Ihr ultimativer Leitfaden für JavaScript-SEO
Veröffentlicht: 2020-03-26Es ist kein Geheimnis, dass sich SEO in letzter Zeit in Richtung der Verwendung verschiedener Front-End-Sprachen bewegt hat. Die Nutzung von Google Tag Manager (GTM) erfordert Grundkenntnisse in HTML und (manchmal) Vanilla JavaScript.
Apropos JavaScript: Es gab kürzlich eine Diskussion darüber, warum und wie Google-Crawler JavaScript lesen. Einige relevante Fragen, die auftauchen:
- Liest Google JavaScript?
- Was genau sollte ich ändern, wenn meine Website stark JavaScript verwendet?
- Was ist serverseitiges Rendern?
- Sollte ich es für jedes einzelne JavaScript-Framework auf meiner Website verwenden?
Wir haben diese Fragen unten seziert und versucht, jede von ihnen im Detail zu beantworten:
Eine kurze Einführung in modernes JavaScript für SEO
Wenn Sie sich nicht mit Front-End-Entwicklung auskennen, JavaScript ist eine Rendering-Programmiersprache, die (heute) für Animationszwecke über sogenannte DOM-Methoden verwendet wird. In seiner anspruchsvolleren Form wird es verwendet, um native Webanwendungen mit Frameworks wie React und Vue zu erstellen. Während React und Vue sehr beliebt sind und viele Websites damit beginnen, diese Frameworks zu verwenden, werden Sie als SEO-Profi eher auf veraltete Architekturen wie WordPress stoßen, die mit Vanilla und jQuery arbeiten. Die Anwendung von JavaScript in solchen CMS betrifft nämlich vor allem Slideshows, Akkordeons und andere Formen von Textanimationen.
Warum ist JavaScript eine SEO-Angelegenheit?
Google gibt an, dass der Googlebot jeden Inhalt, der in irgendeiner Form von JavaScript enthalten ist, crawlen, indexieren und ranken kann. In Wirklichkeit ist das Thema jedoch viel komplexer. Der Googlebot kann zwar statische Sprachen (zB HTML und CSS) crawlen, bei objektfähigen Programmiersprachen verhält er sich jedoch anders. Im Jahr 2017 begannen technische SEOs darauf hinzuweisen, was heute als Rendering-Warteschlange bekannt ist. Dies ist ein hypothetischer Zeitrahmen, den der Googlebot verwendet, um jede Art von Text zu indizieren, der in einem clientseitigen JavaScript enthalten ist (wir werden gleich darauf zurückkommen).
Vor diesem Hintergrund ist es recht einfach zu verstehen, warum JavaScript zu einem heiklen Thema für SEOs geworden ist. Wenn wichtige Inhalte blockiert werden, weil sie sich in dieser Rendering-Warteschlange befinden, können Ihre Rankings sofort verlangsamt werden. Dieses Problem tritt in CMS-Architekturen wie WordPress auf, die sehr JavaScript-abhängig sind.
Sollte das meine oberste Priorität sein?
Nein, aber gleichzeitig ja: Ein weit verbreitetes Missverständnis ist, dass das, was in JavaScript enthalten ist, automatisch von Google gelöscht wird, aber das stimmt nicht. Nur weil ein Inhalt in JavaScript enthalten ist, heißt das nicht, dass er nicht gerankt wird, es kann nur länger dauern. Derzeit schwankt eine Rendering-Warteschlange für einfache Textteile nach dem ersten Crawl um die 72-Stunden-Marke. Es gab jedoch Fälle, in denen Inhalte etwa fünf bis sechs Wochen brauchten, um von Google indexiert zu werden, weil sie in einem jQuery-basierten Akkordeon feststeckten. Also ja, entfernen Sie Ihre Keyword-basierten Inhalte aus JavaScript, aber nur, wenn Sie sich zu 100 Prozent sicher sind, dass die Rendering-Warteschlange zu lang ist.
Frameworks und Rendering-Geschwindigkeit
JavaScript hat sich in der jüngeren Vergangenheit stark weiterentwickelt. Die Einführung von ECMA-Skripten in 2014/15 hat zur Einführung schnellerer und effizienterer Frameworks geführt. React ist (immer noch) die beliebteste JavaScript-Bibliothek für UI-Frameworks. Es ist schwer nachzuvollziehen, welche Bibliothek aus Googles Sicht in Bezug auf die Rendering-Geschwindigkeit besser abschneidet. Es gibt Dutzende von Variablen, die berücksichtigt werden müssen; die Art des verwendeten CMS, die Verkettung mehrerer Funktionen und andere sehr technische Aspekte, die nicht wirklich mit SEO in Verbindung gebracht werden sollten.

Angesichts der jüngsten Daten können wir mit Sicherheit sagen, dass das React-Framework aufgrund seiner Einfachheit das schnellste Rendering ist. Auch hier sind Content-Animationen und dergleichen meist jQuery/Vanilla-basiert. Für einen technischen SEO-Spezialisten wäre es einfacher, auf diese Frameworks zu stoßen, im Gegensatz zu React-Architekturen, die in UI- und nativen Apps häufiger vorkommen.
Wir von Red Cow empfehlen beim Erstellen von Webanwendungen immer die Verwendung von React-Komponenten, weshalb wir die vertrauenswürdigste SEO- Agentur in Manchester sind.

Wie Google rendern/abrufen: Ist es präzise?
Leider nicht. Um das JavaScript Ihrer Seite und ihre Rendering-Warteschlange zu testen, wäre der beste Ansatz, die Zugriffsprotokolldateien Ihrer Website zu analysieren. Auf diese Weise können Sie die Anzahl der Treffer, die Crawler auf Ihren Seiten landen, genau einschätzen und so nachvollziehen, welche Seiten eine bessere Rendering-Warteschlange haben. Die alte Funktion „Abruf wie durch Google“ in der Search Console kann immer noch nützlich sein, um die HTML-Hierarchie Ihrer Seite zu überprüfen, aber sie ist definitiv nicht präzise, wenn es darum geht, JavaScript zu verstehen. Außerdem erkennt die Search Console nicht immer, dass einzelne Frameworks auf externen CDNs gehostet werden. Oder indem Sie Ihnen mitteilen, dass ein Inhalt aufgrund von JavaScript nicht gerendert wird, wird die Tatsache übersehen, dass ein solches Skript extern gehostet wird, was für PWA und andere Formen von datengesteuerten Plugins üblich ist .
Beste Möglichkeit, Inhalte mit JavaScript-Ressourcen zu strukturieren
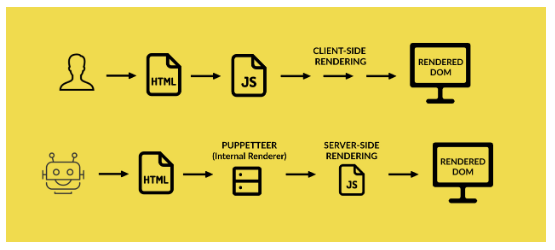
Das Trennen von Inhalten von JavaScript ist durchaus machbar und in vielerlei Hinsicht abgeschlossen. Sie können beispielsweise Ihre Entwickler bitten, alle Ihre DOM-Methodenanimationen und -funktionen in Nicht-HTML-Tags zu verschieben, um jede Art von Inhalt von JavaScript zu befreien. Falls JavaScript für Architekturen und Engines verwendet wird (z. B. Node, einige React, Vue), sollten Sie die Verwendung von serverseitigen Rendering-Bibliotheken (SSR) im Gegensatz zu clientseitigem Rendering (CSR) in Betracht ziehen. Dieser Prozess führt JavaScript und dynamische Ressourcen auf Ihrem Server aus, anstatt in Ihrem bevorzugten Browser. Dies kommt nicht nur Ihrer Rendering-Warteschlange erheblich zugute, sondern beschleunigt auch die Ladezeit Ihrer Seite drastisch.

Einpacken
JavaScript ist aus Frontend-Sicht eine komplizierte Angelegenheit und weitaus komplexer in Bezug auf seine Anwendungen aus SEO-Sicht. Leider laufen heutzutage über 90 Prozent des Internets auf JavaScript oder verwenden mindestens fünf Skripte in ihrem Code. In einem sich ständig weiterentwickelnden Sektor wie SEO ist es zwingend erforderlich, die Bedeutung der Analyse und Bewertung des JavaScripts Ihrer Website anzuerkennen.
