Einführung in Canvas: Native Vorlage für leere Seiten
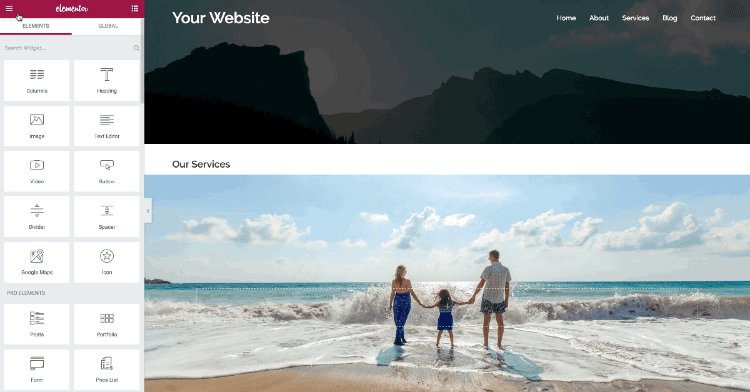
Veröffentlicht: 2017-03-28Heute stellen wir Canvas vor – eine native Vorlage für leere Seiten in Elementor. Canvas funktioniert mit jedem Thema und lässt Sie die gesamte Seite in Elementor gestalten. Keine Kopfzeile, keine Fußzeile, nur Elementor.

Einführung von Hello Theme: Das schnellste WordPress-Theme aller Zeiten!
Elementor ist sicherlich eines der schnellsten Tools zum Erstellen von Landing Pages. Dennoch gab es bei der Erstellung von Landingpages bisher ein durchgängiges Problem – das Entfernen der Kopf- und Fußzeile.
Ich freue mich, Ihnen mitteilen zu können, dass Sie von nun an nicht mehr kämpfen müssen, um Kopf- oder Fußzeilen zu entfernen oder ein Plugin zu installieren, um sie zu entfernen!
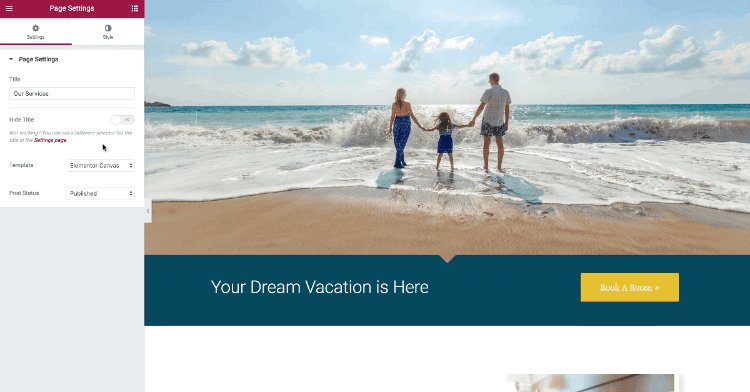
Lernen Sie Elementor Canvas kennen. Mit Canvas können Sie eine komplette leere Slate-Vorlage vollständig in Elementor bearbeiten. Keine Kopfzeile, keine Fußzeile, nichts hindert Sie daran, die tollsten Landingpages zu erstellen. Dies ist perfekt für Landing Pages, in Kürze verfügbare Seiten und andere Seiten, auf denen Sie den gesamten Seiteninhalt in Elementor gestalten möchten. (In Elementor integrierte Canvas herunterladen)
Es spielt keine Rolle, welches Theme Sie verwenden. Verwenden Sie Twenty Seventeen, verwenden Sie ein beliebiges Premium-Theme… Verdammt, verwenden Sie sogar ein WordPress-Theme von 2005:
Wie es funktioniert
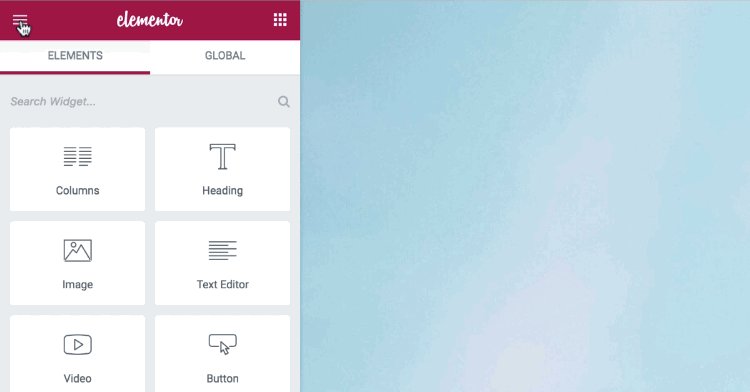
Um die Canvas-Vorlage zu implementieren, gehen Sie zum WordPress-Seiten-Dashboard und wählen Sie im Seitenattributfeld unter Vorlage die Elementor-Canvas-Vorlage aus. Bearbeiten Sie nun die Seite mit Elementor und Sie sehen die gesamte Seite im Editor.
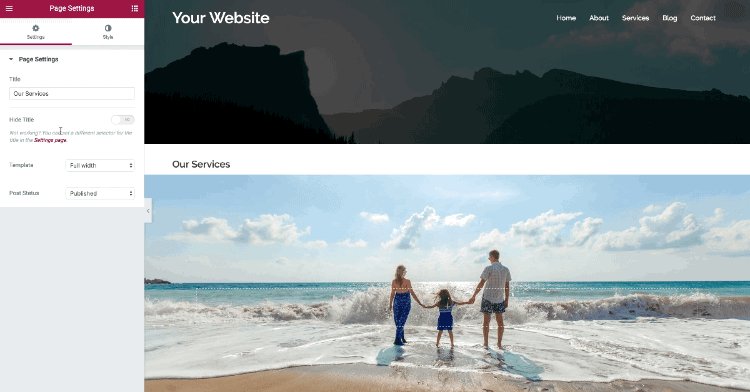
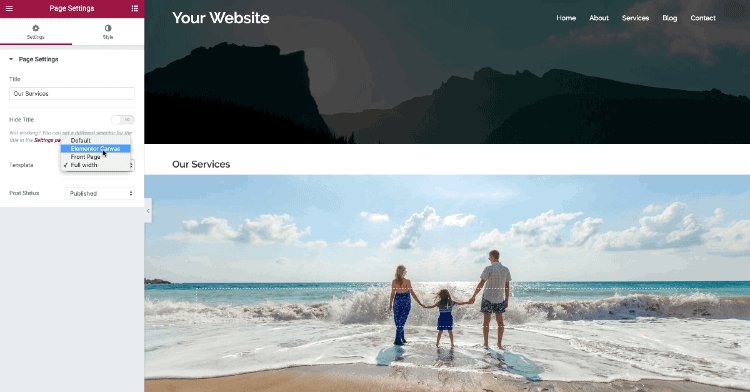
Eine andere Möglichkeit zum Festlegen der Canvas-Vorlage ist das neu hinzugefügte Bedienfeld „Seiteneinstellungen“. Dies sorgt für einen reibungslosen Übergang zur Präsentation der zweiten Funktion, die wir hinzufügen: Seiteneinstellungen .

Seiteneinstellungen - Innerhalb von Elementor
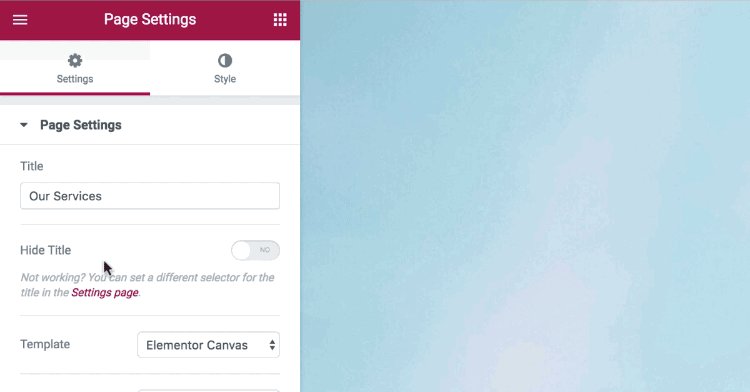
Die heutige Version enthält einen neuen Satz von Optionen namens Seiteneinstellungen, mit denen Sie einige sehr grundlegende und nützliche Einstellungen auf der Seite von Elementor aus steuern können.
Das bedeutet, dass Sie nicht mehr zum Dashboard zurückkehren müssen, um den Titel zu ändern, Vorlagen zu ändern oder sogar die Seite zu veröffentlichen!
Diese Einstellungsfunktion ist ein großer Fortschritt, um Ihnen dabei zu helfen, mehr direkt aus dem Elementor Page Builder heraus zu erledigen, ohne zwischen dem Dashboard und dem Editor hin und her wechseln zu müssen.
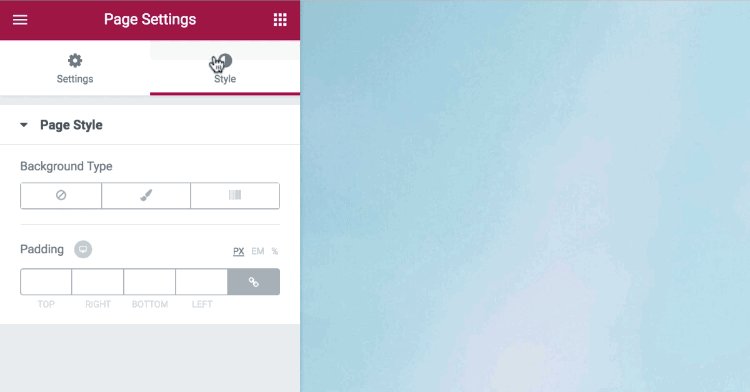
Ganzseiten-Styling
Ändern Sie den Hintergrund der gesamten Seite und wählen Sie eine Farbe, ein Bild oder einen Hintergrund mit Farbverlauf. Sie erhalten alle Anpassungsoptionen, die Sie normalerweise für Bild und Farbverlauf haben, sodass Sie sie genau richtig einstellen können.
Sie können auch den Abstand für die gesamte Seite festlegen, was sehr praktisch ist, um zusätzlichen Platz um die gesamte Seite herum zu schaffen. Wenn Sie beispielsweise eine Seite mit einem großen Bildhintergrund haben, können Sie den Inhalt mithilfe des Paddings umrahmen und mehr Hintergrund anzeigen.
Veröffentlichen der Seite innerhalb von Elementor
Mit der Einstellung Poststatus können Sie die Seite, an der Sie gerade arbeiten, in Elementor veröffentlichen, ohne zum Dashboard zurückkehren zu müssen. Sie können auch den Status der Seite als Entwurf, Überprüfung ausstehend, privat oder veröffentlicht festlegen.
Seitenvorlage auswählen
Wie bereits erwähnt, können Sie die Seitenvorlage der Seite in den Seiteneinstellungen als Canvas festlegen oder sie auf eine andere Seitenvorlage festlegen, die auf Ihrer WordPress-Site verfügbar ist.
Seitentitel ausblenden
Eine weitere nützliche Option, die wir den Seiteneinstellungen hinzugefügt haben, ist die Möglichkeit, den H1-Titel der Seite auszublenden. Bisher mussten Sie CSS, Code oder ein anderes Plugin verwenden, um den Titel zu entfernen. Jetzt wechseln Sie eine Schaltfläche in Elementor und der Titel ist weg.

Diese Funktion blendet den Titel mit dem standardmäßigen WordPress H1-Selektor (h1.entry-title) aus. Dies ist der Selektor, den Themes am häufigsten für den Seitentitel verwenden.
Wenn Ihr Design jedoch einen anderen Selektor verwendet, können Sie zum Elementor-Dashboard gehen und einen anderen Selektornamen anpassen, sodass Elementor ihn weiterhin für Designs mit anderen Titelselektoren ausblenden kann.
Seitentitel bearbeiten
Neben dem Ausblenden des Titels können Sie ihn auch über die Seiteneinstellungen anpassen, ohne zum Dashboard zurückkehren zu müssen. Geben Sie einfach den neuen Titel ein und er wird sofort auf der Seite angezeigt.

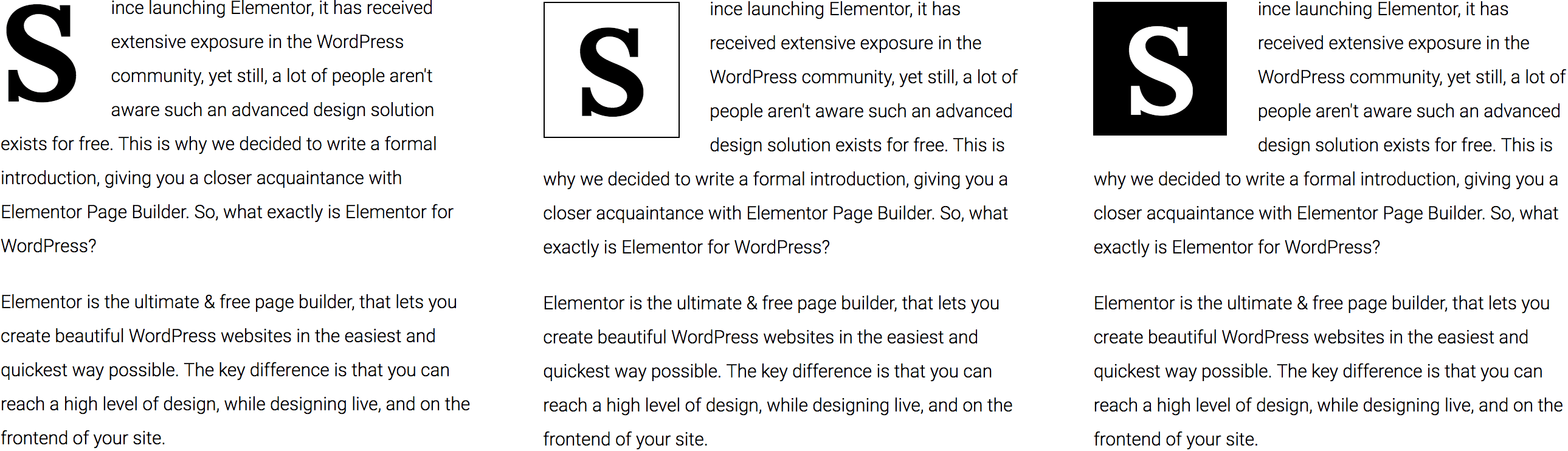
Drop-Cap
Elementor wächst nicht nur als Builder für Seiten, sondern auch für Blog-Posts.
Drop Cap ist eine Funktion, die hauptsächlich auf Elementor-Blog-Posts ausgerichtet ist und es Ihnen ermöglicht, den ersten Buchstaben Ihres Texteditor-Widgets zu einem Drop-Cap (Extra großer Anfangsbuchstabe) zu machen.
Dies ist eine sehr nützliche Funktion und wird in verschiedenen schriftlichen Formaten sowohl online als auch offline häufig verwendet. Sie haben es wahrscheinlich in Blog- und Zeitschriftenartikeln sowie in Büchern gesehen.
Probieren Sie diese Funktion im Texteditor-Widget aus.
Debugger
Wir haben einen Fehlerfänger für den Editor hinzugefügt, damit Sie Kompatibilitätsprobleme und Konflikte mit Themes, Plugins, Serverkonfigurationen und Addons leicht verstehen können.
Diese Funktion kann unter Dashboard > Elementor > Systeminfo > Debugger angezeigt werden
Wartungsmodus
Wir haben Elementor auch eine neue Funktion "Wartungsmodus" hinzugefügt, mit der Sie Ihre Website ganz einfach in den Bauzustand oder in Kürze umstellen und mit Elementor Seiten für den Wartungsmodus erstellen können.
Mit dieser Funktion können Sie Ihre Site in den Wartungsmodus versetzen und Ihre Site erstellen, ohne dass Ihre Besucher sie sehen.
Wenn Sie den Wartungsmodus auswählen, gibt die Website eine HTTP 503-Antwort an Besucher und Suchmaschinen zurück, was bedeutet, dass die Website vorübergehend wegen Wartungsarbeiten nicht verfügbar ist. Kommen Sie später wieder.
Wenn Sie In Kürze verfügbar auswählen, gibt die Website eine HTTP 200-Antwort an Besucher und Suchmaschinen zurück, was bedeutet, dass die Website indiziert werden kann.
Wir werden einen detaillierteren Blick auf diese Funktion in einem kommenden Beitrag veröffentlichen.
Schau mal hier: Dashboard > Elementor > Tools > Wartungsmodus > In Kürze / im Aufbau

Neue KOSTENLOSE Vorlagen
Damit Sie sich besser mit der Blank Canvas-Vorlage vertraut machen können, veröffentlichen wir 3 neue KOSTENLOSE Zielseitenvorlagen, die bereits mit einem Logo-Platzhalter und einem Menü für soziale Symbole integriert sind.
Diese Vorlagen zeigen auch die kürzlich hinzugefügten Funktionen für Formteiler und Farbverlauf. Wir empfehlen, diese neuen Vorlagen auszuprobieren und zu sehen, wie viel einfacher es ist, eine Landingpage mit der Canvas-Seitenvorlage zu erstellen.
Zusammenfassung
In dieser Version legen wir den Fokus darauf, Elementor zu einem stabileren Page Builder mit besserer Kompatibilität zu anderen Plugins und Servern zu machen.
Wir haben uns auch bemüht, den Code zu optimieren, um alles schneller zu machen. Wir bemühen uns, den Designer-Workflow zu verbessern und haben einige interessante neue Funktionen hinzugefügt, die sich an den schwereren und professionellen Elementor-Benutzer richten. Benutzer, die täglich mit Elementor arbeiten.
Diese Version ist ziemlich funktionsreich und ich hoffe, Sie nehmen sich die Zeit, alle neuen Funktionen auszuprobieren:
- Leere Leinwand
- Ganzseitengestaltung
- Veröffentlichung innerhalb von Elementor
- Seitenvorlage auswählen
- Seitentitel ausblenden
- Seitentitel bearbeiten
- Drop-Cap
- Debugger
- Wartungsmodus
- Kostenlose Vorlagen
Ich würde gerne hören, was Sie über diese Funktionen denken. Bitte fügen Sie Ihre Gedanken in die Kommentare unten ein.
