Sag Hallo zu Elementor 1.5 – unserem neuen magischen Editor-Interface
Veröffentlicht: 2017-06-28Heute veröffentlichen wir die neue Version von Elementor. Die neue Version enthält eine brandneue und verbesserte Benutzeroberfläche sowie eine Vielzahl anderer praktischer Verbesserungen, die die Fähigkeiten unseres Seitenerstellers erweitern.
Version 1.5 ist ein wichtiges Update mit mehreren Funktionen. Es hat tatsächlich eine ganze Weile gedauert, bis wir fertig waren. Wir haben auch diese Version durch einen umfangreichen einmonatigen Testzeitraum laufen lassen, der drei RC-Versionen umfasste, die unseren treuen Beta-Testern zur Verfügung gestellt wurden. Diese umfangreichen Tests wurden durchgeführt, um sicherzustellen, dass alle Verbesserungen für jeden Benutzer so reibungslos wie möglich implementiert werden.
Was Sie gleich lesen werden, ist eine lange Liste von Änderungen und Verbesserungen, die in dieser Version hinzugefügt wurden. Die überwiegende Mehrheit der Updates wurde aufgrund unserer Benutzervorschläge erstellt. Wir glauben, dass unsere Benutzer einen großen Anteil daran haben, Elementor zum absolut besten Page Builder-Plugin zu machen.
Lassen Sie uns die neuen Änderungen durchgehen, damit Sie wissen, wonach Sie suchen müssen.
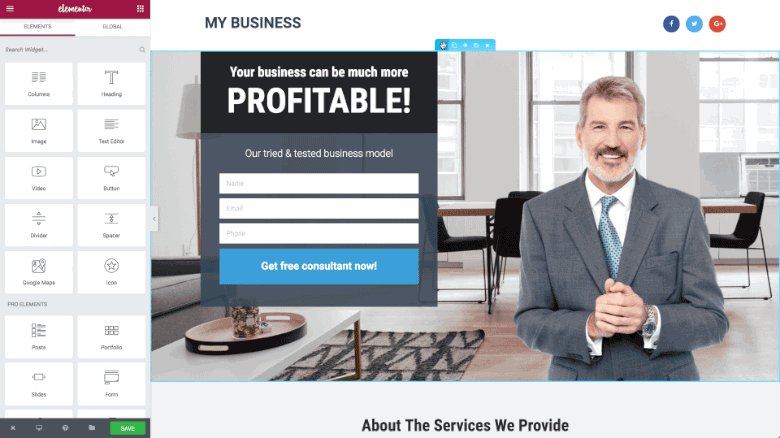
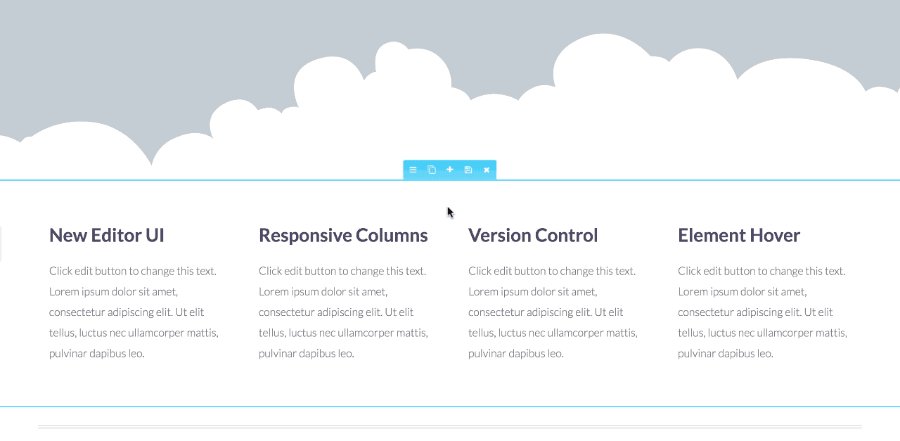
Spektakuläre neue Editor-Benutzeroberfläche
Schauen Sie sich das an… Die klar definierten Grenzen, die subtile Menüanimation, das verbesserte Drag & Drop… Ich entschuldige mich für das Überschwemmen, aber ich bin wirklich stolz auf das, was unser Team geleistet hat.

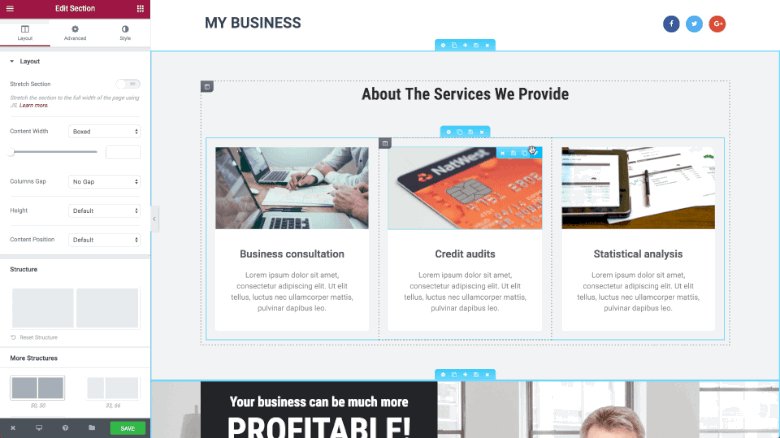
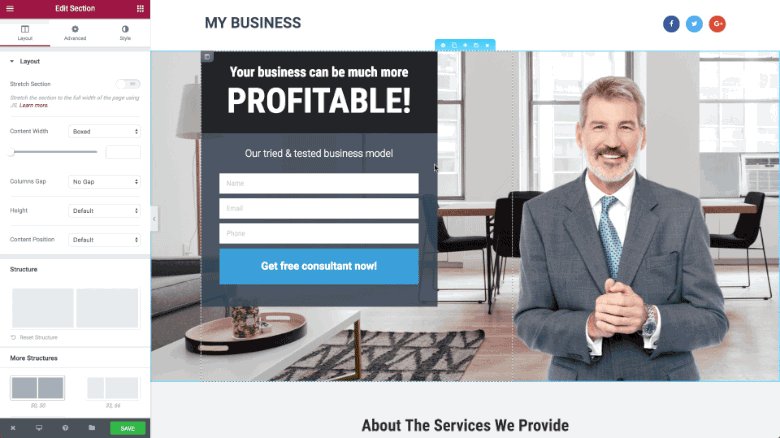
Abschnitts-/Spaltentrennung
In dieser Version haben wir die Abschnittseinstellungen von den Spalteneinstellungen getrennt, sodass Benutzer verschiedene Abschnitte und Spalten viel einfacher auswählen können.
Die Abschnittseinstellungen werden oben in der Mitte jedes Abschnitts angezeigt und umfassen die Optionen Bearbeiten, Duplizieren, Hinzufügen, Speichern und Entfernen.
Die Spalteneinstellungen befinden sich in der oberen linken Ecke jeder Spalte und werden als einzelnes Spaltensymbol angezeigt. Wenn Sie mit der Maus über dieses Symbol fahren, wird das Spaltenmenü geöffnet, das Folgendes umfasst: Bearbeiten, Duplizieren, Hinzufügen und Entfernen.
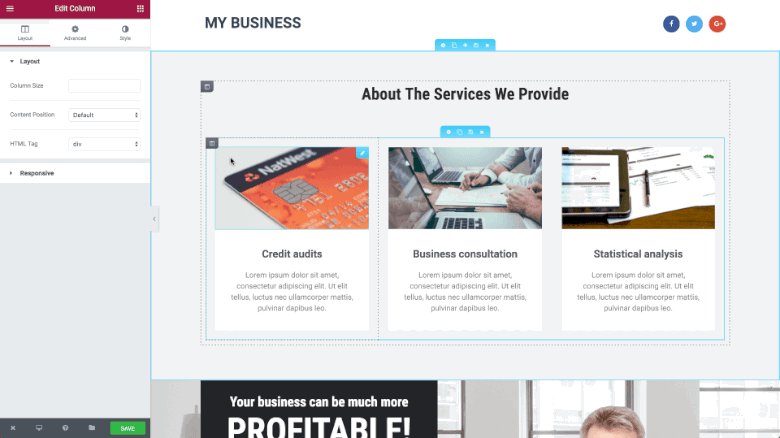
Verbessertes Drag & Drop
Wir haben unsere Drag-and-Drop-Funktionalität komplett neu geschrieben und damit noch präziser als zuvor gemacht. Wenn Sie ein Widget, eine Spalte oder einen Abschnitt ziehen, wird die gesamte Aktion reibungslos ausgeführt. Darüber hinaus ist die blaue Markierung, die vor dem Ablegen des Elements angezeigt wird, klarer und hat einen besseren Fluss.

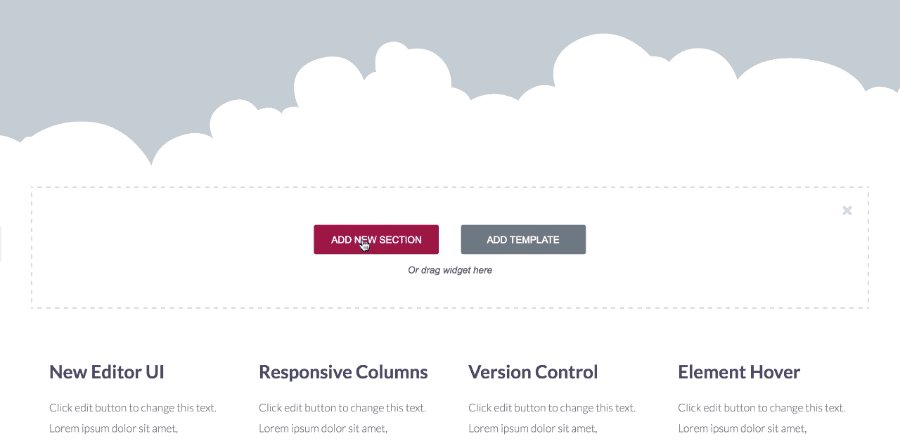
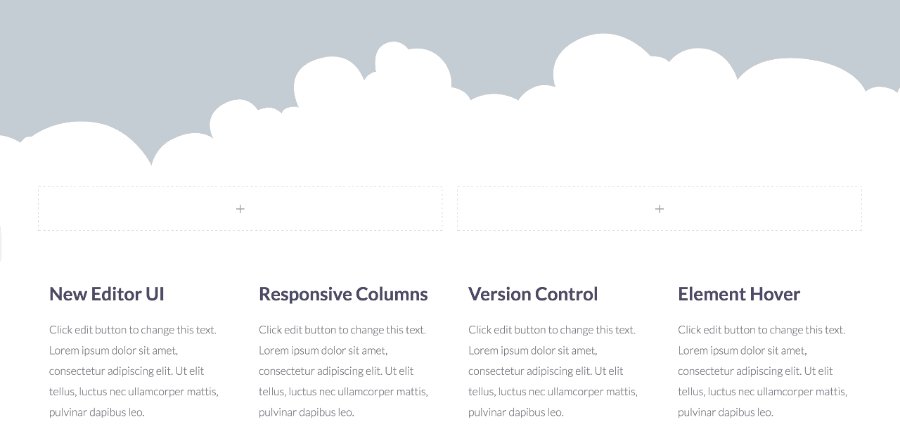
Neuen Abschnitt / Vorlage hinzufügen
Wir haben den Abschnittseinstellungen eine Schaltfläche "Hinzufügen" hinzugefügt. Auf diese Weise können Benutzer einen neuen Abschnitt oder eine neue Vorlage zwischen vorhandenen Abschnitten hinzufügen. Sie müssen keine Abschnitte mehr auf der Seite nach oben und unten ziehen.
Unabhängig davon, wo Sie sich auf der Seite befinden, wird durch Klicken auf diese Schaltfläche die Option Abschnitt / Vorlage hinzufügen geöffnet, mit der Sie Abschnitte und Vorlagen zwischen bestehenden Abschnitten hinzufügen können.

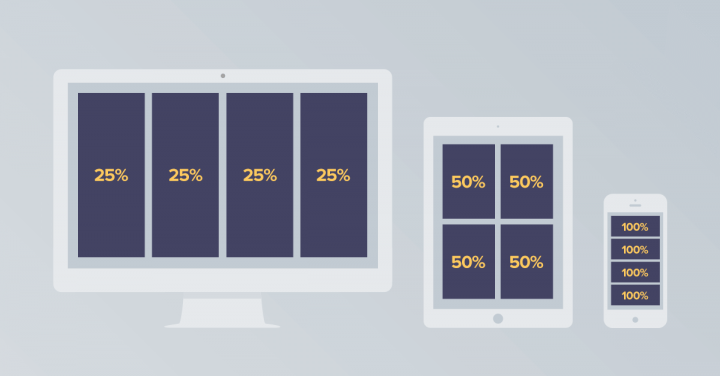
Responsive Spaltenbreite
Die Spaltensteuerung von Elementor war schon immer eine unserer Stärken. Mit dieser neu hinzugefügten Funktion können Sie jetzt ganz unterschiedliche Spaltenlayouts für Desktop-, Tablet- und Mobilgeräte anpassen.
Möchten Sie 4 Spalten auf dem Desktop, 3 auf dem Handy und nur zwei auf dem Tablet? Kein Problem. Jetzt ist es möglich, die Einstellung Responsive Column Width zu verwenden.
Wir haben auch die Option hinzugefügt, für jede Spalte einen bestimmten numerischen Wert festzulegen. Sie können die Spaltenbreite entweder durch Ziehen der Skala auf dem Bildschirm oder durch Eingabe des spezifischen Wertes für die Spaltenbreite einstellen. Mit dieser Option ist es jetzt viel einfacher, unterschiedliche Layouts auf verschiedenen Geräten zu erstellen.
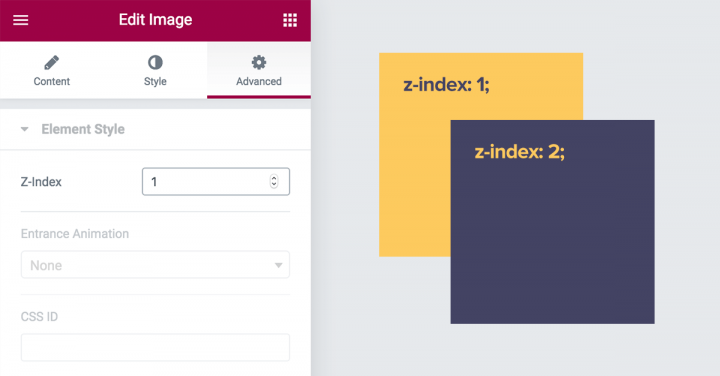
Z-Index - Ordnen Sie die Ebenen der Elemente an
Z-Index kann entmutigend klingen, aber es ist wirklich ganz einfach. Wenn wir uns vorstellen, dass Ihre Seite wie eine Schichttorte ist, würde z-index die Reihenfolge der verschiedenen Schichten der Torte bestimmen. Schlagsahne darüber, dann Schokolade und zuletzt die Kruste.
Bei der Layoutgestaltung gibt es 3 Richtungen auf der Seite. X-Achse, das ist die Richtung, die von links nach rechts verläuft. Y-Achse, die Richtung, die nach oben und unten geht. Schließlich gibt es eine unsichtbare Z-Achse, die in den Bildschirm ein- und ausgeht. Aus diesem Grund kann der Z-Index als Ebenen angesehen werden (ähnlich wie Photoshop-Ebenen).

In Elementor haben wir die Kontrolle über den Z-Index für jedes Element hinzugefügt (Zugriff über die Registerkarte Erweitert > Elementstil > Z-Index).
Auf diese Weise können Sie mit jedem Element und seiner Reihenfolge im Vergleich zu anderen Elementen spielen. Sie können es nach vorne bringen, nach hinten schieben und so weiter.
Ein Beispiel für die Verwendung dieser Funktion ist bei einer 3-spaltigen Preistabelle, wenn Sie die mittlere Preistabellenspalte vor den beiden anderen Preistabellen platzieren möchten, sodass die mittlere Spalte diese zu überdecken scheint.
Mögliche Konflikte mit negativen Margen
Um die neue z-index-Option kompatibel zu machen, mussten wir den z-index: 1; löschen z-index: 1; aus der Klasse .elementor-widget-wrap.
Wenn Sie in der Vergangenheit negative Ränder verwendet haben, können Probleme mit früheren mit Elementor erstellten Seiten auftreten. Um diese Probleme zu lösen, können Sie das neue Z-Index-Steuerelement verwenden.
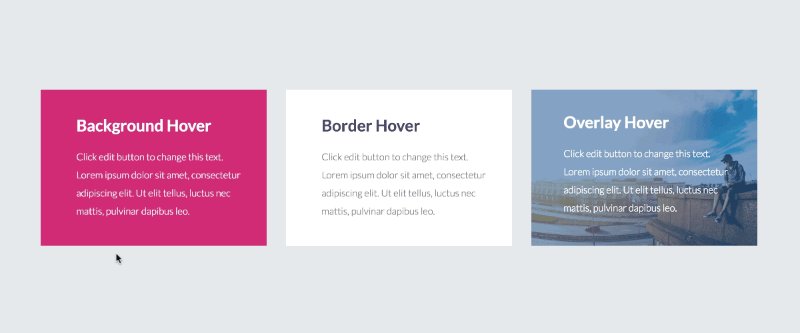
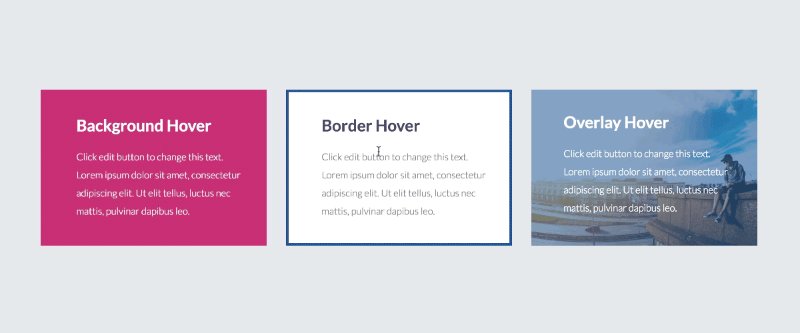
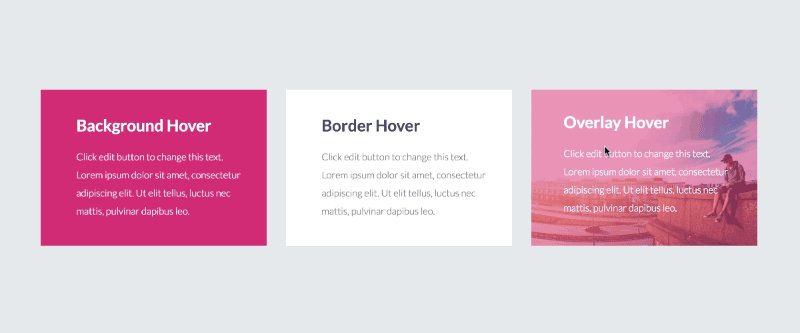
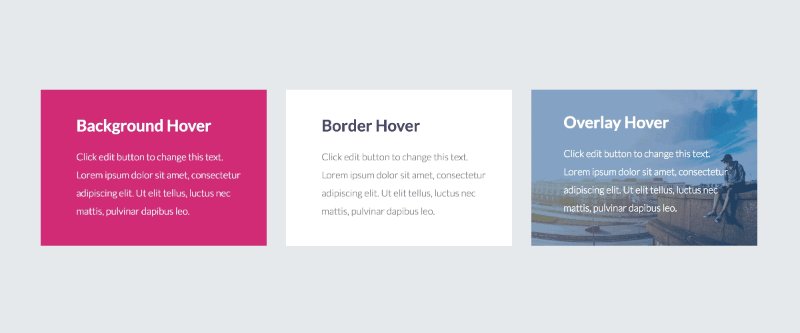
Element-Hover
Diese Funktion ist riesig. Es ermöglicht Ihnen, für jedes Element einen eigenen Hover-Stil zu erstellen. Dies macht alles, was Sie mit Elementor erstellen, ansprechender, da die gesamte Seite eine weitere Bewegungs- und Reaktionsebene erhält, wenn der Benutzer mit der Maus über Elemente auf der Seite fährt.

Wir werden in den nächsten Wochen einen eigenen Beitrag zu dieser Funktion veröffentlichen, also bleiben Sie dran, um mehr über diese Funktion zu erfahren.
Versionskontrolle
Software-Updates stellen die Benutzer jedes technologischen Produkts vor ein großes Dilemma, egal ob es sich um ein Smartphone, einen PC, eine Website oder ein anderes Gerät handelt.
Einerseits möchte der Anwender mit den neuen Features, die ständig in die führenden Produkte eingebaut werden, mithalten und integrieren. Andererseits führen Software-Updates manchmal zu Bugs und Fehlern. Wenn es um WordPress geht, kann dies zu Ausfallzeiten der Website oder Designfehlern führen.
Eine oberste Priorität für uns ist es, unseren Benutzern jedes Mal einen reibungslosen Übergang zu ermöglichen, wenn eine neue Version von Elementor herauskommt. Aus diesem Grund haben wir kürzlich zwei neue Funktionen eingeführt, die Updates einfacher und sicherer machen.

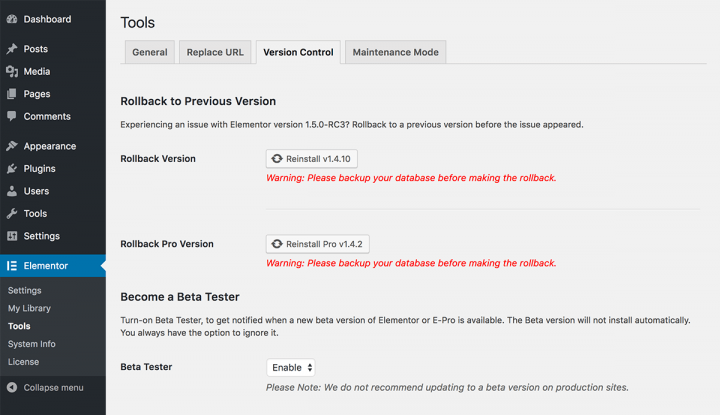
Rollback-Option
Sie können jetzt mit einem Klick auf der Elementor-Einstellungsseite (Elementor > Tools > Versionen) auf eine frühere Version von Elementor und Elementor Pro downgraden.
Sie können mit dieser Funktion tatsächlich zwischen verschiedenen Versionen hin und her wechseln. Dies erspart Ihnen das Auffinden der Quelldateien der vorherigen Version und das anschließende Hochladen per FTP…

So funktioniert es, nachdem Sie auf eine neue Version aktualisiert haben, sollten Sie Ihre Site schnell durchgehen. Wenn etwas schief geht, können Sie jederzeit zur vorherigen Version zurückkehren. Auf diese Weise kann Ihre Live-Site auf den Zustand zurückgesetzt werden, in dem sie ordnungsgemäß funktioniert hat, und Sie können in einer Staging-Umgebung testen, was mit der neuen Version schief gelaufen ist.
Nachdem Sie zur vorherigen Version zurückgekehrt sind, können Sie jederzeit mit einem Klick auf die neuere Version aktualisieren.
Beta-test
Wir haben es viel einfacher gemacht, Betatester von Elementor zu werden.
In der Vergangenheit mussten Sie die Beta-Version herunterladen und manuell in Ihrer Staging-Umgebung installieren. Dies erforderte eine Neuinstallation für jede Betaversion.
Jetzt können Sie sich über das Elementor-Dashboard (über Elementor > Tools > Versionskontrolle) als Beta-Tester registrieren und benachrichtigt werden, wenn eine neue Beta-Version verfügbar ist. Dadurch bleiben Sie auf dem neuesten Stand unserer Veröffentlichungen und helfen uns, mögliche Fehler zu überwachen und zu beheben, wenn wir eine neue Beta-Version veröffentlichen.
Diese Funktion ist besonders nützlich für Website-Entwickler und -Designer sowie Plugin-Entwickler, da sie die Kompatibilität der kommenden Version von Elementor und ihrer Website/Plugin/Addon testen können.
Die Vereinfachung des Registrierungsprozesses für Betatests ist eine weitere Anstrengung, die wir unternehmen, um den Fokus auf Benutzerfeedback und seine Rolle bei der Verbesserung unseres Seitenerstellers zu legen.
Wenn Sie unserer Betatester-Mailingliste beitreten möchten, gehen Sie zu my.elementor.com/beta und registrieren Sie Ihre Daten.

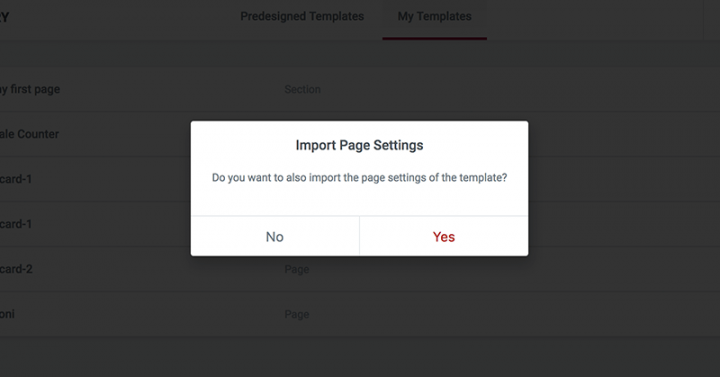
Seiteneinstellungen beim Hinzufügen von Vorlagen importieren
Bereits im März haben wir Seiteneinstellungen hinzugefügt, mit denen Sie verschiedene Einstellungen der gesamten Seite steuern können.
Wenn Sie eine Vorlage speichern, wird die gesamte Seite als Vorlage gespeichert, einschließlich der Seiteneinstellungen. Wenn Sie der Seite benutzerdefiniertes CSS hinzugefügt haben, wird dies auch in der Vorlage gespeichert.
Mit dieser Ergänzung haben wir die Option hinzugefügt, die Seiteneinstellungen zu importieren, wenn Sie eine Vorlage in die Seite einfügen.
Wenn Sie eine Vorlage mit einer bestimmten Seiteneinstellung einfügen, werden Sie gefragt, ob Sie die aktuellen Seiteneinstellungen überschreiben möchten. Wenn Sie die Option zum Einfügen der Vorlage mit ihren Seiteneinstellungen auswählen, verliert die aktuelle Seite, in die Sie die Vorlage einfügen, ihre vorherigen Seiteneinstellungen. Denken Sie also daran, wenn Sie diese Funktion verwenden.
Die Frage, ob die Seiteneinstellungen eingeschlossen werden sollen, wird nur angezeigt, wenn die Vorlage, die Sie einfügen, Änderungen an den Seiteneinstellungen enthält. Wenn keine Änderungen vorgenommen wurden, wird die Vorlage sofort eingefügt.

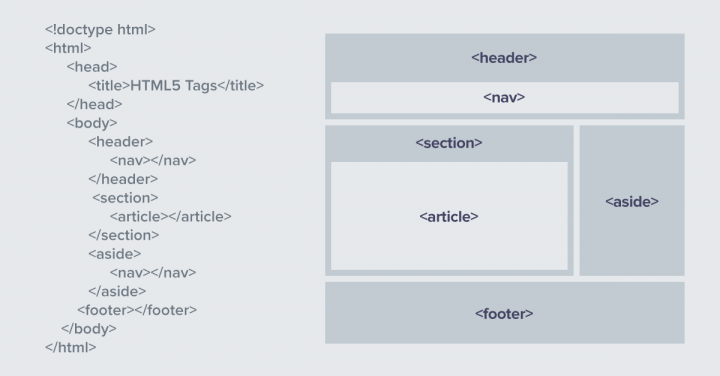
HTML-Tag-Steuerung für Abschnitt und Spalte
Bisher konnten Sie nur das HTML-Tag des Titelelements ändern, das in Widgets wie Überschrift angezeigt wird. Für dieses Element hatten Sie die Wahl zwischen div, h1, h2 usw.
Jetzt können Sie das HTML-Tag von Abschnitten und Spalten steuern und das HTML-Tag dafür auswählen.
- Abschnitte haben diese Tags:
header, footer, aside, article, nav, div - Spalten haben diese Tags:
div, article, aside, nav
Wenn Sie beispielsweise einen Abschnitt mit einem Kopf- oder Fußzeilen-Tag festlegen, können Sie eine Seite mit einer vollständigen hierarchischen Struktur erstellen.
Dies ist ein großer Fortschritt in Bezug auf die Seitensemantik und die Funktionen der Codehierarchie in Elementor. Dies ist sehr wichtig, um SEO-freundliche Seiten zu erstellen und die Kontrolle darüber zu erlangen, wie Suchmaschinen Ihre Seiten sehen. In diesem W3School-Leitfaden erfahren Sie mehr über semantische HTML-Elemente.

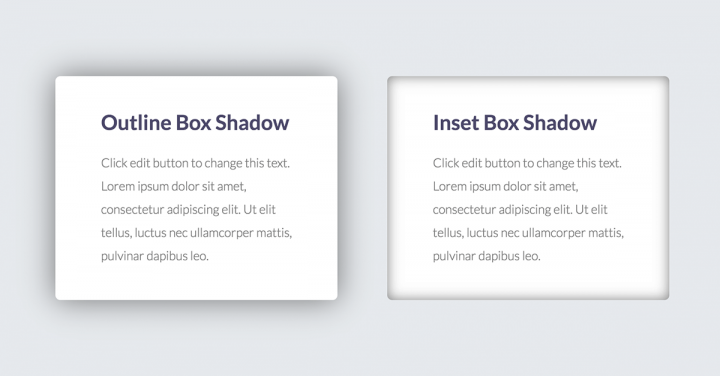
Insetbox-Schatten
Es ist fast ein Jahr her, seit wir die Box Shadow-Funktion veröffentlicht haben. Box-Schatten sind immer noch ein großer Webdesign-Trend und haben auch unser Karten-Skin-Design beeinflusst. Wir haben jetzt die Boxschattenoptionen erweitert und eine Einfügeoption für Boxschatten hinzugefügt.
Dies bedeutet, dass der Schatten innerhalb des Elements statt außerhalb erscheinen kann, was eine Vielzahl neuer Gestaltungsmöglichkeiten für Kastenschatten eröffnet.
No-Follow-Links
Wir haben viele positive Rückmeldungen von SEO-Experten erhalten, die den sauberen Code und die Hochgeschwindigkeitsleistung von Elementor schätzen. Eine der wichtigsten Anfragen, die wir von diesen Fachleuten erhalten haben, war die Möglichkeit, No-Follow-Links zu definieren, damit sie kontrollieren können, wie sie ihre „Link-Liebe“ verbreiten, wenn sie einen externen Link zu ihrer Website hinzufügen.
Wir haben jetzt die Option hinzugefügt, jeden Link zu rel="nofollow" . Diese Option wird der aktuellen Option "In neuem Browser öffnen" hinzugefügt und wird für jedes Widget mit URL-Steuerung angezeigt.
Abstand zwischen Widgets
Seit unserer ersten Version beträgt der standardmäßige vertikale Abstand zwischen Widgets (Widgets, die vertikal gestapelt sind) 20 Pixel. Das bedeutete, dass unsere Benutzer jedes Mal, wenn sie einen anderen Standardabstand haben wollten, diesen über benutzerdefiniertes CSS definieren mussten. Jetzt haben wir die globale Kontrolle über dieses Attribut unter Dashboard> Elementor> Einstellung> Registerkarte Stil hinzugefügt. Sie können es auch auf Spaltenebene steuern.
Dies kann zum Beispiel eine praktische Funktion sein, wenn Sie möchten, dass das Seitendesign mehr „Atemraum“ hat. Sie können den Standardabstand zwischen Widgets vergrößern oder ihn speziell in eine einzelne Spalte ändern.
Mobile Bearbeitung zu mehr Widgets hinzugefügt
Wie Sie wissen, hat es für uns oberste Priorität, eine umfassende Lösung bereitzustellen, um Seiten so anzupassen, dass sie vollständig responsive sind. Man kann mit Sicherheit sagen, dass wir auf diesem Gebiet führend sind, seit wir es im September 2016 zum ersten Mal eingeführt haben.
Jetzt haben wir die Möglichkeit hinzugefügt, die mobile Bearbeitung für Bild, Bildrahmen, Bildkarussell, Teiler und minimale Abschnittshöhe anzupassen. Unser Ziel ist es, kein Element außer Reichweite zu lassen. Heute können Sie auf verschiedenen Geräten einen völlig anderen Stil erstellen, ohne dass eine Codierung erforderlich ist.
Tabs zu den Elementor-Einstellungen hinzugefügt
Das Dashboard der Elementor-Einstellungen erhält immer mehr Steuerelemente und Optionen. Auch wenn viele Benutzer diesen Bereich nicht einmal kennen, gewinnt er an Popularität, da wir ihm immer mehr Möglichkeiten hinzufügen, wie die bereits erwähnten Versionskontrolloptionen.
Um es übersichtlicher zu machen, haben wir die Einstellungen und Tools in Registerkarten unterteilt, um eine bessere und übersichtlichere Benutzererfahrung beim Navigieren durch die verschiedenen Menüs zu bieten.
Abschluss
Wie Sie sehen können, ist diese Version mit vielen neuen Funktionen ausgestattet. Nach dem Upgrade empfehlen wir Ihnen, Ihre Website durchzugehen und sicherzustellen, dass keine Probleme oder Konflikte auftreten.
Wir haben sowohl kleinere als auch größere Updates hinzugefügt. Es war uns wichtig, beide Arten von Änderungen in diesem Beitrag zu erwähnen. Manchmal kann die kleinste Verbesserung bedeuten, dass der Benutzer sehr entlastet wird, wenn es sich um eine Funktion handelt, die täglich verwendet wird. Fühlen Sie sich frei, Ihren Elementor zu aktualisieren und Ihre Gedanken in den Kommentaren zu teilen.
