10 tolle Typografie-Trends für 2021
Veröffentlicht: 2021-04-07Über den Autor: Mark Gerkules, Webdesigner @ Elementor
Mark ist Webdesigner bei Elementor. Neben seiner Liebe zu UI/UX liebt er Fußball, das Reisen um die Welt und ein gutes Schnitzel.
Die Auswahl der Typografie für Ihre Website ist eine wichtige Entscheidung. Dies wirkt sich nicht nur auf den Gesamtstil der Website aus, sondern kann sich auch auf ihre Benutzerfreundlichkeit auswirken. Bei so vielen Schriftarten, Kombinationen und Layout-Möglichkeiten ist es leicht, ein wenig überfordert zu sein.
Glücklicherweise kann Ihnen ein Blick auf einige der neuesten Typografietrends bei Ihrer Entscheidung helfen. Als zusätzlichen Vorteil kann die Einbeziehung einiger zeitgenössischer Stile verhindern, dass Ihre Website veraltet aussieht.
In diesem Artikel gehen wir darauf ein, warum Ihre Typografie-Wahl so wichtig ist. Dann teilen wir Ihnen zehn Typografie-Trends für 2021 mit. Wir schließen mit einigen Tipps ab, wie Sie diese Trends auf Ihre Website anwenden können, und teilen Ihnen Orte mit, an denen Sie sich inspirieren lassen können. Lass uns gehen!
Inhaltsverzeichnis
- Die Bedeutung der Webtypografie
- Liste der Top 10 Typografie-Trends für 2021
- 1. Typografie im brutalistischen Stil
- 2. Große und fette Schlagzeilen
- 3. Umrissene Schriftarten
- 4. Defekte Typografie-Layouts
- 5. Schwarz und Weiß
- 6. Überlagern oder mischen Sie Text und Bilder
- 7. Psychedelische Farben
- 8. Fette niedrige Schriftarten
- 9. Störender Text
- 10. Animierte Typografie
- So wenden Sie Typografietrends in Ihrem Webdesign an
- Wo Sie großartige Typografie-Inspirationen finden können
Die Bedeutung der Webtypografie
Einfach ausgedrückt bezieht sich Webtypografie darauf, wie Sie Text auf Ihrer Website anordnen. Es umfasst alles von der Auswahl und Größe der Schriftart bis hin zur Gestaltung Ihres geschriebenen Inhalts. Obwohl das Aussehen wichtig ist, geht es bei der Webtypografie um mehr als nur um Ästhetik.
Mit Bedacht ausgewählte Webfonts können Ihrer Website helfen, sich abzuheben und zu Ihren gesamten Branding-Bemühungen beizutragen. Typografie kommt auch bei der User Experience (UX) ins Spiel, da eine schwer zu lesende Schriftart eine erhebliche Abschreckung für Ihr Publikum darstellen kann.
Typografie ist eines der wichtigsten Elemente, die bei der Gestaltung einer Website zu berücksichtigen sind, da ein Großteil des Erfolgs der Website davon abhängt. Es ist wahrscheinlich, dass jeder Teil Ihrer Website, vom Inhalt über die Navigation bis hin zu Formularen, Text enthält. Eine schlecht gewählte Typografie kann bei Ihren Nutzern zu großen Reibungsverlusten führen, die zu verlorenen Conversions führen können. Das Hinzufügen von zu vielen Schriftarten kann beispielsweise zu Verwirrung, Fokusverlust und schlechter Benutzererfahrung führen. Um dies zu vermeiden, empfehlen wir die Verwendung von zwei Schriftarten, da dies die perfekte Menge für eine Website ist.
Im Gegensatz dazu kann die Kombination von Typografie mit anderen aktuellen Webdesign-Trends dazu beitragen, dass Ihre Website frisch und relevant aussieht. Dies ist eine relativ einfache Möglichkeit, zu zeigen, dass Sie Zeit und Mühe investieren, um Ihre Website auf dem neuesten Stand zu halten.
In unserer Liste der besten Webtypografie-Tutorials erfahren Sie, wie Sie diese Trends im Design Ihrer Website umsetzen.
Liste der Top 10 Typografie-Trends für 2021
Nachdem wir nun erläutert haben, wie wichtig Typografie für Ihre Website ist, schauen wir uns zehn großartige Typografie-Trends für 2021 an.
1. Typografie im brutalistischen Stil
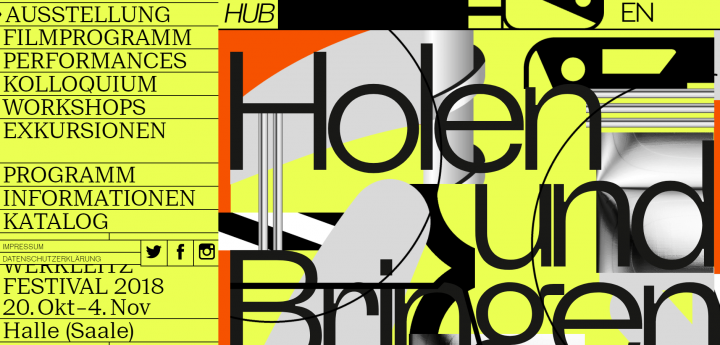
Brutalismus ist ein Stil, der in der Architektur entstanden ist und sich normalerweise durch harte, gerade Linien und das Fehlen von dekorativen Elementen auszeichnet. Sie manifestiert sich in der digitalen Typografie als große, imposante Schrift, die manchmal auf unerwartete Weise platziert wird.
Die brutalistische Typografie von heute ist etwas weicher als in der Vergangenheit. Es behält jedoch immer noch eine fesselnde und beeindruckende Luft, wie Sie im folgenden Beispiel sehen können:

Brutalistische Schriftarten funktionieren außergewöhnlich gut mit gedeckteren Farben, aber das bedeutet nicht, dass Sie die Dinge nicht mit einem leuchtenden Gelb oder Pink aufmischen können. Tatsächlich könnte der nächste Trend, den wir uns ansehen, eine ausgezeichnete Gelegenheit sein, eine brutalistische Schriftart einzusetzen.
2. Große und fette Schlagzeilen
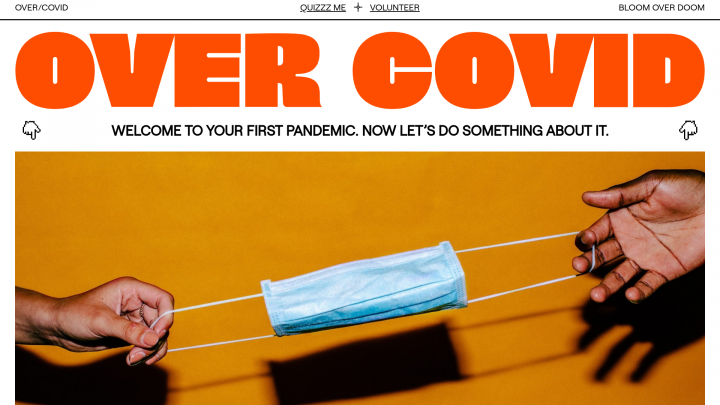
Wenn Sie Ihre Schlagzeilen auffällig und auffällig machen, können Sie Ihre Botschaft rüberbringen. Da fette Schlagzeilen in diesem Jahr beliebt sind, können Sie dramatische Schlagzeilen erstellen und gleichzeitig im Trend bleiben.
Beispiele dafür finden Sie auf der Over Covid-Website hervorgehoben:

Da die meisten Webbenutzer Inhalte überfliegen, anstatt sie gründlich zu lesen, möchten Sie sicher sein, dass Ihre wichtigsten Nachrichten hervorstechen. Versuchen Sie, eine unmöglich zu ignorierende Überschrift zu erstellen, um die Aufmerksamkeit Ihres Publikums zu erregen. Einige Schriftarten, die sich gut für fette Überschriften eignen, sind Franklin Gothic und Benton Sans.
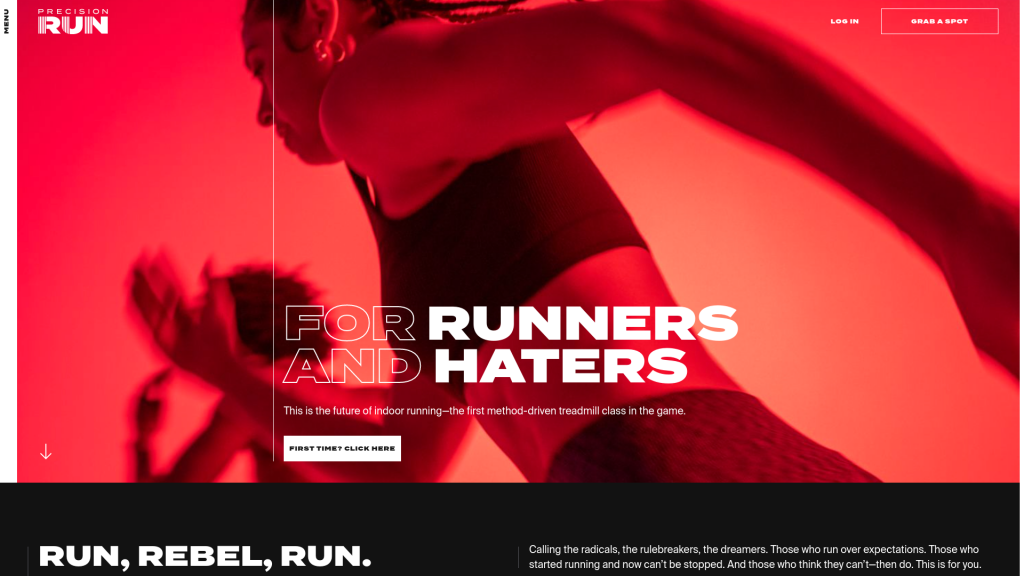
3. Umrissene Schriftarten
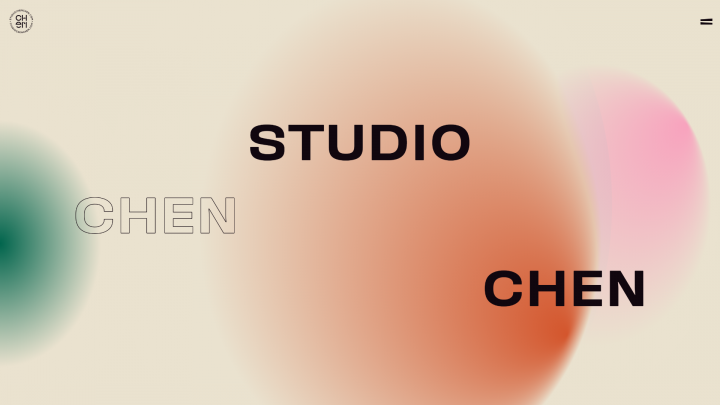
Umrissene Schriftarten können eine solide Ergänzung zu Ihrem Heldenbereich sein. Sie können sie verwenden, um bei Ihren Besuchern einen starken ersten Eindruck zu hinterlassen.
Diese Schriftarten funktionieren gut mit einfachen Hintergründen:

Es ist wichtig, bei der Verwendung von umrandeten Schriftarten besonders auf den Farbkontrast zu achten, da die Lesbarkeit ein Problem sein kann. Sie können umrandete Schriftarten mit fettem, ausgefülltem Text kombinieren, um einen dramatischen Kontrast und eine beeindruckende Wirkung zu erzielen, wie Sie im obigen Beispiel sehen können.
4. Defekte Typografie-Layouts
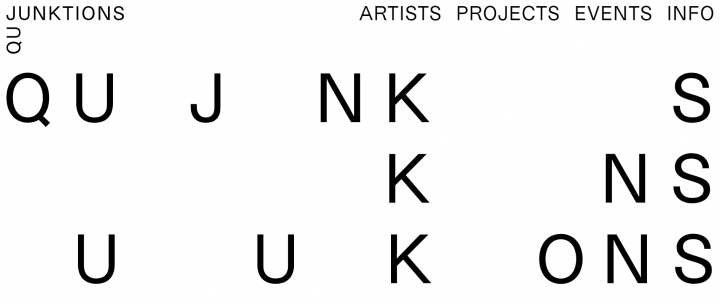
Unterbrochene Typografie-Layouts können Wörter auf unerwartete Weise kombinieren. Der Effekt kann zwar irritierend sein, aber wenn er richtig gemacht wird, kann er Aufmerksamkeit erregen, ohne die Lesbarkeit zu beeinträchtigen:

Unterbrochene Typografie ist nützlich für Überschriften oder andere Texte, die Sie hervorheben möchten. Denken Sie daran, dass diese Schriftarten je nach gewählter Schriftart etwas schwer zu lesen sein können. Daher sollten Sie sie möglicherweise nicht für wichtige Informationen verwenden.
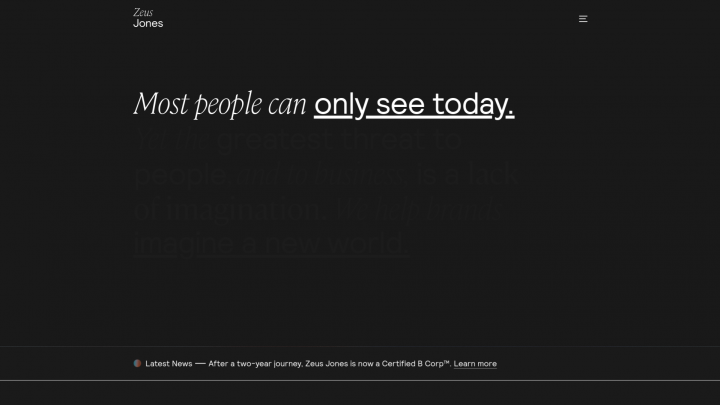
5. Schwarz und Weiß
Minimalistisches Webdesign liegt seit einiger Zeit im Trend. Kein Wunder also, dass 2021 eine saubere, schlichte Schwarz-Weiß-Typografie auf den Markt kommt:

Obwohl es für seine Einfachheit bekannt ist, muss Minimalismus nicht langweilig sein. Sie können versuchen, Schwarz und Weiß auf unauffällige Weise zu kombinieren, indem Sie abwechselnd Text und Hintergrund verwenden. Das obige Beispiel verwendet zwei sehr unterschiedliche Schriftarten, um einen eleganten und dennoch aufregenden Effekt zu erzielen.
6. Überlagern oder mischen Sie Text und Bilder
Das Überlagern von Text über Bilder oder andere Elemente kann Ihrem Inhalt eine weitere Bedeutungsdimension verleihen. In diesem Beispiel wird ein Farbfilter auf das Bild angewendet, um die Lesbarkeit zu verbessern:

Durch die Kombination mehrerer Schichten können Sie einen dreidimensionalen Effekt erzielen. Sie können sogar noch einen Schritt weiter gehen und Text und Bilder gründlich mischen.
Es ist jedoch wichtig, sicherzustellen, dass der Effekt keine wichtigen Informationen verdeckt. Sie können versuchen, verschiedene Farben in Ihrem Text zu verwenden, damit Ihre Wörter nicht mit dem Hintergrund verschmelzen.
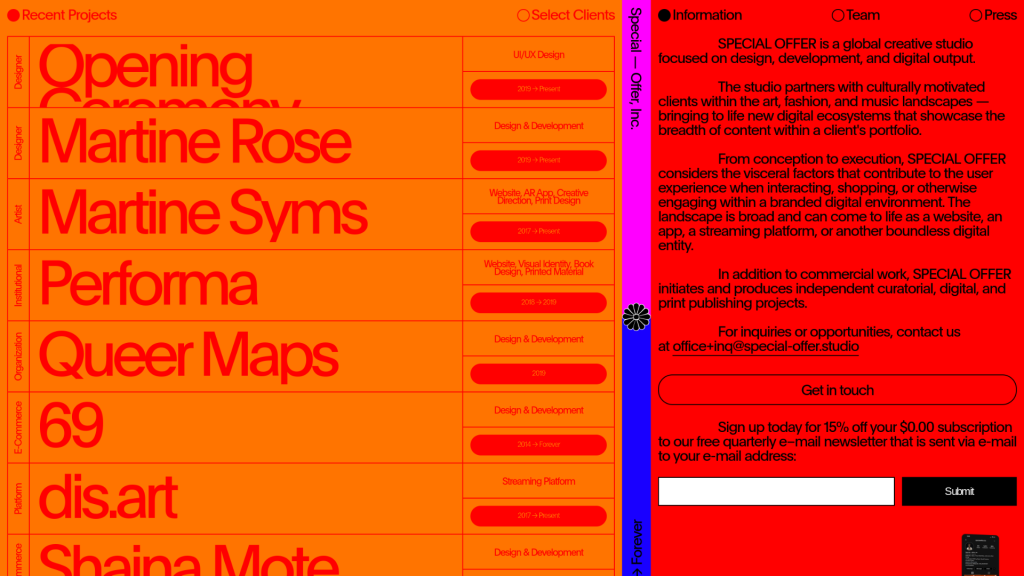
7. Psychedelische Farben
Dieser lustige Retro-Trend ist so bunt wie es nur geht. Sie können mit den psychedelischen Farben wirklich kreativ werden und viel Aufregung auf Ihre Website bringen, wie es Special Offer, Inc. getan hat:

Das Hinzufügen eines Regenbogen-Tie-Dye-Effekts als Hintergrund ist eine lebendige Möglichkeit, schwarzen oder weißen Text hervorzuheben. Sie können auch lustige, psychedelische Farben in den Text selbst integrieren, obwohl Sie auf Kontraste achten sollten.
8. Fette niedrige Schriftarten
Diese Schriftarten haben eine niedrige x-Höhe, was bedeutet, dass sie in der Regel etwas breiter als hoch sind. Dies sorgt für klobige Buchstaben, die auffallen.
Brandon Grotesque ist eine beliebte Schriftart dieses Stils:

Diese Schriftarten funktionieren gut, wenn viel Platz vorhanden ist, um die Lesbarkeit zu bewahren. Sie werden wahrscheinlich einen guten Abstand zwischen Buchstaben und Wörtern beibehalten wollen. Während Schriftarten wie diese wahrscheinlich nicht die beste Wahl für einen ganzen Blog-Post sind, eignen sie sich gut für Überschriften oder kurze Zitate.
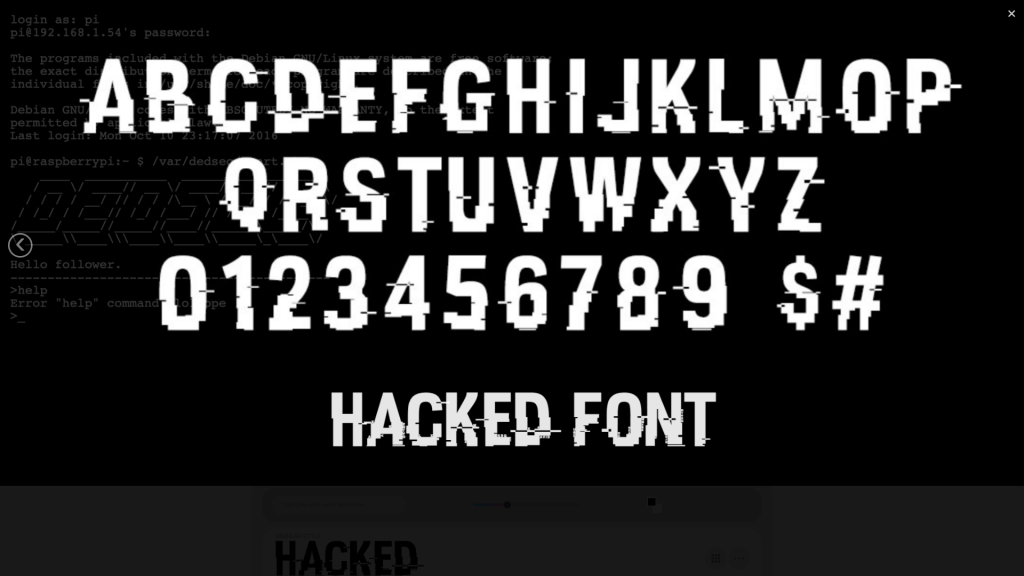
9. Störender Text
Störender Text kann Ihrer Website ein kantiges, künstlerisches Element hinzufügen. Es kann eine Herausforderung sein, es zu verwenden, aber es kann Ihrem Heldenbereich viel Energie und Einzigartigkeit verleihen:

Da dieser Stil von Natur aus schwer zu lesen ist, sollten Sie seine Verwendung einschränken. Indem Sie fehlerhaften Text in Maßen einschließen, erzielen Sie eine deutliche visuelle Wirkung, ohne wichtige Informationen zu verdecken. Auf der anderen Seite sind fehlerhafte Schriftarten ein ausgezeichneter Kandidat für die Kombination mit Animationen, wenn Sie sich nicht allzu viele Gedanken über die Lesbarkeit machen.
10. Animierte Typografie
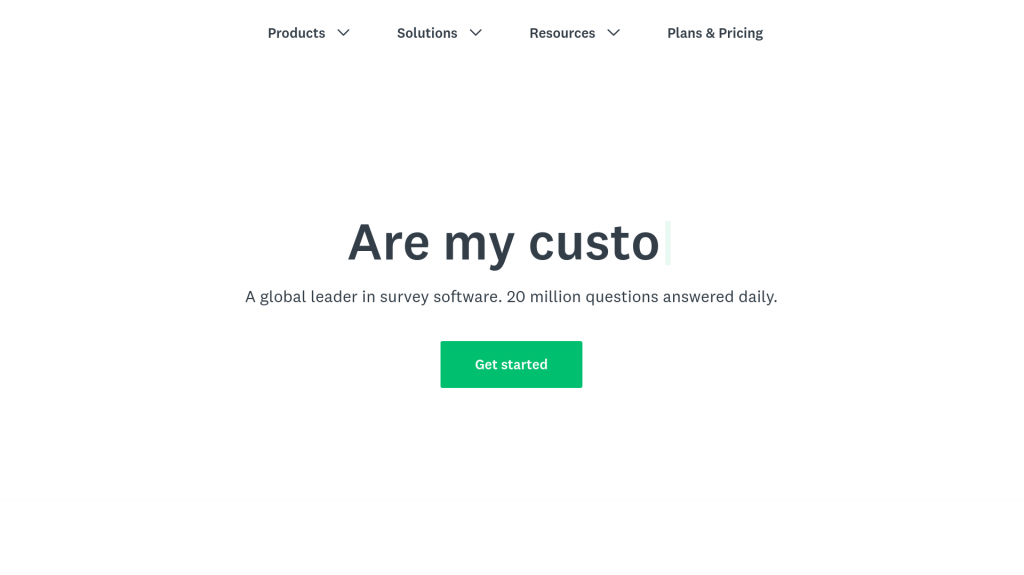
Animierte Typografie ist ein hervorragendes Werkzeug, um die Aufmerksamkeit eines Lesers zu gewinnen und zu halten. Das Hinzufügen von Animationen zu einer Website kann Ihre Inhalte ansprechender machen, wie Sie auf der SurveyMonkey-Startseite sehen können:

Sie haben nahezu endlose Möglichkeiten, wenn es um Animationen geht. Einige beliebte Optionen sind:
- Scrollen von Text über den Bildschirm.
- Fliegende Buchstaben aus dem Off.
- Ändern der Form wichtiger Buchstaben beim Bewegen der Maus.
- Text aus dem Hintergrund verblassen.
Wenn Sie Ihren Text animieren möchten, achten Sie darauf, dass die von Ihnen gewählte Schriftart einfach und gut lesbar ist. Sie sollten auch einen Backup-Plan haben, damit Benutzer auch dann auf Ihre Inhalte zugreifen können, wenn die Animation nicht funktioniert.
So wenden Sie Typografietrends in Ihrem Webdesign an
Beim Entwerfen der Typografie für eine Website, die Sie erstellen, ist es hilfreich, über die Stimme Ihrer Marke nachzudenken und darüber nachzudenken, was Sie durch Ihren Text kommunizieren. Denken Sie daran, dass Typografie ein wunderbarer Ausdruck der Persönlichkeit einer Marke sein kann.
Während Trends aufregend sein und viel Spaß machen können, können zu viele konkurrierende Stile Probleme in Ihrem Design verursachen. Wenn Sie versuchen, jeden Trend zu berücksichtigen, werden Sie wahrscheinlich feststellen, dass Ihre Website unordentlich und verwirrt aussieht. Seien Sie also vorsichtig, wenn es um die Paarung von Schriftarten geht. Versuchen Sie, sich auf einen oder zwei Trends zu beschränken, die gut zusammenpassen.
In diesem Beispiel wird im gesamten Hauptabschnitt des Inhalts dieselbe Schriftart verwendet. Es kombiniert jedoch die Trends von umrissenen Schriftarten und Schwarzweiß. Das Ergebnis ist einfach aber ansprechend:

Versuchen Sie, organisiert zu bleiben und ein klares Designsystem für Ihre Typografie zu schaffen, um die Konsistenz auf Ihrer gesamten Website sowie auf Visitenkarten oder Flyern zu gewährleisten. Das Hinzufügen von Richtlinien für Typografie zu Ihrem Styleguide kann Ihnen dabei helfen, auf dem richtigen Weg zu bleiben.

Wo Sie großartige Typografie-Inspirationen finden können
Wenn Sie das Gefühl haben, festgefahren zu sein, gibt es im Internet viele inspirierende Beispiele, die Sie erkunden können. Sie können sich sogar dafür entscheiden, eine benutzerdefinierte Schriftart auf Ihrer Website zu verwenden.
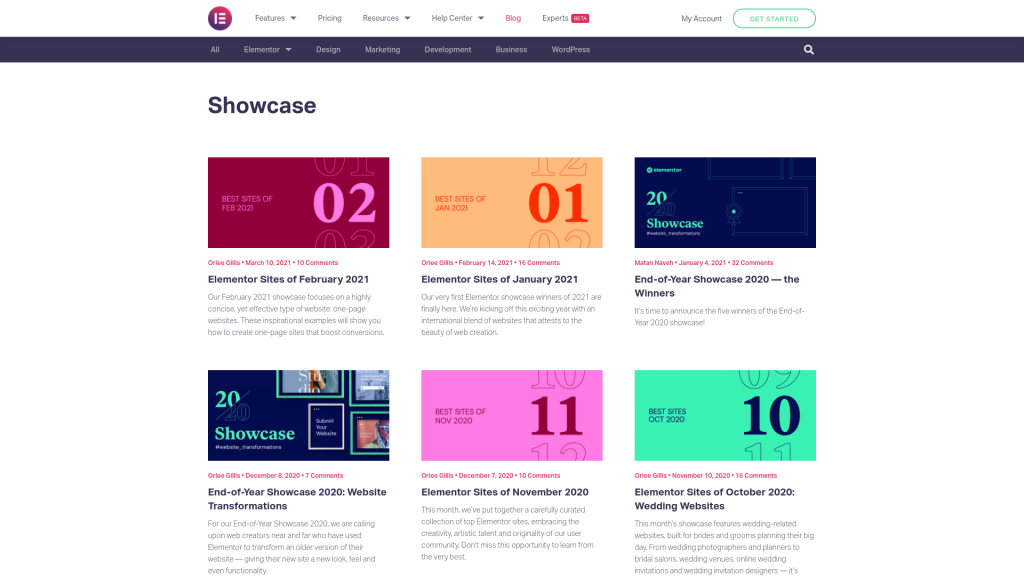
Sie können sich das monatliche Showcase von Elementor ansehen. Hier finden Sie sorgfältig kuratierte Websites, die mit Elementor erstellt wurden. Jeden Monat konzentriert sich unser Showcase auf ein anderes Thema, wie zum Beispiel Single-Page-Websites oder Hochzeits-Sites:

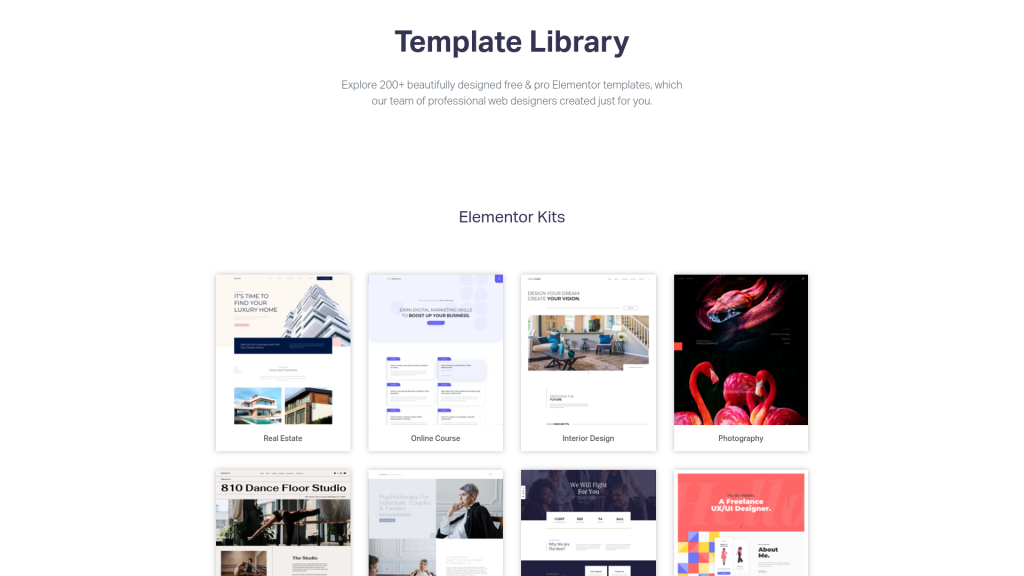
Elementor verfügt auch über eine Vorlagenbibliothek, die Sie nach Inspiration durchsuchen können. Wir haben Kits und Vorlagen für verschiedene Website-Elemente in einer Vielzahl von Branchen verfügbar:

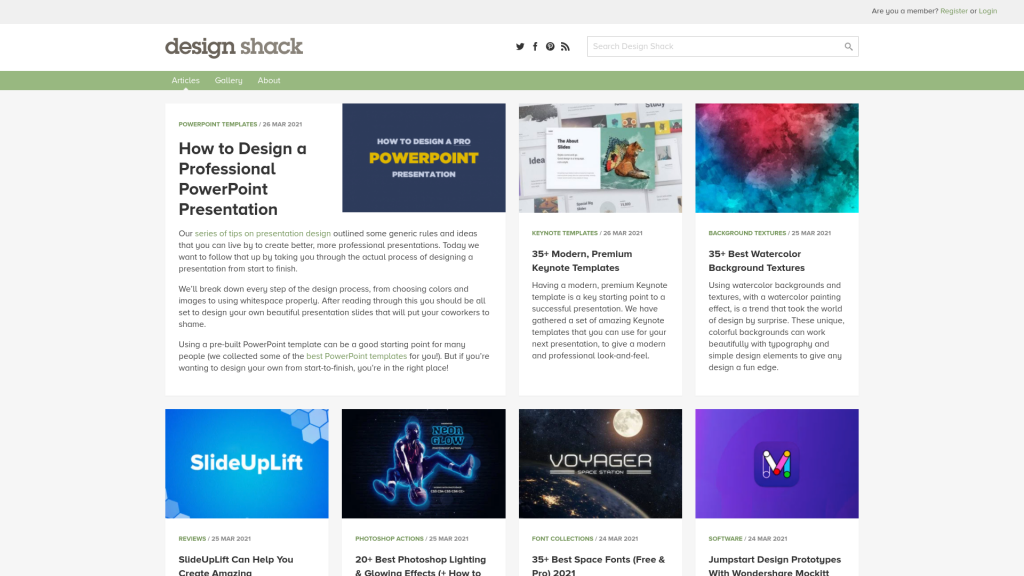
Design Shack ist ein Online-Magazin für Webdesigner und Entwickler. Sie finden viele umsetzbare Informationen sowie eine Design-Galerie:

Creative Bloq ist eine ausgezeichnete Ressource für Designer und enthält Rezensionen, Tutorials und jede Menge Inspiration. Es gibt sogar einen ganzen Bereich, der dem Webdesign gewidmet ist:

Das Logo Creative deckt alle Aspekte des Brandings ab. Hier finden Sie Fallstudien sowie ein Logo-Portfolio zum Stöbern:

Wir empfehlen auch, die Typografietrends auf Websites zu beachten, die Sie häufig besuchen. Wenn Sie erst einmal anfangen, sich intensiv mit Typografie zu befassen, werden Sie vielleicht überrascht sein, wie viel Kreativität Sie finden.
Typografie für 2021 und darüber hinaus
Typografie kann sich auf viele Aspekte einer Website auswirken, von Branding bis UX. Ihre Wahl der Schriftarten und die Art und Weise, wie Sie Text in Ihre restlichen Medien integrieren, können bei den Besuchern einen bleibenden Eindruck hinterlassen.
Wenn Ihr Hauptanliegen die Lesbarkeit ist, möchten Sie vielleicht bei der brutalistischen Typografie bleiben. Für einen kantigeren Look könnten Sie versuchen, etwas fehlerhaften Text hinzuzufügen, insbesondere in Ihrem Heldenbereich.
Auf welchen Typografie-Trend freust du dich am meisten? Lass es uns im Kommentarbereich unten wissen!
