Website-Abmessungen: Dies sind die gängigsten Bildschirmauflösungen, für die Sie entwerfen sollten
Veröffentlicht: 2020-06-19
90% der Website-Besucher springen aufgrund von schlechtem Design ab. Design hat viele Komponenten – von benutzerdefinierter Webentwicklung und Benutzerfreundlichkeit bis hin zu mobiler Reaktionsfähigkeit, sie alle spielen eine große Rolle dafür, ob die Leute auf der Seite bleiben.
Heute konzentrieren wir uns auf die Benutzererfahrung auf verschiedenen Plattformen.
Die Bedeutung einer reibungslosen, geräteübergreifenden Benutzererfahrung und der Gestaltung mit verschiedenen Geräten kann nicht genug betont werden.
Aus diesem Grund führen wir Sie in diesem Artikel durch die gängigsten Bildschirmauflösungen, für die responsive Websites entwickelt werden sollten.
Lesen Sie weiter, ob Sie sich für ein Mobile-First- oder Responsive-Design entscheiden sollten.
Inhaltsverzeichnis
- Warum Website-Dimensionen im Webdesign und in der Entwicklung von Bedeutung sind
- So entscheiden Sie, welche Website-Dimensionen verwendet werden sollen, dh für welche Bildschirmauflösung Sie Ihre Website optimieren möchten
- Responsive vs. Mobile-First-Webdesign: Für welches Sie sich entscheiden sollten
- Was sind die besten Website-Dimensionen für 2021?
- So überprüfen Sie, ob Ihre Website mobilfreundlich ist
- Die 5 gängigsten Desktop-Bildschirmauflösungen weltweit
- Die 5 gängigsten Bildschirmauflösungen für Mobilgeräte weltweit
- Die 5 gängigsten Bildschirmauflösungen für Tablets weltweit
- Die 15 häufigsten Bildschirmauflösungen in den USA
- Erkenntnisse zu Website-Dimensionen
Warum Website-Dimensionen im Webdesign und in der Entwicklung von Bedeutung sind
Laut StatCounter wurde der Traffic-Anteil im Mai 2020 generiert durch:
- Mobil (50,34 %)
- Desktop (46,67 %)
- Tablette (2,99%)
Die Umgebung der Webinteraktion ist vielfältig. Und um ein herausragendes Benutzererlebnis auf allen Geräten zu gewährleisten, müssen Unternehmen in mobiles Responsive Design investieren.
Wireframing ist die Phase, in der Webdesigner sowohl Desktop- als auch mobile Erlebnisse erstellen und die Elemente für beide Ansichten verteilen.
Die meisten Designer verwenden eine Standard-Desktop- und eine Standard-Mobilauflösung, um Designs zu skalieren und eine reibungslose UX auf allen Geräten zu gewährleisten.
Die Marken, die eine wirklich innovative Website und Benutzererfahrung wünschen, werden in der Wireframing-Phase noch mehr Aspekte berücksichtigen, darunter:
- Desktop-, Tablet-, mobile Ansichten
- Hoch- und Querformatansichten
- Browser
So entscheiden Sie, welche Website-Dimensionen verwendet werden sollen, dh für welche Bildschirmauflösung Sie Ihre Website optimieren möchten
Der erste Schritt zur Bestimmung der besten Webdimensionen, auf die Sie sich konzentrieren sollten, besteht darin, herauszufinden, welche mobilen Bildschirmgrößen Ihr Zielmarkt besitzt.
Betrachten Sie zunächst die demografischen Daten Ihres Publikums.
Demografische Merkmale können bestimmen, mit welchen Geräten Ihre potenziellen Kunden auf Ihre Website zugreifen.
Hier ist, was Sie sich ansehen sollten:
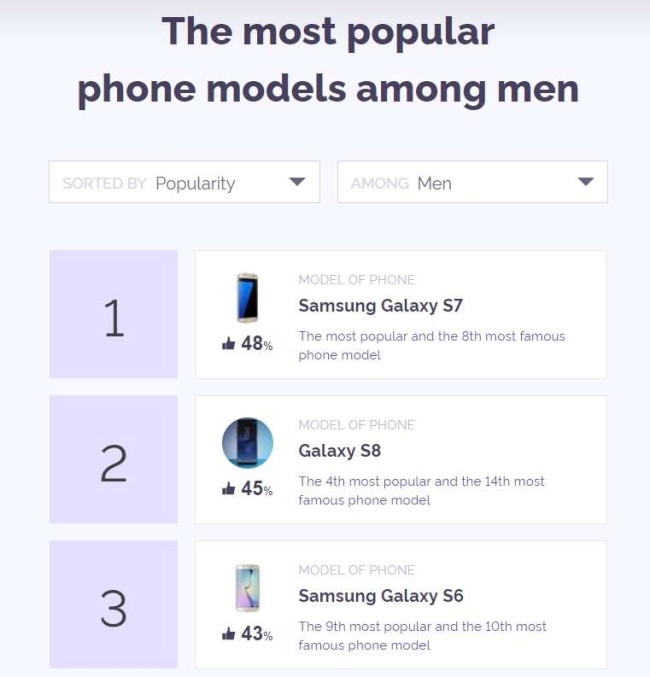
- Alter : Recherchieren Sie die beliebteste Gerätemarke/das beliebteste Modell in der Altersgruppe, die Sie ansprechen. YouGov ist eine großartige, aktuelle Ressource, die diese Trends und Filter verfolgt
- Geschlecht : Ressourcen wie YouGov können Ihnen auch ermöglichen, die beliebtesten Geräte nach Geschlechtern zu filtern, sodass Sie die Geräte nach Altersgruppe und Zielgeschlecht abgleichen können.

- Standort : Wenn Sie einen detaillierteren, tieferen Einblick erhalten und lokale Trends hinzufügen, können Sie Ihren Fokus schärfen.
- Einkommen : Wenn Sie ein einkommensstarkes Publikum ansprechen, muss Ihre Website aktuell sein und auf den neuesten und modernsten Geräten reibungslos funktionieren.
Responsive vs. Mobile-First-Webdesign: Für welches Sie sich entscheiden sollten
Mobile Geräte (ohne Tablets) machen die Hälfte des weltweiten Web-Traffics aus. Tatsächlich generierten Smartphones im Mai 2020 50,44 % der Webseitenaufrufe auf globaler Ebene.
Diese Zahlen veranlassen Unternehmen, in Websites zu investieren, die auf Smartphones gut funktionieren.
Eine der größten Bedenken ist jedoch, ob sie in Responsive oder Mobile-First-Webdesign investieren sollten.
Designer erstellen ein responsives Webdesign, das auf den Desktop mit einer maximal erforderlichen Auflösung passt, und passen es dann für kleinere Bildschirme an.
Der Prozess der Entwicklung eines Mobile-First-Designs hingegen ist dem Design einer mobilen App sehr ähnlich, bei der Webdesigner sie später für die Desktop- oder Tablet-Nutzung anpassen.

In diesem Fall passt das Gesamtdesign perfekt zu mobilen Geräten und wird nach oben (statt nach unten) skaliert, um die Desktop-Ansicht auszufüllen.
Mit der wachsenden mobilen Nutzung können wir sehen, dass sich B2B-Käufer nicht wirklich von B2C-Käufern unterscheiden.
Aus diesem Grund planen 65,8% der B2B-Unternehmen, das mobile Erlebnis ihrer Websites zu verbessern.
Was sind die besten Website-Dimensionen für 2021?
Dies ist eine komplizierte Frage, auf die es eine einfache Antwort gibt.
Es gibt keine Einheitsgröße.
Was für andere Websites am besten funktioniert, funktioniert möglicherweise nicht für Sie.
Und anstatt sich auf die besten Seitendimensionen zu konzentrieren und Webseiten für verschiedene Geräte zu erstellen, sollten Sie zuerst für Ihr Publikum entwerfen.
Heutzutage dreht sich alles um die Benutzererfahrung, und Sie sollten sicherstellen, dass Sie ein responsives Design erhalten, um Ihre potenziellen Kunden zufrieden zu stellen.
So überprüfen Sie, ob Ihre Website mobilfreundlich ist

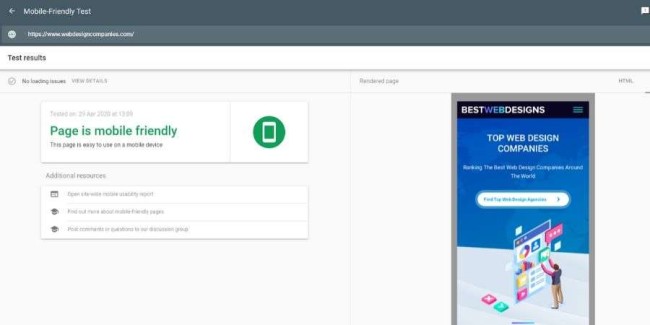
Google bietet einen kostenlosen mobilfreundlichen Test an, mit dem Sie feststellen können, ob Ihre Webseiten auf Mobilgeräten einfach zu verwenden sind.
Fügen Sie einfach die URL oder den Code Ihrer Website hinzu und Sie werden herausfinden, wie Ihre Seite abschneidet.
In wenigen Sekunden erhalten Sie Ihre Ergebnisse und erfahren, ob Ihre Designer Ihnen das versprochene Design geliefert haben.
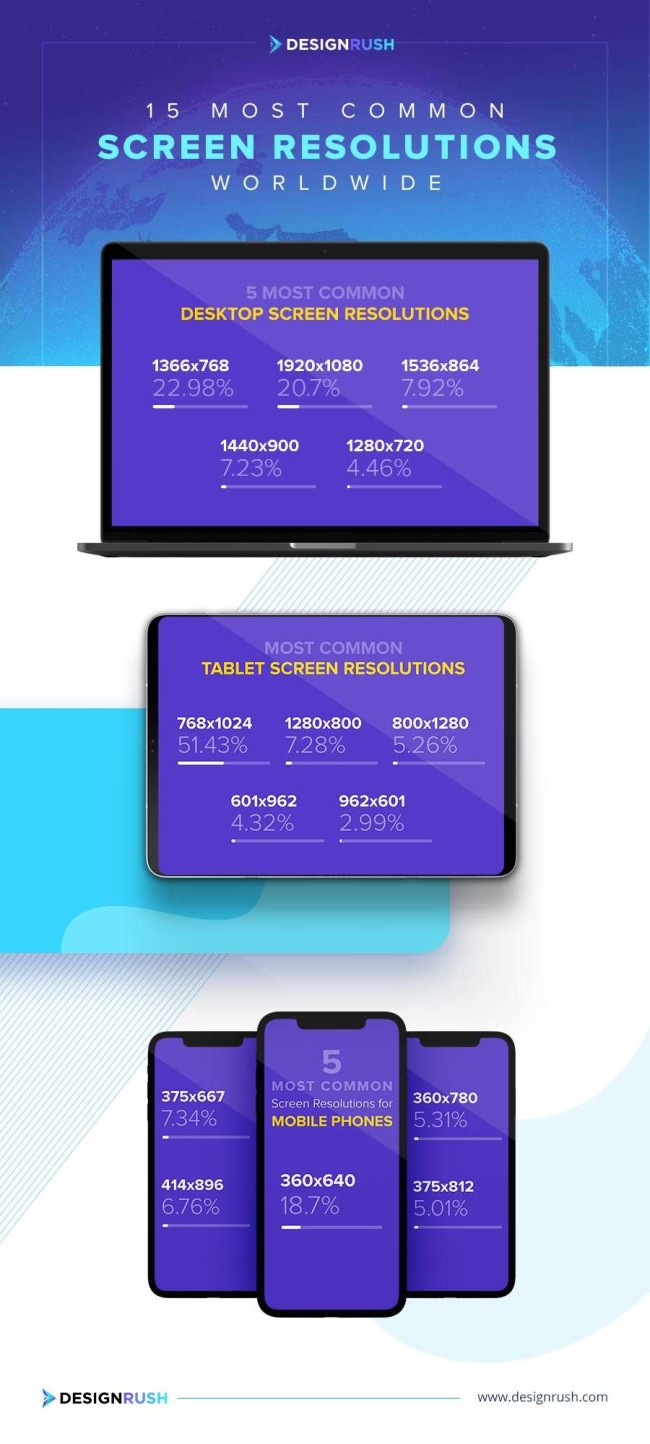
Die 5 gängigsten Desktop-Bildschirmauflösungen weltweit
Laut StatCounter sind die am häufigsten verwendeten Desktop-Bildschirmauflösungen von März 2019 - März 2020:
- 1366 x 768 (22,98%)
- 1920 x 1080 (20,7 %)
- 1536 x 864 (7,92 %)
- 1440 x 900 (7,23%)
- 1280 x 720 (4,46%)
Die 5 gängigsten Bildschirmauflösungen für Mobilgeräte weltweit
Wenn es um die gängigsten Bildschirmauflösungen von Smartphones geht, bevorzugten Designer auf der ganzen Welt zwischen März 2019 und März 2020 die folgenden Größen:
- 360 x 640 (18,7 %)
- 375 x 667 (7,34%)
- 414x896 (6,76%)
- 360 x 780 (5,31 %)
- 375 x 812 (5,01 %)
Die 5 gängigsten Bildschirmauflösungen für Tablets weltweit
Zwischen März 2019 und März 2020 waren die weltweit am häufigsten verwendeten Bildschirmauflösungen für Tablets:
- 768 x 1024 (51,43 %)
- 1280x800 (7,28%)
- 800x1280 (5,26%)
- 601x962 (4,32%)
- 962 x 601 (2,99%)

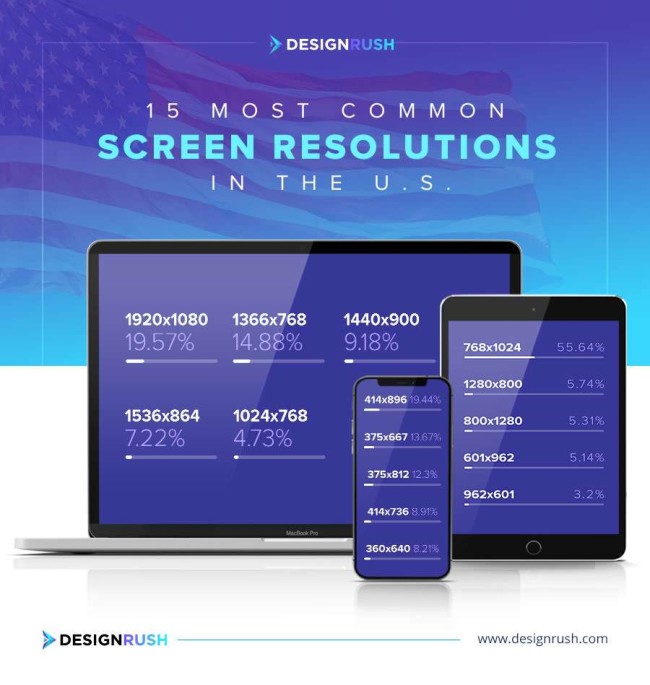
Die 15 häufigsten Bildschirmauflösungen in den USA
Hier sind die gängigsten Bildschirmgrößen, für die Sie sich 2021 entscheiden sollten:
Die gängigsten Desktop-Bildschirmauflösungen in den USA
Basierend auf den Daten von StatCounter waren zwischen März 2019 und März 2020 die gängigsten Bildschirmauflösungen für Desktops in den USA:
- 1920x1080 (19,57 %)
- 1366 x 768 (14,88 %)
- 1440 x 900 (9,18%)
- 1536x864 (7,22%)
- 1024 x 768 (4,73%)
Die gängigsten Bildschirmauflösungen für Mobilgeräte in den USA
Im gleichen Zeitraum waren die gängigsten Bildschirmauflösungen für Mobiltelefone in den USA:
- 414 x 896 (19,44 %)
- 375 x 667 (13,67%)
- 375 x 812 (12,3%)
- 414 x 736 (8,91 %)
- 360 x 640 (8,21 %)
Die gängigsten Bildschirmauflösungen für Tablets in den USA
Designer in den USA bevorzugten unterschiedliche Bildschirmauflösungen von Tablets und erstellten Webseitengrößen für die folgenden Dimensionen:
- 768 x 1024 (55,64%)
- 1280 x 800 (5,74%)
- 800x1280 (5,31 %)
- 601x962 (5,14 %)
- 962x601 (3,2%)

Erkenntnisse zu Website-Dimensionen
Website-Dimensionen und Webseiten-Größen sind wichtig, da eine einzige schlechte Erfahrung auf der Website Ihre Benutzer ein für alle Mal abschrecken kann.
Angesichts der Tatsache, dass Benutzer auch von mobilen Geräten, einschließlich Smartphones und Tablets, auf das Web zugreifen, gibt es zwei Arten von Webdesign, aus denen Sie wählen können, um Ihre Website für verschiedene Geräte zu optimieren:
- Mobil ansprechend
- Mobile-zuerst
Unabhängig davon, für welche Dimensionen Sie sich entscheiden, stellen Sie sicher, dass Sie für Ihr Publikum entwerfen und Folgendes berücksichtigen:
- Alter
- Geschlecht
- Standort
- Einkommen
Dies wird Ihnen helfen, die Benutzererfahrung zu verbessern, die Verweildauer zu verlängern und das Suchmaschinen-Ranking zu verbessern.
