10 Gründe, warum Sie Vue.js für die Entwicklung von Web-UIs wählen sollten
Veröffentlicht: 2019-11-19„Design ist der stille Botschafter Ihres Unternehmens“.
Vor nicht allzu langer Zeit waren Marken und Entwickler von den neuesten Technologien und Funktionalitäten magnetisiert. Früher haben sie die neuesten Elemente in ihren App-Entwicklungsprozess eingeführt, um ihren Benutzern ein One-Stop-Shop-Erlebnis zu bieten.
Aber sie scheiterten die meiste Zeit.
Da wurde ihnen klar, dass ihnen ein Kernelement fehlte, nämlich das App-Design. Sie übersahen die Bedeutung des UI/UX-Designs beim Erstellen einer Anwendung. Und damit ihre Chance, die Herzen des Publikums zu berühren.
Zurück in die Gegenwart: Fast alle Unternehmen und Marken konzentrieren sich jetzt darauf, ein intuitives UI-Design zu erstellen und die richtigen interaktiven Elemente einzuführen. Sie berücksichtigen auch die neuesten UI-Trends für mobile Apps , während sie das Erscheinungsbild ihrer App planen.
Einige der Fragen, mit denen sie jedoch immer noch zu kämpfen haben, sind: Welches JavaScript-Framework soll sie für die Entwicklung ihrer Web-App- Benutzeroberfläche auswählen? Sollten sie sich für die Entwicklung von UI-Web-Apps für Vue.js entscheiden oder sich für eine andere entscheiden?
In Anbetracht der Bedeutung des Tech-Stacks für die Erfolgsrate von Apps werde ich hier einige der Faktoren offenlegen, warum Vue eine ideale Lösung ist.
Aber lassen Sie uns zuerst kurz zusammenfassen, was Vue.js ist .
Vue.js – Eine kurze Einführung
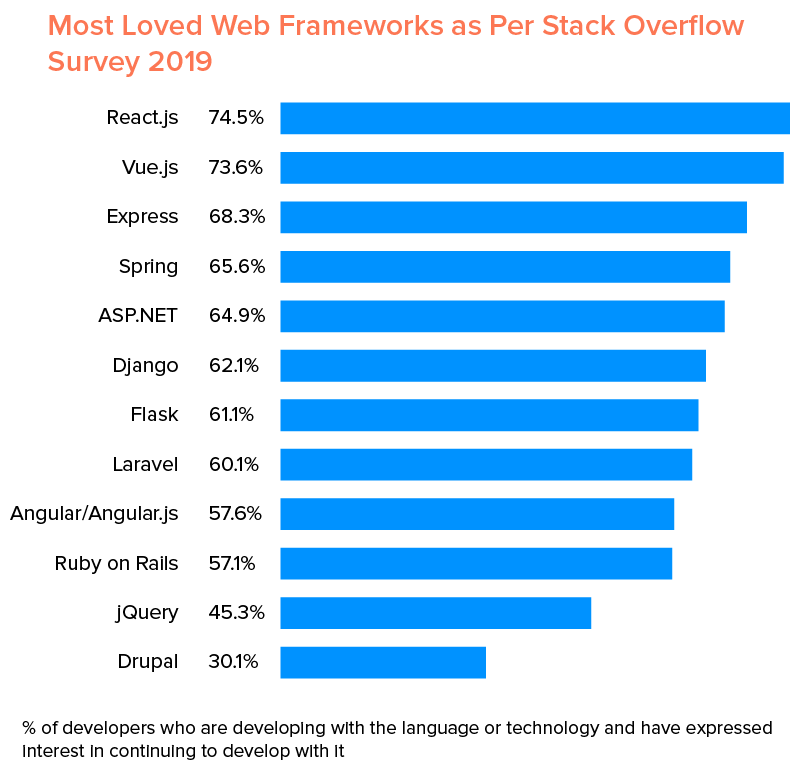
Vue.js wurde 2014 von Evan You entworfen und ist ein Open-Source-MVVM-JavaScript-Framework (Model-View-Viewmodel), das zum Erstellen von Benutzeroberflächen und Single-Page-Anwendungen verwendet wird. Die neueste Version ist Vue.js 2.6 und laut Stack Overflow Developer Survey 2019 das zweitbeliebteste Framework

Das Framework bietet einen vollständigen Satz von Funktionen, die Geschäftsbegeisterten und Entwicklern den Einstieg in die UI-Welt erleichtern.
Gründe, warum Sie sich für Vue.js für die Entwicklung von Web-UIs entscheiden sollten

1. Kleine App-Größe
Der Hauptgrund, Vue.js für ihre Anwendungsanforderungen zu verwenden, ist, dass es 18-21 KB groß ist. Trotz der geringen Größe bietet es jedoch eine hohe Geschwindigkeit, was es dem Framework erleichtert, im Kampf zwischen Vue und Ember zu führen.
Dies insgesamt ermutigt Entwickler, das Vue JavaScript-Framework sowohl für kleine als auch für große App-Projekte auszuwählen.
2. Leichtigkeit des Lernens
Das UI-Framework für Vue.js ist einfach aufgebaut. Dies macht die Lernkurve von Vue weniger steil und erleichtert es somit jedem, Fehler in der Codierungsumgebung aufzuspüren und zu beseitigen und sowohl kleine als auch große Vorlagen schnell zu entwickeln. Dies ist der Hauptgrund , warum Vue auf dem mobilen Markt an Dynamik gewinnt .
3. Höhere Leistung
Einer der anderen Vorteile von Vue js für die App - Entwicklung ist, dass es eine höhere Leistung bietet. Und der Grund dafür ist, dass es nicht nur mit Virtual DOM funktioniert, sondern auch mehr auf die Mängel achtet . Es bietet auch die Möglichkeit, eine hohe Bildrate zu verwalten.
Ein Ergebnis davon ist, dass es eine bessere Leistung als React bietet, wenn es um Vue.js vs. React.js geht .
4. Einfache Integration
Da es auf JavaScript basiert, kann es problemlos in jede bestehende Anwendung integriert werden, in der die Integration von JS möglich ist. Dies hilft Entwicklern , Apps mit Vue.js von Grund auf neu zu erstellen und Vue.js-Elemente in ihre bestehenden Apps einzuführen.
5. Flexibilität
Einer der herausragenden Vorteile von Vue js für die Anforderungen der UI-Webentwicklung ist die Flexibilität.
Das Vue js ui- Framework ermöglicht es jedem renommierten Unternehmen, Web- Apps zu entwickeln , Vorlagen in HTML und JavaScript zu schreiben und sie direkt auf verschiedenen Browsern auszuführen.
6. Zukunftssicher:
Nachdem Sie Ihre Geschäftsanwendung vor den Kunden freigegeben haben, liegt es in Ihrer Verantwortung, sicherzustellen, dass Ihre App fehlerfrei bleibt und auf dem neuesten Stand bleibt. VueJS stellt sicher, dass Sie eine Anwendung problemlos verwalten können.
7. Zweiwege- und reaktive Datenbindung:
Dies ist eine der wichtigsten Funktionen von vue js für die UI-Webentwicklung. Die reaktive Datenbindung hält die Informationen ohne menschliche Eingriffe auf dem neuesten Stand. Andererseits wird auch eine bidirektionale Datenbindung verwendet, die verschiedene Verknüpfungen zwischen JS und dem DOM und umgekehrt herstellt. Um dies zu implementieren, wird das v-Modell eingefügt und ändert sich dann per Befehl in das DOM.
8. Berechnete Eigenschaften:
Einer der Vorteile von Vue js besteht darin, die an den UI-Elementen vorgenommenen Änderungen abzuhören und die erforderlichen Berechnungen durchzuführen. Hierfür ist keine zusätzliche Codierung erforderlich.
9. Bedingte Datenbindung:
Vue.js bietet auch die Funktion der bedingten Datenbindung. Benutzer können das System anweisen, Informationen nur dann zu verbinden, wenn die gegebene Bedingung oder ein bestimmter Wert wahr ist. Sonst wandert es automatisch in den Müll. Dazu werden verschiedene Direktiven wie v-if und v-else verwendet. Wenn der Codierer einen Wert als wahr auswerten möchte, führt er/sie die v-if-Vorlage aus. Andernfalls führt der Benutzer die v-else-Alternative aus. Beide Direktiven haben ihre eigenen Funktionalitäten und werden massiv in der Webentwicklung und zum Erstellen anderer Codes verwendet.
10. Erweiterte Dokumentation
Nicht zuletzt verfügen vue js - UI - Bibliotheken über eine gut definierte Dokumentation, die Entwicklern hilft, die erforderlichen Mechanismen zu verstehen und mühelos ihre eigene Anwendung zu erstellen.
Da Sie jetzt wissen, warum Sie sich für vue js für die UI-Webentwicklung entscheiden sollten , möchten Sie wahrscheinlich die besten UI-Entwickler kontaktieren .
Aber warte.
Bevor Sie das Team an Bord holen und in die UI-Entwicklung mit Vue einsteigen, ist es gut, sich mit Vue js-Bibliotheken vertraut zu machen, die in Zukunft mehr Gewinn bringen werden.
Unter Berücksichtigung des gleichen Gedankens schließen wir diesen Artikel also mit einer Liste prominenter Vue-UI-Frameworks und Komponentenbibliotheken ab, die 2021 für die UI-Entwicklung in Betracht gezogen werden sollten.

Die 12 wichtigsten Vue.js-UI-Bibliotheken, die 2021 in Betracht gezogen werden sollten
1. Vuetify
Die wichtigste UI-Bibliothek, die Sie für Ihre App-Anforderungen im Jahr 2020 beachten sollten, ist Vuetify .

Vuetify bietet Entwicklern über 82 Komponenten, Unterstützung für serverseitiges Rendering, Premium-Designs sowie Business- und Enterprise-Support. Außerdem wird es gemäß den Google Material Design-Richtlinien implementiert und bietet Unterstützung für verschiedene Browser wie Safari 9+ und IE11. Dies ermutigt Entwickler, Vuetify für ihr UI-App-Projekt in Betracht zu ziehen.
2. Element
Element wurde von Chinesen entwickelt und ist ein Vue.js-basiertes UI-Toolkit für das Web.


Die Bibliothek mit über 350 Mitwirkenden bietet Entwicklern eine vollständige Auswahl an anpassbaren Komponenten sowie einen vollständigen Styleguide. Es wird speziell zum Erstellen von Desktop- und mobilen Apps mit Vue.js verwendet . Es reagiert jedoch nicht in der Natur.
Außerdem bietet es eine Version für React und Angular. Dadurch neigen Entwickler eher zu dieser UI-Entwicklungsbibliothek für ihr Projekt.
3. Vue-Material
Eine weitere VUI-basierte UI-Webentwicklungskomponente, auf die Sie sich 2021 verlassen können, ist Vue Material .

Es bietet UI/UX-Designern verschiedene Ressourcen wie ein aktualisiertes Webpack SPA, eine einzelne HTML-Datei für eine einfachere Einrichtung, eine universelle Anwendung mit Nuxt.js für SSR und mehr. Es ist jedoch erforderlich, dass Profis über Grundkenntnisse in JavaScript, Vue.js und Vue Router verfügen, um ansprechende UI-Lösungen zu erstellen.
4. Quasar-Framework
Quasar ist eines der meistgenannten Frontend-Entwicklungsframeworks zum Erstellen von reaktionsschnellen Websites, Elektron-Apps und hybriden mobilen Anwendungen.

Einige der Merkmale, die hinter dieser Popularität stehen, sind:-
- Cache-Busting,
- HTML/CSS/JS-Minifizierung,
- Quellenzuordnung,
- Baum zittert,
- Code-Splitting und Lazy Loading,
- Flusen,
- ES6-Transpilation und
- Out-of-the-box-Zugänglichkeit.
5. Buefy
Buefy ist auch eines der besten Entwicklungstools, das Sie für Ihr App-Projekt in Betracht ziehen sollten.

Es ist im Grunde eine leichtgewichtige UI-Bibliothek, die auf Bulma, einem CSS-Framework, basiert. Die Bibliothek weist verschiedene Ähnlichkeiten mit SASS auf und verfügt sogar über eine große Anzahl vorgefertigter Komponenten. Dies erleichtert Entwicklern den Start ihres Anfängerprojekts. Für ein Großprojekt ist es jedoch nicht geeignet, vorausgesetzt, die Elemente sind begrenzt.
6. Bootstrap-Vue
Durch die Kombination der Leistungsfähigkeit von Vue und Bootstrap – einer beliebten CSS-Bibliothek – ist Bootstrap Vue auch zu einem der beliebtesten Tools der UX/UI-Entwickler geworden.

Die UI-Bibliothek bietet eine große Auswahl an Vue js-UI-Komponenten , die mit den WAI-ARIA-Richtlinien für barrierefreien Webzugriff kompatibel sind. Dies macht es perfekt, um einfach und schnell ein responsives und für Mobilgeräte geeignetes Projekt zu erstellen.
Darüber hinaus verfügt es über eine robuste Community-Unterstützung und eine umfassende Dokumentation, die es jedem sicher macht, in die UI-Entwicklung einzusteigen.
7. iView
iView ist eine High-End-UI-Bibliothek, die die Bedürfnisse von Designern mit zahlreichen UI-Komponenten und Widgets, Offline-Dokumentation, Befehlszeilenschnittstellentool (CLI) namens iView-CLI und mehr erfüllt.

Wenn Sie vorhaben, mit dieser Bibliothek in die UI-Webentwicklung einzusteigen , hilft Ihnen dieses Starterkit .
8. Muse – Benutzeroberfläche
Muse-UI ist eine auf Vue 2.0 basierende Materialdesign-Bibliothek, die auch 2020 an Fahrt gewinnen wird.

Es ist einfach zu installieren und zu verwenden und bietet Designern rund 40 Vue.js-UI-Komponenten und Themen, die höhere Anpassungsmöglichkeiten bieten.
9. Vuikit
Vuikit ist eine weitere responsive Bibliothek, die von Entwicklern für die Vue-UI-Webentwicklung bevorzugt wird.

Diese Bibliothek wird als „Monorepo“ erstellt, das von Yarn-Arbeitsbereichen verwaltet wird. Es hält Symbole und Themen als getrennte Pakete veröffentlicht und liefert ein sauberes und konsistentes Design.
10. Mint-Benutzeroberfläche
Mint UI ist eine leichtgewichtige mobile UI-Bibliothek, die aus JS- und CSS-Elementen besteht, die Sie in Ihren App-Entwicklungsplan einführen können.

Es ist ein chinesisches Projekt, kommt aber mit einer gut übersetzten umfangreichen Dokumentation. Dies erleichtert UI-Entwicklern die Verwendung in ihrem Entwicklungsplan für mobile Anwendungen.
Hier ist eine Demo , die Ihnen ein besseres Verständnis dafür vermittelt, wie Sie es in Ihre App implementieren.
11. VuePress
Eine weitere Vue.js-Webentwicklungsbibliothek, für die Sie sich 2021 entscheiden können, ist VuePress .

Es ist in erster Linie ein minimalistischer, Vue-gestützter statischer Website-Generator, kann aber auch für die Einführung dynamischer Vue-Komponenten in normale Seiten und Beiträge in Betracht gezogen werden.
Hier hat jede erstellte Seite vorgerenderte und statische HTML-Komponenten, nach denen Vue alle statischen Inhalte zu einer Single-Page-Anwendung kombiniert.
12. Ant Design Vue
Last but not least ist Ant Design Vue eine weitere UI-Bibliothek, auf die Sie bei der Planung Ihres nächsten App-Projekts achten sollten.

Die Bibliothek ist eine gute Wahl für die Entwicklung, wenn Sie ein UI-Design der Enterprise-Klasse erstellen, Designressourcen für Ant Design of React teilen und eine Reihe hochwertiger Vue-Komponenten einführen möchten. Aber man muss zuerst sicherstellen, dass Node.js 9 oder höher bereits auf Ihrem Gerät installiert ist.
Häufig gestellte Fragen zur Auswahl von Vue.js für die UI-Webentwicklung
F. Ist Vue ein Framework oder eine Bibliothek?
Vue ist ein Open-Source-JavaScript-Framework.
F. Wofür wird Vue js verwendet?
Vue.js wird im Wesentlichen zum Erstellen von Web-UI- und Single-Page-Anwendungen verwendet.
F. Wer hat Vue JS erfunden?
Vue.js wurde 2014 von Evan You erstellt, wobei er die Erkenntnisse aus der Arbeit an verschiedenen Winkelprojekten bei Google nutzte.
F. Welche Vue-UI-Komponentenbibliothek soll ausgewählt werden?
Es gibt verschiedene Bibliotheken von Vue-UI-Komponenten, die mit der einen oder anderen Eigenschaft auf dem Markt an Popularität gewinnen. Daher ist es ratsam, die richtige Bibliothek gemäß Ihren App-Anforderungen auszuwählen.
Schlussbemerkung
Wir hoffen, dass unser Blog Ihnen dabei geholfen hat, zu erfahren, was Vue js ist und warum Sie sich für Vue js entscheiden sollten. Dieses UI-Framework wird jetzt von Unternehmen für die Entwicklung von Webanwendungen verwendet , um aufgrund seiner außergewöhnlichen Funktionen die besten Entwicklungsdienste für Webanwendungen bereitzustellen. Es wird auch von der UI UX-Designagentur verwendet, um hochwertige Webseiten und Apps zu entwickeln. Falls Sie Hilfe benötigen, um mehr über Vue js zu erfahren, wenden Sie sich an ein renommiertes Unternehmen für das Design von Benutzeroberflächen für mobile Apps, um Web-App-Designdienste zu erhalten.
