Warum Web Vitals Scores so wichtig sind und wie man sie überwacht
Veröffentlicht: 2020-06-23Google hat kürzlich Web Vitals mit einem Beitrag auf web.dev als Metriken zur Quantifizierung der Benutzererfahrung (UX) einer Webseite und Verbesserungsmöglichkeiten angekündigt. Jeder, der eine Website optimiert hat, um sich an den Ratschlägen von Google auszurichten, weiß, dass es schwierig sein kann, eine einheitliche Richtung zu finden, worauf man sich konzentrieren sollte. Web Vitals ist ein Versuch, diese Mehrdeutigkeit mit einer Reihe von Best Practices zu beseitigen, die befolgt werden müssen. Websitebesitzer sollten die Punktzahlen optimieren und sie im Laufe der Zeit überwachen, um sicherzustellen, dass sie über den empfohlenen Schwellenwerten bleiben.
Was sind Web Vitals?
Hunderte von Faktoren können beeinflussen, wie eine Webseite geladen wird, wie z. B. Seitengröße, Netzwerkgeschwindigkeit, Serverstandort, Komprimierung usw. Es ist unmöglich, für jede Metrik gute Ergebnisse zu erzielen, und die Auswahl der Elemente, auf die man sich konzentrieren sollte, ist eine Herausforderung, da nicht klar ist, auf welche Metriken haben mehr Gewicht.
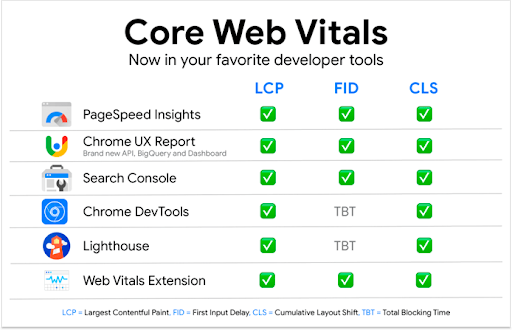
Google verfügt über eine Vielzahl von Tools, die Webmastern dabei helfen, diese Entscheidungen zu treffen, darunter PageSpeed Insights, Lighthouse, Chrome UX Report, Search Console, Chrome Dev Tools und WebPageTest. Diese haben sich jedoch im Laufe der Zeit unterschiedlich entwickelt und berichten auf unterschiedliche Weise.
Beispielsweise bietet PageSpeed Insights einen Leistungswert von 1 bis 100, während Test My Site die Leistung als Ladezeit in Sekunden angibt, sodass diese Untersuchungen nicht verglichen werden können.
Web Vitals sind die Lösung für dieses Problem – drei Metriken, die für die Messung von UX am wichtigsten sind
- Größte zufriedene Farbe (LCP)
- Erste Eingangsverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
Sie werden in vielen Google-Tools repliziert und bieten eine einheitliche Ansicht der UX und Leistung einer Website.

Ein wichtiger Aspekt von Web Vitals ist, dass sie zwar nur drei Metriken sind, aber breitere Kategorien darstellen, die sich auf UX und Leistung beziehen. Beispielsweise ist LCP die Zeit, die benötigt wird, um die größten Elemente auf den Bildschirm zu malen. Wenn Sie eine gute LCP-Punktzahl erreichen, können Sie davon ausgehen, dass andere Leistungsindikatoren, die dem LCP-Ereignis vorausgehen, optimiert sind. Das ist das Schöne an Web Vitals und wir werden sie weiter unten ausführlicher besprechen.
Größte zufriedene Farbe (LCP)
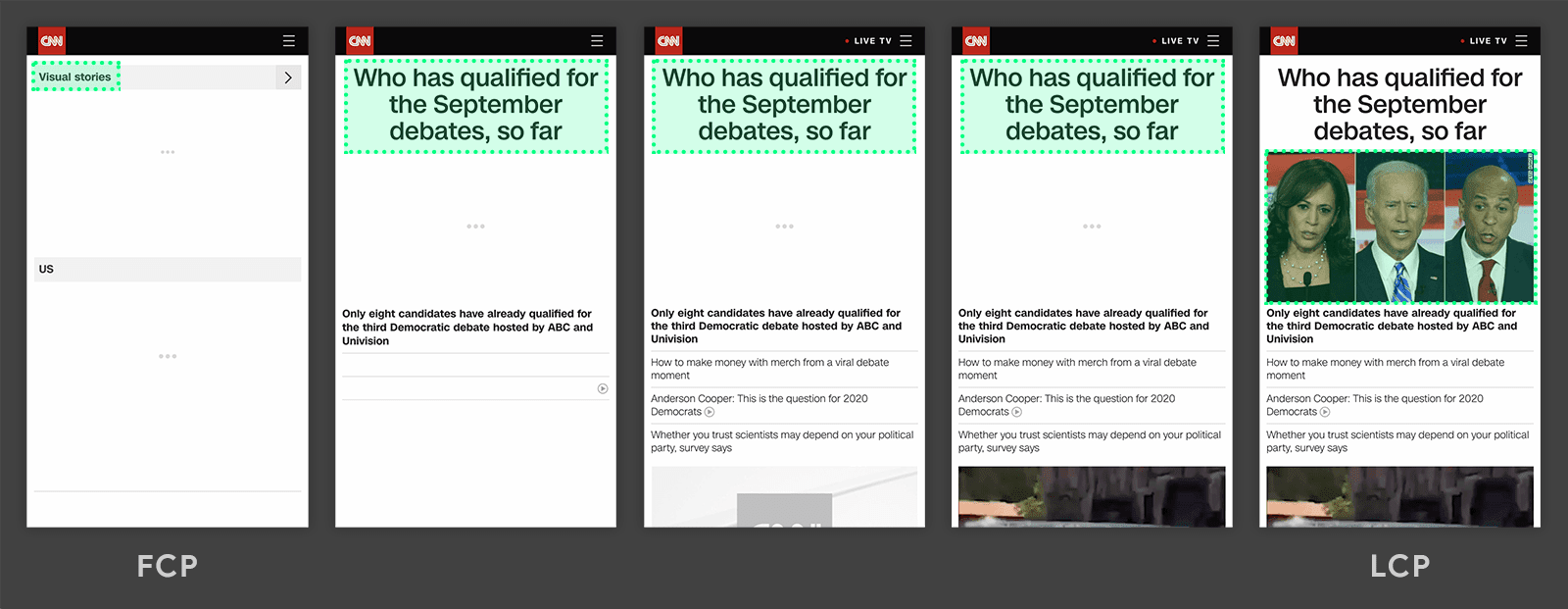
Largest Contentful Paint ist eine Leistungsmessung. Es stellt den Moment dar, in dem das größte und aussagekräftigste Element auf dem Bildschirm gerendert wird und der Benutzer mit der Seite interagieren kann. Eine gute Punktzahl sind 2,5 Sekunden auf Mobilgeräten und Desktops.

Bild mit freundlicher Genehmigung von web.dev
Optimierung
Das Erreichen einer guten LCP- Punktzahl kann erreicht werden, indem die üblichen Best Practices befolgt werden:
- Stellen Sie sicher, dass die Antwortzeiten der Server kurz sind und sich in der Nähe der Benutzer befinden
- Verwenden Sie ein CDN, um statische Inhalte von Edge-Servern bereitzustellen
- Cachen Sie Inhalte, die sich nicht oft ändern
- Optimieren Sie CSS, indem Sie kritische CSS minimieren, inlinieren und den Rest zurückstellen
- Beschränken Sie das clientseitige Rendern mit JavaScript, wo immer möglich
- Wenn JavaScript benötigt wird, optimieren Sie die Bereitstellung, indem Sie kritische JS minimieren, inlinieren und den Rest zurückstellen
- Bilder komprimieren
Erste Eingangsverzögerung (FID)
Die erste Eingangsverzögerung ist eine Reaktionsfähigkeitsmessung. Es misst, wie lange es dauert, bis eine Seite reagiert, nachdem ein Benutzer mit ihr interagiert hat. Auf eine Seite zu klicken und eine Verzögerung vor einer Antwort zu erhalten, ist eine äußerst frustrierende Erfahrung. FID quantifiziert diesen Vorgang und legt einen Schwellenwert von weniger als 100 ms als gut fest.
Optimierung
Die größte Auswirkung auf FID ist die clientseitige JavaScript-Ausführung, da ein Browser nicht auf Ereignisse reagieren kann, wenn er mit der Verarbeitung von Code im Haupt-Thread beschäftigt ist. Etwas JavaScript am Frontend lässt sich nicht vermeiden, aber es gibt ein paar Techniken, um eine effiziente Bereitstellung zu gewährleisten:
- Minimieren und komprimieren Sie JavaScript-Dateien
- Verzögern Sie unkritisches JavaScript mit async- oder defer-Attributen
- Reduzieren Sie die Gesamtausführungszeit, indem Sie Ihren Code so straff wie möglich gestalten
- Verwenden Sie Code-Splitting (stellen Sie JavaScript nur dann bereit, wenn es benötigt wird, anstatt einer app.js-Datei für die gesamte Website)
Kumulative Layoutverschiebung (CLS)
Die kumulative Layoutverschiebung misst die visuelle Stabilität. Dies ist eine neue Metrik, die misst, wie stark sich eine Seite nach dem Laden verschiebt oder bewegt. Wenn Sie jemals versucht haben, auf etwas zu klicken, aber die Seite sich verschoben hat, als Ihr Finger auf die Schaltfläche gedrückt hat, werden Sie wissen, wie schlecht die UX ist, da Sie gezwungen sind, das Element zu finden und den Klick ein zweites Mal zu versuchen. Noch schlimmer ist es, wenn Sie versuchen zu klicken, aber eine Seitenverschiebung dazu führt, dass Sie auf etwas anderes klicken.


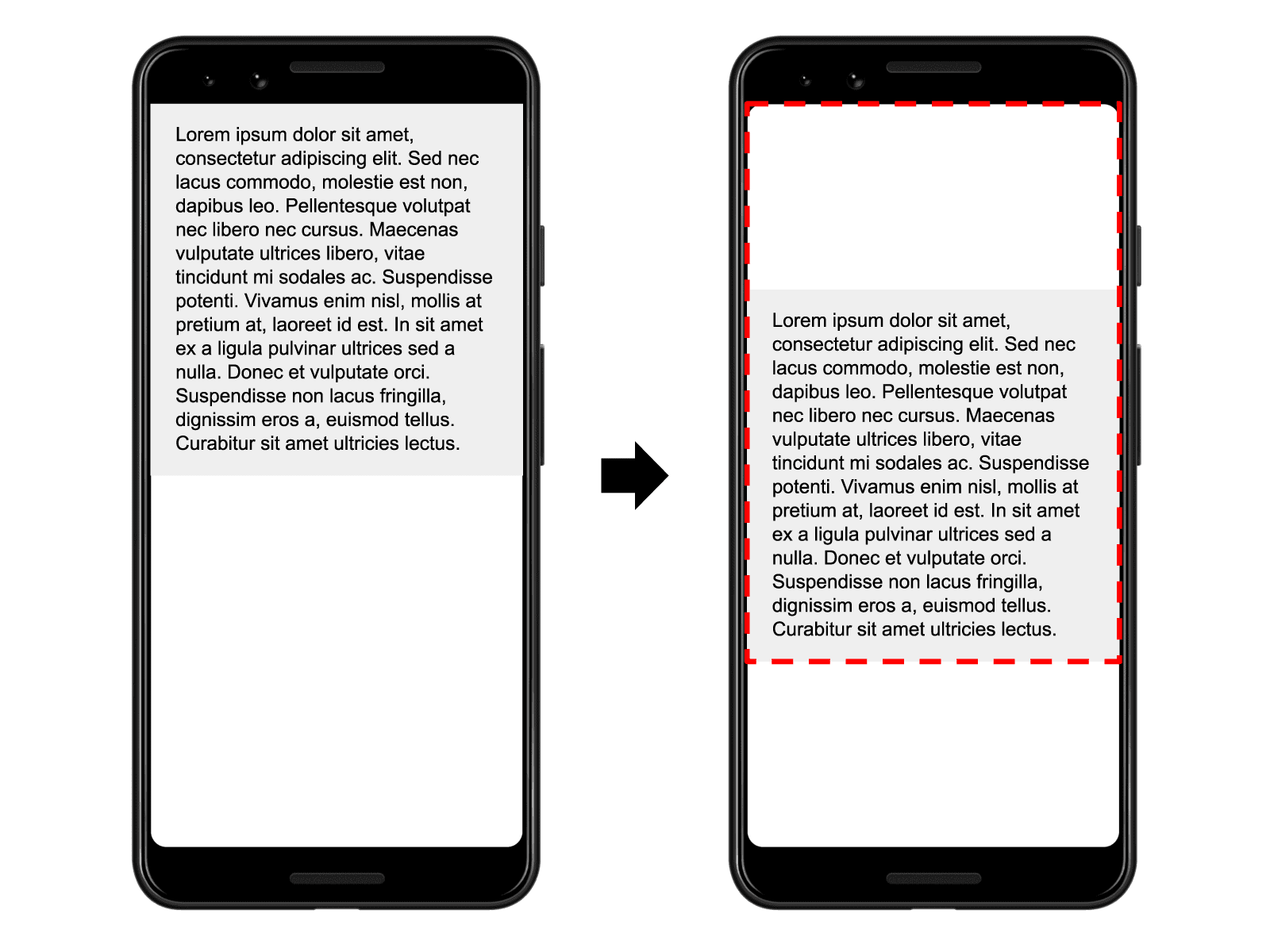
Bild mit freundlicher Genehmigung von web.dev
Stellen Sie sich im obigen Bild vor, Sie hätten mit dem Lesen der ersten Zeile begonnen, nur damit sie auf dem Bildschirm nach unten springt. Dies ist Cumulative Layout Shift und Google empfiehlt einen CLS-Score von weniger als 0,1, um einen guten Status zu erreichen.
Optimierung
CLS lässt sich einfach optimieren , indem Sie diese Tipps befolgen:
- Beschränken Sie die Injektion dynamischer Inhalte nach dem Laden der Seite
- Wenn eine dynamische Inhaltsinjektion erforderlich ist, legen Sie die Abmessungen für das äußere Div fest
- Legen Sie die Abmessungen (Breite und Höhe) für Bilder fest, damit der Browser den Platz reserviert, während das Bild geladen wird
- Legen Sie die Abmessungen für Anzeigen und Einbettungen fest
- Vermeiden Sie die Verwendung von Webfonts, die nach dem Laden die Standardschrift ersetzen
Warum Web Vitals wichtig sind
Vitals sind eine Initiative von Google, daher ist es sehr wahrscheinlich, dass sie bei der Bewertung der UX einer Website Vitals-Ergebnisse als Faktor für ihre Entscheidung verwenden. Wenn Google der Meinung ist, dass Ihre Website gut abschneidet, wird sie positiv bewertet und dies kann zu positiven Ergebnissen auf den Suchmaschinen-Ergebnisseiten (SERPs) führen.
Vitals sind wichtig, weil sie ein breiteres Spektrum an Metriken darstellen, die die UX auf einer Website beeinflussen. Um gute Web Vitals-Ergebnisse zu erzielen, müssen viele andere Leistungskennzahlen gute Noten haben, damit Ihre Website insgesamt gesund ist, wenn sich Ihre Vitals im grünen Bereich befinden.
Wenn Sie Zweifel an der Bedeutung haben, die Google jetzt Web Vitals beimisst, besuchen Sie einfach die Web Vitals-Homepage und Sie werden den Satz „ Wichtige Metriken für eine gesunde Website“ sehen.
Überwachung der Spielstände
Vitals zu verstehen und den Score zu optimieren ist nur die halbe Miete. Sie müssen sicherstellen, dass die Ergebnisse gut bleiben, indem Sie sie regelmäßig überprüfen. Am einfachsten ist es, ab und zu eine URL in PageSpeed Insights einzufügen oder die übergeordneten Daten in der Suchkonsole anzuzeigen. Beide Ansätze belasten Sie. Wenn Sie also vergessen, dies zu überprüfen, können die Ergebnisse für einige Zeit niedrig sein.
Wenn Sie automatische und regelmäßige Updates wünschen, verfolgt PageSpeedPlus die PageSpeed- und Web Vitals-Ergebnisse stündlich. Es protokolliert diese im Laufe der Zeit und sendet Warnungen, wenn sie fallen. Es ist sehr einfach einzurichten und hilft bei der Überwachung Ihrer Vitals-Ergebnisse auf Seitenebene, sodass Sie genau sehen können, wie jede Seite Ihrer Website abschneidet.
Wenn Sie jedoch verhindern, dass sie von vornherein gelöscht werden, anstatt sie nach der Veröffentlichung zu beheben, wird dies insgesamt einen größeren Einfluss auf Ihre Suchpräsenz haben. Wenn Sie in einer Organisation arbeiten, sollten PageSpeed- und Web Vitals-Ergebnisse als teamübergreifende Bemühungen behandelt werden. Um UX in den Mittelpunkt aller Entscheidungen zu stellen, sollten Sie die Berichte für alle Beteiligten sichtbar machen. Dies wird dazu beitragen, Entwicklungs-, Design-, SEO- und Marketingteams aufeinander abzustimmen und die Wahrscheinlichkeit zu verringern, dass etwas live geht, das sich negativ auf die Punktzahl auswirkt.
Abschluss
Web Vitals sind eine erfrischende Änderung in der Art und Weise, wie UX von Google berechnet wird. Es ist jetzt viel einfacher, konsistente Ratschläge für alle ihre Tools zu erhalten und zu wissen, was auf einer Website geändert werden muss, um sie an ihre Empfehlungen anzupassen. Es ist klar, dass Google Wert auf Web Vitals legt. Wenn Sie also Ihre Suchpräsenz verbessern möchten, sollten Sie sich darauf konzentrieren. Hoffentlich hilft Ihnen dieser Leitfaden beim Einstieg und beim Einrichten der Überwachung, um die Ergebnisse im Laufe der Zeit zu verfolgen.
