Top 10 mobile E-Commerce-Websites, die Online-Shopping für Benutzer einfach machen
Veröffentlicht: 2018-04-18Wussten Sie, dass 62 Prozent der Smartphone-Nutzer in den letzten sechs Monaten mit ihrem Mobilgerät online eingekauft haben? Und wenn man bedenkt, dass es rund 125 Millionen Verbraucher gibt, die ein Smartphone besitzen, wird dieser Prozentsatz noch aussagekräftiger.
Rund 80 Prozent der Käufer nutzen ihre Smartphones, um Produktbewertungen abzurufen oder Preise zu vergleichen, wenn sie im Ladengeschäft nach besseren Online-Angeboten suchen. Außerdem stieg das Online-Shopping 2016 um 45 Prozent, und 2017 erreichten die USA eine Online-Shopping-Penetrationsrate von 77 Prozent.

Wie unterscheiden sich mobile Websites und App-Designs?
Sie fragen sich vielleicht, warum einige große E-Commerce-Websites viel in reaktionsschnelles, mobilfreundliches Design investieren und warum einige Websites stattdessen ein App-Design erstellen. Tatsache ist, dass beide Optionen ihre eigenen Vor- und Nachteile haben.
E-Commerce-Webdesigns
Eine responsive und mobilfreundliche E-Commerce-Website wird auf allen Gerätetypen gut dargestellt und sorgt für eine bessere Reichweite. Die Wartung ist einfacher und Updates sind einfach zu implementieren. Da sich die Website jedoch an das Gerät anpasst, auf dem Inhalte angezeigt werden, können die Informationen oft nicht auf nur einer Seite dargestellt werden. Manchmal leiden Komfort und Benutzerfreundlichkeit. Sie müssen sich oft anmelden und warten, bis die Website geladen ist, und selbst wenn Sie sich anmelden, gibt es nicht viele Möglichkeiten, das Surf- und Einkaufserlebnis zu personalisieren.
E-Commerce-App-Designs
Die Entwicklung einer mobilen App braucht Zeit, und Sie müssen mehrere Versionen entwickeln, um alle Arten von Geräten abzudecken. Die Reichweite ist nur auf Personen beschränkt, die der Installation der App auf ihren Smartphones oder Tablets zustimmen. Laufende Wartungen und Updates müssen von Google Play und Apples App Store ausgerollt und freigegeben werden. Viel bequemer ist es jedoch, mit einer mobilen App online einzukaufen, Sie sind immer angemeldet, der Inhalt lädt viel schneller und im Gegensatz zur Website und Sie können Push-Benachrichtigungen auf Ihrem Telefon erhalten. Conversions sind viel einfacher zu verfolgen und die Personalisierungsmöglichkeiten sind fast grenzenlos.
Was ist also die richtige Wahl für Marken? Sollten sie sich darauf konzentrieren, ihre Websites mobilfreundlich zu gestalten oder einfach nur eine mobile E-Commerce-App entwickeln? Die richtige Antwort, wenn das Budget es zulässt, ist wahrscheinlich beides. Während die Marktforschung Ihnen die endgültige Antwort liefert, verbessern E-Commerce-Apps oft das Endergebnis eines Unternehmens – schließlich verbringen Menschen 90 Prozent ihrer mobilen Zeit in Apps. Wenn Sie jedoch eine auswählen müssen, können Sie Ihre Website für Desktop, Tablet UND Mobilgeräte optimieren.
Außerdem können mobile E-Commerce-Websites so gestaltet werden, dass sie wirklich alle Vorteile der App bieten – und sogar das Desktop-Design perfekt nachahmen. Um Ihre eigene Optimierung zu inspirieren, haben wir eine Liste von 10 mobilen E-Commerce-Sites zusammengestellt, die das Einkaufen einfach machen.
Top 10 der mobilen E-Commerce-Sites mit reibungslosen Customer Journeys

1. Amazonas
Dies ist ein Kinderspiel – Amazon ist die E-Commerce-Website Nummer eins und der führende E-Händler in den Vereinigten Staaten. Laut Statista erzielte Amazon 2017 einen Nettoumsatz von 178 Milliarden US-Dollar. Darüber hinaus macht Amazon allein in den USA 43 Prozent aller Online-Umsätze aus! Sie müssen mit ihrem responsiven und mobilfreundlichen Design etwas richtig machen.
Die mobile E-Commerce-Site von Amazon funktioniert so gut, weil es sehr einfach ist, den Kauf abzuschließen. Je weniger Schritte erforderlich sind, um ein Produkt online zu kaufen, desto besser ist die Benutzererfahrung, die Sie Ihren Kunden bieten. Werfen Sie einen Blick auf die mobile Homepage von Amazon. Die Suchleiste ist so prominent und alle Schaltflächen sind tippfreundlich. Die vorausschauende Texteingabe beschleunigt den Suchprozess. Für Leute, die nur stöbern möchten, bietet Amazon intuitive Kategorien, die sich an Ereignisse, Feiertage und persönliche Vorlieben anpassen.
Beachten Sie, dass gerade genug Website-Text vorhanden ist, um grundlegende Informationen bereitzustellen und Kunden dazu zu verleiten, mehr zu erfahren. Dies hält die Benutzeroberfläche (UI) einfach und übersichtlich. Ein ausgewogener negativer Raum lässt die verfügbaren Inhalte hervorstechen und erregt Aufmerksamkeit. Wenn wir über modernstes Design von mobilen E-Commerce-Sites sprechen, ist Amazon nicht das Schönste, aber es ist definitiv eines der funktionalsten.
Es ist großartig, wie sie Kunden mit einfachen Pfeilen wissen lassen, was passiert, wenn sie auf eine Kategorie klicken. Ein Pfeil nach rechts zeigt deutlich an, dass der Kunde zu einem anderen Bildschirm weitergeleitet wird, und ein Pfeil nach unten verschiebt das gesamte Menü nach unten. Ein weiterer Usability-Tipp, den Amazon fachmännisch zur Verfügung stellt und alle anderen mobilen E-Commerce-Sites übernehmen sollten, besteht darin, Besuchern die Möglichkeit zu geben, die gesamte Site auf ihrem Handy zu öffnen.

2. Etsy
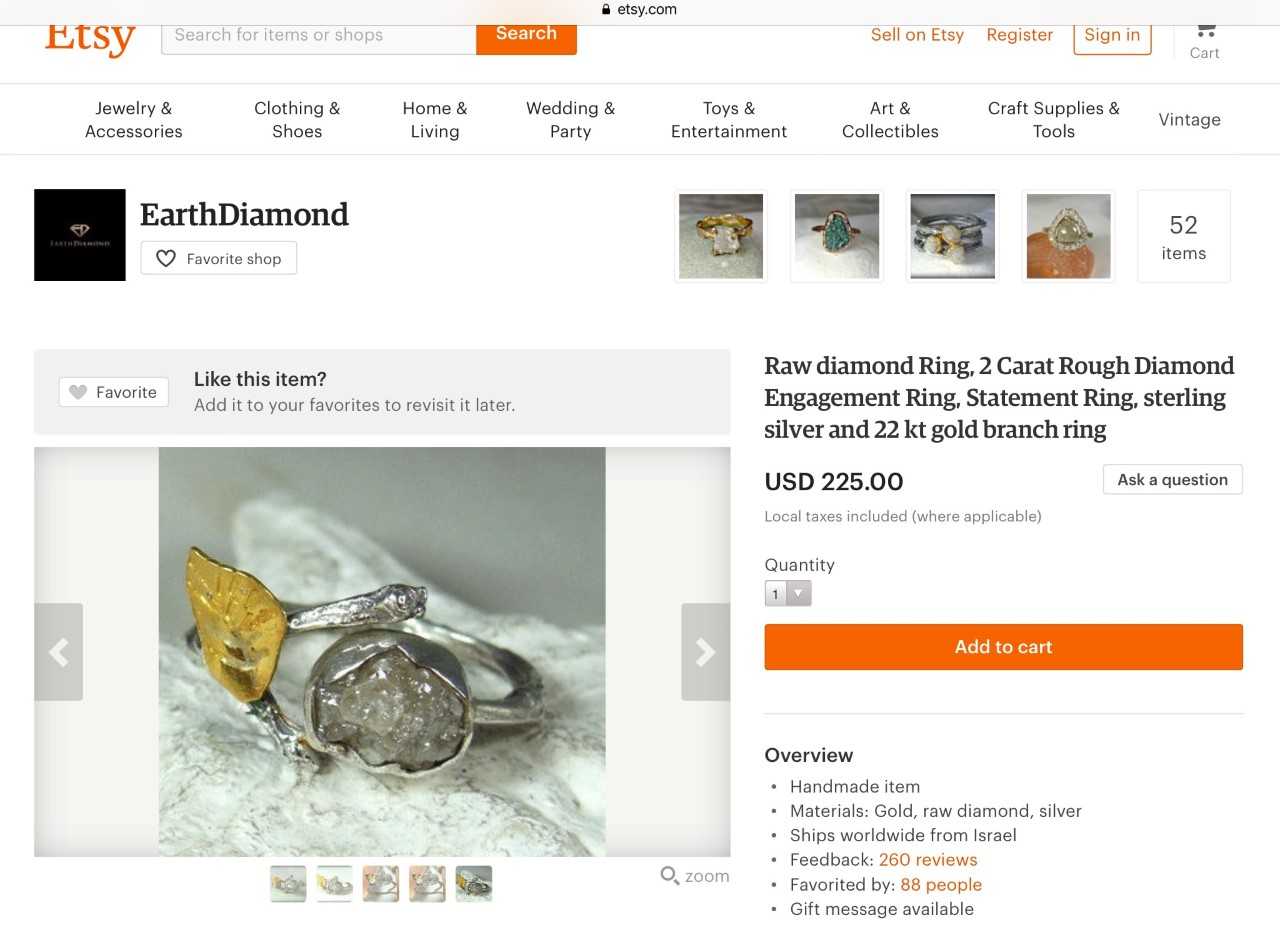
Etsy ist eine mobile E-Commerce-Site, die Vintage- und handgefertigte Gegenstände verkauft. Einzigartig ist das perfekte Adjektiv für Etsy aufgrund ihres klaren und minimalistischen Designs. Es hat sogar ein einfacheres Layout als Amazon, aber diese beiden mobilen E-Commerce-Websites können nicht verglichen werden, da sie eine unterschiedliche Zielgruppe haben.
Mal sehen, wie Etsy abschneidet. Im Jahr 2018 hat Etsy mehr als 54 Millionen Mitglieder, die einen Umsatz von 1,93 Milliarden erzielten, und mehr als 31,7 Millionen Käufer. Und am wichtigsten ist, dass 65 Prozent dieser Käufer von einer mobilen E-Commerce-Site stammen. Wenn es um Reaktionsfähigkeit geht, ist Etsy super freundlich zu mobilen Geräten. Die Benutzeroberfläche ist sehr intuitiv und die automatische Vervollständigungsfunktion für die Suche hat fast Gedankenlesefähigkeiten.
Eine großartige Benutzerfreundlichkeitsoption, mit der sich Etsy rühmen kann, ist die detaillierte Suche mit detaillierten Filteroptionen. Sie werden ihrem Motto „Wir machen es leicht, Ihr Ding zu finden“ wirklich gerecht. Rasteransicht und professionell geschossene Bilder sind eine großartige Möglichkeit, die meistverkauften Produkte zu präsentieren. Negativraum ist wunderschön ausgeführt und passt perfekt zu Inhaltsteilern. Die Schaltflächen sind sehr groß und können angetippt werden, insbesondere dort, wo sie am meisten benötigt werden, auf der Produktseite. Etsy hat eines der optisch ansprechendsten Layouts für mobile E-Commerce-Sites.
Oh, und eine coole lustige Tatsache über Etsy ist, dass 8 Prozent der Verkäufer Frauen sind.

3. Walmart
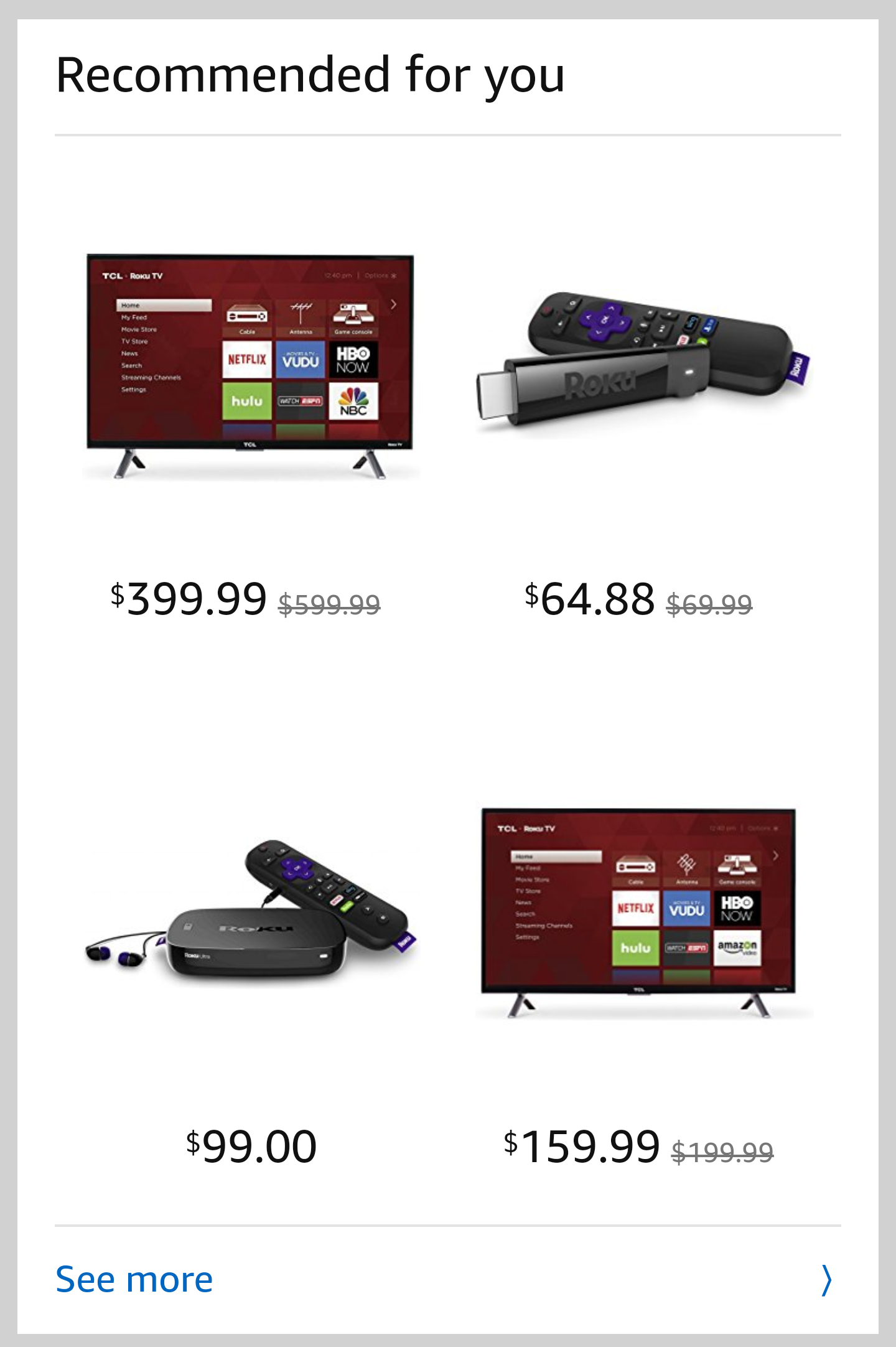
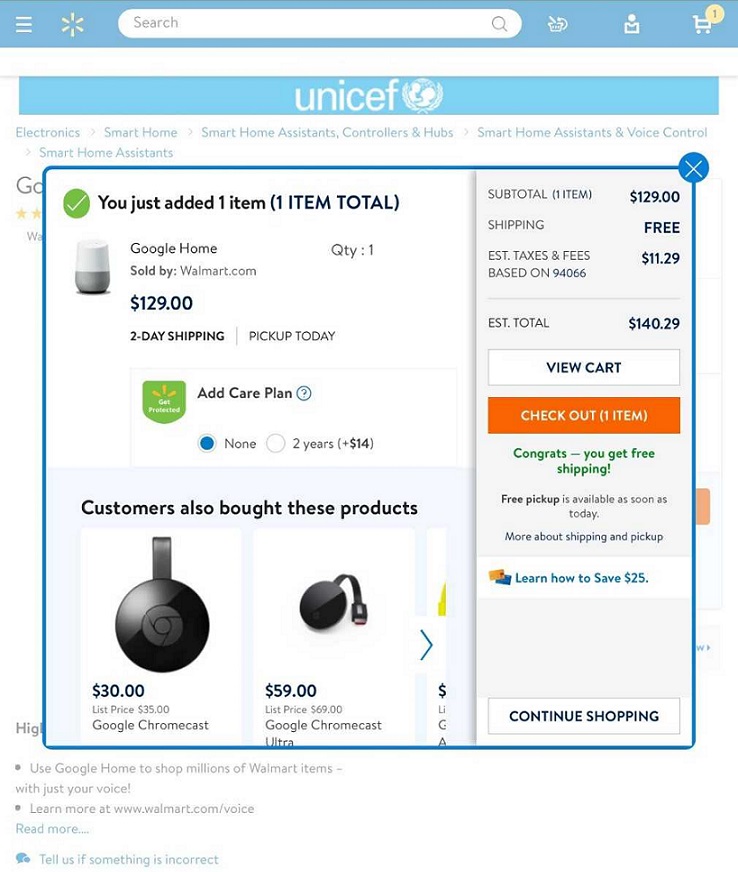
Eine der größten Handelsketten in den USA hat ihre Strategie komplett überarbeitet und 2017 ein E-Commerce-Geschäft gestartet. Walmart hat massiv in diesen Sektor investiert und das Ergebnis ist da – der Online-Umsatz stieg um 63 Prozent! Walmart ist nicht Amazon, aber es versucht wirklich, es zu sein. Wenn wir uns die mobile E-Commerce-Site von Walmart ansehen, stellen wir fest, dass die Benutzererfahrung eines der Hauptziele ist.
Blaue und weiße Farben sehen gut zusammen aus und Orange-Rot wird für Einkaufsknöpfe verwendet. So eine einfache, aber effektive Farbpalette, die viel Negativraum beansprucht, genau wie die oben genannten Konkurrenten. Die Ergebnisse der Produktsuche werden in einer Rasteransicht dargestellt und die Informationen werden auf einheitliche Weise präsentiert. Einige Produkte haben ein Walmart-Best-Deal-Abzeichen. Die Filter- und Sortierleistung ist erwartungsgemäß und die vorausschauende Texteingabe vereinfacht die Produktsuche. Produktbilder und -beschreibungen glänzen auf dieser mobilen E-Commerce-Site wirklich.
Der "Weiterlesen"-Button auf der Produktseite ist zu klein und kaum sichtbar, aber die Produktbeschreibungen und der Inhalt mit vielen Kopfzeilen bieten genügend Informationen für zukünftige Käufer. Der Wagen von Walmart ist auf dem neuesten Stand der Technik, wenn es um mobilfreundliches Design und Benutzerfreundlichkeit geht. Immer wenn ein Kunde ein Produkt hinzufügt, erscheint eine Overlay-Maske und informiert Sie über das Produkt, das in den Warenkorb gelegt wurde. Versandkosten, Preise, Steuern, Produktmenge und Zusatzleistungen sind leicht ersichtlich. Walmart lässt sich in diesem Schritt auch nicht die Gelegenheit entgehen, häufig gekaufte Produkte zu bewerben. Der Checkout ist ein Kinderspiel, das nur Conversions im mobilen E-Commerce unterstützen kann.

4. Alibaba und AliExpress
Alibaba Group und AliExpress sind die führenden Online- und Mobile-E-Commerce-Sites mit Sitz in China, auf denen Hersteller ihre virtuellen Geschäfte hosten und Kunden und Kunden auf der ganzen Welt Waren anbieten können. Die Größe von Alibaba lässt sich anhand der folgenden Statistiken darstellen: Es hat mehr als 50 Tausend Mitarbeiter und der Jahresumsatz im Jahr 2017 betrug mehr als 252 Milliarden Dollar. AliExpress, die B2C-Plattform, hatte allein im Jahr 2017 100 Millionen Käufer.
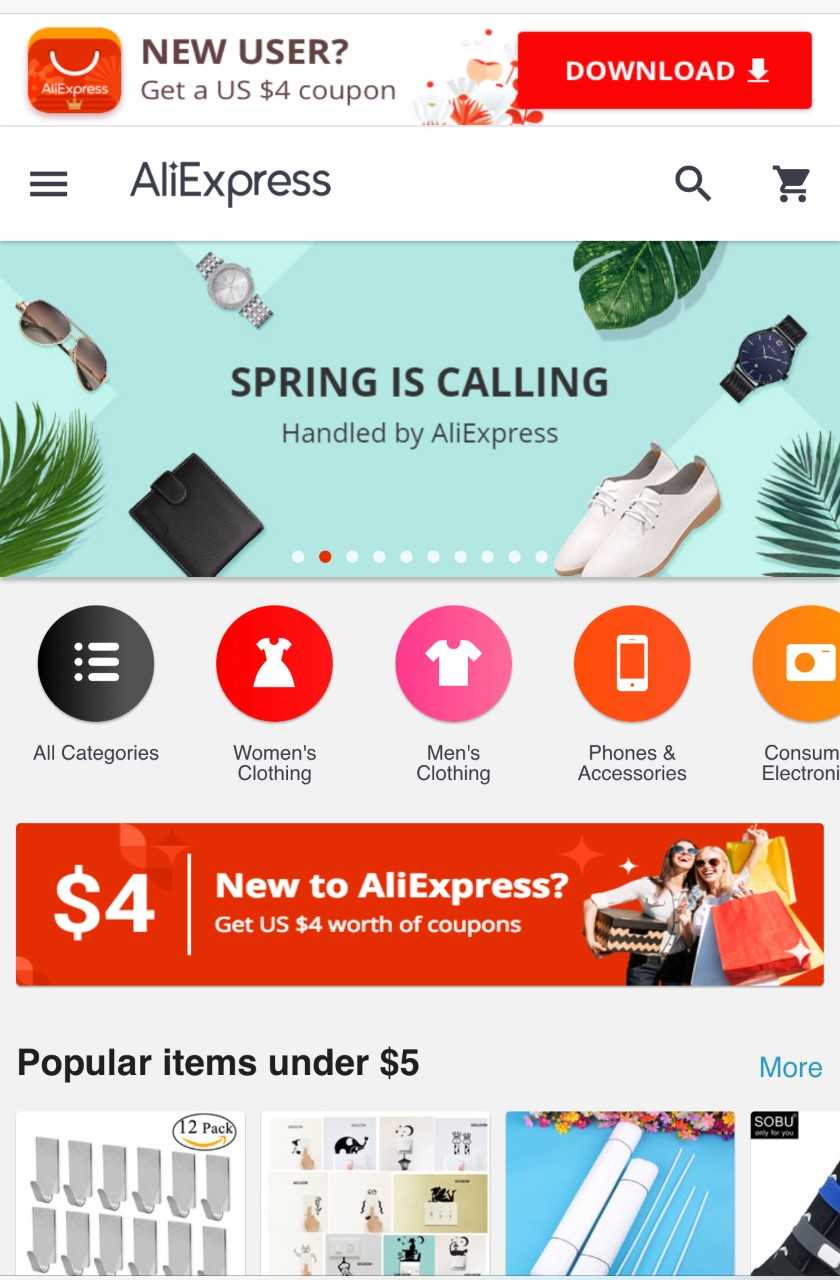
Lassen Sie uns in das Design und die Ästhetik von AliExpress eintauchen. Es ist erwähnenswert, dass sich das Design im Laufe der Jahre geändert hat und jetzt die englische Aliexpress-Website wie jeder andere westliche mobile E-Commerce aussieht, den wir oben vorgestellt haben. Durch die Verwendung kontrastreicher Farbpaletten mit Rottönen lenkt AliExpress die Aufmerksamkeit mutig auf die Suchleiste und bietet Flash-Angebote und Rabattpreise in verschiedenen Kategorien. Es gibt viel Negativraum, also hat AliExpress seine Hausaufgaben gut gemacht. Der Inhalt wird gut in einem Raster-Layout präsentiert, mit genügend beweglichen Schiebereglern, damit es nicht statisch und langweilig ist.
Popups fördern die Anmeldung bei AliExpress, damit die Plattform die Reise des Käufers verfolgen und relevante Produkte anbieten kann. Die Coupons, die sie für die Anmeldung anbieten, sind sorgfältig direkt über dem Falz auf der Startseite platziert, sind immer attraktiv und auf die Markenfarben abgestimmt. Sobald Sie über ein Tablet oder Mobiltelefon auf der Website landen, ist klar, dass die Anmeldung das vorrangige Ziel von AliExpress und eine Strategie ist, um Stammkunden zu gewinnen.

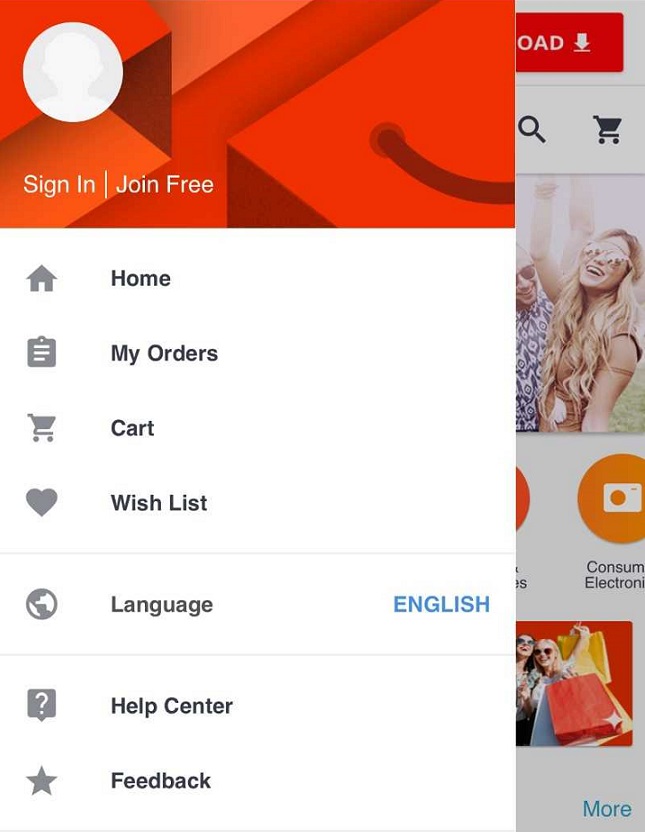
Usability hat für Designer offensichtlich Priorität. Es ist offensichtlich, dass AliExpress das Design von Google nachahmt. Werfen Sie einfach einen Blick auf das Hauptmenü auf der mobilen E-Commerce-Site. Sieht sehr nach einem Gmail-Konto aus. Kunden haben auch gesagt, was sie über die AliExpress-Plattform denken, mit einer Bewertung von 4,8/5 bei Google und mehr als 27.000 Bewertungen.
Der Warenkorb ist intuitiv in einem Raster-Layout gestaltet und stellt dem Kunden alle notwendigen Informationen zur Verfügung. Da AliExpress so viele verschiedene Geschäfte online hostet, wurde der überladene und verwirrende Warenkorb vermieden, indem die Artikel pro Geschäft aufgeteilt und nach dem Zeitpunkt des Hinzufügens gefiltert wurden. Anschließend können die Kunden die Verkäufer auswählen, bei denen sie kaufen möchten.
Gutes Design und gute Funktionalität finden Sie in der Wunschliste von AliExpress und in den Benachrichtigungseinstellungen, die Kunden benachrichtigen, wenn die Artikel, an denen sie interessiert sind, im Angebot sind. AliExpress verfügt über eine der umfassendsten und funktionalsten Filtermöglichkeiten bei der Produktsuche. Die Filter ändern sich sogar je nach Art des gesuchten Produkts.

5. Weltraum-Goldmann
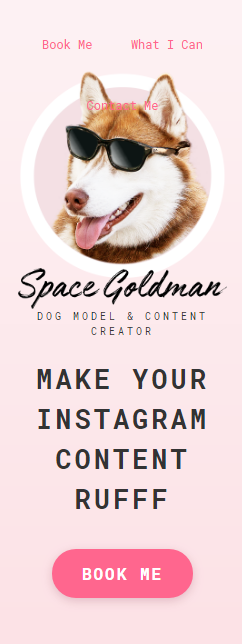
Space Goldman ist keine typische mobile E-Commerce-Site, aber ein schönes Beispiel dafür, wie Sie Online-Dienste auf einer Mobile-First-Website anbieten können. Falls Sie es nicht wissen, ein Mobile-First-Website-Design bedeutet, dass die Website hauptsächlich für Handys und Tablets gedacht ist.

Diese Wahl sollte die Art des Unternehmens widerspiegeln, in dem das Unternehmen tätig ist. Wenn wir die Website von Space Goldman sehen, ist es logisch, dass er sich für ein Mobile-First-Design entscheiden würde. Er bietet die Fotoshooting-Services seines Hundes als Model an und interagiert mit verschiedenen Marken und deren Produkten. Die Plattform seiner Wahl und auf der er sein Portfolio präsentiert, ist natürlich Instagram.
Aus Benutzersicht ist die Website sehr minimalistisch und sauber. Es ist ein One-Pager mit einer optimierten Käuferreise. Dieses perfekte Beispiel für „weniger ist mehr“ glänzt durch den Text der Website, die Anzahl der Optionen und sogar das Layout. Transparente Preise selbst für große Marken wie Colgate tragen definitiv zu den Conversion-Raten bei. Fließend und unaufdringlich präsentieren große Bilder untereinander den Service von Space Goldman.
Die Farbpalette basiert erfrischend auf zartrosa Farbverläufen und cremefarbenen Hintergründen, mit etwas kräftigeren pinken Knöpfen. Beobachten Sie auch, wie überall auf der Website Conversion-Möglichkeiten vorhanden sind – viele Schaltflächen, die zu Käufen führen, werden definitiv gut für Conversions geeignet sein.

6. Üppig
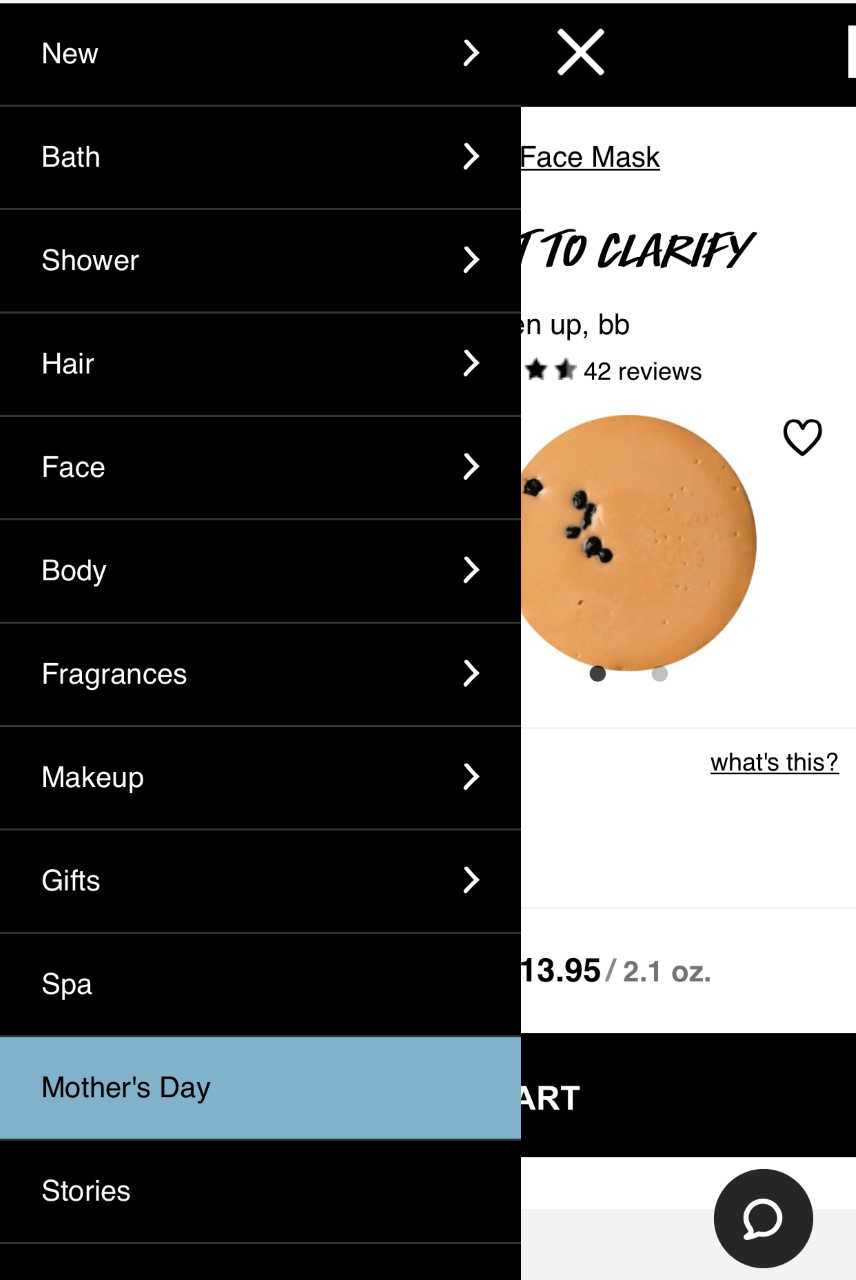
Abgesehen davon, dass sie so farbenfroh und interessant ist, ist die Marke Lush Cosmetics ein großartiges Beispiel dafür, wie eine B-Commerce-Site (Branded E-Commerce) mit einer begrenzten Farbpalette und einer sehr funktionalen Benutzeroberfläche glänzen kann. Einfachheit und ein produktorientiertes Layout sorgen für ein positives Kundenerlebnis für die Besucher von Lush. Das Ausbrechen aus der Form langweiliger und statischer mobiler E-Commerce-Websites mit Schiebereglern ist ein bereits bekanntes Muster. Und das Muster funktioniert vorerst. Aber Lush hat sein Designspiel verbessert, indem es ein GIF-Heldenbild und -videos auf Produktseiten präsentiert und das Produkt, das sie gerade anbieten, auf der Startseite präsentiert.
Lush hat eine breite Palette von Produkten, die die Benutzer mit ihren natürlichen Farben und Düften fesseln. Es ist daher interessant, wie sich eine so farbenfrohe Marke für ein Schwarz-Weiß-Farbschema entscheidet – die Kunden würden sogar erwarten, bei der Landung im Meer der Farben zu ertrinken auf der Internetseite. Zu sagen, es sei interessant, wird dem nicht wirklich gerecht, da Produkte deutlich hervorstechen und durch das monochrome Thema Aufmerksamkeit erregen.
Holen Sie sich Inspirationen für das Webdesign und Tipps zum Unternehmenswachstum direkt in Ihren Posteingang. Melden Sie sich für Ihre DesignRush-Tagesdosis an!
Anstatt Produkte in typischen Originalverpackungen zu präsentieren, macht Lush wieder etwas anderes, indem es das Produkt in Aktion, die Kleckse oder nur die Hauptzutaten präsentiert. Lush ist ein großartiges Beispiel dafür, dass minimalistisches und außergewöhnliches Design den Benutzer intuitiv zum Einkaufen und zum Erlernen der Marke führt.

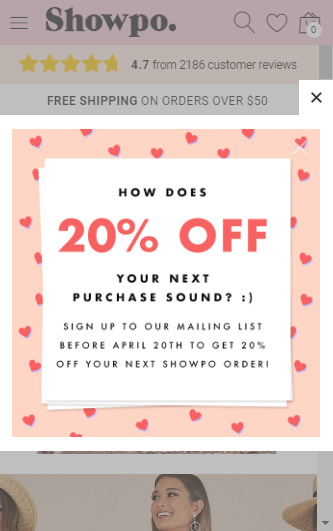
7. Showpo
Showpo (oder Show Pony) ist eine mobile E-Commerce-Site, die auf weibliche Mode ausgerichtet ist und sich an Teenager, Studenten und Festivalbesucher richtet. Die Benutzeroberfläche ist recht typisch, aber funktional, mit mehreren Produktkategorien und einer prominenten Suchleiste oben. Warum haben wir es für diese Auswahl ausgewählt? Es ist modern, hip, aber vor allem, weil das Website-Design perfekt auf das Produktdesign abgestimmt ist – die Farbwelten, die Farbtöne, die inszenierten Produkte über dem Falz und sogar die Bilderrahmen ergänzen die Outline auf eine etwas chaotische, aber sinnvolle Art und Weise.
Negativraum ist vorhanden, dominiert aber nicht den Designstil. Die Schaltflächen sind sehr groß und leicht anzutippen, sodass die Benutzererfahrung klar berücksichtigt wird. Showpo ist nicht wie normale mobile E-Commerce-Sites – sie zeigen auf den ersten Blick nicht so viele Produkte. Sie faszinieren die Besucher vielmehr mit großen Heldenbildern, deren Ziel es ist, zukunftsweisend und lehrreich zu sein.
Frauen kommen zu Showpo, um sich inspirieren zu lassen, Look-Books zu suchen, herauszufinden, was gerade auf dem Markt angesagt ist, und das Design rationalisiert dies und führt die Verbraucher auf eine Entdeckungsreise mit einem Hauch von Verkauf. Die Filter auf der Produktseite hätten detaillierter sein können, aber Showpo macht dies mit einer einfachen Produktauswahl wett.
Das Layout der Produktseite wird mit einem gleichmäßigen Raster dargestellt, aber wenn Sie etwas verweilen, ändert sich das Produktbild von selbst. Sobald Sie die Größe auswählen, wird das Produkt in den Warenkorb gelegt, so dass Sie das Produkt und die richtige Größe mit einem einfachen Tippen auswählen können. Das ist auch ein bisschen hinterhältig, denn ungewohnte Besucher würden denken, dass durch Drücken der Größe das Produktdetail oder die Bilder geöffnet werden. Es wird viel aus dem Warenkorb gelöscht werden, aber vielleicht ist dies die Strategie der Marke. Wenn Verbraucher die Artikel bereits im Auto sehen, entscheiden sie sich vielleicht, den Kauf abzuschließen.
Der Website-Text wird auf ein Minimum reduziert, und wenn Verbraucher mehr über das Produkt erfahren möchten, werden die Texte effizient hinter Ziehharmonika-Buttons und Kategorien versteckt, sodass die Website immer produktorientiert und werbewirksam für Heldenbilder bleibt.

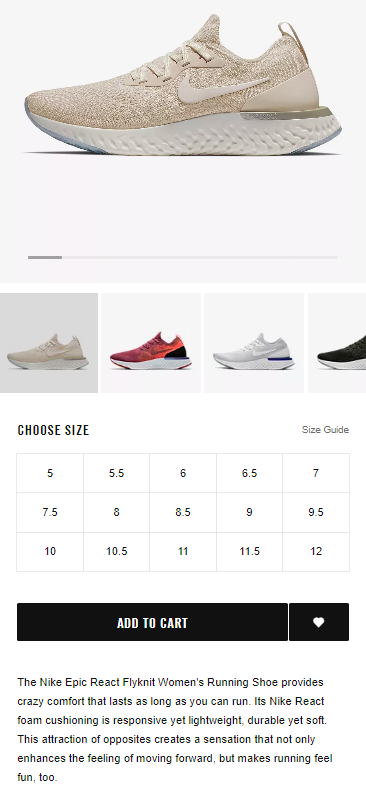
8. Nike
Wenn Sie auf der Nike-Website landen, sehen Sie zuerst die Anzeige für die E-Commerce-App, die Sie herunterladen können, und verleitet die Benutzer dazu, sich aktiver mit der Marke zu beschäftigen, während sie ihre Mobilgeräte verwenden. Sie werden mehr Produkte kaufen, wenn Sie dem Angebot der Marke folgen, und wie wir eingangs erläutert haben, ist es einfacher, Käufe zu verfolgen und Zielgruppenprofile mit App-Daten zu erstellen.
Lässt man die App-Werbung außer Acht, dann wird der minimalistische Ansatz beim Branding auf den ersten Blick deutlich. Es gibt nur das Logo, die Suchleiste, den Warenkorb und das Hauptmenü interessanterweise rechts. Es gibt nirgendwo den Namen von Nike, der das Website-Design mit dem Schuhdesign und der Logoverwendung in Einklang bringt.
Die mobile E-Commerce-Site von Nike ist ein großartiges Beispiel für komplizierte Produktfilter, die bei einer so großen Produktvielfalt notwendig sind. Das Fehlen von Website-Kopien lädt Benutzer einfach dazu ein, durch Produkte zu stöbern und alles über Symbole, Schaltflächen und Formen zu erfahren. Auch wenn Sie mehr arbeiten müssen, um Informationen über das Produkt zu sammeln, ist die Reise immer noch sehr intuitiv und angenehm und überhaupt nicht frustrierend. Scrollende Bilder werden erfrischend mit Linien statt Punkten dargestellt.
Das minimalistische Design von Nike mit vielen weißen und cremefarbenen Negativräumen, fetten und prägnanten Schriften und Informationen, die mit Formen und Abzeichen präsentiert werden, fesselt die Benutzer und bindet sie, was die Verweildauer vor Ort erhöht, aber auch die Qualität dieser Zeit erhöht. Durch diese Art des Ansatzes ermöglicht Nike es den Verbrauchern, sich in die Produkte zu verlieben, ohne sie mit unnötigen Details zu langweilen, die direkt unter der Oberfläche liegen und denen gezeigt werden, die sie wollen. Mehr Zeit für das Surfen als für das Lesen bedeutet, mehr Produkte pro Verbraucher zu präsentieren.

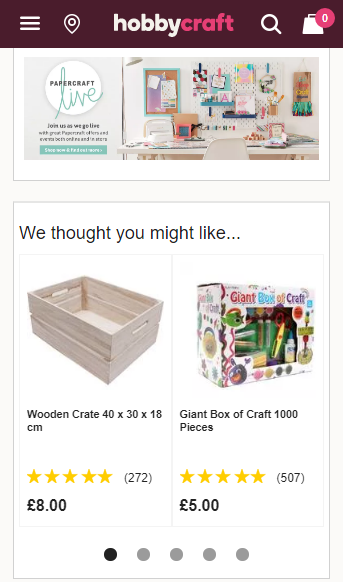
9. Hobbybasteln
Hobbycraft ist eine mobile E-Commerce-Site, die auf Kunst, Kunsthandwerk und Zubehör spezialisiert ist. Bei einer so eng verwobenen Nische mit zahlreichen Kategorien und noch mehr Produkten ist eine intuitive Benutzeroberfläche und ein mobiles Website-Design ein absolutes Muss. Diese Kategorien zu unverständlichen und selbsterklärenden Ganzen zu bündeln, ist ein Handwerk für sich.
Die Briefpapierorganisation von Hobbycraft wird durch bunte Icons mit dünnen Linien dargestellt, die von einer ebenso hellen Schrift unterstützt werden, die im Kontrast zum dicken, fetten Logo von Hobbycraft steht. Interessant ist auch die Farbpalette, die mit Braun-, Rosa- und Grüntönen spielt. Die vorausschauende Texteingabe in der Produktsuchleiste ist gut optimiert und stellt relevante Textergebnisse zum Anklicken dar. Hobbycraft nutzt den Suchprozess jedoch auch, um relevante Produkte mit Bildern im Bereich Top-Ergebnisse zu präsentieren, was eine Innovation im E-Commerce-Handy ist Gebiet.
Ein Klick genügt, um das Produkt in den Warenkorb zu legen, was Zeit spart und den abschließenden Bestellvorgang erleichtert. Das Fehlen von Website-Kopien ist natürlich, da die Leute so kaufen können, wofür sie gekommen sind, und wenn sie mehr über bestimmte Produkte erfahren möchten, rutscht die Detailansicht von rechts. Hobbycraft hat auch Ressourcen wie Social Media und ihren Blog, der die Produkte weiter fördert.
Das Rasterlayout in zwei Spalten stellt sicher, dass alle Produkte mit großen Bildern angezeigt werden, insbesondere weil die Produkte von Hobbycrat so klein sind. Die große grüne Schaltfläche unterstützt die Entscheidung des Käufers, den Artikel in den Warenkorb zu legen. Anstatt Schaltflächenplatz zu verschwenden, verwendet HobbyCraft ein visuelles Symbol für den Warenkorb anstelle des Wortes. Wenn das Durchsuchen der Kunden in der Produktliste so weit nach unten geführt hat, können sie immer die Zurück-nach-oben-Schaltfläche verwenden, was einen großen funktionalen Mehrwert darstellt.
Feste Kopfzeilen mit der prominenten Suchleiste und Einkaufswagen-Elementen stellen sicher, dass Kunden ihr Browsen verfeinern und jederzeit eingeben können, was sie brauchen.

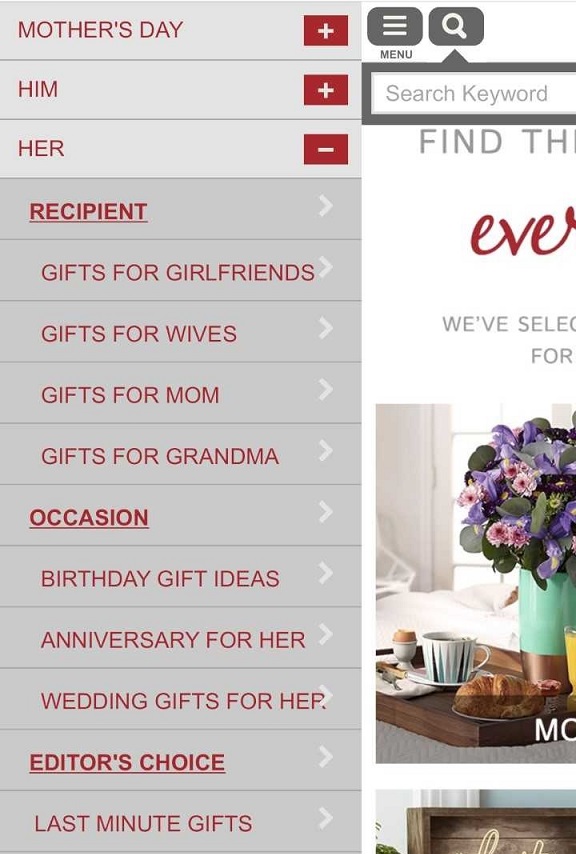
10. Gifts.com
Gifts.com ist eine mobile E-Commerce-Site, die verschiedene Suchmethoden und Produktkategorisierungen geschickt einsetzt. Das Layout ist sauber und mit weißen Negativräumen, die von bunten Produktbildern unterbrochen werden. Das Farbschema ruht auf Dunkelrot, einer großartigen Farbe, die mit starken Emotionen wie Liebe verbunden ist, was genau das ist, was Sie von einer Geschenk-Shopping-Website erwarten.
Die Logo-Schrift ist in Kursivschrift gehalten, was ihr ein handgeschriebenes Gefühl verleiht, wie eine Geschenkkarte. Produkte im Hauptmenü werden mit der zweiten Ebene der Navigationsleiste in Form von Akkordeons weiter kategorisiert. Die Suchleiste ist oben leicht zugänglich und bleibt wie die Kopfzeile von Hobbycraft beim Scrollen auf der Website fixiert.
Wenn Sie ein Produkt auswählen, können Sie es nicht in den Warenkorb legen, bevor Sie es personalisieren, und obwohl dies die Zeit des Benutzers in Anspruch nimmt, wird er es zu schätzen wissen, wenn er die Extrameile geht, um sicherzustellen, dass das von ihm ausgewählte Produkt das perfekte Produkt wird. Die Tatsache, dass Sie die Personalisierung nicht vermeiden können, zeigt den Kunden, dass Gifts.com als Marke sich um ihr Produkterlebnis und das Endergebnis kümmert, nicht nur um den Verkauf.
Warum mobile E-Commerce-Websites für das Unternehmenswachstum wichtig sind
Insgesamt sind Funktionalität und Benutzerfreundlichkeit der mobilen Website der Schlüssel zu einem erfolgreichen E-Commerce-Website-Design. Nehmen Sie sich die Zeit, um in eine einfache Navigation und einfaches Einkaufen und Bezahlen zu investieren.
Machen Sie beispielsweise die Schaltflächen leicht zu tippen, fügen Sie genügend Filter hinzu, damit Kunden schnell und effizient finden, wonach sie suchen, und vereinfachen Sie den Checkout-Prozess so weit wie möglich. Achten Sie genau auf die Benutzeroberfläche und das Benutzererlebnis und gestalten Sie das Design benutzerzentriert. Verwenden Sie interessante Farbschemata, die zu Ihrer Markenidentität und Ihrem Gesamtbild passen, aber haben Sie keine Angst, einen anderen Ansatz zu verfolgen und die Erwartungen der Benutzer zu übertreffen.
Obwohl mobile Apps eine großartige Investition sind, wenn Sie das Budget dafür haben, bietet eine starke und gut gestaltete mobile E-Commerce-Website Kunden eine schöne Käuferreise und Unternehmen bessere Conversions und ROI.
Möchten Sie weitere Tipps zum Unternehmenswachstum? Melden Sie sich für unseren Newsletter an!
