User Experience (UX) Writing: Ein praktischer Leitfaden
Veröffentlicht: 2023-05-19Was würden Sie sagen, wenn Sie gebeten würden, die wichtigsten Elemente einer Website zusammenzufassen? Gute Grafik? Starkes Video? Klares Design oder schöne Schriftarten? Tatsächlich ist der Text auf Ihrer Website, Ihren Landingpages, mobilen Apps oder digitalen Produkten noch wichtiger (wenn auch wichtig) als alles oben Genannte.
Einige der hässlichsten Websites, die ein hohes Maß an Interaktion erzielen, verfügen weder über ein „schickes“ Design noch über Bilder – sie leiten mit gut formulierten Worten.
Dieser Leitfaden führt in die Wissenschaft und die heikle Kunst des User Experience (UX)-Schreibens ein. Hier sehen wir uns auch eine Mischung aus praktischen Beispielen sowie eine Zusammenfassung von Best Practices an, die Sie auf Ihre verschiedenen UX-Schreibprojekte und -Aktivitäten anwenden können.
Die Bedeutung des UX-Schreibens
Es ist so wichtig, die Art und Weise, wie wir online kommunizieren, richtig zu machen. Von kritischen Schlagzeilen bis hin zu Mikrokopien sollte die Kaufreise des Kunden von Anfang bis Ende reibungslos, zugänglich und leicht zu navigieren sein. UX-Schreiben kann als „Akt des Schreibens von Texten für benutzerorientierte Touchpoints“ definiert werden (Kristina Bjoran, Senior UX Designer bei ForumOne).
Hier sind ein paar Beispiele, warum gutes UX-Schreiben so wichtig ist:
Ein Drittel aller Online-Käufer bricht einen Kauf ab, weil sie nicht die richtigen Informationen finden.
Allein aus diesen Erkenntnissen können wir erkennen, dass Menschen oft eine negative Erfahrung machen, wenn ihnen unnötige Hürden in den Weg gelegt werden. Um dieses Problem direkt anzugehen, konzentriert sich das UX-Schreiben auf die Erfahrung des Kunden. Ein Fokus auf gute UX trägt auch dazu bei, Bedenken hinsichtlich der digitalen Zugänglichkeit auszuräumen, wodurch sichergestellt wird, dass Ihre Produkte oder Dienstleistungen einem noch breiteren Publikum zugänglich gemacht werden.
UX-Schreiben oder Texten?
UX-Schreiben wird oft mit traditionellem Copywriting, technischem Schreiben oder Content-Strategie verwechselt, unterscheidet sich jedoch deutlich voneinander.
Während das Verfassen von Texten weitgehend auf den Verkauf ausgerichtet ist, konzentriert sich das UX-Writing darauf, digitale Erlebnisse oder Produkte zum Leben zu erwecken und sie gleichzeitig allgemein zugänglicher zu machen.
Typischerweise erfordert UX-Schreiben eine kohärentere Zusammenarbeit mit denjenigen, die an der Gestaltung eines digitalen Produkts oder einer Schnittstelle beteiligt sind, um ein nahtloses Ökosystem zu schaffen, das sicherstellt, dass jeder Aspekt einer bestimmten Reise wertvoll, zugänglich und einfach zu navigieren ist. Natürlich gibt es Überschneidungen zwischen den beiden Disziplinen, aber beim UX-Schreiben geht es weitaus mehr um Content-Design.
Was ist der Zweck des UX-Schreibens?
Die Worte, die wir schreiben, sind für den Kunden von entscheidender Bedeutung:
- Achten Sie auf den Kontext auf der Webseite
- Verstehen Sie die bereitgestellten Informationen oder Details
- Haben Sie die Gewissheit, zu wissen, was der nächste Schritt ist und wie man ihn macht
Wenn Sie ohne Recherche die falschen Worte wählen, wird die Erfahrung des Kunden schlecht sein. Schlechte Informationen führen dazu, dass der Kunde nicht aus den bereitgestellten Details lernt und demotiviert ihn, weiterzumachen.
Selbst wenn ein Design fantastisch ist, ist das Produkt sofort fehlerhaft, wenn der Kunde die Informationen nicht verstehen kann. Auch das Hinzufügen zusätzlicher Inhalte zur Seite behebt das Problem nicht immer, da dies zu einer kognitiven Belastung führen kann und der Benutzer die Seite einfach verlässt.
Wie können Sie Ihre Besucher verstehen?
Bevor Sie mit dem Design beginnen oder Ihren ersten Entwurf verfassen, ist es wichtig, sich zunächst mit dem Endbenutzer des Produkts auseinanderzusetzen. Stellen Sie Fragen zu Ihren Kunden, ihrem Hintergrund und ihrer Reise.
Hier sind einige wichtige Fragen, die Sie stellen sollten, um Ihre Kunden zu verstehen:
- Was wissen sie?
- Was wollen Sie?
- Was sind ihre Schmerzpunkte?
- Welches Gerät verwenden sie?
- Wie sind sie hierher gekommen?
- Was können sie als nächstes tun?
Wenn Sie Ihren Benutzer genau kennen, überlegen Sie, welche Kernaufgabe er für jeden Teil des Produkts erledigen möchte, auf dem er sich befindet. Fragen Sie sich beispielsweise für die Produktseite einer E-Commerce-Website: „Was sind die wichtigsten Dinge, die mein Kunde in dieser Phase tun möchte, und wie kann ich darauf eingehen?“ Passen Sie anschließend Ihre Inhalte in erster Linie an ihre Bedürfnisse an.
Beispiel
Nehmen wir an, Ihr Produkt ist neu und Ihre Recherche zeigt, dass potenzielle Kunden misstrauisch und untreu gegenüber der Marke sind und sich nicht sicher sind, ob Ihre Website seriös ist. Die Herausforderung besteht darin, Inhalte zu erstellen, die diese Anforderungen erfüllen. Wie schaffen Sie effektiv Vertrauen, wenn der Kunde Ihre Produkte durchstöbert?
Wenn Sie eine Öko-Bekleidungsmarke sind und Ihre Kunden Ihre Produkte beispielsweise in der App durchsuchen, könnten Sie eine UX-Kopie für eine Pop-up-Nachricht erstellen, die Ihre Markenwerte schnell umreißt und gleichzeitig einen Anreiz bietet (vielleicht kostenlosen Versand oder einen Rabattcode). ). Etwas in der Art:
Unser Ziel ist es, zeitlose und langlebige Kleidung zu schaffen, die umweltfreundlich ist. Wir investieren 15 % unseres Gewinns in Aufforstungsprojekte. Wir sind GreenWear und möchten, dass Sie sich uns anschließen. Erhalten Sie 10 % Rabatt auf Ihre erste Bestellung.
Diese Pop-up-Kopie würde dazu dienen, positive Reibung zu erzeugen, da der Benutzer innehalten würde, um die Nachricht aufzunehmen und basierend auf dem Anreiz Maßnahmen zu ergreifen. Dies ist ein solides Beispiel für vertrauensbildendes UX-Schreiben.
Tipp: Laden Sie unsere Präsentation zum Thema „So schreiben Sie für Online-Publikum“ herunter, um eine nützliche visuelle Referenz zu erhalten.
Best Practices für UX-Schreiben
Nachdem wir nun mit den Grundlagen des UX-Schreibens vertraut sind, schauen wir uns einige wichtige Best Practices an, um einen dauerhaften Erfolg sicherzustellen.
Machen Sie Ihre Inhalte scanbar und lesbar
Zeilenhöhe und Zeilenabstand sind typografische Konzepte, die für eine hervorragende Lesbarkeit implementiert werden können. Es gibt eine Reihe von Faustregeln, aber kurz gesagt, es sollte ein gleichmäßiger und gesunder Abstand zwischen Zeilen und Absätzen bestehen.
Die Forschung beschäftigt sich mit der Erklärung, wie Menschen mit Seiten interagieren, was darauf hindeutet, dass Menschen nicht lesen, sondern scannen.
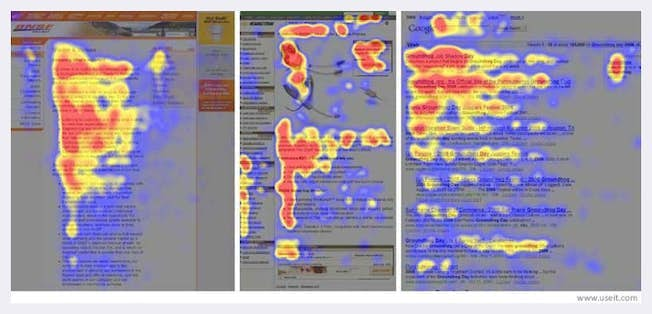
Es ist wichtig, Ihren Text durch Überschriften und eine klare Struktur (einschließlich Unterüberschriften, Aufzählungszeichen und Einleitungen) hervorzuheben, damit der Kunde sich problemlos Gedanken machen kann. Ein gängiges Lesemuster oder eine „Route“, die ein Kunde einschlägt, das sogenannte „F-Muster“, zeigt die Bedeutung der Inhaltshierarchie.

Nebenbei bemerkt gibt es Analysetools, die den Wortlaut Ihrer Schlagzeilen kritisieren. Untersuchungen zeigen auch, dass Überschriften nicht länger als sechs Wörter sein sollten, um die größte Wirkung zu erzielen.

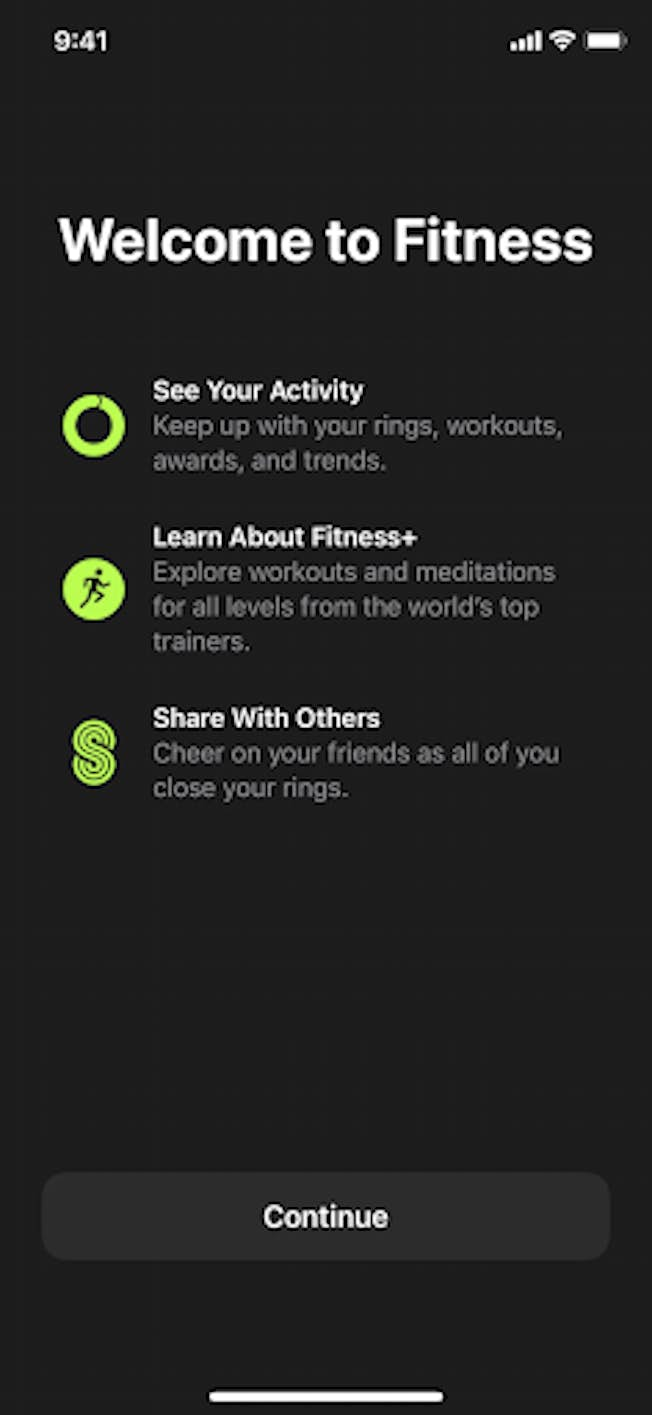
Dieses einfache, aber effektive Onboarding-Beispiel von Apple Fitness bietet eine zusammenhängende Mischung aus Schlagzeilen, Symbolen und scanbarem, aber umsetzbarem Text. Mit einem klaren CTA am unteren Bildschirmrand haben Benutzer alles, was sie brauchen, um wichtige Informationen aufzunehmen und problemlos zum nächsten Schritt ihrer Reise zu gelangen.
Entfernen Sie unleserliche Inhalte
Verlassen Sie sich bei der Kommunikation nicht ausschließlich auf Bilder. Symbole, Emojis und Bilder sind oft auf einer Seite verstreut, sie sind jedoch kein solider Ersatz für Wörter. Einige Browser, insbesondere auf Mobilgeräten, haben Schwierigkeiten, umfangreiche Bilder zu laden, und Inhalte nützen nichts, wenn sie nicht geladen werden. Wichtig ist auch ein starker Farbkontrast, der für ein gutes Lesen und Verstehen von Inhalten sorgt.

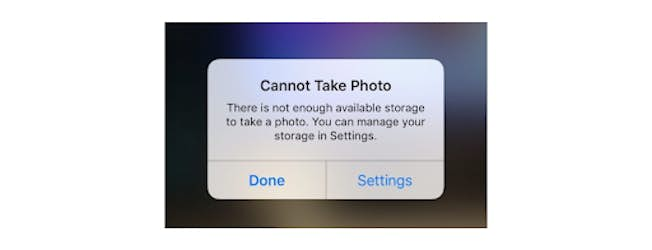
In diesem Beispiel von Apple iOS sind Design und Farbkontrast optisch überzeugend. Aber im Hinblick auf das UX-Schreiben sind die Optionen, die der Benutzer hat, nicht eindeutig. Die Optionen „Fertig“ oder „Einstellungen“ führen den Benutzer nicht explizit zu seinen nächsten Schritten. Diese Kopie ist zwar nicht unleserlich, aber unklar. Vielleicht würden in diesem Szenario die Textschaltflächen „Fotos löschen“ und „Galerie anzeigen“ mehr Kontext bieten.

Behalten Sie Ihr Publikum im Auge, um Sprachbarrieren oder Verwirrung zu vermeiden
Stellen Sie sicher, dass die verwendete Terminologie dem Kontext des Publikums entspricht. Beispielsweise könnte die Angabe von Umsatzsteuerpreisen auf einer DIY-Website einen Nicht-Handelskunden verwirren. Denken Sie an die wahrscheinliche Nutzung des Kunden: Benötigt er detaillierte Informationen, wenn er über ein Produkt nachdenkt? Wenn nicht, geben Sie einfache Stichpunkte an, die dem Kunden den Konsum erleichtern.
Stellen Sie sicher, dass die Beschreibungen gut für die Zielgruppe geeignet sind und nicht nur das SEO-Team bei Laune halten. Letztendlich wird nicht Google Ihr Produkt kaufen, sondern die Kunden. Stellen Sie daher sicher, dass die Beschreibung für den Benutzer angemessen ist.

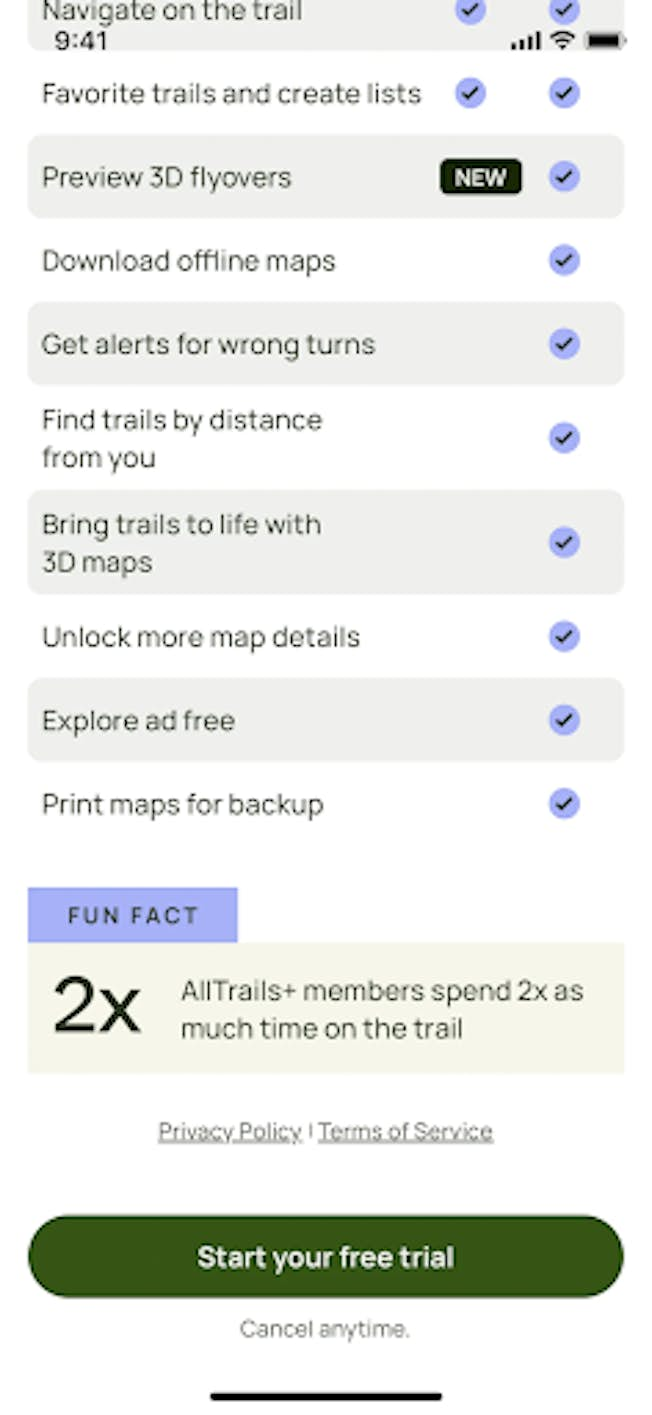
Dieses clevere Beispiel von AllTrails ist hervorragend benutzerorientiert, da es eine klare und prägnante Möglichkeit bietet, sich mit den wichtigsten Alleinstellungsmerkmalen und Funktionen der App vertraut zu machen. Das „Fun Fact“-Exemplar unterstreicht außerdem den gesprächigen Tonfall der Marke und hebt gleichzeitig die Vorteile des Premium-Services hervor.
Denken Sie immer nach, bevor Sie schreiben
Auf Websites sieht man oft, wie wenig Gedanken in das Projekt eingeflossen sind. Auf einer einzigen Seite sehen Sie über 30 Schaltflächen „Mehr erfahren“ oder „Mehr anzeigen“. Für den Nutzer ist das jedoch nicht gut genug. Seien Sie stattdessen in Ihren Links beschreibend.
Sie könnten beispielsweise „Mehr lesen“ in „Erfahren Sie als Erster davon“ ändern. Um die Aufmerksamkeit des Benutzers aufrechtzuerhalten, sollten Sie eher auf informative Nachrichten als auf langweilige Anweisungen achten.
Neben der Beschreibung, um das allgemeine Benutzererlebnis zu verbessern, können Sie beim Erstellen von Anleitungsschaltflächen und Ankertexten auch SEO-Texte im Hinterkopf behalten.
Wenn Sie beispielsweise eine Marke für Öko-Bekleidung sind, können Sie, anstatt auf einen Text mit der Aufschrift „Mehr erfahren“ zu verlinken, „Nachhaltige Schuhe durchsuchen“ verwenden, um mehr Einblick in die nächsten Schritte zu geben und dabei Schlüsselwörter zu verwenden, die mit denen des Benutzers übereinstimmen Suchabsicht.
Stellen Sie sicher, dass Ihre Website mehrsprachig unterstützt werden kann, insbesondere wenn es um Calls-to-Action (CTAs) und Preise geht.
Stellen Sie sich zum Beispiel vor, dass eine Schaltfläche mit der Aufschrift „Freund hinzufügen“ auf Deutsch „Freund hinzufügen“ bedeutet. Stellen Sie also sicher, dass Ihre Tasten mit so langen Wörtern zurechtkommen. Verlassen Sie sich nicht nur auf Google Translate, da dieser nicht immer korrekt ist. Berücksichtigen Sie die unterschiedlichen Kulturen Ihres Publikums. Humor lässt sich beispielsweise nicht immer auf eine andere Kultur übertragen. Verwenden Sie Emojis mit Vorsicht.
Erwägen Sie auch die Verwendung einer gemeinsamen Sprache. Wenn Sie sich auf die Lieferung am nächsten Tag beziehen, können Sie das Wort „Morgen“ anstelle eines bestimmten Datums verwenden. Die Leute sind eher an gebräuchliche Wörter wie diese als an Datumsangaben gewöhnt!
Tipp: Um sicherzustellen, dass Ihre Lehrtexte und Texte universell funktionieren oder gut übersetzt werden können, sollten Sie die Zusammenarbeit mit einem Lokalisierungsexperten oder -spezialisten in Betracht ziehen.
Verknüpfungen funktionieren nicht immer
Wenn der UX-Text zu kurz ist, „liefert er Ihnen genau die Informationen, die Sie brauchen, und nichts anderes“, sagt Patrick Stafford, Digitaltexter und Journalist. Wo ist der Raum für Ton? Für ein wenig Glanz? Um den Benutzer zu erfreuen? Wir dürfen nicht zulassen, dass unsere UX-Kopie langweilig wird.“
Während die Wichtigkeit der Kürze beim Schreiben oft betont wird, können kurze Texte Ihre Kunden in manchen Fällen verwirren und frustrieren. Das beste Gleichgewicht besteht darin, prägnant, effizient und klar zu sein und gleichzeitig ausreichende Informationen bereitzustellen. Seien Sie nicht faul und beschränken Sie Ihre Worte, denn das kann sich negativ auf die UX auswirken.

Culture Trip schafft es hervorragend, die Balance in Bezug auf die Länge der UX-Texte zu finden und gleichzeitig ein wenig Markenpersönlichkeit in die Mischung einzubringen. Hier ist die Animation anschaulich und eindrucksvoll, während dieser besondere App-Vorteil anschaulich und dennoch gesprächig kommuniziert wird.
Drücken Sie die richtigen Knöpfe
CTAs sind für Ihre E-Commerce-Website immens wichtig. Indem Sie Ihre Hausaufgaben beim Kunden machen, können Sie lernen, wie Sie die besten Schaltflächen bereitstellen, die den Kunden zum Weitermachen anregen.

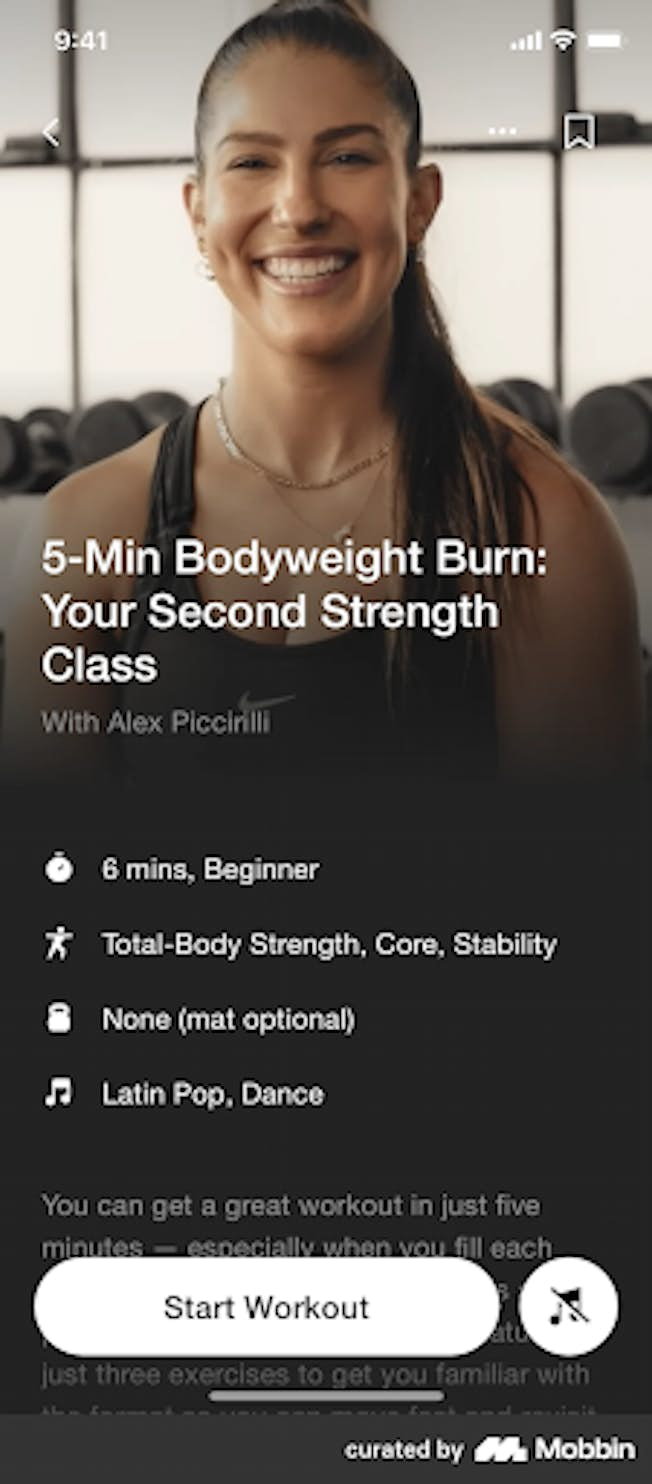
In der Nike Training Club-App harmoniert der CTA auf dieser maßgeschneiderten Trainingsseite mit den Bullet-Informationen auf der Seite und bietet dem fitnessbewussten Benutzer einen offensichtlichen und wirkungsvollen Call-to-Action.
Verbessern Sie Formulare für bessere Konvertierungen
Es ist von entscheidender Bedeutung, klar zu erklären, worum es auf einer Seite geht und welche Maßnahmen zu ergreifen sind. Formulare dienen vielen UX-verbessernden Zwecken, aber das Hauptziel des Spiels besteht hier darin, den Benutzer nahtlos durch seine Reise zu führen und gleichzeitig so viel Kontext wie möglich zu einem Produkt oder einer Dienstleistung bereitzustellen.

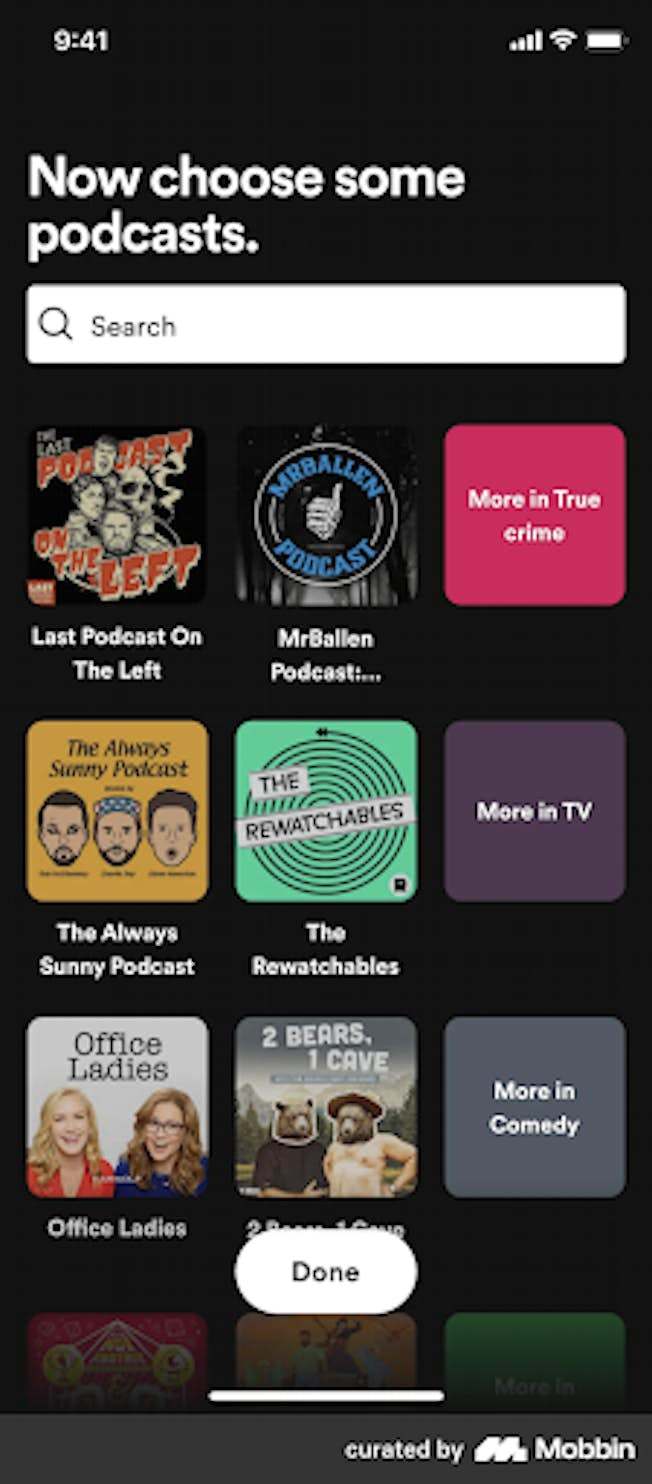
Dieses einfache, aber effektive Formular von Spotify bietet eine lehrreiche und prägnante Überschrift sowie ein auffälliges visuelles Design, das es dem Benutzer ermöglicht, sein Hörerlebnis ganz einfach zu personalisieren.
Beseitigen Sie Bedenken und erklären Sie sie immer
Ihr Ziel hier ist es, dem Benutzer zu helfen, sich mit dem Geschehen wohl zu fühlen. Sie können Schlüsselelementen der Reise, beispielsweise der Produktseite oder dem Checkout, eine beruhigende Ebene hinzufügen. Die Erfüllung der Kundenbedürfnisse ist der Schlüssel.
MailChimp ist bekannt dafür, dass sein Maskottchen Freddie den Benutzer kurz vor dem Versenden einer E-Mail-Kampagne entlastet. Sprache und Grafik passen gut zusammen und geben Sicherheit. Es ist sehr effektiv und ein Beispiel dafür, wie man die Denkweise des Kunden versteht und seine Bedürfnisse erfüllt.

Überlassen Sie die Kopie nicht den Entwicklern
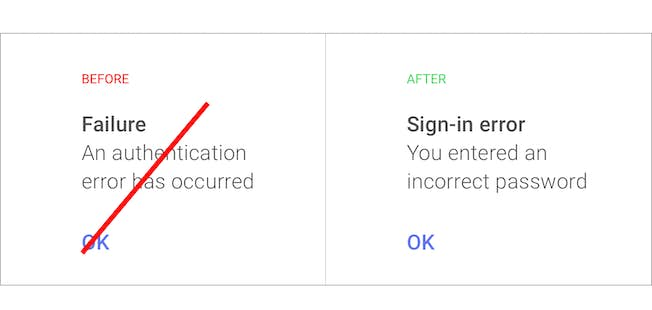
Wenn etwas schief geht, stellen Sie sicher, dass Sie den Entwicklern eine Kopie zur Implementierung bereitgestellt haben. Systemfehlermeldungen werden standardmäßig von Computern für Computer erstellt. Aber wir entwerfen das Web für unsere Kunden, daher könnten Sie statt „Systemfehler (Code #2234): Es ist ein Authentifizierungsfehler aufgetreten“ etwas schreiben wie „Ups, Sie haben das falsche Passwort eingegeben.“ Bitte versuche es erneut.'

UX-Schreiben: Abschließende Gedanken
Wir hoffen, dass Ihnen dieser Artikel ein besseres Verständnis dafür vermittelt hat, wie wichtig es ist, für das Web zu schreiben und Ihren Kunden ein besseres Erlebnis zu bieten.
Mit diesen Best Practices, praktischen Tipps und Beispielen im Hinterkopf ist es nun Ihre Aufgabe, sicherzustellen, dass Sie Ihren Kunden Inhalte bereitstellen, die ihnen dabei helfen, sich auf Ihrer Website zurechtzufinden und Produkte sicher zu kaufen.
Aktualisiert 2023
Um tiefer in die in diesem Leitfaden behandelten Ideen und Konzepte einzutauchen und Ihre inhaltlichen Fähigkeiten zu verbessern, melden Sie sich für unser völlig flexibles und branchenweit anerkanntes Berufsdiplom für digitales Marketing an.
