Top 15 der UI-Designtrends für mobile Apps für 2018
Veröffentlicht: 2018-01-22Mobile App-Designs ändern sich weiterhin mit der sich ändernden Nachfrage der Millionen Benutzer der Branche. Im Wettlauf darum, die Aufmerksamkeit der Menge ungeduldiger Benutzer zu erregen und aufrechtzuerhalten, kommt der Markt für UI-Design immer wieder mit neuen Ideen und revolutioniert die alten Methoden, um das Erlebnis innovativ und wertschöpfend zu gestalten.
2017 verabschiedete sich von einer Reihe von UI-Elementen, die das Produktdesign alt und langweilig machten – Hamburger-Menü, Inhalte mit weniger bis keinen Bildern, sichere Farben. 2018 dreht sich alles um auffällige Designs ohne Schnickschnack.
Es gibt eine neu entdeckte Nachfrage nach Agenturen für das Design mobiler Apps , die verstehen und helfen können, die Marken im Trend zu halten, wenn es darum geht, den Benutzern ein einzigartiges innovatives Erlebnis zu bieten.
Lesen Sie: Was die Benutzeroberfläche für Ihren App-Entwicklungsprozess wichtig macht
Es gibt eine Reihe von UI-Elementen, die zusammen eine Liste der Mobile App Design Trends 2018 erstellt haben .
Lassen Sie uns darauf eingehen, damit Sie dieses Jahr im Trend bleiben.
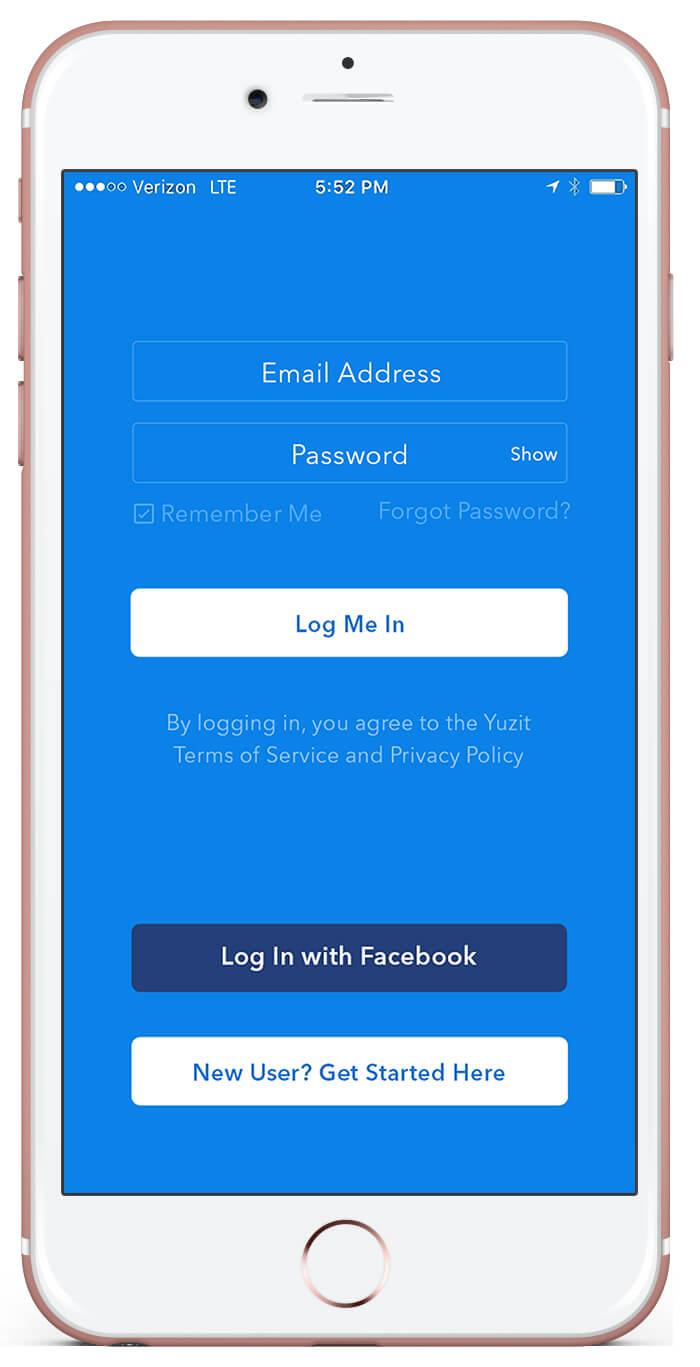
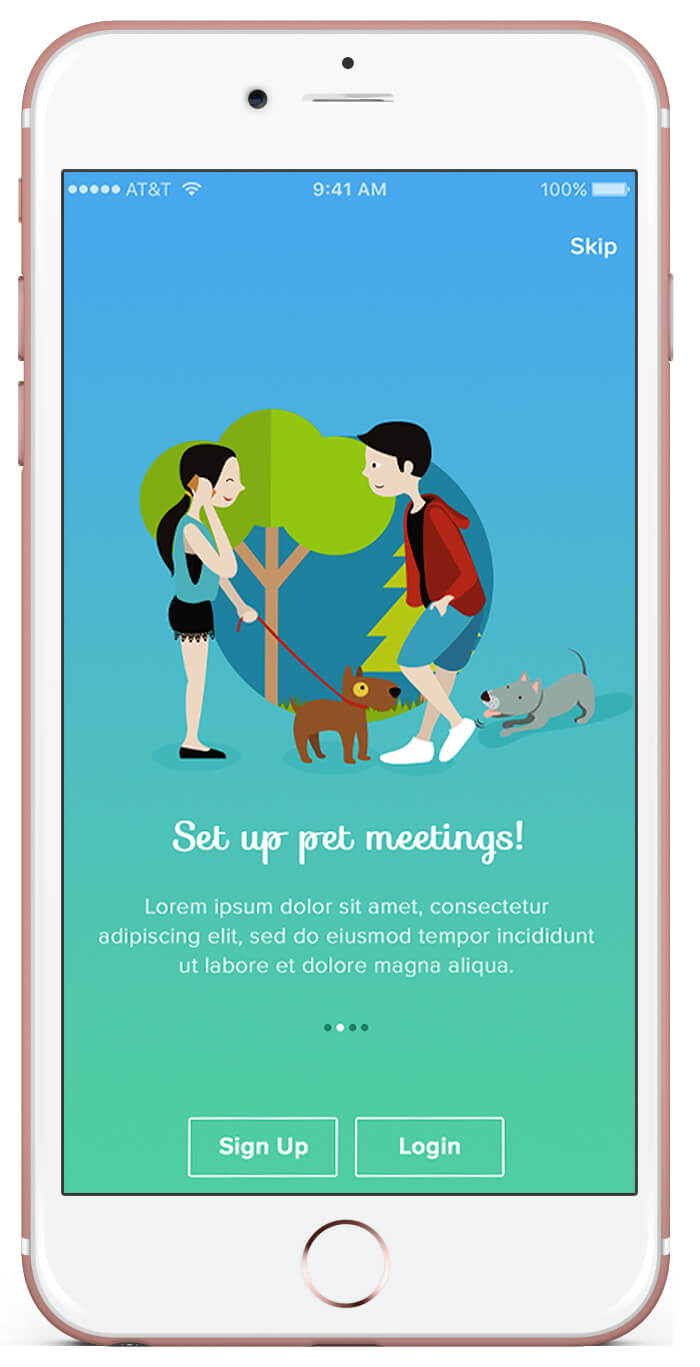
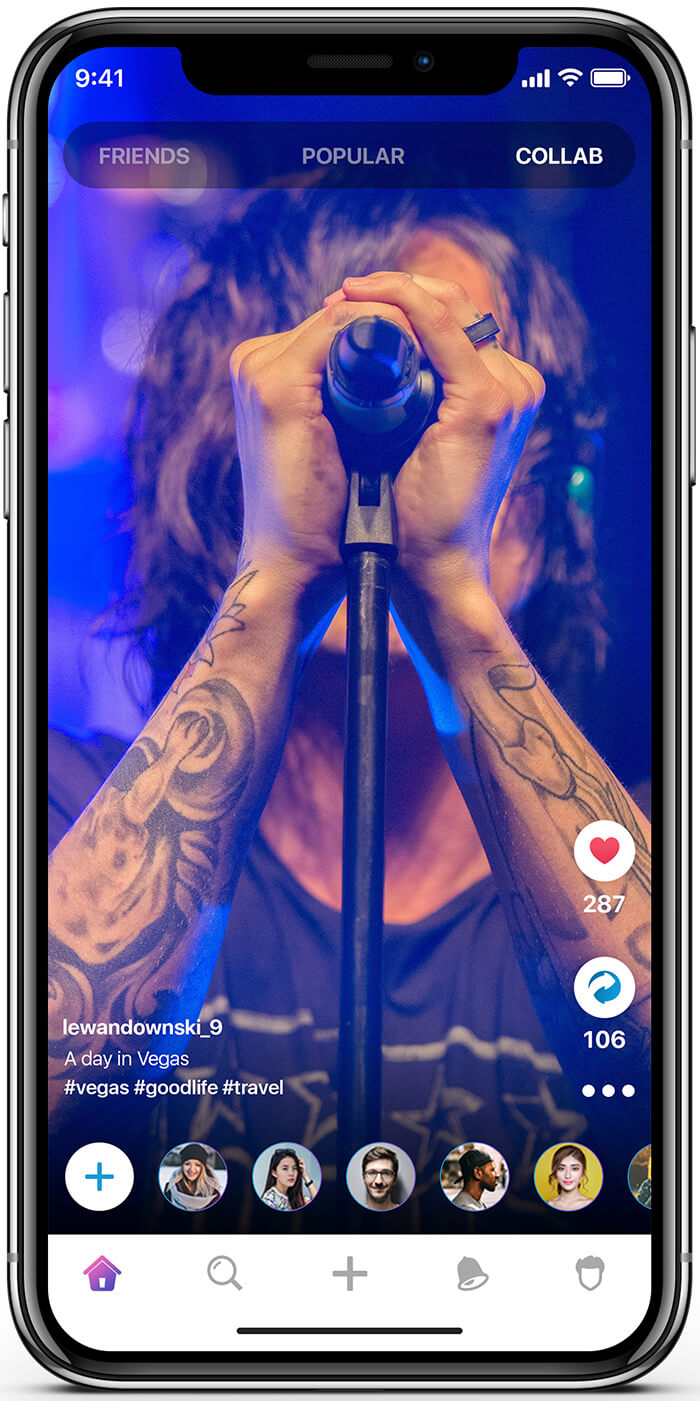
1. Lebendige Farben

Im Jahr 2016 erfanden UI-Designer flache Designs in mobilen Apps neu und verlagerten ihren Fokus darauf, mit ihren Designelementen eine größere Personalisierung anzubieten.
Instagram war eine der ersten Apps, die ihr Logo modifizierten und von den flachen, stumpf-gedämpften Tönen zu mehrfarbigen übergingen. Dem Trend folgten dann eine Reihe namhafter Unternehmen. In die gleiche Richtung wird 2018 die Zeit der leuchtenden Farben sein, die Wärme, Energie und Feinheiten auf Ihren Startbildschirm schießen.
Es ist Zeit für Designer, tapfer zu sein und neuere Farben auszuprobieren, aber sie mit Bedacht auszuwählen und anzuwenden. Stellen Sie sicher, dass die Farben es Ihnen ermöglichen, ein einzigartiges, kraftvolles und augenfreundliches Erlebnis zu schaffen.
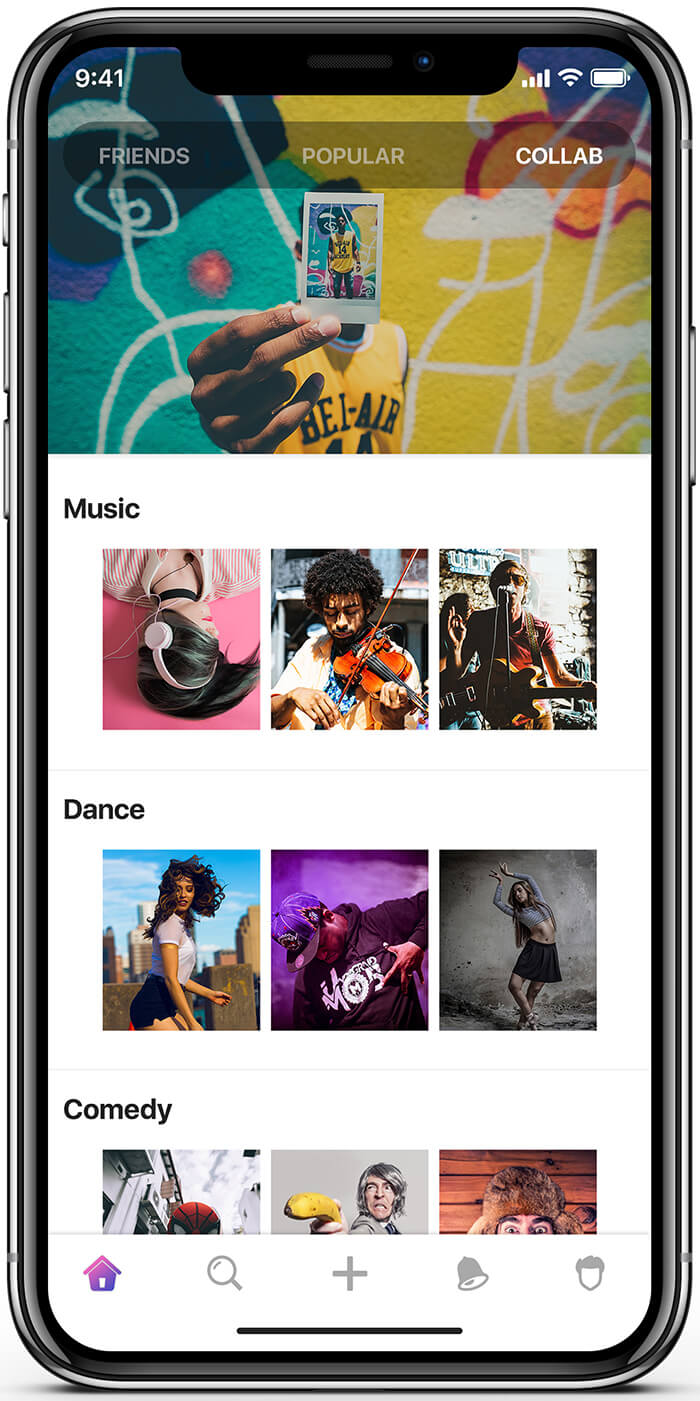
2. Randlose Anzeige

Als Apple die Markteinführung des iPhone X mit einem randlosen Display ankündigte, wurde viel Aufhebens um die Auswirkungen des Designs auf das UI-Design gemacht. Sie führten den Trend ein, die Verwendung strenger Flat-Design-Ideen in mobilen Apps umzuwandeln und flüssiges Geschichtenerzählen zu fördern.
Während es 2017 noch stark eingeschränkt war, haben sich spezifische Designs für randlose Displays in der Liste der UI-Design-Trends von 2018 wiedergefunden . Wir werden bald Designs sehen, die das gesamte Handy von Kante zu Kante abdecken.
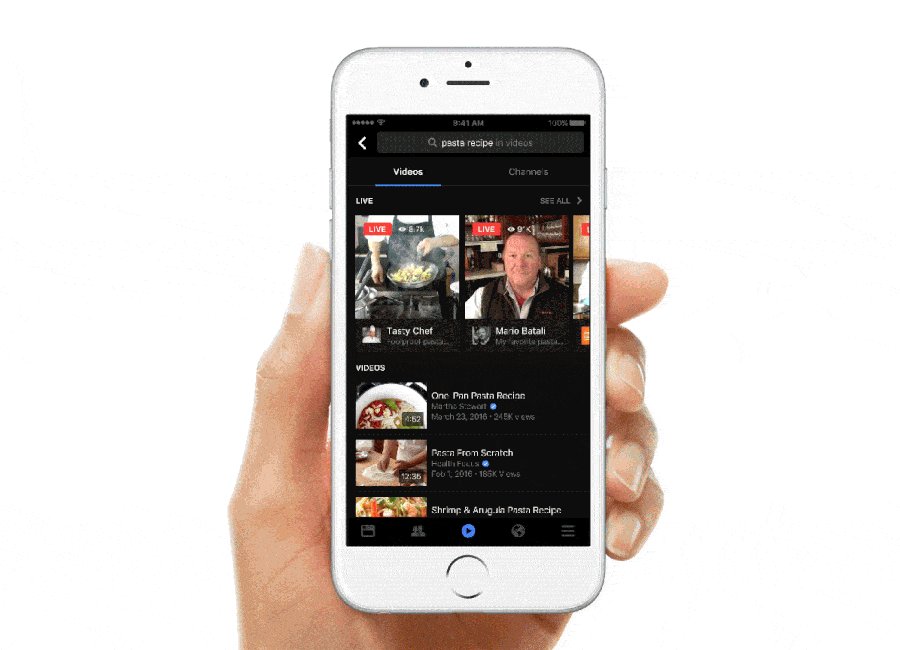
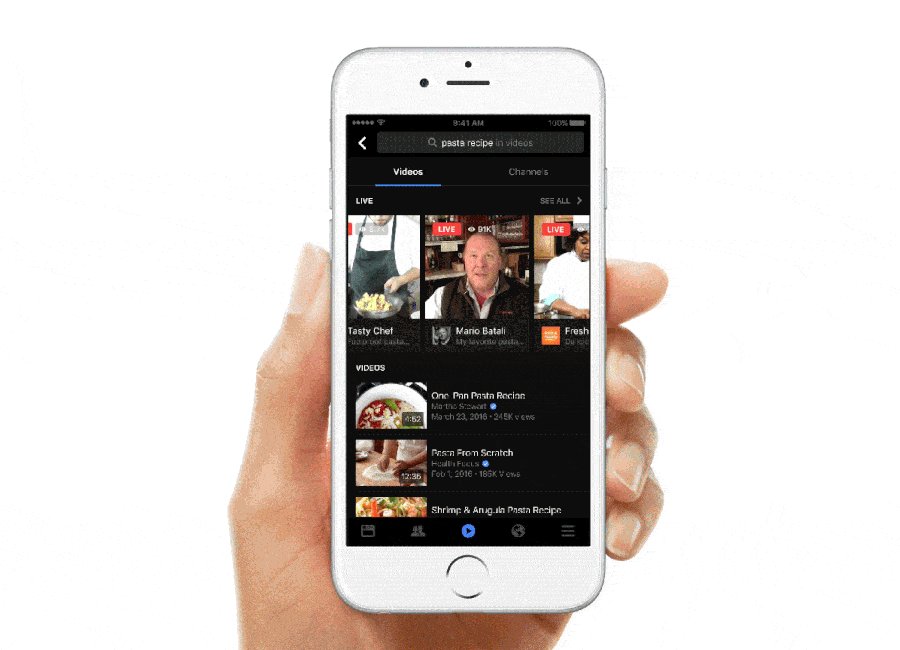
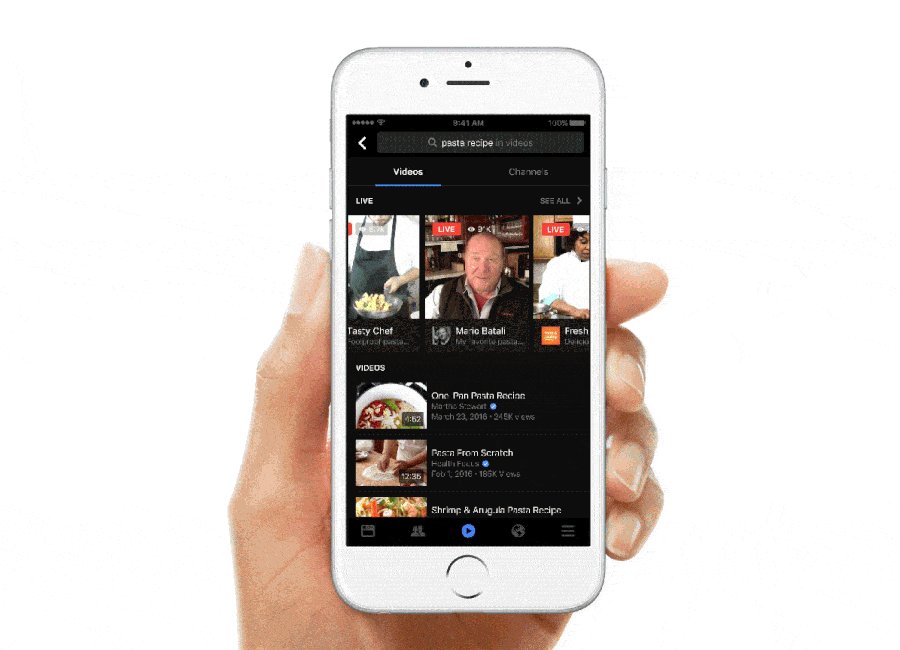
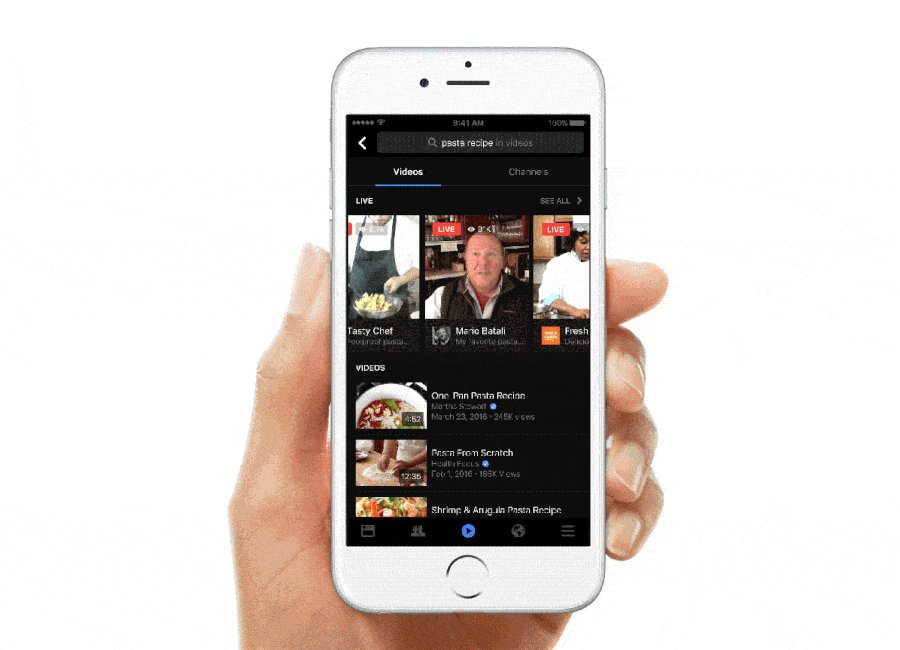
3. Videos
 Im Jahr 2017 stieg der Ruhm des Videoinhaltsformats. Hubspot gab an, dass 78 % der Menschen sich Online-Videos pro Woche ansehen und über 55 % täglich Online-Videos ansehen.
Im Jahr 2017 stieg der Ruhm des Videoinhaltsformats. Hubspot gab an, dass 78 % der Menschen sich Online-Videos pro Woche ansehen und über 55 % täglich Online-Videos ansehen.
Im Rahmen der mobilen Apps werden Designer 2018 die Videoformate in ihren Apps anpassen.
Die menschliche Aufmerksamkeitszeit hat sich von 12 auf acht Sekunden verkürzt. Videobasierte Benutzeroberflächen sind ein Ergebnis dieser Änderung der Spanne.
2018 wird es mehr videobasierte Inhalte und mehr Plattformen geben, die Live-Video-Optionen anbieten, um Informationen und Gefühle zu vermitteln.
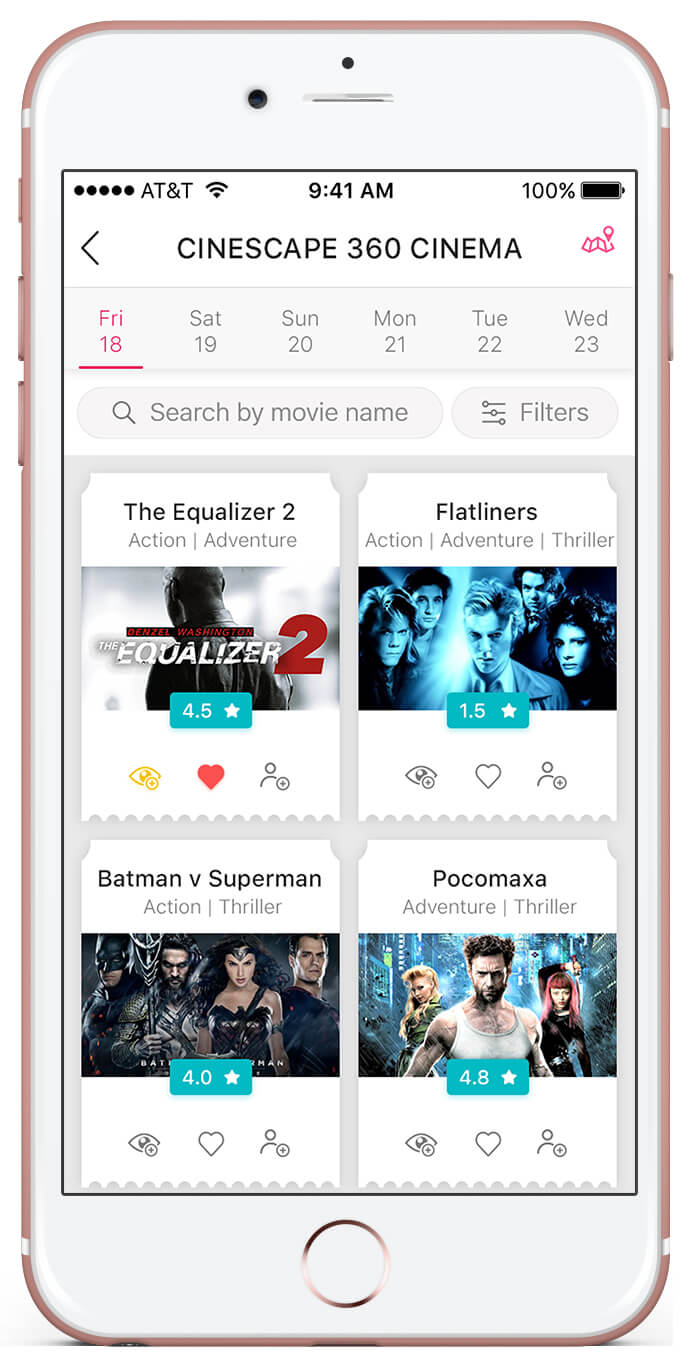
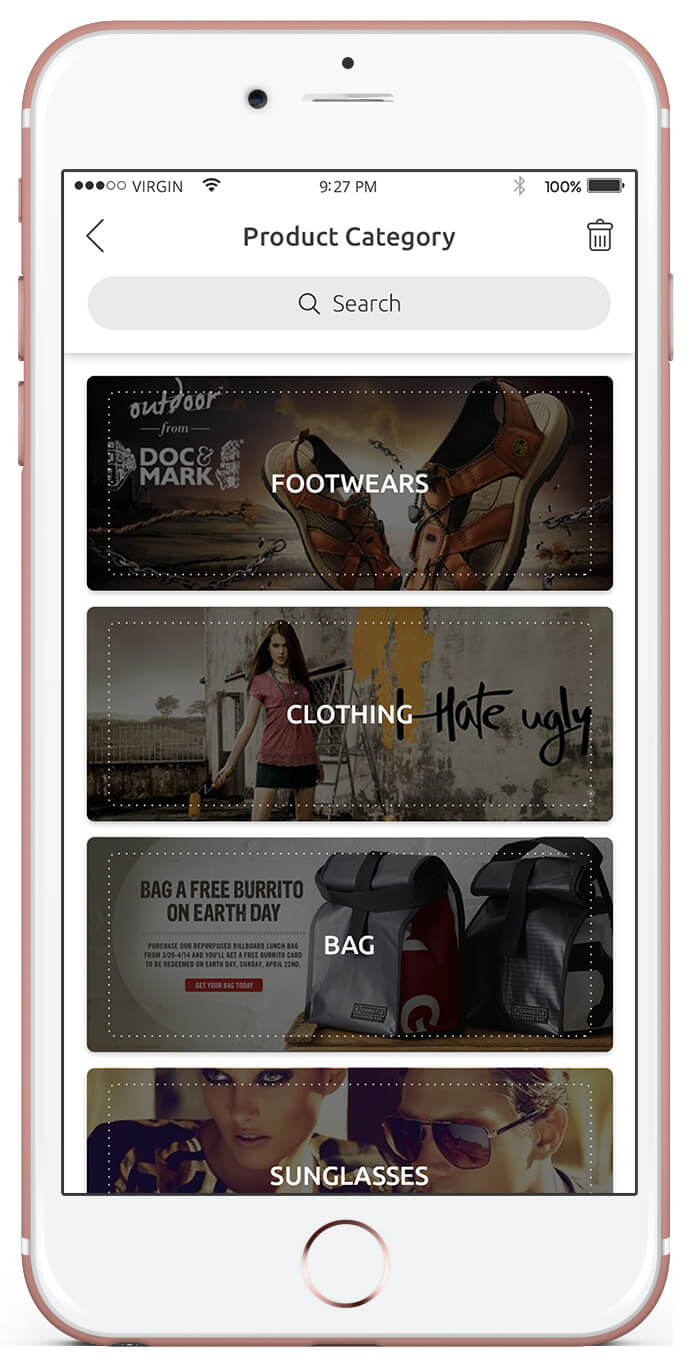
4. Karten

Im Jahr 2015 überholten mobile Geräte PCs als am häufigsten verwendete Tools zum Surfen im Internet und für normale Online-Aktivitäten. Um die Lücke zwischen der Nutzung von Desktop- und mobilen Apps zu schließen, musste es ein Element geben, das auf beiden gut funktioniert.
Eines davon sind Karten.
Obwohl sie keine innovative Ergänzung in den Mobile App UI Trends 2018 sind, spielen sie eine entscheidende Rolle bei der Kuratierung eines effektiven UI-Designs. Mit Video, Foto, Text und einem Link zu einem bestimmten Thema sind Karten eine der brillantesten Möglichkeiten, große Mengen an Inhalten auf dem Bildschirm anzuzeigen und zu organisieren. Vor allem sind sie ästhetisch, leicht verdaulich und für Klicks und Taps richtig optimiert. Aus diesem Grund haben sie sich als erstklassiger UI-Designmodus auf Pinterest, Netflix und Newsfeed wiedergefunden.
5. Geräusche
Das neueste Element der UI-Design-Trends 2018 sind Sound-Layer. Dieser Trend bezieht sich auf die Geräusche, die Benutzer hören, wenn sie eine Website öffnen, Kommentare senden, Emojis auswählen usw. Das Soundelement des UI-Designs fügt Funktionen wie Spaß und Freude an der Benutzererfahrung hinzu. 2018 hat sich dieser Trend ausgeweitet und wird die Benutzererfahrung auf ein neues Niveau heben.
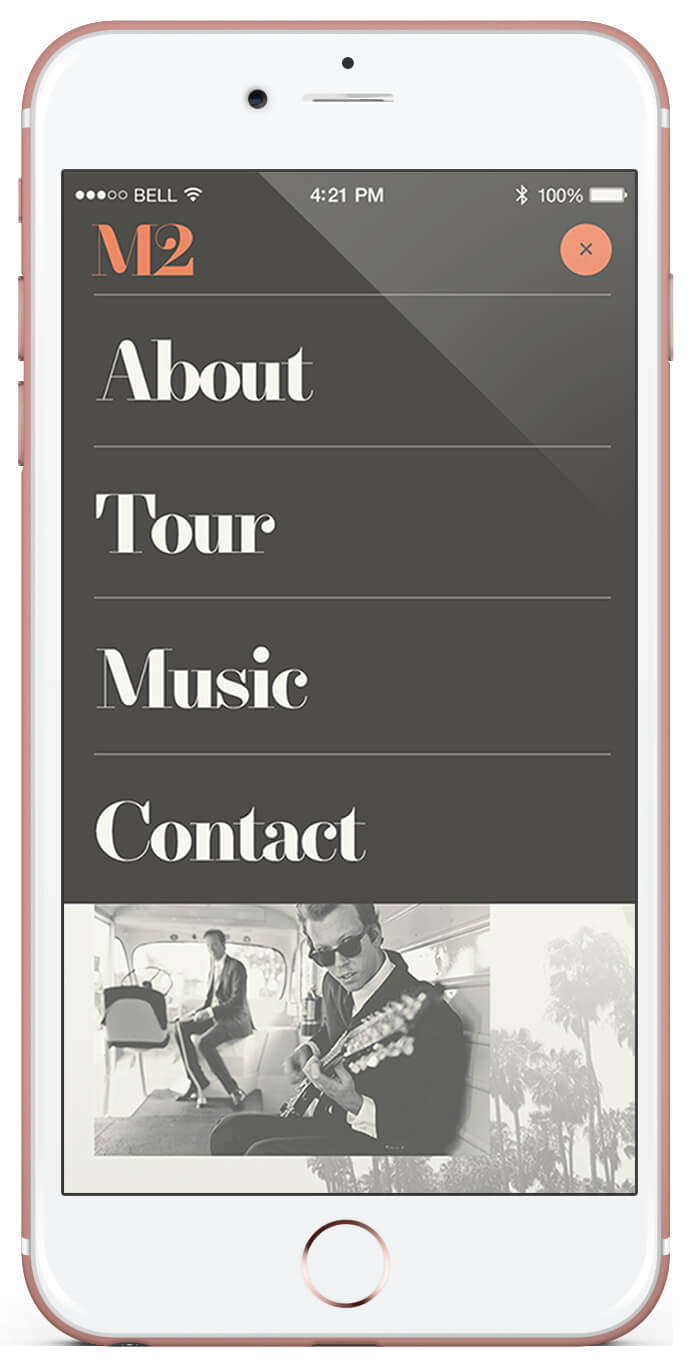
6. Große Typografie

Typografie ist ein weiteres Feature, mit dem die UI-Designer experimentieren können, wenn sie überpersonalisierte App-Designs entwerfen. Wenn das Element mit Bildern, Farben, Videos, Animationen und innovativen Layouts ergänzt wird, sorgt es für ein außergewöhnliches Benutzererlebnis.
Allein aus diesem Grund ist die Typografie 2018 zu einem entscheidenden Teil der UI-Designwelt geworden und hilft Designern, sich von den traditionellen Schriftstilen in einen experimentelleren, kreativeren Raum zu verwandeln. Was Sie in diesem Jahr erwarten sollten, sind ausgefallene und fette Schriftarten anstelle von Systemschriftarten, die seit Ewigkeiten angewendet werden.
{Lesen Sie auch: Leitfaden zur Entwicklung mobiler Anwendungen: Alles Wissenswerte }
7. Überlappung

Das Überlappen von Grafiken, Schriftarten und Farben macht das UI-Design nicht nur unverwechselbar und auffällig, sondern fügt auch ein falsches Gefühl von Weißraum hinzu. Die Schaffung einer Illusion von offenem Raum in den überfüllten Räumlichkeiten eines Geräts ist der Hauptgrund, warum Designer ihren mobilen Apps überlappende Funktionen hinzufügen.

Darüber hinaus macht das Überlappen gleicher Elemente in Kombination mit Schatten in den meisten Fällen das Design der Benutzeroberfläche der mobilen App beeindruckend und fantasievoll.
All diese Gründe zusammen machen die Überlappung zu einem wichtigen Teil der Designtrends 2018 für die Benutzeroberfläche mobiler Anwendungen .
8. Farbverläufe

Im Jahr 2018 kann man mit leuchtenden, lebendigen Farben und einer viel stärkeren Nutzung der Farbverläufe rechnen.
In den letzten Jahren haben wir eine steigende Zahl von App-Designern gesehen, die beim Entwerfen von Schaltflächen, Logos und Hintergründen Farbverläufe im Design verwenden.
Der Grund für diese Übernahme ist, dass Sie bei der Auswahl einer bestimmten Farbe eine Hierarchie anzeigen können, während Sie ein Bild zeichnen und es mit verschiedenen Grafiken und Farbverläufen kombinieren.
Dieser Sinn für Hierarchie wird Gradients auch 2018 berühmt machen, so wie sie es 2017 getan haben.
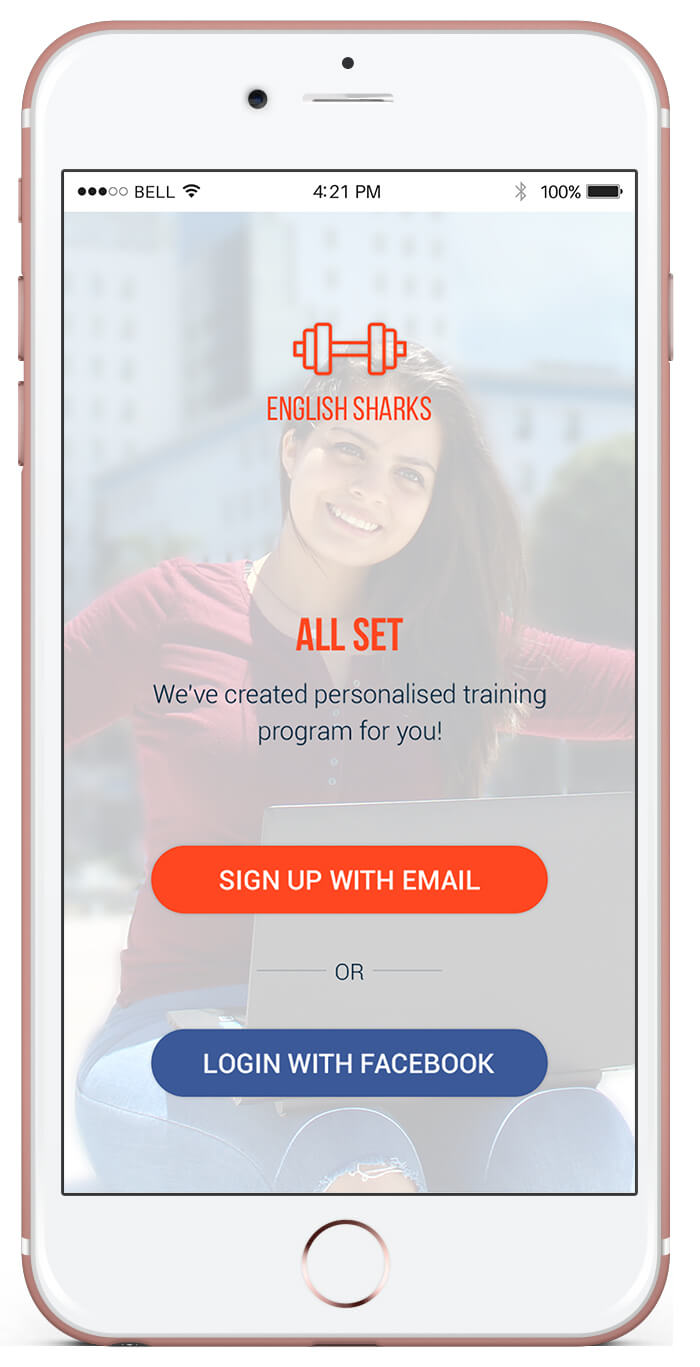
9. Deckkraft

Gleiche Komponenten neigen dazu, unterschiedliche Effekte zu haben, sobald Sie ihre Transparenzstufe anpassen oder damit herumspielen. Beim Entwerfen mobiler App-Oberflächen kann das Hinzufügen von Opazität in Komponenten eine hervorragende Designarbeit sein. Darüber hinaus können die Deckkrafteinstellungen für verschiedene Grafiken oder Farben auch dazu beitragen, farbenfrohe, glasähnliche Texturen für die App-Elemente zu erstellen.
Unabhängig davon, wie Sie Ihrem UI-Design in mobilen Apps Opazität hinzufügen, wird die Nachfrage im Jahr 2018 insgesamt deutlich steigen.
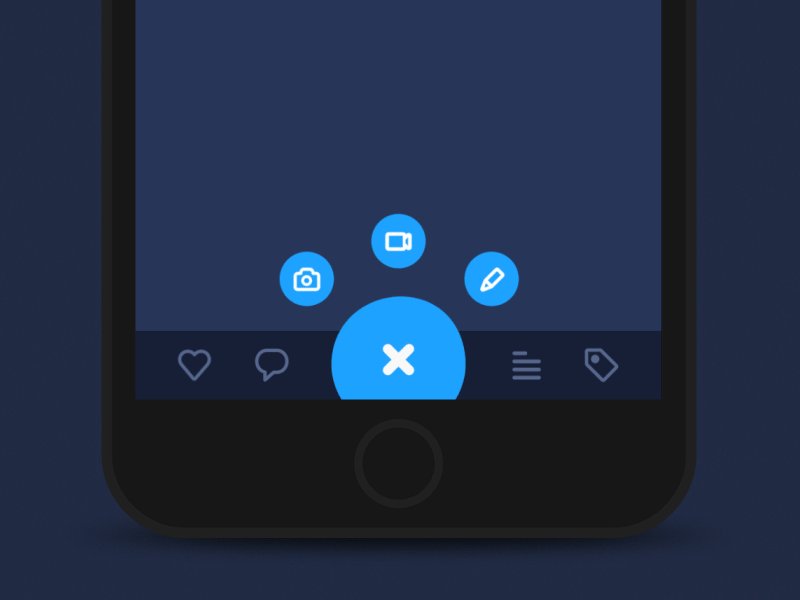
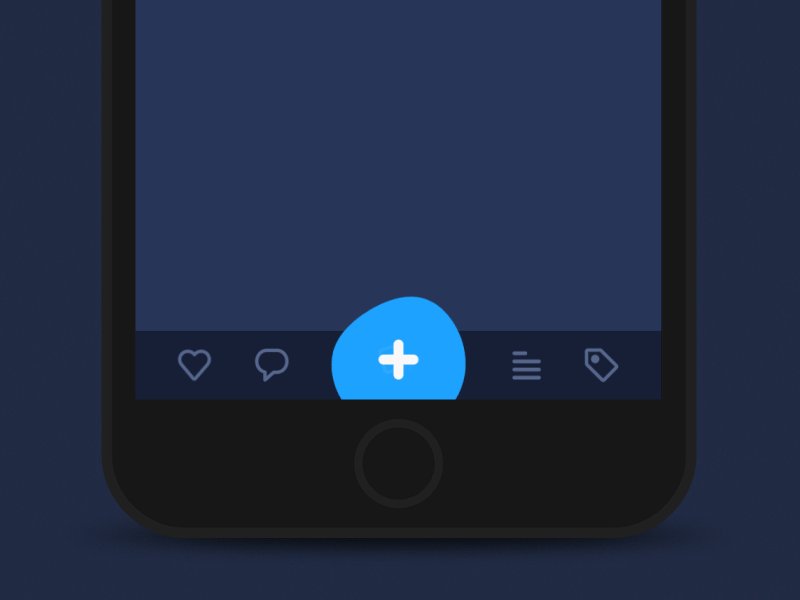
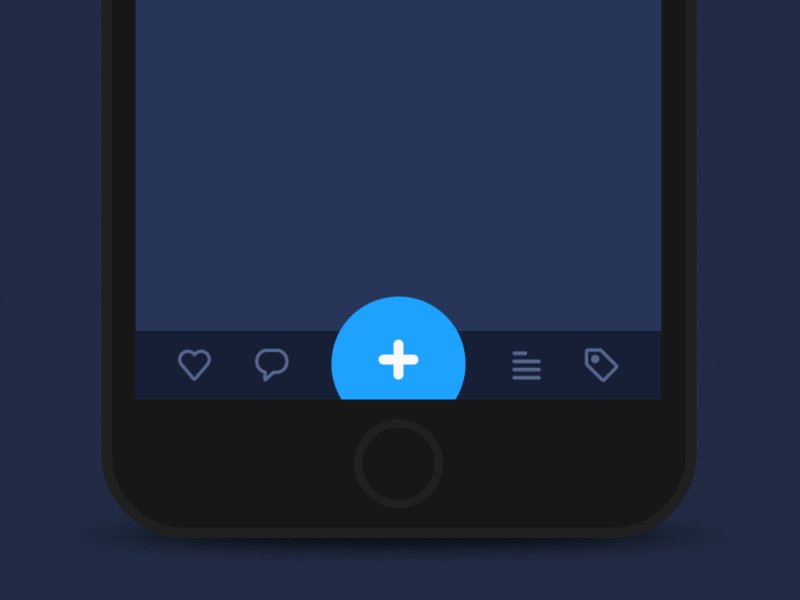
10. Animation

Die Einführung von Bewegungsdesign oder Animationen in Schriftarten, Symbolen, Schaltflächen und Fotos hat immer eine optimistische Wirkung auf App-Benutzer, die ihnen angenehmere Erfahrungen bieten. Der Trend wird sich 2018 fortsetzen.
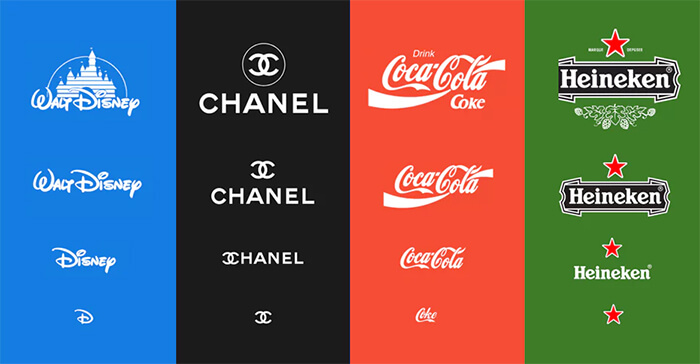
11. Responsive Logos

Die Idee, Logos zu modifizieren, um sie an die n Anzahl von Geräten anzupassen, ist eine sehr junge Sache in der Welt des App-Designs. Marken haben nun begonnen, die Logos in vereinfachten, modernen Versionen seit einigen Jahren aufzufrischen, und sie responsiv zu machen, ist die einzig logische nächste Phase, wenn es darum geht, den heutigen Anforderungen gerecht zu werden.
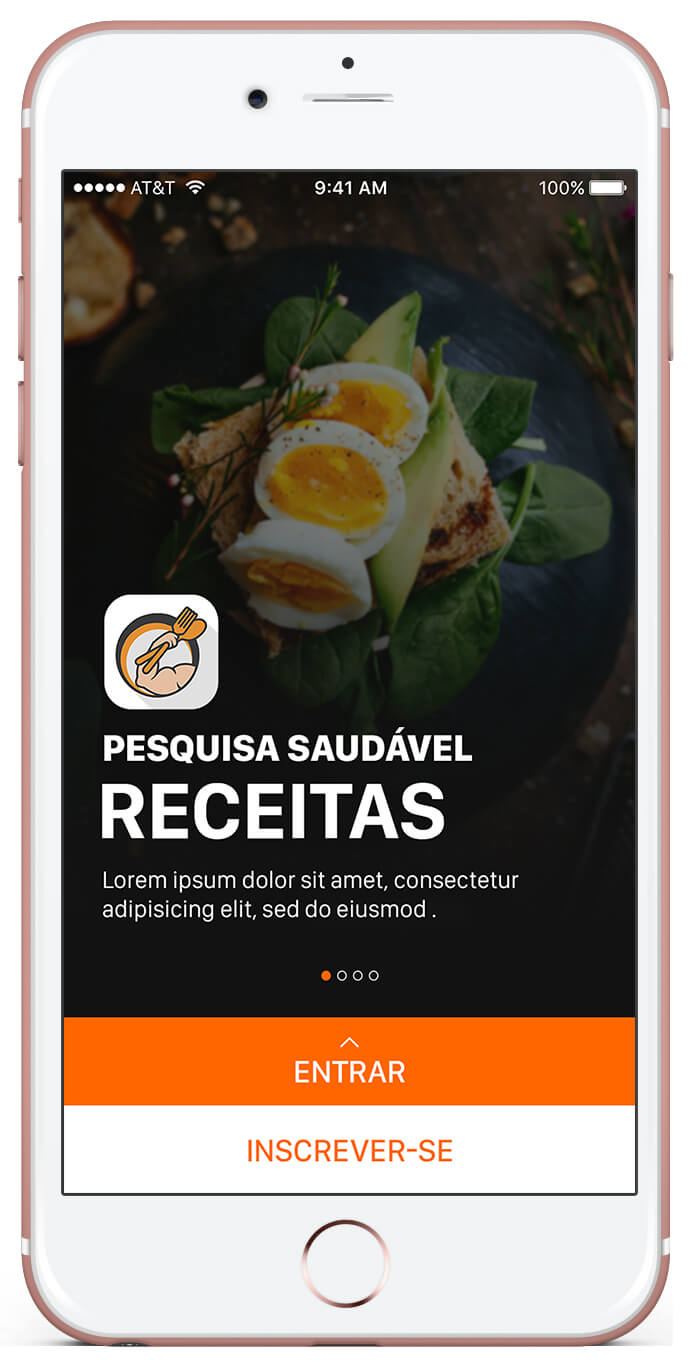
12. Fotografie aus dem wirklichen Leben

Es ist sehr anregend zu sehen, wie authentische Bilder aus dem wirklichen Leben wieder in den Mainstream zurückkehren.
Die Nachfrage nach echten Fotos ist 2017 stark gestiegen und wird 2018 massiv wachsen, da Marken versuchen, sich mit den Nutzern zu verbinden, und Designer versuchen, schäbige Stock-Fotos loszuwerden.
13. Sehr detaillierter Jahrgang

Vintage ist nichts Neues, aber seine Verwendung wird 2018 stärker werden. Obwohl es dem Mainstream-Bedürfnis nach Minimalismus widerspricht, sind fein gearbeitete Bilder zeitlos. In diesem Jahr werden Marken versuchen, einen erstklassigen Ausdruck zu erreichen, der Raffinesse und Unterscheidungskraft ausstrahlt.
Auch wenn nicht jedermanns Sache ist, wird der Lebensmittel- und Getränkebereich – insbesondere diejenigen, die mit Bio-Lebensmitteln und -Wein zu tun haben – den Stil 2018 nutzen.
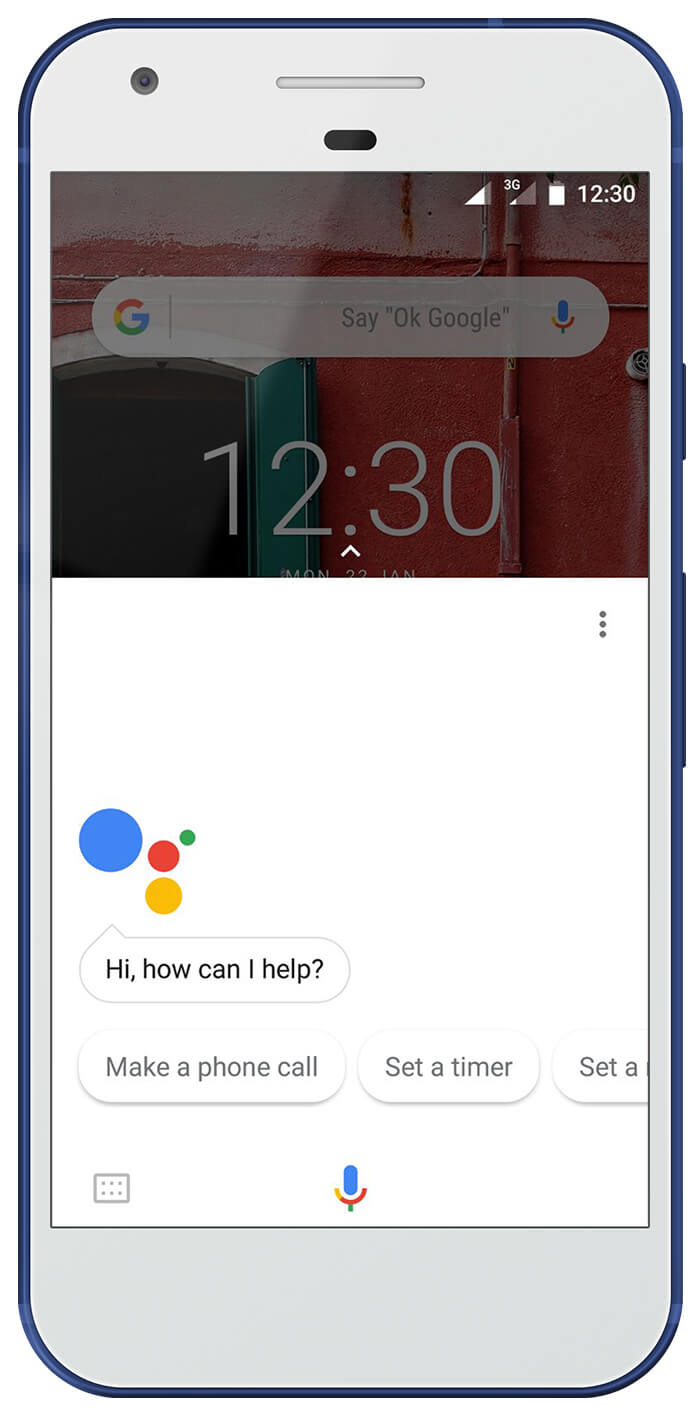
14. Sprache aktiviert

Sprachaktivierte Elemente von Apps helfen, die Bedienung der Benutzer zu vereinfachen. Im Jahr 2017 fanden Apps mit sprachabhängigen Diensten endlich ihren gerechten Anteil an der Nachfrage der Branche. Die Popularität sprachaktivierter mobiler Apps wird 2018 weiter zunehmen.
Abgesehen von den sprachaktivierten Elementen werden auch die per Fingerabdruck aktivierten Elemente eine sehr entscheidende Rolle bei der Definition der Schnittstellendesigns für mobile Apps für 2018 spielen .
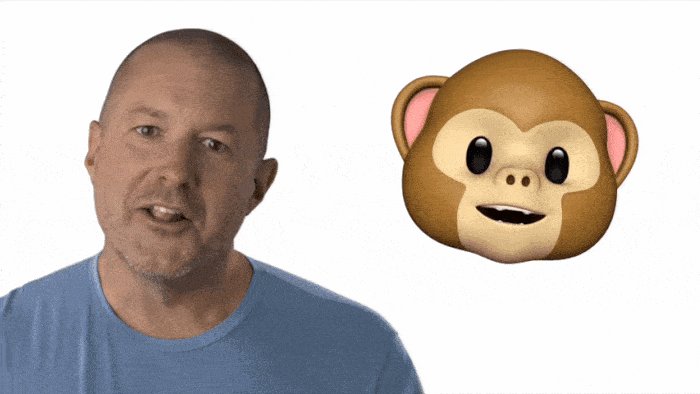
15. Emoticons

Im Jahr 2018 können wir davon ausgehen, dass die emotionale Intelligenz in einem viel größeren Maße in das mobile Erlebnis integriert wird. Es geht nicht mehr um animierte Effekte, die angezeigt werden, wenn Benutzer eine bestimmte Aktion ausführen. EI ist mittlerweile zu einer gängigen Methode geworden, um Benutzern ein angenehmes und ansprechendes Erlebnis zu bieten.
Im Jahr der mobilen Apps werden wir mehr Emoticons in der Liste sehen. Sie werden eine Integration mit Gesichtserkennungselementen sehen, die für die Bereitstellung einer Reihe von Reaktionen verwendet werden. Eine solche Technologie, die dies perfekt macht, ist Animoji – das animierte Emoji, das auf die Gesichtsausdrücke der iPhone X-Kamera reagiert.
Möchten Sie der Liste mehr hinzufügen? Kommentiere unten.
