Monday Masterclass: Grundlegende Tipps für großartiges minimalistisches Webdesign
Veröffentlicht: 2020-03-17Minimalistische Designs für Websites sind nicht nur modisch, sie sind praktisch, sie laden schnell, sie sind sehr klar und einfach zu navigieren, was sie möglicherweise großartig für die Benutzererfahrung macht.
Nachdem wir unsere zweiteilige Masterclass zur Verbesserung unserer Website-Geschwindigkeit und Seitenladezeit abgeschlossen haben, scheint Minimalismus auch der natürlichste Weg zu sein, um schnellere und ansprechendere Websites für unsere Kunden und Unternehmen zu erstellen.
Was ist Minimalismus im Design?
Der Renaissance-Künstler Michelangelo soll erklärt haben, dass die Art und Weise, wie er Skulpturen schuf, darin bestand, jedes kleine Stück des Marmorblocks wegzuräumen, um die tief im Inneren verborgene Statue freizulegen.
Kurz gesagt, der Minimalismus führt diese Idee noch einige Ebenen weiter und präsentiert Designs, die auf das Wesentliche reduziert wurden, um dem Betrachter seinen Inhalt perfekt destilliert und klar zu offenbaren.

Als Kunstrichtung begann der Minimalismus in den späten 1940er Jahren und wurde in den 1960er Jahren sehr populär.
Es schien dann so etwas wie ein Comeback zu geben, als wir aus dem 20. Jahrhundert in die ersten beiden Jahrzehnte des 21. Jahrhunderts übergingen. Dies ist besonders im Software- und UI-Design weit verbreitet. Deshalb diskutieren wir hier darüber.

Ursprünglich entstand alles, um die Idee zu fördern, dass Kunst das Unnötige ausschließen sollte, und als Reaktion auf die energiegeladenen, emotional aufgeladenen Gemälde anderer Künstler dieser Zeit.
Daher neigt der Minimalismus dazu, festliche illustrierte Illusionen zu vermeiden und sich auf die wörtliche, einfache und prägnante Wahrheit der Botschaft, Idee oder Emotion zu konzentrieren.
Es geht kontinuierlich an die Grenzen und versucht, das absolute Minimum an Inhalten zu finden, das wir benötigen, um eine klare und prägnante Botschaft zu vermitteln, während alles ignoriert wird, was möglicherweise davon ablenken oder davon ablenken könnte.

Minimalismus findet sich in jeder Form von Kunst und Design; in Architektur, Literatur und sogar Musik.
Im Design hält es sich an die gleichen Ideale. Im Gegensatz zur Kunst hat Design jedoch die Verantwortung, das Publikum oder zumindest den Verbraucher anzusprechen. Es gibt also eine Grenze dafür, wie spärlich wir uns erlauben sollten.

Minimalismus im Webdesign
Um Minimalismus im Webdesign zu erreichen, verwenden Webdesigner lieber feine, zarte Linien, kurze, scharfsinnige Texte, versteckte Inhalte, die durch Klicken auf abstrakte Symbole zugänglich sind, subtile Nuancen und Motive, die kaum wahrnehmbar sind.
Als Webdesigner müssen wir natürlich auch einen Weg finden, den Designplan mit den Inhalten in Einklang zu bringen, die unser Kunde von uns präsentieren möchte. Etwas, das unabhängig von der Art des verwendeten Stils wahr ist, aber offensichtlich umso mehr, wenn es sich bei diesem Stil um Minimalismus handelt.

Wesentliche Merkmale von großartigem minimalistischem Webdesign
Im Folgenden finden Sie eine Liste gemeinsamer Merkmale, die ein direktes Ergebnis der Umsetzung minimalistischer Ideologie in praktisches Design sind.
Wesentlich 1: Negativer Raum
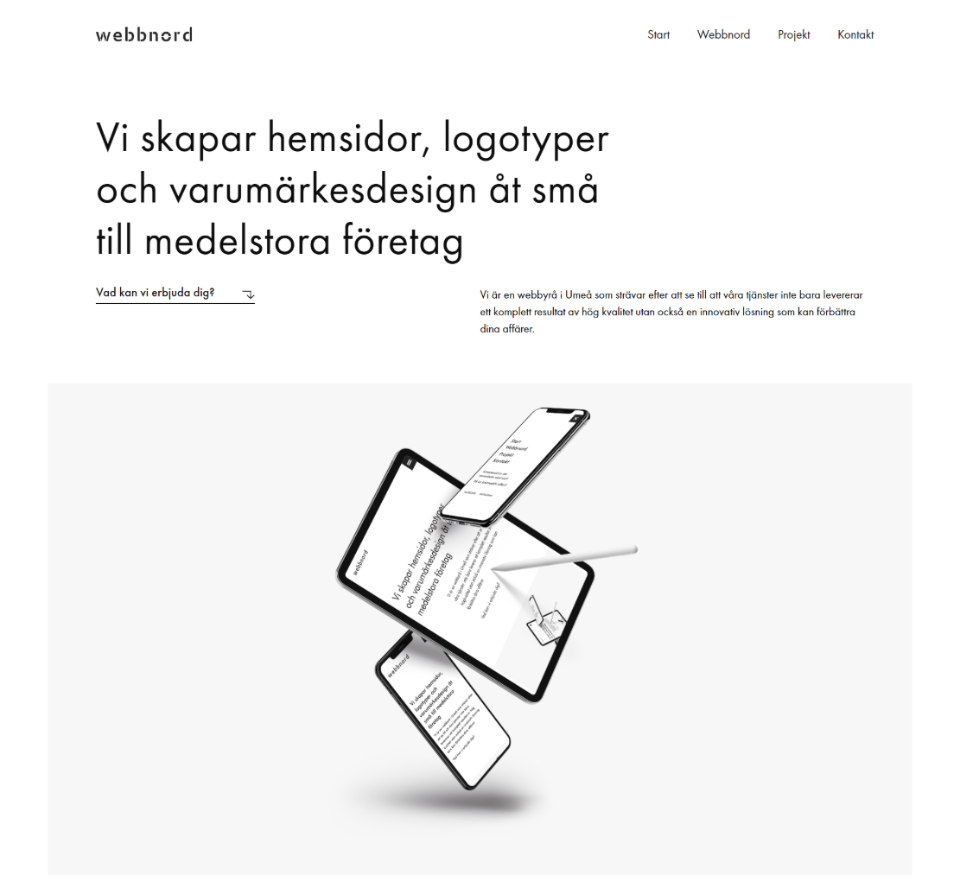
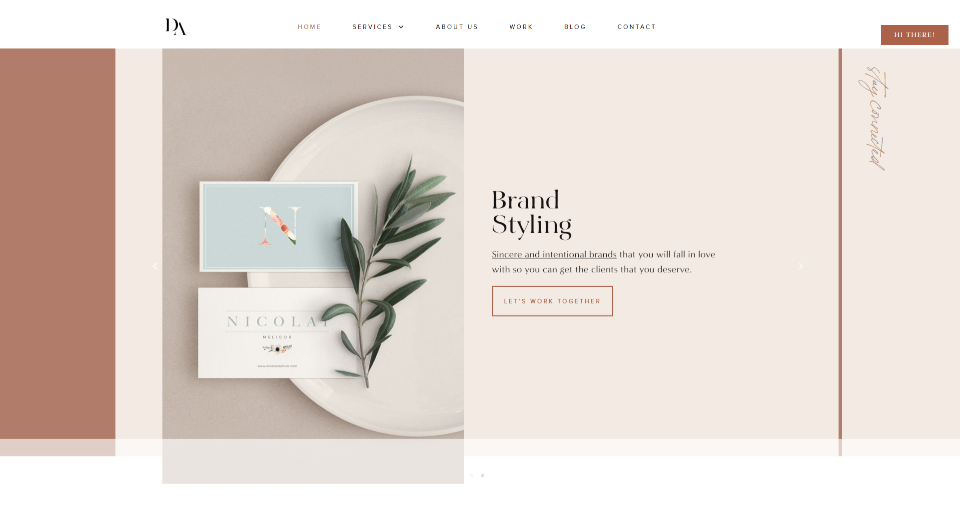
Das erste, was uns auffällt, wenn wir eine Site entblößt haben, ist der riesige leere Raum, der ein grafisches Element umgibt, oder was Fachleute Negativraum nennen. So genannt, weil es das Gegenteil von dem von realen Objekten eingenommenen Raum ist.
So viel davon zu haben, schafft ein selbstbewusstes, entspannendes Gefühl. Wie ein ruhiger Hauch frischer Luft.
Im minimalistischen Design besteht der Hauptzweck des Negativraums darin, den Betrachter auf einen bestimmten Punkt zu fokussieren.
Da jedoch keine Ablenkungen vorhanden sind, geht eine Seite voller negativer Leerzeichen noch weiter und führt die Benutzer zu einem wichtigen Element oder Feature auf dieser Seite.

Als Web-Ersteller zwingt es uns auch, mit den wenigen Details, die im Raum verbleiben, genauer zu sein. Und wie wir in unseren Masterclasses schon oft betont haben, kann unsere Kreativität nur innerhalb der Grenzen gedeihen.
Das Rastersystem von Elementor aus vertikalen Abschnitten und horizontalen Spalten macht die Einrichtung dieses negativen Raums für unsere Seitendesigns sehr einfach und effizient.
Verwenden Sie dazu im Editor-Bedienfeld und auf der Registerkarte „Erweitert“ die Rand- und Abstandseinstellungen, um den erforderlichen Platz um unsere Elemente herum zu schaffen.
Hier können wir auch die notwendigen Anpassungen vornehmen, damit unser Design im Responsive-Modus genauso gut aussieht.
Echte Minimalisten sehen den negativen Raum für das Design genauso wichtig wie den Inhalt; die Bilder, die grafischen Elemente und den Text.

Wesentlich 2: Text
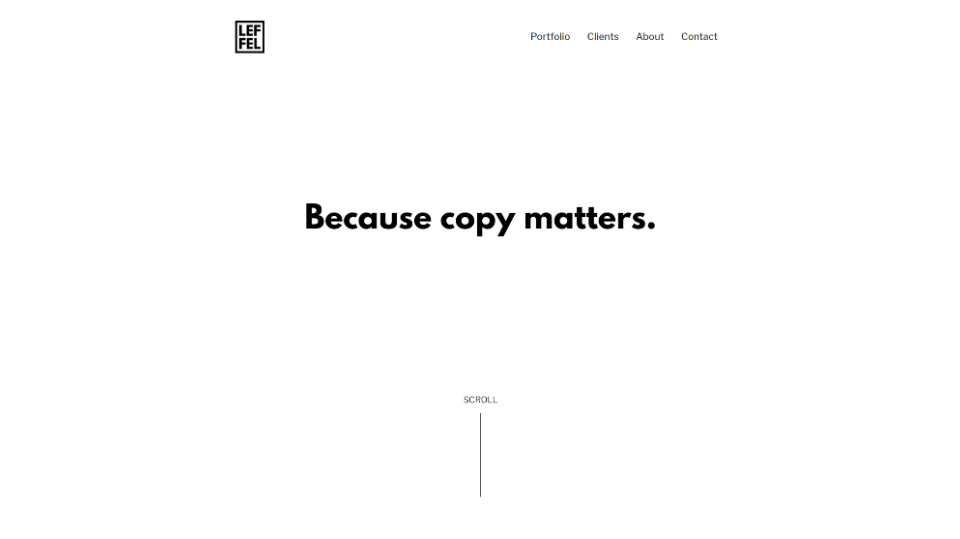
Wenn es um schriftliche Inhalte geht, wollen wir uns auf so wenig wie möglich verlassen und uns auf ein oder zwei Slogans beschränken. schlanke, aber clevere Kopie.
Da der Text eines der wenigen Elemente ist, die unseren negativen Raum dominieren, wird er als grafisches Element viel wertvoller.
Minimalistische Designer erforschen und erweitern die Formen und Linien der Schriftarten und gestalten die Buchstaben selbst, um die visuelle Erzählung oder die Hauptidee der Site zu vermitteln
Wir haben viele wunderbare Beispiele dafür auf den Websites gesehen, die unsere Community-Mitglieder gestaltet haben. Beispiele, in denen sie die Typografie- und benutzerdefinierten Schriftartoptionen genutzt haben, die wir in einer früheren Masterclass ausführlich untersucht haben.
Einige minimalistische Designer ziehen es vor, noch weiter zu gehen und ihre Textelemente als tatsächliche Bilder zu erstellen und hochzuladen.

Essential 3: Lebendige Bilder/Fotos
Dies bringt uns zu unserem nächsten wesentlichen Merkmal dieses Designstils, zu dem, was viele als lebendige Bilder bezeichnen.
Bilder sind keine Voraussetzung für minimalistisches Webdesign. Andererseits haben wir es heutzutage schwer, eine Site ohne Bilder zu finden.
Aber wenn diese Sites Bilder enthalten, sind sie so wenige und spärlich, dass jede einzelne sorgfältig ausgewählt wird.
Bei der Auswahl des richtigen Bildes für Ihre Site möchten wir jede Eigenschaft des Bildes berücksichtigen und uns fragen: Vermittelt es die Hauptidee oder das Gefühl unserer Site? Vermittelt es es deutlich?

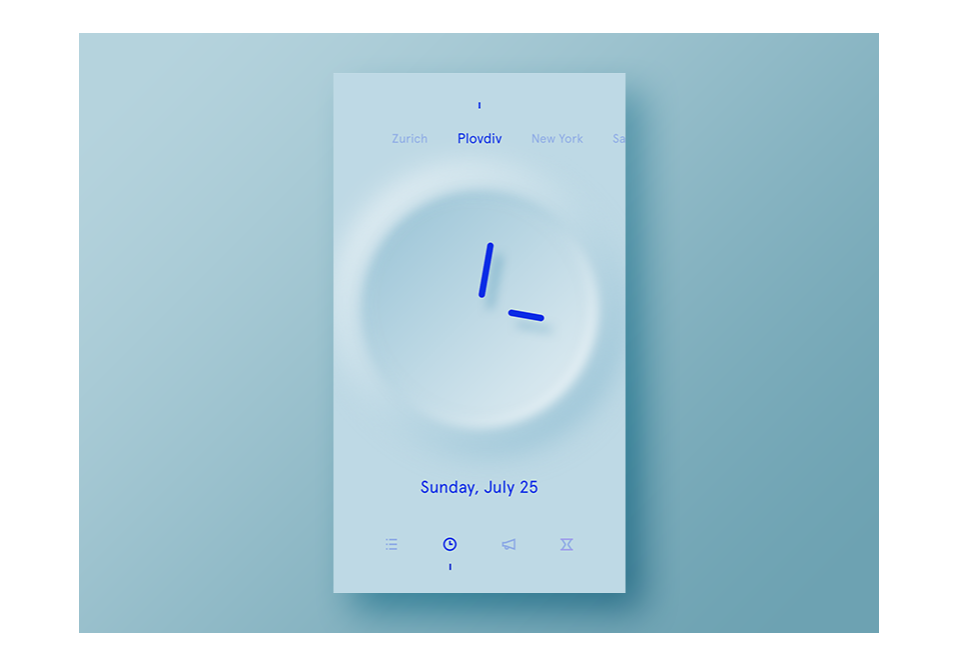
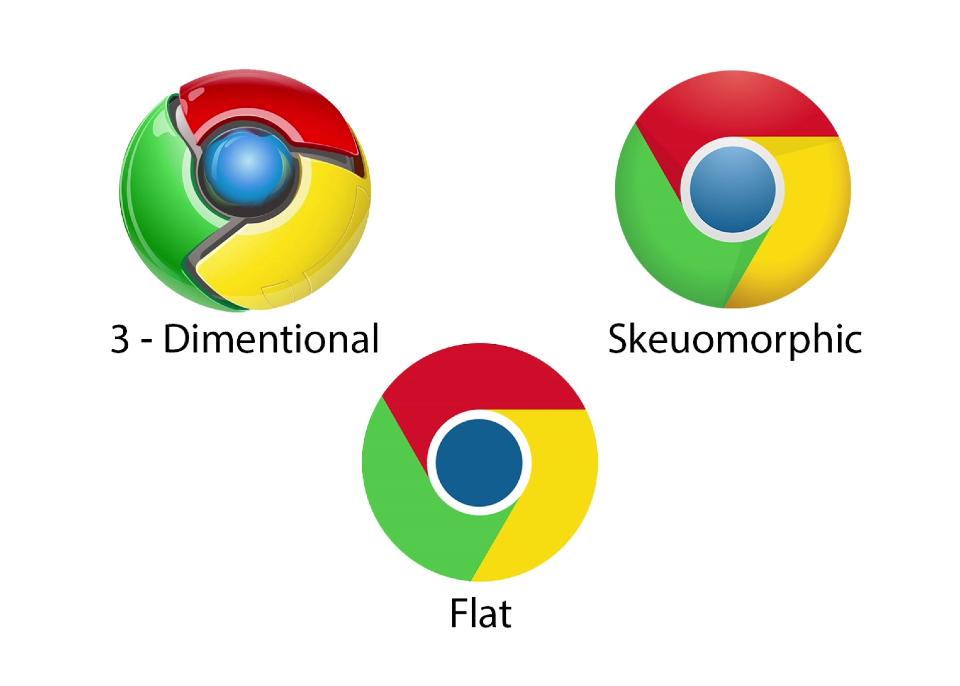
Was den Stil des Bildes selbst angeht, glauben viele, dass flache Bilder oder Bilder ohne dreidimensionale Schattierung und Beleuchtung ein Standard für minimalistisches Design sind.

Aber ich bin mir sicher, dass Sie genauso wie ich auf einige großartige Beispiele für minimalistisches Website-Design mit skeuomorphen Grafiken gestoßen sind, die die Illusion realistischer, dreidimensionaler Bilder erzeugen.
Sobald Sie jedoch das perfekte Bild gefunden haben, können Sie es hochladen und mit den CSS-Filtern und Mischoptionen von Elementor auf der Registerkarte Stil des Bild-Widgets stilisieren.
Essential 4: Visuelle Hierarchie
Unabhängig davon, ob unsere handverlesenen Bilder die wichtigsten Elemente unseres Seitendesigns sind oder nicht, die Aufrechterhaltung einer einfachen und sehr klaren visuellen Hierarchie ist ein weiteres wesentliches Merkmal des minimalistischen Designs.
Sowohl der riesige negative Raum als auch die wenigen Elemente, die er einhüllt, geben uns bereits einen Vorsprung.

Viele Designer bevorzugen das F-Shape-Muster der Nielson Group, da es ein Muster ist, dem Benutzer tendenziell folgen: Beginnen Sie in der oberen linken Ecke des Bildschirms und scannen Sie dann nach rechts. Zurückkehren nach links, bevor Sie einen Schritt nach unten gehen, und die Scanbewegung von links nach rechts wiederholen usw.
Es ermöglicht uns, jedem unserer verdünnten Elemente die Chance zu geben, entsprechend seiner Bedeutung im Rampenlicht zu glänzen.
Offensichtlich wird diese Art von Designmuster für inhaltsreiche Websites nicht empfohlen. Aber wenn unsere Site inhaltsintensiv wäre, würde sie nicht als minimalistisch angesehen.
Wie Sie vielleicht wissen, arbeite ich am liebsten mit geöffnetem Navigator, wenn ich Sites in Elementor erstelle. Ich finde es besonders praktisch, wenn ich die Reihenfolge der Abschnitte und Elemente einrichte oder neu organisiere, um die visuelle Hierarchie des Designs weiter zu perfektionieren.
Essentiell 5: Symmetrie
Ein weiterer Grund für die Verwendung des Navigators in Elementor ist die Gewährleistung der Symmetrie, ein weiteres wesentliches Merkmal des minimalistischen Designs.
Symmetrie fördert visuelles Gleichgewicht und Ordnung und macht die visuelle Hierarchie klarer. Es hilft uns auch, einen einzigen Schwerpunkt zu schaffen, an dem wir unsere Hauptbotschaft oder unser Bild platzieren können.
Aber am wichtigsten ist, dass Symmetrie dazu beiträgt, eine bessere Benutzererfahrung zu gewährleisten.

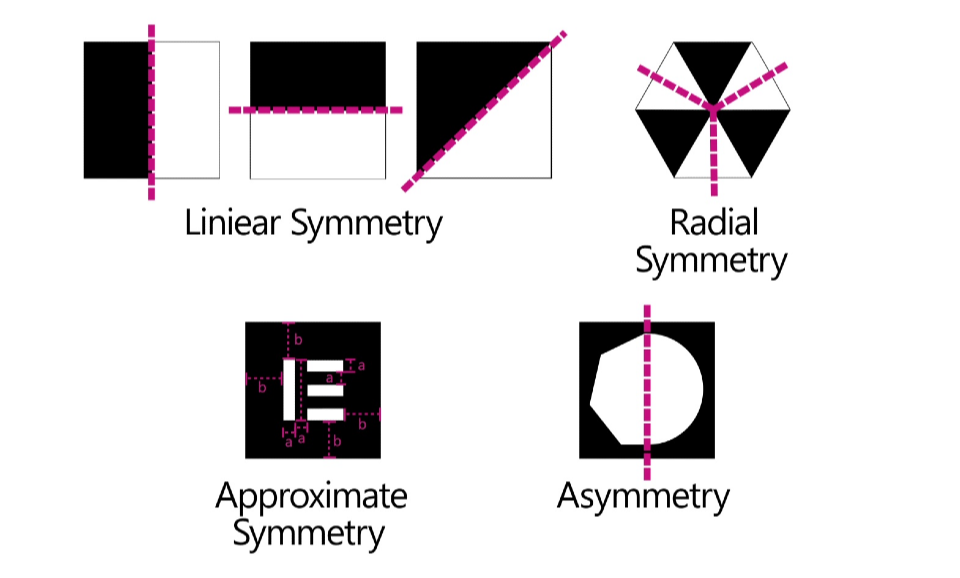
Es gibt verschiedene Arten von Symmetrie, auf die wir uns verlassen können:
Lineare Symmetrie — Symmetrie, die entlang einer vertikalen, horizontalen oder sogar diagonalen Linie erzeugt wird.
Radiale Symmetrie — Symmetrie, die von der Mitte nach außen in mehrere Richtungen ausstrahlt.
Ungefähre Symmetrie – wenn wir ein Gleichgewichtsgefühl schaffen, indem wir uns auf ähnliche Größen oder Abstände im Raum verlassen, aber ohne dass die Objekte gespiegelt erscheinen.
Asymmetrie – das Fehlen von Symmetrie.
All dies kann beim Arbeiten in Elementor einfach und genau entlang des Rasters erstellt werden. Selbst wenn wir Asymmetrien erstellen oder das, was manche als „Broken-Grid“-Design bezeichnen, verwenden wir immer noch das Raster, um unsere Grafik- und Textelemente gemäß unserem Designplan auszurichten.
Ein großartiger Profi-Trick, um Zeit zu sparen und sicherzustellen, dass wir die gewünschte Symmetrie erzeugen, besteht darin, Abschnitte, Spalten, Widgets usw. zu duplizieren oder die Option Kopieren/Einfügen im Optionsmenü zu verwenden. um genau dieselben Attribute einem anderen Element zuzuweisen, ohne den Inhalt des Widgets zu beeinflussen.
Essential 6: Farbe
Es gibt ein großes Missverständnis, dass Monochrom das wichtigste Merkmal minimalistischen Designs ist.
Aus diesem Grund werden wir feststellen, dass Leute das Design einer Website fälschlicherweise als minimalistisch bezeichnen, nur weil alles schwarz auf weiß ist.
Lassen Sie uns diese Blase einfach platzen und sagen, dass Farbe ein Merkmal des minimalistischen Designs ist.
Ein monochromatisches Design könnte als minimalistisch angesehen werden, ein minimalistisches Design muss nicht monochromatisch sein.
Wir könnten ein Bild verwenden, das viele Farben enthalten könnte. Vorausgesetzt, sie arbeiten so zusammen, dass sie einem minimalistischen Ideal entsprechen.

Traditionell basieren minimalistische Designs auf einem bescheidenen Satz von Farben, normalerweise zwei oder drei. Im Allgemeinen bilden diese Farben ein subtiles Schema mit feinen Kontrasten zwischen den Farben der wenigen Elemente und einem viel weniger subtilen Kontrast zur Hintergrundfarbe.
Manchmal verwenden Designer Farbfelder, riesige Formen einer einzigen Farbe, um diese Kontraste zu erzeugen und den Benutzer zu den Hauptbereichen der Seite zu führen.
Ein modischer Weg, dies zu erreichen, besteht darin, sich auf weniger lebendige, gedämpfte Farben zu verlassen; ähnlich wie Pastellfarben. Farben mit relativ hoher Leuchtkraft und geringer Sättigung;
Als professionelle Webdesigner werden wir unsere Farbpalette in der Vorplanungsphase herausfinden, bevor wir uns zusammensetzen, um unsere Site mit Elementor zu erstellen.
Als professionelle Benutzer von Elementor wissen wir jedoch, dass wir in Elementor eine Menge Vorplanung vornehmen können. Vor allem, wenn es um die Auswahl von Standardfarben und das Einrichten unserer Farbpalette geht.

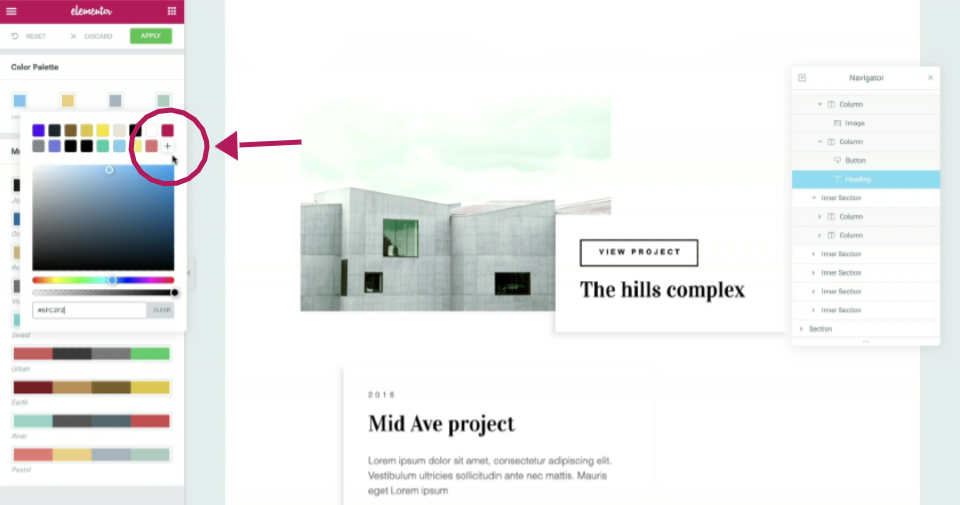
Wenn wir beispielsweise auf das Menüsymbol im Elementor-Editor-Bedienfeld klicken, gelangen wir zu den verschiedenen Optionen und können auf die Standardfarbeneinstellungen zugreifen. Dort können wir vordefinierte Farbpaletten auswählen oder durch Klicken auf ein Farbfeld in den Standardfarben im Farbwähler eine andere ergänzende oder kontrastierende Farbe auswählen.
Beachten Sie, dass wir, wenn wir auf das Plus-Symbol klicken, es nicht nur zu den Standardfarben hinzufügen, sondern als Voreinstellung hinzufügen, sodass diese Farbe jedes Mal, wenn wir sie benötigen, direkt in den Favoriten des Farbwählers angezeigt wird , was unseren Workflow so viel einfacher macht.
Essential 7: Moderne
Abgesehen davon, dass sie ein wesentliches Merkmal des Minimalismus ist, ist die Moderne wahrscheinlich eine gute Richtlinie, wann wir uns für unsere Designs dem Minimalismus zuwenden sollten.
Minimalismus tauchte im letzten Jahrhundert im Design auf, als wir uns als Gesellschaft für neue moderne Technologien wie Fernseher und zeitsparende Haushaltsgeräte begeisterten.
Man könnte also sagen, dass der Minimalismus seine Wurzeln in den stromlinienförmigen, fast chirurgisch cleanen Designs der Moderne hat, die in den fünfziger und sechziger Jahren ihren Höhepunkt erreichte.
Gerade weil Minimalismus so zum Synonym für fortschrittliche, zuverlässige Technologie wurde, belebten die Industrien diesen Designtrend Jahre später wieder, um Hightech, fortschrittliche Umwelttechnologie und moderne Büroräume usw. zu fördern.
Wahrscheinlich sehen wir deshalb den Minimalismus selten oder gar nicht in Designs für Unternehmen und Produkte, die Tradition als zentralen Begriff haben, wie zum Beispiel bei Entwürfen für eine traditionelle familiengeführte Pizzeria.
Zusamenfassend
Diese Woche haben wir den Minimalismus besprochen, was das Konzept als künstlerisches Ideal bedeutet und wie es sich im Webdesign manifestiert.
Wenn Sie Inspiration und weiteres Material zum minimalistischen Design suchen, empfehlen wir Ihnen dringend, die Links in diesem Artikel zu lesen.
Vielleicht möchten Sie auch nach Werken von Künstlern der Bauhaus- und De Stijl-Bewegung wie Piet Mondrian, Yves Klein suchen.
Wenn Sie minimalistische Designs und Künstler teilen möchten, die Sie inspiriert haben, vielleicht ein eigenes minimalistisches Design, dann teilen Sie dies bitte auf jeden Fall in den Kommentaren unten mit, zusammen mit Tipps und Ratschlägen, die anderen Benutzern helfen könnten.
Sollten Sie Kritik haben, sind wir ebenso an Ihrer Meinung interessiert.
Schließlich ist es unser Ziel, anderen zu helfen, ihr Handwerk zu übertreffen.
