Die besten Ideen für A/B-Tests, um mit Ihrer E-Commerce-Startseite einen großartigen ersten Eindruck zu hinterlassen
Veröffentlicht: 2023-03-13Jede Seite Ihrer E-Commerce-Website hat mehrere Elemente, die sich enorm auf Ihre Conversions auswirken. Wir glauben, dass das Sammeln von 10 oder 15 ungeraden Testideen in einem einzigen Blog nicht ausreichen würde, um die Testmöglichkeiten zu diskutieren, die in den Ecken und Winkeln Ihrer eCommerce-Site verborgen bleiben.
Aus diesem Grund stellen wir Ihnen die Blogserie A/B-Testideen für E-Commerce vor, in der wir Testideen für die wirkungsvollsten E-Commerce-Webseiten in jedem Blog diskutieren. Im ersten Blog dieser Reihe diskutieren wir Ideen für A/B-Tests zur Verbesserung Ihrer E-Commerce-Homepage. Also tauche direkt ein.
Der erste Eindruck ist kein Scherz. Sie entscheiden über unsere Chancen, die richtige Wirkung zu erzielen.
Wir mögen Mitmenschen etwas nachlassen, aber das können wir sicherlich nicht für Websites tun. Online-Käufer brauchen weniger als eine Minute, um sich eine Meinung über Websites zu bilden, sobald sie auf ihnen landen.
Dies gilt insbesondere für die Startseite Ihrer Website. Die Homepage ist das Gesicht Ihres E-Commerce-Shops, und wenn es nicht gelingt, den richtigen ersten Eindruck zu hinterlassen, werden Ihre Benutzer ihn wahrscheinlich nicht amüsiert verlassen.
Und was als nächstes passiert, ist, dass Ihre Marke die Gelegenheit verliert, bei den Benutzern Anklang zu finden und sie zu überzeugen. Daher spielt es keine Rolle, wie organisiert und effektiv der Rest Ihrer Website ist, wenn die Startseite, das Tor zu Ihrer E-Commerce-Präsenz, sich nicht in den Köpfen Ihrer Besucher einprägt.

Daher ist konsequentes Testen der Schlüssel zum Verständnis der Bedürfnisse und Vorlieben Ihrer Besucher und um sicherzustellen, dass Ihre E-Commerce-Homepage ihre Erwartungen erfüllt. Um die Benutzererfahrung zu verbessern und Lücken zu schließen, empfehlen wir, mit den folgenden wirkungsvollen Ideen zu beginnen. Lass uns anfangen.
1. Navigationsleiste
Besucher Ihrer E-Commerce-Homepage sind oft unsicher, was sie auf Ihrer Website kaufen möchten. Sie sind hier, um das Erscheinungsbild Ihrer Website zu erleben und sich dann in die Produkterkundung zu stürzen. Hier muss die Navigation den Kunden anfassen und ihn bei seiner Kaufreise unterstützen. Eine schlechte Navigation, die die Produktfindung erschwert, anstatt sie zu vereinfachen, wird die Benutzererfahrung Ihrer Website beeinträchtigen.
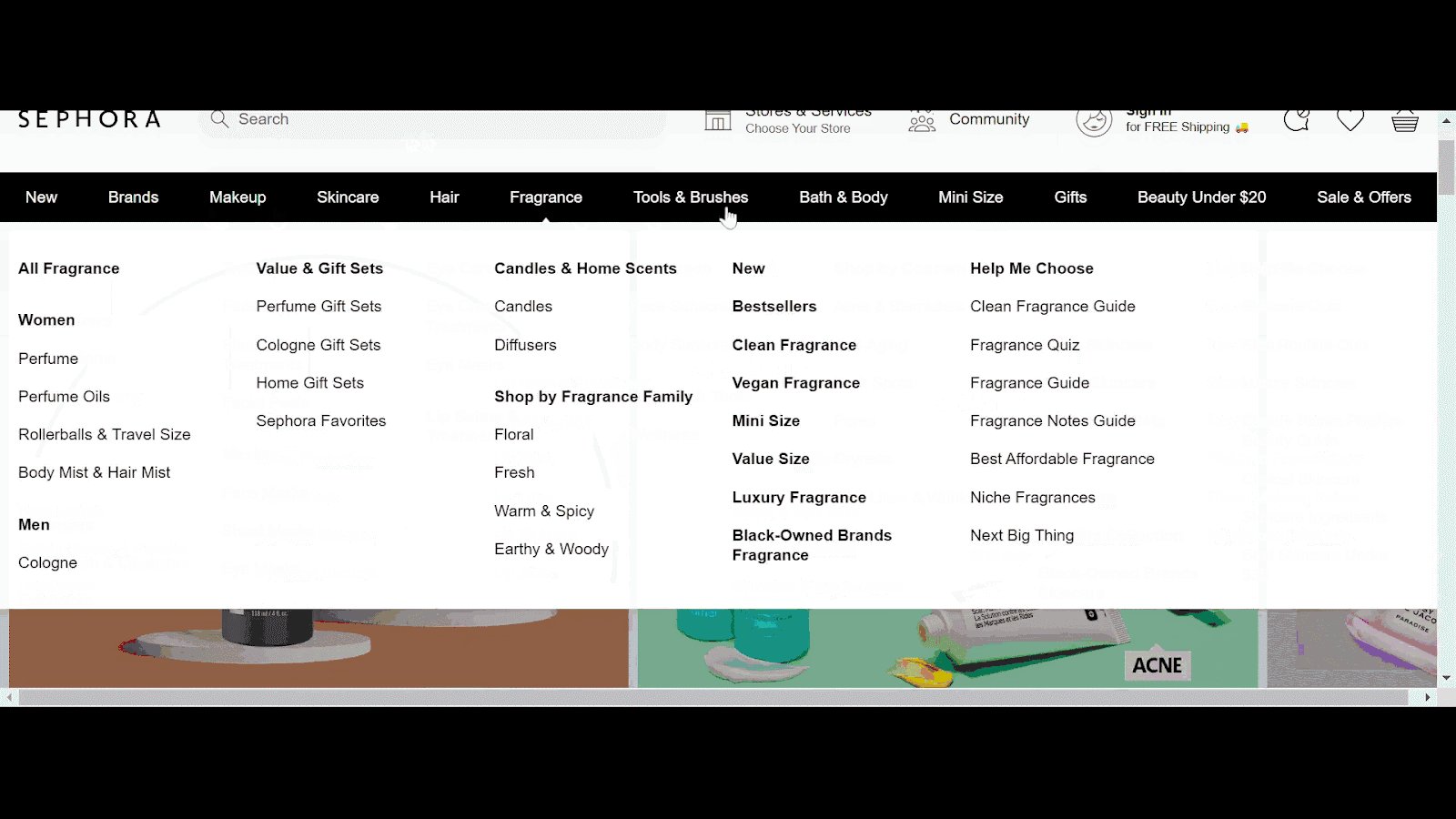
Testidee 1 – Anklickbare Bilder von Unterkategorien in der Navigation
Angenommen, Sie möchten Ihre Website zum Verkauf von Haushaltswaren erweitern, aber Ihr Produktbestand ist noch nicht sehr umfangreich. Qualitative Tools wie Sitzungsaufzeichnungen und Clickmaps sagen Ihnen, dass Benutzer, die mit der Maus über das Megamenü fahren, nicht durch die Links zu Unterkategorien klicken. In diesem Szenario können Sie die Hypothese aufstellen, dass die anklickbaren Bilder von Unterkategorien (weil sie weniger zahlreich sind) das Interesse der Besucher wecken und ihr Engagement verbessern können. Lassen Sie sich davon eine Variante erstellen und gegen die Originalversion antreten. Basierend auf dem Ergebnis können Sie Ihren Benutzern die am besten geeignete Erfahrung freigeben.
Als nächstes legen Sie die Unterkategorien so übersichtlich wie möglich an. Stellen Sie sicher, dass Sie die Hauptmenüpunkte zuerst erwähnen und nur relevante Unterkategorien darunter auflisten. Auf diese Weise können Ihre Benutzer organisiert navigieren und vermeiden, ziellos zu surfen.
Testidee 2 – Unterkategorien unter der rechten übergeordneten Kategorie
Befindet sich jede Ihrer Produktunterkategorien unter der richtigen übergeordneten Kategorie? Sie richtig anzuordnen, könnte eine weitere Testidee sein, um den Verkauf bestimmter Produkte zu verbessern.
Ihr ist beispielsweise ein Online-Shop für Babyeinkäufe, dessen Navigationsmenü lautet: Neugeborenenkleidung, Kinderkleidung, Schwangerschaftspflege, Babyausstattung, Babypflege und Babymöbel.
Sitzungsaufzeichnungen zeigen, dass Benutzer erwarten, Babywannen und Badewannenständer in der Kategorie Babymöbel zu finden, aber sie werden auf Ihrer Website in der Kategorie Babyausstattung aufgeführt. Dieses Verhalten basiert auf der allgemeinen Vorstellung, dass sich Babyausstattung auf Produkte wie Kinderwagen, Lauflernhilfen, Kinderwagen und Autositze bezieht.
Sie können testen, ob das Umstellen von Wannen und Badewannenständern von der Kategorie Babyausstattung zu Babymöbeln hilft, das gewünschte Produkt zu finden und den Verkauf zu verbessern.
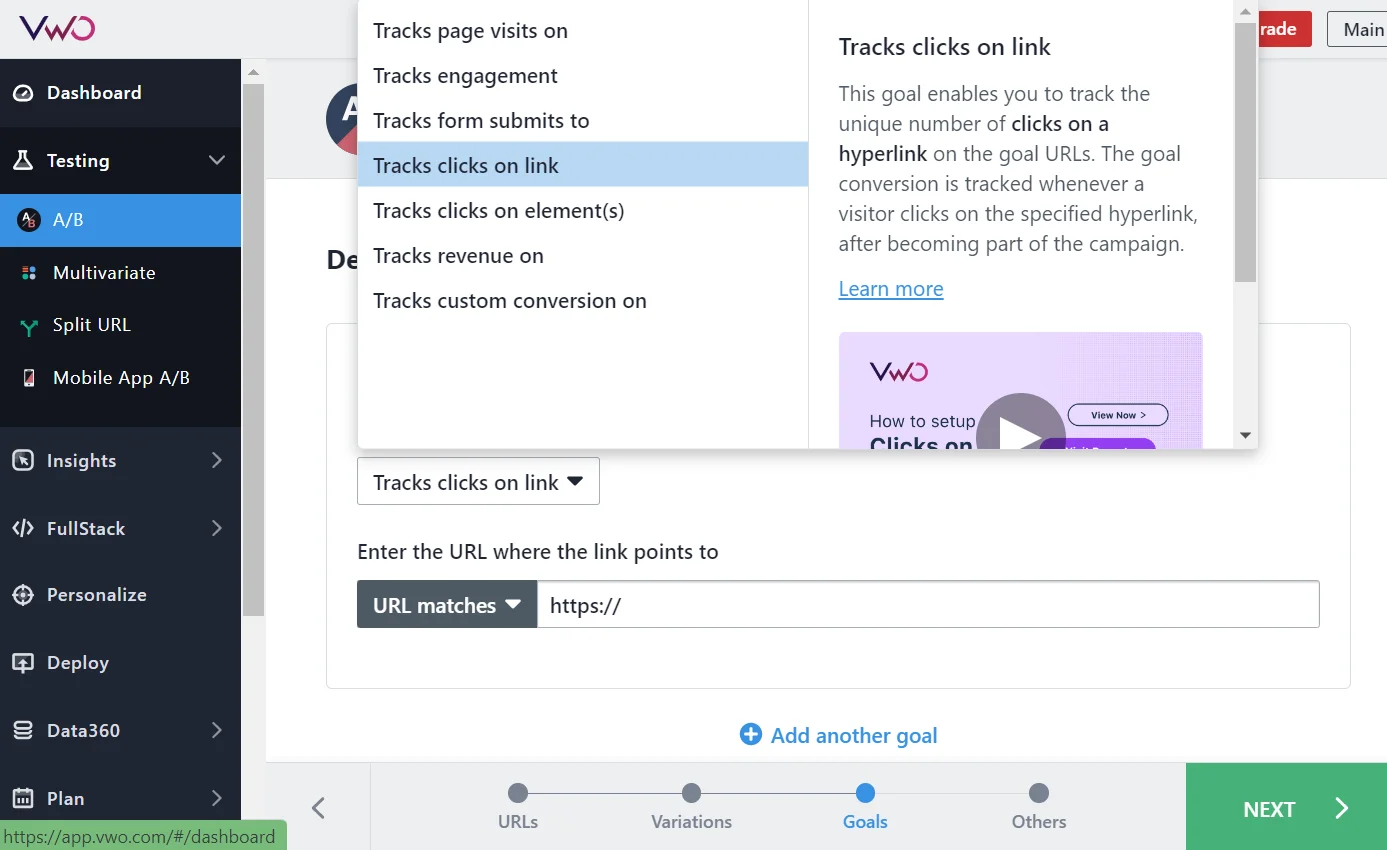
Wenn Sie VWO Testing verwenden, können Sie sich ganz einfach auf den visuellen Editor verlassen, um Elemente zu verschieben oder neu anzuordnen. Sie können die Änderung nicht nur in der Vorschau anzeigen, bevor Sie sie live schalten, sondern Sie können auch ein zu verfolgendes Ziel hinzufügen. In diesem Fall kann Ihr Ziel darin bestehen, Klicks auf den Link der Unterkategorie Babywannen und Badewannenständer zu verfolgen, der Benutzer zur betreffenden Produktseite führt.

2. Kopf- oder Fußzeile
Das Einblenden der Navigation in der Kopfzeile ist die gängige Praxis im E-Commerce. Obwohl daran nichts auszusetzen ist, können Sie auch versuchen, die Fußzeile zu verwenden, um die zusätzlichen Bereiche Ihrer Website aufzunehmen und anzuzeigen. Es kann auch Ihre SEO-Bemühungen ankurbeln, da die Anreicherung Ihrer Fußzeilen mit Ankerlinks von Suchmaschinen mit hohen SERP-Rankings belohnt wird.
Testidee 3 – Navigationslinks in der Fußzeile
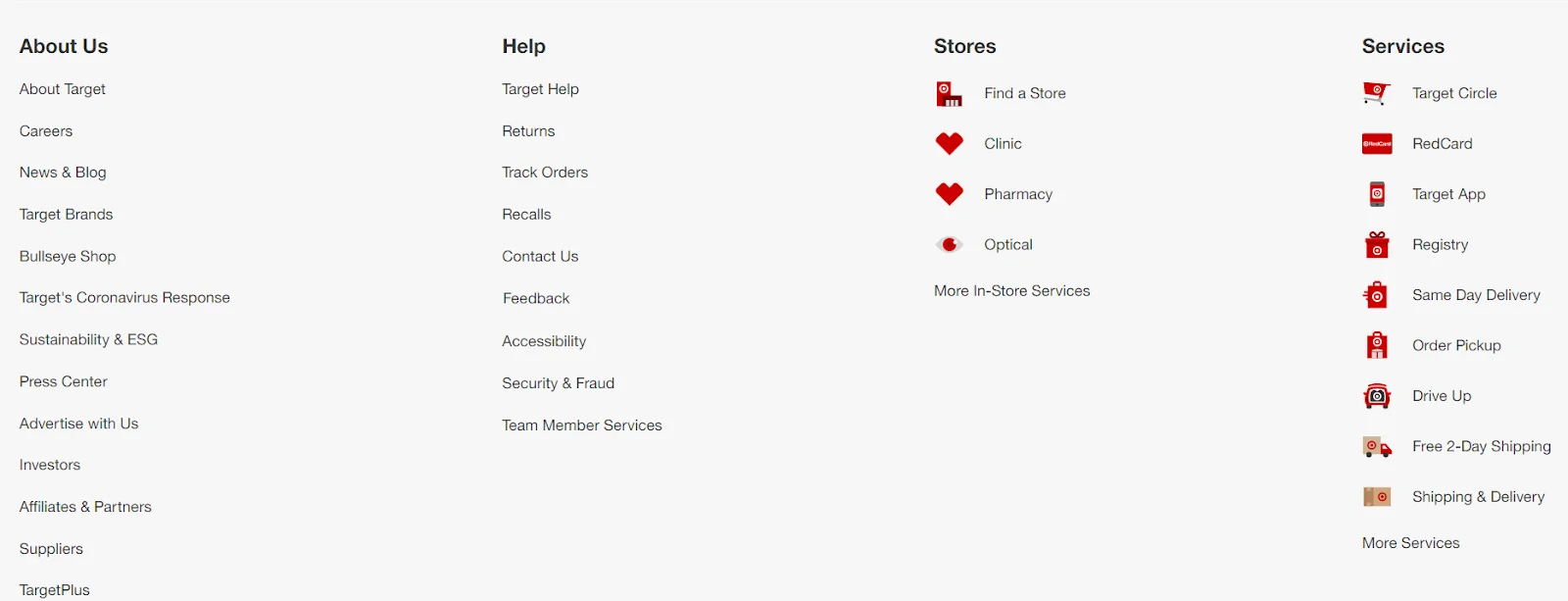
Was zeigt Ihre Homepage-Fußzeile außer den Kontaktdaten Ihres Unternehmens? Nichts? Testen Sie, ob das Hinzufügen von Links zu verschiedenen Website-Bereichen dazu beiträgt, die Benutzerinteraktion auf Ihrer Website zu verbessern. Sehen Sie unten, wie Target, einer der führenden Lebensmittelmarktplätze in den USA, in seiner Fußzeile Links zu verschiedenen Webseiten wie „Über uns“, „Hilfe“, „Geschäfte“ und „Dienstleistungen“ angezeigt hat.

Testidee 4 – Social Media Icons im Footer
Social-Media-Symbole sind möglicherweise nicht so wichtig wie andere Elemente auf Ihrer Homepage, was die Conversion betrifft, aber sie helfen, Ihre Fangemeinde auf verschiedenen Social-Media-Kanälen zu vergrößern. Und die Fußzeile ist der beste Ort, um sie zu zeigen, da 70 % der Websites bereits soziale Symbole in der Fußzeile haben. Erstellen Sie eine Variante mit VWO, bei der Sie Social-Media-Symbole in die Fußzeile einfügen und sehen, ob Benutzer, die nach unten scrollen, darauf klicken.
3. Klebrig oder beweglich
Verschwindet das Navigationsmenü, wenn Benutzer auf Ihrer Website nach unten scrollen? Wenn nicht, können Sie stattdessen eine Schriftrolle zum oberen Link hinzufügen und ihn mit VWO Deploy zum Laufen bringen. Aber wenn Sie beides nicht haben, lassen Sie Ihre Besucher im Stich.
Testidee 5 – Sticky oder verschiebbares Navigationsmenü
Sie können zwei Varianten erstellen – eine mit einem Sticky-Nav und eine andere mit dem Scrollen zum obersten Link. Testen Sie und sehen Sie, wie Besucher auf jeden von ihnen reagieren. Führen Sie noch einmal die Erfahrung ein, die zu einem höheren Engagement führt.
Sticky-Navigation ist eine feste Navigationsleiste, die an ihrer Position bleibt, auch wenn Benutzer auf der Seite nach unten scrollen. Stick-Navigationen sind ein Muss für umsetzbare Websites, auf denen Kunden eine Aktion wie den Kauf eines Produkts ausführen müssen. Durch die „Klebrigkeit“ fühlen sich die Benutzer beim Surfen auf einer Website sicherer. Es dient als Sicherheit, dass sie sich nicht in einem Meer von Auswahlmöglichkeiten verlieren und zu jeder beliebigen Produktkategorie wechseln können, als hätten sie die Kontrolle über ihre Umgebung.


USP-Bar
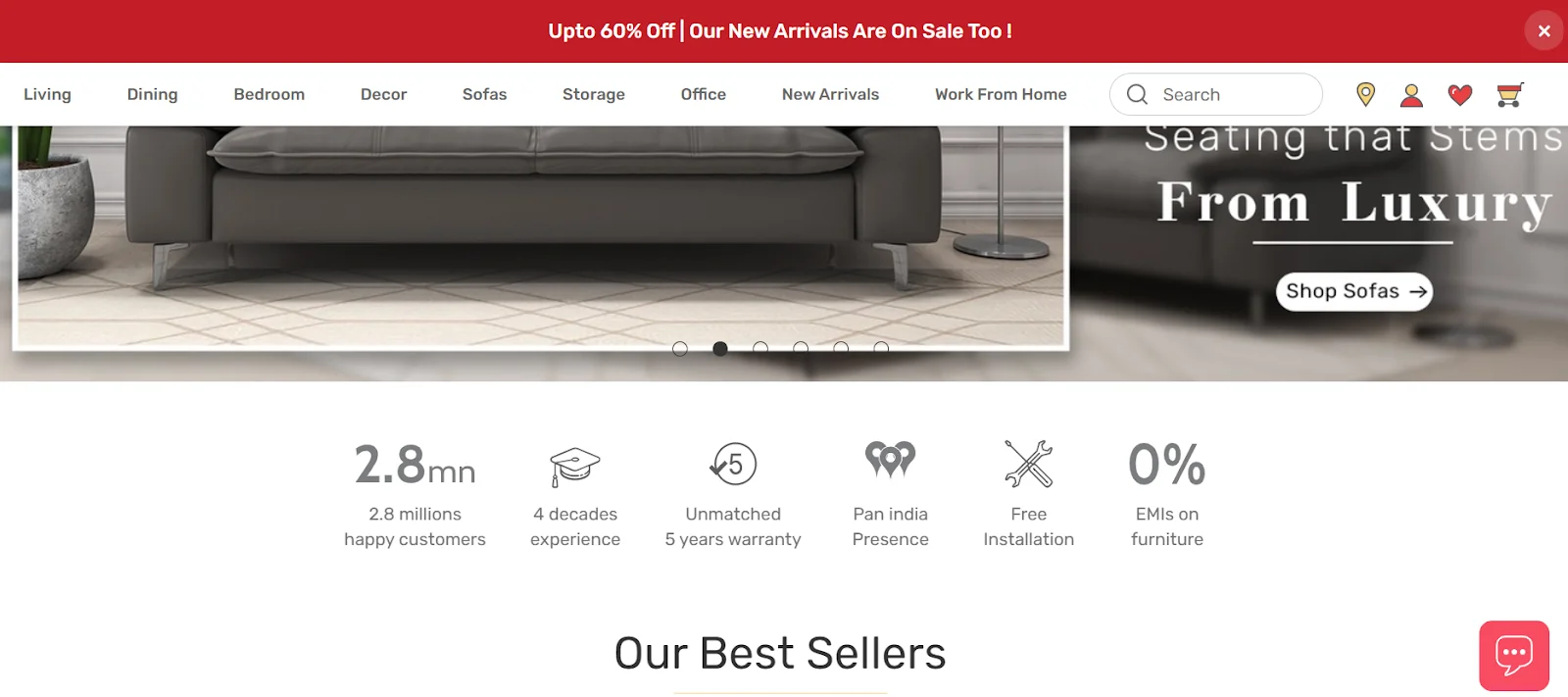
Überlassen Sie es nicht den Kunden, die positiven Aspekte Ihrer Marke zu entdecken. Ihre Aufgabe ist es, ihnen die Arbeit zu erleichtern. Bringen Sie ihnen alle Gründe in die Hand, damit sie sich nicht fragen müssen, warum sie auf Ihrer Website kaufen sollten. Aus diesem Grund fügen Marken ihrer Website einen USP-Barren hinzu, um einen positiven Eindruck bei potenziellen Käufern zu hinterlassen.
Durian, eine Top-Möbelmarke in Indien, zeigt einen USP-Balken direkt unter dem Inhalt des Banners "above the fold". Dagegen zeigt Sabai, eine der führenden Möbelmarken in den USA, die USPs ihrer Produkte in Form eines Vollbilds.
Testidee 6 – Ein USP-Balken oder ein Vollbild, das USPs hervorhebt
Erfahren Sie zunächst, welche Art von USP-Display bei Ihren Benutzern ankommt. Qualitative Tools können Ihnen bei dieser Übung helfen. Wenn Sie derzeit keine USPs auf Ihrer Homepage haben, erstellen Sie zwei Varianten – eine mit einem USP-Balken (inspiriert von Durian) und eine andere mit einem Vollbild, das sich an Sabai orientiert.


Testidee 7 – Position des USP-Balkens nach oben verschieben
Angenommen, Sie haben bereits eine USP-Leiste auf Ihrer Homepage, aber sie befindet sich ganz unten. Da Ihnen Heatmaps mitteilen, dass Benutzer auf Ihrer Seite nicht so tief scrollen, möchten Sie testen, ob ein Verschieben nach oben die Interaktion der Benutzer mit dem Abschnitt verbessern kann. Dazu können Sie eine Variation haben, bei der Sie die USP-Leiste oben platzieren und sehen, wie sie sich gegenüber der Kontrolle verhält.
Testidee 8 – Visuell getriebener USP-Bereich
Bei dieser Testidee geht es darum, zu sehen, ob Ihre visuell gesteuerte Variante eine bessere textgeladene Steuerung leistet.
Ist Ihr aktueller USP-Abschnitt textlastig? Wie viele Zeilen und sogar Absätze? Schmeck es!

Verwenden Sie stattdessen Symbole, um hervorzuheben, wofür Ihre USPs stehen. Das kann super eingängig und blitzsauber aussehen.
Auch hier ermöglicht Ihnen der VWO Visual Editor, Änderungen am Designlayout vorzunehmen, wodurch Sie diese Tests problemlos durchführen können, ohne auf die Hilfe von Entwicklern zurückgreifen zu müssen (selbst wenn Sie sie wirklich minimal benötigen). Mit diesem Tool können Sie Bilder und Videos ändern, kopieren, Elemente verschieben, zum Code-Editor wechseln und zu verfolgende Ziele hinzufügen.
5. Bilder
Denken Sie daran, dass Kunden beim Online-Kauf Produkte im Gegensatz zu Ladengeschäften nicht sehen, fühlen oder anfassen können. Am nächsten kommen sie dieser greifbaren Erfahrung, wenn sie Produktbilder sehen (tatsächlich prüfen), um eine Kaufentscheidung zu treffen.
Es versteht sich von selbst, dass Sie qualitativ hochwertige Bilder hinzufügen müssen, die für das, was Sie auf Ihrer Website anbieten, relevant sind. Vermeiden Sie es, Stock-Bilder zu zeigen, da es ihnen an Authentizität mangelt und sie Ihre Angebote nicht optimal darstellen. Entscheiden Sie sich nach Möglichkeit für Lifestyle-Bilder, da diese die Psyche Ihrer Zielgruppe beeinflussen und sie visualisieren lassen, wie sich die Verwendung Ihrer Produkte anfühlen könnte. Wenn Videos strategisch auf Ihrer Homepage platziert werden, können sie auch einen tollen Job machen, um Ihre Website-Besucher zu fesseln.
Testidee 9 – Markenvideo zur Verbesserung der Benutzerinteraktion
Stellen Sie sich vor, Sie besitzen einen Online-Kaffeeverkaufsladen und in einem Abschnitt Ihrer Homepage haben Sie Textinhalte, die die Spezialität Ihres Unternehmens im natürlichen Rösten von Kaffeebohnen erklären. Weißt du, was das interessanter machen kann? Erstellen Sie eine Variable mit einem Video dazu, in dem Sie Animationen verwenden oder echte Menschen über ihre Erfahrungen sprechen lassen können.
VWO Testing kann Ihnen die ganze Arbeit abnehmen, sodass Sie mit dem visuellen Editor ganz einfach Videos auf Ihrer Homepage einbetten und loslegen können. Legen Sie „Engagement verfolgen“ als Ziel fest, um zu sehen, ob diese Änderung Besucher motiviert, besser mit Ihrer Website zu interagieren.
6. Produktempfehlungen
Benutzer, die über die Direktsuche oder die organische Suche auf Ihrer E-Commerce-Homepage landen, sind noch dabei, Ihre Marke und ihre Angebote zu entdecken.
Geben Sie ihnen genügend Auswahlmöglichkeiten zum Erkunden. Geben Sie ihnen einen Einblick in das, was sie von Ihrer Marke erwarten können.
Testidee 10 – Produktempfehlungen für Neubesucher
Neuen Kunden muss gesagt werden, was Ihre Marke von den anderen unterscheidet. Zu diesem Zweck können Sie die Produktempfehlungskacheln „Bestseller“, „Top-Empfehlungen“ und „Neuankömmlinge“ anzeigen, um ihre Aufmerksamkeit zu erregen und sie sogar zur Konvertierung anzuregen.

Testidee 11 – Personalisierte Empfehlungen für wiederkehrende Besucher
Was ist mit Ihren wiederkehrenden Kunden? Werden sie von den obigen Produktempfehlungen profitieren? Ja, warum nicht, aber was wirklich auffallen kann, sind personalisierte Produktempfehlungen auf der Startseite. Einige Produkttitel, die es wert sind, Ihrer Homepage hinzugefügt zu werden, sind „Basierend auf Ihrem Suchverlauf“, „Diese Woche für Sie kuratiert“, „Diese Marken weiter durchsuchen“ und so weiter.
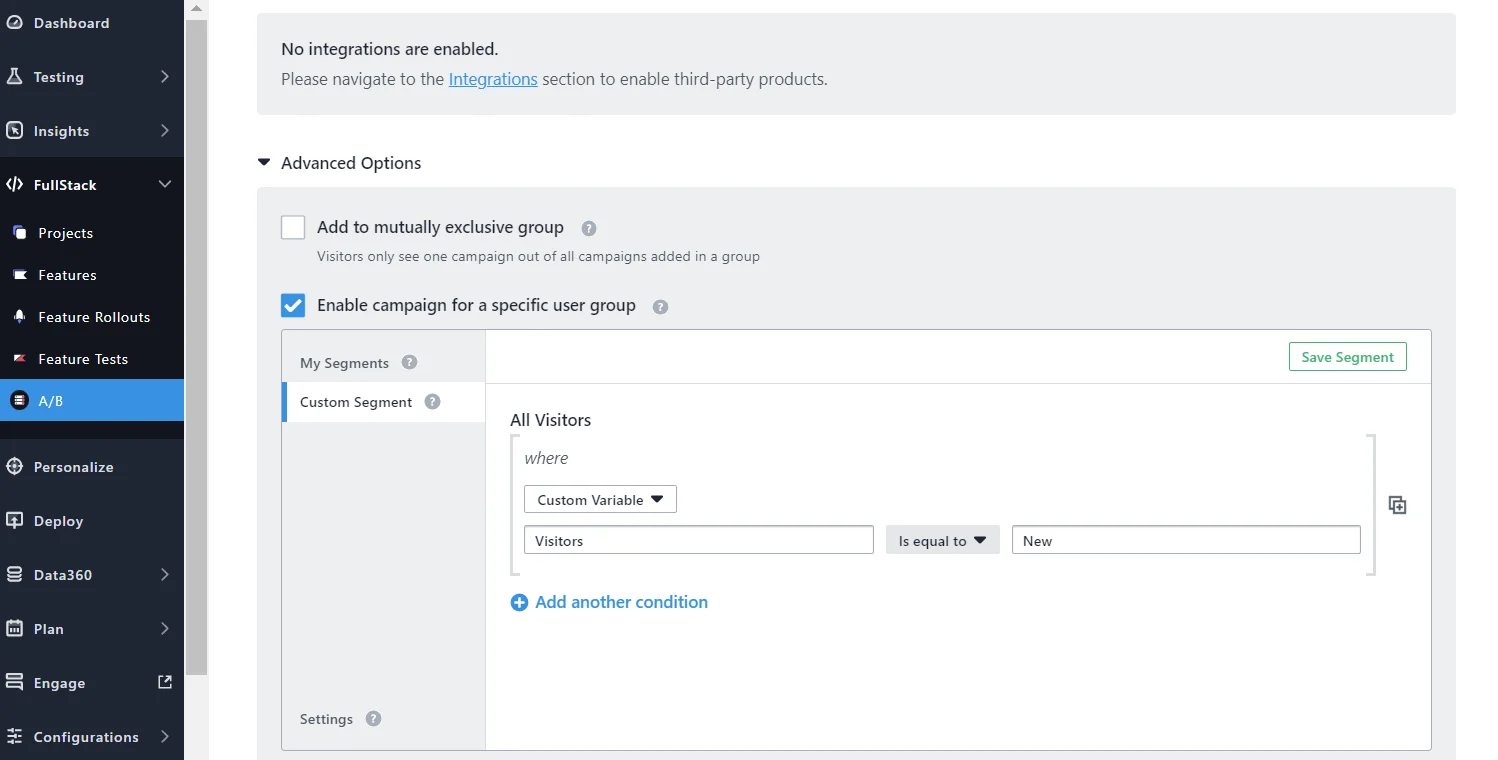
Mit VWO FullStack können Sie mit Hilfe Ihrer Entwickler Tests auf Empfehlungsmaschinen durchführen. Darüber hinaus ermöglichen Ihnen benutzerdefinierte Segmente in VWO, ein bestimmtes Segment für einen Test auszuwählen (neue Kunden für den ersten Test und wiederkehrende Kunden für den zweiten Test). Um zu sehen, ob dieser Test neue Kunden zum Kauf motiviert, können Sie Conversions nachverfolgen und den Wert in den Einkaufswagen als Zielkennung festlegen.

7. Saisonale Angebote
Egal wie anspruchsvoll Kunden beim Online-Shopping sind, wenn es um die Weitergabe persönlicher Daten geht, 85 % von ihnen sind bereit, Daten für Rabatte auszutauschen. Ja, Sie haben richtig gelesen. Nichts spricht Kunden so sehr an wie Rabatte. Egal, ob Sie ein „Kaufen und eins gratis“-Angebot anbieten oder Flash-Verkäufe anbieten, machen Sie Ihre Besucher über Ihre E-Commerce-Startseite darauf aufmerksam.
Die einfache Logik dahinter, warum Rabatte funktionieren, ist, dass sie mehr Kunden zum Kauf anregen, was Ihre Gewinne erhöht. Beachten Sie jedoch, dass sinkende Preise über einen bestimmten Punkt hinaus die Gewinnspannen beeinträchtigen können.
Testidee 12 – Rabatte, um mehr Käufe anzuregen
Stellen wir uns das vor. Im Rahmen einer Räumungsverkaufsstrategie bieten Sie Ihren Kunden derzeit einen Rabatt von 30 % an. Wenn Sie sehen, dass nicht viele Kunden reagieren, können Sie eine Variante mit einem Rabatt von 50 % erstellen, die Sie testen, um zu prüfen, ob ein höherer Rabattsatz (von der Geschäftsleitung vereinbart) die Kunden zum Kauf motiviert. Setzen Sie Ihr Ziel auf VWO auf „Umsatz verfolgen auf“, um das Testergebnis zu erhalten.
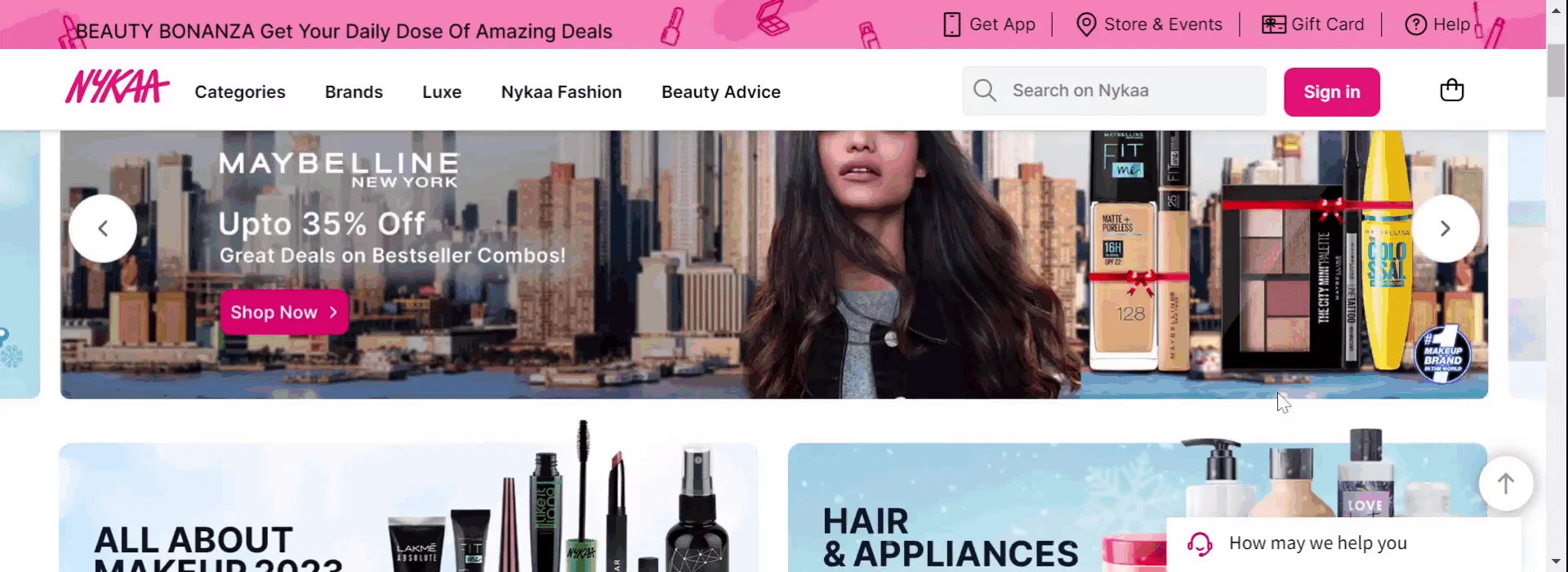
Testidee 13 – Rabattplatzierungen: Karussell oder Reck
Nun, wo können Sie Ihre Angebotsbanner platzieren, damit sie die Augen der Kunden auf sich ziehen? Die meisten Marken heben Angebote in Karussells mit attraktiven Produkt- oder Lifestyle-Bildern im Abschnitt „above the fold“ auf ihrer Homepage hervor. Giganten wie Amazon und Walmart haben bei der Verwendung dieser Art der Angebotsanzeige Pionierarbeit geleistet. Für Ihren Fall können Sie in der ersten Variante ein Karussell haben und in der zweiten Variante oben ein horizontales Banner anzeigen. Diejenige, die eine höhere Wahrscheinlichkeit hat, Ihre Conversions zu verbessern, sollte für alle eingeführt werden.
Testidee 14 – Angebotsbasierte Empfehlungen
Angebotsbasierte Empfehlungstitel können auch eine gute Testidee sein, um auszuprobieren und zu sehen, wie es für Ihre Marke funktioniert. Amazon kategorisiert Produkte, zu denen attraktive Angebote verfügbar sind, auf seiner Startseite in einer bestimmten Empfehlungskategorie.

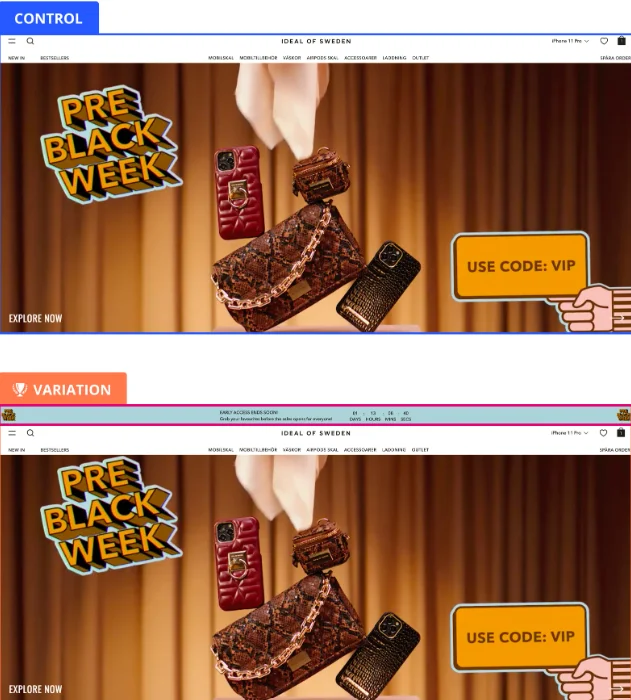
Einer der Kunden von VWO, Ideal of Sweden, eine schwedische Lifestyle-Marke, wollte das Beste aus dem schwarzen Monat machen, um den Umsatz seines E-Commerce-Shops anzukurbeln. Daher wollte das Team die Besucher zum Kauf anregen, bevor der Verkauf beendet war, wobei Rabatte der Motivator waren. Infolgedessen wurde die Hypothese aufgestellt, dass die Implementierung eines Countdown-Banners in den Köpfen der Kunden Angst wecken würde, etwas zu verpassen, und sie dadurch zum baldigen Kauf animieren würde. Die Variation wurde auf der gesamten Website implementiert und führte zu einer Steigerung von 5,6 % bei der primären Kennzahl „Add-to-Cart“. Um mehr über ihre Erkenntnisse aus dem Test und die nächste Roadmap zu erfahren, lesen Sie hier.

8. Popup-Formular
Vor ein paar Tagen habe ich einen interessanten Beitrag von Johnny Longden, Director of Digital Experiment Services, gefunden, in dem er einen Online-Verkäufer von Küchengeräten anprangerte, weil er innerhalb von 15 Sekunden nach der Landung auf seiner Website viermal ein E-Mail-Popup angezeigt hatte. Und er glaubte, dass dies zu einem hohen Drop-off aus dem Online-Shop führen könnte.
Da wir uns der Zukunft ohne Cookies nähern, verstehen wir Ihren Drang, First-Party-Daten zu sammeln, um wettbewerbsfähig zu bleiben. Und Besucher aufzufordern, ihre E-Mail-Adressen zu teilen, indem sie Rabatte, Newsletter und Mitgliedschaften in Pop-up-Formularen anbieten, ist eine der effektivsten Möglichkeiten, dorthin zu gelangen.
Aber Pop-ups sind zweischneidige Schwerter. Während die Anzeige Ihre Chancen erhöht, die gewünschten Kundendaten zu erhalten, kann die vorzeitige Anzeige die Benutzererfahrung beeinträchtigen, da sie Besucher davon ablenken kann, Wert aus Ihrer Website zu ziehen.
Testidee 15 – Pop-up-Formularanzeige zum richtigen Zeitpunkt
Führen Sie einen Test durch, bei dem Sie die Zeit zwischen der Landung der Benutzer auf der Website und der Anzeige des E-Mail-Popups verlängern. Angenommen, Sie erhöhen die Zeit von 15 Sekunden auf 30 Sekunden, um den Benutzern die Möglichkeit zu geben, einen Teil Ihrer Inhalte zu konsumieren. Mit VWO können Sie das Ziel „Klicks auf Element(e) verfolgen“ festlegen und sehen, ob mehr Benutzer das Formular in der Variante ausfüllen.
Testidee 16 – Überzeugender Text für Ihr Formular
Denken Sie, dass es Spielraum gibt, die Kopie des Formulars zu verbessern? Fragen Sie nur, was erforderlich ist. Wenn Sie viele Fragen stellen, kann dies Misstrauen bei den Besuchern wecken und sie dazu bringen, Ihre Website zu verlassen. Stellen Sie außerdem sicher, dass die Kopie überzeugend und eingängig ist. Sie können so etwas zeigen wie – Mehr als 20.000 Besucher haben sich bereits angemeldet. Jetzt sind Sie an der Reihe, attraktive Angebote in Ihren Posteingang zu bekommen. Die Kombination aus einem überzeugenden Text und Zahlen wirkt als großartiger sozialer Beweis, der in den Köpfen der Besucher eine Dringlichkeit erzeugt, Maßnahmen zu ergreifen, damit sie nicht zurückgelassen werden.
Testidee 17 – Minimiertes Popup-Banner
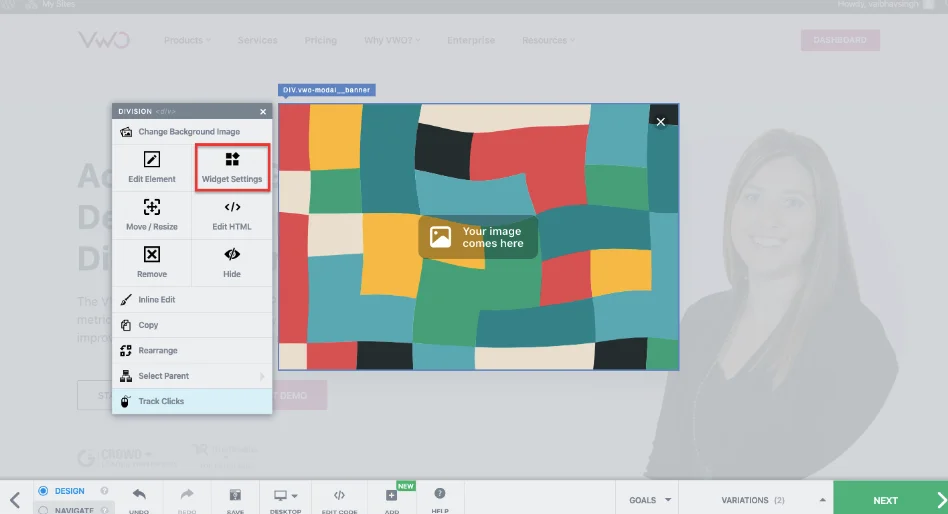
Ist Ihr E-Mail-Popup ganzseitig? Es ist möglich, dass Ihre Website-Besucher es als ablenkend empfinden. Eine hohe Drop-off-Rate könnte ein Beweis dafür sein. Sie können versuchen, ein minimiertes Pop-up in der Ecke der Homepage anzuzeigen und sehen, ob es beim Publikum besser ankommt. Mit unserem visuellen Editor können Sie verschiedene Arten von Widgets hinzufügen und die Form und Platzierung der vorhandenen Widgets anpassen. Probieren Sie diese Ideen noch heute mit einer voll ausgestatteten Testversion aus.

9. Call-to-Action-Schaltflächen
Deine Homepage mit vielen Worten zu überschwemmen ist keine gute Idee. Es ist äußerst wichtig, ein Gleichgewicht zwischen Text und Bild (sogar Leerzeichen) zu finden, um die kognitive Belastung für die Benutzer Ihrer Website zu reduzieren.
Testidee 18 – Call-to-Action-Button kopieren
Wie für das E-Mail-Popup-Formular vorgeschlagen, sollten Sie prüfen, ob es Spielraum gibt, Call-to-Action-Buttons (CTA) an verschiedenen Stellen auf Ihrer Homepage zu optimieren. Wenn Ihr aktueller CTA „Produkte durchsuchen“ nicht so viele Klicks erhält, wie Sie es gerne hätten, können Sie sehen, ob die Optimierung der Kopie in etwas wie „Erkunden Sie unsere Kollektion“ die Klicks der Benutzer auf die Schaltfläche verbessert.
Testidee 19 – Farben der CTA-Buttons
Berücksichtigen Sie bei der Auswahl der Farben Ihrer CTA-Schaltflächen die Hintergrundfarben, Leerzeichen und andere visuelle Elemente auf der Homepage. Angenommen, Ihr Layout ist in Hellgelb gehalten. Sie können nicht erwarten, dass ein ähnlicher Farbton auffällt, wenn er für einen CTA-Button verwendet wird. Stattdessen können Sie andere Schattierungen wie Honig, Gold, Feuer und Dijon ausprobieren, damit der CTA-Button an der Spitze der visuellen Hierarchie bleibt und die Aufmerksamkeit der Besucher darauf lenkt.

Testidee 20 – Above-the-Fold-Platzierung von CTA-Buttons
Ihre Homepage ist kein Labyrinth, das Ihre Besucher lösen müssen. Wenn Sie möchten, dass sie auf Ihrer Website bleiben, platzieren Sie die interaktiven Elemente, insbesondere CTA-Schaltflächen, an vorhersehbaren und auffälligen Stellen. Befindet sich Ihr Haupt-CTA-Button unterhalb der Falte? Verschieben Sie es nach oben und integrieren Sie es in das Header-Bild. Mit diesem kann man kaum etwas falsch machen. Trotzdem testen und sehen, wie es für Sie funktioniert.
Das in Chicago ansässige Bekleidungsunternehmen RIPT testete und fand seinen leistungsstärksten CTA-Button mit VWO. Sie haben nicht nur einen Rabatt hinzugefügt, sondern auch einen Countdown-Timer hinzugefügt, der bei Ihren Besuchern FOMO (Angst vor dem Verpassen) erzeugt hat. Wie erwartet war die Variante ein Gewinner mit einem Anstieg der Käufe um 6,3 %. Lesen Sie hier, um die Erkenntnisse aus dem Test zu erfahren.
10. Suchleiste
Kein Gespräch über die Homepage ist vollständig, ohne die Suchleiste zu erwähnen. Aber dann ist die Suchleistenfunktion an sich ein weites Thema, das einen eigenen Artikel verdient. Bleiben wir in diesem Fall bei der Platzierung auf der Startseite.
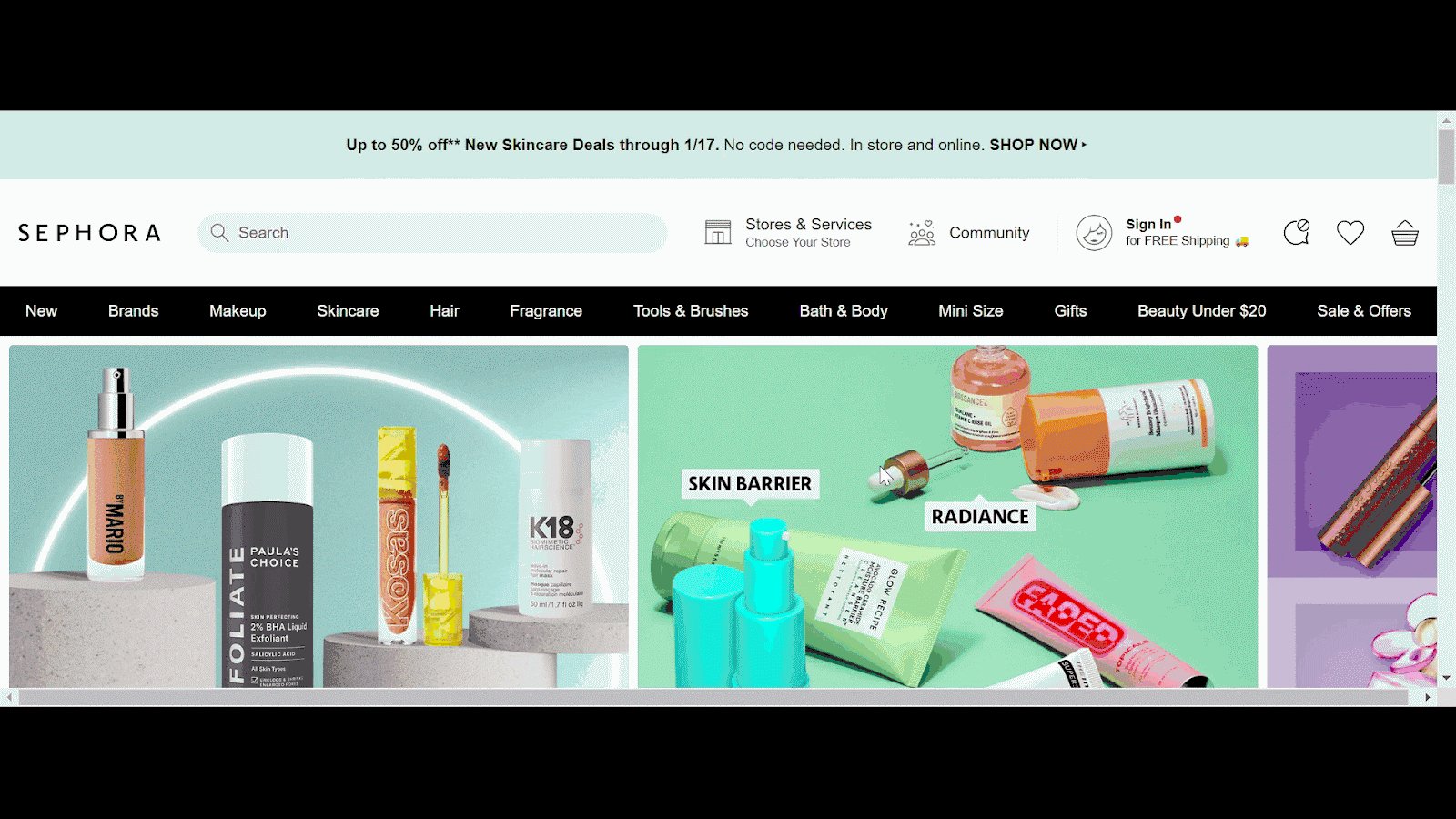
Es versteht sich von selbst, dass die Suchleiste an prominenter Stelle platziert werden sollte, damit Besucher sie leicht sehen und aufrufen können. Hier sind einige Beispiele, um Ihre Testidee zu inspirieren.
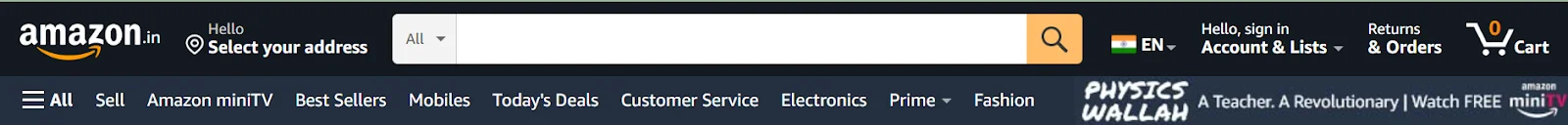
Amazon hat das obere Menü in zwei Balken aufgeteilt – es zeigt die Suchleiste zusammen mit den Symbolen für das Benutzerkonto, die Rückgabe und das Hinzufügen zum Einkaufswagen oben und das Mega-Menü und das Hamburger-Menü in der zweiten Leiste.
Wohingegen eBay das obere Menü in drei verschiedene Leisten aufgeteilt hat – Die erste zeigt Symbole zum Hinzufügen zum Einkaufswagen und zum Kontozeichen, die Beobachtungsliste und das Dropdown-Menü „Mein eBay“ und so weiter. Die zweite Leiste enthält nur das Suchfeld mit einem Dropdown-Menü für Shops nach Kategorie daneben. Der dritte listet alle Elemente des Hauptnavigationsmenüs auf und zeigt sie an, damit Benutzer sie erkunden können.


Testidee 21 – Design und Platzierung der Suchleiste
Nehmen wir an, dass Besucher Ihrer Homepage nicht auf das Suchfeld klicken. Aber Sie haben beobachtet, dass Besucher, die suchen, bessere Chancen auf eine Conversion haben. Für die Variante können Sie das Suchfeld zentrierter ausrichten und seinen Rand hervorheben, um die Auffindbarkeit zu erhöhen. Testen Sie dies mit dem Steuerelement, bei dem das Suchfeld unauffällig ist. Sehen Sie, ob die Variation die Anzahl der Besucher erhöht, die auf Produkte klicken und nach Produkten suchen.
Best Choice Product, ein in Kalifornien ansässiges E-Commerce-Unternehmen, fand heraus, dass 50 % der Zugriffe auf seine Website mobile Nutzer waren und Besucher, die nach Produkten suchten, 60 % besser konvertierten als der Rest. Sie verwendeten VWO, um einen Test durchzuführen, bei dem die Hypothese aufgestellt wurde, dass die Vergrößerung des Suchfelds und die Platzierung in der Mitte dazu beitragen können, die Conversions zu verbessern. Der Test war ein Erfolg mit einer Steigerung der Klickrate um 30 % bei den wichtigsten CTAs. Lesen Sie hier, um mehr zu erfahren.
Verpacken
Die Homepage bietet ein Fenster, in dem Benutzer einen Blick auf Ihre Marke und ihre Angebote werfen können. Sie müssen experimentieren und sehen, was hilft, Benutzer auf Ihrer E-Commerce-Website zu halten, zu beweisen, dass es sich lohnt, Zeit in Ihren Online-Shop zu investieren, und sie schrittweise durch den Kauftrichter führen.
Hoffentlich hat Ihnen das Lesen des ersten Blogs über A/B-Testideen für Ihre eCommerce-Homepage dieser Serie Spaß gemacht. Sie könnten versucht sein, diese Testideen auszuprobieren, in der Hoffnung, das Engagement und die Conversions der Benutzer in die Höhe zu treiben. Denken Sie jedoch daran, dass jeder Test, den Sie durchführen, durch Recherchen gestützt werden sollte, die im Zusammenhang mit Ihrer Website und Ihren Benutzern stehen.
Nutzen Sie die integrierte Experimentierplattform VWO, um in die Analyse des Benutzerverhaltens, einheitliche Kundendaten und den vollständigen Stack einzutauchen, um Ihre Website-Test-Roadmap zu informieren. Melden Sie sich für eine kostenlose Testversion an, um den ersten Schritt zur Überarbeitung Ihrer Homepage zu machen!
