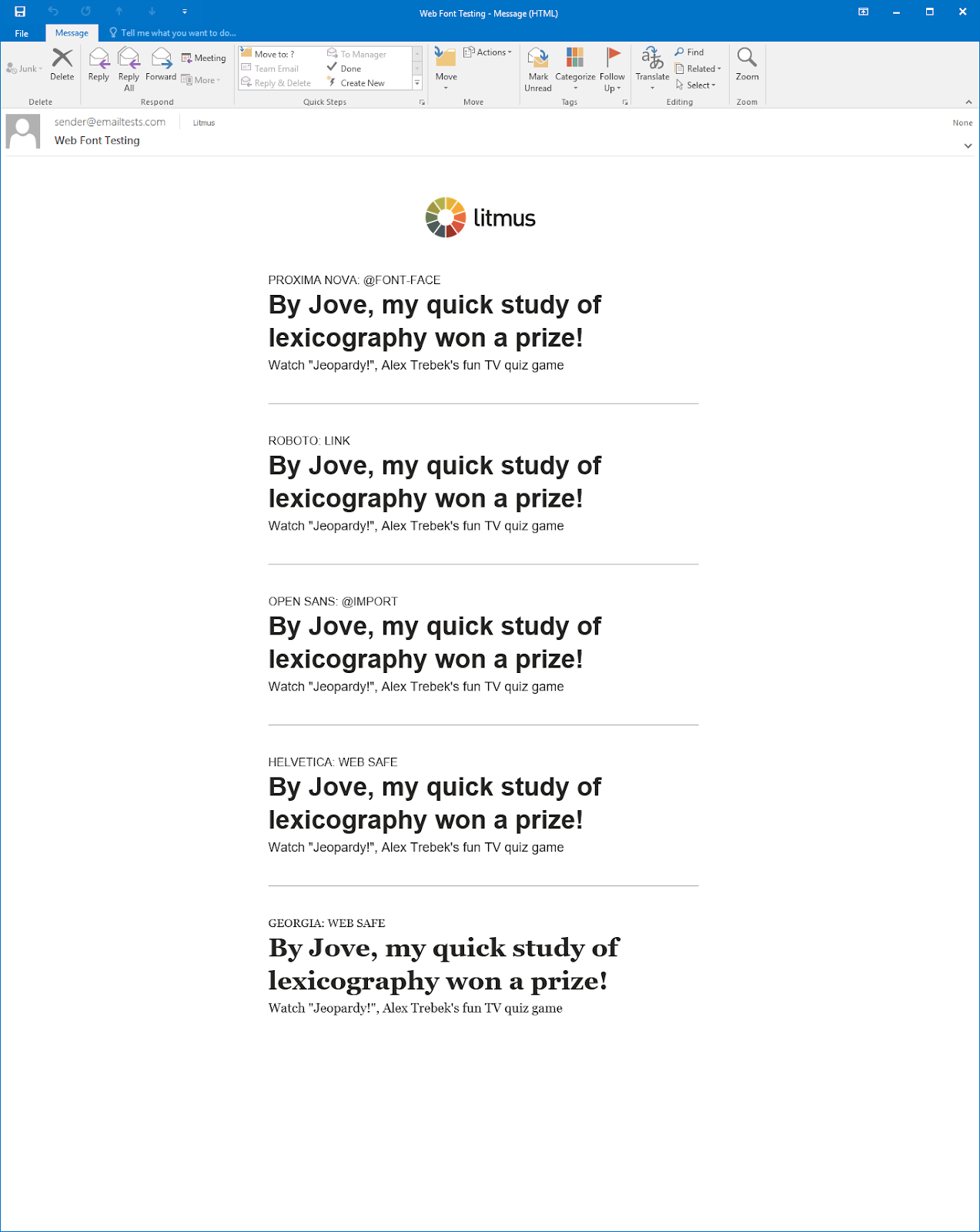
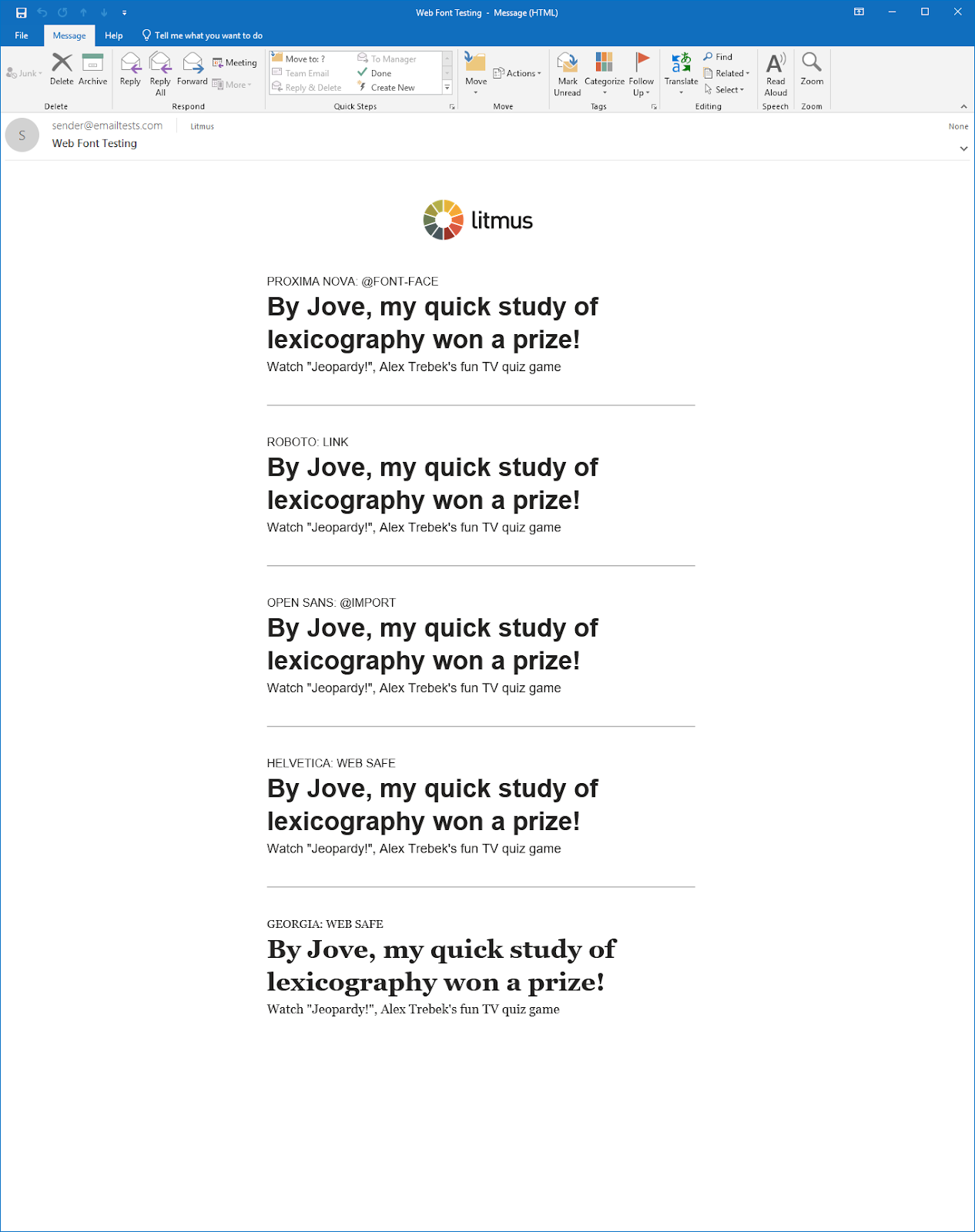
| Ausblick 2007-2016 | ✘ Nein |
| Ausblick 2019 | ✘ Nein* |
| Outlook für Mac | ✓ Ja |
| Outlook Office 365 | ✘ Nein* |
| Gmail-App | ✘ Nein* |
| iOS | ✓ Ja |
| Outlook-App | ✘ Nein |
| Samsung Mail | ✘ Nein* |
| AOL-Mail | ✘ Nein |
| Google Mail | ✘ Nein* |
| Büro 365 | ✘ Nein |
| Outlook.com | ✘ Nein |
| Yahoo! E-Mail | ✘ Nein |
*Hat je nach E-Mail-Einbettungsmethode einige skurrile Ergebnisse, die später besprochen werden.
Es lohnt sich, einen Blick auf Ihren Abonnentenstamm zu werfen, um zu sehen, wie viele Ihre E-Mails in einem E-Mail-Client anzeigen, der Webfonts unterstützt. Wenn genug Abonnenten vorhanden sind, ist dies eine wunderbare Möglichkeit, Ihrer E-Mail eine zusätzliche Note zu verleihen.
Wenn die Mehrheit dies nicht ist, wäre es Ihre Zeit und Mühe einfach nicht wert, besonders wenn Sie erwägen, eine kostenpflichtige Webschriftart zu verwenden.
 | Welche E-Mail-Clients verwenden Ihre Abonnenten? Finden Sie heraus, wo Ihre Abonnenten Ihre E-Mails öffnen und wie sie interagieren – mit Litmus Email Analytics. Erhalten Sie die Erkenntnisse, die Sie benötigen, um Ihre E-Mails und darüber hinaus zu optimieren. Mehr erfahren → |
Lizenzierung
Webfonts wurden ursprünglich ausschließlich für die Verwendung auf Websites entwickelt, daher ist ihre Lizenzierung normalerweise nur für die Verwendung auf Websites und mobilen Anwendungen bestimmt. Der Grund, warum viele Webfont-Dienste die Verwendung in E-Mails nicht zulassen, liegt darin, dass dies als Verbreitung der Schriftart angesehen wird, was gegen viele der Endbenutzer-Lizenzvereinbarungen (EULA) der Dienste verstößt.
Alle von uns kontaktierten Webfont-Anbieter unterstützten die Verwendung ihrer Schriftarten in E-Mails. Jeder Anbieter hatte eine andere Lizenz, die erforderlich war, daher gibt es keine Standardmethode für die Lizenzierung von Schriftarten in E-Mails. Wenn Sie eine Schriftart verwenden möchten, wenden Sie sich an das Unternehmen, um genau zu erfahren, wie es seine Schriftarten lizenziert.
Wo finde ich Webfonts
Sie haben also alles durchdacht und beschlossen, Webfonts auszuprobieren. Mit scheinbar endlosen Optionen können Sie diejenigen finden, die zu Ihrer Marke passen. Aber es ist auch wichtig, die Zugänglichkeit im Auge zu behalten.
Einige Schriftarten sind leichter zu lesen als andere.
Kunstvolle oder dekorative Schriftarten wie Display- oder Handschriftarten können es Menschen mit Sehbehinderungen oder Legasthenie erschweren, den Unterschied zwischen Buchstabenformen zu erkennen. Sans-Serif-Schriften (Schriften ohne erweiterte Funktionen oder Wellen in ihren Buchstaben wie Arial, Calibri, Century Gothic oder Helvetica) und Slab-Schriften (Schriften mit dickeren Linien wie Museo Slab und Rockwell) gelten als zugänglicher.
Hier sind ein paar gute Orte, um mit der Suche zu beginnen.
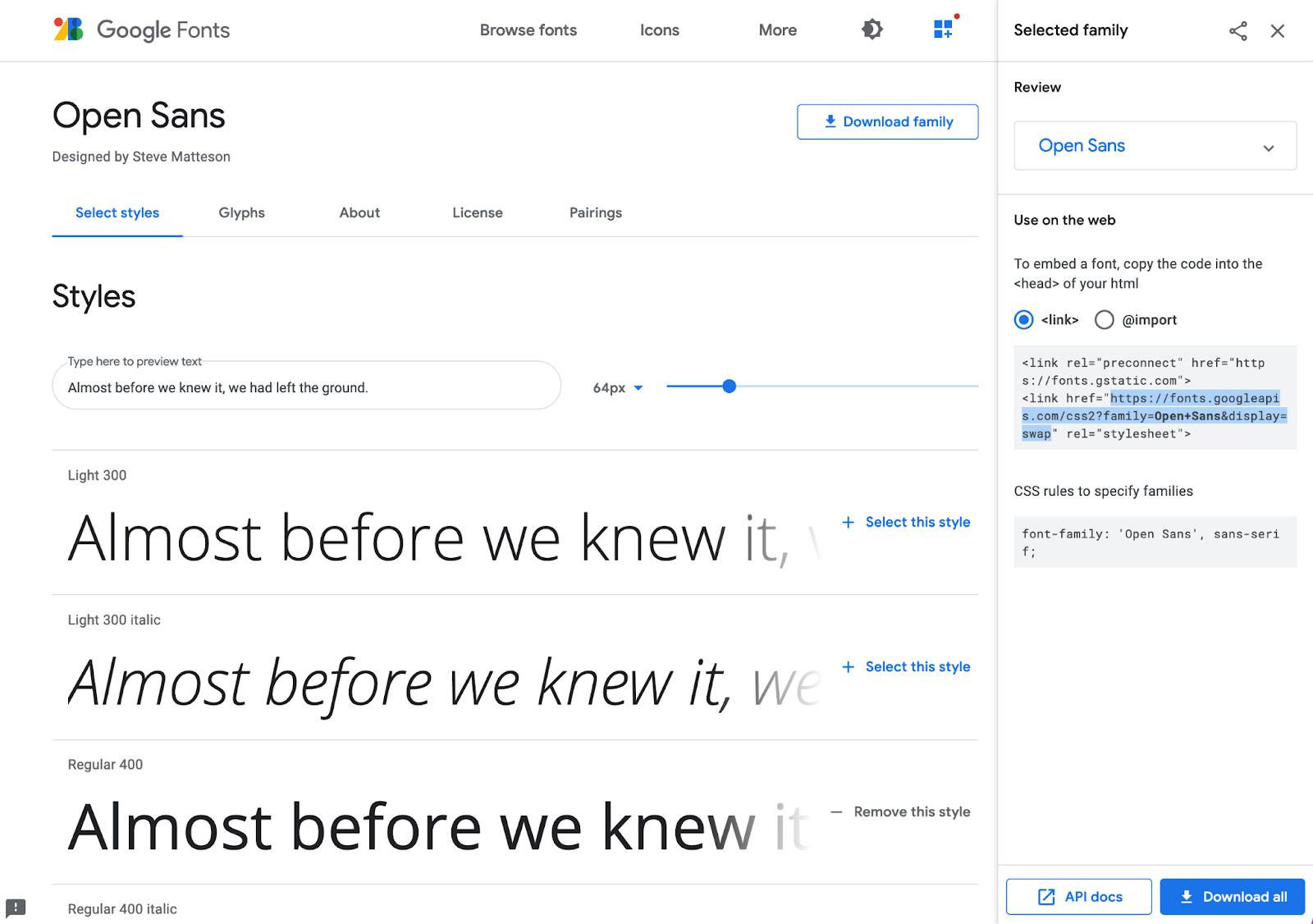
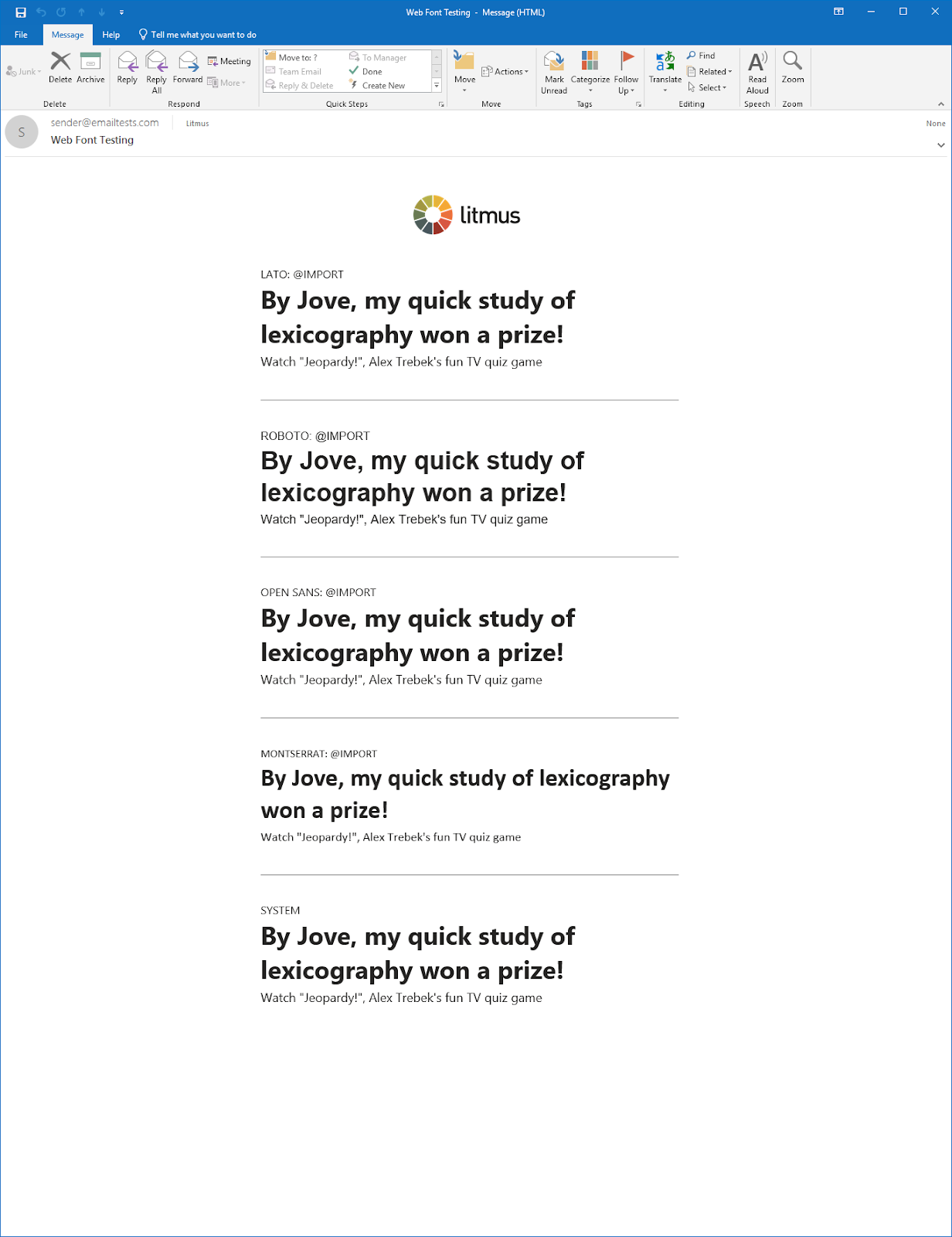
Google-Schriften
Es gibt viele Webfont-Dienste, aber Google Fonts ist unser Favorit. Der Service ist völlig kostenlos, und Sie können die Webfonts auf Ihren Computer herunterladen, wenn Sie Designs in Adobe Photoshop, Sketch oder einer anderen Designsoftware erstellen.
Adobe-Schriften
Typekit ist seit Oktober 2018 Adobe Fonts. Sie unterstützen jetzt sowohl die <link>- als auch die @import-Methode zur Verwendung von Schriftarten als Webfonts (mehr dazu weiter unten). Der Dienst ist nicht völlig kostenlos, aber wenn Sie bereits ein Creative Cloud-Abonnement haben, ist es darin enthalten.
Webfont-Dienste
Es gibt mehrere andere kostenpflichtige Webfont-Dienste. Sie müssen sicherstellen, dass Sie die richtige Lizenz erhalten, um sie in Ihrer E-Mail zu verwenden.
- Typ Netzwerk (Weblizenz)
- Prozesstyp Foundry (Weblizenz)
- Optimo (Lizenz für digitale Werbung)
- Fontspring (benutzerdefinierte E-Mail-Lizenz)
- Typothek (Weblizenz)
- Produktionstyp (Online-Werbelizenz)
- MyFonts (Weblizenz)
- Kommerzieller Typ (Weblizenz)
Bei den Weblizenzen besteht die Möglichkeit, die Schriftart selbst zu hosten oder die Schriftart beim Anbieter hosten zu lassen. Bei einigen Weblizenzen zahlen Sie mit jeder E-Mail, die die Schriftart lädt, für eine bestimmte Anzahl von Seitenaufrufen, die als Seitenaufrufe gezählt werden. Berücksichtigen Sie dies also beim Kauf einer Lizenz.
So betten Sie Webfonts in E-Mails ein
Da Webfonts normalerweise nicht auf dem lokalen Gerät von jemandem gefunden werden und stattdessen woanders gehostet werden, müssen Sie Ihre Webfonts zuerst in Ihre E-Mails „einbetten“ oder importieren, bevor Sie sie tatsächlich verwenden können.
1. Rufen Sie die URL Ihrer Schriftartendatei ab
Sie benötigen die URL Ihrer Webschrift, um sie in Ihrer E-Mail aufzurufen. Ihr Webfont-Dienst sollte diese URL haben. Wenn Sie die Schriftartdatei jedoch selbst hosten, rufen Sie die URL ab, von der die Webschriftart auf Ihrem Server gespeichert ist. Stellen Sie sicher, dass es sich um eine öffentliche URL handelt und nicht von einem lokalen Server stammt. Andernfalls können Ihre Abonnenten nicht auf die Webschriftart zugreifen und sehen stattdessen eine Fallback-Schriftart.
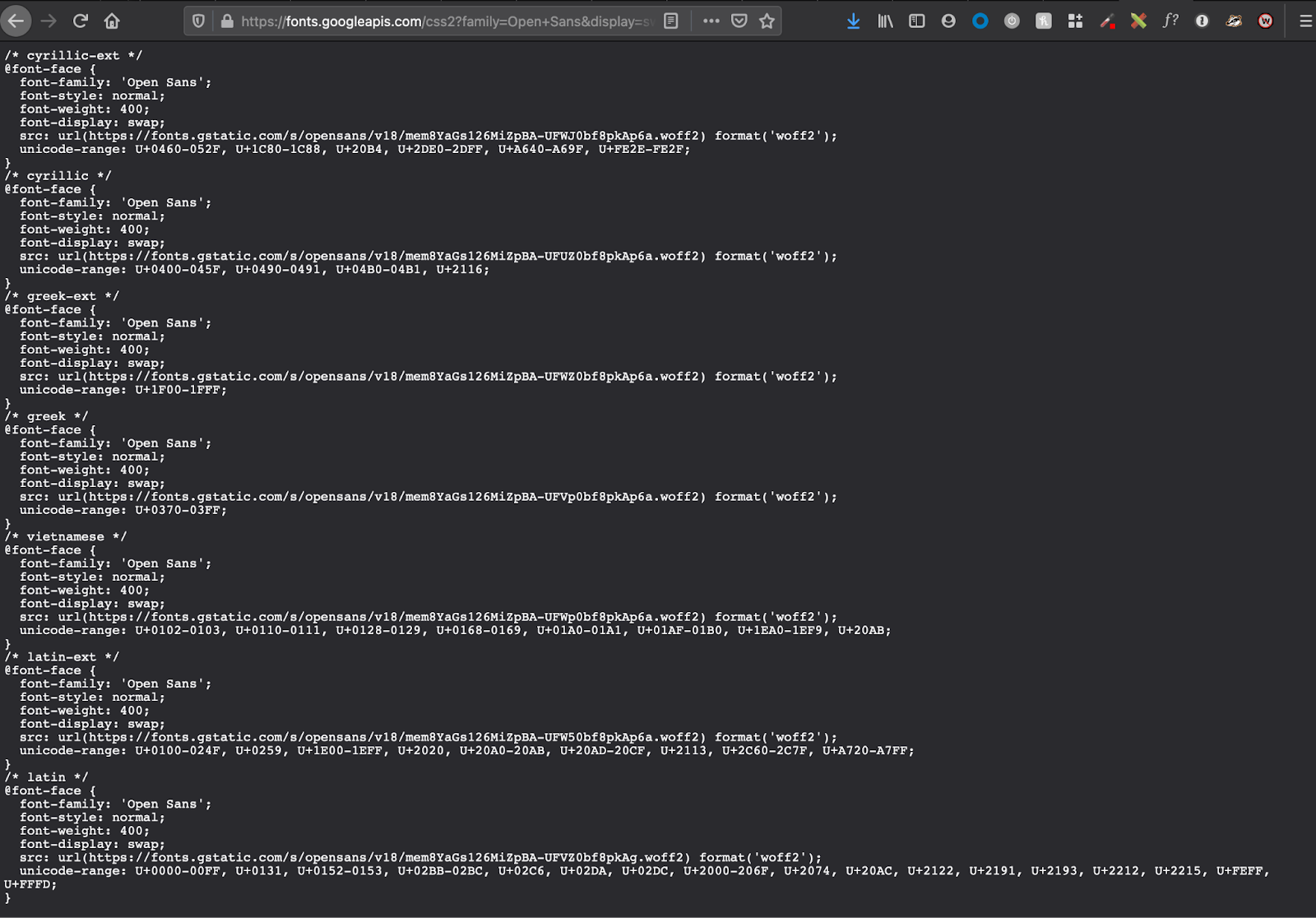
Wenn Sie Google Fonts verwenden, ist das Auffinden der URL etwas schwierig, aber nicht allzu schwierig. Wie das geht, erfahren Sie im nächsten Schritt für die Einbettungsmethode @font-face.
2. Importieren Sie die Webschriftart mit einer von drei Methoden
Es gibt drei Methoden zum Einbetten von Webfonts in E-Mails (und eine Einschränkung, die die Methode einschränken kann, die Sie verwenden können). Die drei Methoden zum Einbetten Ihrer Schriftart sind:
- <link>
- @importieren
- @Schriftart
Warum sollten Sie sich also für eine Methode entscheiden?
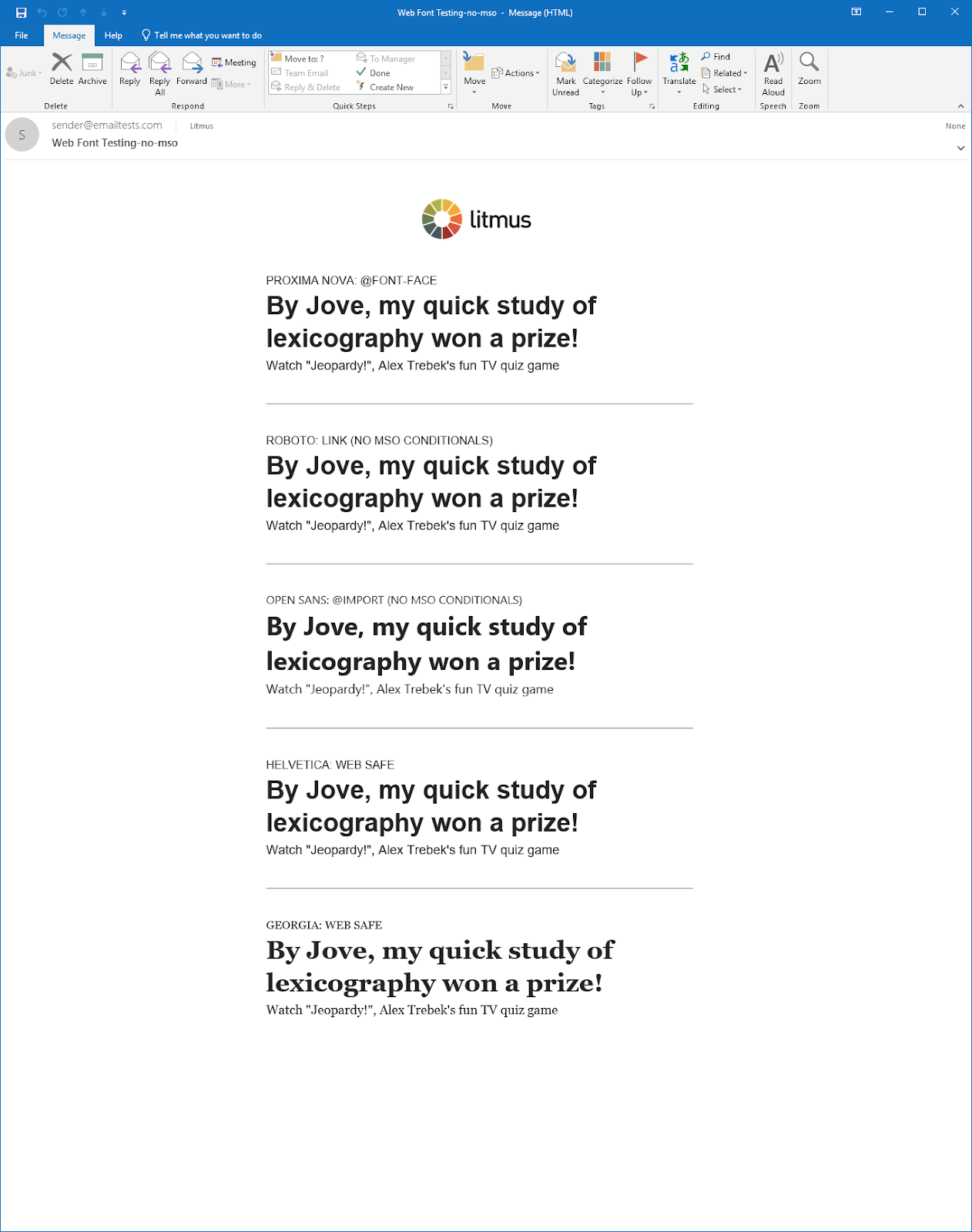
Die @import-Methode verzögert das Laden der importierten Webschrift, bis der HTML-Code, in den sie eingebettet ist, vollständig geladen ist. Dies kann dazu führen, dass es etwas länger dauert, bis Ihre Webschrift in Ihrer E-Mail angezeigt wird, während der Rest der E-Mail geladen wird. Umgekehrt lädt die Methode <link> die Ressource beim Lesen des Codes der HTML-Datei inline (von oben nach unten), was das Laden Ihrer E-Mail verzögern kann, wenn Ihre Webfont-Datei besonders groß ist.
Eine andere Sache, die Sie bei der Auswahl einer zu verwendenden Methode beachten sollten, ist, was Ihr ESP unterstützt.
Sie können schönen Code erstellen, der den ganzen Tag in Litmus funktioniert, aber wenn Ihr ESP Ihren Code ändert, wie wir wissen, dass die meisten von ihnen dies tun, ist alles, was Sie tun, von Bedeutung. Stellen Sie sicher, dass Ihr ESP Ihren Code nicht so ändert, dass Ihre Schriftarten nicht mehr funktionieren. Bei Litmus lässt unser ESP es nicht zu, dass wir MSO-Bedingungen um Stilelemente herum einschließen. Daher funktionieren die Methoden <link> und @import für uns nicht, da sie in Outlook nicht gut unterstützt werden, worauf wir weiter unten eingehen.
Verwendung von <link>
Die Verwendung der <link>-Methode ist eine relativ einfache Methode zum Einbetten von Schriftarten in Ihre E-Mail. Fügen Sie diese Codezeile in den <head> Ihrer E-Mail oben ein: