Website-Header-Design im Jahr 2021: Beispiele & Best Practices
Veröffentlicht: 2021-08-23Wenn Sie eine Website zum ersten, zweiten oder sogar zehnten Mal besuchen, was sehen Sie als erstes? Für viele von uns ist es der Header.
Einer der Gründe dafür ist, dass unser Blick von Natur aus vom obersten Teil der Seite angezogen wird. Es ist, als würde man einen Film anschauen oder einen Zeitungsartikel lesen. Sie möchten ganz am Anfang der Geschichte beginnen, nicht mittendrin.
Und seien wir ehrlich, als Designer und als Verbraucher gibt es eine Menge über eine Website an der Kopfzeile zu erkennen. Dort finden Sie das Branding. Sie erhalten einen allgemeinen Überblick über den Inhalt. Möglicherweise finden Sie unter anderem auch einen Call-to-Action und zusätzliche Unternehmensinformationen.
Auch wenn der Header eine kleine Menge Platz einnimmt, ist er einer der wichtigsten Teile der Site und wird als solcher wahrscheinlich mehr Engagement erzielen als die meisten Inhalte auf der Site.
Wie also gestalten Sie es, um dieses Engagement zu maximieren?
Für den Anfang möchten Sie nicht das grundlegende Header-Design verwenden, das von Ihrem WordPress-Theme oder -Vorlage bereitgestellt wird. Es ist ein guter Ausgangspunkt, aber es gibt noch so viel mehr zu bedenken, wenn es darum geht, was man einbeziehen sollte, wie man es anordnet und wie man es für ultimative Benutzerfreundlichkeit gestaltet.
Im gesamten Beitrag finden Sie einige großartige Beispiele für Website-Header und Tipps zu deren Erstellung. Egal, ob Sie sich für Design-Inspirationen interessieren oder beim Erstellen des perfekten Website-Headers helfen möchten, Sie werden viele visuelle Beispiele finden, die Sie sich ansehen können.
Inhaltsverzeichnis
- Was ist ein Website-Header?
- Arten von Website-Headern
- Was sollte ein Website-Header enthalten?
- Best Practices für das Design von Website-Headern
Was ist ein Website-Header?
Der Website-Header ist der obere Teil einer Website, in dem sich das Logo, die Navigation und manchmal andere Informationen, Links und Schaltflächen befinden.
Dies ist beispielsweise der Header auf der Elementor-Website:
Der Header ist ein wertvoller Bestandteil jeder Website, da er:
- Dient als Heimat für das Markenlogo (und ist möglicherweise der einzige Ort, an dem Besucher darauf stoßen)
- Bietet Besuchern einen ersten Eindruck von der Website
- Funktioniert als Inhaltsverzeichnis für die Site
- Erleichtert das Erkunden der Website mit einem Klick oder einer Suchanfrage
- Enthält Quick-Action-Buttons für Leute, die bereit sind, den nächsten Schritt zu gehen
- Bietet zusätzliche Informationen zum Unternehmen, zur Kontaktaufnahme und mehr
Obwohl der Header von Site zu Site einem ähnlichen Zweck dient, gibt es verschiedene Arten von Headern, die Sie erstellen können. Es hängt alles von der Art der Website ab, die Sie erstellen, dem Stil der Marke und wie viele Informationen Sie dort speichern möchten.
Arten von Website-Headern
1. Einzeiliger Header mit linksbündigem Logo
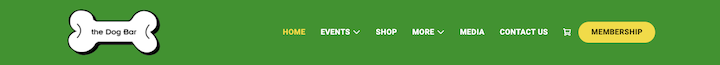
Dieser Header auf der Website von The Dog Bar ist das gebräuchlichste Website-Header-Design:

Das Logo befindet sich ganz links auf dem Bildschirm und das Navigationsmenü, das E-Commerce-Symbol und der CTA befinden sich ganz rechts.
2. Für Mobilgeräte optimierter Header mit Hamburger-Menü
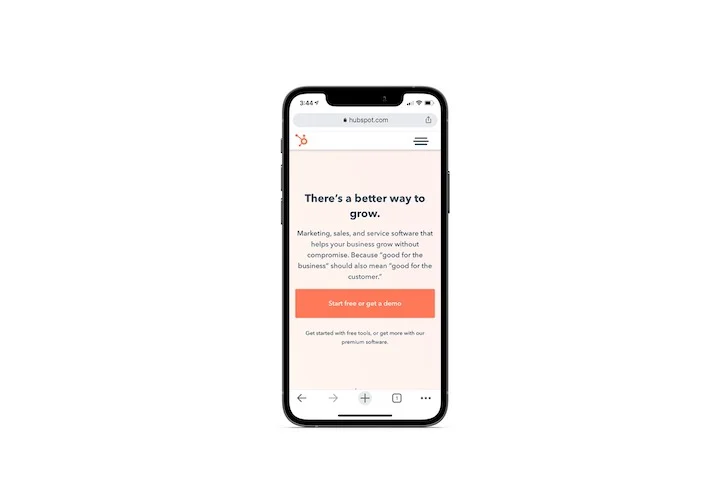
HubSpot zeigt uns, wie der typische Header einer mobilen Website aussieht:

Auch hier befindet sich das Logo ganz links. In diesem Fall sind die Navigation und andere Links jedoch unter einem Hamburger-Symbol versteckt.
3. Desktop-/Mobil-Hybrid-Header
Da die Grenzen zwischen Mobile und Desktop verschwimmen, ist es keine Überraschung, dass Websites ein hybrides Header-Design wie YOTEL verwenden:
Es sieht aus wie der typische einzeilige Header. Ein Hamburger-Menüsymbol enthält jedoch zusätzliche Navigationslinks für Desktop-Besucher.
4. Kopfzeile mit Mega-Menü
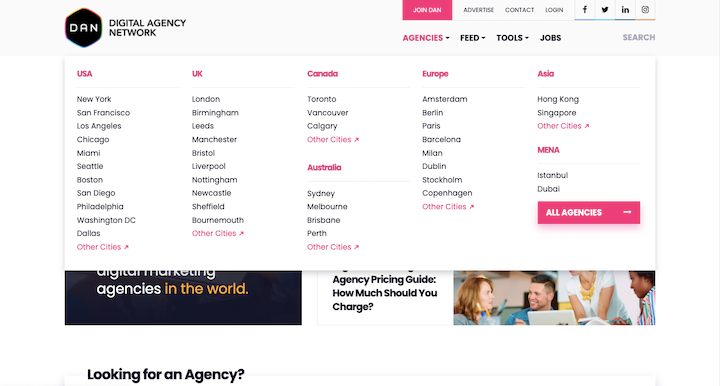
Websites mit einer Vielzahl von Inhalten können es sich nicht immer leisten, auszuwählen, welche Kategorien oder Seiten es in die Kopfzeile schaffen. Deshalb bekommt ihr ein Mega-Menü wie auf der Website des Digital Agency Network:

Unter dem obersten Menü "Agenturen" sehen wir eine Liste der Agenturstandorte, die nach Standort und höchstwahrscheinlich nach Popularität oder Größe geordnet sind.
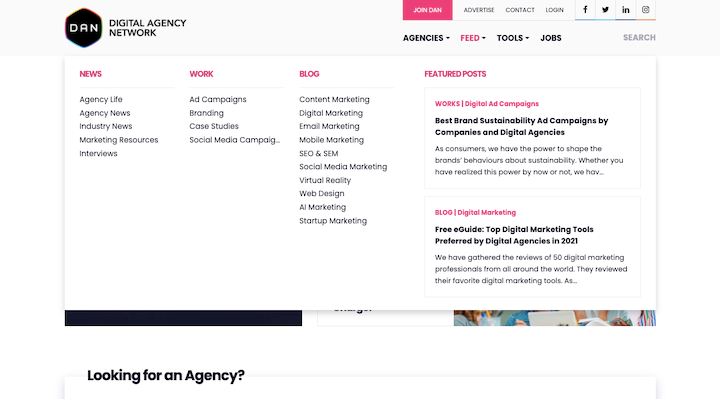
Wenn Sie unter dem obersten Menü „Feed“ nachsehen, sehen wir eine ähnliche, aber nicht identische Mega-Menüstruktur:

Der Feed ist in Nachrichten, Fallstudien und Blog-Kategorien unterteilt. Darüber hinaus enthält dieses Menü auf der rechten Seite ein paar auffällige „Featured Posts“.
Übrigens, wenn Sie eines davon erstellen müssen, können Sie dies ganz einfach mit Elementor und JetMenu tun.
5. Linksbündig ausgerichteter vertikaler Header
Das mit einem Michelin-Stern ausgezeichnete Restaurant The Inn at Little Washington verwendet eine linksbündig ausgerichtete Seitenleiste, um seine Kopfzeile zu speichern:

Dieses vertikale Header-Design ist in der Regel eine beliebte Wahl auf Websites für das Gastgewerbe und andere serviceorientierte Unternehmen.
6. Kopfzeile mit einer Dienstprogrammleiste
Einige Websites können oben in der Kopfzeile eine Dienstprogrammleiste anbringen, wie es Subway tut:

Dies ist nützlich für Unternehmen, die Standort, Kontakt, Erreichbarkeit, soziale Medien und andere Unternehmensinformationen oder Links bereitstellen möchten, die nicht ohne weiteres in das Hauptmenü passen.
7. Kopfzeile mit einer Benachrichtigungsleiste
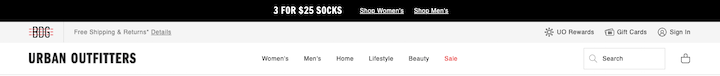
Einige Websites können der Kopfzeile eine Werbe- oder Benachrichtigungsleiste hinzufügen. Dieses Urban Outfitters-Beispiel zeigt uns, wie man sowohl eine Werbe- als auch eine Utility-Bar einfügt:

Während Werbebalken unter der Kopfzeile erscheinen können, ist es üblicher, sie darüber zu platzieren und mit einem „X“ in der rechten Ecke auszublenden.
8. Header mit Multi-Site-Navigation
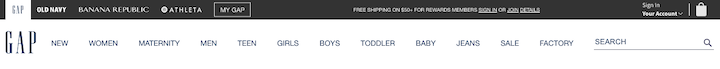
Websites, die Teil einer Familie von Websites sind – was im Einzelhandel üblich ist – können eine zusätzliche Leiste über der Kopfzeile mit Quicklinks zu ihren anderen Geschäften hinzufügen, wie es Gap tut:

Anstatt eine separate Leiste für die Multi-Site-Navigation zu erstellen, werden diese Links in der Dienstprogrammleiste von Gap angezeigt.
Was sollte ein Website-Header enthalten?
Werfen wir einen Blick darauf, was genau in Ihr Website-Header-Design gehört.
Logo
Möchten Sie eine Markenbekanntheit aufbauen? Dann sollte das Logo das allererste sein, was Besucher auf einer Website sehen.
Cosmopolitan ist ein gutes Beispiel, dem man folgen kann:
Das Logo-Design hebt sich mit seiner hellen Farbe und den großen Schriftzeichen wunderbar vom Rest des Headers ab. Und da das Logo für den Platz die richtige Größe hat, überfordert es die anderen Elemente nicht und zwingt die Kopfzeile nicht, einen Überschuss an Leerraum einzunehmen.
Erfahren Sie hier, wie Sie ein gut aussehendes und einprägsames Logo entwerfen.
Navigationslinks
Die Navigation sollte das Verständnis Ihrer Besucher für den Inhalt der Website und die Beziehung der einzelnen Seiten zueinander verbessern. Wenn sie leicht einen Überblick über das Geschehen aus der Vogelperspektive erhalten, werden sie sich sicherer fühlen, wenn sie erkunden, was dort passiert.
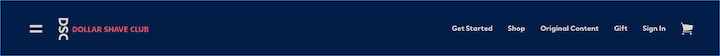
Abhängig von der Größe Ihrer Website müssen Sie entscheiden, wie viele und welche Arten von Navigationen Sie benötigen. Es gibt die primäre Navigation, wie Sie sie hier in der Kopfzeile von Dollar Shave Club sehen:

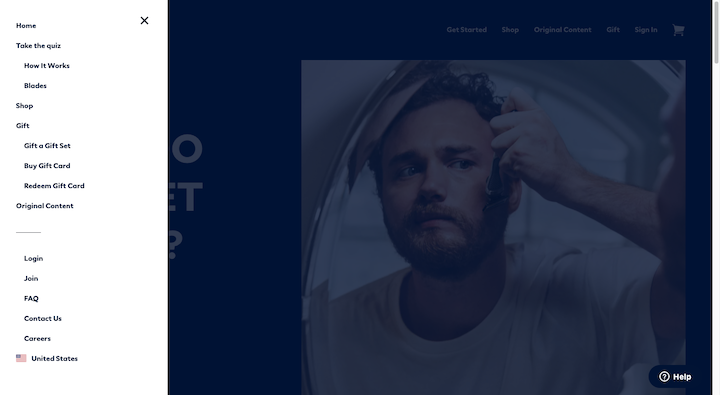
Beachten Sie jedoch, dass DSC auf der linken Seite auch ein Hamburger-Menü hat. Folgendes finden Besucher unter dieser sekundären Navigation:

Die Links über der Linie sind mehr oder weniger identisch mit denen in der primären Navigation, aber diesmal enthalten sie Links der zweiten Ebene.
Die Links unter der Zeile ermöglichen es DSC, alle anderen Seiten über die Navigation zugänglich zu machen, ohne sie zu überladen. Darüber hinaus müssen Benutzer durch die Platzierung unter dem Hamburger-Symbol nicht zur Fußzeile scrollen, um nützliche Seiten wie Kontakt, Karriere und FAQ zu finden.
CTA
Jede Website hat eine Aktion oder ein Ziel, zu dem sie Besucher führt. Während die Website auf allen Seiten auffällige Calls-to-Action enthält, ist es eine gute Idee, den CTA bei den Besuchern im Gedächtnis zu behalten, indem Sie ihn auch in die Kopfzeile einfügen.
Massage-Neid macht das hier:
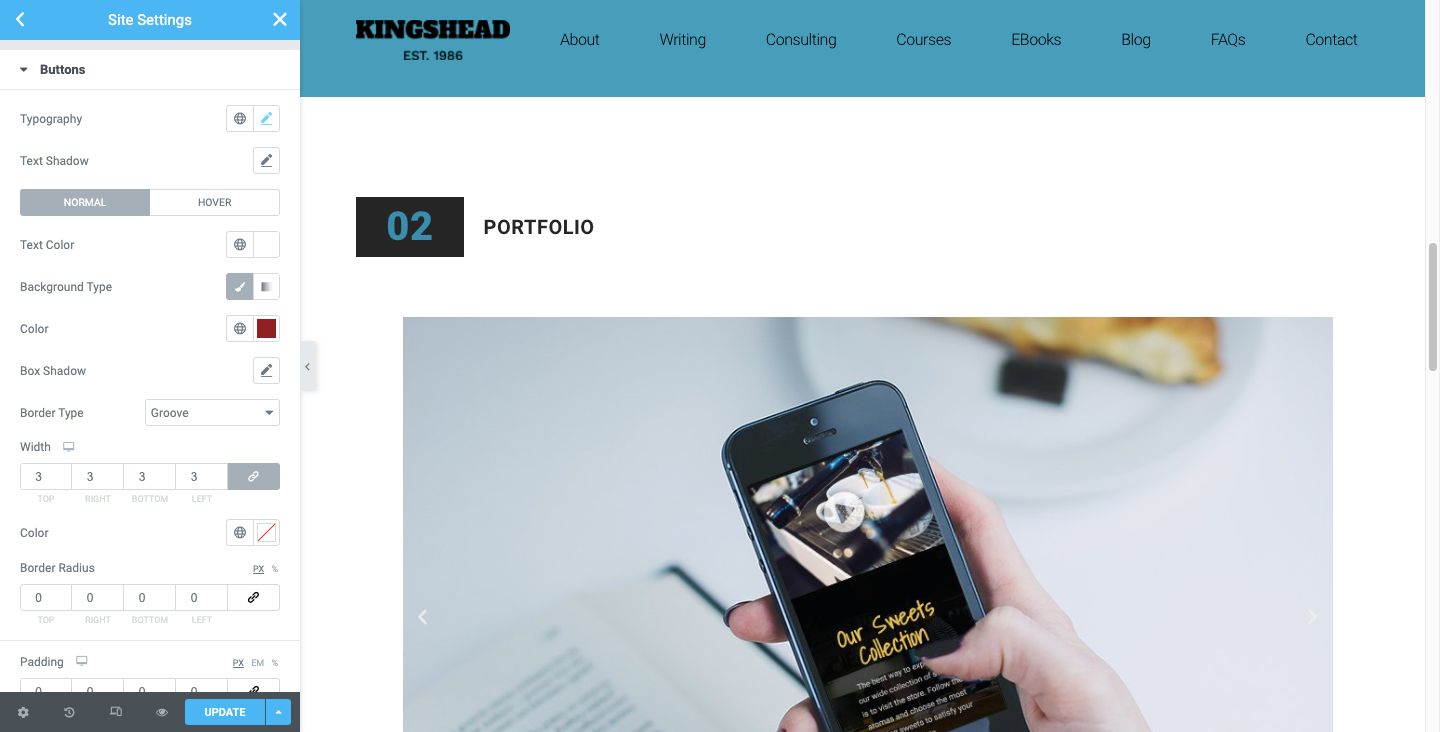
Der CTA sollte so gestaltet sein, wie er auf der Website ist. Wenn Sie die globalen Site-Einstellungen von Elementor verwenden, um Ihr globales Schaltflächendesign zu definieren, gilt dies auch hier.

Ihr CTA sollte auch am rechten Ende der Kopfzeile platziert werden. Dieser auffällige Link bringt nicht nur ein visuelles Gleichgewicht in die Kopfzeile, sondern dient auch als hilfreiche Abkürzung für die Konvertierung.
Dies wird durch das Designprinzip des Serial Position Effect erklärt, das besagt, dass sich die Leute mehr an das erste und letzte Element einer Serie erinnern als an die anderen. Wenn sie also zur Konvertierung bereit sind, müssen sie den CTA nicht innerhalb des Inhalts der Site suchen. Sie wissen, dass sie dazu direkt zum Header gehen können.
Suchleiste
Websites mit riesigen Inhaltsarchiven oder Produktinventaren würden von einer Suchleiste im Header sehr profitieren.
Mashable ist eine solche digitale Veröffentlichung, die dies tut:
Hier gibt es ein paar Dinge zu beachten.
Der erste ist, dass die Suchleiste nicht nur durch eine Lupe dargestellt wird. Es ist mit dem Wort „Suchen“ verbunden. Obwohl es für viele ein erkennbares Symbol sein mag, ist es am besten, nicht davon auszugehen, dass jeder weiß, was es ist. Es kann auch alleine zu klein sein, als dass die Leute es leicht finden könnten.
Beachten Sie auch, dass Mashable Benutzer nicht auf eine neue Seite schiebt, um ihre Suche durchzuführen. Die Suchleiste füllt die Ergebnisse basierend auf der Abfrage automatisch aus, was zu einer besseren Benutzererfahrung führen kann.
E-Commerce
Websites mit E-Commerce-Funktionalität sollten immer E-Commerce-Elemente entweder im Hauptheader oder in der Utility-Leiste enthalten. So macht es Sephora:

In der rechten Ecke befinden sich drei E-Commerce-Elemente:
- Anmelden/Konto (Persona-Symbol)
- Wunschliste (Herzsymbol)
- Warenkorb (Einkaufstaschensymbol)
Oft werden diese E-Commerce-Links nur durch Symbole dargestellt. Wenn Sie sich jedoch nicht sicher sind, ob die von Ihnen entworfenen Symbole leicht zu erkennen sind oder ob sie von einer Kombination mit einem Label profitieren würden, testen Sie sie A/B.
Best Practices für das Design von Website-Headern
Der Header ist ein vertrauenswürdiger Teil einer Website. Während Sie ihm einen individuellen Dreh geben möchten, möchten Sie nicht zu weit von den etablierten Normen abweichen.
Hier sind einige Tipps für die richtige Balance:
1. Verwenden Sie Weißraum mit Bedacht
Wir konzentrieren uns oft auf die Verwendung von Leerräumen, um das Design und den Inhalt der Seite zu verbessern. Weißraum ist jedoch auch ein wertvolles Gut beim Design von Website-Headern.
Schauen wir uns an, wie sich Leerzeichen auf den BBC-Header ausgewirkt haben:
Für den Anfang gibt es viel Platz zwischen der Anmeldeschaltfläche und der Navigation. Dies gibt dem Logo Raum, um zu glänzen, und ermutigt die Besucher, ihre Erfahrung durch die Anmeldung zu optimieren.
Als nächstes haben Sie die Navigation mit neun gleich verteilten Links und mit feinen Trennlinien dazwischen. Es kann viele Kategorien zur Auswahl geben, aber die Abstände helfen den Besuchern, sich auf jede einzelne zu konzentrieren.
Dann haben Sie den Platz in der Suchleiste eingebaut. Dies ist für praktische Zwecke nützlich. Durch die Gestaltung einer breiten Suchleiste wird es für Benutzer einfacher, sie zu finden und zu verwenden.
Auch diese Designwahl ist klug, denn sie lenkt die Aufmerksamkeit der Besucher auf den großen weißen Block am Ende des schwarzen Balkens. Im Wesentlichen spielt die Suchleiste die Rolle des CTA.
Sie können den Abstand steuern, indem Sie mit Elementor einen benutzerdefinierten Header erstellen:

Sie können die Ränder und den Abstand um jedes der Elemente in Ihrer Kopfzeile sowie den Abstand um jedes Element innerhalb des Blocks bearbeiten (wie im obigen Navigationsbeispiel).
2. Erstellen Sie ein benutzerdefiniertes Header-Design für Mobilgeräte
Im Allgemeinen schlägt Google vor, dass die mobile und die Desktop-Version einer Website denselben Inhalt enthalten. Damit streite ich nicht. Der Header auf dem Desktop sollte das gleiche Logo, die gleichen Links und die gleichen Informationen haben wie der auf dem Handy.
Das heißt, die Art und Weise, wie sie gestaltet sind, sollte anders sein.
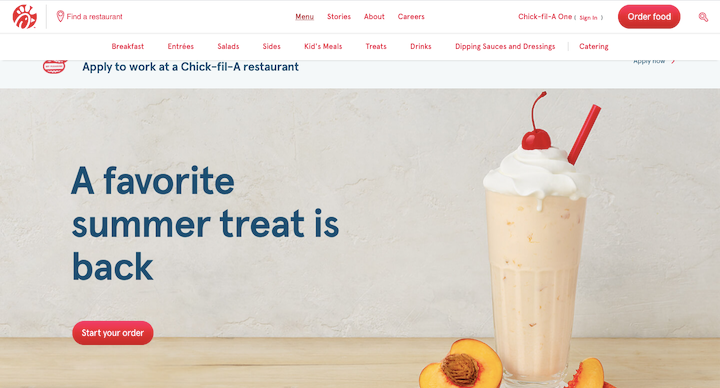
Nehmen wir Chick-fil-A als Beispiel. So sieht die Kopfzeile des Desktops aus, wenn die Unternavigation Menü geöffnet wurde:

Es gibt vier Navigationslinks auf der obersten Ebene. Wenn eine von ihnen geöffnet wird, erscheint eine Unternavigation als horizontale Zeile darunter.
Es spielt keine Rolle, ob es 4 oder 14 Links sind. Diese Navigation passt nicht in den Header einer mobilen Website. Aus diesem Grund macht die mobile Website Folgendes:
Das Hamburger-Symbol in der linken Ecke öffnet sich, um eine vertikale Kopfzeile in voller Größe anzuzeigen. Die Suchleiste, Navigationslinks, Chick-fil-A One-Mitgliederbereich und der CTA leben hier.
Es ist alles derselbe Header-Inhalt vom Desktop, nur mit einer mobilfreundlicheren Präsentation.
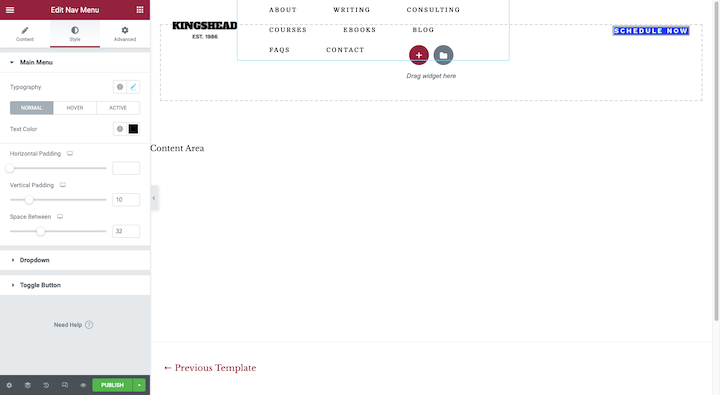
Sie können dazu den benutzerdefinierten Header-Builder von Elementor verwenden:

Schalten Sie einfach Ihren Responsive-Modus auf die Smartphone- oder Tablet-Ansicht um und passen Sie Layout, Ausrichtung, Animation und alles andere, was Sie für diese kleineren Bildschirme benötigen, an.
3. Halten Sie die Kopfzeile gut organisiert und strukturiert
Es gibt eine Reihe von Gründen, warum jemand den Header auf einer Website verwendet. Anstatt sie dazu zu bringen, innezuhalten und ihre Optionen zu prüfen, wenn sie die Kopfzeile organisieren, damit es einfach ist, genau das zu finden, wonach sie suchen – und das auch noch schnell.
Sehen wir uns an, wie Asana dies macht:
Das Asana-Logo befindet sich ganz links in der Kopfzeile. Direkt daneben befindet sich die Navigation. Der äquidistante Abstand zwischen dem Logo und allen Navigationslinks legt nahe, dass das Logo (dh der Home-Link) und die Navigation als Ganzes betrachtet werden sollten. Dies basiert auf dem Gestaltungsprinzip, das als Gesetz der gemeinsamen Region bezeichnet wird.
Auf der rechten Seite haben wir das Sprachumschalter-Symbol, „Vertrieb kontaktieren“, „Anmelden“ sowie den CTA „Kostenlos testen“. Es ist ein Sammelsurium von Optionen, aber es macht Sinn, dass sie an das andere Ende des Headers verwiesen werden.
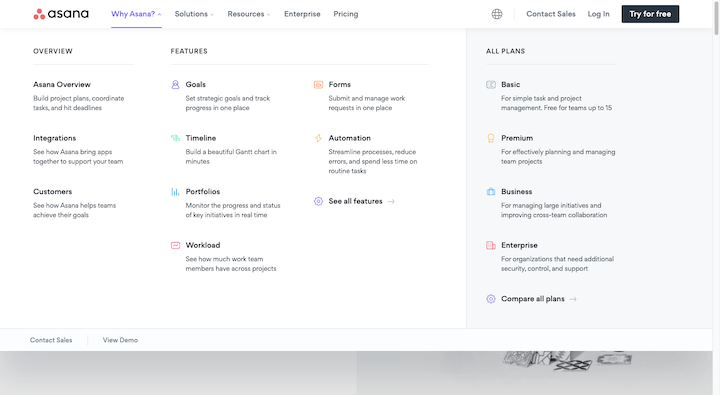
Dies ist nicht die einzige Möglichkeit, wie Asana seinen Header-Inhalt gut organisiert. Dies ist, was das "Warum Asana?" Unternavigation sieht so aus:

Das Mega-Menü ist ähnlich wie eine Webseite formatiert. Der Aufbau sieht so aus:
- H2-Tag: Warum Asana?
- H3-Tags: ÜBERSICHT, FUNKTIONEN, ALLE PLÄNE
- H4-Tags: Fettgedruckte Überschriften unter den H3s
Die bunten Icons werden hier nicht wirklich benötigt. Die Navigationsstruktur und die Anordnung im Dropdown-Menü machen es unglaublich einfach, den Kopfzeileninhalt zu durchsuchen.
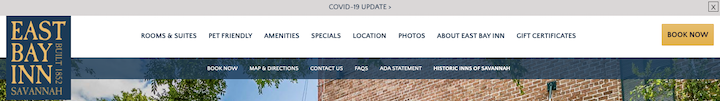
Diese Idee von Ordnung und Hierarchie können Sie übrigens auch bei der Gestaltung zusätzlicher Balken zur Kopfzeile anwenden. Hier ist ein gutes Beispiel von der East Bay Inn-Website:

Die Hauptkopfzeile ist die größte und hellste der Reihe. Die Schriftarten sind auch dicker und größer als die anderen. Bei dieser Gestaltung liegt der Schwerpunkt auf dem Header und die Besucher können dann bei Bedarf auf die anderen Banner verweisen, um zusätzliche Informationen zu erhalten.
4. Wählen Sie einfache Schriftarten, die leicht zu lesen sind
Die Kopfzeile ist nicht der richtige Ort, um bei der Auswahl Ihrer Schriftarten kreativ zu werden. Außer dem Logo natürlich.
Nehmen wir zum Beispiel Dribbble:
Die handgeschriebene Schriftart ist eine gute Wahl für das Logo. Es ist einzigartig, einprägsam und sagt Ihnen viel über die Handarbeit auf der Website aus.
Eine handgeschriebene Schriftart – oder um ehrlich zu sein jede stark stilisierte Schriftart – wird jedoch in einem so kleinen Raum wie der Kopfzeile schwer zu lesen sein. Daher ist es am besten, eine Serifen- oder Sans-Serif-Webschrift für Ihre Textlinks und Informationen zu wählen.
Zwei weitere Dinge, die Sie beachten sollten:
Wenn es um die Größe geht, sollten Sie mindestens 16 Pixel anstreben – dies gilt für den Hauptheader sowie alle daran angehängten Balken.
Achten Sie bei der Farbe auf den Farbkontrast. Zwischen Ihren Schriftarten und dem Hintergrund sollte mindestens ein Verhältnis von 4,5:1 bestehen. Dies gilt wiederum für den Header sowie alle sekundären Informationen, die ihn umgeben.
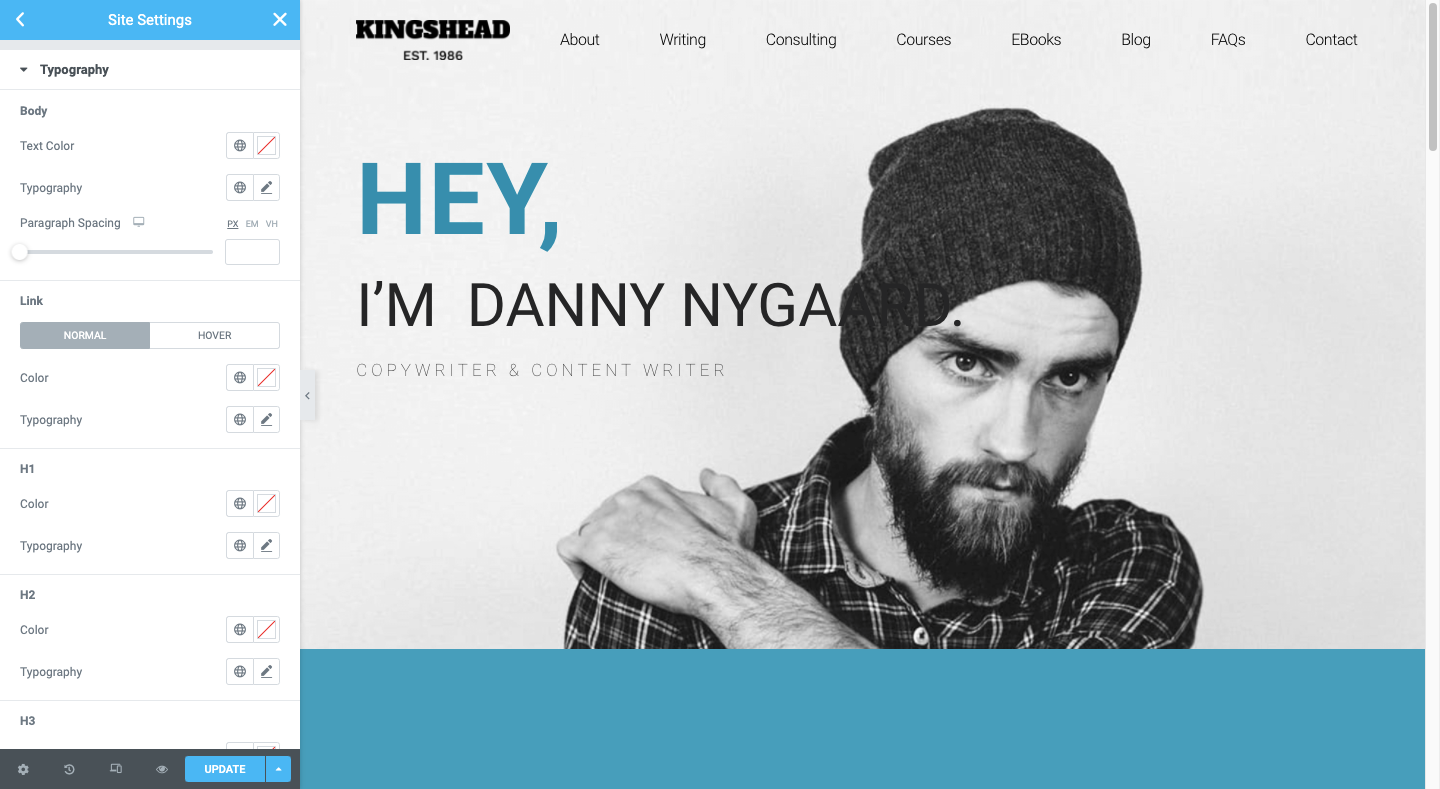
Wenn Sie einen vollständig benutzerdefinierten Header erstellen, können Sie diese Schriftarten im Stileditor in Elementor festlegen. Wenn Sie die Typografie und Farben einfach vom Rest Ihrer Site übernehmen möchten, stellen Sie einfach sicher, dass Ihre globalen Einstellungen genau so definiert sind, wie Sie sie benötigen:


5. Verwenden Sie visuelle Elemente sparsam
Wenn es darum geht, visuelle Elemente wie Icons, Bilder und Videos in der Navigation zu verwenden, sollten Sie einen guten Grund dafür haben.
Wie wir oben in einigen Beispielen gesehen haben, können Symbole für Website-Header-Elemente wie die Suchleiste, den Einkaufswagen, den Standortfinder, den Sprachumschalter usw. nützlich sein. Seien Sie nur vorsichtig bei der Verwendung von Symbolen, die ungewöhnlich sind oder mehrdeutige Interpretationen haben.
Bei Bildern und Videos sind diese sperrigen Elemente möglicherweise besser aufgehoben. Wenn Sie bereits Schwierigkeiten haben, Ihre Website mit Höchstgeschwindigkeit zu laden, ist das Hinzufügen von Bilddateien zu Ihrem Header (natürlich abgesehen vom Logo) wahrscheinlich nicht die beste Idee.
Allerdings gibt es einige Anwendungsfälle, in denen Bilder tatsächlich verbessern können, wie schnell ein Besucher aus der Kopfzeile und insbesondere aus der Navigation heraus bekommt, was er braucht.
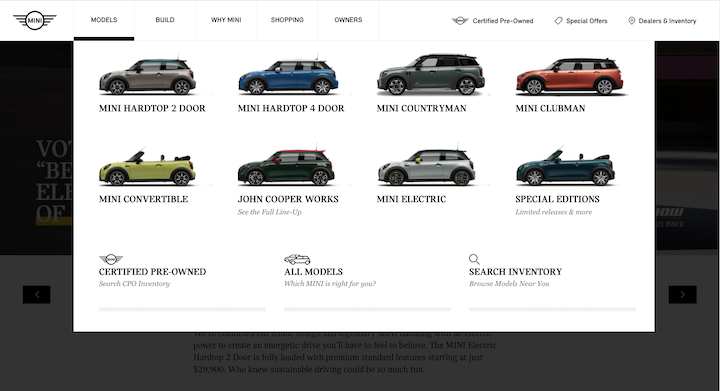
Hier ist ein wirklich tolles Beispiel von MINI USA:

Sicher, MINI hätte einfach die Namen jedes seiner Modelle auflisten können. Die begleitenden Grafiken werden die Auswahl jedoch viel einfacher machen.
Einige andere gute Anwendungsfälle für Bilder in der Navigation sind Megamenüs und Blogs oder Nachrichtenseiten.
Das einzige, was Sie vermeiden sollten, sind Videos. Videos sind zum Anschauen gedacht und der Header ist einfach nicht der ideale Ort für längere Engagements (auch wenn er nur 30 Sekunden lang ist).
6. Animation nur zur Navigation hinzufügen
Animationen müssen nicht immer übertrieben sein, um effektiv zu sein. Kleine Animationen, die beispielsweise auf die Navigation angewendet werden, können den Fokus und das Engagement tatsächlich verbessern, wenn sie richtig gemacht werden.
Schauen wir uns einige Beispiele an.
Dies ist von der Florida Aquarium-Website:
Wenn ein Besucher mit der Maus über einen der Hauptnavigationslinks fährt, werden die restlichen ausgeblendet. Dies ist der erste Animationseffekt, der Benutzern hilft, sich auf den verfügbaren Inhalt zu konzentrieren.
Wenn sie dann über der sekundären oder tertiären Ebene von Links schweben, nimmt die Seite mit der Maus eine andere Farbe an als der Rest.
Target ist eine weitere Website, die Animationen verwendet, um den Fokus auf die Navigation zu lenken:
Mit diesem erhalten wir eine reibungslose Gleitanimation, wenn sich die Navigationsfolien der zweiten Ebene öffnen. Wir erhalten auch einen Fading-Effekt. Dies gilt jedoch für die Seite und nicht für die Navigation.
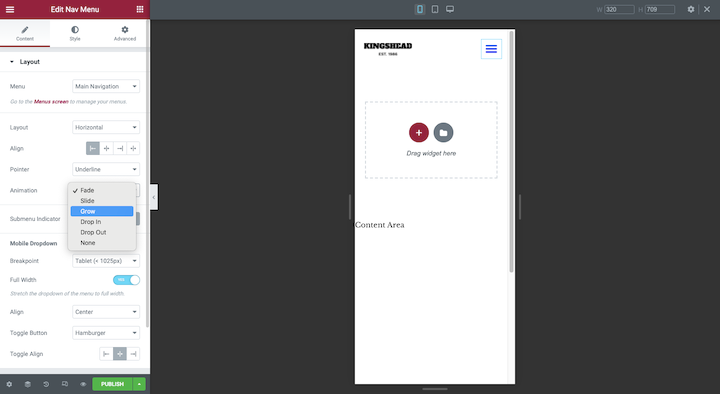
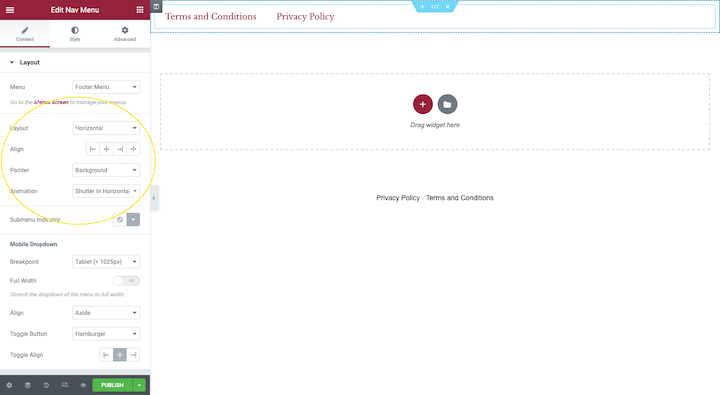
Sie können ganz einfach Animationen auf Ihre Navigation anwenden, egal ob Sie eine benutzerdefinierte Header-Vorlage entwerfen oder ein Navigationsmenü aus Ihrem Elementor Page Builder in die Seite einfügen:

Diese Animationen finden Sie unter Layout. Unter Erweitert sind zwar auch Bewegungseffekte verfügbar, sie animieren jedoch das gesamte Navigationsmenü auf einmal. Am besten verwenden Sie Animationen in kleinen Dosen, um die ausgewählte Seite zum Leben zu erwecken.
7. Lass es kleben
Wenn Sie keine Webseiten mit sehr wenig Inhalt entwerfen, ist es wahrscheinlich eine gute Idee, Ihrer Website einen klebrigen Header hinzuzufügen. Lange einseitige Websites sowie Websites mit langen Feeds (wie Nachrichten- und E-Commerce-Websites) würden definitiv davon profitieren. Auf diese Weise haben Besucher die Kopfzeile immer in Reichweite, egal wie weit sie die Seite herunterfahren.
NNG hat ein paar nützliche Tipps zum Gestalten von Sticky Headern, damit sie Ihren Besuchern nicht in die Quere kommen oder deren Erfahrung beeinträchtigen:
- Verkleinern Sie sie, wenn der Besucher zu scrollen beginnt.
- Schaffen Sie einen starken Kontrast zwischen Kopfzeile und Inhalt, damit Besucher wissen, wo der eine endet und der andere beginnt.
- Halten Sie die Animation klein.
Die Champion-Website folgt diesen Regeln und Sie können sehen, wie sie dazu beitragen kann, das Einkaufserlebnis zu verbessern:
Wenn Sie diesen Sticky-Effekt ausprobieren möchten, müssen Sie mit der Bearbeitung Ihres Codes vertraut sein (nur ein wenig).
8. Berücksichtigen Sie das Header-to-Content-Verhältnis, wenn Sie eine vertikale Navigation verwenden
NNG hatte einige wirklich großartige Dinge über vertikale Navigationen zu sagen:
- Sie können beliebig viele Links hinzufügen, ohne dass sie die Kopfzeile überfüllen.
- Sie können die Seiten Ihrer Website einfach skalieren und haben keinen ernsthaften Einfluss auf das Design der Website-Header.
- Sie sind einfacher zu scannen, da Besucher daran gewöhnt sind, in der linken Leiste der Website nach unten zu schauen.
- Die Nutzer kennen die vertikale Navigation aus all der Zeit, die sie in sozialen Medien und in Web-Apps verbringen.
- Eine vertikale Navigation schafft ein konsistentes Erlebnis zwischen Desktop und Mobile.
Aber es gibt das Platzproblem, über das man nachdenken sollte.
Der horizontale Header ist normalerweise dünn ausgelegt. Unabhängig davon werden viele klebrige Kopfzeilen schrumpfen, wenn Besucher auf der Seite nach unten scrollen, sodass sie am Ende nicht viel Platz beanspruchen.
Navigationen im Sidebar-Stil haben diesen Luxus nicht wirklich, es sei denn, sie sind so konzipiert, dass sie nur angezeigt werden, wenn jemand auf das Hamburger-Menüsymbol klickt. Wie dieser für The Alfond Inn:
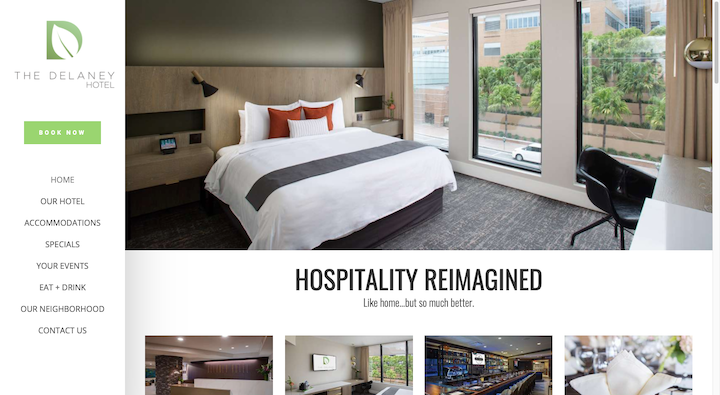
Wenn Sie jedoch Ihr klebriges Seitenleistenmenü kompakt genug gestalten können, können Sie verhindern, dass es zu einer Störung der Benutzererfahrung wird. Hier ist ein gutes Beispiel dafür, wie das vom Delaney Hotel aus geht:

Die Seitenleiste ist nur 250 px breit im Vergleich zu 1200 px auf der Site.
In diesem Tutorial erfahren Sie, wie Sie eine Sticky Sidebar-Navigation für Ihre Website erstellen.
9. Machen Sie den Header nur dann transparent, wenn es Sinn macht
Transparente Kopfzeilen sind solche, bei denen die Elemente noch vorhanden sind – das Logo, die Navigation, der CTA usw. –, aber es gibt keinen soliden Hintergrund dahinter. Wie Sie sich vorstellen können, kann dies bei einigen Websites eine schwierige Designentscheidung sein.
Einer der Hauptgründe dafür ist, dass Text sehr schwer zu lesen sein kann, wenn er vor einem belebten Hintergrund oder einem Hintergrund mit geringem Farbkontrast erscheint. Wenn also die Kopfzeile beim Scrollen des Besuchers nicht vollständig aus dem Blickfeld verschwindet, besteht die Gefahr, dass die Navigation und anderer Text darin unlesbar werden, wenn sie über bestimmte Teile scrollen.
Das heißt, es gibt einige Websites, auf denen diese Designwahl funktioniert.
So löst der Conti di San Bonifacio dieses Problem:
Der Header besteht lediglich aus einem weißen Logo in der linken Ecke und einem weißen Hamburger-Menü-Icon in der rechten Ecke. Oben auf jeder Seite befindet sich ein Video oder ein Bild, das farbenprächtig ist und einen guten Kontrast zum Weiß bildet. Und da die Site so umfangreich ist, ist es sehr selten, dass die Sichtbarkeit des Headers beeinträchtigt wird.
Wenn Ihnen dieser minimalistische Website-Header-Designstil gefällt und Ihr Design Ihnen nicht automatisch einen transparenten Hintergrund bietet, erfahren Sie in diesem Elementor-Tutorial, wie Sie selbst einen einrichten.
Erregen Sie Aufmerksamkeit und steigern Sie das Engagement mit benutzerdefiniertem Header-Design
Der Header ist eines der wichtigsten Elemente Ihrer Website, da das Verhältnis zwischen Platzbedarf und Nutzen beispiellos ist.
Header dienen mehreren Zwecken. Sie bieten einen Überblick über die gesamte Website und eine einfache Navigation über Links, gut gestaltete Mega-Menüs und die Suchleiste. Sie sind auch ein großartiger Ort, um Ihre Marke mit Firmenlogos und der richtigen Typografie und Farbgebung zu bewerben. Schließlich können sie das Engagement durch CTAs, schnellen Zugriff auf E-Commerce und Animationen, die diese Elemente hervorheben, maximieren.
Wir haben die verschiedenen Arten von Headern und die Best Practices zum Erstellen eines benutzerdefinierten Headers besprochen und Beispiele bereitgestellt. Folgen Sie diesem Leitfaden und erstellen Sie Ihren eigenen, einzigartigen Header für bessere Interaktionen und Markenbekanntheit.
