Tutorial: Wie man GIFs richtig in E-Mails einbindet
Veröffentlicht: 2016-12-01In diesem Artikel
Ist Ihnen aufgefallen, dass in Ihrem Posteingang häufiger E-Mails mit Animationen und Bewegungen auftauchen? Wir haben. Als E-Mail-Marketer oder -Designer haben Sie vielleicht sogar versucht, sie zu verwenden, um die Conversions per E-Mail zu steigern. Wir haben jedoch auch festgestellt, dass Vermarkter nicht immer animierte GIFs in E-Mails integrieren, indem sie Best Practices für das E- Mail-Design verwenden.
Das Spannende daran ist, dass animierte GIFs in E-Mails ziemlich einfach zu verwenden sind: Sie können wie andere Bilddateien behandelt werden und werden von den meisten E-Mail-Clients gut unterstützt. Aber in vielen GIFs in E-Mails gibt es ein großes Problem: Der Call-to-Action der E-Mail befindet sich oft im GIF, wie in dieser E-Mail von Ann Taylor.

Diese „GO“-Call-to-Action-Schaltfläche ist nicht wirklich eine Schaltfläche – sie ist Teil des gesamten Bildes. Klicken Sie oben oder unten oder irgendwo um den „Button“ herum und es funktioniert genauso: Sie werden auf eine Landingpage der Ann Taylor-Website weitergeleitet, da das gesamte animierte GIF verlinkt ist . Das macht es den Lesern leicht, fast überall zu tippen oder zu klicken, um weitere Informationen zu erhalten (und hoffentlich einen Kauf zu tätigen). Aber es kann auch problematisch sein. Wenn das animierte GIF aus dem einen oder anderen Grund nicht gerendert wird, verliert die E-Mail vollständig ihre Funktion. Dies kann passieren, wenn…
- Auf dem Mobilgerät eines Lesers gibt es Bildgrößenverzerrungen
- Die Bildanzeige ist im E-Mail-Client des Lesers deaktiviert
- Das GIF wird mit Werbeblocker-Software blockiert
- Das GIF ist eine große Datei und der Leser wartet nicht, bis es geladen wird
Außerdem sehen Outlook-Benutzer wahrscheinlich nur ein Standbild, da die Animation nicht funktioniert. Aus diesen und weiteren Gründen (sehen Sie sich alle Fallstricke von E-Mails nur mit Bildern an ) empfehlen wir immer einen E-Mail-Designansatz zu wählen, der HTML optimiert und sich nicht nur auf Bilder verlässt . Möchten Sie wissen, wie Sie Ihre fantastischen animierten GIFs in E-Mails verwenden und gleichzeitig sicherstellen, dass Ihre Calls-to-Action immer angezeigt wird? Weiter lesen.
Der heutige Workshop
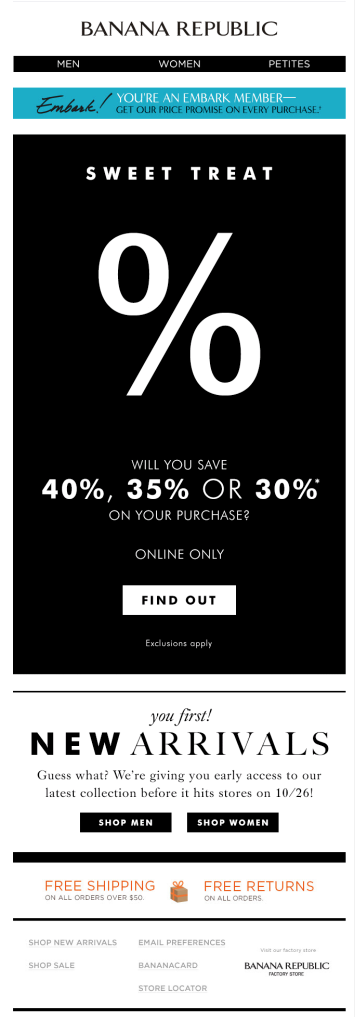
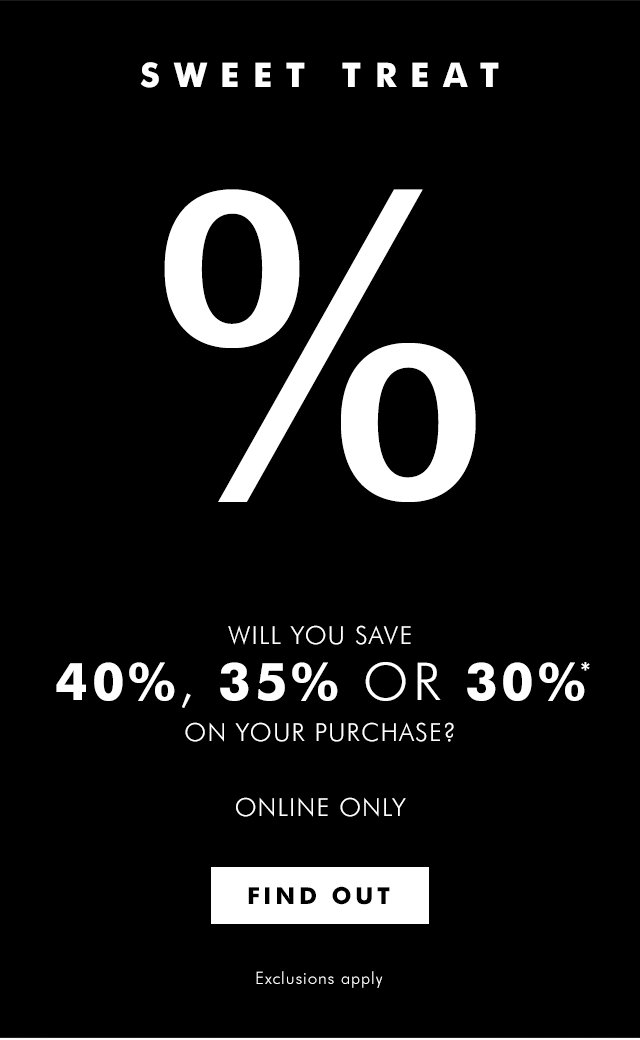
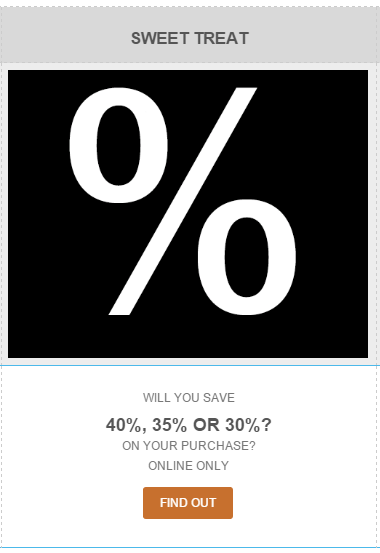
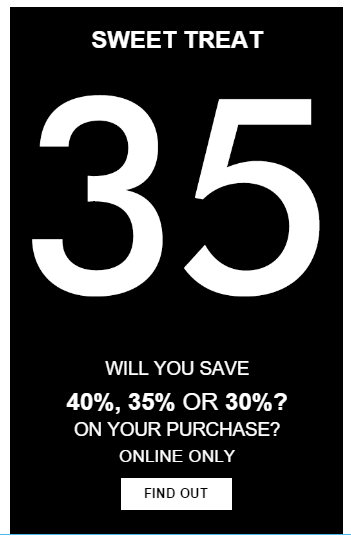
Heute erstellen wir die folgende E-Mail von Banana Republic und zeigen Ihnen, wie Sie die Verwendung von animierten GIFs in E-Mails optimieren können, um sicherzustellen, dass Ihre Inhalte angezeigt werden.
Hier ist unser Video-Tutorial-Zusammenfassung:
Und als Referenz hier die vollständige E-Mail von Banana Republic:

In der E-Mail von Banana Republic befindet sich die Kernbotschaft – einschließlich des Call-to-Action – in einem einzigen Bildblock , genau wie in der obigen E-Mail von Ann Taylor. Fast die gesamte E-Mail – der gesamte schwarze Teil – ist ein animiertes GIF:

Dies bedeutet, dass die gesamte Nachricht verloren geht, wenn die Bildanzeige ausgeschaltet oder das GIF blockiert ist oder nicht geladen wird.
Lass uns das beheben.
Schritt #1: Isolieren Sie das animierte GIF
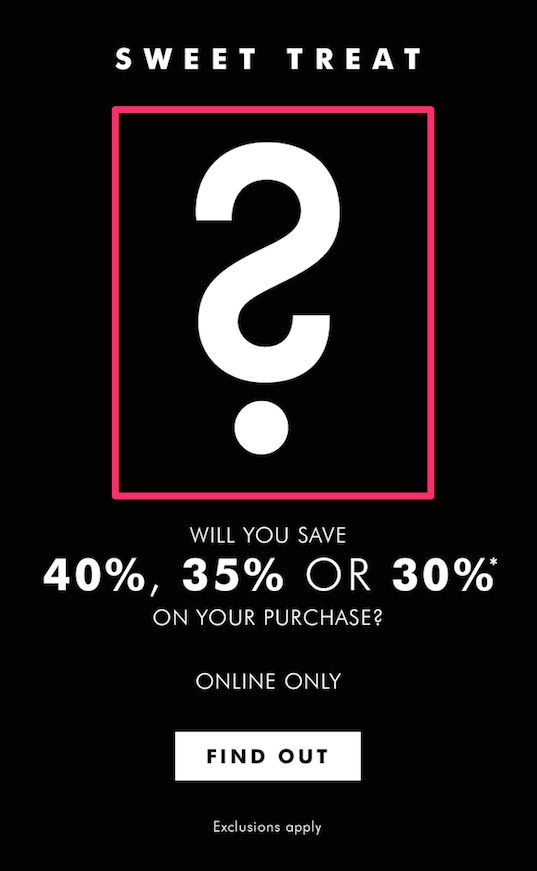
Das animierte GIF in dieser E-Mail ist groß. Also selbst wenn es in einem Leser Inbox erscheint, kann es nicht den ganzen Weg oder überhaupt laden, in der E - Mail gehen ungelesen zur Folge hat . Um diese Probleme zu vermeiden, empfiehlt es sich, Ihr animiertes GIF zuzuschneiden und die Teile des Bildes auszuschneiden, die nicht animiert werden müssen. In der E-Mail von Banana Republic bedeutet das, dass wir den zentralen Teil des Bildes, der sich tatsächlich bewegt, isolieren möchten – in der rosa Box unten – und den Rest mit Klartext und HTML neu erstellen.

Um einen schnellen Zuschnitt zu machen, haben wir ezGIF.com verwendet. Hier ist unser neues animiertes GIF:

Schritt #2: E-Mail-Layout mit Inhaltsblöcken einrichten
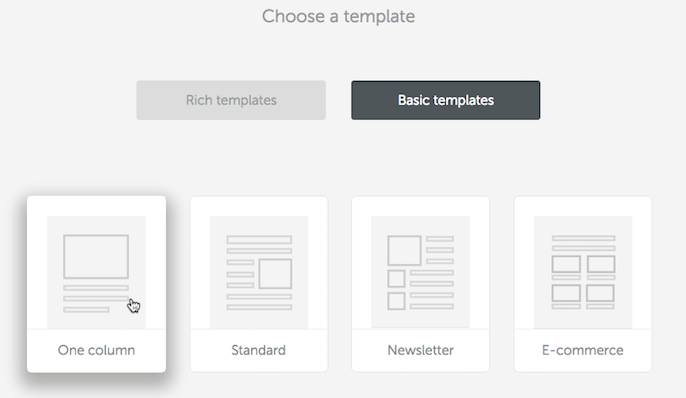
Heute beginnen wir mit einer einfachen einspaltigen Vorlage im BEE-E-Mail-Editor .

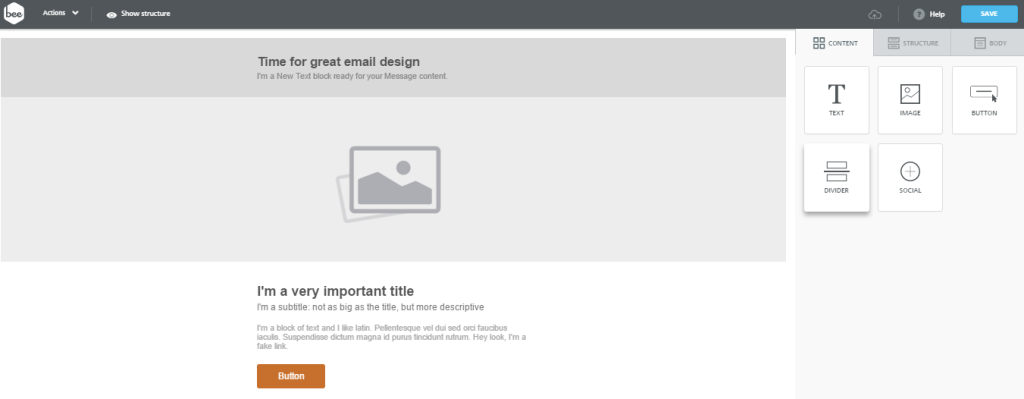
Die Standardstruktur von Inhaltsblöcken ist der von uns benötigten sehr ähnlich: Text, gefolgt von Bild, gefolgt von weiterem Text, dann eine Call-to-Action-Schaltfläche.

Es müssen keine Strukturänderungen vorgenommen werden, da die benötigten Inhaltsblöcke bereits vorhanden sind. Daher fülle ich zunächst den Text aus und achte dabei darauf, alles zentriert auszurichten. Ich lösche auch Inhaltsblöcke, die ich nicht benötige, wie den Untertitel-Platzhalter oben.


Dann kann ich mein zugeschnittenes animiertes GIF hineinziehen und im Bildplatzhalter ablegen, genau wie bei einem normalen Bild.

Nachdem unser Inhalt nun vorhanden ist, können wir mit der Formatierung beginnen.
Schritt #3: Verwenden Sie HTML-Hintergrundfarben
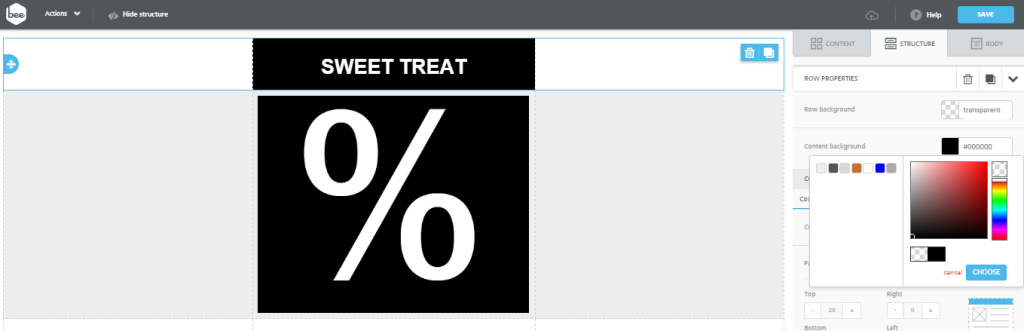
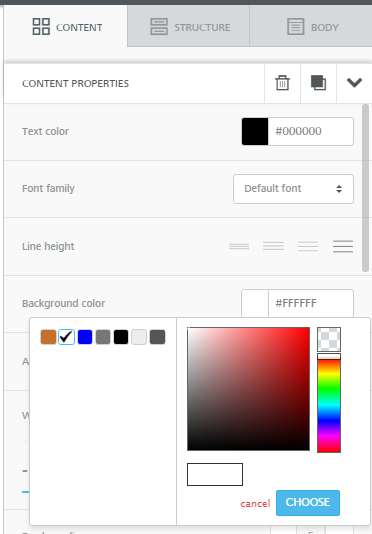
Beginnend mit meinem Inhaltsblock „SWEET TREAT“ setze ich meine Schriftfarbe auf Weiß und erhöhe ihre Größe auf 36px. Dann mache ich den Hintergrund der E-Mail schwarz, genau wie im E-Mail-GIF von Banana Republic. Um dies zu tun, kann ich einfach die Hintergrundfarben in der Reihe Eigenschaften - Menü auf der rechten Seite einstellen, so dass die Zeile Hintergrund transparent , und der Inhalt Hintergrund schwarz.

Ich werde die gleichen Zeileneigenschaften- Anpassungen für alle folgenden Inhaltsblöcke vornehmen, einschließlich der Hintergrundfarbe hinter meinem animierten GIF.

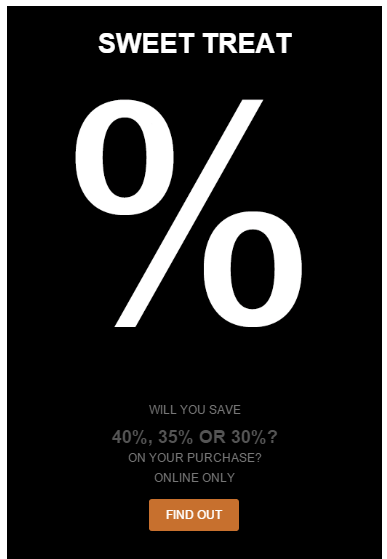
Jetzt sieht es aus wie ein nahtloser Farbblock. Ich schließe ab, indem ich den Rest des Textes formatiere.

Wir müssen noch ein paar letzte Padding-Anpassungen vornehmen, um alles richtig zu platzieren, und unsere CTA-Schaltfläche aktualisieren, aber unsere E-Mail sieht bereits fast identisch mit dem Bild von Banana Republic aus – aber wir haben es mit E-Mail-sicheren Schriftarten und HTML-Hintergrundfarben gemacht. Es ist erstaunlich, wie aufgeräumt unsere E-Mails aussehen, und wir haben unser Risiko, dass die Nachricht verloren geht, wenn das GIF nicht angezeigt wird, erheblich reduziert. Die Farben und der Text und vor allem der Call-to-Action-Button werden weiterhin angezeigt.
Schritt 4: Fügen Sie einen kugelsicheren Call-to-Action-Button hinzu
Spoiler-Alarm: Wir müssen weder eine einzige HTML-Zeile codieren noch etwas unternehmen, um sicherzustellen, dass unser Call-to-Action-Button „FIND OUT“ auf allen E-Mail-Clients und Geräten funktioniert. Im BEE-Editor sind alle Schaltflächen kugelsicher vorgefertigt , d. h. sie sind nicht bildbasiert, sodass sie immer angezeigt werden, reaktionsschnell sind und gut aussehen.
Alles , was wir tun müssen , ist der Stil in der Inhaltseigenschaften Menü auf der rechten Seite zu aktualisieren. Zuerst mache ich die Hintergrundfarbe der Schaltfläche weiß und ändere die Schriftfarbe in Schwarz.

Die Schaltfläche sieht also so aus:

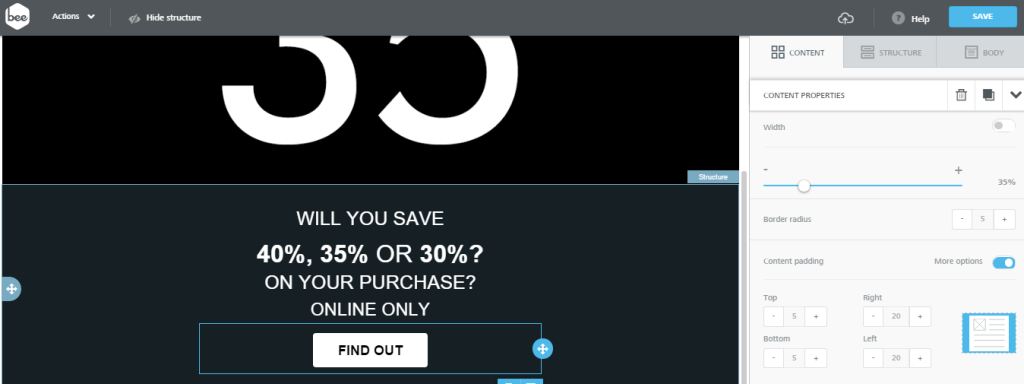
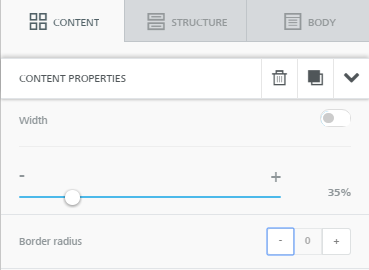
Dann formatiere ich den Text, vergrößere die Schrift und mache ihn fett. Wenn ich die Größe erhöhe, wird der CTA in zwei Zeilen angezeigt. Aber zurück im Menü Inhaltseigenschaften können wir die Breite auf 35% erhöhen :

Mir ist aufgefallen, dass der Button von Banana Republic scharfe Ecken hat, also möchte ich unseren weniger abgerundet machen. Um die Form der Schaltfläche zu ändern, verringere ich den Randradius auf 0 .

Hier ist unsere E-Mail! Wir sind fast da.

Schritt #5: Endpolitur: Abstand anpassen
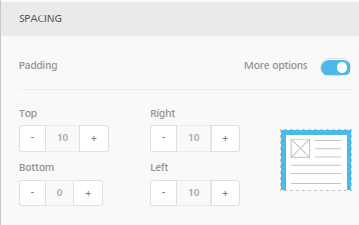
Die Text- und CTA-Schaltfläche unten sind zu nah. Um Atmungsaktivität zu schaffen, können wir die Polsterung über und unter jeder Inhaltsstruktur anpassen.
Klicken Sie einfach auf eine beliebige Struktur (Button, Text, Bild), das Content - Eigenschaften - Menü gehen, und stellen Sie sicher , mehr Optionen im Padding Abschnitt unter Abstand sichtbar sind:

Ich habe die Polsterung oberhalb und unterhalb der Schaltfläche sowie oberhalb und unterhalb des Inhaltsblocks „Nur Online“ angepasst.
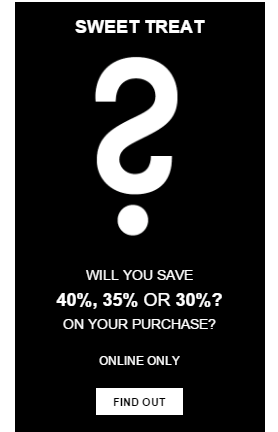
Hier ist die letzte E-Mail:

Und in unserer mobilen Vorschau sieht es großartig aus:

Wir haben die E-Mail von Banana Republic fast genau nachgebildet – mit ihrem eleganten, modernen Design und animierten GIF – aber wir haben die Verwendung von HTML-Hintergrundfarben und Call-to-Action-Buttons optimiert, damit unsere E-Mails garantiert gut angezeigt werden und gut aussehen über E-Mail-Clients und -Geräte hinweg.
Wir hoffen, Ihnen hat dieser Workshop über die Verwendung von Gifs in E-Mails gefallen. Irgendwelche Fragen? Lass es uns in den Kommentaren unten wissen. Und probieren Sie es unbedingt im BEE E-Mail-Editor aus!
