Ein umfassender Leitfaden zur Typografie im App-UI-Design
Veröffentlicht: 2019-08-03„Der Text ist zu groß.“
„Die Worte sind zu weit entfernt platziert.“
„Die Worte passen nicht zum Bild!!“
Solche Kommentare wurden kontinuierlich weitergegeben, seit sich die Benutzererfahrung als entscheidendes Element der Designbranche für mobile Apps etabliert hat.
Typografie ist allgegenwärtig! Sie suchen überall, von Büchern über Websites bis hin zu Ihrem Telefon und sozialen Medien, überall, wo es da ist. Egal wie klein Typografie aussieht, eine kleine Wendung macht einen Unterschied zum Gesamtdesign.
Da Benutzer einen großen Teil ihres Tages mit Anwendungen verbringen, Informationen sammeln und mit Wörtern interagieren, ist die Bedeutung eines sorgfältig erstellten UI-Typografie-Styleguides in den Vordergrund gerückt.
Willst du wissen wie?
Lassen Sie uns Sie durch das Konzept führen, das dazu beiträgt, die App-Abbrüche zu verringern und eine entscheidende Rolle bei der Steigerung der App-Einnahmen zu spielen – Typografie.
Eine grundlegende Einführung in die Typografie
Typografie ist, in einfachen Worten, eine Kunst, geschriebenen Text, Punktgrößen, Zeilenabstände und andere Elemente so zu organisieren, dass sie eine angenehme und lesbare Benutzererfahrung bieten. Es ist ein Handwerk, das es Designern ermöglicht, menschliche Interaktionen in eine dauerhafte visuelle Form zu verwandeln.
Wenn wir nun darüber sprechen, was Typografie ist, ist es gut, mit den Elementen vertraut zu sein, aus denen sie besteht – was wir im nächsten Abschnitt dieses Artikels besprechen werden.
7 Muss Typografie-Elemente kennen
1. Schriftart
Schriftart bezieht sich auf eine Reihe von Symbolen, Zahlen, Buchstaben und Zeichen, die ähnliche Merkmale aufweisen. Beispielsweise sind Garamond, Helvetica und Baskerville Schriftarten .
2. Schriftart
Font wird oft als Synonym für Schriftart verwendet und ist im Grunde eine Schriftart, die in einem bestimmten Stil, einer bestimmten Größe und Höhe festgelegt ist.
3. Zeilenlänge
Ein weiteres typografisches Gestaltungsprinzip, mit dem Sie vertraut sein sollten, ist die Zeilenlänge. Es bezieht sich auf den Bereich, der von einem Textblock abgedeckt wird, der zwischen dem linken und rechten Rand positioniert ist.
Sie wird normalerweise als Gesamtzahl der Wörter oder Zeichen in einer bestimmten Zeile berechnet.
4. Zeilenabstand
Der Zeilenabstand wird auch als Zeilenabstand bezeichnet und ist der Abstand zwischen zwei Grundlinien, dh imaginären Zeilen, in denen sich der Text befindet.
5. Unterschneidung
Kerning ist definiert als der Abstand zwischen zwei bestimmten Zeichen oder Buchstaben. Das Hauptziel von Kerning ist es, ein Gleichgewicht zwischen Zeichen zu erreichen – das Erscheinungsbild von Leerzeichen zwischen Zeichen auszugleichen.
6. Verfolgung
Tracking ist ein weiteres typografisches App- Element, das von UI-Designern verwendet wird, um bessere Erlebnisse zu schaffen . Er wird als Abstand zwischen zwei einzelnen Textblöcken bezeichnet und wird auch als Buchstabenabstand bezeichnet.
7. Hierarchie
Die Hierarchie umfasst nicht nur die Größe, sondern hängt auch mit der Hervorhebung Ihrer typografischen App-Elemente im Verhältnis zueinander zusammen. Dies könnte durch die Verwendung einer anderen Schriftart, einer kontrastierenden Farbe, eines weißen Raums oder einer anderen Größe erreicht werden.
Nachdem Sie nun die Definitions- und Typografieelemente kennen, die für das Design von Benutzeroberflächen zu berücksichtigen sind, ist es gut zu untersuchen, warum es notwendig ist, sich auf diese UI-Designmethode zu konzentrieren.
Sehen wir uns also die Vorteile der Konzentration auf Typografie im UI-Design an .
Gründe, warum es wichtig ist, Typografie zu berücksichtigen
1. Es setzt eine Stimmung/einen Ton
Der Hauptgrund, warum Typografie im App-Design wichtig ist, ist, dass sie dabei hilft, den Ton der Botschaft anzugeben. Während eine schlichte und einfache Typografie zeigt, dass Inhalte ernsthaft betrachtet werden müssen, bringt eine innovative Typografie Spaß und Spannung auf den Bildschirm.
2. Es hilft, ein besseres visuelles Erlebnis zu bieten
Typografie im App-Design verbessert auch das visuelle Erscheinungsbild einer mobilen App. Wenn es weise gewählt wird, verbreitet es positive Schwingungen und hilft, Ihrer Zielgruppe ein angenehmes Erlebnis zu bieten. Eine falsche Typografie hingegen ruiniert die Benutzererfahrung und zwingt sie dazu, die Plattform bald zu verlassen.
Es lohnt sich also, Typografie als Schlüsselelement Ihres Designprozesses für mobile Apps zu betrachten .
3. Es verbessert die Lesbarkeit
Ein weiterer Grund, warum die Fokussierung auf Typografie einer der bewährten Tipps zur Verbesserung des UI-Designs mobiler Apps ist, ist, dass es den Prozess des Lesens von Inhalten erleichtert. Es vereinfacht, wie Benutzer jedes einzelne Detail verstehen, das Sie in Ihrer App erwähnt haben, und hilft dabei, bessere Verbindungen aufzubauen.
4. Es zeigt Professionalität
Typografie verleiht Ihrem UI-Design für mobile Apps auch einen Hauch von Professionalität . Wenn Sie eine Typografie für mobile Apps auswählen , die zu Ihrer Markenvision, Ihrem Kundenverhalten und Ihren Marktstandards passt, hinterlässt dies einen positiven Eindruck beim Publikum. Es ermutigt sie, Ihrer Marke zu vertrauen und unterstützt Sie somit dabei, die erwarteten Ziele in der festgelegten Zeit und mit dem festgelegten Aufwand zu erreichen.
5. Es steigert die Verkaufskonversion
Einer der vielen Vorteile der Typografie im UI-Design besteht darin, dass sie die Benutzer dazu anregt, mehr Zeit mit Ihrer Anwendung zu verbringen und den Kontext besser zu verstehen. Das erhöht die Chance, sie zu den gewünschten Aktionen zu motivieren und kurbelt letztlich den Umsatz an.
6. Es schafft Markenbekanntheit
Wenn Sie eine bestimmte Typografie für mobile Apps verwenden und das gleiche Muster für Ihren gesamten Inhalt verwenden, beginnen die Benutzer, es mit Ihrer Marke in Verbindung zu bringen. Sie beginnen sich über die von Ihnen verwendete Typografie an Ihre Arbeit zu erinnern.
Nachdem dies erledigt ist, interessiert es Sie wahrscheinlich, als nächstes zu erfahren, wie Typografie im UI-Design verwendet wird .
Während es eine gute Idee ist, eine renommierte UI-UX-Designagentur und einen Entwicklungsdienstleister für mobile Anwendungen zu beauftragen, kann es sehr wichtig sein, Informationen über beliebte Apps zu haben, von denen man sich inspirieren lassen kann.
Schauen wir uns also die Liste der Apps an, die die Benutzer im Laufe der Zeit durch ihre mobile Designsystem-Typografie in Erstaunen versetzt haben .
5 mobile Apps, von denen Sie sich inspirieren lassen können
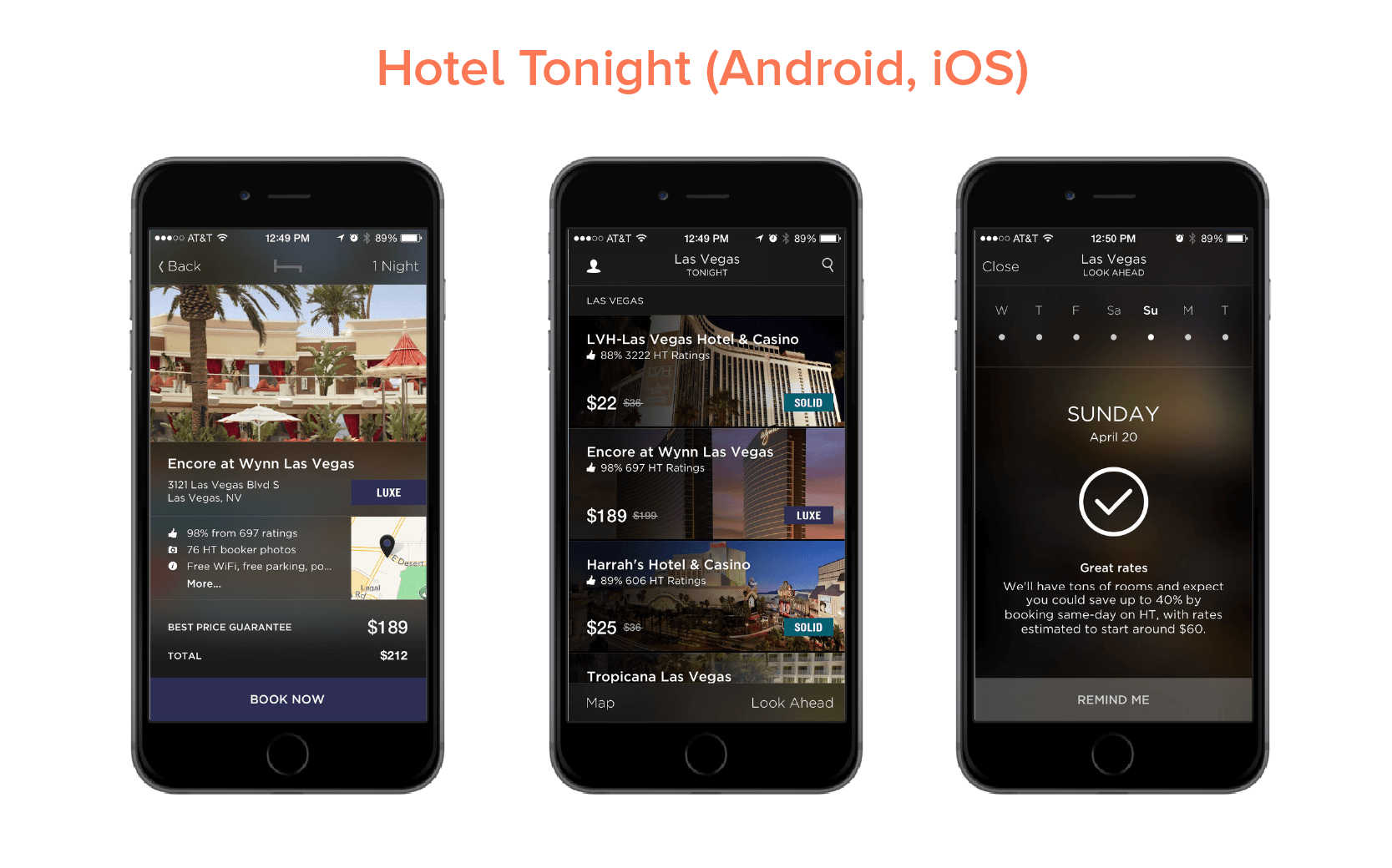
1. Hotel heute Nacht

Hotel Tonight hat auf beiden Plattformen unterschiedliche Schriftarten und Stile verwendet. Während die Marke verschiedene Gewichtungen von Googles Roboto für ihre Android-Anwendung implementierte, verwendete sie Gothan für ihre iOS-Plattform.
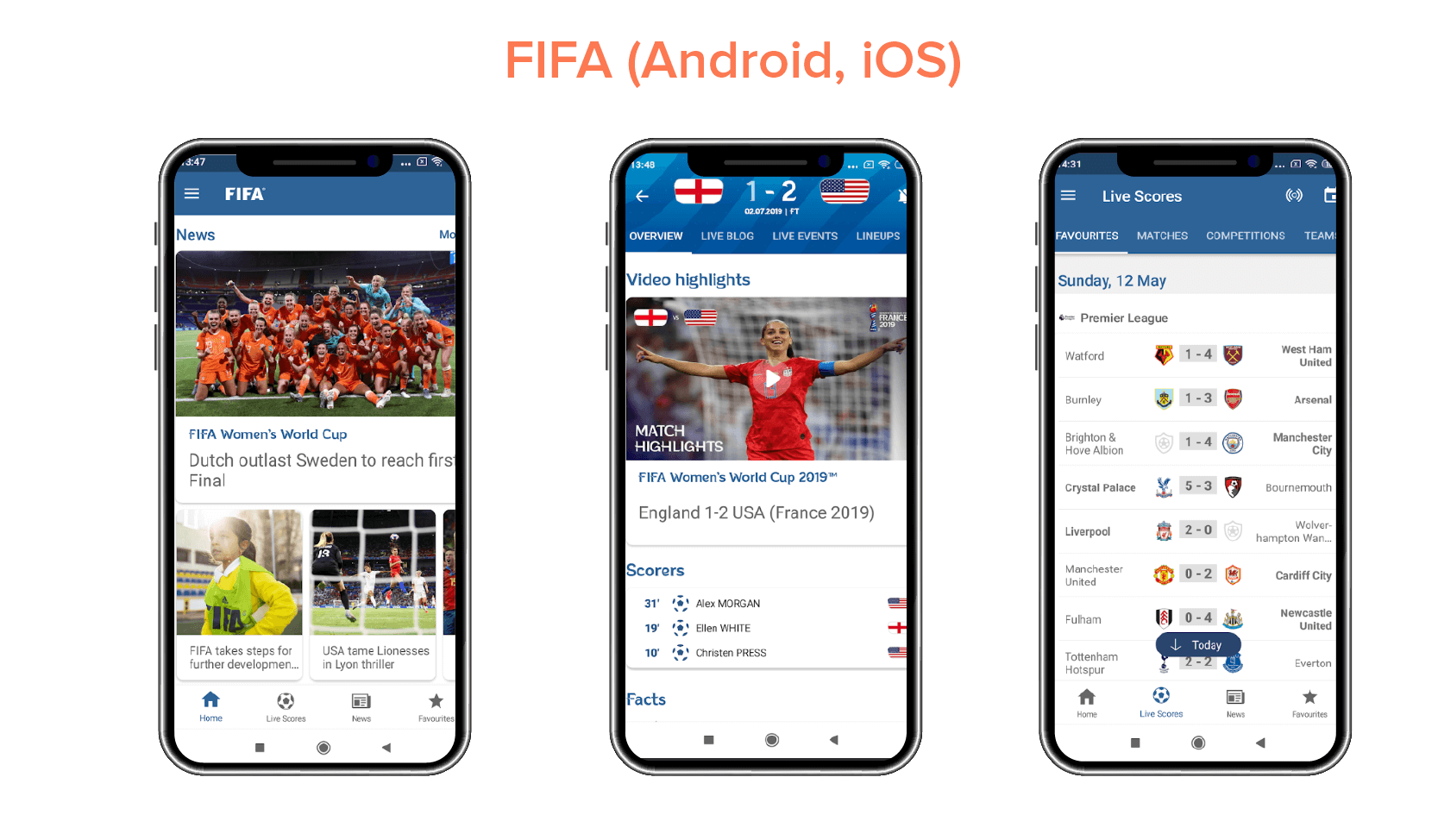
2. FIFA

Die mobile FIFA-Anwendung hat Miso für die Typografie im UI-Design verwendet, allerdings in verschiedenen Schriftgrößen und -stärken, um bestimmte Inhaltselemente besser hervorzuheben.
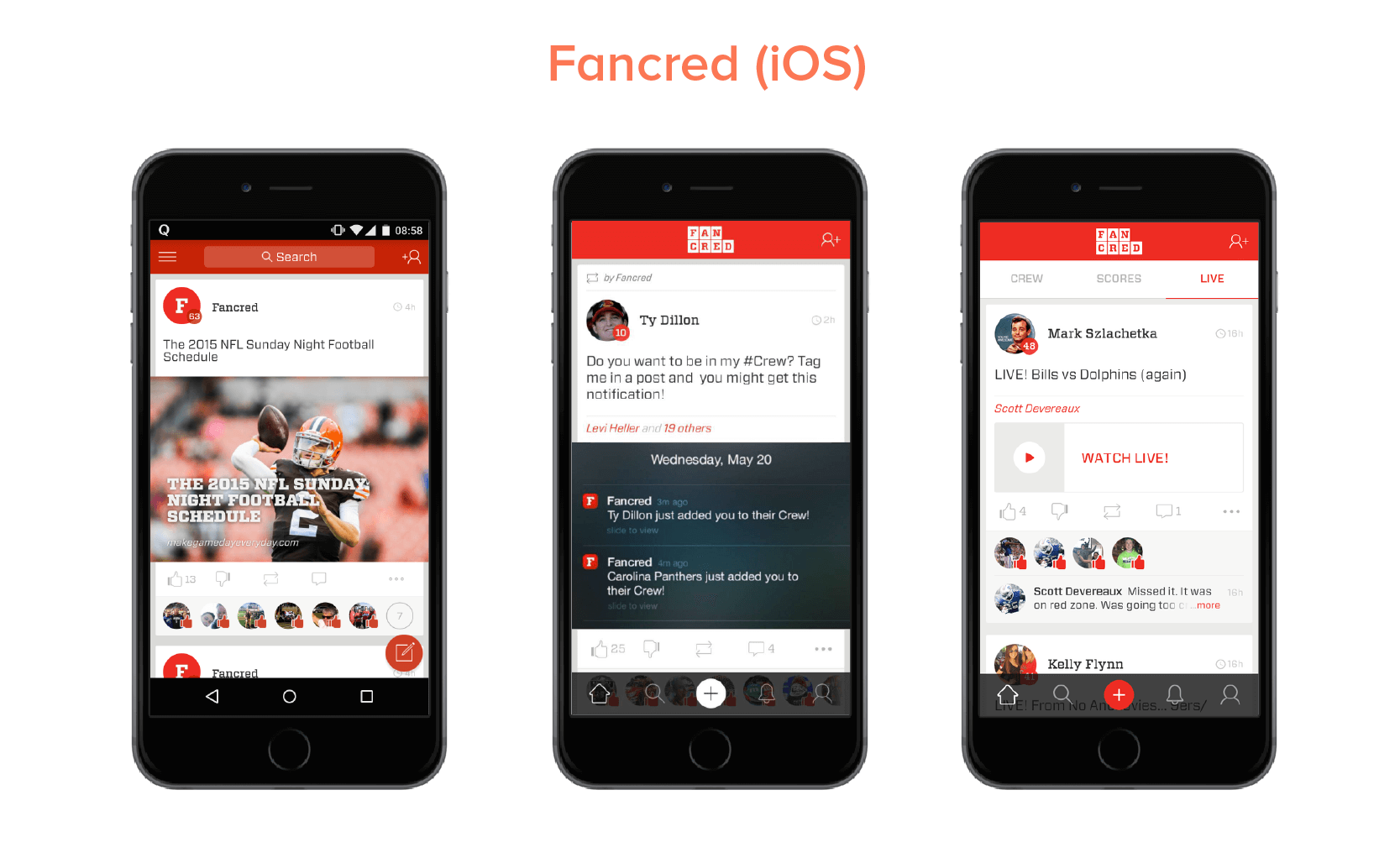
3. Fankredit

Fancred hat sich auch darauf konzentriert, verschiedene Elemente der Typografie in ihrem App-UI-Design zu verwenden. Außerdem haben sie auch mit der Idee experimentiert, Text zu Bildern hinzuzufügen, und eine UX-Überprüfung durchgeführt , um eine nahtlose Benutzererfahrung zu bieten.
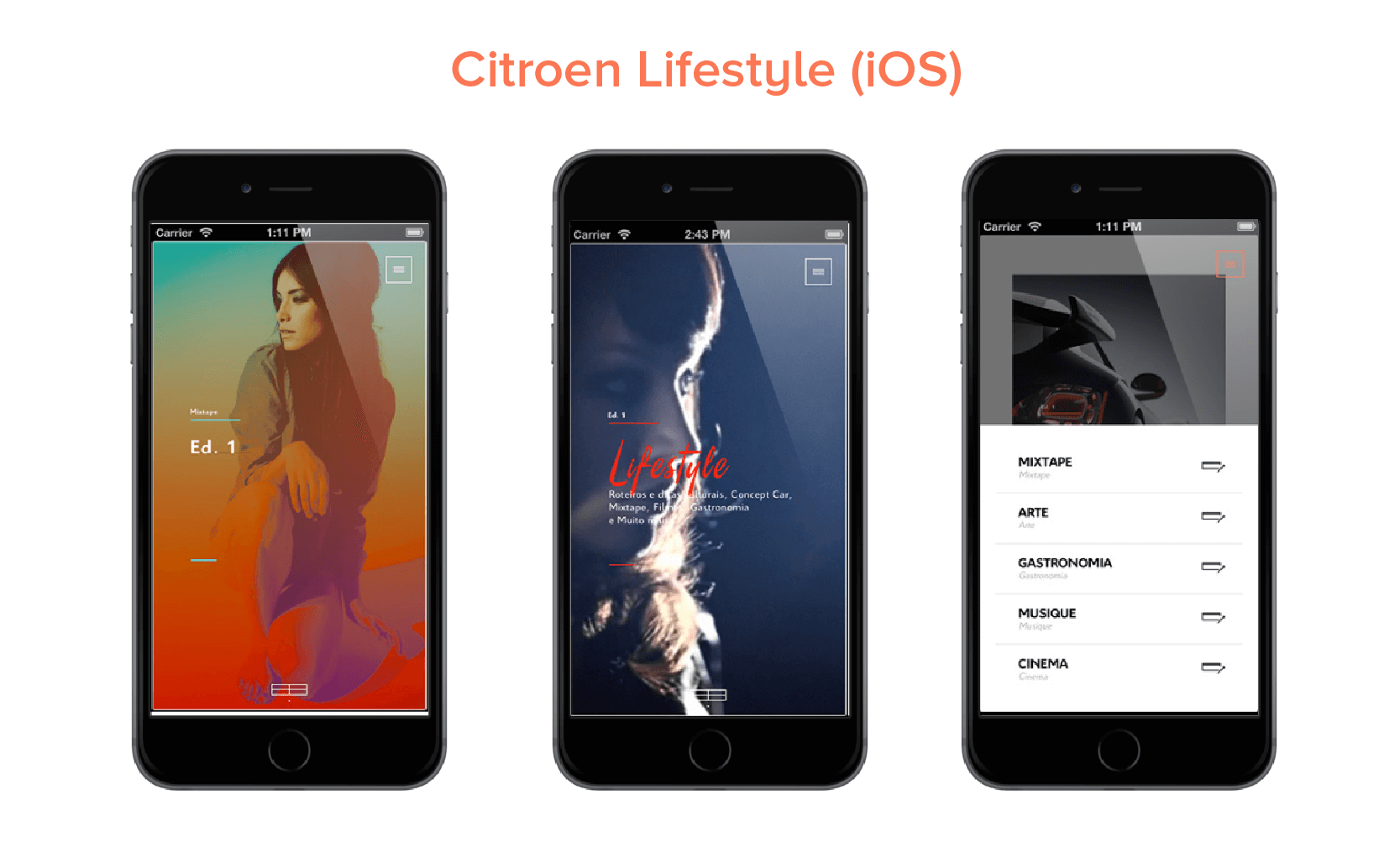
4. Citroën-Lebensstil

Citroen Lifestyle ist eine weitere beeindruckende iOS-Anwendung, die mit der Idee gearbeitet hat, Schriftartpaare, Text-in-Bild und andere Möglichkeiten zur Implementierung von Typografie in ihrem App-Design zu verwenden.
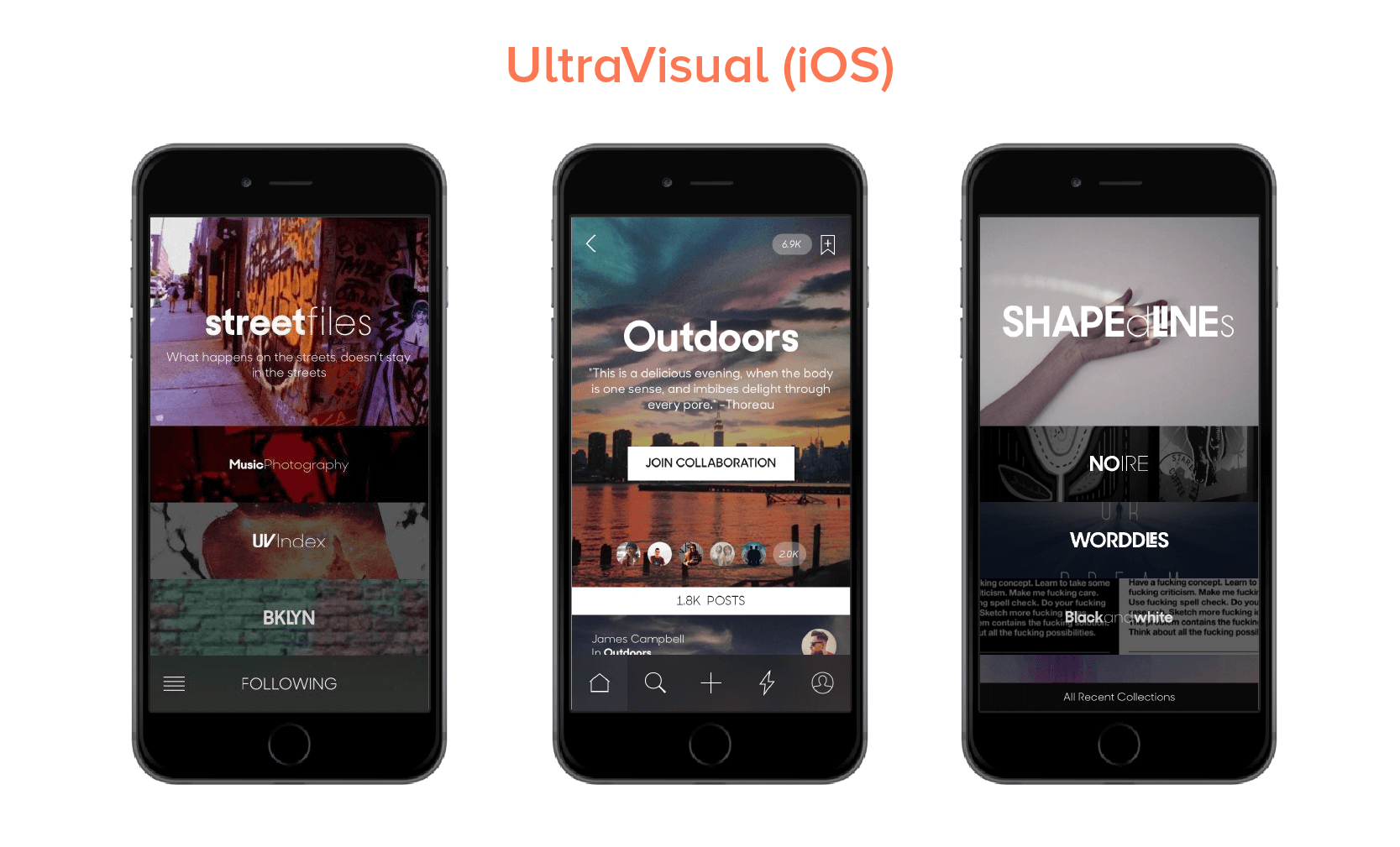
5. UltraVisuell

Eine weitere Typografie für mobile Apps, die Benutzer inspiriert hat, ist UltraVisual . Die Anwendung hat in ihrer iOS-Version verschiedene Schriftarten verwendet und Inhalte auf Fotos hinzugefügt, um bessere Informationen auf minimalem Platz zu liefern.
Nachdem wir nun gesehen haben, welche Android- und iOS-Anwendungen Sie in Betracht ziehen können, um ein Verständnis für die richtige Implementierung des typografischen UI-Designs zu erhalten, werfen wir einen Blick darauf, welchen UI-Typografie-Styleguide Sie beim Erstellen einer Designstrategie für Ihre App befolgen sollten.
{Lesen Sie mehr in unserem Artikel über Android vs. iOS: Unterschiede im Design der App-Benutzeroberfläche }
8 Typografie-Prinzipien, auf die Sie sich beim Erstellen Ihrer App konzentrieren sollten
1. Ergänzen Sie die Stimmung zur Nachricht
Laut den besten Experten für mobiles Design hat jede Schriftart eine einzigartige Ausstrahlung. Während einige schick und freundlich sind, sind andere einfach und dennoch professionell. In einem solchen Szenario ist es ein Muss, diejenige auszuwählen, die zu Ihrer Markenbotschaft passt.

Übersehen Sie diese Tatsache also nicht, wenn Sie darüber nachdenken, wie Sie Ihre mobilen UI-Designdienste durch bessere Typografie verbessern können.
2. Wählen Sie die Punktgröße der Schriftart gemäß dem Designkontext aus
Die Wahl zu kleiner oder insgesamt zu großer Schriftarten erschwert es den Benutzern, im gleichen Fluss weiterzulesen. Dies wirkt sich auf die Lesbarkeit des App-Inhalts aus.
In einem solchen Szenario ist es für Designer mobiler Apps wichtig , die richtige Schriftgröße für die Typografie des UI-Designs ihrer App auszuwählen .
Wenn es nun um die Auswahl der richtigen Schriftgröße geht, lohnt es sich, Zeit und Mühe in die allgemeine Faustregel zu investieren – den Fließtext zwischen 10 und 12 Punkt für Druckprojekte und 15 bis 20 Pixel für das Web zu halten.
3. Halten Sie sich an eine begrenzte Anzahl von Schriftarten
Das Hinzufügen zu vieler Schriftarten auf derselben Seite kann die Lesbarkeit beeinträchtigen. Daher ist es wiederum wichtig, sich auf eine bestimmte Anzahl von Schriftarten zu beschränken – normalerweise solche, die sich in Aussehen und Haptik nicht drastisch unterscheiden.
4. Bauen Sie eine Hierarchie auf
Eine weitere Regel, die es zu befolgen gilt, wenn es um Typografie im UI-Design geht, ist die Schaffung einer guten Hierarchie. Dies trägt zu einer einfacheren Navigation, einer besseren Organisation jedes Elements sowie zu einer Vereinfachung des Informationsfindungsprozesses bei.
Wenn Sie sich nun auf die Erstellung einer Hierarchie konzentrieren, müssen die grundlegenden Dinge, die ein UI-Designer wissen muss, folgende sein:
- Verwenden von Textgröße, um Informationen nach Wichtigkeit zu priorisieren.
- Hinzufügen geeigneter Abstände, um den Inhalt scannbar zu machen.
- Zusammengehörige Gegenstände zusammenstellen.
- Einfügen von Überschriften, Unterüberschriften etc. in den Inhalt.
5. Konzentrieren Sie sich auf die Grammatik
Da eine falsche Schreibweise den Fluss unterbrechen und es dem Zuhörer erschweren kann, die ganze Bedeutung zu verstehen, ist es wiederum unerlässlich, sich auch auf den grammatikalischen Aspekt zu konzentrieren.
6. Übersehen Sie nicht Abstand und Ausrichtung
Abstand und Ausrichtung machen auch einen großen Unterschied in der gesamten App-UI-Erfahrung. Wenn Sie den richtigen Abstand und die richtige Ausrichtung in Ihre App-Inhalte einführen, finden Benutzer es einfacher und schneller, die Informationen zu erfassen und effektiv zu reagieren.
Wenn Sie beispielsweise die zentrierte oder ausgerichtete Ausrichtung verwenden, müssen sich die Benutzer damit abmühen, einen kontinuierlichen Kommunikationsfluss aufrechtzuerhalten. Bei linksbündigen Inhalten ist dies hingegen nicht der Fall.
Wenn die Buchstaben in Ihren App-Inhalten zu eng umarmt oder zu weit entfernt sind, lesen Benutzer nicht mehr im gleichen Tempo weiter und verlassen häufig die Plattform. Dies passiert jedoch nicht, wenn Sie auf den richtigen Abstand zwischen allen Wörtern und Buchstaben achten.
Vergessen Sie also nicht, sich auf diese Typografie-Designprinzipien zu konzentrieren, wenn Sie überlegen, wie Sie Typografie im UI-Design verwenden können.
7. Verhindern Sie die Verwendung von Modeerscheinungen
Eine andere Sache, auf die Sie sich konzentrieren sollten, ist die Vermeidung von Designmoden. Denn die Modeerscheinungen setzen sich nicht länger am Markt durch. Sie haben eine kürzere Zeitspanne, was bedeutet, dass Sie das UI-Design Ihrer App später möglicherweise durch eine andere Typografie ändern müssen.
Gehen Sie also lieber nicht mit einer solchen Design-Modeerscheinung um.

8. Beobachte und übe
Last but not least, investieren Sie Ihre Zeit und Mühe in das Üben verschiedener Typografien und bewerten Sie deren Erfolgsquote. Dies wird Ihnen helfen, bessere Ergebnisse für die Benutzererfahrung zu erzielen.
Während diese Prinzipien der Typografie Ihnen bei der Erstellung eines perfekten UI-Designplans helfen werden, ist es unglaublich wichtig, die Typografietrends im Auge zu behalten , ob alt oder neu, da sie einer der entscheidenden Designtrends für die UI von mobilen Apps sind .
Unter Berücksichtigung des gleichen Gedankens beenden wir diesen Artikel also mit einem Fokus auf die wichtigsten Typografie-Trends, auf die Sie 2021 und darüber hinaus achten sollten .
Typografie-Trends, die Sie berücksichtigen sollten
1. Handgezeichnete Schriftarten sind beliebt
Der wichtigste typografische Trend ist die Verwendung von handgezeichneten Schriftarten, dh Schriftarten, die unserer Handschrift ähneln.
Solche Schriftarten werden von Marken wie Etsy und Fiverr sehr bevorzugt, da sie dem App-Design eine menschliche Note verleihen und Benutzer dazu ermutigen, sich einfacher zu verbinden.
2. Glyphen gewinnen enorm an Dynamik
Designer konzentrieren sich nicht nur auf Textschriften, sondern auch auf eine Vielzahl von Symbolen und nicht-alphanumerischen Zeichen wie Trennlinien und Symbole in ihrem App-UI-Design, um die Benutzererfahrung zu verbessern.
3. Font Pairing wird trendy
Eine weitere Antwort auf die typografischen Trends , auf die man sich konzentrieren sollte, ist die Kombination von Schriftarten .
Wie der Name schon sagt, ist es die Praxis, eine Kombination aus zwei oder mehr verschiedenen Schriftarten in einem bestimmten Design zu verwenden, um dem Inhalt ein überraschendes Element hinzuzufügen.
4. Variable ist das neue Responsive
Ein weiterer typografischer UI-Designtrend, auf den sich Designer dieses Jahr konzentrieren sollten, ist die Einführung variabler Schriftarten.
Im Gegensatz zu den traditionellen statischen Schriftarten präsentieren diese Schriftarten Inhalte in verschiedenen glatten, aber nicht diskreten Übergängen. Dadurch werden die Inhalte attraktiver und ansprechender.
5. Variantengrößen sorgen für eine perfekte Übereinstimmung
UI-Designer werden dieses Jahr und für einige Zeit auch mit kontrastierenden Schriftarten experimentieren. Sie verwenden dieselbe Schriftart in unterschiedlichen Größen, um einen „hierarchieähnlichen“ Eindruck zu erwecken.
Durch die Größe der mobilen App-Typografie können sich direkte Benutzer mehr auf bestimmte Texte konzentrieren, anstatt allen die gleiche Aufmerksamkeit zu schenken.
6. Fotos werden ausdrucksstark
Mit der sich ändernden Zeit gehen UI-Designer einen anderen Weg, um ihrem Publikum ein visuelles Storytelling- Erlebnis zu bieten. Sie fügen Fotos Text und andere Elemente hinzu. Und auf diese Weise mehr Informationen auf kleinstem Raum zu liefern, und das ohne unangenehm für die Augen zu sein.
7. Geometrische Schriften werden die Führung übernehmen
Last but not least werden in diesem Jahr auch geometrische Schriften eine führende Position auf dem Markt einnehmen. Die Schriftart, die mit Hilfe von geraden Linien und runden Formen erstellt wurde, verleiht Ihren Inhalten eine futuristische Atmosphäre und macht sie leicht zu scannen und lesbar.
Es wird in großem Umfang bei der Erstellung von Marken- und Logodesigns verwendet, insbesondere in den Bereichen Wissenschaft, Technologie und Ingenieurwesen.

Häufig gestellte Fragen zur Typografie im UI-Design
1. Was ist gute Typografie?
Gute Typografie ist definiert als diejenige, die den Ton des Designs ergänzt und dabei hilft, die gewünschte Botschaft zu verbreiten. Wenn es darum geht, eine gute Typografie für ein beliebiges Design auszuwählen, kann es mehr als eine Option geben.
2. Was sind die Prinzipien der Typografie?
Während es verschiedene Prinzipien in Bezug auf Typografie für mobile Apps gibt, sind die wichtigsten:-
- Wählen Sie eine Typografie, die den Ton der Botschaft verstärkt.
- Wählen Sie die Punktgröße der Schriftart entsprechend der Perspektive des Designs.
- Richten Sie eine Hierarchie ein.
- Achten Sie auf Abstand und Ausrichtung.
- Beobachten, inspirieren lassen und üben.
3. Ist Typografie ein Gestaltungselement?
Ja, Typografie ist ein Teil des Designs. Die Technik ermöglicht es Designern, ihre App-Inhalte auf ansprechende und sachkundige Weise zu präsentieren – was zu einer besseren Benutzererfahrung führt.
4. Warum ist Typografie im Grafikdesign wichtig?
Typografie ist im Grafikdesign wichtig, weil sie:-
- Legt einen Ton/eine Stimmung für die Nachricht fest,
- Fördert das visuelle Erlebnis,
- Zeigt Professionalität,
- Verbessert die Lesbarkeit,
- Steigert die Verkaufsumwandlung,
- Schafft Wiedererkennungswert.
Abschließende Gedanken
Wenn Sie verwirrt sind oder sich nicht sicher sind, wo Sie anfangen sollen, dann recherchieren Sie und sehen Sie, was andere Leute erstellen. Denken Sie an die Regeln und Leitfäden, da sie eine gute Hilfe sind, aber vergessen Sie nicht, auf den neuen Trend zu achten.
Bei der Verwendung von Typografie sollten Designer sicherstellen, dass Benutzer verstehen, wie die Textelemente funktionieren, und es ihnen ermöglichen, die Aktionen auszuführen.
Wenn Sie mehr darüber erfahren möchten, wie Typografie funktioniert und wie Sie Ihrer App helfen können, können Sie sich an unsere Experten für UI-Design in den USA wenden . Lassen Sie sich bezüglich Ihrer Zweifel beraten und beraten.