Einführung in die Bilder- und Galerie-Lightbox: Der einfachste Weg, Ihre Bilder anzuzeigen!
Veröffentlicht: 2017-08-02Bilder- und Galerie-Lightbox und Textschatten . Wir bieten auch neue Steuerelemente für Wiedergabesymbole für Videos, Massenladen für Vorlagendateien und verbessertes Laden.
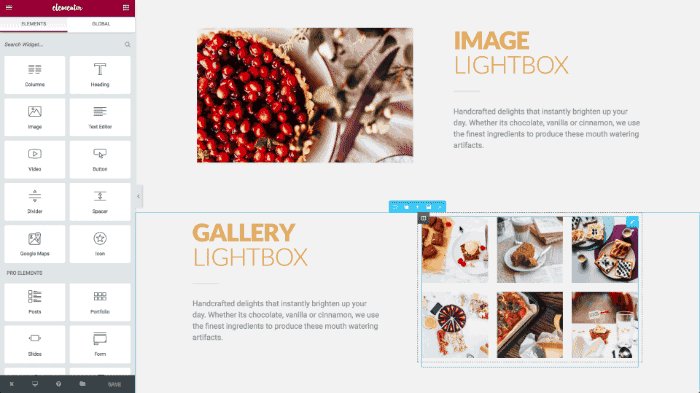
Bilder- und Galerie-Lightbox
Die erste Funktion, die ich Ihnen gerne vorstellen möchte, ist Image Lightbox .
Wenn ein Benutzer mit Lightbox auf eines der Bilder auf Ihrer Website klickt, wird das Bild in einem Lightbox-Popup geöffnet. Dies bietet Ihnen eine viel bessere Benutzererfahrung.
Lightbox war schon ziemlich früh ein gefragtes Feature von Elementor, aber wir wollten sicherstellen, dass wir es richtig machen.
Jetzt veröffentlichen wir eine der besten und benutzerfreundlichsten Lösungen zum Erstellen von Bildern, Galerien, Karussells und Video-Lightboxen auf WordPress.
Bild-Lightbox: Wenn Sie die Lightbox einschalten, wird jedes Bild, auf das Sie klicken, in einer Lightbox geöffnet.
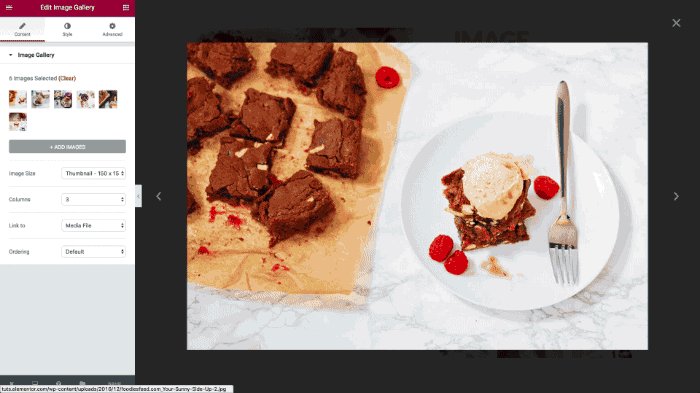
Gallery & Carousel Lightbox: Diese Funktion funktioniert auch mit dem Galerie- und Karussell-Widget. Wenn Sie auf ein Galerie- oder Slider-Bild klicken, öffnet sich die Lightbox und Sie können die Bilder mit demselben Rechts- und Linkspfeil durchsuchen. Das Karussell-Widget könnte auch verwendet werden, um einen Leuchtkasten-Schieberegler zu erstellen, wenn Sie jeweils nur ein Bild präsentieren.
Video Lightbox: Die Lightbox-Funktion für das Video-Widget wurde vor einigen Monaten veröffentlicht, aber jetzt aktualisiert und verbessert.

Bisher mussten WordPress-Benutzer entweder ein Lightbox-Plugin verwenden oder ihrer Website Code hinzufügen.
Mit der Lightbox von Elementor können Sie jetzt die Hintergrundfarbe anpassen, die um das Bild-Popup angezeigt wird.
Die Image Lightbox funktioniert mit Bildern in den Widgets Bild, Galerie, Karussell und Video.
Lightbox kann global oder individuell eingestellt werden
Lightbox kann auf globaler Ebene eingestellt werden, was bedeutet, dass sie sich automatisch auf alle Bilder, Galerien und Karussell-Schieberegler in Elementor auswirkt.
Auch wenn Sie die Lightbox in der globalen Einstellung deaktivieren, können Sie eine Lightbox für ein bestimmtes Bild öffnen.
Gehen Sie dazu zu Bild > Inhalt und stellen Sie Lightbox auf 'Ja'.
Das Umgekehrte gilt auch – Sie können die globale Lightbox aktivieren und sie dennoch für ein bestimmtes Bild deaktivieren.
Lightbox ist 100 % mobil responsive
Wie immer legen wir großen Wert auf mobile Reaktionsfähigkeit. Dies wurde bei allen Arten von Leuchtkästen intensiv berücksichtigt, um sicherzustellen, dass Besucher von mobilen Geräten bei der Verwendung der Leuchtkasten-Funktion die gleiche konsistente Erfahrung erhalten wie Desktop-Besucher.
Wenn Sie auf einem Handy auf ein Bild klicken, wird die Lightbox angezeigt und Sie können alle Bilder durch Wischen nach links und rechts durchsuchen. Natürlich wurde auch das Lightbox-Modal so angepasst, dass es perfekt zu dem Bildschirm passt, auf dem es angezeigt wird.
Lightbox-Funktionen
- Funktioniert mit Bild-, Galerie-, Karussell- und Video-Widgets
- 100% mobil responsive
- Global oder individuell konfiguriert
- Steuerung der Hintergrundfarbe der Lightbox
- Option zum Deaktivieren der Lightbox-Popup-Vorschau im Editor
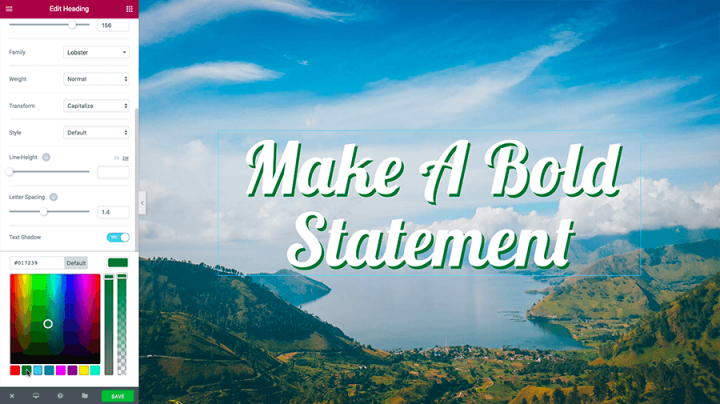
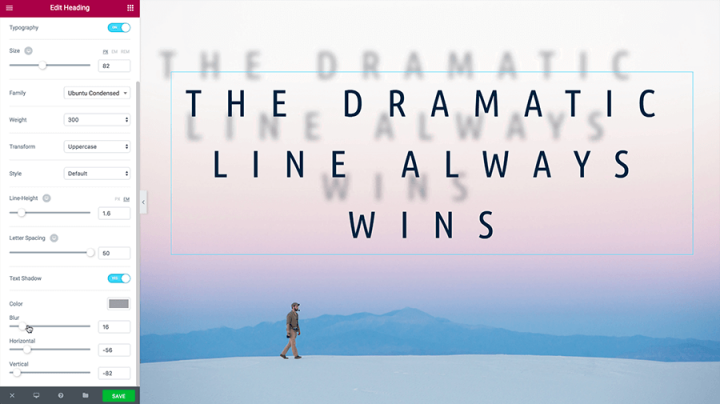
Textschatten
Als Nächstes werfen wir einen Blick auf die neue Funktion Textschatten.


Der Textschatteneffekt wurde dem Überschriften-Widget hinzugefügt und ermöglicht es Ihnen, jede Überschrift viel verlockender und auffälliger zu gestalten.
Spielen Sie mit Textschatten herum
Legen Sie Ihre Hände auf das Steuerrad und drehen Sie den neuen Textschatten. Entdecken Sie die endlosen Möglichkeiten von Textschatten-Designs.

Der klassische Textschatten lässt jede WordPress-Überschrift wirklich gut erscheinen. Verwenden Sie Blur=0, um Ihren Schlagzeilen Tiefe zu verleihen

Blur kann verwendet werden, um Schlagzeilen einen Neon-Glüheffekt hinzuzufügen

Kombinationen aus Unschärfe + Entfernung können einige interessante Ergebnisse liefern
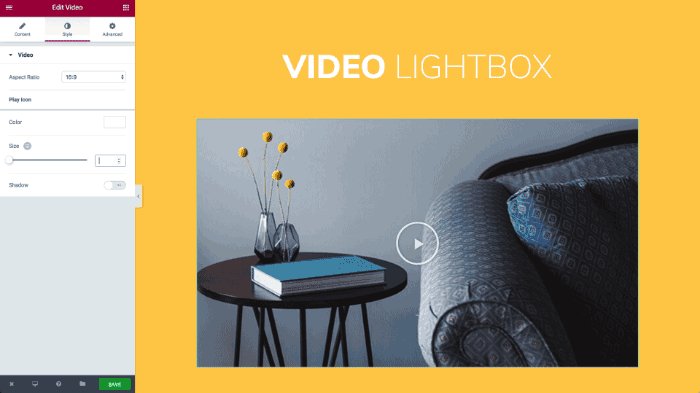
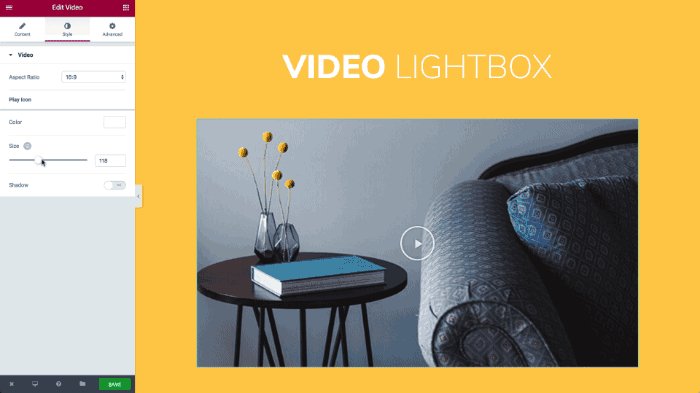
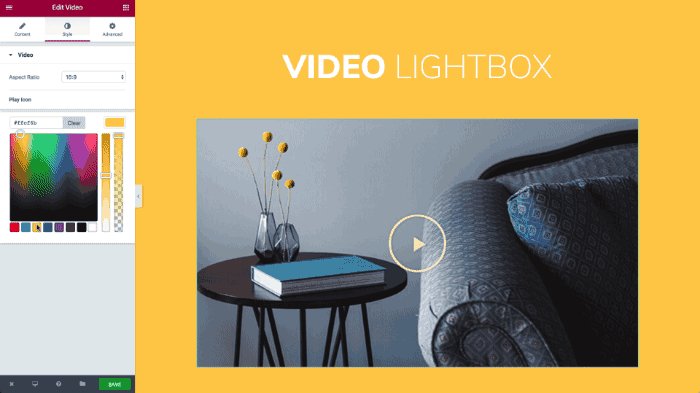
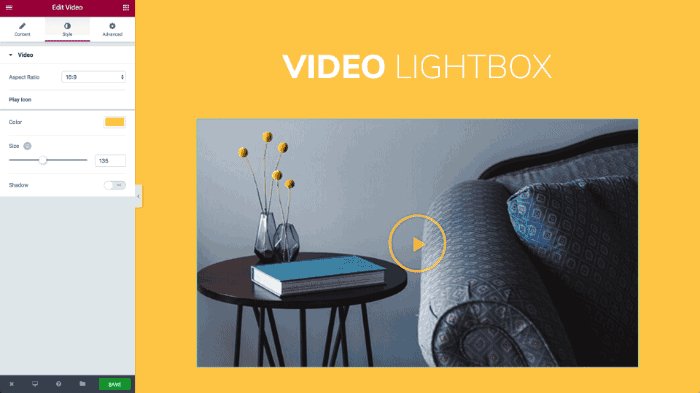
Verbesserte Video-Overlay-Schaltfläche

Mit der Elementor-Video-Overlay-Schaltfläche können Sie eine Wiedergabeschaltfläche über Ihren Videos hinzufügen, sodass der Benutzer viel eher auf die Wiedergabetaste drückt.
Wir haben dieser Schaltfläche jetzt weitere Anpassungsoptionen hinzugefügt, einschließlich der Kontrolle über die Farbe, Größe und den Schlagschatten der Schaltfläche.
Zusätzliche neue Funktionen
Verbessertes Elementor-Laden
Das Laden des Editors wurde stark verbessert und funktioniert jetzt schneller und stabiler.Vorlage für den Massenexport/-import
Wir haben eine Möglichkeit hinzugefügt, Elementor-Vorlagen in großen Mengen mithilfe einer ZIP-Datei hochzuladen. Laden Sie einfach die ZIP-Datei hoch, die Ihre JSON-Vorlagen enthält, und alle werden gleichzeitig hochgeladen.Abschluss
Ich hoffe, Sie werden all die neuen und kostenlosen Funktionen genießen, die wir Elementor hinzugefügt haben. Sie sind eingeladen, auf Elementor 1.6 zu aktualisieren.
Bitte lassen Sie mich in den Kommentaren unten wissen, welches Ihre Lieblingsfunktion ist, und vergessen Sie nicht, sich zu abonnieren, um als Erster von neuen Updates und Feature-Releases für Elementor zu erfahren.
