5 Webdesign-Tipps für eine herausragende und optimierte Website
Veröffentlicht: 2021-05-04Sie haben vielleicht schon viel über Webdesign gehört. Webdesign ist etwas, mit dem sich jeder im Managementbereich eines Unternehmens auseinandersetzen muss. Allerdings verstehen es nur Webdesign-Experten vollständig.
Es gibt so viele verschiedene Richtungen und Stile, in die Ihre Website gehen kann. Ob edel, minimalistisch, verspielt oder lebendig. Dieses Webdesign-Unternehmen in Sydney hilft Ihnen bei der Entwicklung eines großartigen Webdesigns für Ihre Website.
Exzellentes Webdesign zeigt Ihren Arbeitsbereich, Ihren persönlichen Stil und Ihre Markenidentität. Sieht auf den ersten Blick einfach aus, ist es aber nicht. Hier sind Webdesign-Tipps und UX-Best Practices für eine hervorragende Conversion-optimierte Website.
Homepage mit den Mindestinformationen
Lesen Sie jedes Wort oder jede Zeile einer Website? Ich bin sicher, Sie nicht. Die Startseite Ihrer Website sollte daher nur die Kernbotschaft vermitteln . Besucher scannen hauptsächlich die Seite und wählen Schlüsselwörter, Bilder und Sätze aus. Vor diesem Hintergrund ist es immer besser, die Emotionen der Kunden anstatt Worte anzusprechen.
Versuchen Sie, alle wesentlichen Dinge auf der Homepage zu behalten. Es ermöglicht den Besuchern zu verstehen, worum es auf Ihrer Website geht, ohne irgendwo anders zu scrollen. Fügen Sie hochwertige Medienfunktionen wie Symbole, schöne Fotos und Vektorgrafiken hinzu. Diese wirken Wunder als alternative Möglichkeiten, mit dem Publikum zu kommunizieren. Ermutigen Sie die Besucher, die von Ihnen beabsichtigte Aktion auszuführen, indem Sie eine CTA-Schaltfläche (Call to Action) auf der Startseite platzieren.

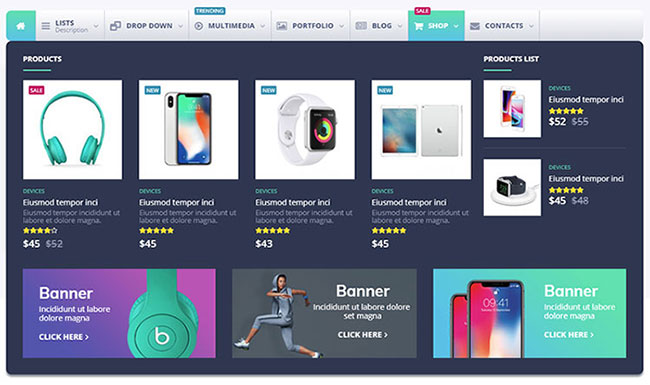
Es ist gut, das Durcheinander auf der Website zu vermeiden, da dies einer der häufigsten Fehler ist, die Anfänger machen. Die meisten Leute haben eine Liste von fast allem, was sie auf ihrer Website veröffentlichen möchten. Aber ohne viele Informationen zu haben, bringen sie alles auf eine Seite. Wenn Sie zu viele ablenkende Elemente in die Website einfügen, weiß der Besucher nicht, wo er suchen soll und kann die Website verlassen.
Machen Sie die Website weniger überfüllt und fügen Sie nur die relevantesten Informationen hinzu. Begrenzen Sie die Anzahl der Pullout-Menüs und Dropdown-Menüs, um die Unordnung zu reduzieren. Versuchen Sie, keine Seitenleisten zu verwenden, da neue Besucher sie meistens nicht verwenden. Passen nicht alle Optionen in das Hauptnavigationsmenü, muss die Navigationsstruktur vereinfacht werden.
Folge der Hierarchie
Hierarchie ist ein entscheidendes Designprinzip, das Ihnen hilft, Ihre Inhalte anzuzeigen. Die richtige Verwendung der Hierarchie hilft Ihnen dabei, die Aufmerksamkeit der Site-Besucher auf die Seitenelemente in der Reihenfolge ihrer Priorität zu lenken, beginnend mit dem wichtigsten. Heben Sie Ihre Top-Assets wie Logo und Firmenname hervor, indem Sie sie visuell hervorheben.
Verwenden Sie das richtige Website-Layout, um den Blick des Besuchers in die richtige Richtung zu lenken. Sie können Ihr Logo oder einen kritischen CTA in der Kopfzeile platzieren, um Besucher anzulocken. Sobald Sie einer klaren Hierarchie folgen, folgen die Leser unbewusst den Informationen, die Sie ihnen hinterlassen haben. Wenden Sie dann Farbe, Kontrast und Abstände an, um weitere visuelle Aufmerksamkeit zu erzielen.
Sie können auch die visuelle Hierarchie verwenden . Es platziert verschiedene visuelle Elemente wie Platzierung oder Größe, um zu beeinflussen, welche Elemente der Benutzer zuerst sieht und welche zuletzt. Ein fetter und großer Titel oben auf der Website und winzig kleine Informationen unten helfen dabei, bestimmte Elemente gegenüber anderen hervorzuheben.
Eine der Hauptideen bei der Erstellung eines Webdesigns besteht darin , die Benutzer zu führen . Sie können dies tun, indem Sie verschiedenen Elementen eine unterschiedliche Gewichtung zuweisen und so den Fokus dorthin lenken, wo Sie ihn haben möchten. Eine andere sinnvolle Möglichkeit besteht jedoch darin, visuelle Hinweise zu verwenden, um die Aufmerksamkeit der Besucher zu erregen.
Das Einbinden von Personen in Bilder auf der Website ist eine großartige Idee, um die Aufmerksamkeit zu erhöhen. Menschen verbinden sich viel besser mit anderen Menschen als gewöhnliche Bilder. Menschliche Fotos schaffen es, die Conversion-Raten viel stärker zu steigern als eine textbasierte Landingpage. Der ganze positive Effekt von Menschenfotos wird jedoch die Bestückung der Website mit Fotos zunichte machen. Stellen Sie sicher, dass Sie nicht mehrere Bilder hinzufügen und fügen Sie echte und echte Bilder auf der Website hinzu.
Leicht lesbare Inhalte
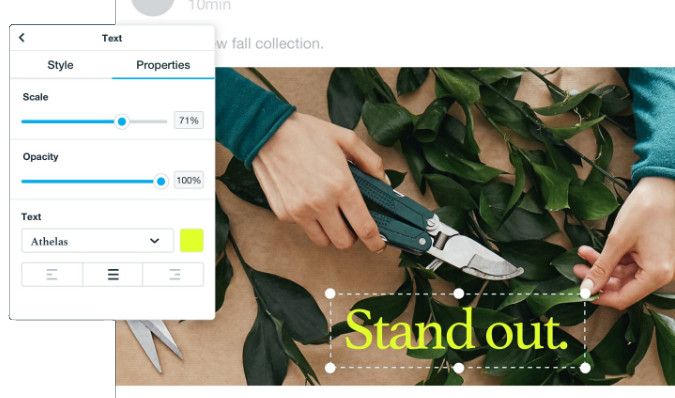
Lesbarkeit bedeutet, wie einfach es für die Besucher der Site ist, Wörter, Phrasen und Sätze zu erkennen. Besucher können den Inhalt der Site bei hoher Lesbarkeit mühelos überfliegen. Machen Sie nicht den Fehler, eine kleine Schriftgröße beizubehalten. Eine typische Regel des Webdesigns ist es , die Schriftgröße größer zu halten, um sie gut lesbar zu machen.


Versuchen Sie, einen ausreichenden Kontrast zwischen Text- oder Hintergrundfarbe aufrechtzuerhalten , um Lesbarkeit und Zugänglichkeit der Website zu gewährleisten. Das Farbschema Ihrer Website sollte zu Ihren Markenfarben passen, um eine Unterscheidung zwischen den Elementen zu gewährleisten. Stellen Sie sicher, dass Sie Inhalte in verschiedenen Größen schreiben, die einen großen Titel, kleinere Zwischenüberschriften und kleinere Absätze enthalten. Es wird sicherstellen, dass Sie die Aufmerksamkeit des Lesers auf sich ziehen.
Halten Sie die Website außerdem einfach, da die Mehrheit der Besucher visuelle Komplexität nicht mag. Es muss weniger Ablenkungen geben und Sie sollten den Inhalt klar auf der Website platzieren. Versuchen Sie, sich an Standard-Layouts und Design-Tropen zu halten. Dies liegt daran, dass die Leute Vertrautheit lieben und sich durch die nicht standardmäßigen Site-Designs von der Website entfernen können. Tatsächlich lieben Website-Besitzer Karussells, aber sie werden oft ignoriert wie Tabs und Akkordeons.
Versuchen Sie , die Farben auf der Website strategisch auszuwählen . Das liegt daran, dass jede Farbe eine andere emotionale Konnotation hat. Der effektive Einsatz von Farben ist ein wichtiger Bestandteil des Webdesigns. Verwenden Sie eine einzige Farbe für die primären Elemente, sekundären Glanzlichter und den Hintergrund oder weniger wichtige Elemente. Halten Sie das Thema auf der gesamten Website konsistent.
Leicht navigierbare Website
Sie möchten, dass Ihre Besucher immer leicht finden, wonach sie suchen. Eine Website mit solider Navigation hilft auch Suchmaschinen dabei, Ihre Inhalte zu indizieren. Verlinken Sie Ihr Logo immer mit der Homepage, um den Besuchern wertvolle Klicks zu ersparen. Ob Sie sich für eine klassische horizontale Liste oder ein Hamburger-Menü entscheiden , stellen Sie sicher, dass Ihre Website auffällig und leicht zu finden ist.

Wenn es sich bei Ihrer Website um eine einseitige Website handelt, können Sie ein Ankermenü verwenden . Es ermöglicht den Betrachtern, schnell zu jedem gewünschten Abschnitt der Website zu springen. Sie können auch die Schaltfläche "Zurück zum Anfang " verwenden , die Besucher von überall auf der Website zum Seitenanfang führt.
Die Fußzeile der Website ist das Letzte, was man auf der Website sehen kann. Platzieren Sie hier Links wie Kontaktinformationen, Links zu sozialen Medien und andere verwandte Links.
In dieser Hinsicht sollte die Geschwindigkeit der Website absolute Priorität haben. Die Website-Geschwindigkeit hat einen erheblichen Einfluss auf fast alles, von Absprungrate, Benutzerzufriedenheit, Conversions und Umsatz. Wenn die Website-Geschwindigkeit langsam ist, möchten Besucher nicht herumhängen. Suchmaschinen betrachten die Seitenladegeschwindigkeit auch als Faktor für das Ranking einer Seite. Daher ist es wichtig, in die Erhöhung der Website-Geschwindigkeit zu investieren. Versuchen Sie, dem Scrollen Vorrang vor dem Klicken zu geben . Dies liegt daran, dass Benutzer im Vergleich zum Klicken viel gerne scrollen.
Optimieren Sie die Navigation der Website, um positive Ergebnisse zu erzielen. Versuchen Sie, die Navigation so zu gestalten, dass sie für die Besucher einfach zu bedienen ist. Bitte finden Sie hierfür eine Ausgewogenheit in der Anzahl der Optionen. Bauen Sie Ihre Navigationsstruktur so auf, dass Benutzer beim Durchsuchen der Website denken und handeln. Versuchen Sie nicht mit ungewöhnlichen Formaten zu experimentieren, indem Sie sich an die Konventionen halten, die Benutzer bereits verstehen. Sie können sich für übliche Formate wie ein mit der Startseite verbundenes Logo und eine Suchleiste mit Lupe entscheiden.
Mobile priorisieren
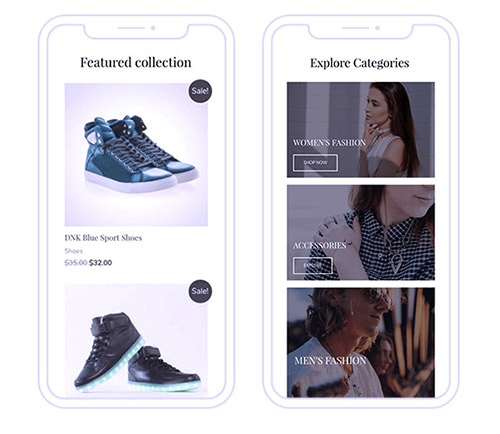
Denken Sie daran, dass alle Website-Besucher Ihre Website von jedem Gerät aus genießen sollten, auf dem sie surfen. Erstellen Sie beim Entwerfen der Site die für Mobilgeräte optimierte Version der Site, damit Sie mit dem ständig zunehmenden mobilen Zugriff Schritt halten können. Sie können die mobile Version Ihrer Website ganz einfach überprüfen, indem Sie sich in die Lage des Benutzers versetzen.
Ihre mobile Website muss im Vergleich zur Desktop-Version weniger überladen und sauberer sein . Sie können dies tun, indem Sie Seitenelemente minimieren und Assets wie das Menü verkleinern. Sie können auch mehrere einzigartige mobile Funktionen nutzen, die Ihnen helfen können, Ihr mobiles Design zu verbessern.

Eine verwandte Möglichkeit, die Website zu nutzen, besteht darin, Konformitätsverzerrungen zu implementieren. Zweifellos neigen Menschen dazu, dem zu folgen, was andere tun. Das bedeutet, dass, wenn eine Gruppe von Menschen etwas billigt oder mag, andere wahrscheinlich dasselbe kopieren – eine Möglichkeit, dies zu tun, besteht darin , soziale Beweise zu erbringen .
Wenn Sie zeigen können, dass andere eine positive Meinung zu Ihrer Website, Ihrem Produkt oder Ihrer Dienstleistung und Ihren Inhalten haben, können die Chancen auf mehr Besucher steigen. Sie können die Anzahl der Social Shares, Testimonials und Medienerwähnungen anzeigen. Weitere Informationen zu diesem Thema finden Sie unter Responsive Design vs. adaptives Design.
Fazit zu Webdesign-Tipps
Eine gute Website kann Ihnen helfen, Ihre Marke aufzubauen, den Traffic zu steigern und Geld zu verdienen. Zweifellos sind Bereiche wie Farbtheorie, Komposition und mobile Reaktionsfähigkeit alle tiefgreifend und nicht leicht auf einmal zu verstehen. Die oben genannten Tipps und regelmäßiges Üben helfen jedoch dabei, ein außergewöhnliches Webdesign für Ihre Website zu erstellen.
