Trend im E-Mail-Design: Mutige Typografie
Veröffentlicht: 2019-07-24Jedes Jahr sehen wir neue Designtrends, die das digitale Marketing prägen – von der Verwendung von Farben und Bildern bis hin zu Typografietrends, Interaktivität und mehr. In unserer Reihe „Trending im E-Mail-Design“ betrachten wir die heißesten digitalen Designtrends – und tauchen ein, wie sie sich im E-Mail-Marketing umsetzen lassen.
Typografie in E-Mails ist seit einigen Jahren ein heißes Diskussionsthema. Webfonts haben es E-Mail-Designern ermöglicht, kreativer zu sein, und Markenidentitäten dabei geholfen, sich von anderen abzuheben. Im Jahr 2019 hat die Welt des Print- und Digitaldesigns einen Trend zu größerer und mutigerer Typografie erlebt – und dieser Trend erreicht jetzt auch unsere Posteingänge.
Der Grund für diesen Trend? Es ist eine weitere Möglichkeit, die Aufmerksamkeit eines Abonnenten zu erregen, eine mutige Aussage zu machen und wichtige Botschaften schnell zu verbreiten. Große, fette Schlagzeilen werden im E-Mail-Design schnell zur Norm und stehlen oft die Show von Fotografien oder anderen Bildern oder ersetzen sie sogar. Texter erstellen prägnante, unterhaltsame Inhalte, die verlocken und intrigieren, während sie verdaulich und fesselnd bleiben. Diese Harmonie zwischen großen und prägnanten Texten erhöht die Wahrscheinlichkeit, dass Nachrichten gehört werden. Da Designer und Texter kreativer mit Texten umgehen, nehmen E-Mails mit weniger oder gar keinen Bildern zu.
Fette Typografie im E-Mail-Marketing
Hier sind einige Beispiele für Marken, die ihre Botschaft mit einer großen, fetten und schönen Typografie vermitteln.
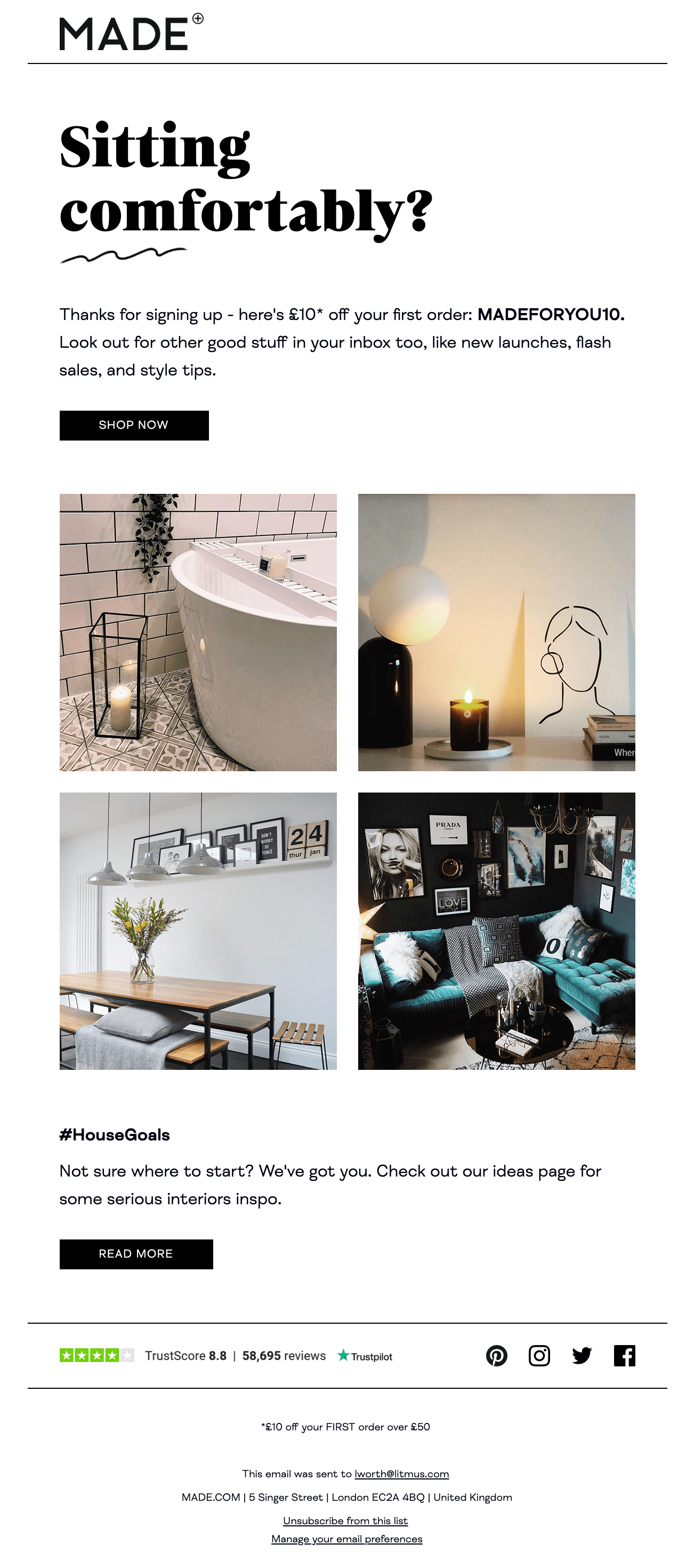
Gemacht
Viele Einzelhändler verlassen sich auf die Kraft von Produktbildern, um die Aufmerksamkeit der Abonnenten zu erregen. Aber muss jede E-Mail damit führen? Für den Möbelmarktplatz Made.com ist dies nicht der Fall. Stattdessen begrüßen sie neue Abonnenten mit einer schönen, fetten Überschrift. Ihre Verwendung der Story-Telling-Schrift FS Neruda und die perfekt platzierte handgezeichnete Kringel lenken die Aufmerksamkeit des Lesers.

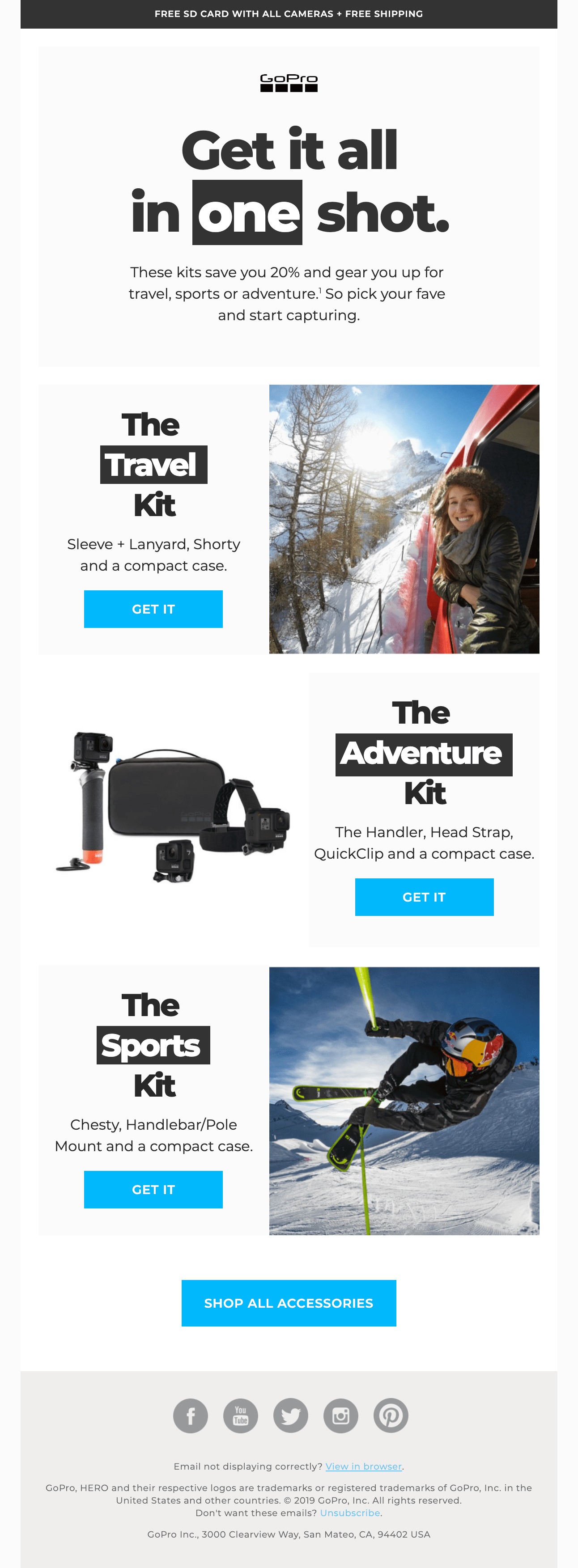
GoPro
Ja, die Bilder in dieser E-Mail sind atemberaubend. Aber es ist die kühne Typografie, die diese E-Mail von GoPro zu etwas ganz Besonderem macht. Abonnenten können die Nachricht schnell erfassen, indem sie diese E-Mail scannen – und indem einzelne Wörter in jeder Überschrift invertiert werden, hilft GoPro dabei, die Botschaft durchzusetzen, dass Sie unabhängig von Ihrem Buzz die perfekte Aufnahme machen können. Um diese kühne Aussage zu machen, verwendet GoPro Montserrat , eine Open-Lizenz-Schriftart, die saubere, aufgeräumte Kompositionen ergänzt.

Sehen Sie sich den Code an und wie er clientübergreifend in Litmus Builder gerendert wird
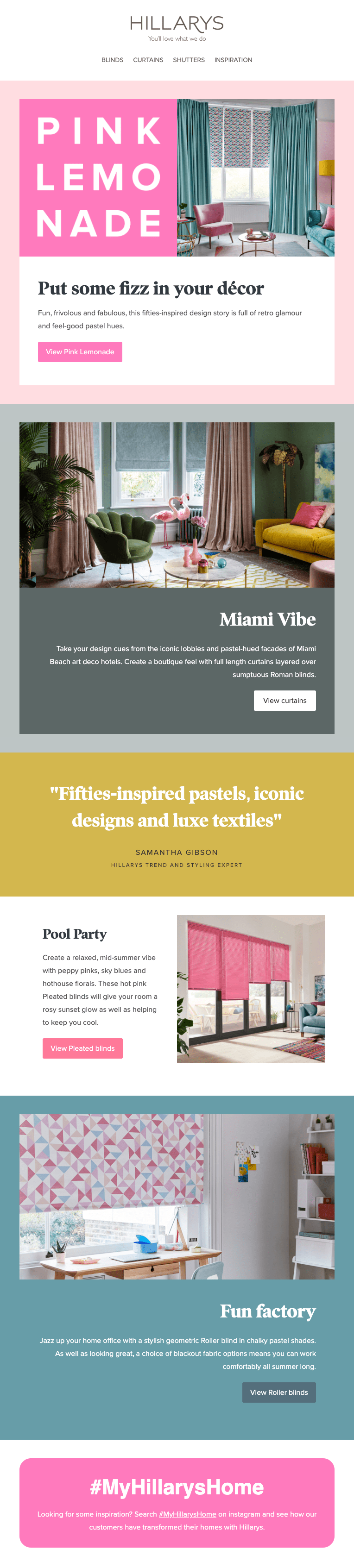
Hillarys
Maßgeschneiderter Fenstereinrichtungsservice Hillarys setzt mit der Überschrift dieser Trend-E-Mail ein großes Statement. Die Kombination von kräftigen Farben mit großer Typografie ist eine Kombination, die schwer zu ignorieren ist. Die Verwendung der serifenlosen Schrift Proxima Nova im Helden wird wunderbar durch die Serifenschrift Poynter Oldstyle Display ergänzt , die in weiteren Schlagzeilen in der E-Mail verwendet wird.

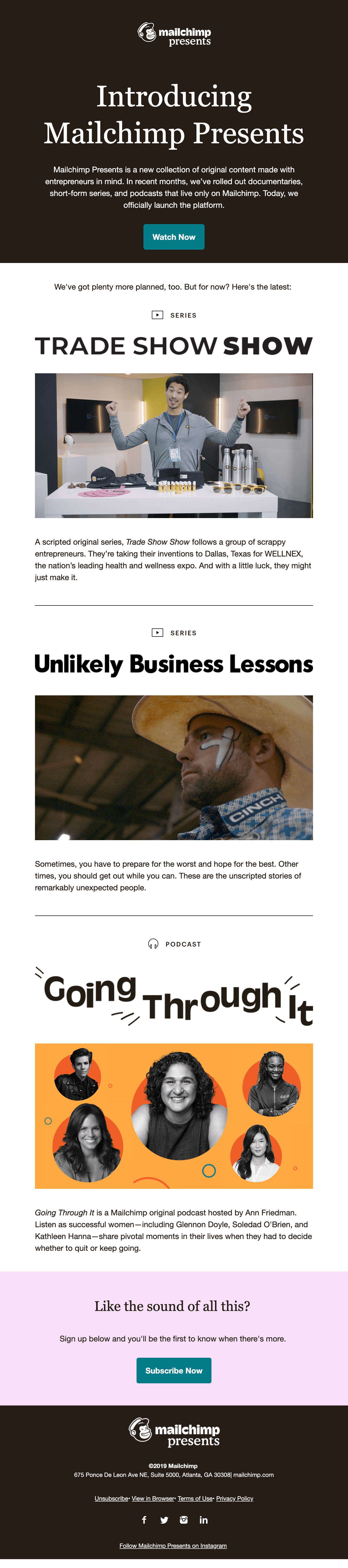
MailChimp präsentiert
Diese Einführungs-E-Mail von MailChimp stellt MailChimp Presents vor , eine Sammlung von Inhalten, die auf Unternehmer ausgerichtet sind. Mailchimp verwendet mehrere Schriftarten, um jeden Inhalt hervorzuheben und das Engagement während der gesamten E-Mail aufrechtzuerhalten.

Ace Hotel
Das Ace Hotel zeigt, wie kreativ Typografie mit diesem Design sein kann, und kündigte an, dass Starkoch Matty Matheson fünf seiner US-Hotels besichtigt. Der Live-Text im Textkörper der E-Mail verwendet die Serifen-Systemschrift Georgia, eine großartige Ergänzung zu der handgezeichneten Schriftart, mit der Daten und Orte in den Bildern hervorgehoben werden.


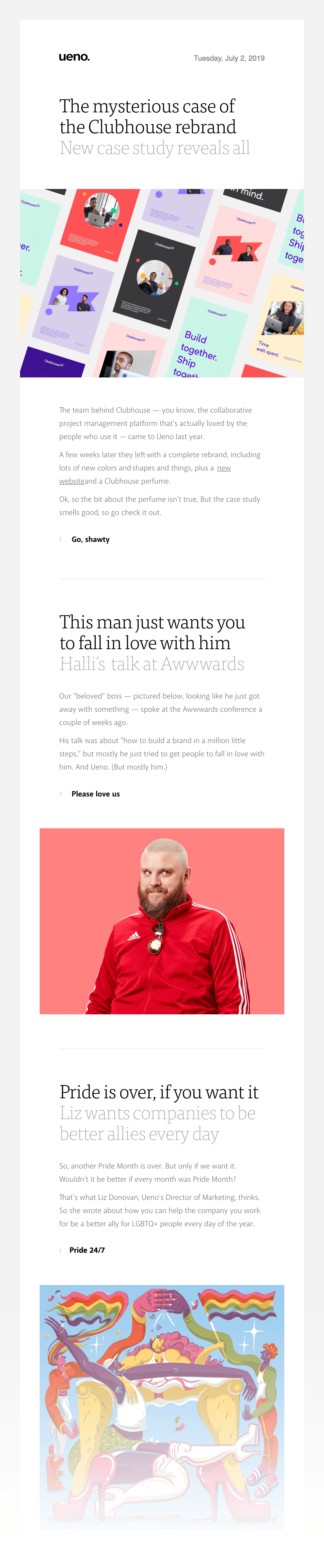
Ueno
Newsletter der Kreativagentur Ueno bieten ein klares und frisches Design mit schöner Typografie. Große, fette und schwarze Serifenüberschriften zusammen mit großen grauen Unterüberschriften führen Abonnenten wunderbar zu Artikeln. Der Textkörper ist in Sans Serif Akagi gesetzt , was es ermöglicht, dass unscheinbare CTAs in Fettschrift hervorstechen.
Um sicherzustellen, dass die Überschriftenschrift in allen E-Mail-Clients gerendert wird, verwendet Ueno Bilder anstelle von Live-Text. Dies ist eine gängige Praxis – es ist jedoch immer am besten zu überlegen, wie eine E-Mail ohne Bilder gelesen wird, und denken Sie daran, Text in den Bildern in Alt-Tags zu spiegeln, wenn Sie diesen Ansatz verwenden.

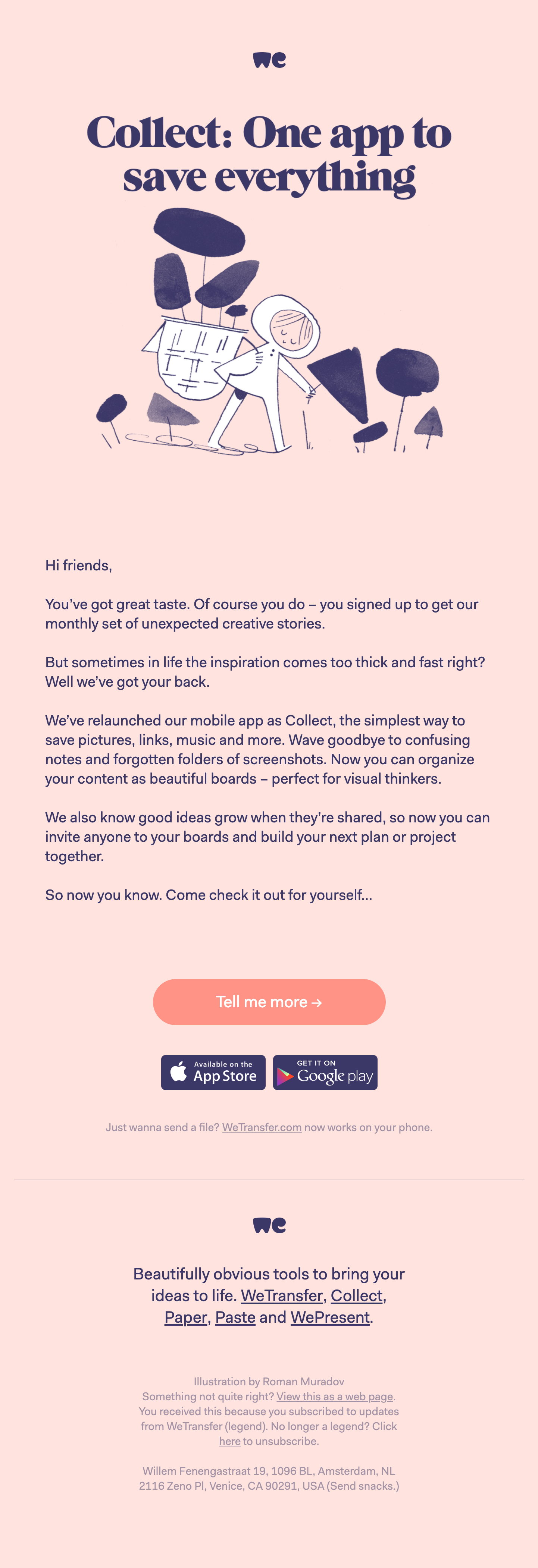
WeTransfer
Typografie kann einen großen Einfluss auf die Markenidentität haben. Lizenzierte Schriftarten und maßgeschneiderte Schriftarten helfen Marken, Vertrauen zu gewinnen und sich von Mitbewerbern abzuheben. WeTransfer bietet diese einzigartige Markenwirkung mit der Verwendung von Canela für fette Überschriften und Fakt für Textinhalte. Beide sind kommerziell lizenzierte Schriftarten.

Let type talk: Wenn Marken ohne Bilder auskommen
Wenn Typografie richtig eingesetzt wird, kann eine E-Mail auch ohne Fotografie oder Illustrationen optisch ansprechend sein . Sie glauben nicht, dass Typografie die Macht der Bilder ersetzen kann? Lassen Sie sich von diesen schönen Beispielen für No-Image-E-Mails vom Gegenteil überzeugen.
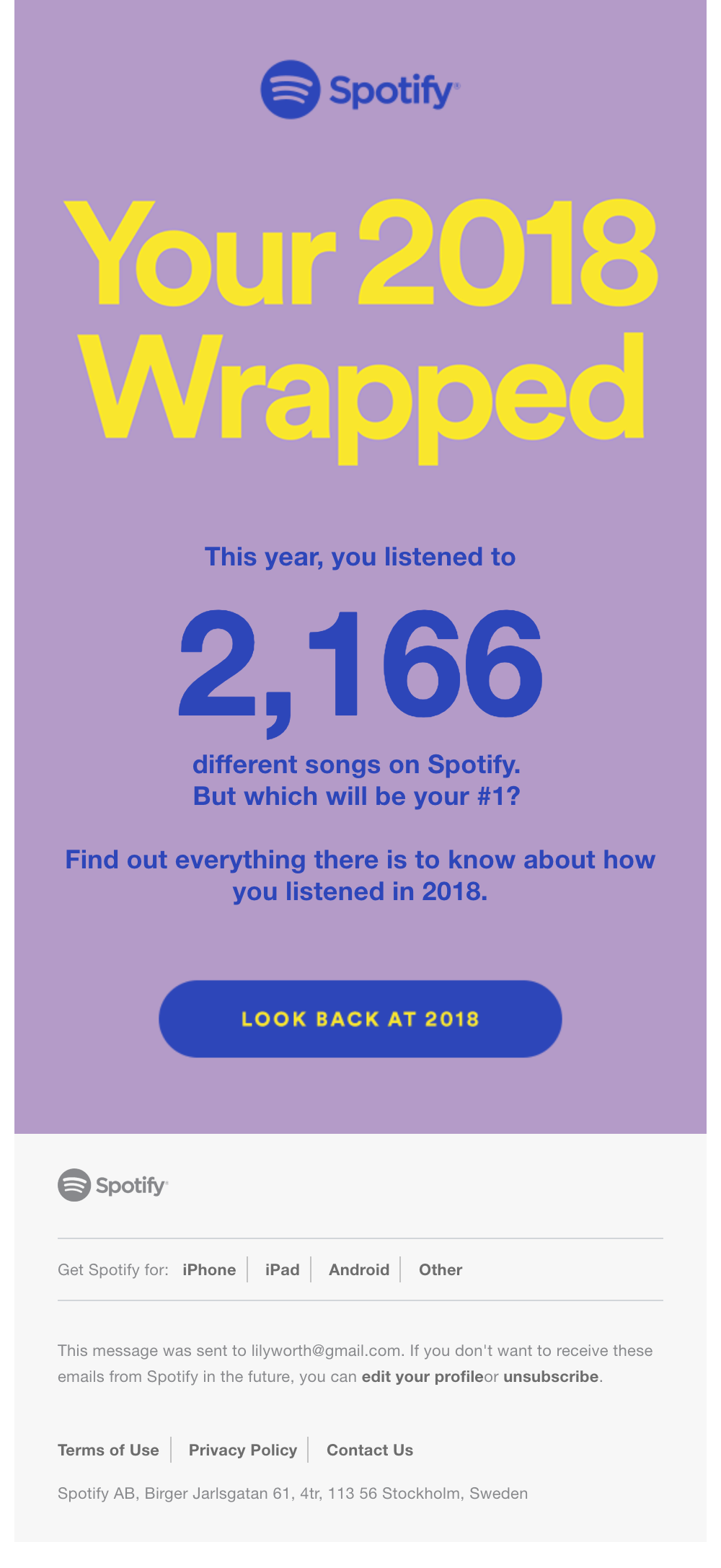
Spotify
Jedes Jahr fasst der Musik-Streaming-Dienst Spotify die Nutzung eines Kunden mit einer fantastischen Zusammenfassung von Statistiken und Künstlerempfehlungen zusammen und führt Kunden per E-Mail zu diesen Inhalten. Dieses textbasierte Design verwendet große, kräftige Typografie und Farben, um die Botschaft schnell zu vermitteln und die Leser zum Web-Erlebnis zu führen. Spotify verwendet im gesamten Design einen Helvetica-Schriftsatz , wobei die Überschrift animiert ist, um sicherzustellen, dass sie die Aufmerksamkeit der Abonnenten auf sich zieht.

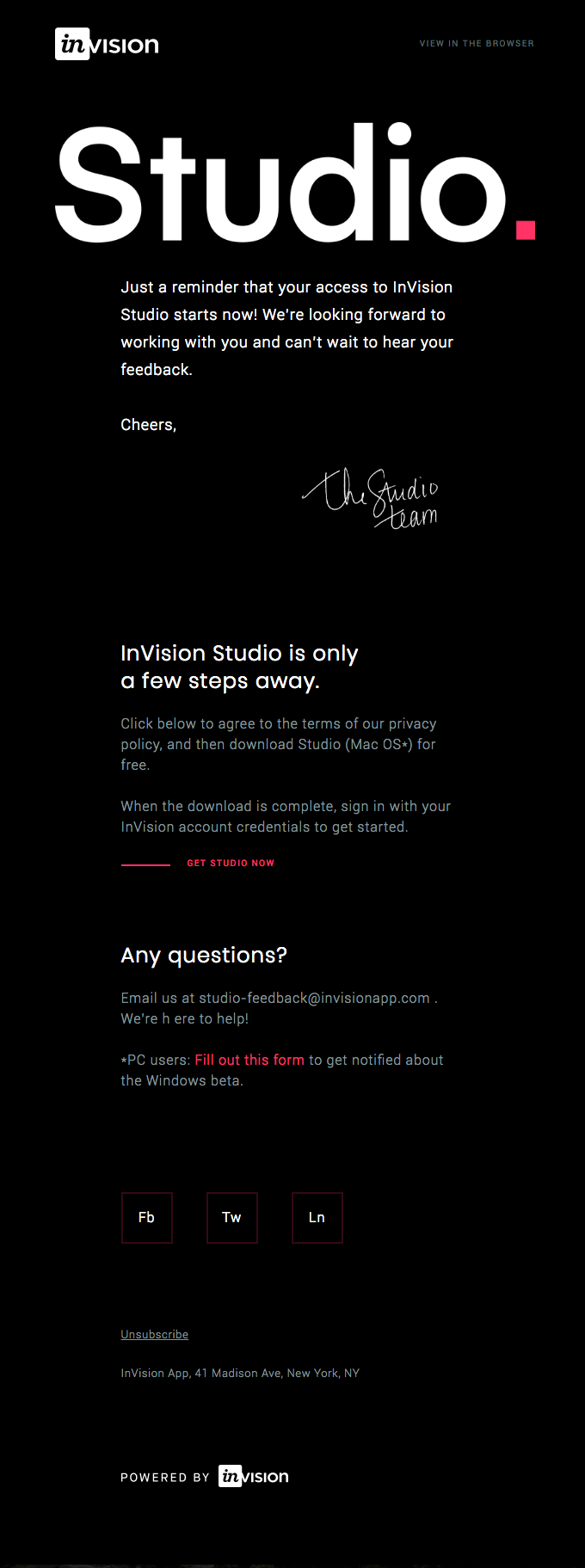
Studio von InVision
Eine Reihe von Designentscheidungen in dieser InVision Studio- E-Mail bekräftigen die Argumentation für reine Text-Creatives. Der ungewöhnliche schwarze Hintergrund mit weißem Text, ein Produktlogo in voller Breite und eine durchdachte Inhaltshierarchie mit schöner, sauberer Typografie machen diese E-Mail ansprechend. Die Open-Lizenz-Fonts Poppins und Roboto ergänzen sich durchweg, und der leuchtende Knall von radikalem Rot, der auf den Links verwendet wird, unterstreicht dieses fast monochrome Design.

InVision
Ein weiteres großartiges Beispiel von InVision ist die Webinar-Vorlage. Das Design nutzt verschiedene Schriftgrößen, Zeilenhöhen und Kursivschrift, um eine großartige Inhaltshierarchie zu schaffen und den Blick des Abonnenten auf die E-Mail zu lenken. Dies ist eine großartige Möglichkeit, um Struktur in kopierintensive E-Mails zu bringen und dennoch dieses Engagement zu erzielen, ohne Bilder einfügen zu müssen.