Verstehen von Netzhautbildern in HTML-E-Mail
Veröffentlicht: 2019-01-08Abgesehen von dem Ansturm der Bildschirmgrößen bringt die mobile Revolution eine weitere interessante Herausforderung für E-Mail-Designer mit sich: High-DPI-Displays. Diese Displays, die oft als Retina-Displays bezeichnet werden (ein Begriff, der von der Apple-Marketingmaschine geprägt wurde), können sowohl jede E-Mail-Kampagne verbessern als auch Ihren Abonnenten ein weniger als hervorragendes E-Mail-Erlebnis bieten.
In diesem Beitrag sehen wir uns genau an, wie High-DPI-Displays funktionieren und was das für E-Mail-Designer und Vermarkter bedeutet. Nachdem wir erfahren haben, wie Sie Retina-Bilder in Ihren eigenen Kampagnen implementieren, besprechen wir zum Abschluss einige wichtige Überlegungen für alle, die mit Retina-Bildern arbeiten.
Ein bisschen Geschichte
Bereits 2010 brachte Apple das iPhone 4 auf den Markt. Neben anderen Hardware-Verbesserungen verfügte das iPhone 4 über ein von Apple so genanntes Retina-Display. Apples Retina-Display war eines der ersten High-DPI-Displays, die für Verbraucher in Massenproduktion hergestellt wurden.
Auf Gerätebildschirmen bezieht sich DPI auf die Anzahl der Pixel, die ein Hersteller in einen Zoll Bildschirm passen kann. Je höher die DPI, desto detaillierter und klarer werden Bilder und Text auf diesem Bildschirm angezeigt.
Obwohl Apple als erster das Retina-Display einem Mainstream-Publikum vorstellte, dauerte es nicht lange, bis andere Gerätehersteller an Bord sprangen. Während die meisten Unternehmen mit kleineren Geräten wie Telefonen begannen, sind Retina-Bildschirme jetzt auf Tablets, Laptops und sogar Desktop-Computern wie dem riesigen 27-Zoll-Retina 5k iMac von Apple zu finden.
Die Notwendigkeit von Netzhautbildern
Es ist schön und gut, mehr über Hardware und DPI zu erfahren, aber Sie werden sich vielleicht fragen:
Was zum Teufel hat das mit E-Mail-Marketing zu tun, Jason?
Gute Frage!
Als Marketer ist es unsere Aufgabe, unsere Marken im besten Licht zu präsentieren. Während Betreffzeilen, Text und Kadenz alle eine wichtige Rolle spielen, um für Abonnenten gut auszusehen, ziehen visuelle Elemente die Menschen zuerst zu einer E-Mail-Kampagne. Nachdem wir eine E-Mail geöffnet haben, wandern unsere Augen zum Design und den Bildern, bevor wir mit dem Lesen von Texten oder dem Tippen auf Handlungsaufforderungen beginnen.
Wenn Sie Displays mit hohen DPI-Werten nicht berücksichtigen, laufen Sie Gefahr, für Abonnenten nachlässig zu wirken. Aufgrund der Funktionsweise von High-DPI-Displays sehen nicht optimierte Bilder auf Retina-Bildschirmen verschwommen und verpixelt aus. Hier ist ein Beispiel:

Wenn sich Benutzer an Retina-Bildschirme gewöhnen, erwarten sie, dass Text und Bilder gestochen scharf und klar erscheinen. Wenn Sie Ihre Bilder nicht für Bildschirme mit hohen DPI-Werten optimieren, sehen diese Benutzer ein verschlechtertes E-Mail-Design, was zu einem ebenso verschlechterten Vertrauen in Ihre Marke führen kann.
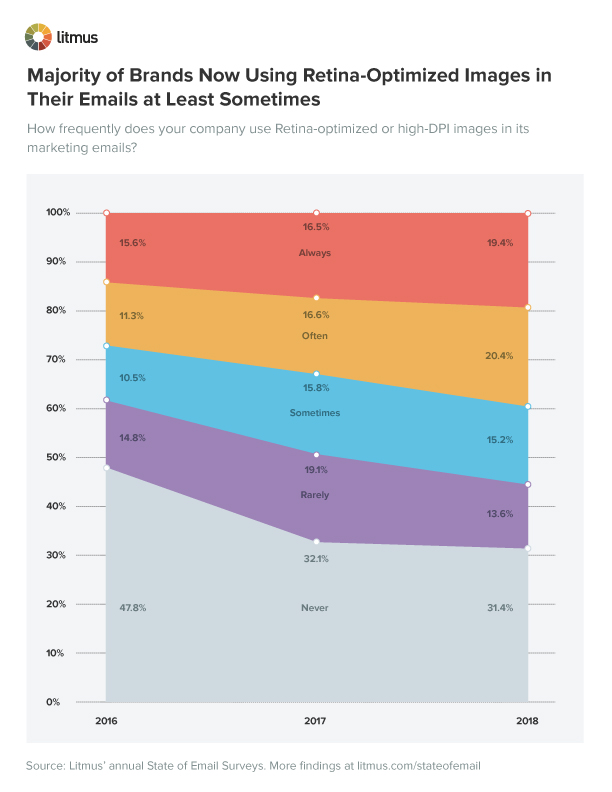
Zum Glück für die Abonnenten haben in den letzten Jahren immer mehr Marken netzhautoptimierte Bilder eingeführt, wie unsere jährlichen Umfragen zum Status von E-Mails zeigen.

Verwenden von Retina-Bildern in E-Mails
Wie genau können Sie Bilder für Retina-Bildschirme optimieren? Die Antwort, wie sich herausstellt, ist ganz einfach.
Grob gesagt haben High-DPI-Displays doppelt so viele Pixel pro Zoll wie ihre herkömmlichen Gegenstücke. Wenn wir also möchten, dass unsere Bilder auf diesen Bildschirmen gut aussehen, müssen sie doppelt so groß sein, damit beim Verkleinern in der E-Mail mehr Pixel für Retina-Bildschirme angezeigt werden.
Schauen wir uns ein Beispiel an.
In unseren E-Mails fügen wir das Litmus-Logo oben hinzu. Bei Verwendung von HTML ist es so dimensioniert, dass es mit 130 x 48 Pixel angezeigt wird. Wenn wir das Logobild in dieser Größe erstellt und gespeichert hätten, würden die Abonnenten auf den Retina-Bildschirmen ein verschwommenes Durcheinander sehen:

Um das Logo knackig zu halten, erstellen wir einfach ein Bild in einer größeren Größe. In diesem Fall ist die Bilddatei 276 x 102 Pixel groß, aber alles, was mindestens das Doppelte der beabsichtigten Anzeigegröße ist, funktioniert. Dann verwenden wir in unserem HTML die ursprüngliche, beabsichtigte Anzeigegröße in den Breiten- und Höhenattributen, um das größere Bild zu verkleinern:
<img alt="Litmus" src="[email protected]" width="130" height="48" border="0">Auf High-DPI-Displays erhalten wir schöne, scharfe Netzhautbilder.

Verwenden von Retina-Bildern in Outlook
Einige Versionen von Microsoft Outlook zeigen die Netzhautbilder immer noch in voller Größe an, trotz der expliziten Größen, die durch die Breiten- und Höhenattribute festgelegt werden. Um dies zu umgehen, können Sie eine max-width-Regel in das style-Attribut des Bildes einfügen.

Im folgenden Beispiel verwenden wir das width-Attribut (kein height-Attribut) und die max-width, damit Retina-Bilder in allen E-Mail-Clients funktionieren.
<img alt="Litmus" src="[email protected]" width="600" border="0">Sie werden feststellen, dass ein Breitenstil auf 100 % eingestellt ist. Dies ist ein praktischer Trick, um Bilder auf verschiedene Bildschirmgrößen ansprechend zu gestalten. Auf größeren Bildschirmen wird die maximale Breitenregel aktiviert, um die Bildgröße einzuschränken, während sie auf kleineren Bildschirmen 100 % der Bildschirm- oder Containerbreite ausfüllen.
Können Hintergrundbilder Netzhaut sein?
Ja, Sie können Netzhautbilder als Hintergrundbilder verwenden. Obwohl die Implementierung etwas komplexer ist, sind die Prinzipien die gleichen.
Die Hauptsache ist, dass es nicht überall funktioniert (aber was macht E-Mail wirklich?). Für Retina-Hintergrundbilder sollten Sie die CSS-Eigenschaft background anstelle des HTML-Attributs background in einer Tabellenzelle verwenden.
<td>Der Hintergrund wird sowohl mit der Kürzel-Eigenschaft als auch mit einzelnen CSS-Hintergrundeigenschaften festgelegt, um einige Eigenheiten in Gmail- und Android-Clients zu berücksichtigen. Der Einstieg ist etwas kompliziert, aber diese Community-Diskussion bietet einen großartigen Überblick über die Techniken, die Designern zur Verfügung stehen, die wunderschöne Hintergrundbilder auf High-DPI-Displays suchen.
Einige Überlegungen
Während die Verdoppelung der Größe Ihrer Bilder dazu beiträgt, dass sie auf Retina-Bildschirmen schön angezeigt werden, ist diese Technik nicht ohne Nachteile.
Mobile Datentarife sind teuer und – je nach Standort und Netzwerkverbindung – langsam. Wenn wir die Abmessungen eines Bildes erhöhen, erhöht sich auch die Dateigröße. Diese erhöhte Größe beeinträchtigt den Datentarif eines Abonnenten und kann dazu führen, dass eine E-Mail langsam geladen wird. Beide Probleme sind ein großes Problem und schaffen eine weniger als freundliche Benutzererfahrung.
Denken Sie also daran, dass nicht jede Kampagne Netzhautbilder benötigt. Wenn Sie in Ihrer Kampagne viele oder sehr große Bilder verwenden, kann die Verwendung von Standardbildern ohne Netzhaut zu einer besseren Benutzererfahrung beitragen, da die Bilder schnell heruntergeladen und in Ihrer Kampagne angezeigt werden.
Wenn Sie Netzhautbilder verwenden müssen, gibt es zwei Techniken, um aufgeblähte Dateigrößen zu vermeiden.
Die erste – und kompliziertere – ist die Verwendung von sogenannten Kompressionsbildern. Dabei handelt es sich um Bilder, die in großen Dimensionen, aber sehr niedrigen Qualitätseinstellungen gespeichert werden.
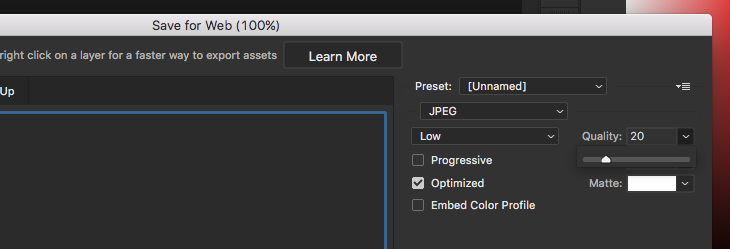
Bei den meisten Bildbearbeitungsprogrammen können Sie die Qualität einstellen, mit der Bilder gespeichert werden. In Photoshop können Sie beispielsweise die Qualität eines JPEGs mit einem einfachen Schieberegler anpassen:

Um ein komprimierendes Bild zu erstellen, entwerfen Sie das Bild etwa viermal so groß wie beabsichtigt und speichern Sie es mit einer extrem niedrigen Qualitätseinstellung. Während das Bild in voller Größe schrecklich aussieht, werden die Artefakte nach dem Verkleinern auf die beabsichtigte Größe in einer E-Mail verkleinert und bleiben unbemerkt. Und die niedrigen Qualitätseinstellungen sorgen dafür, dass Ihre Dateigröße auf ein Minimum beschränkt bleibt.
Die zweite Möglichkeit, die Dateigröße unter Kontrolle zu halten, besteht darin, ein spezielles Programm zu verwenden, um Ihre Bilder nach dem Speichern weiter zu komprimieren. Anwendungen – viele davon kostenlos – gibt es für jedes Betriebssystem, mit denen Sie Bilder nach ihrer Erstellung verarbeiten und komprimieren können.
Einige unserer Favoriten sind ImageOptim, JPEGmini, TinyPNG, Compressor.io, Kraken und Pied Piper. In den meisten Fällen ziehen Sie Ihre Bilder einfach per Drag-and-Drop – oder laden Sie sie hoch – in das Programm und sie komprimieren sie. Anschließend können Sie diese optimierten Bilder auf Ihren ESP oder Ihren Server hochladen, um sie in Ihre Retina-fähigen Kampagnen aufzunehmen.
Es ist eine Netzhautwelt
Wenn die jüngsten Statistiken ein Indikator sind, werden E-Mail-Vermarkter weiterhin feststellen, dass Abonnenten ihre Lesegewohnheiten auf mobile Geräte verlagern. In Kombination mit dem Trend, dass Hersteller Geräte mit High-DPI-Displays ausstatten, ist der Bedarf an Retina-Bildern in E-Mail-Kampagnen klar.
Solange Sie die Dateigrößen berücksichtigen, ist das Einschließen von Retina-Bildern eine relativ einfache Möglichkeit, jede Kampagne aufzuwerten und Ihr Bestes zu geben. Machen Sie sich keine Sorgen mehr über verschwommene Grafiken und beginnen Sie noch heute mit Retina-Bildern!
 | Testen Sie Ihre Bilddateigröße + LadezeitMit der Litmus Checklist können Sie Ihre Bilder auf Dateigröße, Ladezeit und defekte Links testen. Außerdem sehen Sie sofort, wie Ihre Kampagnen in über 50 E-Mail-Clients aussehen. Checkliste starten → |
