12 führende Webdesign-Trends für 2021
Veröffentlicht: 2020-12-21Designtrends werden oft von kulturellen Veränderungen beeinflusst, die auf der ganzen Welt stattfinden. In diesem Jahr erlebten wir bemerkenswert dramatische Veränderungen im Bereich des digitalen Designs. COVID-19 hat uns unter Quarantäne gestellt, uns gezwungen, tiefer in die digitale Welt einzutauchen und unsere Lebensweise zu verändern. Die abgelegene Realität, mit der wir zu Hause bleiben müssen, hat Designer herausgefordert, reale Erfahrungen nachzubilden und digital verfügbar zu machen.
Web-Ersteller sind dieser Gelegenheit gewachsen, indem sie mehrere Wege der visuellen Kommunikation erforscht haben, die ein höheres Maß an Engagement erzeugen können. Dazu gehören neuartige Typografie-Kunst, ungewöhnliche Farbschemata, 3D-Produktsimulationen für Online-Shopper, um nur einige zu nennen.
In diesen 12 Beispielen finden Sie einzelne Trends, die jeweils unterschiedliche Branchen und User-Personas berücksichtigen. Es ist wichtig, sich daran zu erinnern, dass die Umsetzung dieser Stile nicht nur eine ästhetische Entscheidung ist. Es ist im Wesentlichen ein Balanceakt zwischen Qualität und Quantität. Das bedeutet, dass die Anwendung möglichst vieler Trends auf eine Website unsere Web-Erstellungsziele nicht erreichen wird. Die Entscheidung, welcher spezifische Trend zu unseren Geschäftszielen passt, wird sich jedoch positiv auf unser Publikum und seine Vorgehensweise auswirken.
Inhaltsverzeichnis
- 12 Webdesign-Trends für 2021
- 1. Elegante Serifenschriften
- 2. Spielerische Typografieeffekte und Animationen
- 3. Verwendung von Emojis
- 4. Lichtfarben
- 5. Negative Farben
- 6. Schwarz-Weiß-Illustrationen mit Texturen
- 7. Schwarzer Umriss
- 8. Einfache Formen
- 9. Kreative und atypische Produktfotos
- 10. Collagenkunst
- 11. Nahtloser Surrealismus
- 12. Hover-Galerie-Menü
Typografie-Designtrends
1. Elegante Serifenschriften

Der alte Glaube, serifenlose Schriftarten als bevorzugte Schriftart für das Webdesign zu verwenden, hat sich mit der Zeit geändert. In der Tat wurden serifenlose Schriftarten von Webdesignern schon immer wegen ihrer schlanken Lesbarkeit und einfachen Struktur geliebt.
Schneller Vorlauf bis 2021: Bildschirmgrößen und Auflösungen sind größer und klarer als früher. Im Gegensatz zu ihren „veralteten“ Vorgängern, wie den Röhrenmonitoren der 1980er Jahre, laden die Bildschirme, für die wir jetzt designen, eher zu verzierten, schwereren Serifenschriften ein. Größere Bildschirme lassen beispielsweise Serifenschriften weniger überladen und besser lesbar erscheinen – dank mehr Platz um die Wörter herum. Ebenso lässt die höhere Auflösung die schwereren oder illustreren Buchstaben klarer erscheinen.
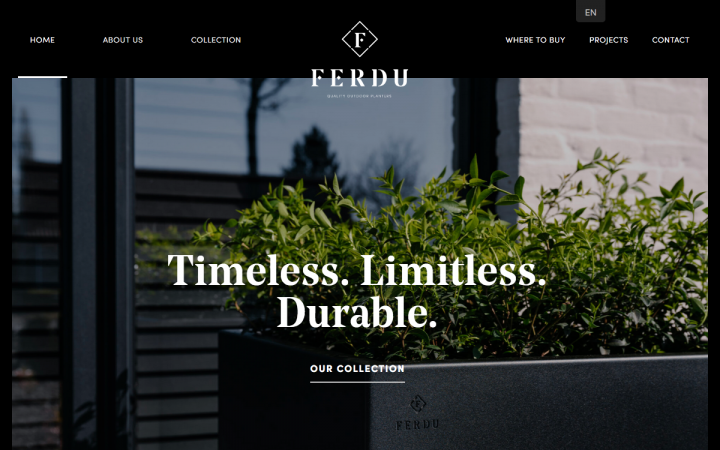
Es gibt tatsächlich bestimmte Serifen-Schriftfamilien, die Designer lieben, bei denen wir eine ausgeprägte Vorliebe für Schriftarten im „eleganten“ Stil festgestellt haben. Beispiele hierfür sind die bekannten Schriftfamilien Georgia oder Times (beide in Google Fonts zu finden). Auch weniger bekannte Schriftarten sind populär geworden – wie Portrait oder Noe Display.
Wie wir im obigen Beispiel sehen, verwendet ferdu.be (der übrigens ein Gewinner unseres Showcases im August 2020 war) Noe Display für seinen Heldentext, der ohne Zweifel gut lesbar und auf seinem dunklen Hintergrund klar ist. Es gibt viel Platz um den Text herum, so dass jeder Buchstabe klar geschnitzt und unterscheidbar ist.
2. Spielerische Typografieeffekte und Animationen

Das Proteinriegel-Unternehmen Lupii bietet animierte typografische Elemente, die einen Satz oder eine Wortsammlung zu dekorativen Zwecken verwenden. Dieser kreative Designtrend unterscheidet sich von schriftbezogenen Techniken, die wir gewohnt sind, wie zum Beispiel das Erstellen einer benutzerdefinierten Schriftart oder die Verwendung cleverer Schriftartenpaare.
Eine animierte Wortfolge wird oft als eine bestimmte Form strukturiert, im Gegensatz zum standardmäßigen horizontalen Satzformat von links nach rechts. Letztlich wird das Element immer dekorativen Zwecken dienen und nicht nur als Text zum Lesen dienen. Designer verwenden diese Technik normalerweise, um ein Branding- oder Marketingziel zu vermitteln und eine gewünschte Atmosphäre oder ein gewünschtes visuelles Thema zu schaffen.
Lupii verbindet das Traditionelle mit dem Unkonventionellen. Auf der linken Seite finden Sie das Wertversprechen des Produkts als H1, eine kurze Beschreibung und einen Call-to-Action-Button. Auf der rechten Seite befindet sich ein animierter Wirbel aus Wörtern, der den Mehrwert des Produkts in einem informelleren, kundenorientierten Tonfall erläutert.
3. Verwendung von Emojis

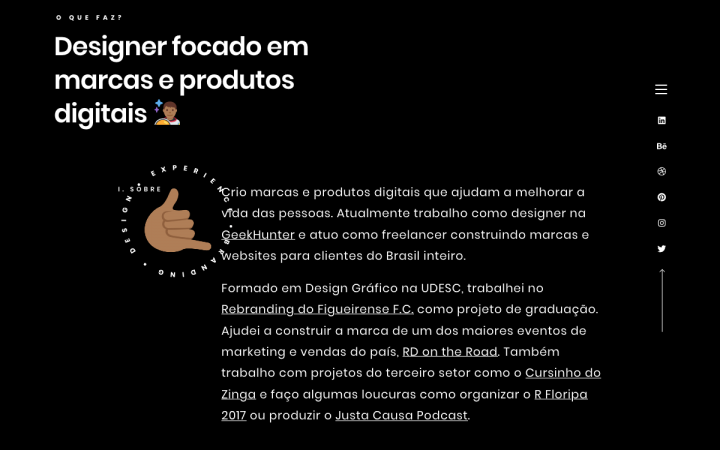
Diangelo Santos, ein weiterer Showcase-Gewinner im August 2020, ist ein brasilianischer Branding- und Digitaldesigner, der sowohl als Freiberufler als auch bei GeekHunter, einer Jobbörse für Programmierer und Entwickler, arbeitet.
Es ist für uns keine Neuigkeit, dass die weltweite Kommunikation die digitale Interaktion umfasst. Ob 5.000 Meilen voneinander entfernt oder 5 Meter innerhalb eines Hauses, die Menschen interagieren ständig über ihre Tastaturen. Dazu gehören E-Mails, Messaging-Anwendungen, Gruppenforen usw. Die Dinge sind weit über Worte hinausgewachsen – alphanumerische Zeichen begleitet von verspielten Emojis in geschriebenen Textelementen sind mittlerweile fester Bestandteil unseres digitalen Lexikons.
Die steigende Popularität von Emojis hat auch in den Werkzeugkasten der Webdesigner Einzug gehalten. Web-Ersteller haben sich der spielerischen, liebenswerten Sprache von Emojis zugewandt und verwenden sie als Teil ihrer Website-Inhalte. Die Nutzung dieser illustrierten Gesten ist jetzt eine effektive und einfache Möglichkeit, Markenstimmungen und nonverbale Botschaften in einer Sprache zu veranschaulichen, die Benutzern aller Hintergründe vertraut ist. Die Kommunikation mit Zielgruppen aller Sprachen und Dialekte lebt von dieser Technik – Ihre Markenstimme kann jetzt visuell und nonverbal gehört werden.
30 wertvolle Webdesign-Statistiken für 2021
Farbdesign-Trends
4. Helle Farben

Die Verwendung von hellen Farben im Web- und Interfacedesign stellt einen der größten Unterschiede zwischen Print- und Webdesign dar. Die Qualität und Sichtbarkeit heller Farben wird bei der Verwendung im Druckdesign oft beeinträchtigt – sie verlieren ihre Fülle und erscheinen opaker und trüber.
Helle Farben haben auf dem Bildschirm den gegenteiligen Effekt und können dunklen, kräftigeren Farben sogar vorgezogen werden. Die Schärfe und Klarheit des Bildschirms können tatsächlich dazu führen, dass solche Farben überheblich und für das menschliche Auge sogar anstrengend sind. Designer haben sich jetzt den Vorteil zunutze gemacht, helle Farben zu verwenden, um letztere zu vermeiden. Tatsächlich geht der Mehrwert der Verwendung heller Farben im Webdesign über das visuelle Erlebnis des Besuchers hinaus – helle Farben sind auch förderlich für die Benutzerinteraktion.
Die beruhigende Wirkung heller Farben ermutigt die Benutzer oft, länger auf der Seite zu bleiben und die Ruhe und Wärme der Farbpalette zu genießen. Auf der Homepage von Dockyard Social ähneln das blasse Senfgelb und das verblasste kastanienbraune Rot einem verblassten Sonnenuntergang und schaffen eine Atmosphäre beruhigender Seelenfrieden.
5. Negative Farben

Am anderen Ende des Farbspektrums liegt ein Farbtrend ganz anderer Art. Immer mehr Designer neigen dazu, sehr kräftige Farben zu verwenden, mit einem konzertierten Schwerpunkt auf Primärfarben: Rot, Blau und Gelb. Dies beinhaltet oft mehrere stark kontrastierende Primärfarbkombinationen, die Comic-ähnlichen Themen und Motiven im Stil der 90er Jahre ähneln. Es versteht sich von selbst, dass diese Art von Farbpaletten oft auf ein jüngeres Publikum abzielen und eine fröhliche, aufregende Atmosphäre betonen.
Das Farbschema, das wir auf der Website von Goliath Entertainment sehen, stellt ihren Designinhalt scharf dar – Computer der alten Schule aus den 90er Jahren, Wählscheibentelefone, Boomboxen und andere ikonische Gegenstände, mit denen sich die 90er-Generation sofort identifizieren wird.
