Der Leitfaden für Nicht-Designer zur visuellen Hierarchie
Veröffentlicht: 2021-01-21
Die visuelle Hierarchie ist ein wichtiges Werkzeug für Vermarkter, wenn es darum geht, atemberaubende Designs zu erstellen. Bei Kampagnen, Social-Media-Grafiken und sogar Pinterest-Pin-Designs kann ein Verständnis der visuellen Hierarchie dazu beitragen, Ihre Designs auf die nächste Stufe zu heben!
Hierarchiedesign ist schließlich in fast allem, was wir betrachten, präsent. Es handelt sich um UX-Design, Kampagnen, Bilder und Blog-Posts, um nur einige zu nennen !
In diesem Leitfaden werden wichtige Dinge untersucht, die Sie über die visuelle Hierarchie wissen sollten.
Es behandelt auch, wie man die visuelle Hierarchie effektiv mit Grafikdesign nutzt – kein Design-Abschluss erforderlich !

Was ist visuelle Hierarchie?
„Gutes Design ist wie sichtbar gemachtes klares Denken.“
Eduard Tufte
Das Konzept der visuellen Hierarchie hat seine Wurzeln in den Prinzipien des Gestaltdesigns.
Grundsätzlich hilft die visuelle Hierarchie Ihrem Publikum, Ihre Inhalte schrittweise visuell zu verdauen, um ihre kurze Aufmerksamkeitsspanne aufrechtzuerhalten.
Dies wird erreicht, indem Elemente wie Designfarbe, Schriftart, Position, Abstand, Gewicht oder Größe strategisch hervorgehoben werden .
Angenommen, Sie haben Informationen in einem Design, die Sie priorisieren und teilen möchten, z. B. eine Handlungsaufforderung. Die visuelle Hierarchie kann Ihnen dabei helfen, Designelemente zu verwenden, um den Fokus Ihres Publikums zuerst auf dieses bestimmte Element zu lenken !
Warum sollten Sie sich um eine effektive visuelle Hierarchie kümmern?
Unabhängig davon, ob Sie einen professionellen Designer einsetzen oder sich einen für Ihre Marke leisten können, verarbeitet Ihr Publikum Ihre Grafiken, Posts und Bilder immer noch visuell gemäß der Designhierarchie.
Visuelle Hierarchie ist sowohl das Verständnis dafür, wie Menschen Informationen mit ihren Augen verarbeiten, als auch wie schnell .
Der Zweck der visuellen Hierarchie besteht darin, Ihnen zu helfen, Ihre Botschaft zu vermitteln, bevor Ihr Publikum das Interesse verliert. Und das ist wichtig !
Eine gut durchdachte visuelle Hierarchie im Grafikdesign kann ein Unternehmen oder eine Marke über Erfolg oder Misserfolg entscheiden.
Bei effektiver Nutzung kann Ihr Publikum Ihre Inhalte weiter scrollen, lesen und mit anderen teilen. Dies wirkt sich auf die Engagement-Raten aus und erhöht den Traffic!
Wenn es nicht richtig verwendet wird, kann ein Leser schnell die Aufmerksamkeit verlieren und Ihren Beitrag oder Blog schließen. Dies kann zu schwindendem Traffic oder hohen Absprungraten von Ihren Webseiten führen.
Die sechs Designprinzipien für visuelle Hierarchien, die Sie jetzt verwenden können
Jetzt wissen Sie, warum die Designhierarchie wichtig ist.
Wenden wir uns als nächstes jedem Leitprinzip zu. Wir werden auch untersuchen, wie Sie sie effektiv in Ihren Social-Media-Beiträgen und -Designs verwenden können.
Dieser Leitfaden enthält auch mehrere Beispiele für visuelle Hierarchien aus sozialen Medien und dem Internet , um Ihnen beim Verständnis der einzelnen Konzepte zu helfen.
Lesemuster
Die meisten Kulturen lesen von oben nach unten und von links nach rechts. Je nach anfänglichem Scan einer Grafik oder Seite kann dieses Lesemuster eine andere Form annehmen.
Aus diesem Grund kann Ihnen das Verständnis schneller Lesemuster dabei helfen, die Aufmerksamkeit Ihrer Zuschauer zu gewinnen und zu halten.
Mit ihrer Neugierde, die durch Ihr Design geweckt wurde, werden sie bleiben und mehr erfahren wollen!
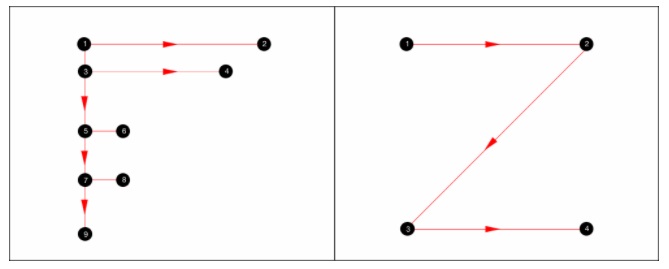
Es gibt zwei beliebte Lesemuster – das „F-Muster“ und das „Z-Muster“.

F-Muster

Das F-förmige Muster zum Lesen ähnelt, wie Sie vielleicht erraten haben, dem Buchstaben „F“.
Es wird normalerweise bei textlastigen Seiten wie Blogs und Artikeln verwendet.
Beim F-Muster scannen die Augen des Benutzers die obere linke Seite der Seite und suchen nach Schlüsselwörtern in fettgedruckten Überschriften.
Sie lesen dann über den oberen Rand und nach rechts, um etwas zu finden, das ihre Aufmerksamkeit erregt.
Als nächstes scannen sie die linke Seite der Seite nach einer weiteren Überschrift und wiederholen den Vorgang ein zweites Mal.
Im Wesentlichen sucht ein Leser zuerst links nach Schlüsselwörtern, Überschriften und fettgedruckten Phrasen. Wenn sie einen dieser Hinweise sehen, der ihre Aufmerksamkeit erregt, lesen sie quer.
Was ergibt sich daraus? Die ersten paar Zeilen und Wörter des Inhalts können die meiste Aufmerksamkeit erhalten.
Daher gibt es einige Möglichkeiten, Ihr Design zu optimieren:
- Verwenden Sie Aufzählungszeichen und kurze Absätze
- Kurze Überschriften mit Überschriften H2, H3, H4
- Fettdruck wichtiger Phrasen und Schlüsselwörter innerhalb von Absätzen für eine einfache Sichtbarkeit
Z-Muster

Das „Z“-Muster hingegen tritt auf, wenn ein Benutzer den oberen Rand der Seite zuerst von links nach rechts nach wichtigen Informationen durchsucht. Sie bewegen sich dann diagonal zurück nach links und lesen wieder quer.
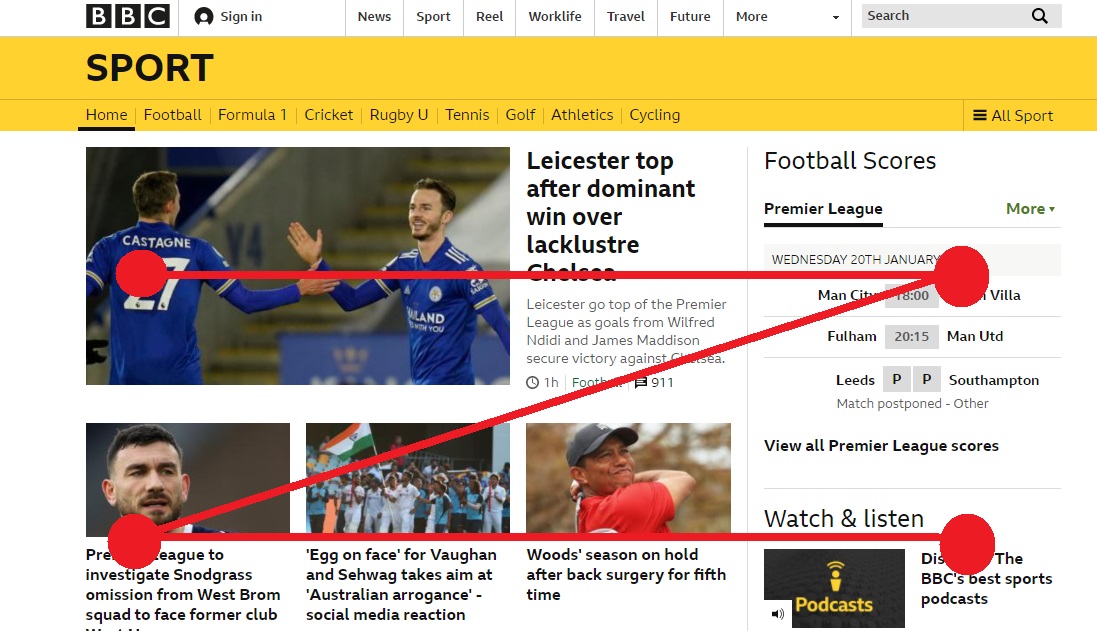
Dadurch entsteht ein Z-Muster, das am häufigsten bei Designs mit weniger Wörtern wie Webseiten, Anzeigen und Grafikdesigns zu sehen ist.
Das Auge wird eher von visuellen Elementen als von Wortblöcken angezogen.
Um Ihnen zu helfen, Ihr Design mit diesem Lesemuster zu optimieren:
- Platzieren Sie wichtige Teile Ihres Designs (Logos, CTAs, wichtige Informationen usw.) entlang des Pfades des Z-Musters.
- Suchen Sie nach einem Webdesign, das dieses Lesemuster in das Layout integriert – mit wichtigen Widgets und Abschnitten, die gut sichtbar sind.
- Platzieren Sie Logos oben auf Ihrem Design oder unten rechts, um es leicht zu erkennen, und verwenden Sie die Aufprallpunkte des Z für andere wichtige Teile.
Größe und Maßstab
In diesem nächsten Abschnitt werden Größe und Maßstab im Grafikdesign untersucht.
Menschen neigen dazu, größere Wörter und Texte zuerst zu lesen, da dies die ersten Dinge sind, die Menschen in der visuellen Hierarchie bemerken.
Grundsätzlich fallen größere Texte zuerst auf und werden in der Gestaltung wichtiger berücksichtigt . Dasselbe gilt für Formen, Symbole, Bilder und Illustrationen.
Wenn Ihr Maßstab in Ihrem Design kleiner wird, werden diese Elemente in der visuellen Hierarchie als weniger wichtig angesehen als das größte Element.
Mit Design können Sie Größe und Skalierung verwenden, um Ihre Betrachter in die Richtung zu lenken, die sie zuerst lesen oder sehen sollen.
Machen Sie andere Elemente kleiner, wenn diese weniger wichtig sind. Hier ist ein gutes Beispiel:

Beachten Sie im obigen Bild, dass die Worte „Night School“ mehr ins Auge fallen als der Text in Gelb.
Die Tendenz, größere Dinge zuerst zu lesen, kann die „Top-Down“-Regel beim Lesen tatsächlich außer Kraft setzen – so wichtig ist die Skalierung!
Farbe und Kontrast
Mit visuellen Hierarchiefarben kann die strategische Verwendung heller, kräftiger Farben das Auge zuerst auf Ihr Design lenken.

Kräftige Farben wie Rot und Gelb können schnell die Aufmerksamkeit eines Benutzers auf sich ziehen. Rot und Gelb sind beliebt, weil wir Rot häufig mit Verkaufsbannern und Stoppschildern assoziieren.
Gelb wird oft verwendet, um Vorsicht zu betonen oder eine Warnung zu geben. Sie möchten jedoch nicht, dass Ihr gesamtes Design zu fett wird, und hier ist der Grund!
Die Wirkung kräftiger Farben nimmt ab, wenn Sie zu viele in Ihrem Design verwenden.
Experimentieren Sie am besten mit Farbe und Kontrast, um den richtigen Effekt zu erzielen.
Wenn Sie in Ihrem Design nur eine Farbtemperatur verwenden, kann dies ein zusammenhängendes Aussehen erzeugen. Darüber hinaus kann die Verwendung kontrastierender Farbtemperaturen die Aufmerksamkeit eines Benutzers auf sich ziehen.
Während Gelb und Rot auf dunklen Hintergründen auffallen, treten kühlere Farbtöne in den Hintergrund! Experimentieren Sie also mit verschiedenen Farbschemata und Tönungen, um den besten Effekt zu finden.
Abstand und Textur
Abstand und Designstruktur können Ihrem Design Gleichgewicht und Fluss mit einer definierten visuellen Hierarchie verleihen.
Bauen Sie immer etwas Leerraum in Ihr Design ein, da diese Ihren Elementen und Texten Raum zum Atmen geben und der Benutzer sie schneller verarbeiten kann .
Und denken Sie daran, wenn Sie auf Pinterest oder Instagram verkaufen, lieben Kunden Bilder, die frisch und voller Farbe sind.

Das obige Bild aus dem Film Coraline verwendet viel Blau im Hintergrund. Dies hilft dem Baum, sich abzuheben, und der Mond ist zwar hell, aber nicht überwältigend.
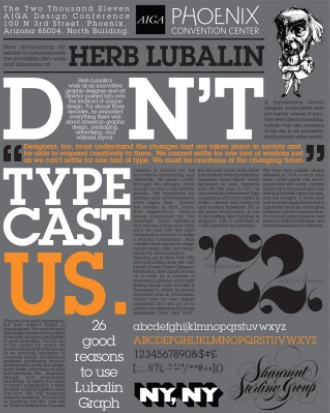
Beachten Sie im Bild unten die Mischung aus Schriftarten aller Größen. Das Auge wird nicht sofort von den kleineren Schriftarten angezogen.

Der größere weiße Text, gelber und brauner Text sticht zuerst hervor. Wie Sie bemerken werden, gibt es hier ein leichtes Z-Muster. Sie möchten den Augen Ihrer Benutzer einen Ort der Ruhe und einen definierten Weg zum Reisen geben .
Typografische Hierarchie
Die typografische Hierarchie ist in Designs mit Text von entscheidender Bedeutung, um die visuelle Hierarchie zu unterstützen.

Die hieratische Skala ist das System, in dem wichtige visuelle Elemente größer sind als andere . Es stammt aus der alten Kunst und half dabei, Fokus und Kraft zu vermitteln.
Es gibt drei verschiedene Ebenen der typografischen Hierarchie :
Überschriften
Dies sind die größten und wichtigsten Details, zu denen ein Benutzer zuerst navigieren soll.
Eine Schriftstärke oder Schriftart kann in Dicke und Größe variieren. Dünne Schriftarten sind formeller und eleganter, während dickere Schriftarten ideal für Poster und Schlagzeilen sind.
Überschriften und größere Schriftarten sind die ersten und wichtigsten Elemente, die für die Augen eines Betrachters sichtbar sind. Verwenden Sie Überschriften nur für wichtige Informationen! Beispiele für Überschriften sind Firmen- oder Produktnamen, Titelbehandlungen und Überschriften.
Unterüberschriften
Diese helfen, Designs in Abschnitte oder Gruppierungen zu organisieren.
Obwohl sie nicht so sichtbar sind wie Überschriften, sind sekundäre Schriftarten mittelgroß und helfen den Betrachtern, durch verschiedene Teile Ihres Designs zu navigieren.
Unterüberschriften können auch Kontaktinformationen, Standorte und andere unwichtige Details enthalten.
Kopieren
Dies sind alle Details, die Sie in Ihrem Design vermitteln müssen. Sie unterstützen Ihre Überschriften und Unterüberschriften und diese tertiären Schriftarten sind die kleinsten.
Der Text kann den Haupttext eines Blogs, Artikels oder einer Produktbeschreibung enthalten. Verwenden Sie Fettdruck, um einen Punkt hervorzuheben, und mit Aufzählungszeichen. Verwenden Sie Kursivschrift für Zitate und Titel.
Komposition und Regie
Komposition und Richtung geben Ihrem Design eine Gesamtstruktur, die für das schnelle Verständnis von Betrachtern entscheidend ist.
Und unterschiedliche Schriftarten, Schriftgrößen und Farben führen den Leser, der die Details gut lesbar sehen kann. Daher gibt es mehrere Kompositionstechniken, die Designer verwenden.
Dazu gehören:
Drittelregel

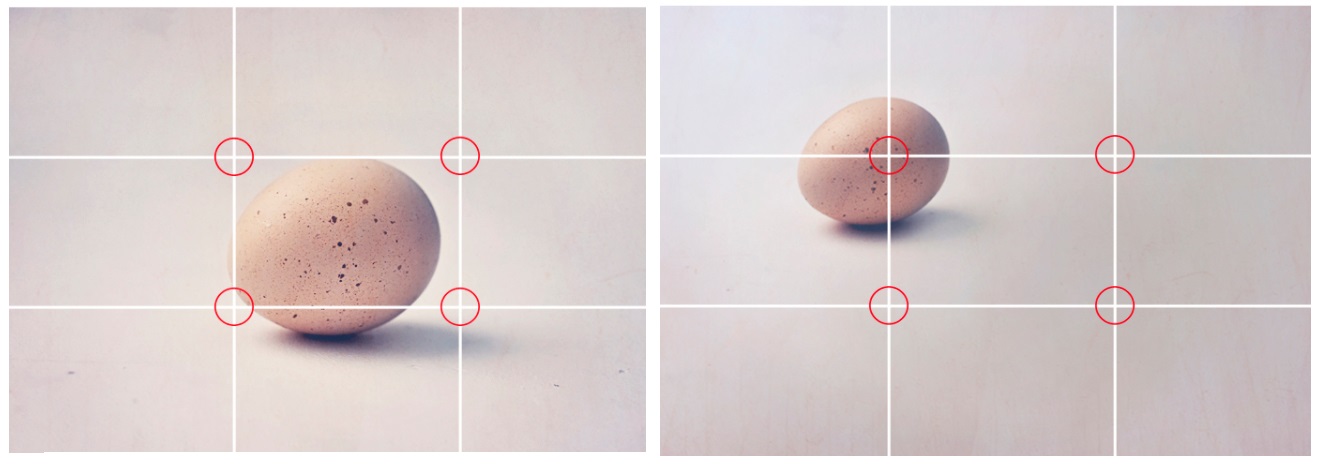
Unterteilen Sie bei diesem Ansatz Ihre Designs in zwei gleiche Spalten und zwei gleiche Zeilen. Die Platzierung der Bilder zeigt die Lage des Brennpunkts.
Es ist auch einfacher, die Objekte zu sehen, auf die sich die Augen eines Lesers fokussieren. Die Gitterlinienpunkte, die sich schneiden, sind dort, wo die Augen fokussieren sollten.
Nehmen Sie das Bild oben links. Das Ei im Bild zu zentrieren macht es zum Mittelpunkt. Vergleichen Sie das mit dem zweiten Bild. Das Ei trifft direkt auf die Linie von Interesse.
Dies lässt ausreichend Negativ-/Weißraum für eine Überschrift und einen Text. Wenn Sie bestimmte Aspekte in einem Design hervorheben, vergrößern Sie den weißen Raum darum herum, um ein Schlüsselelement zu isolieren.
Der Betrachter kann dann direkt zum Brennpunkt navigieren !
Quotenregel

Diese Technik verwendet die gleiche Ausrichtung von Elementen im Inhalt, anstatt sie willkürlich anzuzeigen.
Elemente werden nicht willkürlich platziert, sondern haben gleiche linke und rechte Ränder.
Angedeutete Bewegung

Um Bewegung visuell darzustellen , verwenden wir implizite Bewegung.
Dies kann mit Richtungslinien, Gesten, der Größe eines Objekts oder einer implizierten Augenlinie erreicht werden .
Im obigen Bild ist zu erkennen, dass der Hund den Vogel anatmet. Und, nun ja, den Rest könnt ihr sammeln!
Tipps zur visuellen Hierarchie

Leiten Sie Ihre Leser beim Erstellen von Designs an, damit sie mit Ihrer Botschaft auf dem Laufenden bleiben.
Möglicherweise haben Sie viele Informationen zu teilen, und die Anordnung Ihrer Elemente kann hilfreich sein!
Hier sind ein paar Tipps zur visuellen Hierarchie:
- Zeigen Sie Ihrem Betrachter mit kräftigen Farben, einer großen Schrift, einem Bild oder einem Schwerpunkt, wo er anfangen soll. Im Shutterfly-Image sind zunächst die Fotobücher der größte Hingucker. Zweitens konzentriert sich der Betrachter auf die Überschrift und drittens auf den Aufruf zum Handeln (CTA).
- Machen Sie wichtige Dinge groß und unwichtige Dinge kleiner. Viertens ist der Text unter der Überschrift kleiner, da er nicht so wichtig ist. Der fünfte ist der Deal/das Angebot und der sechste ist das kostenlose Versandangebot in der oberen Navigation.
- Wählen Sie kräftige Farben oder verwenden Sie gedeckte Farben auf einem dunkleren Hintergrund. Verwenden Sie Schattierung oder Intensität, um Elemente hervorzuheben, die Sie hervorheben möchten.
- Beziehung durch Nähe zeigen. Verwenden Sie Blöcke oder Kreise, um zu zeigen, wie die Elemente zusammenhängen.
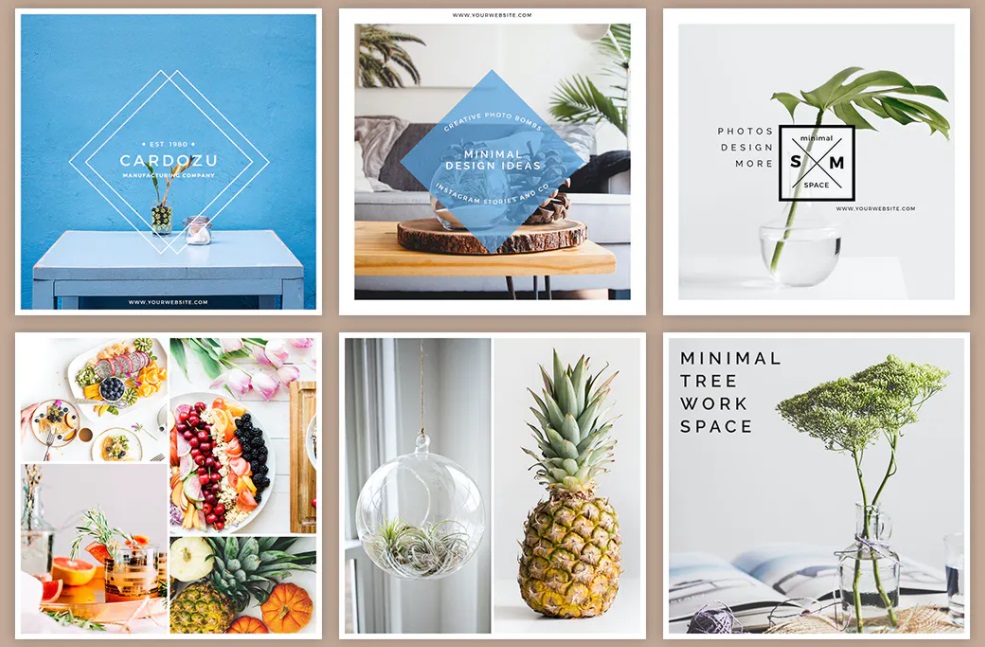
- Verwenden Sie Wiederholungen und ähnliche Stile, um Gruppen visuell zu paaren. Die Bilder mit der Ananas haben vor allem etwas „Grünes“, also Ananas oder Pflanzen in unterschiedlichen Größen.
Visuelle Hierarchie für Nicht-Designer: Die Möglichkeiten sind endlos!
Die visuelle Hierarchie umfasst Lesemuster, Größe und Skalierung, Farbe und Kontrast, Abstand und Technik, Komposition und Richtung sowie typografische Hierarchie.
Das Verständnis dieser hierarchischen Designelemente kann Ihnen dabei helfen, effektive Grafiken und Beiträge in sozialen Medien zu erstellen, die Benutzer schnell verstehen können.
Grafikdesignkonzepte mit visueller Hierarchie sind überall präsent, und Sie können Beispiele in Kunst, Medien, Blogs und sogar App-Design finden.
Möchten Sie Ihren Lieblings-Designtipp oder -trick für Nicht-Designer teilen? Verwenden Sie den Kommentarbereich unten!
Pin mich als Referenz: