Website-Hintergrundbilder – Der ultimative Design-Guide
Veröffentlicht: 2017-08-03Einer der Faktoren, die ein Website-Design machen oder zerstören können, hat damit zu tun, wie Sie Ihre Website-Hintergrundbilder einrichten.
Das Einstellen des Hintergrundbildes mag einfach erscheinen:
1. Sie finden ein Bild von einer kostenlosen Stock-Foto-Site
2. Hochladen und fertig, oder?
Tatsächlich gibt es einen viel aufwendigeren Prozess, um die Hintergrundbilder Ihrer Website perfekt an Ihre Website anzupassen.
Dieser Prozess umfasst mehrere entscheidende Schritte:
- Die richtige Größe des Bildes einstellen
- Schwerpunkte analysieren
- Hintergrundüberlagerung hinzufügen
- Mobil responsive machen und so weiter.
Glücklicherweise ist die richtige Anpassung von Bildern für Website-Hintergründe mit den vielen in Elementor verfügbaren Optionen zur Anpassung des Bildhintergrunds viel einfacher geworden.
In diesem Beitrag möchte ich Ihnen 10 Best Practices mitteilen, die Sie befolgen müssen, um richtig mit Hintergrundbildern in Elementor zu arbeiten.
#1 - Website-Hintergrundbilder mit Wireframes gestalten
Hoffentlich arbeiten Sie sich beim Einstellen von Hintergrundbildern nicht den Kopf ab, sondern folgen einem bestimmten Wireframe für die Website.
Dies ist der erste und vielleicht wichtigste Tipp für die Verwendung von Elementor.
Was sind Wireframes?
Ein Wireframe ist ein grafisches Modell Ihrer Website oder Seite.
Wireframes dienen dazu, den Aufbau von Websites zu planen, bevor sie tatsächlich erstellt werden.
Sie können Website-Wireframes mit Software wie Photoshop, Axure, Sketch und Mockplus erstellen.
In einem Wireframe-Modell sollten Sie eine Beschreibung aller Hintergrundbildpositionen und -größen erhalten, damit Sie es in Elementor leicht neu erstellen können.
Wireframes verhindern, dass Sie viele Designfehler machen
Unser eigenes Designerteam hier in Elementor verwendet Photoshop und Sketch, um unsere Vorlagen zu planen, sodass Sie an dem qualitativ hochwertigen Ergebnis sehen können, dass dies ein Muss ist.
Wenn Sie kein Drahtmodell-Tool verwenden möchten, nicht einmal eine Serviettenskizze, empfehle ich Ihnen dringend, sich an unsere vorgefertigten Vorlagen zu halten und darauf aufzubauen.
Selbst die professionellsten Designer der Welt verwenden ein Wireframe. Denke nicht, dass du anders bist.
Auch wenn Sie kein Designer sind… Tatsächlich – besonders wenn Sie kein Designer sind, brauchen Sie eine Struktur, um sicherzustellen, dass Ihre Bemühungen nicht umsonst sind.
Die Planung der Seite hilft auch bei der Organisation der Hintergrundbilder, die Sie verwenden werden.
Auf diese Weise wissen Sie, welche Größe jedes der Bilder haben sollte. Es hilft Ihnen auch sicherzustellen, dass die Hintergrundbilder nicht mit anderen Seitenelementen in Konflikt geraten und sich gut in das Website-Raster einfügen.
Hintergrundbilder nach dem Drahtmodell neu erstellen
Elementor-Seitenlayouts bestehen aus Abschnitten, Spalten und Widgets.
Jede davon ist als Ebene zu sehen, auf der Sie ein Hintergrundbild festlegen können.
Sie haben auch ein Spalten-Widget, das als eine weitere Ebene des Hintergrundbilds verwendet werden kann.
Wenn Sie damit beginnen, einen Teil des Drahtmodells in Elementor neu zu erstellen, müssen Sie zunächst entscheiden, ob Sie das Hintergrundbild des Drahtmodells in der Abschnitts-, Spalten- oder Widget-Ebene platzieren möchten.
So legen Sie das Hintergrundbild auf Abschnittsebene fest
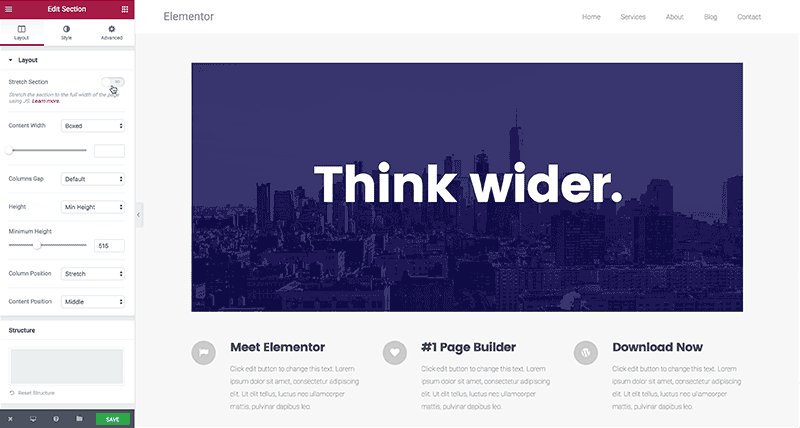
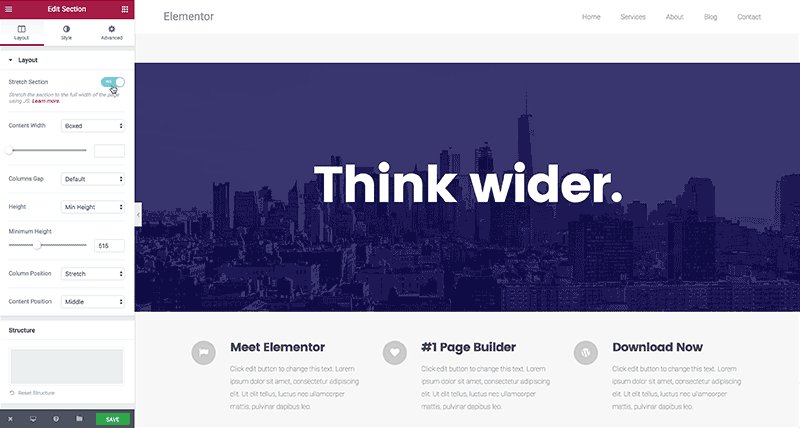
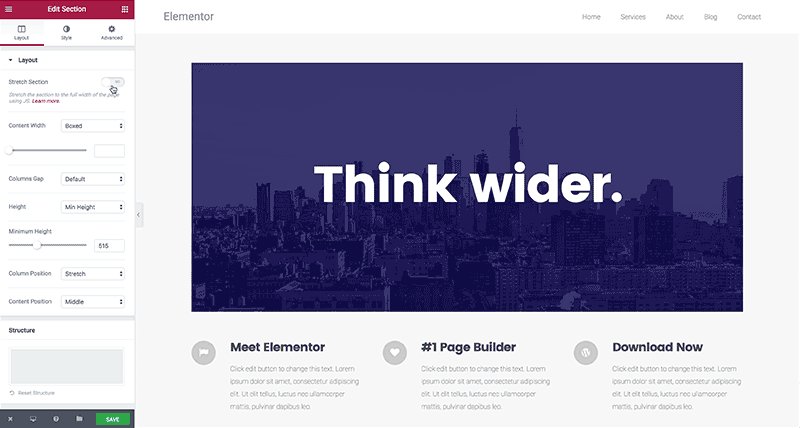
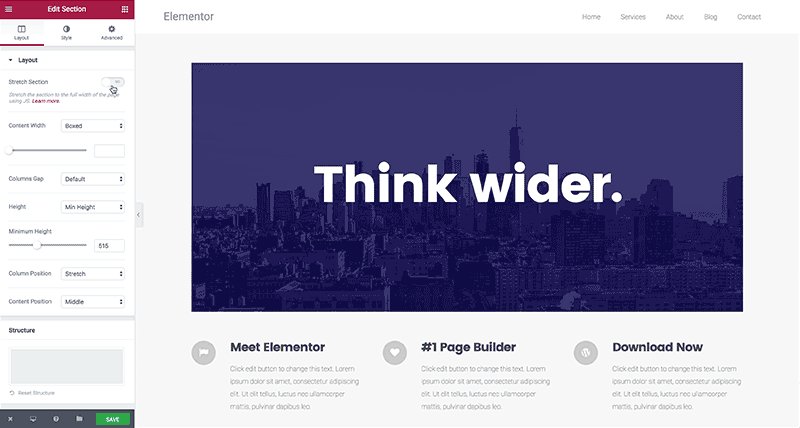
Wenn Sie zum ersten Mal ein Bild in einen Abschnittshintergrund hochladen, sehen Sie nur einen kleinen Teil der Hintergrundbildhöhe.

Dies liegt daran, dass der Abschnitt eine kleine Standardhintergrundhöhe hat.
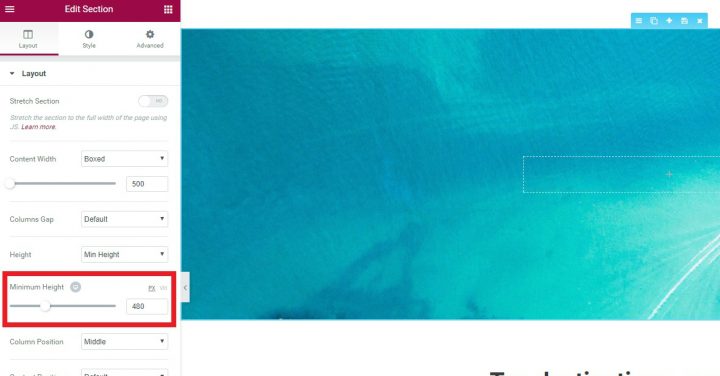
Um das Bild in voller Höhe anzuzeigen, müssen Sie die Abschnittshöhe erhöhen.
Sie können dies auf zwei Arten tun:
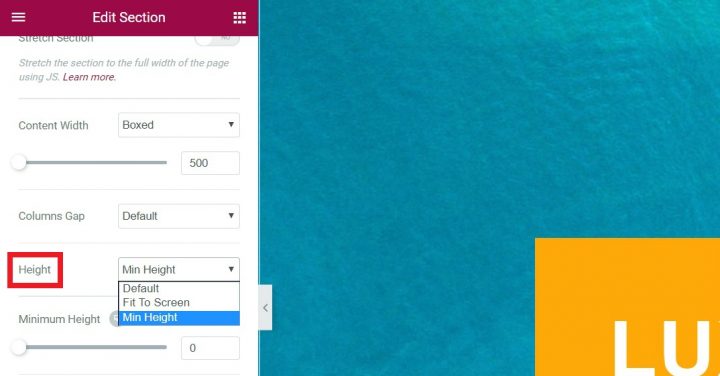
Gehen Sie zu Abschnitt > Layout > Höhe und legen Sie eine Mindesthöhe fest.
Oder gehen Sie zu Abschnitt > Erweitert und fügen Sie die obere und untere Auffüllung hinzu.
Hintergrundbild auf Spaltenebene einstellen
In einigen Situationen müssen Sie das Hintergrundbild auf Spaltenebene festlegen.
Dies ist der Fall, wenn der Hintergrund nur einen Teil des Abschnitts umfassen soll oder wenn Sie über einem vorhandenen Hintergrund eine weitere Ebene hinzufügen möchten.
Das Problem ist, dass der Spaltenhintergrund standardmäßig nicht angezeigt wird.
Um das Hintergrundbild der Spalte anzuzeigen, müssen Sie der Spalte ein Widget hinzufügen. Widgets haben eine Standardhöhe, sodass der Abschnittshintergrund sichtbar ist.
Wenn Sie kein sichtbares Widget hinzufügen möchten, können Sie einfach ein Spacer-Widget hinzufügen.
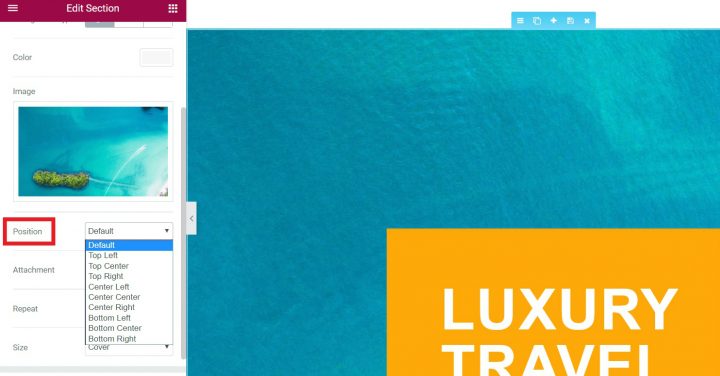
#2 - Stellen Sie die richtige Position des Hintergrundbildes ein

Sie können die Position des Bildes festlegen, sodass das Bild auf eine von 9 Positionen fokussiert wird:
Oben links, oben Mitte, oben rechts, Mitte links, Mitte Mitte, Mitte rechts, unten links, unten Mitte und unten rechts.
Mit der Bildposition können Sie auswählen, auf welchen Bereich des Bildes fokussiert wird, wenn das Bild in der Breite oder Höhe größer als der Abschnittsabstand ist.
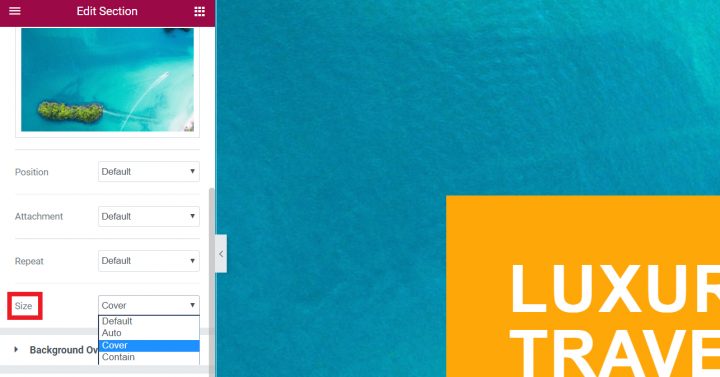
#3 – Legen Sie die Hintergrundgröße der Website fest

In den meisten Fällen werden Sie einen Bildhintergrund hochladen, der größer ist als der tatsächliche Hintergrundbereich.
Diese Methode der Verwendung größerer Bilder wird empfohlen, um sicherzustellen, dass das Bild vollständig sichtbar bleibt und auf größeren Bildschirmen nicht an den Seiten abgeschnitten wird.
Es gibt drei Bildgrößenoptionen: Auto, Cover und Contain.
Jedes zeigt das Hintergrundbild auf eine andere Weise an.
Automatische Bildgröße
Die Bildgröße ist standardmäßig auf Auto eingestellt.
Die automatische Größe bedeutet, dass das Hintergrundbild in seiner tatsächlichen Größe angezeigt wird.
Grundsätzlich bedeutet Auto keine Skalierung.
Wenn die Größe des Bildes 1.000 Pixel beträgt und der Abschnitt nur 800 Pixel breit ist, wird das Bild so beschnitten, dass nur 800 Pixel auf dem Bildschirm angezeigt werden (standardmäßig der obere linke Bereich).
Titelbildgröße
Wenn Sie die Bildgröße auf Cover setzen, wird das Hintergrundbild auf die Breite des Ausschnitts skaliert, ohne seine Proportionen zu verlieren.
Dies bedeutet, dass es wahrscheinlich auf seiner Höhe beschnitten wird. Wenn Sie unsere Vorlagen verwendet haben, ist Ihnen vielleicht aufgefallen, dass wir in den meisten Fällen die Bildgröße Titelbild verwenden. Dies liegt daran, dass das Bild in der richtigen Größe angezeigt wird, ohne es zu stark zu skalieren.
Wenn Sie Elementor verwenden, ist Cover in den meisten Fällen die beste Wahl für die Größe. Bei Auto besteht die Gefahr, dass eine vergrößerte Version des Bilds angezeigt wird, und bei „Enthalten“ besteht die Gefahr, dass ein skaliertes Bild angezeigt wird, das entweder zu groß oder zu klein ist.
Cover zeigt das Bild in der richtigen Größe, und wenn die Größe des Abschnitts und des Hintergrundbilds nicht übereinstimmt, werden die Seiten des Bildes abgeschnitten. Wenn wir sicherstellen, dass das Hintergrundbild mit abgeschnittenen Seiten noch funktioniert, können wir das Cover verwenden, um das Hintergrundbild auf allen Geräten, einschließlich Mobilgeräten, richtig anzuzeigen.
Bildgröße enthalten
Wenn Sie die Größe auf „Enthalten“ einstellen, wird das Bild so skaliert, dass sowohl die Höhe als auch die Breite in den Abschnitt passen, wobei die ursprünglichen Proportionen beibehalten werden.
Dies kann bedeuten, dass links und rechts im Abschnitt etwas Leerraum bleibt oder das Bild wiederholt wird.
Fazit – Die häufigste Verwendung von Hintergrundbildgrößen in Elementor besteht darin, das Hintergrundbild auf Cover zu setzen und die Mindesthöhe für Abschnitt / Spalte / Widget auf die erforderliche Höhe einzustellen.
#4 - Machen Sie Hintergrundbilder für Mobilgeräte responsive

Sie können die Höhe des Hintergrundbilds einstellen, indem Sie zu Abschnitt > Layout gehen.
Als Nächstes können Sie die Höhe in Pixeln manuell einstellen, um eine genaue Höhe zu erhalten, die auf allen Geräten angezeigt wird.
Sie können die Höhe auch als VH festlegen. VH steht für Hundertstel der Viewport-Höhe.
Was das im Klartext bedeutet –
Die Skala passt sich der Höhe des Geräts an, auf dem sie zu sehen ist. Jede VH beträgt 1 % des gesamten Ansichtsfensters, sodass die gesamte Skala 100 % beträgt.
Wenn Sie die VH auf 100 % einstellen, nimmt das Bild immer die gesamte Bildschirmhöhe ein, egal von welcher Bildschirmauflösung wir sprechen.
Dies ist großartig für die mobile Reaktionsfähigkeit, da sichergestellt wird, dass das Bild immer die gesamte Bildschirmhöhe einnimmt.
Falls die Höhe des Abschnittsinhalts die Abschnittsgröße überschreitet, zeigt Elementor den gesamten Inhalt an und der Abschnitt wird höher.
#5 – Wählen Sie Bilder für Boxed- oder Full-Width-Layouts

Beim Erstellen von Hintergrundbildern für eine Website sind drei Hauptlayouttypen zu berücksichtigen:
1. Eingerahmte Websites – Dies sind Websites, bei denen sowohl der Inhalt als auch der Hintergrund in einer begrenzten Breite eingerahmt sind.
Ein solches Layout kann für Websites geeignet sein, bei denen der Inhalt in einem gut definierten und festen Raster gespeichert werden muss.
Ein Beispiel ist eine der beliebtesten WP-bezogenen Websites – WPbeginner.com.
Ein weiteres Beispiel ist unsere eigene Website – Elementor.com.

2. Hintergrund in voller Breite – Die andere Art von Website-Layout, die in den letzten Jahren sehr in Mode gekommen ist, umfasst ein Raster mit Bildern in voller Breite mit Boxinhalten.

3. Hintergrund in voller Breite + Inhalt – Es gibt einige Websites, bei denen sowohl der Inhalt als auch der Hintergrund die gesamte Breite der Seite umfassen. Dies ist weniger verbreitet und wird normalerweise für Websites mit hohem visuellen Wert und mit geringem Inhalt verwendet.
Sie können ein Beispiel für dieses Layout auf der Collage Crafting-Site sehen. Diese Art von Design ist weniger verbreitet, daher werden wir nicht weiter darauf eingehen.
Vorlagen in voller Breite oder Boxen
Die meisten Vorlagen von Elementor verwenden einen Bildhintergrund in voller Breite, passen aber auch perfekt zu Box-Layouts.
Die Vorlage About – Startup sieht beispielsweise in voller Breite so aus:

Kann aber auch als geschlossenes Box-Layout verwendet werden:

Es ist ein Muss herauszufinden, ob Sie mit einem Boxed-Layout oder einem Layout mit voller Breite arbeiten, um die Hintergrundbildgrößen richtig einzustellen.
#6 - Größe der Hintergrundbilder für eine bessere Geschwindigkeit ändern
„Was ist die richtige Breite für meine Hintergrundbilder?“
Diese Frage wird uns oft gestellt.
Wenn Sie ein Bild zum ersten Mal von Websites wie Unsplash herunterladen, beträgt seine Originalgröße normalerweise mindestens 4 MB.

Die große Größe ist in Bezug auf die Auflösung nützlich, aber vertrauen Sie mir – Sie möchten diese Bilder nicht in voller Größe auf Ihre Website laden.
Es wird es verlangsamen, wie Sie es nicht glauben können.
Stattdessen sollten Sie die Größe des Bildes an Ihre Bedürfnisse anpassen und es möglicherweise für Designzwecke zuschneiden.
Sie möchten auch kein zu kleines Bild, das zu einem pixeligen Hintergrund führt.
Notieren Sie alle genauen Größen der Bilder auf Ihrer Website. Auf diese Weise können Sie alle Bilder schneller zuschneiden und skalieren.
Das Einstellen der Höhe ist etwas aufwendiger. Bei der Körpergröße gibt es keine klaren Regeln, aber es gibt gängige Größen, die Sie einhalten können.
Sie sollten auch nicht zu kurz sein, was zu einer dünnen Schicht für einen Hintergrund führt.
Ein übliches Verhältnis ist 16:9, das auch das Verhältnis von Breitbildfernsehern ist. Mehr zur Bildoptimierung kannst du im umfassenden Kinsta-Guide zum Thema lesen.
#7 - Beschneiden Sie das Bild, um den Fokus und die Ausrichtung zu verbessern
Wie bereits erwähnt, empfehlen wir Ihnen, Ihr Layout (auch einen groben Entwurf davon) in einer Grafiksoftware wie Photoshop oder Sketch zu erstellen.
Dies ist wichtig, da Sie so die richtige Balance zwischen dem Hintergrundbild und den anderen Elementen auf Ihrer Seite wie Text und Symbolen usw. einstellen können.
Dies ist der einfachste Weg, um das Bild so zuzuschneiden, dass es bestmöglich mit den Widgets übereinstimmt.
Wenn Sie direkt im Elementor-Editor arbeiten möchten, können Sie den Zuschnitt grob schätzen und ein kostenloses Tool wie Pixlr verwenden, um das Bild zuzuschneiden.
So wird das gemacht:
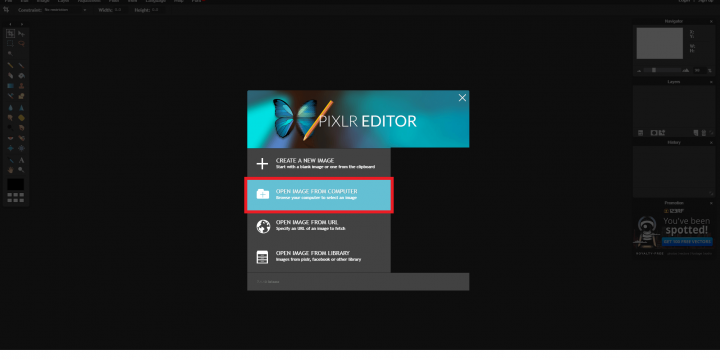
Laden Sie zuerst das Bild auf Pixlr hoch:

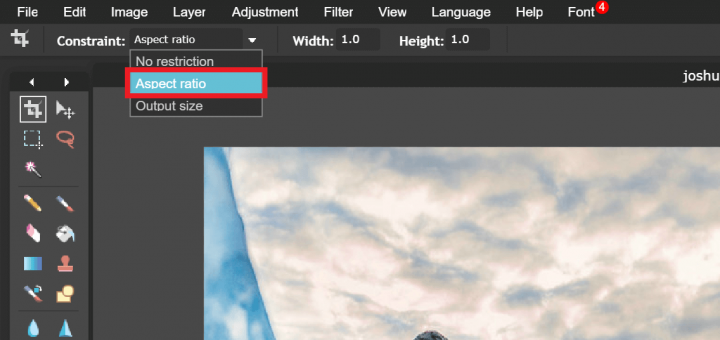
Klicken Sie dann auf Zuschneiden und wählen Sie Seitenverhältnis:

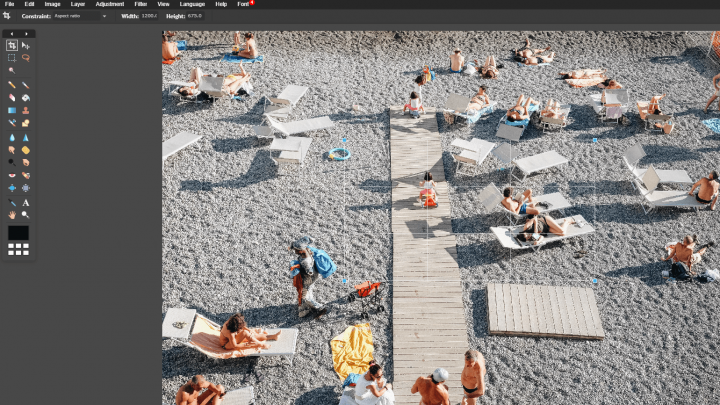
Wählen Sie nun den Bereich aus, auf den Sie sich konzentrieren möchten:

Nach dem Anwenden des Zuschnitts wird das Ergebnis ein verständlicherer und fokussierterer Hintergrund sein:

Abgesehen vom Zuschneiden möchten Sie das Bild möglicherweise auch begradigen und drehen, damit die Elemente im Bild parallel zum Bildrahmen erscheinen.
Sie können sich auch entscheiden, bestimmte irrelevante Elemente, die im Bild erscheinen, durch Zuschneiden herauszuschneiden.
Beachten Sie beim Zuschneiden auch, welche Widgets Sie über dem Bildhintergrund platzieren möchten, und stellen Sie sicher, dass sie keine wichtigen visuellen Objekte im Bild verdecken, die Sie sichtbar halten möchten.
Randnotiz – Sie können das dreispaltige Raster von Pixlr verwenden und die Themen in der Linie des Rasters positionieren (dies wird als 'Drittelregel' bezeichnet).
Nach dem Zuschneiden müssen Sie noch die richtige Bildgröße einstellen.
In Pixlr sollten Sie zu Bild > Bildgröße gehen und die Bildgröße eingeben, die Sie für Ihre Site benötigen.
Stellen Sie sicher, dass die eingegebene Bildgröße kleiner ist als das Basisbild, damit Ihr Bild nicht vergrößert und verpixelt wird.
#8 – Stellen Sie sicher, dass der Bildfokus nicht verloren geht
Der Fokuspunkt bezieht sich auf das einzelne Element im Foto, das die Aufmerksamkeit des Betrachters auf sich zieht.
Der Umgang mit einem Bildhintergrund mit einem einzigen Brennpunkt ist etwas komplex, da Sie möchten, dass das Bild auf allen Bildschirmen und Geräten korrekt positioniert wird.
Dies ist keine einfache Aufgabe und erfordert eine gewisse Planung im Voraus.
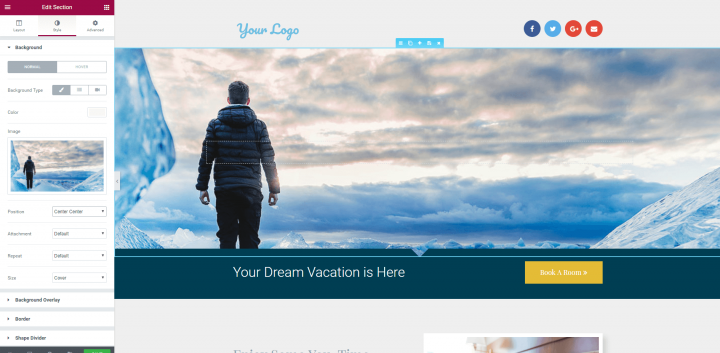
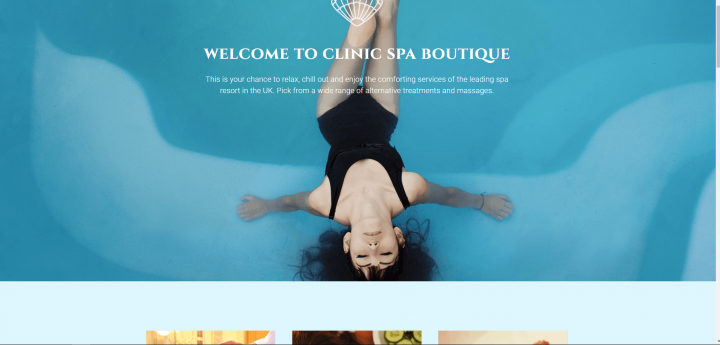
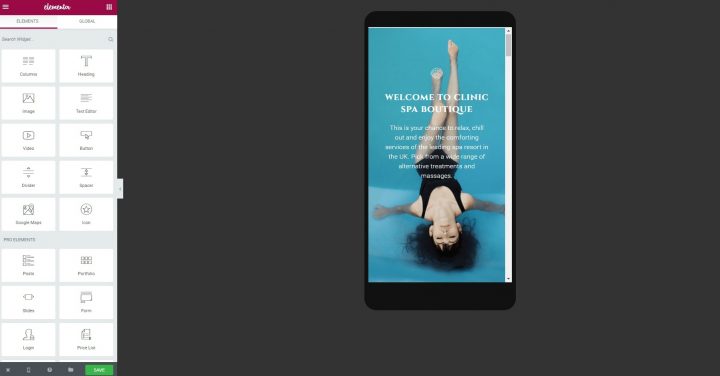
Nehmen wir dieses Bild von Unsplash, das beschnitten und in der Größe so angepasst wurde, dass der Fokus die Person auf der linken Seite ist.

Da dieses Bild einen klaren Schwerpunkt aufweist, wird es höchstwahrscheinlich nicht einheitlich auf allen Geräten angezeigt. Tatsächlich verschwindet das Bild der Person vollständig, wenn ich zur mobilen Ansicht wechsle:

Um solche Probleme zu vermeiden, gibt es drei mögliche Lösungen:
1. Wählen Sie ein Bild, bei dem der Brennpunkt einfach nicht sehr wichtig ist.
Auf diese Weise kann das Hintergrundbild, wenn der Fokus auf dem Handy abgeschnitten wird, immer noch die Erfahrung und die Atmosphäre darstellen, die der Benutzer erhalten soll.
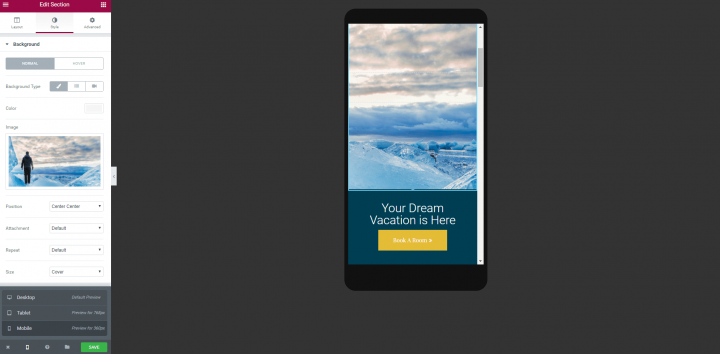
2. Wählen Sie ein Bild mit einem zentralen Brennpunkt.
Auf diese Weise werden beim Übergang zur mobilen Ansicht die Seiten des Bildes entfernt und der zentrale Brennpunkt bleibt intakt.
In unserem Spa-Vorlagenbeispiel unten wird das zentrierte Bild auf allen Geräten angezeigt:


Beachten Sie, dass Sie die minimale Höhe auf 100 VH einstellen müssen, da sich der Kopf unten befindet, was bedeutet, dass das Bild immer angezeigt wird.
3. Trennen Sie die Figur und den Hintergrund.
Legen Sie einen Hintergrund ohne Fokuspunkt fest, fügen Sie dann ein Bild-Widget darüber hinzu und platzieren Sie es an einer adaptiven Position.
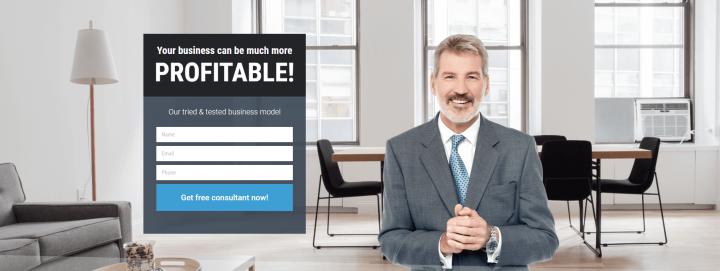
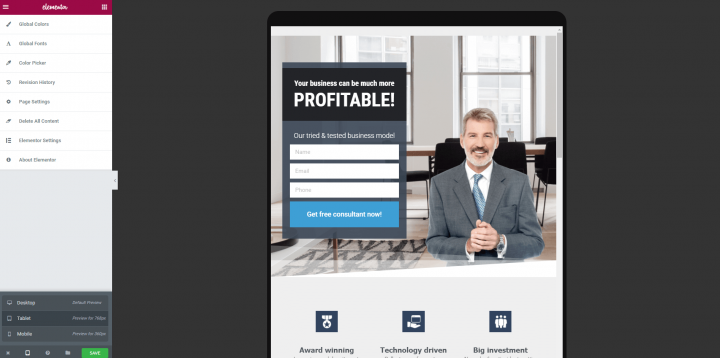
Dies ist die Methode, die wir in einigen unserer Vorlagen verwendet haben, wie auf dieser Seite mit Immobilienvorlagen. Für diese Vorlage haben wir ein Office-Hintergrundbild verwendet, auf dem wir 2 Spalten platziert haben. In einer Spalte haben wir das Kontaktformular platziert und in der anderen das Bild des Geschäftsmannes.

Der Geschäftsmann bleibt sowohl in der Desktop- als auch in der Tablet-Ansicht in einem relativen Abstand zum Formular.

#9 - Lernen Sie, mit echten Bildern und nicht nur mit Stock-Bildern zu arbeiten
Was Sie in Vorlagen und in Themen-Demo-Inhalten sehen, sind normalerweise professionelle Hintergrundbilder, die entweder aus kostenlosen Ressourcen wie Unsplash oder kostenpflichtigen wie Shutterstock stammen.
Da Sie dafür verantwortlich sind, die Site, an der Sie arbeiten, an ein echtes Unternehmen anzupassen, müssen Sie in den meisten Fällen zumindest einige dieser Hintergrundbilder durch Bilder aus dem tatsächlichen Geschäft ersetzen, für das Sie die Site erstellen.
Das ist tatsächlich ein GROSSES Problem.
Überraschenderweise bin ich bei meiner Recherche zu diesem Artikel auf keinen einzigen Artikel gestoßen, der sich mit diesem Thema befasst.
In Unsplash erhalten Sie normalerweise Bilder wie diese:

Die meisten Unternehmen haben keinen Bestand an Bildern in Studioqualität, die von einem professionellen Fotografen erstellt wurden und ihr Unternehmen präsentieren.
Stattdessen haben sie eine Reihe von Fotos wie diese:

Ein ziemlicher Unterschied, oder?
Es gibt keinen klaren Weg, diese Lücke zu schließen.
Sich dieser Qualitätslücke bewusst zu sein, ist an sich schon ein wichtiger Schritt, um Ihre Bilder aufzufrischen und ihren Gesamtstil zu verbessern.
Eine bevorzugte Lösung für dieses Problem besteht darin, zum Geschäftsinhaber zurückzukehren und ihn zu bitten, einen professionellen Fotografen zu engagieren und eine Reihe schönerer Bilder für Hintergründe und Inhalte zu erstellen.
Eine andere Lösung besteht darin, den vorherigen Punkt des Zuschneidens zu verwenden und unnötig weniger attraktive Elemente des Bildes zuzuschneiden.
Vorzugsweise werden Sie auch einige Anpassungen von Farben, Balance, Beleuchtung und Kontrasten vornehmen.

#10 – Fügen Sie ein Bild-Overlay hinzu, um ein konsistenteres Design zu erhalten
Mit der Bildüberlagerung von Elementor können Sie im Editor Farb- und Verlaufsbildüberlagerungen hinzufügen, was zu einigen wirklich schönen Effekten führt.
Diese Overlays sind für eine Vielzahl von Zielen nützlich:
1. Verbergen Sie Bilder von schlechter Qualität
Wenn Sie ein Bild mit geringer Qualität verwenden, können Sie den Hintergrund mithilfe von Überlagerungen maskieren.
Auf diese Weise ist das Bild selbst bei geringer Qualität für den Benutzer weniger sichtbar.
2. Hervorheben der Überschriften oder anderer Textelemente
Mit Overlays können Sie den Kontrast zwischen Hintergrund und Überschrift erhöhen.
Dies wird oft für Heldenabschnitte getan, um die Überschrift hervorzuheben und stärker hervorzuheben.
Für diese Verwendung werden Sie am häufigsten Grautöne verwenden, um das Hintergrundbild abzudunkeln.
3. Anpassen der Farbe des Bildes an die Farbpalette Ihrer Marke und Website
Sie können eine der Farben der Hauptfarbpalette unserer Site verwenden, um so eine Art Filter für den gesamten Bereich zu erstellen.
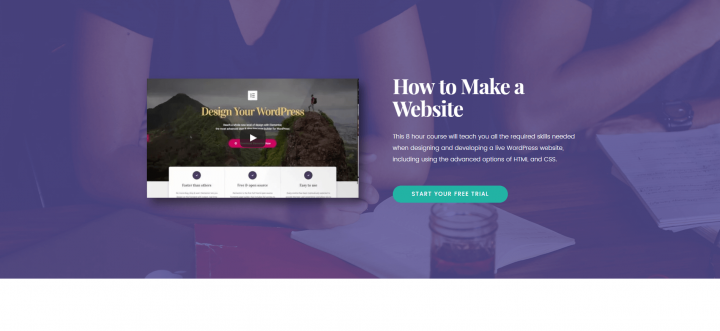
Diese Methode wird in der Vorlage "Homepage Study" verwendet:

Die Vorlage verfügt über eine violette Farbüberlagerung.
Wenn Sie sich für die Verwendung eines Overlays für Hintergrundbilder entscheiden, empfehle ich, so konsistent wie möglich zu bleiben.
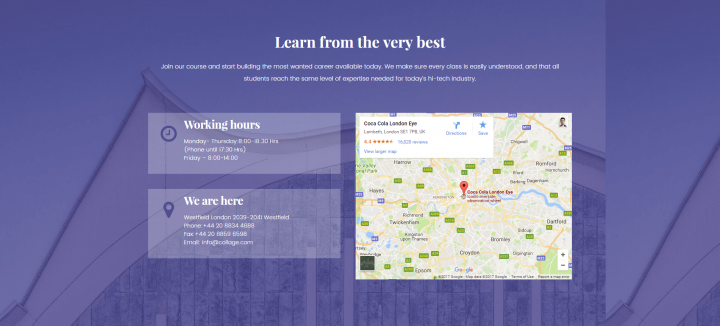
Beachten Sie, dass wir für die gerade erwähnte Vorlage dasselbe Overlay auch im unteren Abschnitt verwendet haben:

4. Filtern Sie Bilder, um eine konsistentere Farbbalance zu erhalten.
Eine weitere Verwendung des Overlays besteht darin, ein solideres und konsistenteres Erscheinungsbild für Bilder zu erzeugen, die Farben anzeigen, die ihrer Natur nach zu unterschiedlich sind.
Nachdem Sie das Bild in Elementor hochgeladen haben, gehen Sie zu Abschnitt> Stil> Hintergrundüberlagerung.
Von hier aus können Sie eine grundlegende Farbüberlagerung festlegen und mit der Deckkraft spielen, um den Effekt zu erhöhen oder zu verringern.
Verlasse diesen Beitrag nicht, ohne Maßnahmen zu ergreifen...
Ich hoffe sehr, dass dieser Leitfaden Ihnen einige umsetzbare Tipps liefert, die Sie auf den Hintergrundbildern von Websites anwenden können, die Sie zuvor verwendet haben.
Versuchen Sie sich zu fragen, ob die Hintergrundbilder von Websites, die Sie in der Vergangenheit verwendet haben, allen von uns gemachten Punkten entsprechen und ob alle Hintergrundbilder optimal eingestellt sind.
Bitte senden Sie mir Ihre Websites in den Kommentaren, einschließlich Vorher- und Nachher-Bildern, wie Sie Ihre Hintergrundbilder verbessert haben.
Wenn Ihnen diese Art von ausführlichen Design-Tutorial-Artikeln gefällt, lassen Sie es mich auch in den Kommentaren wissen. Es ist immer schön zu hören, dass unsere Bemühungen gut ankommen.
