So verwenden Sie Heatmaps, um die UX Ihrer Website zu verbessern
Veröffentlicht: 2021-04-08Heatmaps sind ein leistungsstarkes Datenvisualisierungstool, mit dem Sie verstehen können, wie sich Benutzer auf Ihren Seiten verhalten. Es zeichnet auf, wo sie klicken, wie weit sie scrollen, was sie sich ansehen oder ignorieren. Sie zeigen eine grafische Darstellung von Daten, wobei Werte mit Farben dargestellt werden und die Benutzerinteraktionen widerspiegeln. Auf der Skala von Rot bis Blau zeigen sie die beliebtesten und unbeliebtesten, heißesten und kaltsten Elemente Ihrer Webseiten an.
Durch die Identifizierung von Mustern im Benutzerverhalten bieten Heatmaps großartige Einblicke zur Verbesserung der Website-Usability und zur Steigerung der Konversionsraten. Diese Tools helfen Designern, Vermarktern und Entwicklern der Benutzererfahrung (UX), genauere Verbesserungen der On-Page-Funktionen vorzunehmen. Auf diese Weise kann jedes Seitenelement effizient optimiert werden, um ein optimales Erlebnis auf allen Geräten und während der gesamten Reise zu gewährleisten.
In diesem Artikel gehen wir auf einige Tipps zur Verwendung von Heatmaps ein, um die UX Ihrer Website zu verbessern. Wir besprechen, wie Heatmaps funktionieren und was sie Ihnen genau über die Funktionalität der Benutzeroberfläche Ihrer Website sagen können. Wir werden auch einige Mythen entlarven, die Heatmaps umgeben, also lesen Sie weiter und machen Sie sich mit den Details vertraut.
Was sind Heatmaps?
Wenn es um Websites geht, wird eine Heatmap als Überbegriff für einige Heatmapping-Tools wie Click Maps, Scroll Maps und Move (oder Hover) Maps verwendet. Jeder Typ hilft Ihnen bei der Analyse verschiedener Aspekte des Benutzerengagements auf Ihrer Website und kann Ihnen Einblicke in die Leistung der wichtigsten Designelemente Ihrer Seiten geben.
Klickkarten stellen dar, wo Besucher auf Desktop-Geräten mit der Maus klicken und auf Mobilgeräten mit dem Finger tippen. Es ist farbcodiert, um die Elemente widerzuspiegeln, die am häufigsten angeklickt und angetippt wurden.
Move Maps verfolgen, wo Benutzer ihre Maus bewegen, während sie auf Ihrer Seite navigieren. Die Hot Spots zeigen, wohin Besucher ihren Cursor auf einer Seite bewegt haben, und können einen Hinweis darauf geben, wohin die Leute schauen, wenn sie durch Ihre Seite gehen.
Scroll-Karten zeigen Ihnen den genauen Prozentsatz der Benutzer, die zu einem beliebigen Punkt auf Ihrer Seite nach unten scrollen. Je röter der Bereich, desto höher der Prozentsatz.
Heatmaps können ganz einfach zu Ihrer Website hinzugefügt werden. Sie stellen ein Stück Code dar, das, sobald es in Ihre Seiten eingefügt wurde, das Benutzerverhalten und -engagement verfolgt und aufzeichnet. Sie können für jede Seite Ihrer Website eine Heatmap festlegen oder eine basierend auf einer Kategorie mit ähnlichen Seiten erstellen, die dieselben Funktionen und Designs aufweisen.
Darüber hinaus können Sie auch Desktop- und mobile Heatmaps haben, um die Leistung Ihres Designs auf verschiedenen Geräten zu vergleichen. Inhalte auf einem Computerbildschirm passen anders als Inhalte auf einem Telefonbildschirm, daher ist es wichtig zu analysieren, wie Benutzer auf jedem Gerät interagieren.
Wie analysiert man Heatmap-Daten?
Um auf der Grundlage von Heatmaps genaue Schlussfolgerungen zu ziehen, ist es sehr wichtig, dass der Stichprobenumfang Ihrer Daten groß genug ist, um statistisch signifikante Ergebnisse zu erzielen. Eine gute Faustregel ist, etwa 2.000 bis 3.000 Seitenaufrufe pro Seite für jedes Gerät zu sammeln, um Heatmap-Daten richtig zu analysieren.
Die Zeit, die zum Generieren einer Heatmap benötigt wird, hängt von der Anzahl der Zugriffe auf Ihre Website ab. Wenn Ihre Seite täglich viele Aufrufe erhält, wird Ihre Heatmap möglicherweise am selben Tag erstellt, an dem Sie mit der Datenerfassung beginnen. Wenn Ihre Website jedoch noch nicht so viele Aufrufe generiert, kann es einige Tage oder Wochen dauern, bis genügend Daten gesammelt sind.
Nachdem wir nun einige technische Spezifikationen behandelt haben, kommen wir zum praktischen Teil dieses Heatmap-Leitfadens.
So verwenden Sie Heatmaps, um die UX Ihrer Website zu verbessern:
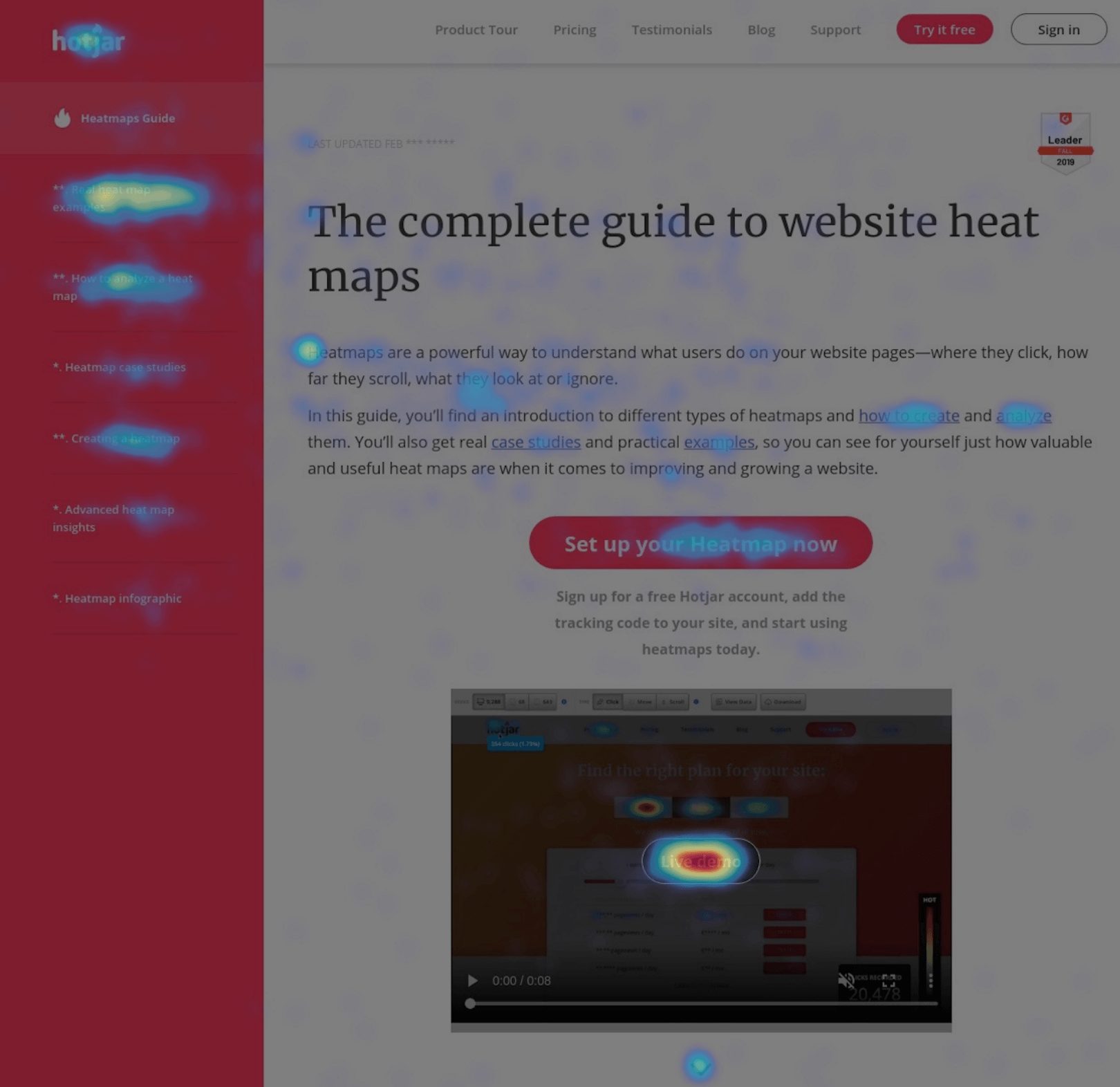
1. Identifizieren Sie die heißesten CTAs
Klare Call-to-Action (CTA)-Buttons mit optimierter Platzierung und Kopie können einen großen Unterschied für Ihr UX-Design machen. CTAs sind wichtig für die Benutzeraktion. Sie sind speziell darauf ausgelegt, Ihre Ziele zu erreichen und Conversions zu fördern. Sie können sie verwenden, um Klicks zu fördern, Leads zu erfassen, neue Kunden zu gewinnen oder Anmeldungen zu erhöhen. Daher ist es sehr wichtig, dass die Benutzer leicht verstehen können, was die Schaltfläche bewirkt, und dass sie keine Mühe haben, sie zu finden.
Mit Hilfe von Heatmaps können Sie beurteilen, ob Ihre Haupt-CTAs die erhoffte Zugkraft erhalten. Durch die Verwendung einer Klick-Heatmap können Sie leicht erkennen, welche Elemente auf Ihrer Seite am heißesten geklickt werden. Dies wird Ihnen helfen zu erkennen, wie effektiv Ihre CTA-Platzierung und -Kopie ist. Darüber hinaus können Sie sehen, ob es Bereiche in Ihrem Design gibt, die Ihre Besucher von den Haupt-CTAs ablenken, und entscheiden, ob Sie diesen Bereichen Lead-generierende Elemente hinzufügen müssen.

Quelle
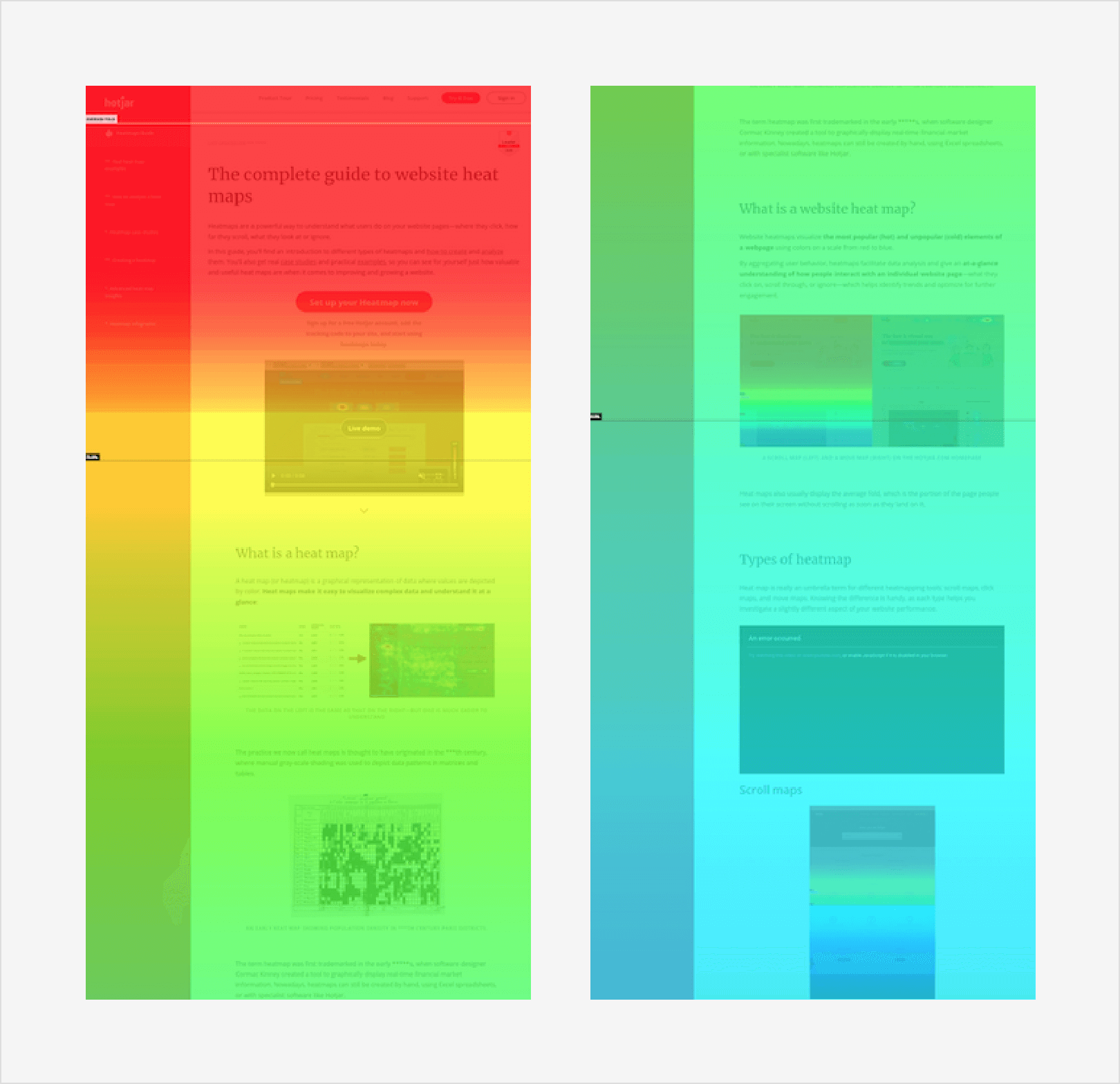
2. Erfahren Sie, wie tief Benutzer scrollen
Nicht alle Benutzer scrollen auf Ihrer Seite ganz nach unten, und etwa die Hälfte von ihnen reicht wahrscheinlich nur bis zur Mitte. Das bedeutet, dass alle wichtigen Informationen, die Sie haben, oben platziert werden sollten, dh "above the fold", damit Benutzer sie nicht übersehen. Wenn Sie sich die Bildlaufdaten für Ihre Seite ansehen, sehen Sie höchstwahrscheinlich zwei scharfe Farbverläufe – einen wärmeren von Rot nach Gelb oben und einen kälteren von Grün nach Blau unten.
Normalerweise sollte die „Temperatur“ allmählich von heißen zu kalten Farben gehen. Wenn es einen sehr scharfen Wechsel gibt, bedeutet dies, dass ein erheblicher Prozentsatz Ihrer Besucher nach einem bestimmten Punkt aufhört zu scrollen und Ihre Website einfach verlässt.
Um diesen Aspekt Ihres UX-Designs zu optimieren, ist es wichtig zu prüfen, ob Ihre Seiteninhalte korrekt angeordnet sind.
- Vielleicht haben Sie ein bestimmtes Designelement wie ein Kontaktformular zu früh auf Ihrer Seite integriert?
- Oder vielleicht ist Ihre Schriftrolle zu lang und die Besucher verirren sich und verwirren sich, so dass sie am Ende nicht in der Lage sind, die Informationen zu finden, an denen sie interessiert sind, und einfach abwandern?
Wenn Sie ein Tracking-Tool verwenden, das Sitzungsaufzeichnungen unterstützt, können Sie tiefer eintauchen und den besonderen Grund herausfinden, der den Benutzer dazu veranlasst hat, seine Reise zu beenden. Wenn Sie ihre genauen Aktionen sehen, erhalten Sie wertvolle Einblicke in das spezifische Element, das Sie möglicherweise optimieren müssen. Darüber hinaus kann es Ihnen eine gute Vorstellung davon geben, wie es geht.
Darüber hinaus sollten Sie feststellen, wo auf verschiedenen Geräten der durchschnittliche Fold ist, damit Sie wissen, wo Sie wichtige Informationen und CTAs platzieren müssen. Dafür wäre es besser, die Scroll-Analyse mit der Clickmap-Analyse zu kombinieren, um ein besseres Bild davon zu bekommen, wie Nutzer auf Ihrer Seite navigieren.

3. Achten Sie auf Klicks an ungewöhnlichen Stellen
Manchmal können Benutzer bestimmte Elemente auf Ihrer Seite verwechseln und darauf klicken, weil sie erwarten, dass etwas passiert, oder weil sie denken, dass es sich um Links handelt. Solche Fehlklicks passieren oft bei Bildern und Texten, die eine Art Betonung auf Ihrer Seite zeigen. Doch wenn ein Benutzer darauf klickt, passiert eigentlich nichts. Wenn Sie also die Bereiche verbessern, in denen solche Elemente nicht am besten optimiert sind, können Sie Conversions effektiv vorantreiben.

Mithilfe von Heatmaps können Sie feststellen, welche Abschnitte Ihrer Webseite am beliebtesten sind, und dann wichtige Texte und Bilder in diesen Bereichen platzieren. Wenn Sie eine Bewegungs-Heatmap verwenden, können Sie die Bewegung des Cursors eines Benutzers verfolgen. Indem Sie dem Muster des Schwebens folgen, können Sie feststellen, ob Ihr Besucher frustriert ist, während er sich auf Ihrer Seite befindet. Darüber hinaus können Sie sehen, wo Benutzer am häufigsten klicken, welche Texte oder Bilder sie mit Hyperlinks erwarten und so weiter.
Eine solche Analyse kann Ihnen helfen, falsche Links oder schlecht gestaltete Seiten zu erkennen, damit Sie sie anpassen und die Benutzererfahrung reibungsloser gestalten können. Dies kann Ihnen sogar dabei helfen, Usability-Fehler oder Website-Fehler zu finden, die optimiert werden sollten.

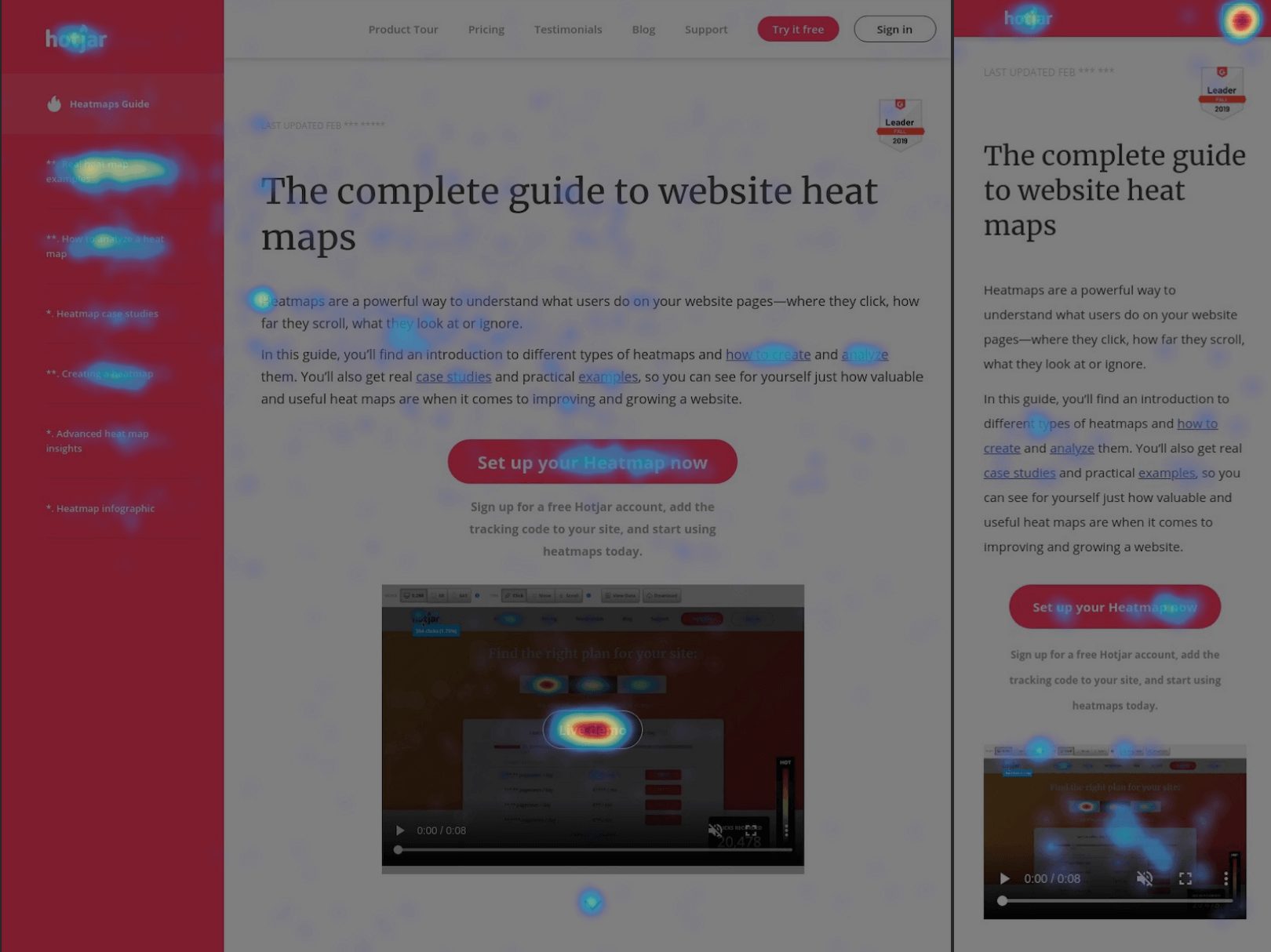
4. Bildschirmgröße ist wichtig
Ihre Inhalte werden auf verschiedenen Geräten, Bildschirmgrößen und sogar Browsern unterschiedlich angezeigt, daher müssen Sie sicherstellen, dass sie auf allen einwandfrei funktionieren. Seitenabschnitte und Links können sich auf einigen Geräten verschieben oder manchmal sogar verschwinden. Was auf einem Desktop wie ein paar Zeilen aussieht, erfordert auf einem Telefon oder Tablet viel mehr Scrollen. Um also einen umfassenden Überblick über die Benutzerinteraktionen mit Ihrem Design zu erhalten, sollten Sie sich die Desktop-, Tablet- und mobilen Daten separat ansehen.
Wenn Sie die Daten außerdem basierend auf der Verkehrsquelle segmentieren können, können Sie weitere Unterschiede entdecken. Benutzer, die aus dem organischen Suchverkehr kommen, suchen möglicherweise nach etwas anderem als Personen, die aus dem direkten Verkehr kommen.

5. Zusammen mit anderen UX-Tools verwenden
Heatmap-Daten können Ihnen allein schon viele Einblicke geben. Es sieht auf jeden Fall beeindruckend aus und ist angenehm für die Augen, so dass auch Nicht-Experten es verstehen können. Um das Beste aus Ihrer Heatmap herauszuholen, ist es jedoch gut, sie mit Daten aus anderen Tools zu kombinieren.
Analyse-Tools
Wenn Sie Heatmaps mit herkömmlichen Analysetools wie beispielsweise Google Analytics (GA) kombinieren, können Sie das Rätselraten darüber, warum bestimmte Metriken auftreten, beseitigen. GA liefert Ihnen viele quantitative Daten wie Verkehrsquellen, Absprungraten, Seitenaufrufe usw., obwohl sie nicht erklären, warum diese Aktionen stattfinden oder wie sie stattfinden. Eine Heatmap hingegen kann Ihnen einige visuelle Hinweise geben.
Sitzungsaufzeichnungen
Wenn ein Besucher Ihre Seite verlässt, wenn er sich von Punkt A nach Punkt B bewegt, sagen Ihnen numerische Daten nur, dass er gegangen ist, aber nicht, warum er es getan hat. Wenn Sie jedoch eine Sitzungsaufzeichnung verwenden, können Sie verfolgen und visualisieren, wie sich derselbe Besucher auf Ihrer Website verhalten hat, und den genauen Moment bestimmen, der die Abwanderung verursacht haben könnte.
Mit Aufzeichnungen können Sie die Sitzung und die tatsächlichen Aktionen eines einzelnen anonymisierten Benutzers auf mehreren Seiten sehen. Sie liefern sehr wertvolle Einblicke, denn während Heatmaps Ihnen helfen, Daten von all Ihren Besuchern als Ganzes zu visualisieren, werden Replays für jeden einzelnen Benutzer erstellt.
Mit Sitzungsaufzeichnungen sehen Sie deutlich, wie Benutzer mit Ihrer Website interagiert haben. Sie können viele Schlussfolgerungen über ihre Reise ziehen, z. B. wie lange sie auf Ihrer Website verweilten, wohin sie geklickt haben, wie weit sie gescrollt haben, welche CTAs ihre Aufmerksamkeit erregt haben und so weiter. Durch die Kombination von Heatmaps mit anderen Analysetools und Daten können Sie sogar sehen, ob Benutzer Ihre Seite auf ihrem Telefon oder Computer besucht haben und ob sie über einen Link oder eine Suche auf Ihre Website gelangt sind.

Benutzer-Feedback
Sie können Ihre Analyse noch einen Schritt weiterführen, indem Sie Feedback direkt von Ihren Besuchern erhalten. Indem Sie eine kurze Umfrage hinzufügen, erfahren Sie, wie einfach Benutzer auf Ihrer Seite navigieren und welche Elemente ihrer Meinung nach fehlen oder optimiert werden müssen.
Das Erhalten dieses Feedbacks sollte für Benutzer nicht störend sein. Selbst wenn es sich nur um eine einfache Frageumfrage handelt, können sie Ihnen wertvolle Hinweise geben, wie Sie Ihr Design auf eine Weise anpassen können, an die Sie zuvor nicht gedacht hatten.
A/B-Tests
A/B-Testing geht Hand in Hand mit Heatmaps. Sie können die Heatmap-Daten verwenden, um zu zeigen, wie Menschen mit Ihrem Design interagieren. Basierend auf diesen Daten können Sie dann ein alternatives Design erstellen und die beiden Versionen, die Sie haben, A/B-testen. Auf diese Weise können Sie nützliche Erkenntnisse darüber gewinnen, welche Variante erfolgreicher ist, sodass Sie Ihre Webseitenelemente entsprechend anpassen können.
6. Achten Sie auf Heatmaps-Neigungen
Es ist sehr wichtig, dass Sie Heatmaps als Teil Ihres Analyseprozesses verwenden, nicht als Ihr einziges Werkzeug. Obwohl optisch ansprechend, können Heatmaps täuschen. Sie können viele Erkenntnisse sammeln, aber um das Beste aus den Ergebnissen zu machen, ist es wichtig, dass Sie wissen, wonach Sie suchen, wenn Sie die Daten analysieren. Verwenden Sie Analysetools, stellen Sie Ihren Besuchern Fragen, erstellen Sie dann eine Heatmap, analysieren Sie sie und vergleichen Sie Ihre Ergebnisse mit anderen Forschungsergebnissen.
Eine andere Sache, bei der Sie vorsichtig sein sollten, sind dynamische Elemente wie ein Dropdown-Menü, ein Folienmenü, ein Video usw. Diese können viele Klicks generieren, und wenn Ihr Heatmapping-Tool keine responsiven Heatmaps erstellen kann, sind Ihre Ergebnisse möglicherweise nicht in der Lage so nützlich sein.
Stellen Sie schließlich bei der Auswahl Ihres Heatmapping-Tools sicher, dass es die Geschwindigkeit Ihrer Website nicht beeinträchtigt. Es gibt einige Tools, die Ihre Seite ziemlich belasten können, und das Letzte, was Sie brauchen, ist eine verzögerte Website.
Fazit
Heatmaps sind nützliche Tools zur Datenvisualisierung, mit denen Sie das Benutzerverhalten auf Ihrer Website verfolgen können. Durch die Analyse der Elemente, auf die Besucher klicken, und der Bereiche, durch die sie scrollen, erhalten Sie wertvolle Informationen darüber, wie Sie Ihr Design anpassen können, damit Benutzer ihre Ziele erreichen können.
Website-Heatmaps sind eine großartige Ergänzung zu herkömmlichen Analysetools und ermöglichen es UX-Designern, sich wirklich in die Lage des Kunden zu versetzen. Mit Hilfe verschiedener Mapping-Varianten ist es jetzt möglich, die genauen Schritte zu sehen, die Besucher auf Ihrer Seite zurückgelegt haben, um die Inhalte entsprechend anzupassen.
Sind Sie bereit, das Beste aus Ihrer Heatmap-Analyse herauszuholen? Lassen Sie uns wissen, was Sie entdeckt haben, und teilen Sie uns gerne mit, wie es Ihnen geholfen hat, die UX Ihrer Website zu verbessern.
