Heiße Website-Design-Trends, die 2022 folgen werden
Veröffentlicht: 2020-11-18Digitale Trends und Erwartungen ändern sich ständig. Manche kommen und bleiben nur für eine Saison und geraten dann genauso schnell wieder in Vergessenheit. Andere jedoch verändern die Designlandschaft für die kommenden Jahre und erwecken eine neue Ära in der Art und Weise, wie Websites erstellt werden.
Mit den heißesten Website-Design-Trends und innovativen Praktiken Schritt zu halten, ist für alle Unternehmen, die darauf abzielen, Benutzer anzuziehen und zu konvertieren, von entscheidender Bedeutung. Noch besser ist es, wenn sie einen Trend vorantreiben oder eine originelle Idee entwickeln können, die andere übernehmen und aufwerten können.
2021 hat es Designern ermöglicht, innovative Konzepte mit grenzenlosen technischen Möglichkeiten zu erstellen. Dunkle Themen und Neumorphismus sind sehr beliebt geworden. Viel Platz, um das Konventionelle herauszufordern, hat Designer dazu inspiriert, Illustrationen mit Realismus zu mischen, mit Ebenen, Schatten und schwebenden Elementen zu spielen und mit Farbverläufen und fetten Schriftarten zu experimentieren. Darüber hinaus wurden Videos und vom Benutzer ausgelöste Animationen für die Benutzerinteraktion genutzt.
Dieser Fokus auf Kreativität, Kühnheit und Interaktivität wird sicherlich auch 2022 bestehen bleiben, aber mit einer kleinen Wendung. Heutzutage brauchen Besucher mehr als nur eine coole Oberfläche, mit der sie sich beschäftigen können.
Im Jahr 2022 werden wir mehr Webdesigner sehen, die sich auf Zugänglichkeit und Benutzerfreundlichkeit konzentrieren und erweiterte Funktionen implementieren, um den Besuchern ein besseres Erlebnis zu bieten.
Wenn Sie nach Möglichkeiten suchen, die Aufmerksamkeit der Benutzer auf sich zu ziehen und die digitale Präsenz Ihrer Marke zu steigern, präsentieren wir Ihnen einige der aufregendsten Website-Design-Trends, die 2022 folgen werden.
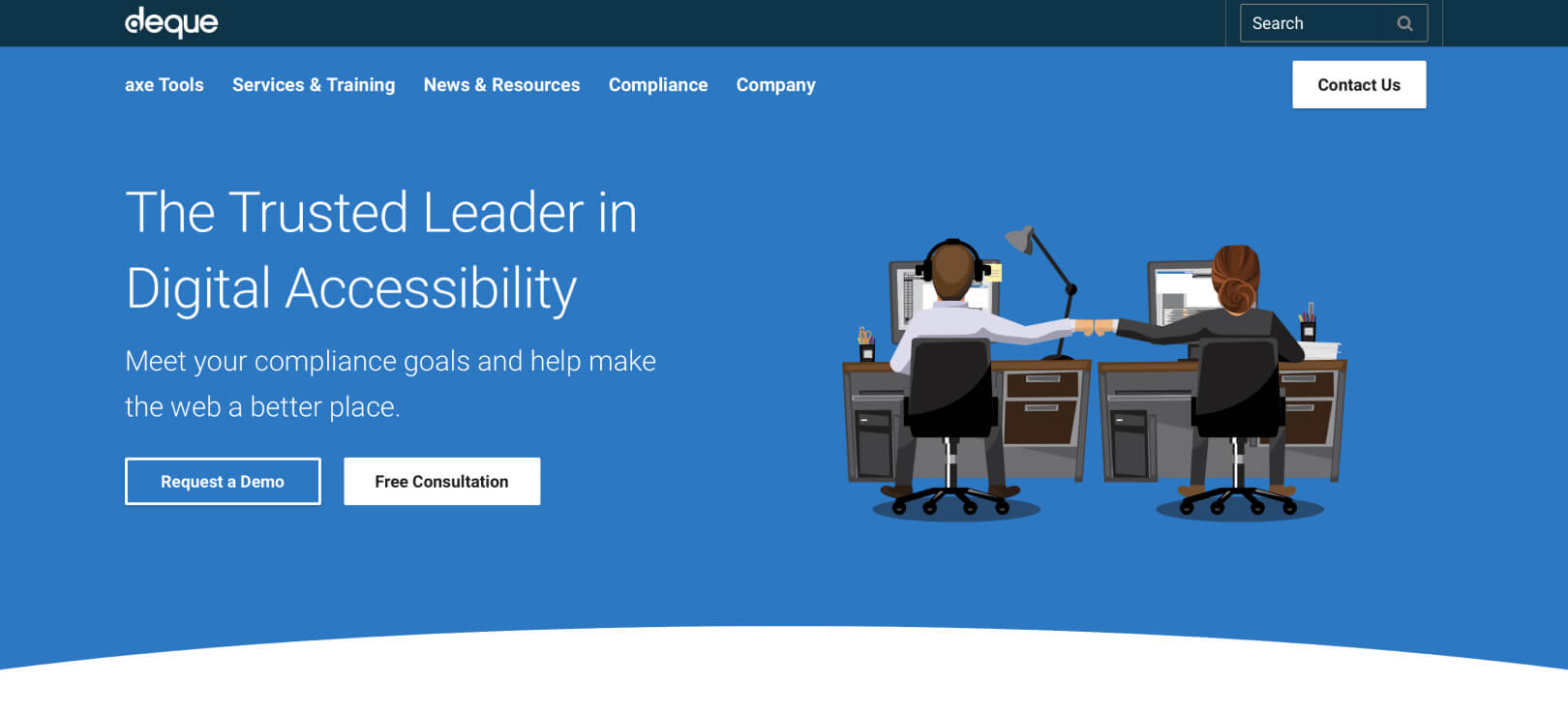
1. Fokus auf Barrierefreiheit
Bei fast 5 Milliarden Benutzern, die jeden Tag online sind, ist es entscheidend, dass Website-Designs zugänglich, inklusiv und für alle verfügbar sind.
Barrierefreiheit im Web bedeutet, Websites, Technologien und Tools so zu gestalten und zu entwickeln, dass Menschen mit Behinderungen sie nutzen können.
Wenn Ihre Website an alle Besucher angepasst ist, können Sie ein breiteres Publikum erreichen, das bereit ist, länger auf Ihrer Website zu bleiben und sich zu engagieren. Ihre Seiten zugänglich zu machen, ist nicht nur für Besucher von Vorteil, sondern auch für Sie selbst. Einerseits bieten Sie Menschen mit Behinderungen Zugang zu Informationen und Interaktion, andererseits erhöhen Sie die Konversionsrate Ihrer Seite und verbessern Ihre SEO.

Quelle
Einige Tipps für eine verbesserte Barrierefreiheit von Websites:
- Verwenden Sie kontrastierende Farben zwischen Hintergrund und Text.
- Verwenden Sie Fokusindikatoren, die Links und Formen auf der Webseite umreißen, wenn Sie die Tastaturnavigation verwenden.
- Bringen Sie Etiketten an, um Anweisungen zu geben.
- Verwenden Sie funktionale Bild-Alt-Tags, die auch zur Steigerung der SEO beitragen.
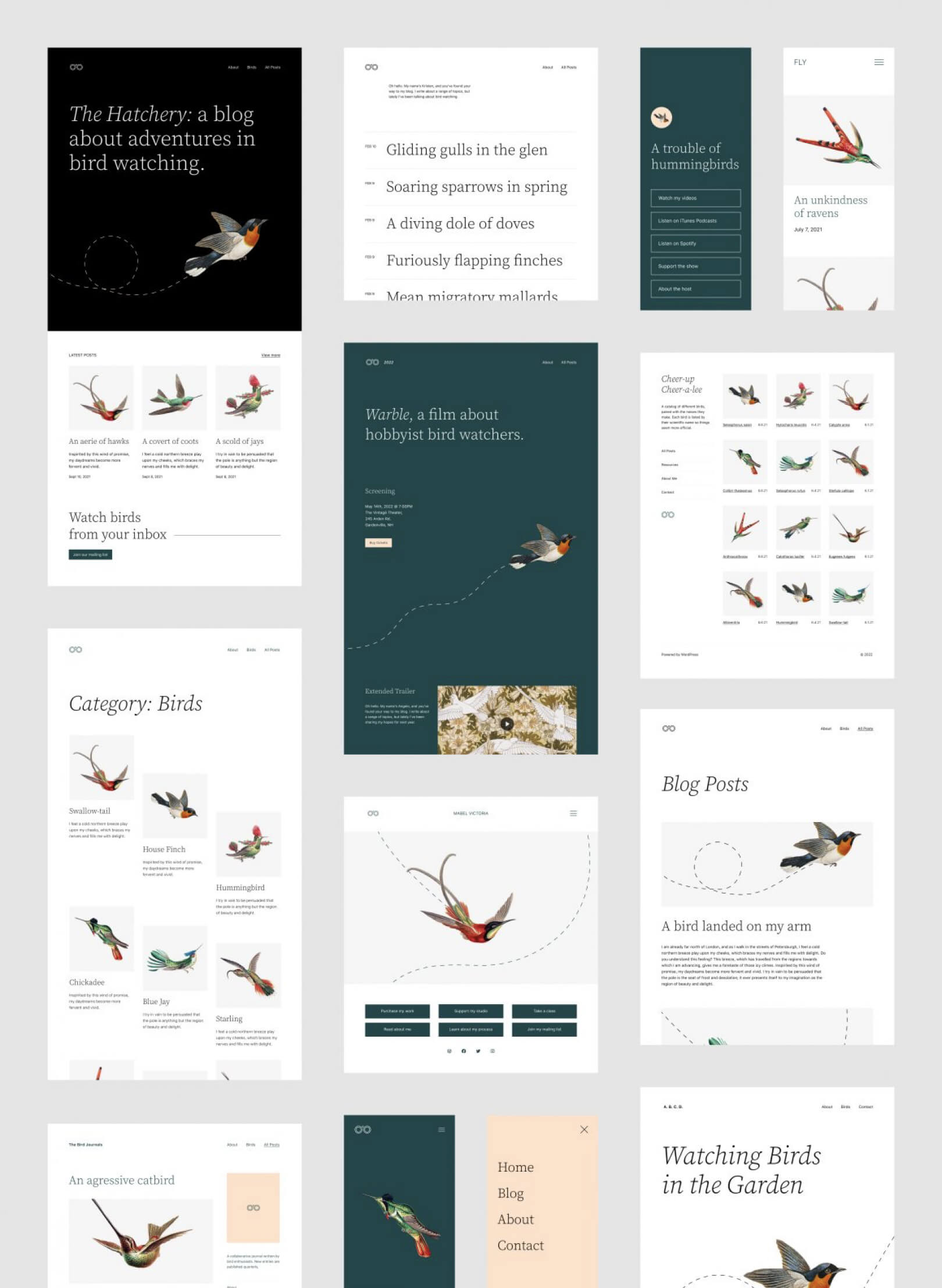
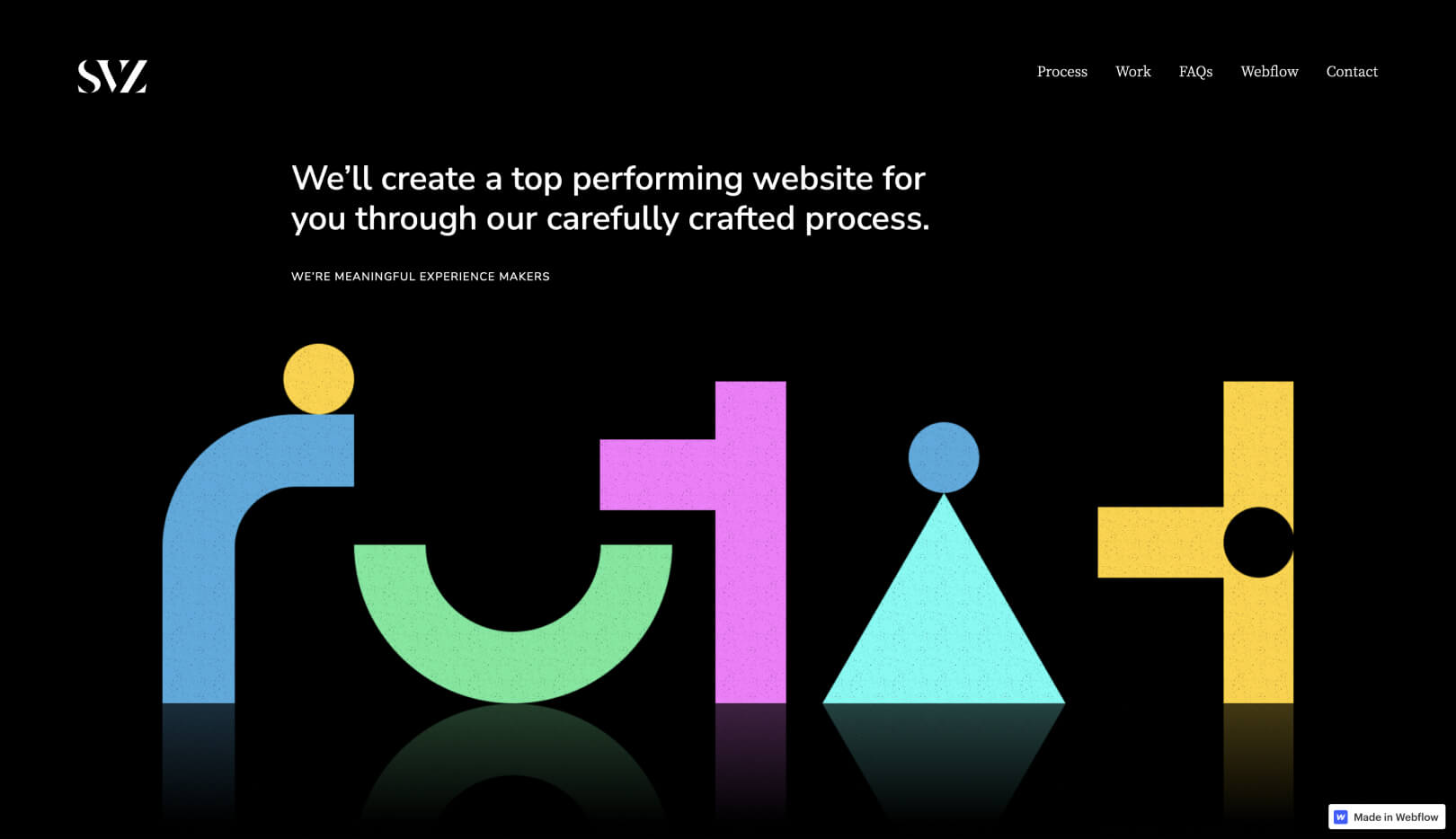
2. Asymmetrisches Layout & Formen
Asymmetrie war im Jahr 2021 beliebt und wird auch 2022 einer der wichtigsten Trends im Website-Design bleiben. Dieser Ansatz fordert die traditionelle Art und Weise heraus, das Layout einer Website auf einem Raster aufzubauen, und bietet mehr Rand und Individualität.
Asymmetrische Formen sind nützlich. Sie machen eine Website weniger blockartig und viel spannender anzusehen. Die unterschiedlichen Grade asymmetrischer Formen und der Abstand zwischen ihnen ermöglichen kühnere und unvorhersehbare Muster sowie saubere asymmetrische Linien. Denken Sie nur daran, dass zwischen den verschiedenen Formen ein visuelles Gleichgewicht bestehen muss. Ihre Website sollte nicht nur optisch ansprechend sein, sondern auch ein einzigartiges und funktionales Design haben.

Quelle
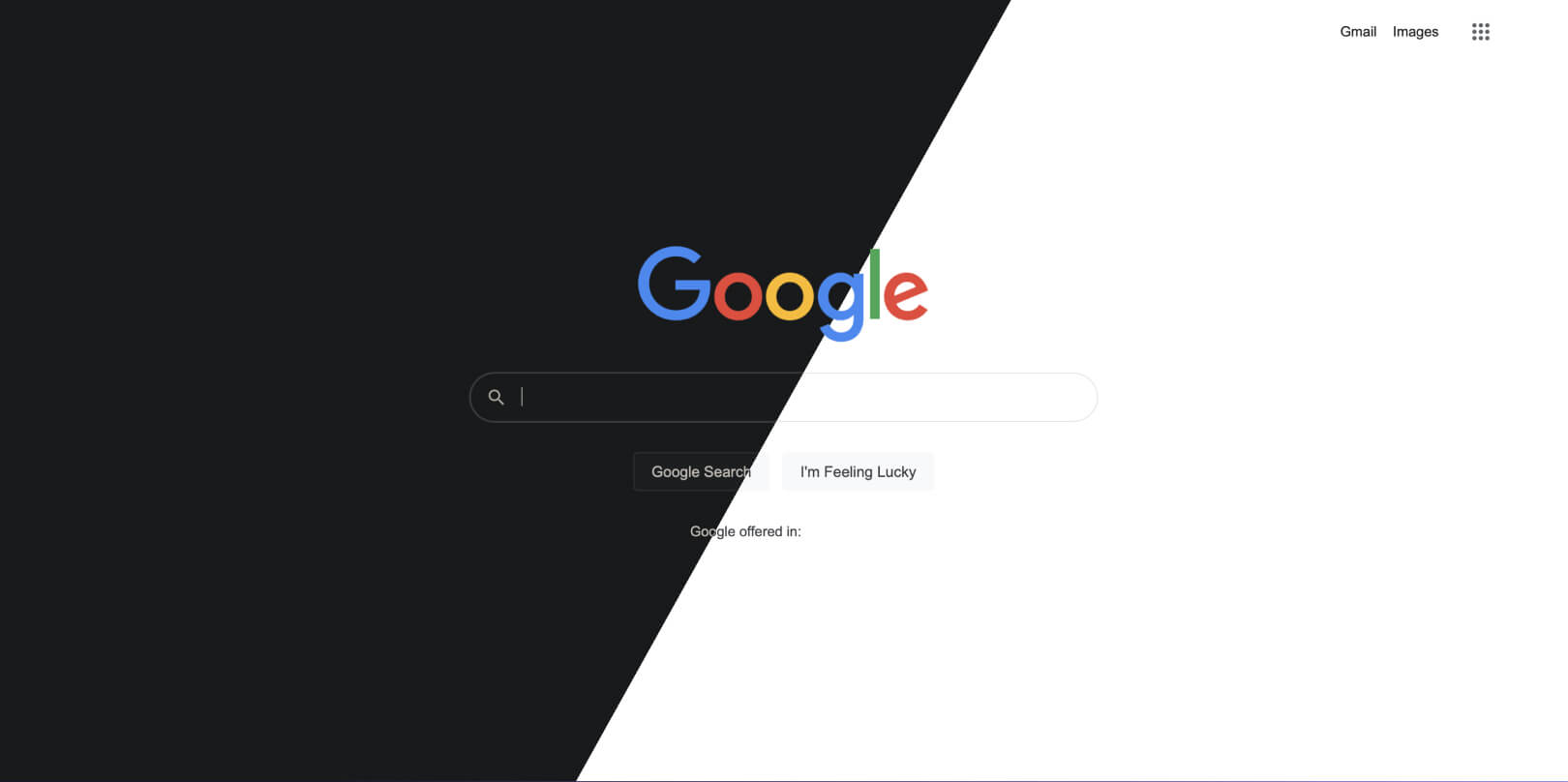
3. Dunkle Themen auf dem Vormarsch
Dunkle Themen sind ein Trend, der nicht so schnell verschwinden wird. Viele Apps haben diese Funktion übernommen, sodass Benutzer jederzeit zwischen hellen und dunklen Modi wechseln können. Mit besser unterstützten CSS-Medienabfragen wie „prefers-color-scheme“ können Entwickler sogar automatisch zwischen dunklen und hellen Themen wechseln.
Dieser coole Trend zum modernen Website-Design wird von vielen Marken wie Apple, Mercedes-Benz und Sony übernommen.
Dunkle Farben können das Gesamtbild von Seiten glatter und eleganter machen. Das erhöhte Kontrastverhältnis macht die Designelemente besser sichtbar, was für die Barrierefreiheit im Internet sehr vorteilhaft sein kann. Dunkle Modi helfen bei Augenbelastung, Kopfschmerzen und langfristigen Sehproblemen. Sie eignen sich auch hervorragend für OLED/AMOLED-Bildschirme, da diese die Lebensdauer des Bildschirms verlängern und Batteriestrom sparen.

Quelle
4. Kreativer Einsatz von Farbe und Design
Farben sind eigentlich ein psychologisches Phänomen und haben großen Einfluss auf die Überzeugungskraft einer Website und das Kaufverhalten der Nutzer. Menschen nehmen Farben eher mit ihrem Gehirn als mit ihren Augen wahr. Sie assoziieren bestimmte Farbtöne unbewusst mit bestimmten Emotionen, Kulturen, sozialen Botschaften, Gefühlen und Ereignissen. Daher hängt das Hervorrufen spezifischer Emotionen bei Ihren Besuchern eng mit der Auswahl der richtigen Farbpalette zusammen.
Der erste Eindruck zählt, und bei rund 2 Milliarden Websites da draußen ist es wichtig sicherzustellen, dass jeder erste Eindruck lange anhält.
Wenn Sie das Farbschema Ihres Webdesigns auswählen, rufen Sie auch Empfindungen hervor, die mit jeder Farbe verbunden sind. Ihr Design sollte in der Lage sein, die Aufmerksamkeit der Benutzer effektiv zu erregen und zu halten. Es sollte auch die emotionalen Bedürfnisse Ihrer Zielgruppe befriedigen sowie die Markenassoziation, Wiedererkennung und Bekanntheit steigern.

Quelle
Im Jahr 2022 bedeutet die kreative Verwendung von Farbkombinationen, Farben zu kombinieren, die Ihr Publikum normalerweise nicht in Kombination erwarten würde. Damit die Augen Ihrer Besucher nicht schmerzen, sollte die Farbkombination natürlich an die Grafik angepasst werden. Dies wird Ihrer Website nicht nur helfen, sich von anderen minimalistischen Designs abzuheben, sondern auch besser bei Ihrem Publikum bleiben.
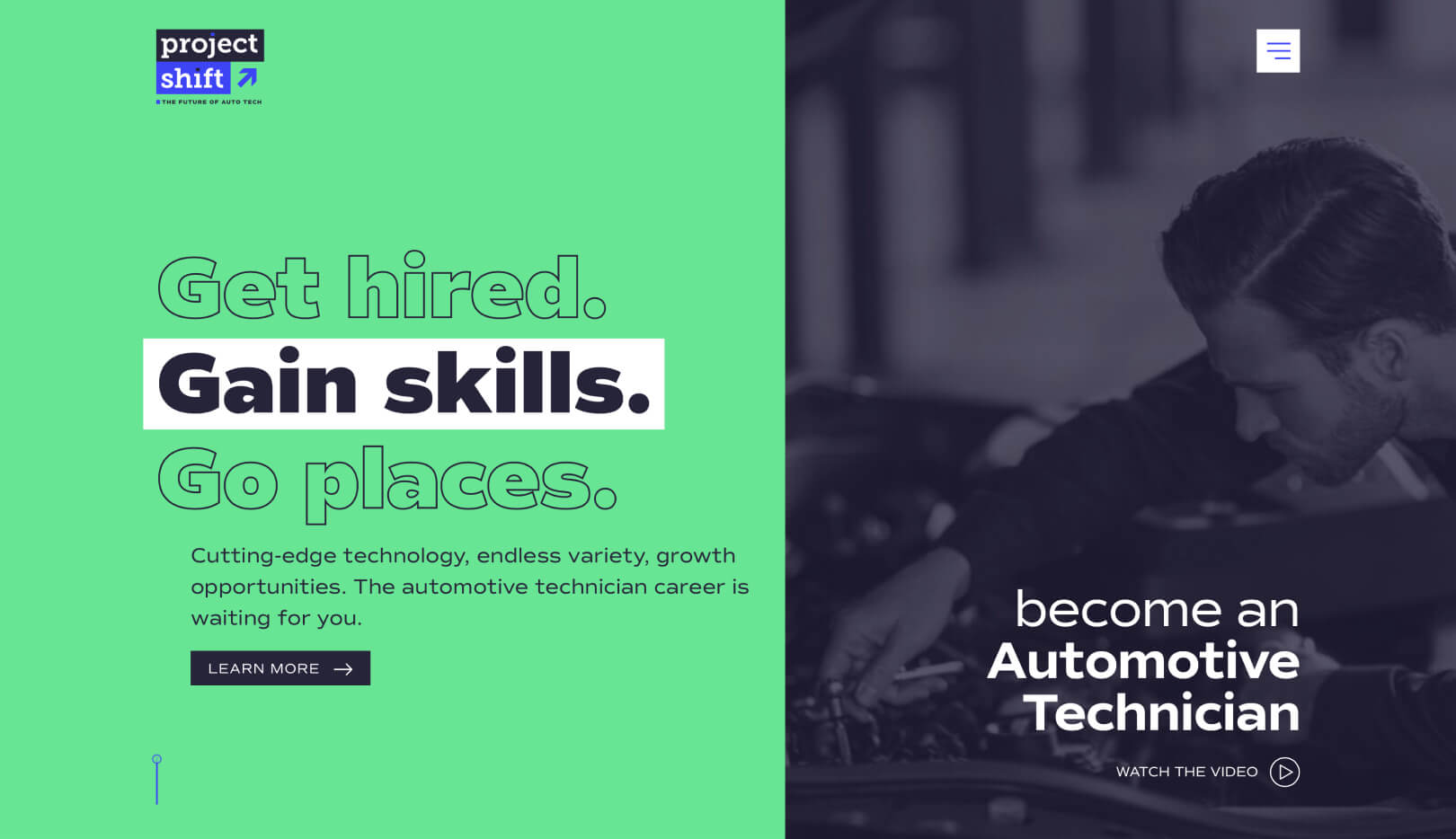
5. Fette Schriftarten, große Schlagzeilen
Große Schlagzeilen und fette Schriftarten sind keine Innovationen, aber sie übernehmen seit kurzem das Website-Design. Warum? Weil sie wirken und die Aufmerksamkeit des Besuchers auf sich ziehen. Die Verwendung fetter Buchstaben betont mutige und auffällige Botschaften und fordert die Benutzer auf, Maßnahmen zu ergreifen.
Außerdem neigen Besucher dazu, große Schlagzeilen zuerst zu lesen. Deshalb spielen diese eine große Rolle, um einen guten Eindruck zu hinterlassen. Die Verwendung unterschiedlicher Schriftarten und Abschnittstitel schafft eine visuelle Hierarchie, gewährleistet die Lesbarkeit und dient als Richtlinie, wenn viele Informationen angezeigt werden.

Quelle
Starke Typografie, wie Vintage-Designs, kann Ihrer Webseite ein modernes Aussehen verleihen. Unabhängig von Ihrem Stil ist es jedoch wichtig sicherzustellen, dass die Schrift auf allen Geräten die richtige Größe hat.
Abhilfe schaffen hier variable Schriftarten. Diese Schriftarten ermöglichen es Designern, zahlreiche Varianten aus einer einzigen Datei abzuleiten, wodurch es einfacher wird, die Schriftart an verschiedene Blickwinkel, Ausrichtungen, Geräte usw. anzupassen. Ganz zu schweigen davon, dass variable Schriftarten eine größere Flexibilität für typografische Elemente ermöglichen und zweifellos die Einschränkungen der aktuellen reduzieren Schriftformate.

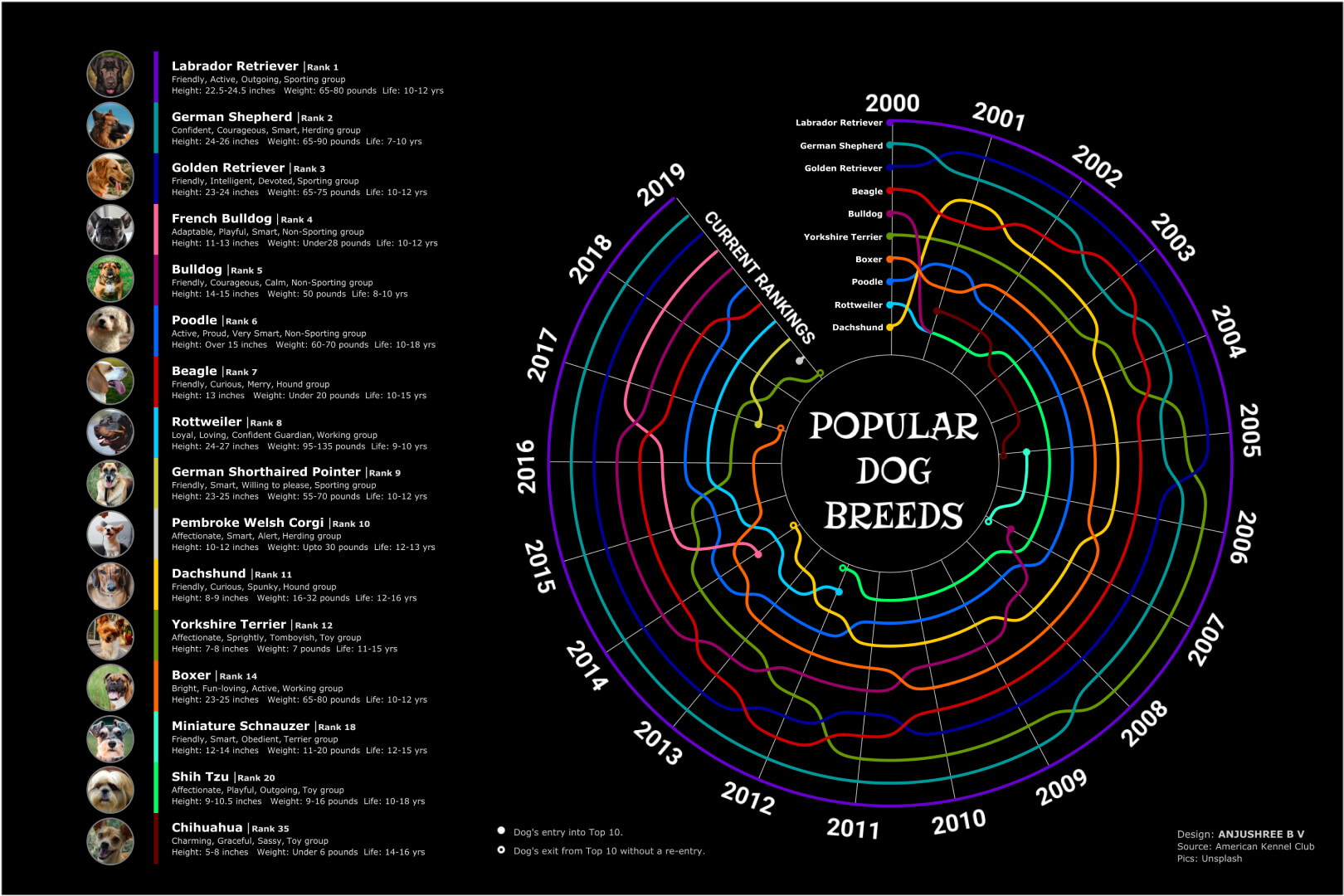
6. Datenvisualisierung
Menschen sind visuelle Wesen, daher lässt sich nicht leugnen, dass sie besser auf Grafiken reagieren als auf Wörter und Zahlen. Im Jahr 2022 werden Daten eine große Bereicherung für Ihre Webseiten sein. Obwohl sich die Benutzer um Statistiken kümmern, haben sie keine Freude daran, herauszufinden, was sie bedeuten.
Die intelligente Darstellung von Zahlen hebt die von Ihnen bereitgestellten Informationen stark hervor. Datenvisualisierung formt langweilige Fakten und Zahlen in einprägsame Grafiken und macht sie so viel ansprechender und leichter verständlich. Es ermöglicht Benutzern, geschäftsspezifische Informationen besser zu verstehen.
Diese Praxis hilft Benutzern auch dabei, fundierte Geschäftsentscheidungen zu treffen, indem sie grafisch angezeigte Daten im Gegensatz zu langen tabellarischen Berichten verwenden. Ganz zu schweigen davon, dass es für Personen mit unterschiedlichen Fähigkeiten in der Datenanalyse von großem Nutzen ist.
Darüber hinaus sind Infografiken, je nachdem, wie sie in Ihr Website-Design integriert sind, hochgradig teilbare Inhalte und können frischen Verkehr auf Ihre Website bringen.

Quelle
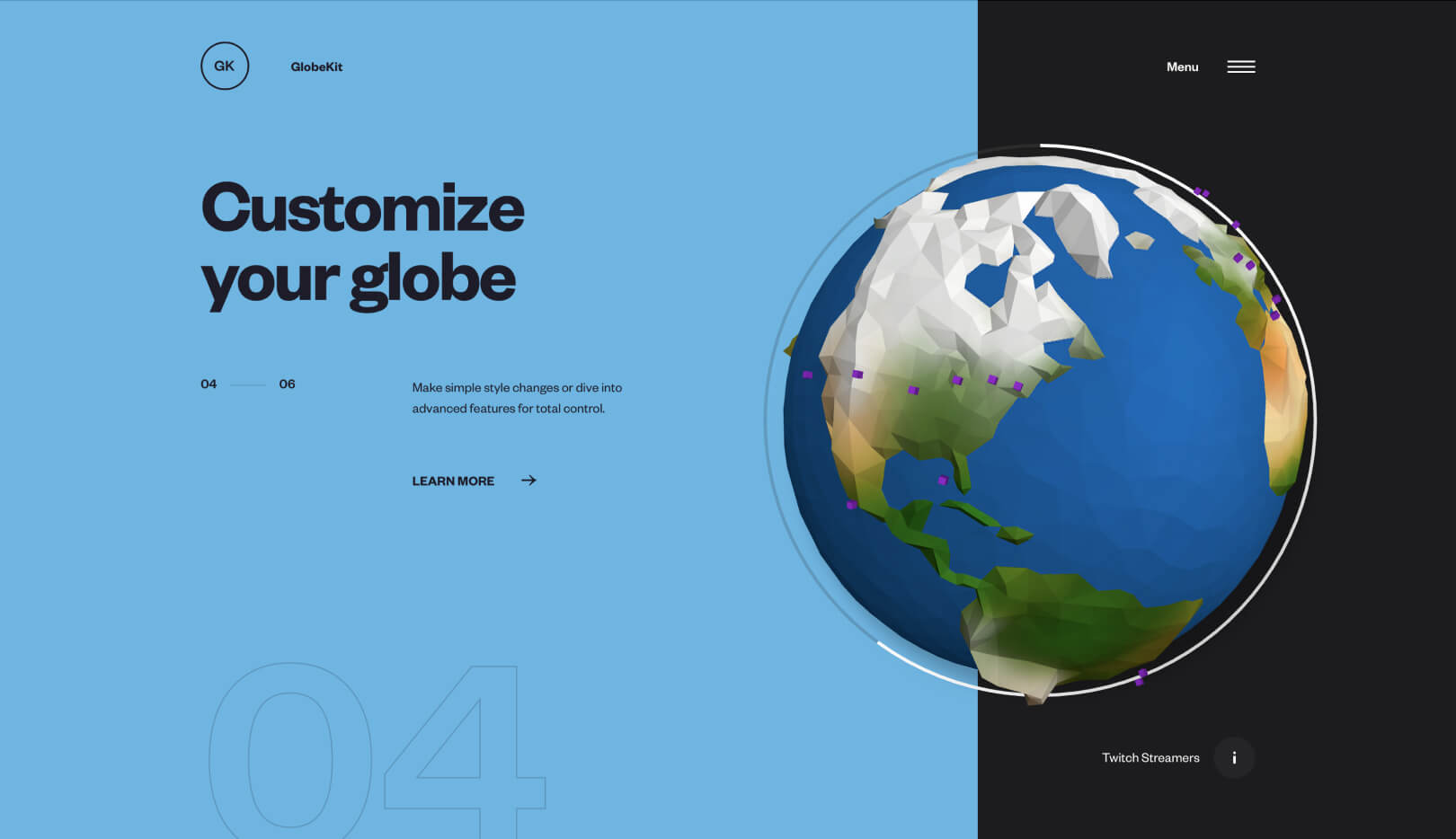
7. Interaktives Design, 3D und Mikroanimationen
Atemberaubende Originalillustrationen sind erstaunlich, aber dieses Jahr müssen Sie Ihrer Benutzeroberfläche Bewegung hinzufügen. Interaktive Webfunktionen wie unkonventionelles Scrollen oder durch Scrollen ausgelöste Animationen bieten Benutzern eine geführte Erfahrung durch Ihre Website und sorgen für eine intuitivere und mühelosere Benutzerführung.
3D-Elemente und -Visuals erweitern die Grenzen zwischen virtuell und real und regen die Benutzer an, mehr Zeit auf einer bestimmten Seite zu verbringen. Animationen und Mikroanimationen sind eine hervorragende Alternative zu Videos. Sie sind ein weiterer heißer Trend im Jahr 2022 für das UI/UX-Design. Sie sind auf Ihrer Website im Vergleich zu Videos auch viel leichter und wirken sich nicht so stark auf die Ladezeit aus.
Für ein vollständiges und immersives Benutzererlebnis muss Ihre Website schnell und weboptimiert sein. Verwenden Sie diese interaktiven Designelemente mit Bedacht, um sicherzustellen, dass Ihre Seiten außergewöhnlich gut funktionieren.

Quelle
8. Virtuell, aber fast real (VR)
Möchten Sie die 3D-Animationen auf eine Stufe bringen? Wir haben zwei Buchstaben für Sie – V und R.
Im Jahr 2022 wird Virtual Reality definitiv ein wachsender Trend im Webdesign sein. WebVR ist ein leistungsstarkes Tool, das Benutzern nützliche und aussagekräftige Inhalte bietet. Es schafft einen Einblick in die Realität, der im Kaufentscheidungsprozess besonders vorteilhaft ist, weil es eine persönlichere Interaktion bietet.
Mit der Augmented Reality (AR)-App von IKEA können Benutzer beispielsweise sehen, wie ein neues Möbelstück in ihr Zuhause passen würde. Die App verwendet Skalierungstechnologie, um den Raum zu scannen und dem Verbraucher eine realistisch gerenderte, maßstabsgetreue 3D-Version des Produkts zu zeigen, das er sehen möchte.
Airbnb hat auch VR in seine Dienste integriert und gibt den Nutzern die Möglichkeit, eine virtuelle Tour durch die Immobilien zu machen, bevor sie eine buchen. Die verwendete Technologie umfasst 360-Grad-Fotos und 3D-Scans, die es den Gästen erleichtern, sich eine bessere Vorstellung davon zu machen, was sie erwartet.
Und vergessen wir nicht Google Earth, wo man sich an jeden Punkt der Welt teleportieren und durch die Straßen jeder Stadt schlendern oder über die Landschaft schweben kann.
Sogar Pinterest hat kürzlich eine AR-Funktion eingeführt, mit der Benutzer ähnlich wie bei IKEA testen können, wie Artikel in ihren eigenen vier Wänden aussehen würden.
Diese Technologie wird wahrscheinlich die Webdesign-Praktiken revolutionieren und somit branchenspezifische Fortschritte bringen. Die weit verbreitete VR befindet sich noch in der Entwicklung, aber es besteht kein Zweifel, dass sie ein wichtiger Bestandteil von mehr App- und Webdesigns werden wird. Besonders jetzt, wo Meta ein Auge darauf geworfen hat und investiert, um das Metaverse zu einem Teil unseres Alltags zu machen.
9. Sprachbenutzeroberfläche (VUI)
Sprachassistenten und Sprachsuche sind in den letzten Jahren sehr beliebt geworden. Etwa 31 % der Smartphone-Nutzer verwenden die Sprachsuche mindestens einmal pro Woche, während 39 % der Millennials mindestens einmal im Monat Sprachassistenten verwenden.
Stellen Sie sich also vor, Sie verwenden Ihre Stimme, um Online-Shops zu durchsuchen, so wie Sie es mit Google, Siri oder Alexa verwenden. Obwohl Voice User Interface (VUI) für viele Webseiten (noch) nicht üblich ist, ist dies ein wachsender Trend im Website-Design, der sicherlich Ihre Aufmerksamkeit erfordert.
Es besteht kein Zweifel, dass VUI schwierig zu entwerfen ist. Etwa 20 % der Sprachsuchen umfassen 25 Schlüsselwörter, was bedeutet, dass Benutzer höchstwahrscheinlich bestimmte Wörter verwenden müssten, um den gewünschten Inhalt zu sehen, und Designer benutzerspezifische Recherchen durchführen müssten, die auch von der Webseite abhängen, die sie entwerfen.
Darüber hinaus ist dieser futuristische UI/UX-Trend unglaublich vorteilhaft bei der Verbesserung der Webzugänglichkeit. Es wird definitiv neu erfinden, wie Benutzer nach Informationen suchen.
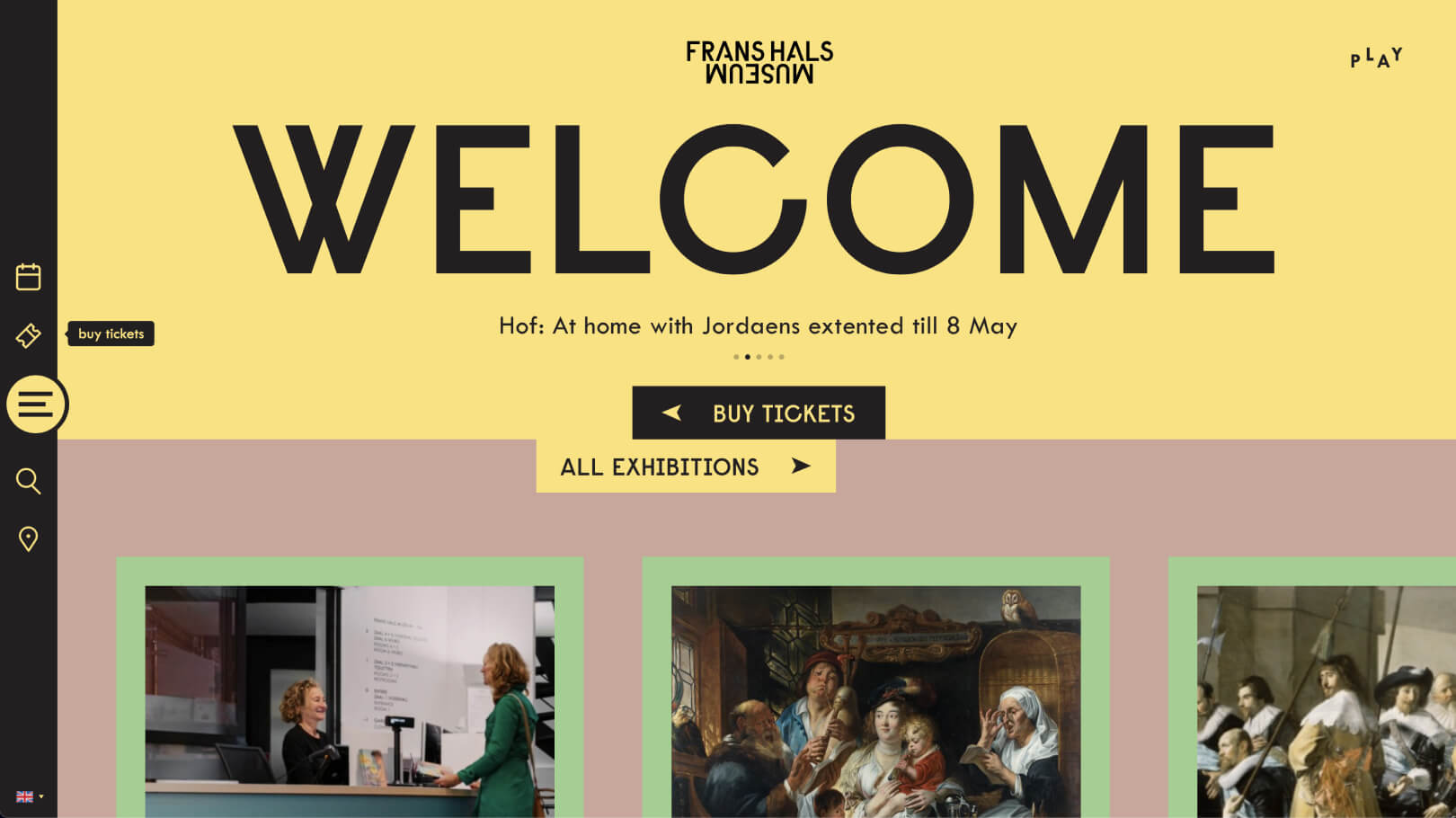
10. Neugestaltung der Heldensektion
Der Heldenbereich ist die Immobilie der Website. Ziel ist es, einen starken ersten Eindruck zu hinterlassen und die Aufmerksamkeit des Benutzers zu erregen. Um dies zu erreichen, stützt sich das Website-Design traditionell auf aussagekräftige Bilder, die den Besucher inspirieren und ihn in Beziehung setzen sollen.
Der Trend im Jahr 2022 geht jedoch dahin, Bilder in diesem Abschnitt vollständig zu vermeiden und sich auf Text, Schriftarten, Design und die Botschaft der Marke zu konzentrieren.
Da die meisten Menschen daran gewöhnt sind, ein Bild zu sehen, wenn die Website auf ihrem Bildschirm gerendert wird, kann die Änderung dramatische Auswirkungen haben und ihnen sofort ins Auge fallen. Es entsteht das Gefühl, dass Text und Design so wichtig sind, dass ein Bild nur eine unnötige Ablenkung darstellt. Dies hilft der Person, sich auf den Inhalt der Website zu konzentrieren und fördert das Engagement.
In Kombination mit einem geeigneten Designstil und Typografie kann dies die Website eleganter und stilvoller machen.

Quelle
Das wegnehmen
Alle Trends im Website-Design, die wir im Jahr 2022 sehen werden, konzentrieren sich auf die Verbesserung der Benutzererfahrung durch kreative Ansätze. Das bedeutet, dass es nicht nur darum geht, eine Website mit unglaublicher Optik zu haben, sondern auch darum, sicherzustellen, dass sie reaktionsschnell, zugänglich und wirklich ansprechend ist.
Die Einbeziehung von einem, zwei oder einigen der oben genannten Designtrends kann die Attraktivität Ihrer Marke im Jahr 2022 erhöhen, die Benutzerzufriedenheit verbessern und die Konversionsrate Ihrer Website steigern. Wir hoffen, dass Sie sie testen und sie Ihnen helfen, Ihre gewünschten Ziele zu erreichen.
