Die neuesten Trends in der Web-App-Entwicklung für 2021: Was Sie von der Branche erwarten können
Veröffentlicht: 2021-10-05Das Jahr neigt sich bereits dem Ende zu, und obwohl es noch etwas zu früh ist, um die Ergebnisse von 2019 zusammenzufassen, ist es sicherlich an der Zeit, nach vorne zu blicken und über zukünftige Trends in der Webentwicklung nachzudenken . Als Webentwicklungsunternehmen liegt es in unserem Interesse, über diese Dinge auf dem Laufenden zu bleiben. In diesem Artikel listen wir Trendtechnologien und -ansätze – neue und alte – auf, von denen wir glauben, dass sie im nächsten Jahr eine erhebliche Anziehungskraft haben werden. Lesen Sie weiter, um zu erfahren, was sie sind.
Der Übersichtlichkeit halber ist der Artikel in Abschnitte unterteilt: Backend, Frontend, Webdesign und Sonstiges .
Backend-Trends

HTTP/3
HTTP/3 ist die neueste Version des HTTP-Protokolls, mit der wir alle vertraut sind. Es ist ein bedeutender Sprung von HTTP/2, hauptsächlich weil HTTP/3 auf dem UDP-basierten QUIC-Protokoll (ausgesprochen „quick“ und steht für Quick UDP Internet Connections) aufbaut, während HTTP/2 auf TCP (Transmission Control Protocol) basiert. . HTTP/2 verwendet eine einzelne Verbindung, was im Allgemeinen kein Problem darstellt, es sei denn, es handelt sich um ein Netzwerk von geringer Qualität. In einem Netzwerk mit geringer Qualität kann HTTP/2 extrem langsam sein, da es zusätzliche Zeit benötigt, um verworfene Pakete erneut zu verarbeiten.
Eine traditionelle UDP-Verbindung hat ein Problem mit der Zuverlässigkeit der Datenübertragung aufgrund des Fehlens zusätzlicher Fehlerprüfmechanismen . Wenn ein Paket verworfen wird, überträgt das System es nicht erneut, da es keinen Overhead zum Öffnen/Aufrechterhalten/Schließen der Verbindung hat. QUIC löst dieses Problem mit Multiplexing oder der gleichzeitigen Übertragung mehrerer Signale über einen einzigen Kanal. Es kombiniert die Zuverlässigkeit von TCP mit der Geschwindigkeit von UDP.
QUIC ist im Grunde das, was der Name vorschlägt – ein schnelleres Protokoll . Es ist einfacher, leichter und effizienter bei gleichbleibender Zuverlässigkeit. Kein Wunder, dass es einer der Zukunftstrends in der Webentwicklung ist.
GraphQL

GraphQL ist eine API-Abfragesprache und ein Standard für die Entwicklung von APIs. Es ist ein Kind von Facebook und noch nicht einmal ganz so jung – es wurde 2012 entwickelt und 2015 als Open Source veröffentlicht. Aber GraphQL wird heutzutage von immer mehr Unternehmen übernommen, was uns gezwungen hat, es in unsere Liste aufzunehmen der Webentwicklungstrends für 2021.
Vor GraphQL hatten wir REST, dessen Hauptproblem darin bestand, dass mehrere Endpunkte erforderlich waren und zu viele Daten von ihnen abgerufen wurden, nicht alle davon für die vorliegende Aufgabe erforderlich. GraphQL ist anders. Mit GraphQL erhalten Sie nur die Daten, die Sie speziell anfordern, über einen einzigen Endpunkt. Dadurch wird GraphQL schneller und viel effizienter . Außerdem ist der API-Code viel kürzer, da Sie nicht für jede Anfrage einen separaten Endpunkt schreiben müssen.
Schließlich ist zu bedenken, dass GraphQL eine Open-Source-Sprache ist, was bedeutet, dass sie von praktisch jedem aktualisiert werden kann. Open Source sorgt für ständige Weiterentwicklung. Wir werden sehen, welche neuen Trends GraphQL in Zukunft bringt.
Bots und KI

Chatbots sind heutzutage überall, nicht wahr? Sie sind sowohl im Web als auch auf Mobilgeräten im Trend. Und sie werden nicht so schnell aufhören, wie es scheint. Darüber hinaus werden sie mit Hilfe von KI-gestützten Systemen zur natürlichen Sprachverarbeitung (NLP) intelligenter und effizienter.
Während Chatbots vor einigen Jahren nur streng vorprogrammierte Konversationen boten, die eine begrenzte Anzahl von Problemen lösten, fühlt sich das Chatten mit einem Bot heute fast nicht mehr vom Chatten mit einem menschlichen Support-Spezialisten zu unterscheiden.
KI hat sich mittlerweile auch im Webdesign eingeschlichen. Tools wie Sketch2Code können eine Website-Skizze automatisch in einen HTML-Prototyp umwandeln. KI verbessert die Benutzererfahrung, macht Suche und Empfehlungen präziser und bietet eine Optimierung der Sprachsuche.
Nest.js

Nest.js ist ein Node.js-Framework, mit dem Webentwickler skalierbare serverseitige Apps erstellen können. Nest.js hat sich dank seiner Kombination aus Flexibilität und Sicherheit einen Platz unter den Webentwicklungstrends gesichert, die jeder CTO für das nächste Jahr (und vielleicht auch länger) im Auge behalten muss.
Nest.js wurde mit TypeScript, einer Obermenge von JavaScript, erstellt und stark von Angular inspiriert. Nest.js ist einfacher, flexibler und ermöglicht weniger Ausfallzeiten als die meisten anderen Optionen. Es ist vollständig kompatibel mit Node.js Express-Servern und mit den meisten vorhandenen JavaScript-Bibliotheken. Für Nest.js gibt es auch sofort einsatzbereite Architekturlösungen, deren Anwendungen nicht nur mit TypeScript, sondern auf Wunsch auch mit JavaScript geschrieben werden können.
Frontend-Trends

WebAssembly (WASM)
JavaScript ist großartig, aber nicht ohne Fehler. Ein besonderes Problem von JavaScript ist die Leistung. Es ist das gleiche Problem für alle interpretierten Programmiersprachen, und WebAssembly ist der neueste Weg, es zu bekämpfen.
Das Beste an WebAssembly ist, dass es keine völlig neue Sprache ist. Sie können in der von Ihnen bevorzugten Sprache schreiben und sie dann in eine WASM-Datei kompilieren, um sie in Browsern auszuführen. Derzeit von WebAssembly unterstützte Sprachen sind C/C++, Elixir, Rust, Python, Go, C#/.Net und Java.
WebAssembly wurde nicht 2019 erfunden; es ist schon seit einigen jahren auf dem markt. Aber es entwickelt sich schnell und bietet immer mehr Möglichkeiten. Es wird jetzt auch standardmäßig von allen gängigen Browsern unterstützt, was es zu einer großartigen Sache macht, es in der Hand Ihres Programmierers zu haben.
Progressive Web-Apps (PWAs)
Eine progressive Web-App ist im Grunde eine Webseite mit einer Funktionalität, die der einer nativen mobilen App ähnelt:
- Es kann im Handumdrehen auf Geräten „installiert“ werden – Benutzer heften die Seite einfach an den Startbildschirm ihres Smartphones, um jederzeit darauf zugreifen zu können, auch offline.
- Es ist reaktionsschnell – es passt sich automatisch an die Bildschirmgröße und den Modus des Geräts an.
- Es ist sicher – PWAs müssen über HTTPS bereitgestellt werden.
- Es sieht aus und funktioniert wie eine native App, nimmt aber viel weniger Platz ein.
Natürlich gibt es immer noch Einschränkungen für PWAs, und sie können native Apps nicht vollständig verdrängen. (Müssen sie das?) Insbesondere, da es sich im Wesentlichen um Webseiten handelt, können PWAs die meisten Hardwarefunktionen wie NFC und Bluetooth nicht verwenden. Allerdings benötigen nicht alle Apps diese Funktionalität.
PWAs sind schneller, einfacher und kostengünstiger zu entwickeln, weshalb sie dieses Jahr in der Webentwicklung im Trend liegen und 2021 sicherlich weiter im Trend liegen werden.
Barrierefreiheit (a11y)

Dies ist einer der wichtigsten Trends in der Entwicklung von Webanwendungen. Wir glauben, dass Barrierefreiheit nicht nur für neue Websites, sondern auch für Updates alter Websites ganz oben auf der Liste jedes Website-Entwicklers stehen sollte.
Zugänglichkeit oder a11y ist ein Prinzip, das besagt, dass Computersysteme für alle Arten von Benutzern bequem sein sollten. Websites sollten auf allen Arten von Geräten gut funktionieren, ja. Sie sollten aber auch für Benutzer mit allen Arten von Beeinträchtigungen und Behinderungen gut funktionieren . A11y bezieht sich im Allgemeinen auf die Zugänglichkeit von Software und Hardware.
Wenn es um Webentwicklung geht, kann Barrierefreiheit erreicht werden über:
- größere oder anpassbare Schriftgrößen
- optional kontrastreiche Seiten
- Unterstützung für Sprachsynthese/Text-to-Speech
- Untertitel im Video
- Transkripte für alle Audiodateien
- Spracherkennung für die Navigation
- Klartexte
- Hervorheben wichtiger Teile
- konsistente Navigation mit möglichst wenigen Schritten
- vereinfachte Autorisierung (aber ohne Abstriche bei der Datensicherheit)
- Navigation mit Tastatur statt Maus/Touchpad
- semantisches HTML
Der Name a11y kommt von der Tatsache, dass es 13 Buchstaben in „Zugänglichkeit“ gibt, also stehen 11 zwischen „a“ und „y“. Aber wenn Sie genau hinsehen, sieht a11y aus wie das Wort „Verbündeter“ – ein Freund, ein Assistent, ein Partner.
JavaScript-Trends
Es gibt natürlich wenig Neues in JavaScript als Ganzes, aber es gibt mehrere neue Frontend-Frameworks, die die Welt im Sturm erobern wollen. Reden wir ein wenig über sie.
Gatsby.js

Gatsby ist ein SSG oder ein statischer Site-Generator . Und wenn Sie glauben, dass statische Websites der Vergangenheit angehören, haben wir Neuigkeiten für Sie: Sie gehören zu den neuesten Technologietrends.
Einer der größten Vorteile von Gatsby.js ist, dass es keine traditionellen Server benötigt; es arbeitet mit BYOC (Bring Your Own Content) und kann eine Website basierend auf Daten aus einem CMS, CSV, APIs und Markdown-Dateien erstellen. Gatsby verwendet auch GraphQL, eine bereits erwähnte High-End-API-Abfragesprache, um Datenschichten zu erstellen.
Um Gatsby.js zu beherrschen, muss ein Entwickler React Native und/oder GraphQL kennen, aber Sie benötigen nicht von Anfang an tiefgehende Kenntnisse – Sie können alle drei gleichzeitig lernen.
Gatsby.js ist eine SSG, die sich perfekt für die Entwicklung von E-Commerce-Websites eignet. Dieser React-basierte Generator hilft Ihnen, Websites zu erstellen, die im wahrsten Sinne des Wortes im Handumdrehen geladen werden – wir sprechen hier nicht von Sekunden, sondern von Millisekunden. Jeder E-Commerce-Geschäftsführer weiß, dass manchmal eine Verzögerung im Bruchteil einer Sekunde beim Laden der Seite den Unterschied ausmachen kann, ob der Kunde den Kauf tätigt. Dies gilt für andere Arten von Websites, wenn auch möglicherweise in geringerem Maße.
SPA-Rahmen

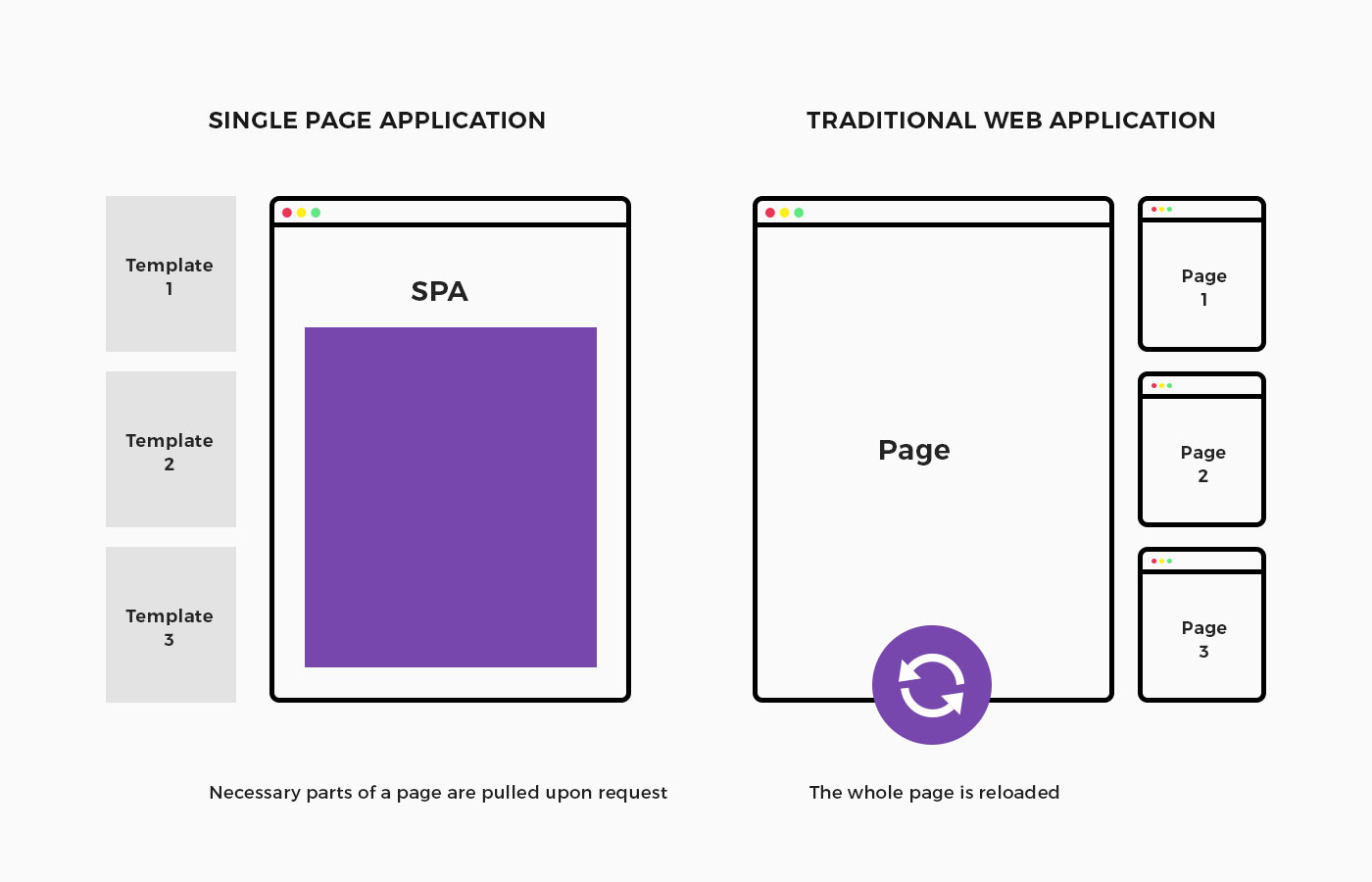
Sie haben wahrscheinlich bemerkt, dass es bei den meisten Websites für alle oder die meisten Seiten dieselbe grundlegende Benutzeroberfläche gibt. Wenn Sie jedoch eine andere Seite innerhalb der Website aufrufen, wird die gesamte Seite neu geladen, einschließlich der gleichen Elemente. Das ist bei mehrseitigen Webanwendungen der Fall.

SPAs oder Single-Page-Anwendungen sind Web-Apps, bei denen die Seite nicht vollständig neu geladen wird, wenn ein Benutzer zwischen Abschnitten klickt. es ruft nur die erforderlichen Daten ab, anstatt eine vollständige Aktualisierung des HTML-Codes anzufordern. Dadurch verkürzt sich die Ladezeit. Es erfordert auch viel weniger Bandbreite.
Heute können SPAs mit drei Hauptframeworks implementiert werden: React, Vue und Angular. React hat den größten Marktanteil, während Vue als Neuzugang den kleinsten hat. Vue.js ist jedoch wahrscheinlich am besten auf die Arbeit mit SPAs zugeschnitten – es ist wirklich klein, aber skalierbar, flexibel und bietet erstklassige Integrationsoptionen. Wir gehen davon aus, dass es im nächsten Jahr ein einflussreicher Spieler wird.
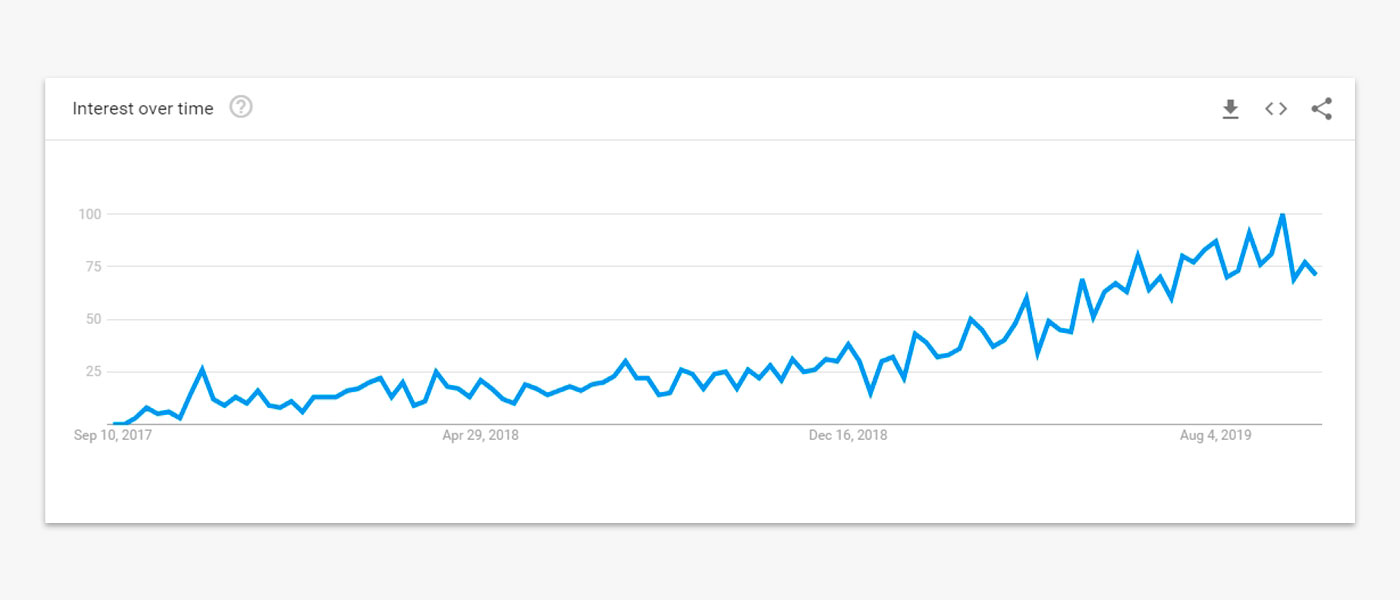
Bild 3

Ende Juni 2019 haben Evan You und das Team hinter Vue.js einen RFC (Request for Comments) bezüglich der neuen Iteration des Frameworks Vue 3 veröffentlicht, der in der Community auf einiges Negatives gestoßen ist. Aber wie sich herausstellte, war diese Negativität laut, aber nicht allzu massiv. Wie so oft ist es auch aus einer Reihe von Missverständnissen entstanden.
Der Grund, warum einige Webentwickler ihr Höschen durcheinander hatten, war, dass Vue.js plötzlich eine funktionsbasierte Komponenten-API erhielt, um die bekannte objektbasierte API zu ersetzen . Das war jedoch nicht ganz richtig. Die neue funktionsbasierte Komponenten-API ist eine Art Ergänzung und kann auf Wunsch zusammen mit der traditionellen objektbasierten API verwendet werden.
Die neue Syntax in der Vue 3 Composition API hat eine bessere Logik und sorgt für eine bessere Codestrukturierung . Einige Entwickler sagen sogar, dass es den Code etwas verkürzt. Zum Zeitpunkt des Schreibens ist das Vue 3-Framework als Plugin für Vue 2 mit der Vue Composition Library verfügbar.
Svelte.js

Svelte wurde von Rich Harris auf der JSConf EU 2019 vorgestellt und ist Vue gleichzeitig ähnlich und anders. Es ist insofern ähnlich, als es auch ein Komponenten-Framework ist. Im Gegensatz zu Vue ist Svelte jedoch ein Komponentencompiler, der während der Buildzeit ausgeführt wird. Dadurch ist es möglich, nur die Komponenten zu laden, die für die Anzeige Ihrer App notwendig sind. Sie verwenden kein virtuelles DOM, wenn Sie mit Svelte arbeiten.
Svelte hat eine einfache Syntax , die es Entwicklern ermöglicht, über Markup auf Variablen zuzugreifen, anstatt Zustandswrapper zu verwenden, die für verschiedene Frameworks unterschiedlich sind. Dies macht Svelte zu einem nahezu perfekten Framework für Neulinge in der Webentwicklung. Für erfahrenere Entwickler bedeutet Svelte die Möglichkeit, Code schneller zu schreiben und dadurch leistungsstärkere Websites zu erhalten.
In dem Jahr seit seiner Präsentation hat Svelte große Verbesserungen und Updates durchlaufen , die zu dem geführt haben, was viele Entwickler heute als eines der einfachsten und schönsten existierenden Frameworks bezeichnen.
Typoskript

TypeScript ist eine Obermenge von JavaScript und gewinnt an Popularität, obwohl (oder vielleicht dank) der Tatsache, dass es nicht ganz neu ist. Es gehört seit einigen Jahren zu den Trends in der Webprogrammierung und wird als Open Source ständig weiterentwickelt und aktualisiert.
Zu den Vorteilen von TypeScript gehört die optionale statische Typisierung . Es macht auch die neuen Funktionen von JavaScript abwärtskompatibel – ES6 und ES7 können mit dem Compiler in ES5 und niedriger konvertiert werden. Das bedeutet, dass Code, der für die neuesten Browser geschrieben wurde, auch mit alten funktioniert.
TypeScript ist lesbarer, flexibler beim Refactoring, einfacher zu testen und bietet eine Menge erstklassiger Dokumentation für Entwickler. Es wird von vielen als die Zukunft von JavaScript angesehen .
CSS-Frameworks

Frameworks machen alles einfacher, und dazu gehört auch das viel geschmähte CSS. Mal sehen, was dieses Jahr in CSS angesagt ist.
Houdini-CSS
Houdini (wie in Harry Houdini, dem berühmten Illusionisten) ist ein sehr einzigartiges Framework unter den neuesten Webentwicklungstrends. Grundsätzlich ist Houdini eine Sammlung von APIs, die Entwicklern Zugriff auf das CSS-Objektmodell bieten. Das bedeutet, dass Sie das CSS nicht mit JavaScript überschreiben müssen, wenn Sie Stile benötigen, die noch nicht in CSS verfügbar sind. Mit dem Houdini-CSS-Framework können Sie Code schreiben, der von Browsern als CSS erkannt und als solches geparst wird.
Das Ergebnis ist, dass das Parsen viel weniger Zeit in Anspruch nimmt, Entwickler nicht warten müssen, bis die Browseranbieter CSS erweitern, und Designs können individueller und einzigartiger werden.
Es gibt jedoch noch ein Problem: Houdini wird noch nicht von allen gängigen Browsern unterstützt. Aber der Prozess wurde gestartet und wir warten darauf, dass sich die Art und Weise, wie wir CSS verwenden, vollständig ändert.
Bulma

Bulma ist einer der modernsten Branchentrends. Es wurde mit der Sass-Erweiterung (Syntactically Awesome Style Sheets) erstellt und basiert auf dem CSS Flexible Box Layout Module, kurz Flexbox. Flexbox ist ein Modul, das häufig zum Erstellen von responsiven Websites verwendet wird.
Bulma ist ein kostenloses Open-Source-CSS-Framework, das eine Reihe von von der Community erstellten Themen mit so wenig Stilen wie möglich bietet. Es ist einfach zu implementieren und kann dank des Sass-Builds angepasst werden. Aufgrund der Einfachheit des CSS-Codes von Bulma sind damit erstellte Websites in der Regel mit allen Browsern kompatibel und stellen kaum bis gar keine Probleme dar. Derzeit ist es eines der beliebtesten CSS-Frameworks unter Entwicklern und es sieht so aus, als ob es die Position auch nächstes Jahr halten wird.
Rückenwind

Das CSS-Framework Tailwind gibt es schon seit einiger Zeit, hat aber in den letzten Monaten stark an Popularität gewonnen.

Das Besondere an Tailwind ist, dass es sich nicht um ein UI-Kit handelt, was es von anderen CSS-Frameworks unterscheidet. Es hat keine integrierten UI-Komponenten . Stattdessen bietet Tailwind eine Reihe von Widgets für die schnelle UI-Entwicklung mit Atomic CSS-Dienstprogrammklassen . Dies bedeutet, dass Sie von Grund auf neu und genau so erstellen können, wie Sie es benötigen, ohne Einschränkungen durch Themen und Stile, die andere CSS-Frameworks anbieten.
Sie müssen jedoch mit Atomic CSS vertraut sein, was Tailwind im Vergleich zu seinen Konkurrenten zu einer kleinen Herausforderung macht. Auf der positiven Seite wird es Ihnen das individuellste Aussehen und Gefühl geben.
Motion-UI-Design
Motion UI ist der größte neue Trend im Webdesign und in der Entwicklung. Kurz gesagt, Motion UI bedeutet genau das, was der Name sagt – das Hinzufügen von Action zu den Seiten Ihrer Website. Und es enthält nicht nur visuelle Elemente. Mikrointeraktionen gehören ebenso zur Motion UI wie Animationen. Responsive Gesten können Ihren Besuchern helfen, die Bedeutung eines Elements zu verstehen – zum Beispiel indem Sie einfach eine Erklärung ausrollen, wenn der Cursor darüber schwebt.
Das Hinzufügen von Bewegung zur Benutzeroberfläche Ihrer Website kann eine Reihe von Zielen erreichen:
- Helfen Sie Benutzern, die Website mit Leichtigkeit zu navigieren
- Machen Sie auf die wichtigen Teile Ihrer Website aufmerksam
- Unterhalten und lenken Sie die Benutzer ab, während sie auf den Übergang von einem Bildschirm zum anderen warten
- Verbessern Sie Ihre Markenidentität
Motion hilft Website-Betreibern, in wenigen Worten eine Geschichte zu erzählen. Oder ganz ohne Worte. Der Schlüssel ist, es richtig zu machen – nicht zu viel und nicht zu wenig.
Andere Trends in der Webanwendungstechnologie
Wir möchten auf einige Trends hinweisen, die nicht gerade Frontend-, Backend- oder Design-bezogen sind. Dies sind einfache Dinge, die von Jahr zu Jahr und mit der Entwicklung der Technologie immer wichtiger werden.
Datensicherheit und Datenschutz
Heute haben wir immer kürzere Pausen zwischen neuen Datenleckskandalen. Aber es braucht immer noch ein Leck, bis jemand versucht, ein Loch zu flicken. Es ist das gleiche in der physischen Welt und online. Aus diesem Grund werden ständig neue High-End-Sicherheitsprotokolle entwickelt: SSL-Zertifikate , Sicherheitsüberprüfungen , DDoS-Angriffsschutz usw.
Im Mai 2018 hat die Europäische Union ihre Datenschutz-Grundverordnung (DSGVO) erlassen. Gemäß der DSGVO müssen Websites die Besucher darüber informieren, welche Informationen über sie gesammelt werden (entweder durch Cookies oder durch Angabe einer E-Mail-Adresse und Ausfüllen eines Profils) und wie diese Informationen verwendet werden. Infolgedessen haben wir einen enormen Anstieg der Investitionen in die Cybersicherheit festgestellt. Die Menschen verlangen Sicherheit im Internet, da wir unsere Identitäten und Finanzen im Internet verwalten.
Datensicherheit ist kein Zukunftstrend mehr. Es ist der Trend von heute und wird mit der Zeit nur noch größer. Wenn Sie ein Website-Besitzer sind, müssen Sie also die Augen offen halten.
Ladegeschwindigkeit
Wenn Sie diesen Artikel vollständig gelesen haben, ist Ihnen vielleicht die Anzahl der Technologien aufgefallen, sowohl im Backend als auch im Frontend, die sich auf schnelleres Laden von Seiten , schnellere Aufgabenerledigung , schnelleres Alles konzentrieren . Wir haben es immer eilig, und wenn eine Seite zu langsam geladen wird, verlassen wir sie und suchen nach einer Alternative. Immerhin gibt es genug. Die Ladegeschwindigkeit war, ist und wird in den nächsten Jahren ein Trend in der Webentwicklung sein, und Webentwickler müssen alle neuen Technologien im Auge behalten, die darauf abzielen, Websites zu beschleunigen.
Dies ist unsere Sicht auf die Webtechnologien, von denen wir erwarten, dass sie im nächsten Jahr gehypt werden.
Geschrieben von Svitlana Varaksina und Artem Chervichnik
