7 Regeln für die Auswahl eines Website-Farbschemas
Veröffentlicht: 2020-08-07Wie Ihnen erfahrene Designer mit unterschiedlichem Hintergrund sagen können, erfordern Farbschemata im Design-Workflow des Web-Erstellers eine gründliche Überlegung und Überlegung. Aufgrund des großen Umfangs dieses Themas gibt es viele Best Practices, die Sie beherrschen müssen, um das perfekte Farbschema zu erstellen. Nachdem wir die Bedeutung von Farbschemata im Website-Designprozess verstanden haben, werden wir für unsere zukünftigen designbezogenen Entscheidungen und unsere Karriere als Webdesigner noch besser gerüstet sein.
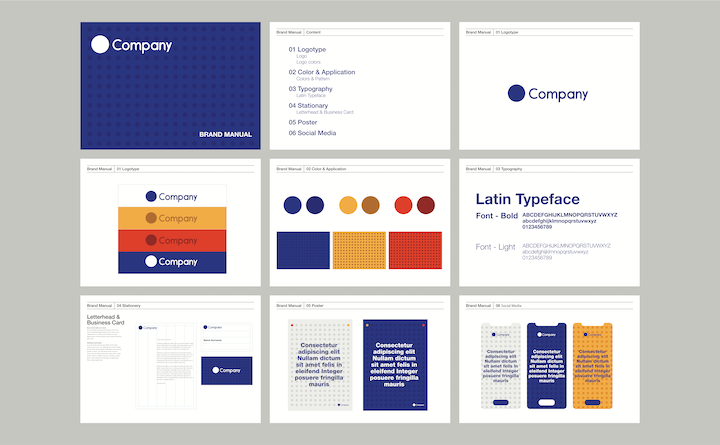
Insbesondere wenn es um Branding geht, sind Farbschemata fast immer eine Schlüsselkomponente im Designsystem einer Marke oder im Styleguide, bei dem es sich um eine Reihe von Richtlinien handelt, die die Persönlichkeit, die Markenbotschaft, die Markenbilder und die Inhaltsressourcen einer Marke definieren. Branding ist, wie wir wissen, eine der wichtigsten Komponenten im Website-Design-Prozess. Daher wird eine definierte, sorgfältig zusammengestellte Farbpalette unsere Markenidentität festigen, sodass unsere Websites und deren Inhalte zu einem polierten, professionellen Markenwert werden.
Es gibt viele Best Practices und „Regeln“, die, wenn sie von Web-Erstellern umgesetzt werden, das Potenzial ihrer Webdesign-Fähigkeiten maximieren und ihr Prestige und ihre Kompetenz als Webdesigner am besten repräsentieren. Es ist an der Zeit zu lernen und zu verstehen, wie wertvoll Website-Farbschemata für das Website-Design sind und welche Regeln Sie befolgen können, um Ihr Bestes zu machen.
Inhaltsverzeichnis
- Was ist ein Farbschema
- Warum sind Farbschemata wichtig
- 7 Regeln zum Erstellen von Website-Farbschemata
- 1. Lernen Sie das Farbrad kennen
- 2. Farbkombinationen verstehen
- Analoge Farben: Nebeneinander
- Komplementärfarben: Gegensätze ziehen sich an
- Triadische Farben: Gleichmäßig verteilt
- 3. Betrachten Sie die Farbpsychologie
- 4. Visuelle Hierarchie ansprechen
- 5. Konzentrieren Sie sich auf die Handlungsfähigkeit, insbesondere die Klickbarkeit
- 6. Behalte Responsive Design im Hinterkopf
- 7. Umfassen Sie neutrale Farben
- Unsere bevorzugten Website-Farbschema-Beispiele
- Den Regeln folgen
Was ist ein Website-Farbschema?
Ein Website-Farbschema ist die Sammlung von Farben, die ein Designer für sein Website-Design auswählt. Auch als Farbpaletten bekannt, können Farbschemata so wenige oder so viele Farben enthalten, wie der Designer es für richtig hält. Jede Farbe kann für eine Vielzahl von Elementen auf der gesamten Website verwendet werden, was bedeutet, dass dieselbe Farbe für verschiedene Arten von Komponenten verwendet werden kann.
Davon abgesehen sind Farbpaletten im Allgemeinen in zwei Farbgruppen unterteilt: Primär- und Sekundärfarben. Die Primärfarben sind im Allgemeinen die dominanteren Farben auf der Site und berücksichtigen Hintergrundfarben, Logofarben, Menüfarben usw., und Sekundärfarben werden unter anderem häufig als Akzentfarben verwendet. Sehr oft werden Sie auch feststellen, dass eine Farbpalette mehrere Schattierungen derselben Farbe enthält, was der Website ein abwechslungsreiches und dennoch konsistentes Gefühl im gesamten Design verleiht.
Konsistenz ist eigentlich einer der Grundwerte bei der Erstellung eines Farbschemas für Ihre Website. Da die Markenpersönlichkeit für eine erfolgreiche Website und ein erfolgreiches Geschäft so entscheidend ist, festigt eine konsistente Farbpalette Ihre Markenidentität, da Ihre wiederholte Verwendung von Farbe und Styling Assoziationen zwischen Ihrer Marke und Ihrem Publikum schafft.

Warum Website-Farben wichtig sind
1. Sie präsentieren Ihre visuelle Identität
Ihre entscheidende Wahl des Farbschemas wird zu Ihrer visuellen Identität, und so wird Ihre Marke in den Köpfen Ihrer Besucher und potenziellen Kunden ankommen, auch bekannt als Markenerkennung. Diese Form der visuellen Identität materialisiert sich zu einem Kommunikationsmedium zwischen Ihnen und Ihrer Zielgruppe, da unterschiedliche Benutzerpersönlichkeiten von verschiedenen Arten von Farbpaletten angezogen werden. Farbschemata visualisieren auch Ihre Markenbotschaft und beeinflussen daher einen Großteil Ihrer User Experience.

2. Sie machen einen ersten Eindruck
Als Webdesigner wissen wir, dass wir, während wir unsere Websites im Hinterkopf gestalten (und neu gestalten), oft, wenn auch unbewusst, denken: „Welchen ersten Eindruck wird dieses Design bei meinem Besucher hinterlassen?“. Das ist eines der wichtigsten Dinge, um die es bei den Farbschemata von Websites geht: der erste Eindruck. Dies gilt insofern, als in einer Umfrage im Jahr 2018 94 % der Befragten angaben, dass ihr erster Eindruck von einer Website designbedingt ist.
3. Sie schaffen emotionale Verbindungen
Schließlich, auch wenn man es zunächst nicht merkt, lösen unterschiedliche Farbpaletten im Auge des Betrachters unterschiedliche Emotionen und Assoziationen aus. Je nachdem, wie Sie mit Ihrem Publikum und Ihren Besuchern kommunizieren möchten, spielt Ihre Farbwahl eine starke Rolle bei der Dynamik Ihres „Gesprächs“ und bei der Gestaltung Ihrer Stimme und Ihres Tons. Das Thema Farbpsychologie ist eine eigene Welt, die wir gleich besprechen werden.
7 Regeln für die Auswahl eines Website-Farbschemas
1. Lernen Sie das Farbrad kennen

Die Grundlagen der Farbtheorie beginnen mit dem Verständnis der drei Gruppen, die der Farbkreis umfasst: Primär, Sekundär und Tertiär. Die Grundfarben Rot, Blau und Gelb sind die Grundfarben des Farbkreises, und alle übrigen Farben werden von diesen drei abgeleitet. Als nächstes kommen Sekundärfarben. Sekundärfarben sind das, was Sie erhalten, wenn Sie eine der drei Primärfarben miteinander mischen, auch bekannt als Orange, Grün und Lila. Schließlich gibt es noch Tertiärfarben, auch „Mittelfarben“ genannt. Diese erhalten Sie, wenn Sie eine Primärfarbe und eine Sekundärfarbe kombinieren. Beispiele hierfür sind Rot-Orange, Gelb-Grün oder Blau-Lila.
Das Verständnis der Beziehungen zwischen Farben hört hier nicht auf. Aber jetzt, da wir wissen, wie Farben entstehen, können wir definieren, wie sie miteinander „wechseln“, dh wie sie zusammenarbeiten und wie wir unsere eigenen Farbkombinationen aufbauen.
Obwohl die Arten von Beziehungen zwischen Farben auf dem Farbkreis in konkrete Beziehungs-„Kategorien“ fallen, gibt es ironischerweise auch viele Möglichkeiten, wie diese Farben miteinander kombiniert werden können, und hier kommen Farbkombinationsarten ins Spiel.
2. Farbkombinationen verstehen

So wie jede Farbe allein eine Persönlichkeit und Bedeutung hat, gilt dies auch für die Beziehungen zwischen den einzelnen Farben. Wenn Sie sich für eine Farbkombination entscheiden, vermitteln Sie Ihrem Website-Besucher oft eine bestimmte Botschaft oder ein bestimmtes Konzept, je nachdem, wie sich die „Persönlichkeiten“ der Farbe kombinieren.
Wenn Sie beispielsweise ein komplementäres Farbschema wählen, das Rot und Blau umfasst, Rot, das für Dringlichkeit und Stärke steht, und Blau, das für Frieden und Loyalität steht, ist Ihr Endergebnis eine gemischte Atmosphäre starker, bevorstehender Loyalität und Stabilität.
Wenn Sie alternativ zwei oder mehr Farben wählen, die eher eine harmonische Balance als einen Kontrast schaffen, schaffen Sie eine völlig andere Atmosphäre. Es liegt an Ihnen als Webdesigner zu entscheiden, welche Art von Farbkombination besser zu Ihrer Website passt.
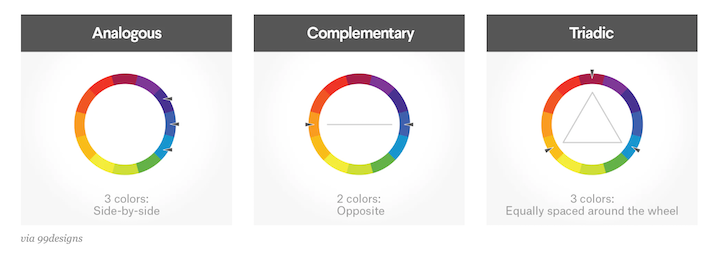
Analoge Farben: Seite an Seite
Analoge Farbschemata bestehen aus drei Farben, die auf dem 12-Speichen-Farbrad direkt nebeneinander liegen. Webdesigner wählen oft analoge Farbpaletten, wenn sie eine moderne und dennoch anspruchsvolle Website erstellen möchten. So unterstreicht beispielsweise eine analoge Farbgebung aus Rot, Rot-Orange und Hellorange die lebendige Beziehung zwischen Rot und Hellorange.
Komplementärfarben: Gegensätze ziehen sich an
Beispiele für Komplementärfarben sind unter anderem Rot und Grün, Blau und Gelb, Blau und Orange, Rot und Blau. Was diese Paare gemeinsam haben, ist, dass sie zwei Gegensätze sind, und Sie können sie identifizieren, indem Sie zwei Farben finden, die sich auf dem Farbkreis direkt gegenüberliegen. In der Praxis haben Primärfarbkombinationen im Webdesign die Bedeutung, dass sie aufgrund eines scharfen Kontrasts eine Farbe, insbesondere Akzentfarben, hervorheben können.
Im Rahmen der Website-Gestaltung ist die Verwendung von Komplementärfarben für Elemente wie Buttons oder Navigationsmenüs von großem Wert. Wenn Ihr Ziel darin besteht, dass Besucher eine Schaltfläche bemerken und darauf klicken, ist die Verwendung eines komplementären Farbschemas als Akzentfarben für Ihren Text und seinen Hintergrund viel wahrscheinlicher, die Aufmerksamkeit der Benutzer zu erregen, da die beiden stark kontrastiert und unterschieden werden.
Wenn Sie eine Schaltfläche mit einer Schriftfarbe entwerfen, die sich von der Hintergrundfarbe der Schaltfläche abhebt, wird der Schaltflächentext viel einfacher zu sehen sein. Dies kann oft zu einer höheren Anklickbarkeit und Conversion-Rate führen, dasselbe gilt für Navigationsmenüs und Menüpunkte.
Triadische Farben: Gleichmäßig verteilt
Als grundlegendste Art von Farbschema gilt ein triadisches Farbschema als drei beliebige Farben, die auf dem Farbkreis 120 Grad voneinander entfernt sind. In gewisser Weise können triadische Schemata als die flexibelsten der drei Kombinationstypen angesehen werden, da es viele Richtungen gibt, in die Sie gehen können, um 120 Grad zu messen. Anders als analog, das auf drei etwas ähnliche Farben beschränkt ist, oder Komplementärfarben, die nur kontrastierende Farben sein können. Triadisch kann als eine Mischung aus beidem angesehen werden, da triadische Farbschemata sowohl analoge als auch komplementäre Farben kombinieren können und es (noch) mehr Raum für Kreativität gibt. Wie Sie sehen, sind die Möglichkeiten der Farbkombinationen, die ein Webdesigner erstellen kann, wirklich endlos.
3. Betrachten Sie die Farbpsychologie

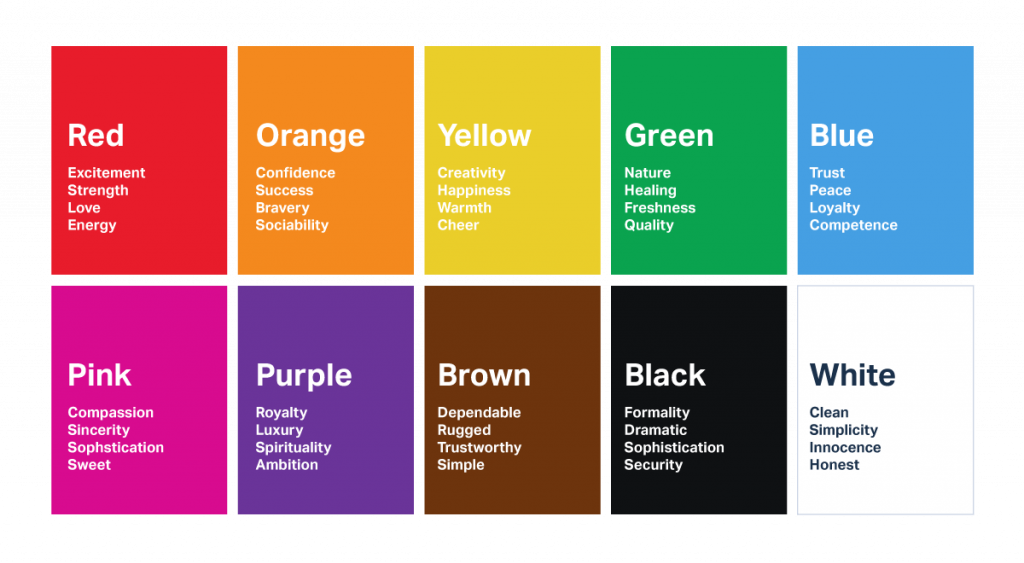
Die Welt der Farbpsychologie basiert auf der Idee, dass bestimmte Farben bestimmte Gefühle und Emotionen auslösen, die bestimmte Handlungsabläufe auslösen. Wenn Sie bis jetzt noch nicht mit der Farbpsychologie in Berührung gekommen sind, sind Sie bereit für eine echte intellektuelle Entdeckung.
Die Farbpsychologie legt nahe, dass die Auswahl Ihres Website-Farbschemas basierend auf dem emotionalen Erlebnis, das Sie Ihren Nutzern bieten möchten, nicht nur die Persönlichkeit Ihrer Marke beeinflusst, sondern auch bestimmte Besucherreaktionen basierend auf der von Ihnen geschaffenen emotionalen Umgebung auslöst.
Sobald wir verstehen, wofür jede Farbe bekannt ist, wird die Auswahl der am besten geeigneten Farbpalette für unsere Website zutiefst intuitiv. Wenn Sie beispielsweise eine Website für Ihr Spa-Unternehmen erstellen, ist es sinnvoll, Farben zu verwenden, die Natur und Heilung repräsentieren, wie Grün und möglicherweise Blau, die Frieden und Vertrauen symbolisieren.
Bei so vielen Farbpalettenoptionen, die innerhalb des Farbkreises vorhanden sind, können Sie durch die Verwendung der Farbpsychologie als Leitprinzip bei der Auswahl Ihres Farbschemas fundiertere Designentscheidungen treffen und Ihr Thema und Ihren Stil auf eine Weise fokussieren, die zu Ihrer Branche und Ihrer Geschäftspersönlichkeit passt .
4. Visuelle Hierarchie ansprechen

Als Webdesigner ist die Investition in visuelle Hierarchie ein natürlicher Schritt in unserem Design-Workflow. Letztes Jahr veröffentlichte der Shutterstock-Blog einen Artikel mit dem Titel „6 Regeln der visuellen Hierarchie, die Ihnen helfen, besser zu gestalten“. Diesen Regeln liegt das übergeordnete Ziel zugrunde, Designkomponenten nach Wichtigkeit zu ordnen, die „den Betrachter durch das Design führen und für eine klare und prägnante Botschaft sorgen“.
Von ihren sechs Regeln bezieht sich die erste und wichtigste Regel von Shutterstock auf das Farbschema einer Website, und sie geben diese Regel wie folgt an: „Mit Farbe einen Schwerpunkt setzen“. Daraus können wir verstehen, dass Ihre Farbpalette eine der grundlegendsten Designentscheidungen ist, die Sie berücksichtigen sollten, wenn Sie die visuelle Hierarchie Ihrer Website ansprechen. Dies gilt für die Farben, die Sie für Ihren Text, Ihre Schaltflächenfarben, Ihren Hintergrund usw. auswählen.
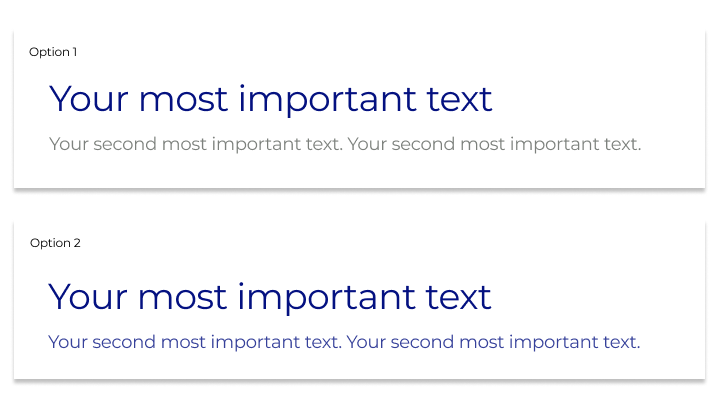
Nach dieser Denkweise ist die Wahl der Schriftfarben und der Hintergrundfarbe entscheidend, wenn Sie einen Heldentext und dann eine Beschreibung darunter haben. In der obigen Abbildung ist es beispielsweise viel einfacher, zwischen Überschrift und Zwischenüberschrift zu unterscheiden, wenn sie zwei verschiedene Farben erhalten. Auf diese Weise wird der „wichtigere“ Text in einer dunklen Farbe und der „weniger wichtige“ in einer kontrastierenden, helleren Farbe angezeigt. Das Auge spricht das h1 vor der Zwischenüberschrift an, einfach weil es viel hervortritt und es leicht ist, jedes in seinem eigenen Licht zu sehen. Im zweiten Visual haben beide Textelemente dieselbe Farbe, sodass das Auge sie instinktiv als eine Einheit wahrnimmt und sie langsamer in zwei verschiedene Einheiten trennt.
Das Gestaltungsprinzip von Farbpaletten als Determinante der visuellen Hierarchie bezieht sich auf fast jede visuelle Komponente einer Website. Dies gilt wie beschrieben für Textfarben, aber auch für Hintergrundfarben und Schaltflächenfarben. Die Betonung der Bedeutung einer bestimmten Schaltfläche kann oft erreicht werden, indem eine Schaltflächenfarbe ausgewählt wird, die die Aufmerksamkeit des Benutzers am wahrscheinlichsten auf sich zieht und letztendlich zu einer höheren Klickrate führt.
Generieren Sie den CSS-Stil für Randradius, Schriftarten, Transformationen, Hintergründe, Box- und Textschatten mit den Online-CSS-Codegeneratoren.
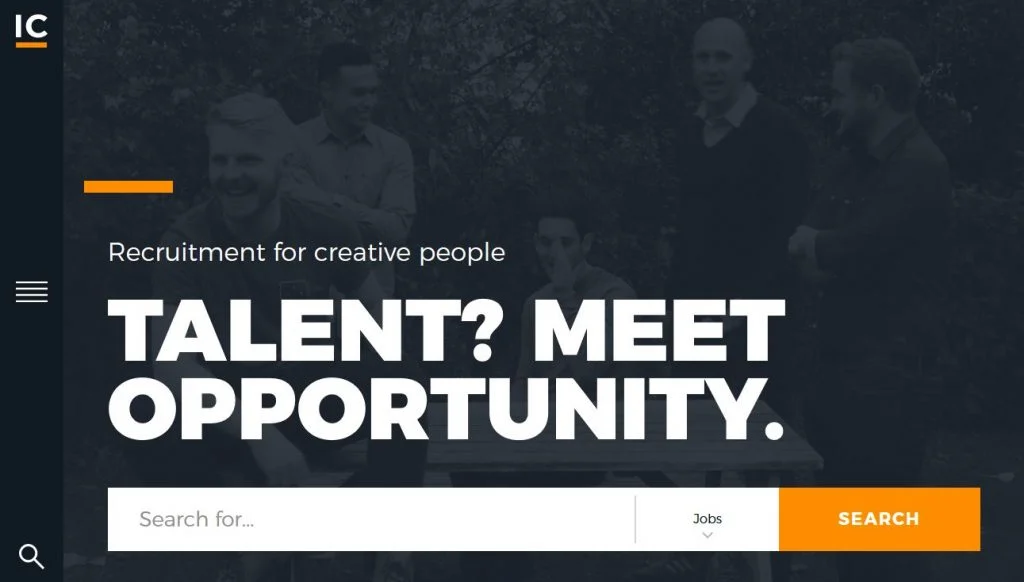
5. Konzentrieren Sie sich auf die Handlungsfähigkeit, insbesondere die Klickbarkeit

Aussehen ist nicht alles. Was wir damit meinen ist, dass eine optisch ansprechende Farbpalette einer der grundlegenden Faktoren für erstklassiges Webdesign ist. Ebenso wichtig ist die Art und Weise, wie sich Ihre Farbpalette auf Ihre Benutzererfahrung auswirkt. Wenn Sie möchten, dass Ihre Website-Besucher beim Surfen auf Ihrer Website eine bestimmte Vorgehensweise ausführen, können die von Ihnen gewählten Farben eine sehr dominante Rolle spielen.
Das obige Beispiel von IC Creative veranschaulicht die Auswirkungen, die eine bunte Schaltfläche vor einem dunklen Hintergrund-Overlay auf Ihre Nutzeraktivität haben kann. Die schwarze Überlagerung lässt den klaren weißen Text und die leuchtend orangefarbene Schaltfläche hervorstechen, ohne mit dem Hintergrundfoto zu kollidieren. Gleichzeitig lässt die Transparenz im Overlay die Personen im Bildhintergrund noch dezent sichtbar werden.
Dies ist ein visueller Beweis dafür, dass die Wahl von zwei oder mehr Farben, die einen starken Kontrast aufweisen, wie Schwarz und leuchtendes Orange, eine starke Wahl des Farbschemas ist. Alternativ können Sie auch mehrere Schattierungen einer Farbe auswählen und sie auf eine Gruppe von Elementen anwenden, was vermitteln kann, dass diese Elemente tatsächlich miteinander verwandt sind, einige jedoch „wichtiger“ sind als andere.
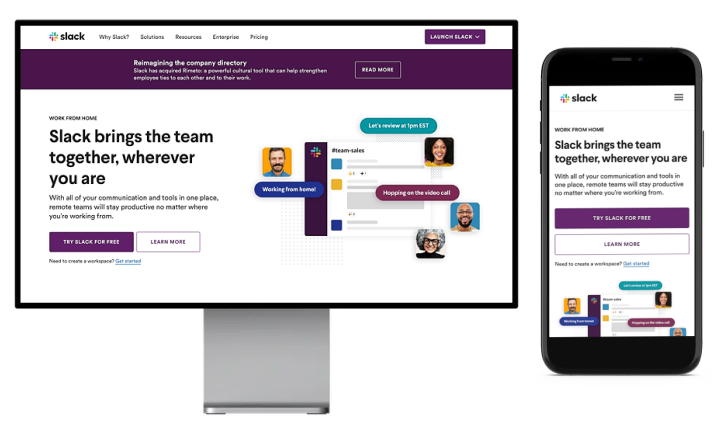
6. Behalte Responsive Design im Hinterkopf

Die Bedeutung von Responsive Design ist eine Faustregel für jeden Web-Ersteller. Was jedoch weniger intuitiv ist, um Ihre Website reaktionsfähig zu machen, ist, dass die Reaktionsfähigkeit über die Größe und das Layout Ihrer Website hinausgeht. Die Wahl der Farbpaletten trägt ebenfalls stark dazu bei, wie eine Website auf Mobilgeräten aussieht.
In der Tat wird es Ihren Designprozess oft viel einfacher machen, wenn Sie beim Erstellen Ihrer Farbpalette die Reaktionsfähigkeit von Mobilgeräten im Auge behalten. So stellen Sie sicher, dass Ihre Textelemente unabhängig von der Bildschirmgröße gleich gut lesbar sind und Icons und Schaltflächen auch auf dem Handy genauso gut sichtbar sind wie auf dem Desktop.

Angesichts der Tatsache, dass mobile Bildschirme viel kleiner sind als die Desktop-Ansicht, werden Sie möglicherweise feststellen, dass Sie für Mobilgeräte weniger Farben verwenden müssen als für Desktops. Die kleinere Benutzeroberfläche kann überwältigend aussehen, wenn sie zu viele Farben hat, aber der zusätzliche Platz, den Sie auf dem Desktop haben, kann eine größere Anzahl von Farben verarbeiten, ohne zu beschäftigt zu wirken.
Hier wird die Website von Slack zu einem perfekten Beispiel für die Auswahl einer Primärfarbe für eine Farbpalette basierend auf der Reaktionsfähigkeit. Ihre Wahl von kräftigem Lila ist ansprechend und auf jedem Bildschirm sichtbar. Es ist laut genug, um einen kleinen (mobilen) Bildschirm lustig und aufregend zu machen, aber dunkel genug, dass es auf einer Desktop-Ansicht nicht „zu viel“ wird.
Eine weitere hilfreiche Methode, um sicherzustellen, dass auf Ihrer mobilen Benutzeroberfläche nicht zu viele Farben vorhanden sind und dennoch eine visuelle Hierarchie und Einzigartigkeit erzielt werden, besteht darin, Ihrem Farbschema mehrere Schattierungen einer Farbe hinzuzufügen. Die Ähnlichkeiten zwischen den Farbtönen sind ähnlich genug, um die mobile Benutzeroberfläche sauber und zusammenhängend aussehen zu lassen, aber dennoch unterschiedlich genug, um Ihre Website interaktiv und ansprechend zu halten.
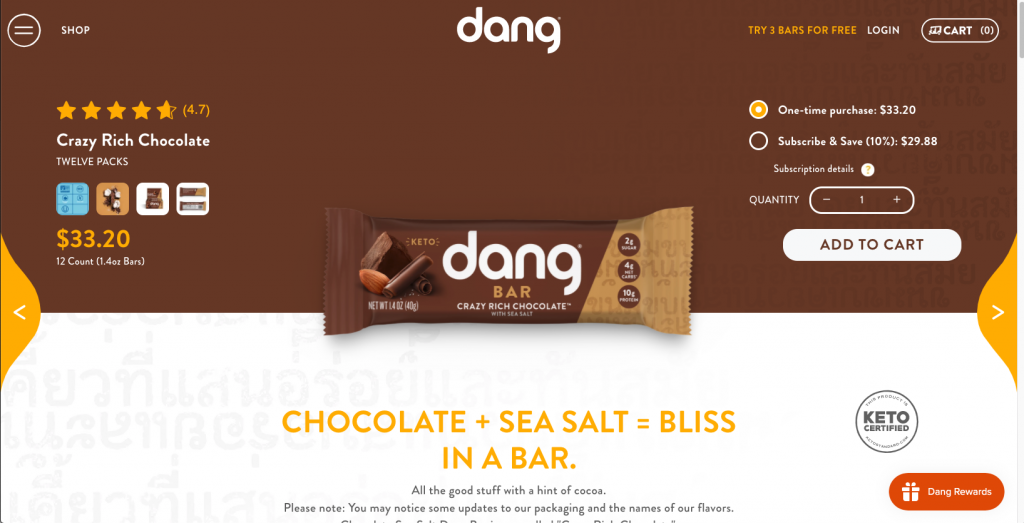
7. Umfassen Sie neutrale Farben

Obwohl sie weniger aufregend sind, sind neutrale Farben eine Notwendigkeit für jedes richtig gestaltete Farbschema. Auch wenn Sie sie nur für Textelemente verwenden, sollte jede professionelle Farbpalette neutrale Farben enthalten. So schön nicht neutrale Farben auch sind, Website-Besucher brauchen irgendwann eine „Pause“ von der visuellen Stimulation, insbesondere wenn sie versuchen, qualitative Informationen durch Text zu verarbeiten.
Im obigen Beispiel hat die Website von dang zwar ein sattes, farbenfrohes Farbschema aus Orange, Grün und Braun, aber die einfache Verwendung von Weiß ist immer noch eine Notwendigkeit. Die Verwendung von Weiß macht ihre Call-to-Action-Texte sichtbar ("jetzt kaufen"), was ihr Navigationssymbol und ihr Menü ordentlich und sichtbar erscheinen lässt und ihr Logo in den dunklen, detaillierten Bildern hervorsticht.
Unsere bevorzugten Website-Farbschema-Beispiele
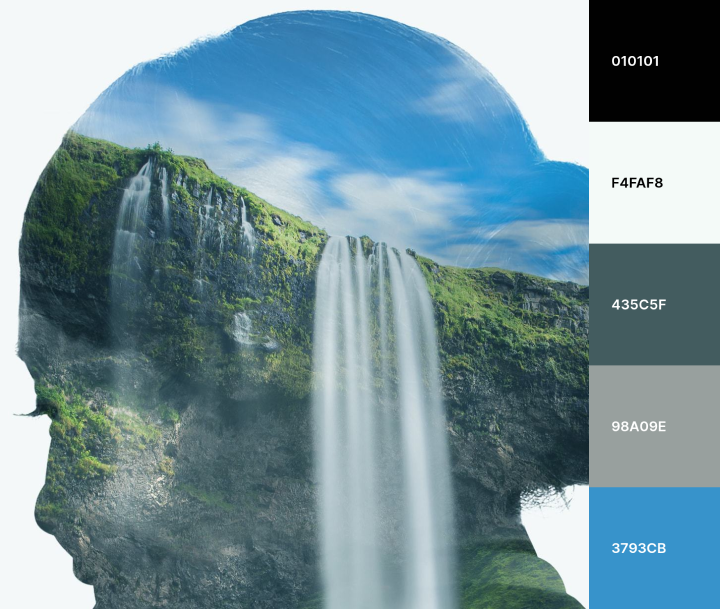
1. KLM iFly 50

KLM iFly 50, die 50-jährige Jubiläumsausgabe des iFly KLM Magazine, verwendet ein analoges Farbschema aus mittelhellem Blau, grünlichem Hellgrau (dieses ist eine Ableitung von Blau) und dunkelgrauem Grün. Analoge Farbschemata, wie wir bereits besprochen haben, sind zwei oder drei Farben, die im Farbkreis nahe beieinander liegen, einschließlich Schattierungen und Tönungen dieser Farben. Diese Farben scheinen vom Heldenbild der Site abgeleitet zu sein, einem detaillierten Foto eines Wasserfalls auf einer hohen Klippe unter einem strahlend blauen Himmel. Kein Wunder, dass die Farben so natürlich wirken, stammen sie doch alle aus den Farben Moos auf der Klippe, dem weißen Wasserfall und dem blauen Himmel.
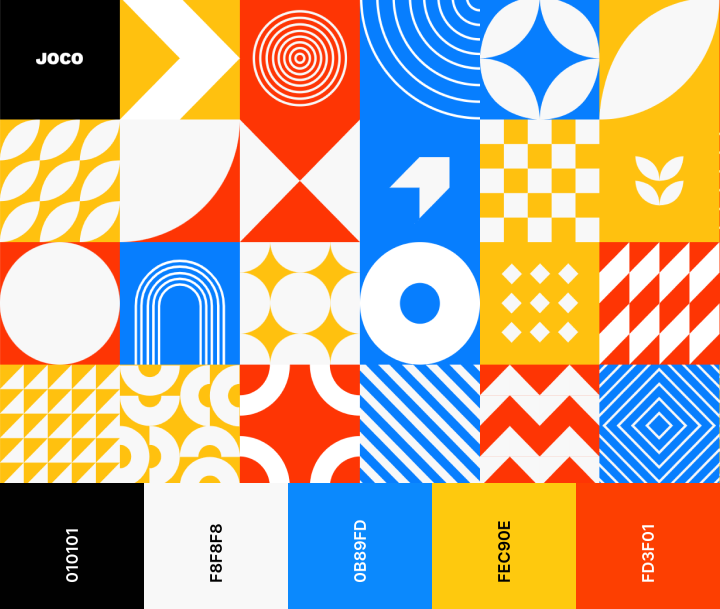
2. JOCO

Joco.io, eine Portfolio-Website des Entwicklers Jon Corbett, zeigt eine einzigartige Möglichkeit, ein komplementäres Farbschema zu verwenden, das kräftige Schattierungen der drei grundlegendsten Primärfarben (Blau, Gelb und Rot) enthält. Durch die Wahl von leuchtendem Blau, Sonnenblumengelb und kräftigem Rot-Orange veranschaulicht Jon das Potenzial, wie man die grundlegendsten drei Grundfarben einzigartig und doch traditionell in einem aussehen lässt.
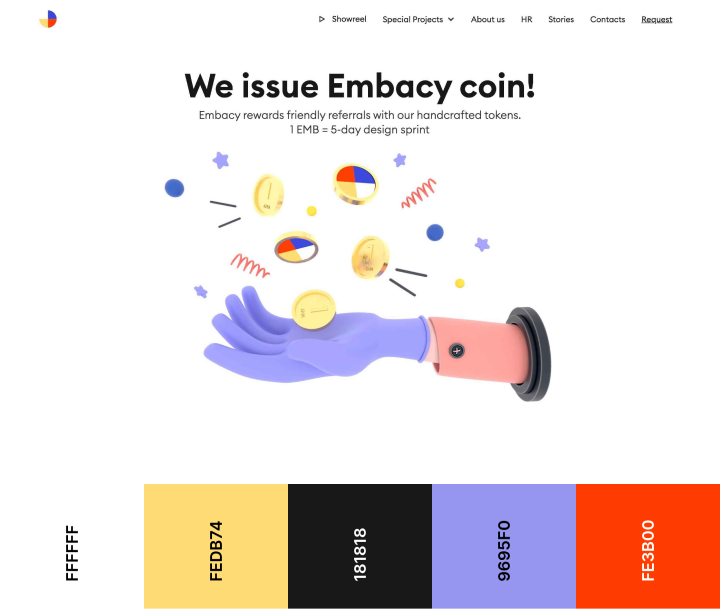
3. Embacy.io

Embacy.io verwendet ein Split-Komplementär-Farbschema als raffinierte Methode, um zarte Schattierungen von Komplementärfarben (Gelb, Hellviolett-Blau, Rot) zu mischen. Diese Farbkollektion wird von ihrem Logo abgeleitet (und leicht angepasst), das einzigartige Schattierungen der drei Primärfarben Rot, Blau und Gelb enthält.
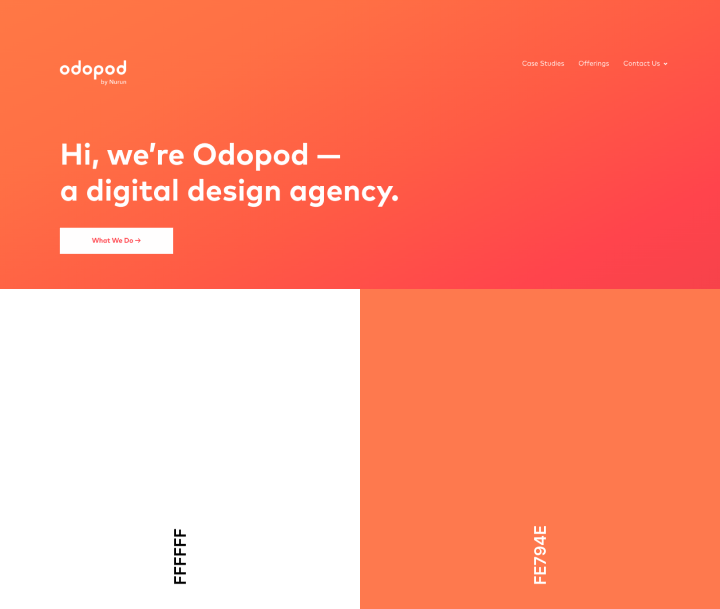
4. Odopod

Odopod, eine in San Francisco ansässige Agentur für digitales Design, porträtiert sich erfolgreich mit einem individualistischen Flair, alle mit mehreren Schattierungen eines einzigen Farbtons, auch bekannt als monochromatisches Farbschema. Odopod nimmt diese tiefrosa-orange Farbe und erzeugt einen Hintergrund mit Farbverlauf, der in ein traditionelleres Orange übergeht. Dies ist unserer Meinung nach die perfekte Balance zwischen farbenfrohem und dennoch minimalistischem Website-Design.
Diese vier Beispiele sind nur eine kurze Liste der großen Auswahl, die wir als Webdesigner haben, wenn es um Website-Farbpaletten geht. Die Möglichkeiten sind endlos und es bedarf nur etwas Hingabe und Kreativität, um die Farbkombination zu finden, die am besten zu Ihrer Website passt.
Den Regeln folgen
Jetzt, da wir eine bessere Vorstellung davon haben, was Website-Farbschemata sind und warum sie ein Muss im Design-Workflow jedes Web-Erstellers sind, ist es an der Zeit zu sehen, ob wir die Regeln auf unseren eigenen Websites befolgt haben. Wie wir am Anfang des Beitrags erwähnt haben, ist Konsistenz eines der wichtigsten, wenn nicht sogar das wichtigste Prinzip bei der Erstellung eines Website-Farbschemas.
Um diese Konsistenz zu erreichen, müssen, wie bereits erwähnt, viele Prinzipien beachtet werden. Dazu gehören, um nur einige zu nennen, das Navigieren im Farbkreis, das Erkunden verschiedener möglicher Farbkombinationen, die Berücksichtigung der Farbpsychologie, die Priorisierung der visuellen Hierarchie, der Handlungsfähigkeit und der Reaktionsfähigkeit und schließlich die Verwendung neutraler Farben. Wenn eine schöne Farbpalette auf einer Website mit Bedacht verwendet wird, werden Besucher nicht nur im Moment gerne auf Ihrer Website navigieren, sondern auch einen bleibenden Eindruck in ihren Köpfen hinterlassen.
