40 beste Schriftarten für Websites (kostenlos und kostenpflichtig)
Veröffentlicht: 2020-10-07Die Aufgabe, Typografie für die von Ihnen gestaltete Website zu finden, kann entmutigend sein. Zum Zeitpunkt des Schreibens dieses Artikels gibt es über 1.000 Google-Schriftfamilien, fast 2.000 Adobe-Schriften, 15.000 Schriftarten bei Fonts.com und fast 35.000 Schriftarten bei MyFonts.com
Mit zusätzlichen Anforderungen an die Schriftarten, wie Schriftpaarung, deren Gewicht, Lesbarkeit, Auswahl an Stilen und mehr, kann die Suche nach den richtigen Schriftarten für Ihre Website, gelinde gesagt, eine überwältigende Herausforderung sein.
Glücklicherweise ist dieser Leitfaden hier, um Ihnen zu helfen, die besten Schriftarten für Sie zu finden. Wir haben 40 der besten Schriftarten für Websites recherchiert und gefunden
Inhaltsverzeichnis
- Warum sind Website-Schriften wichtig?
- Was sind die verschiedenen Schriftartenkategorien?
- 1. Sans Serif-Schriften
- 2. Serifenschriften
- 3. Kursive Schriftarten
- 4. Zahlenschriftarten
- 5. Umriss-Schriften
- 6. Vintage-Schriften
- 7. Moderne Schriftarten
- Wie wir die beste Schriftart für Websites ausgewählt haben
- Die 40 besten Schriftarten für Websites
Warum sind Website-Schriften wichtig?
Website-Schriftarten machen 90 % des Designs aus. Daher ist die Auswahl des richtigen mit Wissen entscheidend für den Erfolg Ihrer Website. Hier sind einige der wichtigsten Gründe dafür:
1. Die Wahl der Schriftart spiegelt Ihren Markencharakter wider
Die meisten Vermarkter kennen die Botschaft ihrer Marke, aber Ihre Schriftauswahl muss den Charakter Ihrer Marke widerspiegeln und repräsentieren. Zum Beispiel wird eine romantische Schriftart wie Kalligraphie oder ein skurriles Meme Ihre Marke nicht widerspiegeln, wenn Sie eine formelle Wohltätigkeitsorganisation haben.
Auch wenn Ihre Schriftart eine Bank widerspiegeln muss, werden verspielte Schriftarten kein Vertrauen aufbauen und Ihre Leser nehmen Ihre Marke möglicherweise nicht ernst. Daher dreht sich die Markenwahl auch darum, Ihre Zielgruppe zu verstehen.
2. Lesbarkeit und Benutzererfahrung
Diese Themen sind miteinander verflochten. Oft müssen die Leser ihr Gesicht gegen den Bildschirm drücken, um den Text zu lesen. Dies wirkt sich nicht positiv auf die Benutzererfahrung aus. Wenn die Schrift zu klein ist, können potenzielle Leads in Sekundenschnelle verschwinden. Ebenso ist die Auswahl großer Schriftarten eine schlechte Praxis, da sie den Leser „anschreien“, was abschreckend ist.
Außerdem wirkt es verwirrend und unprofessionell, zu viele Schriftarten zu haben, insbesondere wenn sie sich auf derselben Seite befinden. Die beste Vorgehensweise besteht darin, maximal zwei oder drei Schriftarten auszuwählen, um Einheitlichkeit und Klarheit auf Ihrer gesamten Website zu gewährleisten. Schriftarten beeinflussen nicht nur die Benutzererfahrung, sondern auch Interessen, Navigationsgeschwindigkeit und viele andere Aspekte.
3. Geschäftswachstum
UX steht in direktem Zusammenhang mit Geschäftsmöglichkeiten. Wenn sich Ihre Besucher beim Lesen Ihrer Website-Inhalte wohl fühlen, bleiben sie möglicherweise länger als geplant – insbesondere neue Besucher.
Websites, die den Lesern ansprechende Inhalte in einer erstklassigen, zuverlässigen Schriftart bieten, erregen und behalten die Aufmerksamkeit. Dies hilft Ihnen, das Vertrauen der Verbraucher aufzubauen, Ihren Wettbewerbsvorteil zu steigern und Geschäftsmöglichkeiten und Gewinne zu verbessern.
Schriftarten sind für Ihre Marke oder Ihr Unternehmen von entscheidender Bedeutung, da sie positive Emotionen hervorrufen, eine leichte Lesbarkeit bieten und Ihr Endergebnis verbessern sollen.
Was sind die verschiedenen Schriftartenkategorien?
Es gibt verschiedene Arten und Kategorien von Schriftarten, und jede Variation hat je nach Marke ihren Platz. Einige Schriftarten sind aufwendiger und auffälliger, während andere relativ einfacher und vielseitiger sind.
Einige Schriftartenkategorien sind ideal für einen fetten, auffälligen Header, während andere am besten in einem langen Textabschnitt verwendet werden. Die verschiedenen Schriftartenkategorien sind wie folgt:
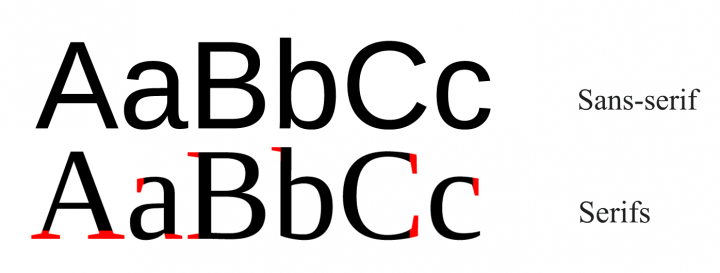
1. Sans Serif-Schriften
Sans-Serif-Schriften sind solche ohne (französisch: sans ) Markierungen am Ende der Buchstaben ( Serifen ).
Sans-Serif-Schriften sind in der Regel einfach im Design, was sie vielseitig in der Platzierung und Verwendung macht. Sie passen gut in den Hauptteil einer Seite oder in den Kopfzeilentext. Sie können auch verwendet werden, um ein ansonsten einzigartig aussehendes Website-Design zu zähmen.
Wenn Sie Ihrem Text ein klares, minimalistisches Aussehen verleihen und die Besucher dazu anregen möchten, die Seite vollständig durchzulesen, dann ist die serifenlose Schriftart die richtige Schriftart für Sie
2. Serifenschriften

Serifenschriften ähneln Sans-Serif-Schriften in Bezug auf eine stabile und vorhersehbare Struktur, nur dass sie am Ende der Buchstaben ( Serifen ) Markierungen haben.
Serifen haben eine lange Geschichte in der Typografie, weshalb sich der Stil dieser Schriftarten oft traditioneller und anspruchsvoller anfühlt als andere. In Bezug auf die Verwendungsmöglichkeiten können Serifen entweder im Haupt- oder Kopftext einer Webseite verwendet werden.
Ein weiterer Grund, warum Sie sich für eine Serifenschrift gegenüber anderen Schriftarten entscheiden könnten, ist die Barrierefreiheit. Da Serifen mit Markierungen am oberen und unteren Rand ihrer Zeichen versehen sind, sind Buchstaben, die manchmal einander ähneln (wie das große „I“, das kleine „l“ und die Zahl „1“) leicht zu unterscheiden.
3. Kursive Schriftarten
Kursiv ist ein jahrhundertealter Handschriftstil, der ursprünglich entwickelt wurde, um das Schreiben von Hand schneller und angenehmer zu machen. Aber in der heutigen Zeit ist Kursiv (oder Skript) zu einem einzigartigen Web-Font-Stil geworden, der entworfen wurde, um handgezeichnetes Schreiben nachzuahmen.
Mehrere ikonische Marken wie Vimeo, Ray-Ban und Kellogs verwenden kursive Schriftarten für ihre Logos. Wenn Sie möchten, dass Ihre Überschrift und Ihr Weblogo eine ähnlich auffällige und einprägsame Wendung haben, dann ist Kursiv die richtige Schriftart für Sie. Für längere Texte ist es jedoch möglicherweise nicht ideal, zumal jüngere Generationen nicht mehr lernen müssen, kursiv zu schreiben.
4. Zahlenschriftarten
In der Webtypografie erfordert die Darstellung von Zahlen die gleiche Sorgfalt und Überlegung wie Buchstaben. Es kann jedoch eine Herausforderung sein, eine ideale Schriftart für Zahlen zu finden.
Zahlen werden häufig zur Datenvisualisierung verwendet, zB Preistabellen, Infografiken oder Sonderangebote auf Landingpages. Wie Sie diese Zahlen anzeigen, kann einen großen Einfluss auf den Erfolg Ihrer Webseite haben.
Wenn Sie sie beispielsweise in Tabellen oder Berechnungen verwenden, sollten sie tabellarische Linienzahlen verwenden. Das bedeutet, dass jede Figur die gleiche Breite und Höhe hat, damit die Zahlen richtig neben- und übereinander stehen.
Eine andere Sache, auf die Sie achten sollten, ist, ob die Schriftfamilie Zahlensymbole enthält, die sich auf ihren Verwendungszweck beziehen (z. B. Satzzeichen, Währung, Berechnungen usw.). Und ähnlich wie bei der Auswahl normaler Schriftarten sollten Sie sicherstellen, dass keine der Zahlen zu sehr ähnlich ist, wie die Ziffern „1“ und „7“.
5. Umriss-Schriften
Nehmen wir an, dass die traditionelleren Stile der Serifen und Sans Serifs hier nicht wirklich zum einzigartigen Stil Ihrer Marke passen. Und Kursiv scheint auch nicht ganz zu passen.
In diesem Fall können Sie die Verwendung von Outline-Schriftarten in Betracht ziehen.
Da umrandete Schriftarten die Lesbarkeit von Text etwas beeinträchtigen (da Sie den Zeichen im Wesentlichen den Mut genommen haben), sollten Sie diese nur in größeren Kopf- oder Titeltexten verwenden. Aber das ist in Ordnung. Wenn Sie kurze, ausdrucksstarke Kopfzeilen haben, die die Aufmerksamkeit eines Besuchers auf sich ziehen müssen, werden Outline-Schriften sicherlich die Arbeit erledigen.
6. Vintage-Schriften
Es scheint immer, als sei Altes wieder neu, daher ist es nicht verwunderlich, wenn Retro- oder Vintage-Schriften trotz ihres veralteten Aussehens auf Websites auftauchen.
Einer der Gründe, warum Retro immer cool zu sein scheint, ist Nostalgie. Wenn Verbraucher durch Typografie an die „gute alte Zeit“ erinnert werden, werden sie wahrscheinlich eine starke emotionale Bindung zu dem spüren, was sie lesen.
Und es ist wegen dieser Assoziation, die sie mit der Vergangenheit machen, auch wenn dies nicht offensichtlich geschieht.
7. Moderne Schriftarten
Es ist einfach, alle heute populären Schriftarten als „moderne“ Schriftarten zu bezeichnen, aber das ist nicht wirklich das, was wir meinen. Moderne Schriftarten haben bestimmte Eigenschaften:
- Sie basieren auf einfachen geometrischen Linien und Mustern.
- Sie sind im Kern minimalistisch gestaltet.
- Das Formular muss der Funktion folgen.
- Sie brechen mit klassischen und traditionellen Stilrichtungen.
Im Wesentlichen sind moderne Schriftarten geometrische Stile mit einem leicht futuristischen Touch. Sie sind leicht zu lesen, bringen aber auch eine gewisse Aufregung mit sich.
Was bedeuten die verschiedenen Schriftarten?
Jede Schrift hat ihren einzigartigen Charakter, und Schriftdesigner geben den von ihnen erstellten Schriften spezifische Bedeutungen. Wenn ein Site-Designer also eine Schriftart auswählt, ruft sie eine bestimmte Emotion hervor, z. B. glücklich, willkommen, entspannt, entmutigt, positiv, verführt oder ernsthaft.
Aus diesem Grund müssen Designer die Psychologie hinter jeder Schriftart verstehen, um die Website richtig zu gestalten. Schriftarten vermitteln dem Publikum ebenso schnell einen Vorgeschmack auf Ihre Unternehmenskultur wie Website-Farben und -Grafiken.
Obwohl die typografischen Merkmale von Serifen Schriften oft klassifizieren, können sie auch als menschenähnlichere Persönlichkeiten beschrieben werden. Mit anderen Worten, das Erscheinungsbild der Schrift (unabhängig davon, was die Wörter sagen) vermittelt eine bestimmte Stimmung und Haptik, die die Wirksamkeit Ihres Inhalts verändern kann.
Daher ist es eine weitere Gewissheit, dass Ihr Inhalt die optimale Wirkung erzielt, wenn Sie lernen, vorherzusagen, wie Ihre Schriftart Ihr Publikum fühlen könnte. Obwohl es keine Vorhersagegleichung gibt (keine Times New Roman entspricht immer DIESER spezifischen Stimmung), sind wir in einer Kultur aufgewachsen, in der sich Persönlichkeitsassoziationen entwickelt haben. Daher kann ein Großteil der Vorhersage auf Bewusstsein und Instinkt basieren.
Wie wir die beste Schriftart für Websites ausgewählt haben
Bei der Auswahl der besten Webfonts für diese Liste wollten wir sicherstellen, dass sie jeweils spezifische Anforderungen und Eigenschaften erfüllen.
- Lesbarkeit : Schriftarten, bei denen jedes Zeichen leicht voneinander zu unterscheiden ist – eine Eigenschaft, die Ihnen hilft, die Zugänglichkeit und das Leseerlebnis zu verbessern.
- Lesbarkeit : Schriftarten, die für die Verwendung in bestimmten Teilen der Site entwickelt wurden (z. B. große, fette Schriftarten in Kopfzeilen vs. klare, einfach gestaltete Schriftarten im Hauptteil).
- Komfort/Vertrautheit : Schriftarten, die den Lesern Komfort bieten. Webdesign-Entscheidungen, die zu weit von der Norm abweichen, können für Besucher ein beunruhigendes Erlebnis schaffen, und unerwartete oder ungewöhnliche Schriftarten können dazu beitragen.
Ein weiterer Faktor, den wir berücksichtigt haben, war das Gewicht der Schriftart. Viele Webfonts sind nicht mit WordPress, Ihrem Theme oder Ihrem Drag-and-Drop-Plugin zum Erstellen von Seiten vorinstalliert.
Dies kann zu Problemen mit der Ladegeschwindigkeit führen, je nachdem, wie Ihre Website optimiert ist (sowie die Konsistenz der Anzeige von Browser zu Browser). Wenn dies für Sie ein wichtiges Anliegen ist, haben wir versucht, in jede Kategorie mindestens eine einfache websichere Schriftart aufzunehmen.
Wichtig war auch die Einbeziehung von Schriften, die ein breites Spektrum an Stilen abdecken (zB grotesk, geometrisch, Slab etc.). Es ist wie bei jedem anderen Element im Webdesign – Ihre Schriftart muss sich in die Gesamtpersönlichkeit der Website einfügen, und manchmal reichen die einfachsten und beliebtesten Schriftarten nicht aus.
Die 40 besten Schriftarten für Websites
1. Arial

Laut FontReach ist Arial die Nummer 1 im Web, die derzeit von über 604.000 Websites verwendet wird. Google, Facebook und Amazon sind nur einige der beliebtesten Websites, die Arial verwenden.
Diese websichere Schriftart wurde ursprünglich von Monotype-Designern für die Verwendung in IBM Laserdruckern entwickelt und ist eine der besten Optionen für eine gut lesbare Benutzeroberfläche.
Vielleicht ist diese Schriftart nicht so schön wie einige der anderen Schriftarten auf dieser Liste, aber sie ist sehr verbreitet und wird regelmäßig verwendet.
2. Lato

Lato ist eine Google-Schriftart, die ursprünglich für einen Firmenkunden entwickelt wurde. Obwohl das Unternehmen die Kreation des Schriftdesigners weitergab, wurde Lato umfunktioniert und als eine der beliebtesten Schriftarten im Internet zum Leben erweckt. Lato wird auf Websites wie Goodreads, WebMD und Merriam-Webster verwendet.
Dank der Balance zwischen sanften Kurven und robustem Design strahlt diese Schrift eine kraftvolle und dennoch einladende Atmosphäre aus.
3. Montserrat
Montserrat ist eine Google-Schrift, die von Beschilderungen aus dem Viertel Montserrat in Buenos Aires Anfang des 20. Jahrhunderts inspiriert wurde. Angesichts der reichen Architekturgeschichte der Stadt und der einzigartigen Schönheit ihrer engen Gassen (ähnlich wie die schmalen Zeichen der Schrift) ist klar, warum der Typograf davon inspiriert wurde.
Diese lebendige und schöne serifenlose Schrift wurde speziell für das schnelle Lesen entwickelt, sodass sie sich im Web mit kleinerem Fließtext sehr gut eignet.

4. Neue Helvetica

Neue Helvetica ist die zweitbeliebteste Schriftart im Web mit über 218.000 Websites wie Facebook, Yahoo und eBay, die sie verwenden. Seine Popularität macht nicht nur Sinn, wenn man sich seine lange Geschichte im Schriftsatz ansieht, sondern auch die stark erweiterte und überarbeitete digitalisierte Version „Neue“. Es ist einfach, leicht zu lesen und funktioniert gleichermaßen gut in Kopf- und Haupttext.
Die Schriftfamilie umfasst 128 verschiedene Schriftarten, die leichte, schwere, römische, Outline-, Condensed- und andere Stile abdecken.
5. Roboter

Da unsere Welt immer vernetzter und technologisch fortschrittlicher wird, wird es immer mehr Websites geben, die von Schriftarten wie Roboto profitieren würden. Diese Schrift hat zwar ein technisches, maschinenähnliches Gefühl, aber die weit offenen Zeichen verleihen ihr auch eine freundliche Note.
Ursprünglich von Google als Android-Systemschrift konzipiert, wird diese neo-groteske Sans Serif heute auf Websites wie YouTube, Flipkart und Vice.com verwendet.
6. Lora
Lora ist eine zeitgenössische Serifenschrift. Während es sicherlich die Aufgabe erfüllt, Website-Besuchern beim Lesen vieler Inhalte zu helfen, verleihen die einzigartigen Pinselstriche am Zeichenende dieser besonderen Schriftart eine künstlerischere Atmosphäre als andere Serifen.
Als solches funktioniert es sehr gut im Absatztext von Nachrichten- und Unterhaltungswebsites wie FOX News, The Kitchn und Urban Dictionary.
7. Merriwetter
Merriweather ist eine Google-Schriftart, die speziell entwickelt wurde, um die Lesbarkeit auf Bildschirmen zu verbessern. Sie werden dies in den Arten von Websites sehen, die Merriweather verwenden, um ihre Absätze zu gestalten, wie Goodreads, Coursera und Harvard.edu.
Merriweather hat auch ein serifenloses Gegenstück. Wenn Sie also einen Blog oder eine andere textdichte Website erstellen, würde die Kombination dieser beiden Schriftarten gut funktionieren, um den Fokus auf den Text und nicht auf Ablenkungen in der Umgebung zu richten.
8. PT-Serifen
PT Serif wurde ursprünglich für Websites mit starker russischer Leserschaft entwickelt, weshalb innerhalb dieser Schriftfamilie ein vollständiger kyrillischer Zeichensatz verfügbar ist.
Allerdings steht auch ein komplettes lateinisches Alphabet zur Verfügung, sodass diese wohlproportionierte Schriftart genauso gut auf englischsprachigen Websites verwendet werden kann wie in AARP, Lifehack und Hongkiat verwenden PT Serif.
9. Spektral
Spectral ist eine der neueren Schriftarten auf dieser Liste, verdient jedoch einen Platz, da sie lange Inhalte im Web verarbeitet. Das Besondere an dieser Schrift ist, dass sie sich weniger schwerfällig anfühlt als viele ihrer Serifengeschwister (beachten Sie die sanfte Kurve des „j“ oder wie sich die Spitze des „f“ umkrümmt).
Mit 14 verschiedenen Stilen dieser Schriftfamilie haben Sie eine Vielzahl von Möglichkeiten, diese einfach gestaltete Serif zu verwenden.
10. Times New Roman

Als die Zeitung Times of London zu Beginn des 20. Jahrhunderts eine neue Schriftart benötigte, arbeitete sie mit einem Monotype-Designer zusammen, um die Times New Roman individuell zu erstellen.
Bis heute ist die digitalisierte TNR eine der bekanntesten, beliebtesten und lesbarsten Schriftarten im Web. Websites wie Daily Mail, Huffington Post und Wayfair verwenden es alle. Als Bonus ist es auch websicher (eines, das universell auf allen Geräten installiert wird).
