Verwenden von Header-Bildern im Magazinthema
Veröffentlicht: 2013-09-05In diesem Tutorial zeige ich Ihnen, wie Sie am besten ein Logo und andere Header-Bilder zum untergeordneten Magazin-Theme von StudioPress hinzufügen.
Die Standardabmessungen für Header-Bilder in voller Breite betragen 960 Pixel Breite mal 115 Pixel Höhe.
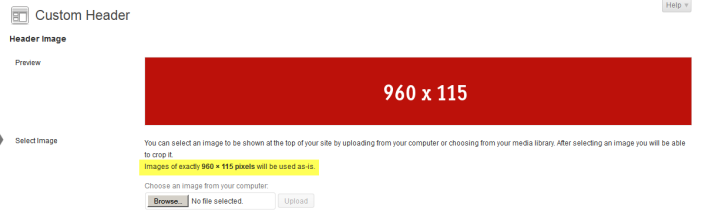
Sie können einfach zu Aussehen > Kopfzeile gehen und ein Bild hochladen, das genau dieselbe Größe hat:

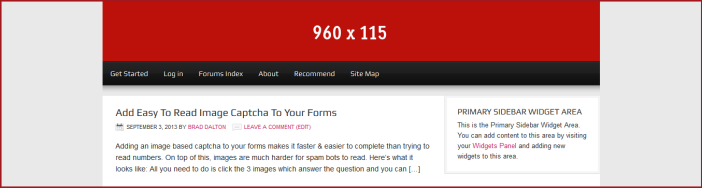
Und so sieht es im Frontend aus:

Passt perfekt, aber die Farbe des Header-Wrap-Hintergrundbilds muss geändert werden.
Ändern Sie das Hintergrundbild oder die Farbe des Header Wrap-Hintergrunds
Standardmäßig verwendet das Magazindesign ein Bild, um den Kopfzeilenhintergrund zu gestalten, das Sie in Ihrem Bilderordner für untergeordnete Themen finden.
Die Größe des Bildes beträgt 6 Pixel Breite mal 115 Pixel Höhe und heißt wrap.png.
Wenn Ihr Kopfzeilenbild dieselbe Höhe hat, können Sie einfach ein neues Bild mit diesen Abmessungen und derselben Hintergrundfarbe wie der Hintergrund Ihres Bildes erstellen und die Standardfarbe ersetzen.
Hier ist ein Beispielbild, das Sie ganz rechts in diesem Beitrag verwenden können ==>> ![]()
Andernfalls müssen Sie die Höhe des Bildes ändern und auch die Werte für die Höhe in den style.css- und functions.php-Dateien Ihres Child-Themes ändern.
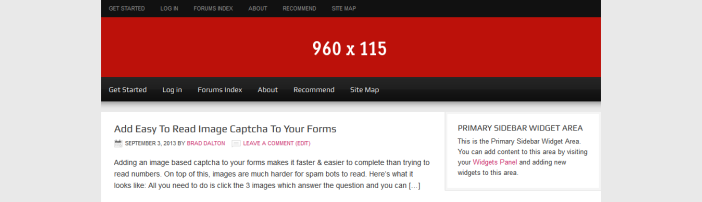
So sieht es aus, nachdem Sie ein neues wrap.png-Bild erstellt und das Standardbild in Ihrem Bilderordner ersetzt haben:

Sieht jetzt perfekt aus, aber was ist, wenn Sie keinen Header in voller Breite wollen?
Ändern Sie die Breite der Kopfzeile
Sie können die Breite Ihres Header-Bereichs ändern, indem Sie einfach eine Breite zum CSS-Code in Zeile 163 Ihrer style.css-Datei für untergeordnete Themen hinzufügen.
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; }Kopieren Sie den obigen Codeblock und fügen Sie ihn am Ende der Datei ein. Fügen Sie dann die Breite hinzu, die standardmäßig 960 Pixel beträgt.
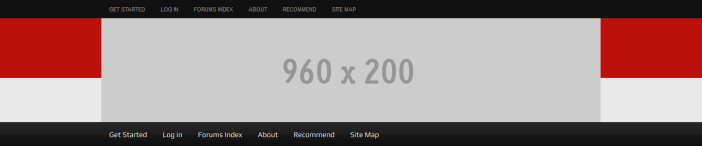
#wrap { background: url(images/wrap.png) repeat-x; margin: 0 auto; width: 960px; }So sieht es jetzt aus, nachdem die Breite des Wraps auf die gleiche wie die des Headers geändert wurde:

Jetzt sind Ihr Kopfbereich und Ihr sekundäres Navigationsmenü 960 Pixel breit und nicht mehr die volle Breite.
Aber wie sieht es mit dem primären Navigationsmenü aus?
Um die Hintergrundbreite des primären Navigationsmenüs zu ändern, können Sie einfach den CSS-Code aus Zeile 352 Ihrer style.css-Datei für untergeordnete Themen kopieren und am Ende der Datei einfügen, wo Sie 3 neue Deklarationen hinzufügen müssen:
Ändere das:
#nav { background-color: #111; clear: both; overflow: hidden;Dazu:
#nav { background-color: #111; clear: both; overflow: hidden; width: 960px; display: table; margin: 0 auto; }Und hier ist das Ergebnis:

Schauen wir uns nun das Hinzufügen von Header-Bildern an, die nicht die Standardhöhe oder -breite haben.
Ändern Sie die Breite und Höhe des Header-Bildes
Wenn Ihr Logo oder Header-Bild größer als die Standardhöhe von 115 Pixel ist, müssen Sie die Werte für die Höhe sowohl in Ihrer Datei functions.php als auch in Ihrer Datei style.css ändern:
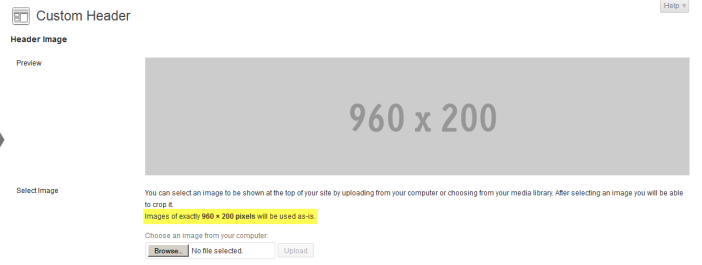
Ändern Sie in Zeile 43 der Datei functions.php Ihres Child-Themes den Wert für die Höhe von 115px auf 200px:
Davon:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 115 ) );Dazu:
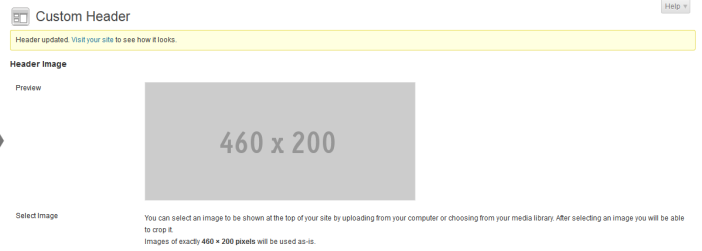
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 960, 'height' => 200 ) );Gehen Sie nun zu Darstellung > Kopfzeile und Sie werden sehen, dass sich der Höhenwert unter dem Bild von 115 auf 200 Pixel geändert hat:

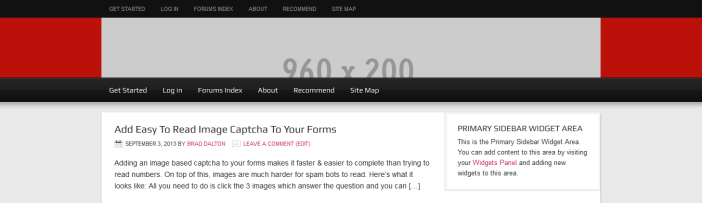
So sieht es jetzt im Frontend aus:


Das Ändern des PHP-Codes hat es Ihnen ermöglicht, ein Bild mit einer Höhe von 200 Pixeln hochzuladen, ohne dass Sie das Bild zuschneiden müssen, aber es hat die tatsächliche Höhe des Header-Bereichs nicht geändert.
Kopieren Sie dazu einfach den CSS-Code aus Zeile 176 Ihrer Child-Themes style.css-Datei an das Ende der Datei und ändern Sie den Wert von 115px auf 200px:
Änderung hiervon:
#header { min-height: 115px; margin: 0 auto; overflow: hidden; width: 960px; }Dazu:
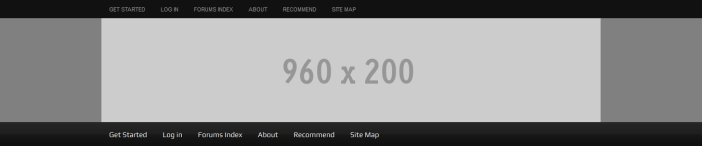
#header { min-height: 200px; margin: 0 auto; overflow: hidden; width: 960px; }Und so sieht es im Frontend aus:

Alles, was Sie jetzt tun müssen, ist, das Bild wrap.png im Bilderordner Ihres untergeordneten Themas durch ein Bild mit einer Höhe von 6 x 200 Pixel zu ersetzen.
Und so sieht es jetzt aus:

Wenn Sie die Wrap-Breite wie in einem vorherigen Schritt auf 960 Pixel reduziert haben, müssen Sie das neue Wrap-Bild natürlich nicht hinzufügen.
Vielleicht möchten Sie auch, dass das neue Wrap-Hintergrundbild die gleiche Farbe wie Ihr Header-Bild hat, was Sie mit einem Grafikdesign-Tool wie Paint.net für Windows oder GIMP für Mac-Benutzer tun können.
Widget-Bild für Kopfzeile rechts hinzufügen
Die Standardbreite für das rechte Kopfzeilen-Widget ist 468 Pixel breit.
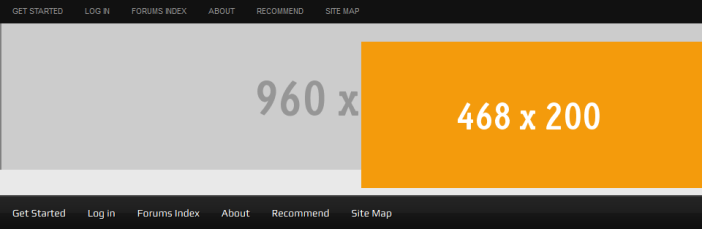
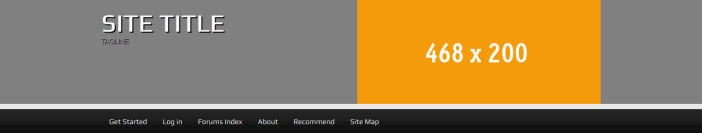
Wenn Sie Ihr Bild-HTML zu einem Text-Widget im rechten Kopfbereich hinzufügen, sieht es so aus, wenn das Bild 468 Pixel groß ist:

Dies muss eindeutig behoben werden. Sie müssen die Breite Ihres Logos oder der Kopfzeile in voller Breite ändern und auch die Polsterung für Ihr Widget-Bild ändern.
Um dies zu beheben, gehen Sie einfach zu Zeile 215 und entfernen Sie die Polsterung:
Ändern Sie den CSS-Code von diesem:
#header .widget-area { float: right; padding: 25px 0 0; width: 468px; }Dazu:
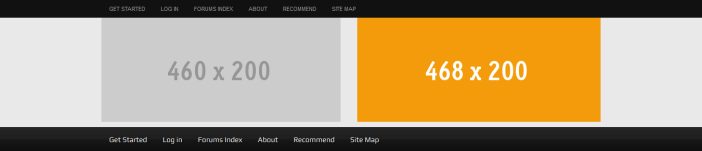
#header .widget-area { float: right; width: 468px; }Und so sieht es jetzt aus:

Sieht besser aus, aber es gibt immer noch eine Lücke unter dem Header, die repariert werden muss. Kommen wir darauf zurück, nachdem wir das Logobild links von der Kopfzeile hinzugefügt haben.
Abschließend können wir den Wert für die Breite im PHP-Code ändern und die Breite des benutzerdefinierten Header-Bildes unter Appearance > Header reduzieren:
Ändern Sie in Zeile 45 der Datei functions.php Ihrer untergeordneten Themen den Wert für die Breite auf etwa 460:
/** Add support for custom header */ add_theme_support( 'genesis-custom-header', array( 'width' => 460, 'height' => 200 ) );Jetzt können wir zu Darstellung > Kopfzeile gehen und ein Bild dieser Größe hochladen:

Und so sieht es im Frontend aus:

Die kleine Lücke unter dem Header muss noch repariert werden, also wie machen wir das?
Da ich HTML-Code für ein Bild zum Text-Widget im rechten Kopfbereich hinzugefügt habe, fügt das Design einen Rand von 10 Pixel hinzu, da das Bild zentriert ist, wie Sie aus dem CSS-Code unten sehen können.
Um dies zu beheben, damit es nur für ein Bild in diesem Bereich gilt, gehen Sie zu Zeile 1155 und kopieren Sie den Code an das Ende Ihrer style.css-Datei für untergeordnete Themen:
Und ändere das“
img.centered, .aligncenter { display: block; margin: 0 auto 10px; }Dazu:
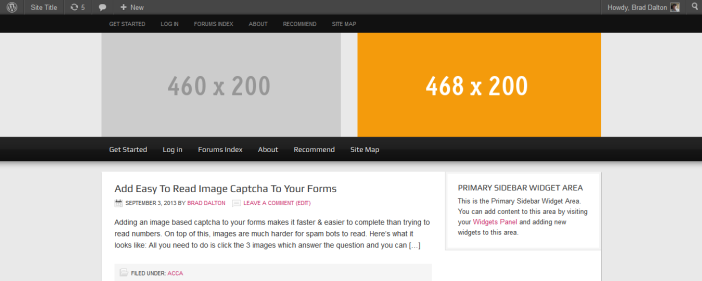
#header .right-widget img.centered, .aligncenter { display: block; margin: 0 auto 0px; }Da haben Sie es also. Hier ist das Endergebnis:

Fazit
Mit Header-Bildern können Sie noch viel mehr tun, z. B. die Breite des rechten Widget-Bereichs vergrößern und Logos unterschiedlicher Größe hinzufügen usw.
Ich hoffe, dies gibt Ihnen ein besseres Verständnis dafür, wie Sie Header-Bilder unterschiedlicher Größe verwenden, wenn Sie das Child-Theme Magazine von StudioPress verwenden.
