Theia Post Slider Review VOR- & NACHTEILE (2021) – Benutzerdefiniertes Post Slider WordPress Plugin
Veröffentlicht: 2020-12-02Slider können auf jeder Website ein nützliches Werkzeug sein. Sie können verwendet werden, um Produkte zu bewerben, Fotos oder ein Portfolio zu präsentieren, aktuelle Nachrichten hervorzuheben usw. Schieberegler werden häufig verwendet, um wichtige Daten und Sonderangebote zu bewerben.
Website-Besitzer verwenden Schieberegler, um wichtige Funktionen hervorzuheben , Artikel, Portfolios, meistverkaufte Produkte, Neuzugänge, Sonderaktionen usw. zu präsentieren. Sie sind sehr effektiv, um die Aufmerksamkeit der Leute auf sich zu ziehen . Wenn Sie auf Ihrer Website bereits Schieberegler verwenden, wissen Sie, welche Auswirkungen sie auf die Besucher haben können.
Post-Slider sind eine gute Möglichkeit, den Inhalt der Website zu optimieren. Sie können verwendet werden, um trendige oder aktuelle Beiträge hervorzuheben und Besucher zu ermutigen, länger auf Ihrer Website zu bleiben. Ansprechende Post-Slider sind die perfekte Ergänzung zu jeder WordPress-Website. Ein gut aussehendes Post-Slider-Plugin kann eine großartige Ergänzung für die Site sein. Aus diesem Grund zeige ich Ihnen in diesem Theia Post Slider-Test seine Funktionen sowie Vor- und Nachteile.
Theia Post Slider Review
Theia Post Slider ist ein sehr beeindruckendes WordPress -Plugin für die Post-Navigation . Sie können Inhaltsschieberegler verwenden, um mehrseitige Beiträge anzuzeigen. Mit Theia Post Slider erhält die Seitennavigation ein sauberes, modernes Erscheinungsbild.
Mit dem Theia Post Slider können Sie den Werbeumsatz maximieren. Außerdem ist es manchmal sinnvoll, den Inhalt in mehrere kleinere Abschnitte zu unterteilen, wenn Sie lange Artikel haben. Diese Taktik kann dazu beitragen, die Seitenladezeiten zu verkürzen, zusätzliche Seitenaufrufe hinzuzufügen und mehr inkrementelle Einnahmen von denselben Website-Besuchern zu erzielen. Dies ist eine effektive Methode, die besonders bei Beiträgen im Galeriestil nützlich sein kann.

Aber verwechseln Sie nicht Navigations-Slider-Plugins wie Theia Post Slider mit Slider-Plugins wie Slider Revolution oder Layer Slider, SmartSlider, SlideDeck usw. Diese Slider werden auf völlig unterschiedliche Weise verwendet, obwohl das Gesamtkonzept ähnlich ist.
Theia Post Slider-Funktionen:
- Sie können aus Ihren mehrseitigen Beiträgen beeindruckende Diashows erstellen.
- Das Plugin funktioniert gut mit jedem WordPress-Theme und aktuellen Beiträgen, die Sie haben.
- Sie können aus vier verschiedenen Übergangseffekten wählen: Basic, Fade, Slide und None.
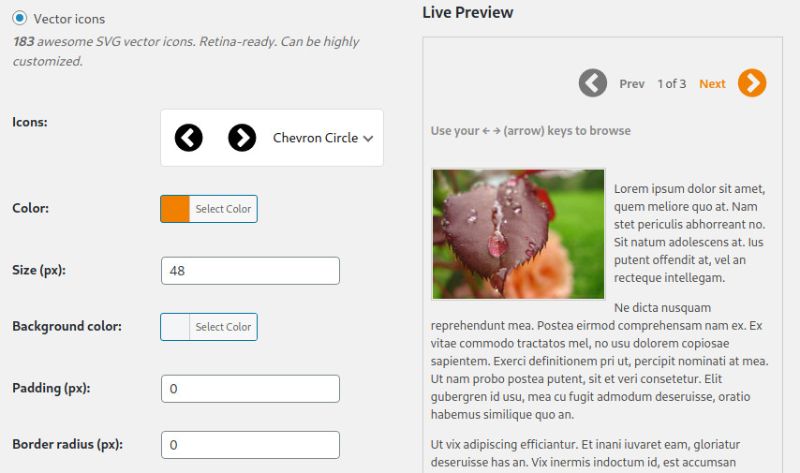
- Sie können eine Live-Vorschau aller Änderungen direkt auf der Admin-Seite sehen.
- Vorladetechniken und AJAX werden zum Laden von Objektträgern verwendet.
- Das Plugin unterstützt vollständig Google Analytics.
- Verfügbare Slider-Themen, die Sie jederzeit verwenden können.
- Verwenden Sie CSS, um Ihre eigenen Schieberegler-Schaltflächen zu erstellen oder vorhandene Schaltflächen anzupassen.
- Sie haben die Möglichkeit, Website-Besucher zu einem nächsten oder vorherigen Beitrag springen zu lassen.
- Funktioniert gut mit Caching und SEO-Plugins.
- Das Plugin ist vollständig für Website-Geschwindigkeit optimiert.
- Sie können für jede Folie/Seite Kopf-, Fuß- und Titel hinzufügen.


Theia Post Slider-Einstellungen
Sie finden das Theia Post Slider-Menü im Abschnitt „Einstellungen“ Ihres WordPress-Adminbereichs, nachdem das Plugin installiert und aktiviert wurde. Das Plugin hat acht Registerkarten . Dies sind Dashboard, Allgemein, Navigationsleiste, Karussell, Erweitert, Fehlerbehebung, Konto und Kontakt. Im Bereich Kontakt können Sie bei Bedarf mit dem Support in Kontakt treten.
Die Registerkarte Konto enthält Informationen zur Lizenz und andere Details zum Plugin. Sie können die Registerkarte Fehlerbehebung verwenden, wenn Probleme auftreten. Das Dashboard zeigt Changelog, Links zu anderen Plugins desselben Entwicklers usw.
Allgemeine Einstellungen
Die Registerkarte Allgemein hat die folgenden Einstellungen:
- Thema – Hier können Sie das visuelle Thema des Schiebereglers festlegen, das hauptsächlich für die Schaltflächen „Zurück“ und „Weiter“ verwendet wird. Sie können jederzeit ein benutzerdefiniertes Design erstellen, wenn Ihnen das Aussehen der Standarddesigns nicht gefällt oder Sie einen einzigartigen Schieberegler wünschen. Alles, was erforderlich ist, sind ein wenig grundlegende CSS-Kenntnisse. Sie können aus 183 verschiedenen SVG-Vektorsymbolen wählen. Sie können sogar die Hintergrundfarbe, den Randradius, die Farbe, den Abstand und die Größe ändern. Sie können auch aus einem der 38 vorgefertigten Designs auswählen. Mit der Live-Vorschau-Option können Sie Änderungen sehen, sobald sie vorgenommen wurden.
- Übergangseffekt – Der Übergangseffekt ist der Animationseffekt, der verwendet wird, wenn Sie von einer Folie zur nächsten wechseln. Es stehen vier Effektoptionen zur Verfügung: Fade, Simple, Slide oder None.
- Übergangsdauer – Hier können Sie festlegen, wie viele Millisekunden jeder Übergangseffekt dauern soll.
- Benutzerdefiniertes CSS – Wenn Sie zusätzliche Anpassungen für Ihren Schieberegler wünschen, können Sie diese Einstellung verwenden, um benutzerdefiniertes CSS hinzuzufügen.

Navigationseinstellungen
Unter Navigationseinstellungen finden Sie:
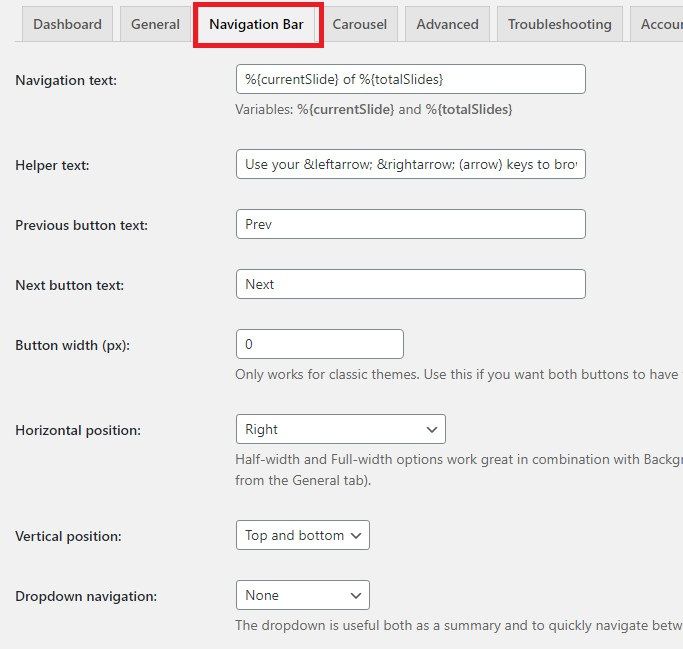
- Navigationstext – Es gibt ein Textfeld, das sowohl die Gesamtzahl als auch die aktuelle Anzahl der Folien anzeigt. Das Feld befindet sich direkt zwischen den Schaltflächen „Zurück“ und „Weiter“. Mit dieser Einstellung können Sie den Text bearbeiten, der in diesem Feld angezeigt wird.
- Hilfstext – Diese Einstellung kann verwendet werden, um Anweisungen zur Verwendung eines bestimmten Schiebereglers hinzuzufügen. Diese Anweisungen werden dann den Besuchern der Website angezeigt.
- Vorheriger und nächster Schaltflächentext – Hier können Sie den Text hinzufügen, der auf den Schaltflächen „Zurück“ und „Weiter“ angezeigt wird.
- Button Breite (px) - Sie können diese Option verwenden , um die Breite der Tasten einstellen.
- Horizontale Position – Mit dieser Option können Sie die Position des Schieberpfeils einstellen. Sie haben folgende Auswahlmöglichkeiten: Mitte, Mitte (mit Hilfstext in der Mitte), links, rechts, volle Breite oder halbe Breite.
- Vertikale Position – Hier können Sie eine vertikale Position zuweisen oder Schieberpfeile aktivieren. Die verfügbaren Optionen sind oben und unten, unten, keine, oben, keine.

Die Post-Navigation bietet Ihnen verschiedene Auswahlmöglichkeiten für die Positionierung der Schaltflächen. Sie können beispielsweise eine zusätzliche Post-Navigation aktivieren.
Schieberegler werden standardmäßig nur verwendet, um zwischen verschiedenen Seiten eines Beitrags hin und her zu wechseln. Bei Beiträgen, die nur eine Seite umfassen, wird kein Schieberegler angezeigt. Durch Aktivieren einer zusätzlichen Beitragsnavigationsoption können Schieberegler für alle Beiträge verwendet werden. Slider erscheinen dann auf allen Beiträgen und können verwendet werden, um zwischen Seiten und verschiedenen Beiträgen zu navigieren.
Andere Änderungen, die Sie ändern können, sind die Tastenbreite und der Scroll-Offset. Sie können sogar die Zurück- und Weiter-Schaltflächen so einstellen , dass sie nur durch Beiträge derselben Kategorie navigieren .
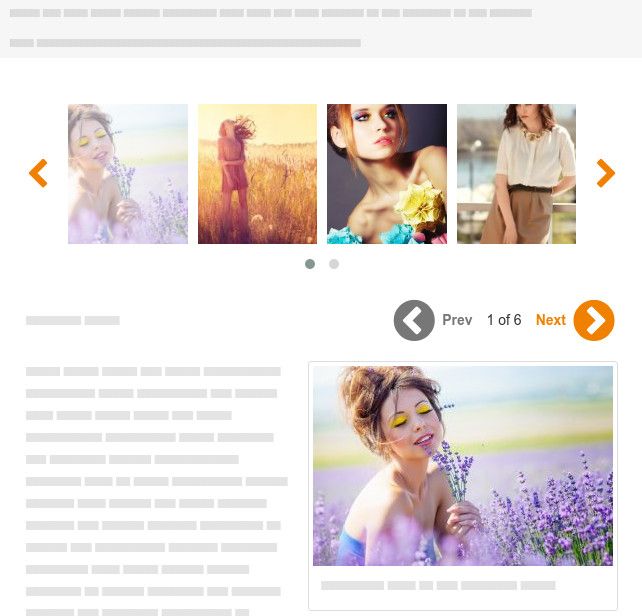
In der Option Zusätzliche Inhalte sehen Sie einige hilfreiche Einstellungen. Sie können den Inhalt ändern, der unter einem Schieberegler angezeigt wird, und den Inhalt, der über dem Schieberegler angezeigt wird. Sie können auch den Inhalt unter der oberen Navigation und den Inhalt über der oberen Navigation bearbeiten.
Karusselleinstellungen
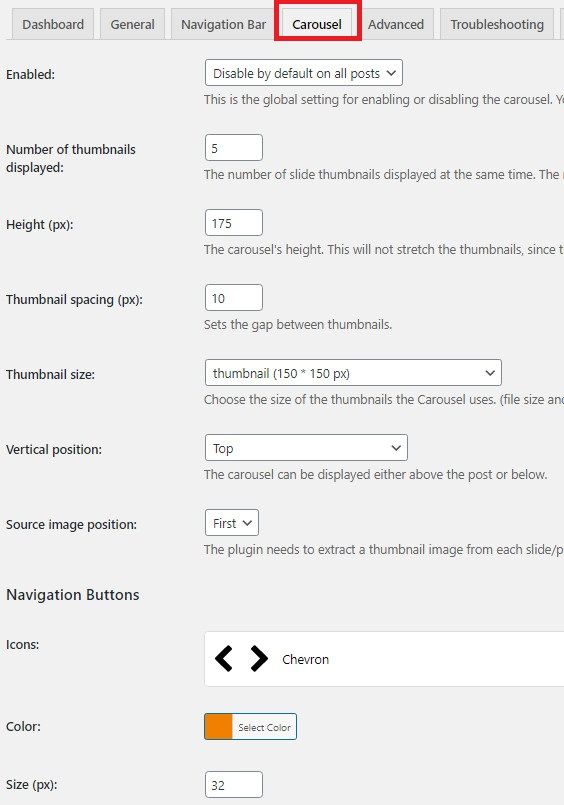
Hier sind die Einstellungen, die auf der Registerkarte Karussell festgelegt werden können:
- Aktiviert - Die Einstellung aktiviert oder deaktiviert das Karussell. Dies kann auch post-by-post eingestellt werden.
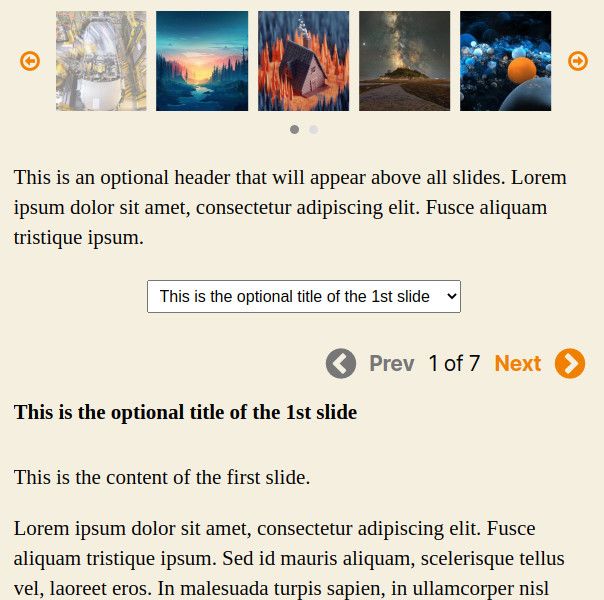
- Die Anzahl der angezeigten Miniaturansichten – Mit dieser Option können Sie die Anzahl der Miniaturansichten festlegen, die Website-Besucher gleichzeitig sehen sollen. Die restlichen Miniaturansichten werden angezeigt, wenn Benutzer durch das Karussell scrollen. Diese Einstellung kann auch nacheinander vorgenommen werden.
- Höhe (px) – Hier können Sie die Höhe des Karussells zuweisen. Thumbnails verwenden die „beste Passform“, wenn sie angezeigt werden, sodass Sie sich keine Sorgen machen müssen, dass die Bilder gedehnt werden.
- Miniaturbildabstand (px) – Hiermit können Sie den Abstand zwischen den einzelnen Miniaturbildern festlegen.
- Miniaturbildgröße – Legen Sie die Größe jedes Miniaturbilds im Karussell fest.
- Vertikale Position – Karussell kann auf folgende Weise angezeigt werden: oben, unten, oben (nach der Navigationsleiste), unten (vor der Navigationsleiste).
- Position des Quellbilds – Das Plugin muss ein Miniaturbild von jeder Seite oder Folie abrufen, die Sie verwenden. Das ausgewählte Visual kann das letzte Bild oder das erste gefundene Bild sein. Es können auch benutzerdefinierte Bilder verwendet werden.
- Navigationsschaltflächen – Passen Sie die Karussell- Schaltflächen „Weiter“ und „Zurück“ an. Sie können mit Ihrem primären identisch sein oder Sie können sich für etwas ganz anderes entscheiden.


Erweiterte Einstellungen
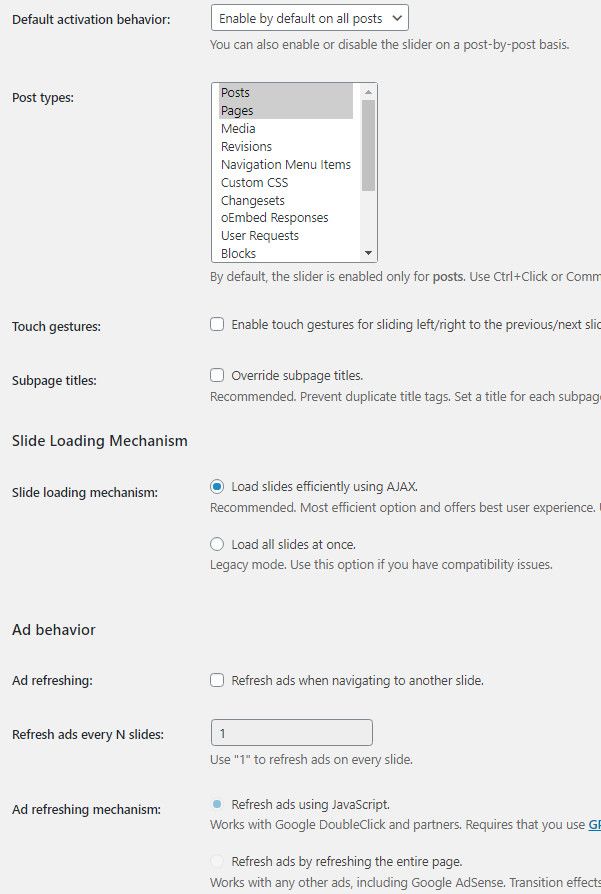
Die folgenden Optionen werden auf der Registerkarte Erweiterte Einstellungen angezeigt:
- Standardaktivierungsverhalten – Standardmäßig für alle Beiträge aktivieren oder standardmäßig für alle Beiträge deaktivieren.
- Beitragstypen – Slider ist standardmäßig nur für Beiträge aktiviert. Sie können sich entscheiden, es für andere Beitragstypen zu aktivieren, wenn Sie möchten.
- Touch-Gesten – Aktivieren Sie Touch-Gesten, um nach links/rechts zur vorherigen/nächsten Folie zu gleiten.
- Unterseitentitel – Legen Sie den Titel für alle Unterseiten fest.
- Seitenlademechanismus – Sie können entweder alle Slider gleichzeitig laden lassen oder AJAX verwenden, um Slides zu laden.
- Anzeigenverhalten – Legen Sie Optionen zur Anzeigenaktualisierung fest.

Wie funktioniert Theia Post Slider?
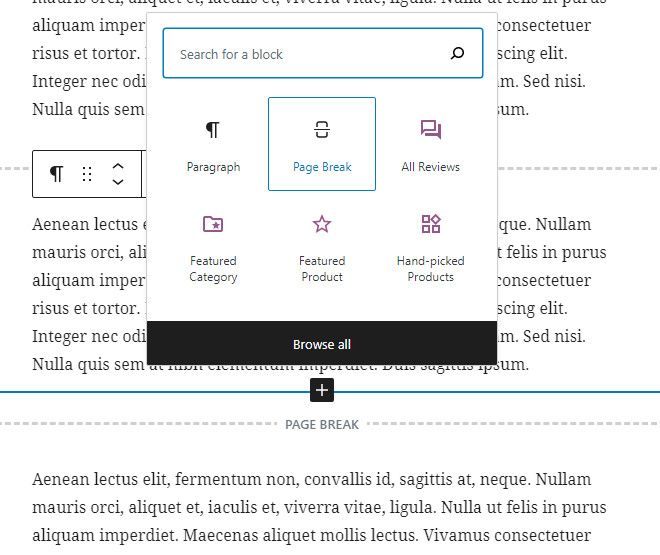
Theia Post Slider funktioniert am besten für Beiträge mit mehr als einer Seite. Um einen Beitrag in mehrere Seiten aufzuteilen, fügen Sie im Beitragseditor die Auswahl „Seitenumbruch einfügen“ hinzu . Diese Option kann verwendet werden, um Seitenumbrüche in Beiträgen hinzuzufügen und funktioniert unabhängig davon, ob Sie den Classic Editor oder den Gutenberg Editor verwenden.

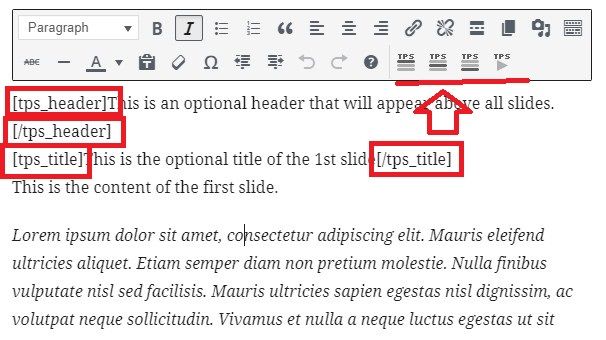
Sie können eine Kopfzeile hinzufügen , die über dem Schieberegler angezeigt wird, und eine Fußzeile unter dem Schieberegler . Die Kopf- und Fußzeile wird auf jeder Seite in diesem Beitrag angezeigt. Sie können sogar für jede Seite in einem Beitrag separate Titel erstellen . Sie können dem Schieberegler sogar die Schaltfläche "Diashow starten" hinzufügen. All dies kann mit einem einfachen Klick auf die TPS-Symbole im Post-Editor hinzugefügt werden.

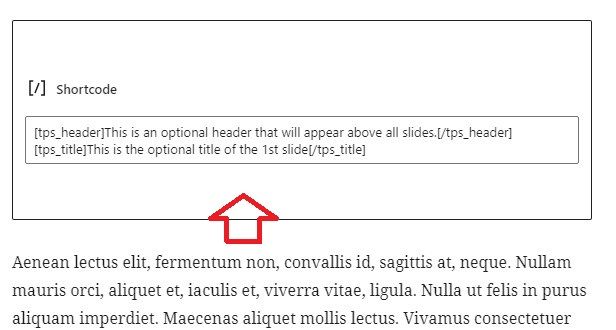
Wenn Sie jedoch den Gutenberg-Editor verwenden , haben Sie keine Optionen, um auf Symbole im Editor zu klicken und eine Kopfzeile über dem Schieberegler, eine Fußzeile über dem Schieberegler hinzuzufügen, separate Titel zu erstellen oder eine Diashow hinzuzufügen. In diesem Fall müssen Sie Shortcodes verwenden und manuell eingeben. Alle verfügbaren Shortcodes finden Sie in der Plugin-Dokumentation.
Sie werden Theia Post Slider höchstwahrscheinlich nicht mit Page Builder-Plugins verwenden können . Ich habe es mit Elementor versucht und es scheint nicht zu funktionieren. Wenn Sie jedoch bereits das Page Builder-Plugin verwenden, benötigen Sie Theia Post Slider sowieso nicht, da die meisten Page Builder Blöcke, Module oder Elemente zum Erstellen von Post-Folien anbieten.

Basierend auf den obigen Beispielen sieht der Slider in der Vorschau so aus:

Durch Ändern des Label-Attributs können Sie den Schaltflächennamen ändern. Stil- und Klassen-Shortcode-Attribute können verwendet werden, um die Schaltfläche weiter zu gestalten. Style-Shortcodes können verwendet werden, um benutzerdefinierte CSS-Regeln zu integrieren, und mit dem Klassen-Shortcode können Sie eine bereits vorhandene CSS-Klasse verwenden.
Wenn Sie jeden Beitrag im Editor bearbeiten, stehen Ihnen Theia Post Slider-Optionen zur Verfügung, mit denen Sie globale Einstellungen überschreiben können.
Standardmäßig wird für Folien mit Bildern das erste oder letzte Bild verwendet, das in dieser bestimmten Folie gefunden wurde. Falls Sie jedoch mehrere Bilder in Ihren Folien haben, können Sie diese Einstellung überschreiben, indem Sie die benutzerdefinierte Klasse zu dem Bild hinzufügen, das Sie als Miniaturansicht verwenden möchten.
Das Plugin unterstützt Google Analytics, Piwik, Quantcast und StatCounter . Sie können Seitenaufrufe jedes Mal registrieren, wenn ein Benutzer zu einer bestimmten Folie navigiert. Zum Beispiel, wenn ein Benutzer die Optionen „Weiter“ oder „Zurück“ auswählt oder wenn die Seite geladen wird. Denken Sie daran, dass die Gesamtzahl der Seitenaufrufe von den Aktivitäten und Aktionen jedes Website-Besuchers bestimmt wird.
Fazit zum Theia Post Slider Review
Theia Post Slider ist ein benutzerdefiniertes Post-Slider-WordPress-Plugin und eine großartige Ressource zum Konvertieren mehrseitiger Posts in faszinierende Diashows, um die Anzahl der Seitenaufrufe zu erhöhen. Das Plugin ist mit jedem WordPress-Theme vollständig kompatibel und funktioniert mit Ihren bestehenden Beiträgen.
Das Plugin kann für 39 US-Dollar/Jahr für eine einzelne Website, 79 US-Dollar/Jahr für fünf Websites und 139 US-Dollar/Jahr für 100 Websites erworben werden. Es kommt mit einer 14-tägigen Geld-zurück-Garantie. Sie können eine vollständige Rückerstattung verlangen, wenn Sie mit dem Produkt nicht vollständig zufrieden sind.
Theia Post-Slider

Vorteile
- Einfach zu verwenden
- Bezahlbarer Preis
- Vorladetechniken und AJAX werden zum Laden von Objektträgern verwendet
- Übergangseffekte
- Live-Vorschau aller Bearbeitungen
- Verfügbare Slider-Themen
Nachteile
- Keine kostenlose Version
- Sie müssen Shortcodes manuell eingeben, wenn Sie den Gutenberg-Editor verwenden
