Website-Layout-Design: Best Practices zum Erstellen von Abschnitten
Veröffentlicht: 2017-08-24Es mag Sie überraschen, aber die Leute besuchen keine Websites für das Design. Sie besuchen Websites für Inhalte. Und es ist die Aufgabe eines Designers, den Inhalt auf die intuitivste und nützlichste Weise zu präsentieren.
In diesem Artikel werden wir untersuchen, wie Sie:
- Einen bestimmten Abschnitt hervorheben (einen Schwerpunkt erstellen)
- Doppelte Bedeutung vermitteln (zwei gleich wichtige Hauptinhalte präsentieren)
- Erstellen Sie ein einfach zu scannendes Layout mehrerer verwandter Elemente.
Erfahren Sie, wie Sie mit Elementor eine schöne WordPress-Website erstellen
1. Heben Sie den Abschnitt hervor
Einen bestimmten Abschnitt/ein bestimmtes Element zum hervorstechendsten Element auf der Seite zu machen, ist eine ziemlich häufige Aufgabe, wenn Designer basteln:
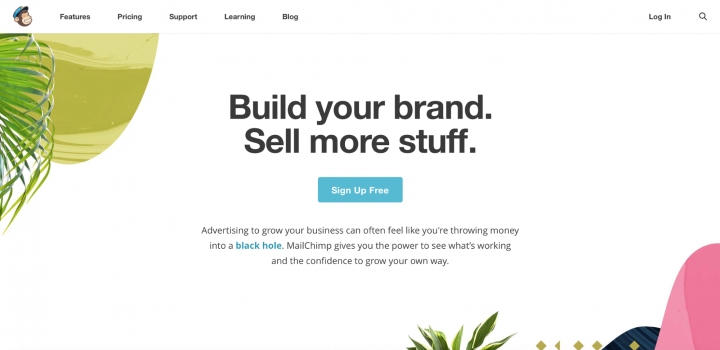
Landing- oder Promo-Seite. Designer versuchen oft, bestimmte Elemente wie Call-to-Action-Buttons auf der Seite am deutlichsten hervorzuheben.

Die Landingpage von Mailchimp
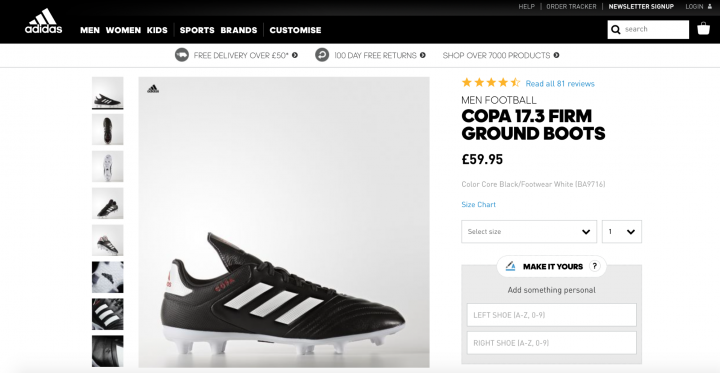
Produktdetailseite für E-Commerce-Website. Normalerweise ist das auffälligste Element ein Produktbild.

Adidas-Produktseite
So erreichen Sie
Designer verlassen sich oft auf zwei Techniken, um einen bestimmten Abschnitt hervorzuheben:
- Leerzeichen . Wie Jan Tschichold sagte: „ Whitespace ist als aktives Element zu betrachten, nicht als passiver Hintergrund .“ Die Verwendung von viel Leerraum ist großartig, wenn Sie einen Schwerpunkt setzen möchten, da das Fehlen anderer Elemente nur vorhandene Elemente hervorhebt. Indem Sie Ablenkungen entfernen, zwingen Sie die Benutzer, sich nur auf das zu konzentrieren, was sofort sichtbar ist.
- Größe . Dieser ist einfach genug: Die Leute lesen zuerst größere Dinge . Größe ist der einfachste Weg, um eine Hierarchie zwischen Elementen zu erstellen. Die richtige Hierarchie verdeutlicht den Besuchern die Reihenfolge der Wichtigkeit der Elemente, damit sie die wichtigeren Elemente der Seite unterscheiden können.
Beispiel 1: Erstellen eines ausgewogenen symmetrischen Layouts mit Leerzeichen
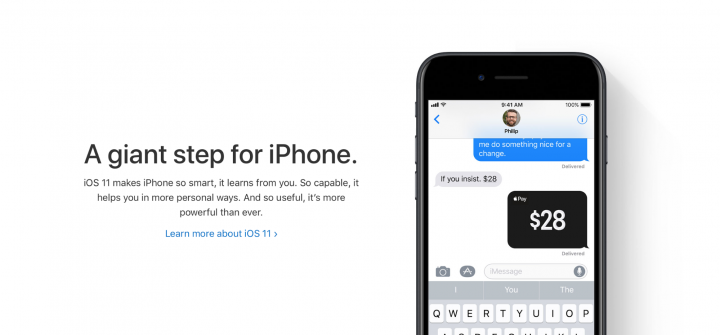
Mit Whitespace lenken Sie den Blick der Besucher auf bestimmte Seitenelemente. Je mehr weißer Raum um ein Objekt herum, desto mehr wird das Auge davon angezogen. Als Designer müssen wir jedoch immer noch ein ausgewogenes Layout erstellen – ein bestimmter Inhalt sollte hervorstechen, ohne den Scanfluss zu stören. Eine Möglichkeit, ein Gleichgewicht zu erreichen, besteht darin, den Text auf einer Seite und Bilder auf der gegenüberliegenden Seite zu haben.
Lassen Sie uns mit Elementor ein leicht modifiziertes Apple iPhone-Layout neu erstellen.

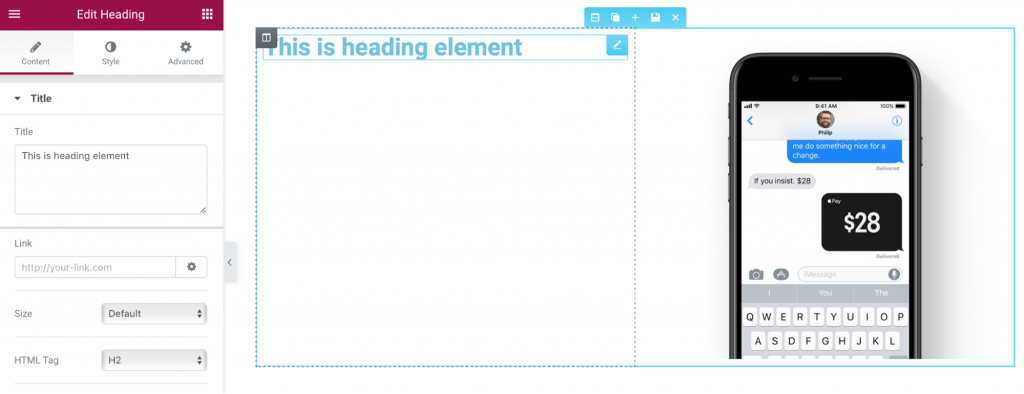
- Zuerst müssen wir einen neuen Abschnitt erstellen. Wir verwenden für diesen Abschnitt eine 2-Spalten-Struktur.
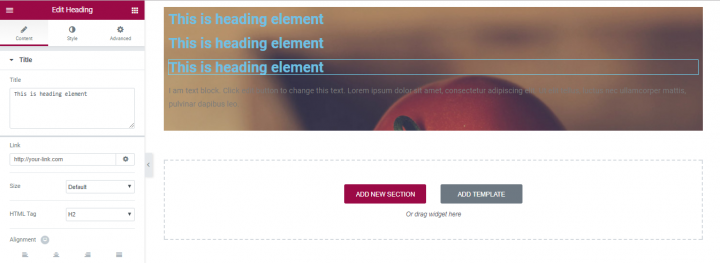
- Als Nächstes müssen wir ein Überschriften- Widget für die erste Spalte und ein Bild- Widget für die zweite Spalte hinzufügen.

- Für das Überschriften- Widget sollten wir die Schriftfamilie (wir verwenden Helvetica, die der San Francisco-Schriftart von Apple sehr ähnlich ist), die Textfarbe (verwenden Sie #00000 ) sowie die Schriftgröße (wählen Sie 48px) ändern. Außerdem müssen wir über und unter dem Objekt mehr Leerraum hinzufügen. Außerdem benötigen wir eine weitere Überschrift mit einer Beschreibung unter dem Titel.
- Wenn Sie unseren Abschnitt mit Beschreibung mit der Original-Apple-Seite vergleichen, werden Sie feststellen, dass die Textstärke in unserem Beispiel zu fett ist. Wir sollten das Gewicht auf 200 ändern.
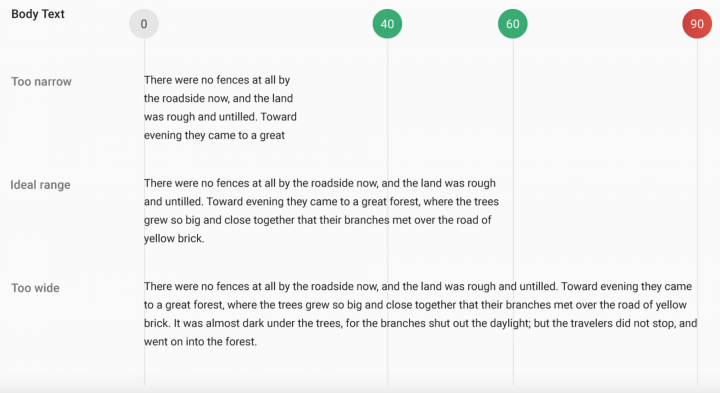
- Ein weiteres Problem mit unserem Abschnitt – Text im Abschnitt sieht zu eng aus und dies kann sich negativ auf die Lesbarkeit auswirken. Um die Lesbarkeit zu erhöhen, müssen wir die Zeilenhöhe für den Abschnitt anpassen. In der Regel sollte die Zeilenhöhe für eine gute Lesbarkeit etwa 25 bis 30 Prozent über der Zeichenhöhe liegen. In unserem Fall können wir 1,5 für die Zeilenhöhe verwenden.
- Schließlich müssen wir noch ein letztes Element hinzufügen – einen Link für weitere Informationen. Auch hier duplizieren wir ein Widget und ändern seine Eigenschaften.
Beispiel 2: Aufmerksamkeit erregen mit Größe
Wie Sie im vorherigen Beispiel gesehen haben, schafft Symmetrie Harmonie, aber manchmal möchten wir uns mehr auf ein bestimmtes Element (entweder Text oder Bild) konzentrieren. Es gibt eine einfache Technik, die uns dabei helfen kann: Größe . Die Leute lesen zuerst größere Dinge. Größeres Element hebt sich von anderen umgebenden Elementen ab.
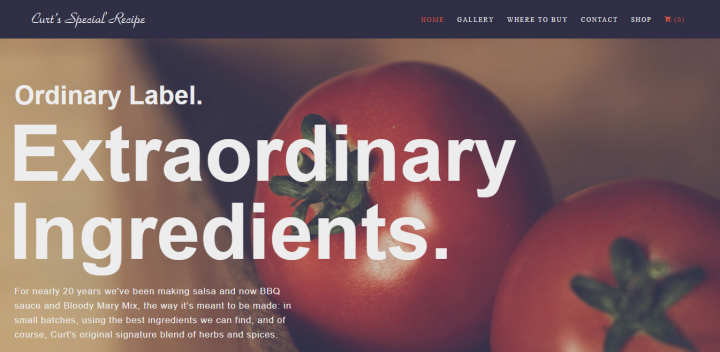
Als Beispiel für ein asymmetrisches Layout verwenden wir Curts spezielles Rezept. Das Layout verwendet unterschiedliche Schriftgrößen, um eine visuelle Hierarchie zu erstellen. Das erste, was Besucher in diesem Layout bemerken, ist der Textabschnitt „Außergewöhnliche Zutaten“.

- Fügen Sie einen neuen Abschnitt hinzu und wählen Sie eine einfache einspaltige Struktur dafür aus.
- Wählen Sie ein Hintergrundbild für den Abschnitt aus. Wir können dies auf der Registerkarte Stil ( Hintergrundeigenschaft ) tun.
- Fügen Sie dem Bild eine Textüberlagerung hinzu. Dafür verwenden wir 3 Überschriften- Widgets und ein Texteditor- Widget. Ziehen wir sie per Drag-and-Drop in den Abschnitt

- Füllen Sie sie mit einem Text aus der Curts-Sonderrezept-Homepage.
- Wie Sie sehen, erfordern Textabschnitte Aufmerksamkeit. Das offensichtlichste Problem ist die Farbe – sie sollte kontrastreich sein, um die Lesbarkeit zu unterstützen. Lassen Sie uns ändern die Textfarbe Eigenschaft in Registerkarte Stil (wir #ededee für jedes Widget verwenden werden).
- Passen Sie die Schriftgröße für jeden Textabschnitt an. Lassen Sie uns wählen 36px für die erste Überschrift widget, 112px für die zweite und dritte und 17px für den Texteditor - Widget.
- Wahrscheinlich ist Ihnen aufgefallen, dass der Fließtext im letzten Abschnitt viel zu lang ist. Die ideale Zeilenlänge für komfortables Lesen auf dem Desktop beträgt etwa 60 Zeichen pro Zeile. Dies bedeutet, dass wir die Länge des letzten Abschnitts anpassen müssen.

- Begrenzen Sie die maximale Breite für den Texteditor-Abschnitt. Dazu gehen wir zur Registerkarte Erweitert und fügen eine rechte Auffüllung von 538px . hinzu
- Fügen Sie oben und unten für die Widgets mehr Polster hinzu. Wir werden auch eine linke Polsterung hinzufügen.
2. Vermitteln Sie doppelte Bedeutung
In einigen Fällen besteht das Ziel darin, eine Vielzahl von Informationen als gleich wichtig darzustellen. Die gleiche Bedeutung für beide Elemente ermöglicht es dem Benutzer, schnell zwischen ihnen zu wählen. Dies ist erforderlich, wenn:
Sie haben zwei gleich wichtige Botschaften zu übermitteln oder Dinge zu fördern.

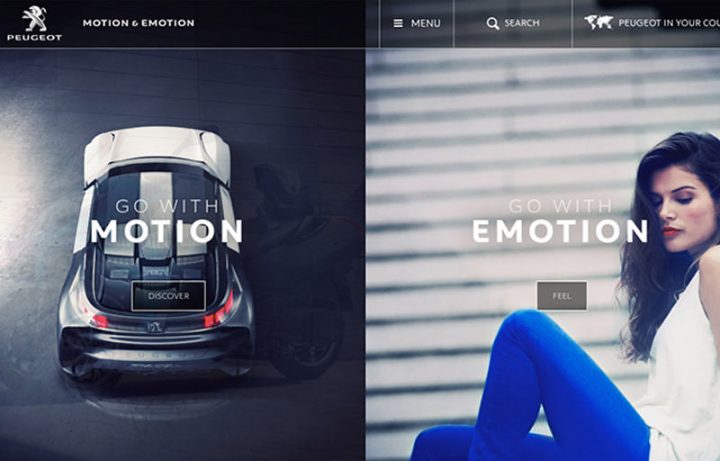
Peugeot-Website
In einigen Fällen müssen Sie zwei völlig unterschiedliche, aber gleich wichtige Navigationsoptionen platzieren.

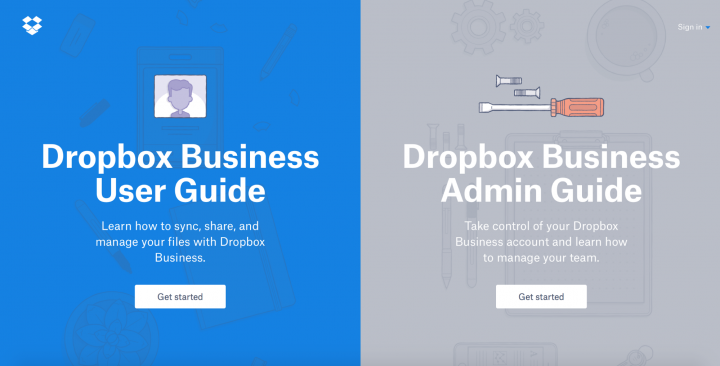
Dropbox-Website
So erreichen Sie
Designer verlassen sich oft auf die Split-Screen- Technik, um zwei Hauptstücke gleichberechtigt zu berücksichtigen. Grundsätzlich besteht ein geteilter Bildschirm aus zwei vertikalen Panels, die nebeneinander platziert werden. Jede Seite verfügt über ein separates enthaltenes Element, z. B. ein Foto, einen Textblock oder eine Illustration. Diese Art des Layouts eignet sich besonders gut für die Navigation auf einem großen Bildschirm oder auf einem Tablet, kann aber auch für mobile Geräte gut sein: Bei kleineren Bildschirmen können die Panels gestapelt werden.
Beispiel: Erstellen von zwei völlig unterschiedlichen, aber gleich wichtigen Navigationsoptionen
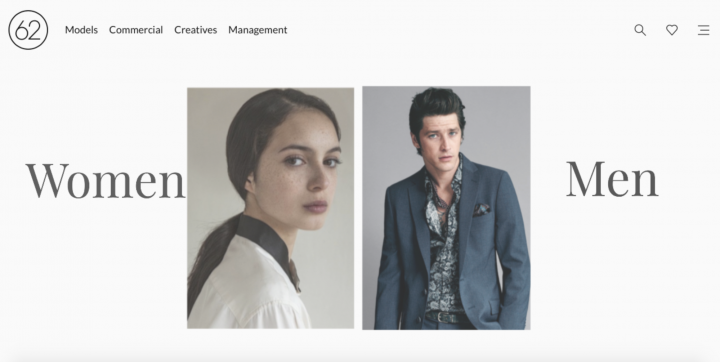
In unserem Beispiel werden wir einen Teil des visuellen Designs der 62models-Homepage neu erstellen. Wie Sie sehen können, gibt es 2 verschiedene Kategorien – Produkte für Frauen und Männer.

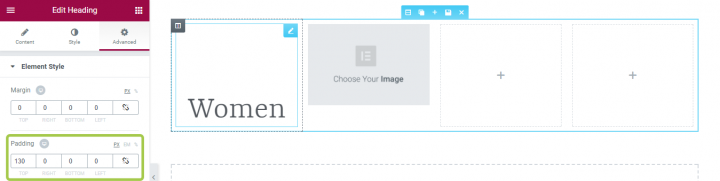
- Erstellen Sie einen neuen 4-Spalten-Abschnitt: 2-Abschnitt mit Bild- Widgets und 2 Abschnitte mit Überschriften- Widget.
- Um den Arbeitsaufwand zu reduzieren, passen wir die Eigenschaften der Überschriften- und Bild- Widgets an und duplizieren sie.
- Beginnen wir mit dem Überschriften- Widget. Wir müssen den Titel in „Frauen“ ändern und die Farb- und Typografieeigenschaften im Abschnitt „ Stil “ anpassen – Eigenschaften wie Schriftgröße, Familie und Gewicht werden angepasst.
- Richten Sie das Überschriften-Widget an der Mitte aus (ändern Sie die Ausrichtungseigenschaft im Abschnitt Inhalt ) und fügen Sie einen Abstand hinzu.

- Das ist alles für Überschrift. Jetzt ist es an der Zeit, unsere Bild-Widget-Eigenschaften zu ändern. In diesem Fall müssen wir nur unser Bild auswählen und die Eigenschaft Bildgröße auf 100% setzen (da unser Bild die maximal verfügbare Größe annehmen soll).
- Jetzt können wir diese beiden Widgets kopieren und an leeren Stellen platzieren.
- Vergessen wir nicht, dass unsere Bilder interaktive Elemente sind und wir den Besuchern ein klares visuelles Zeichen der Anklickbarkeit hinzufügen müssen. Dazu verwenden wir eine Hover-Animation. Lassen Sie uns für beide Bilder die Registerkarte Im Stil wachsen wählen. Wenn der Benutzer jetzt mit der Maus über das Bild fährt, wird es größer und zeigt an, dass es anklickbar ist.
3. Erstellen Sie ein einfach zu scannendes Layout mehrerer verwandter Elemente
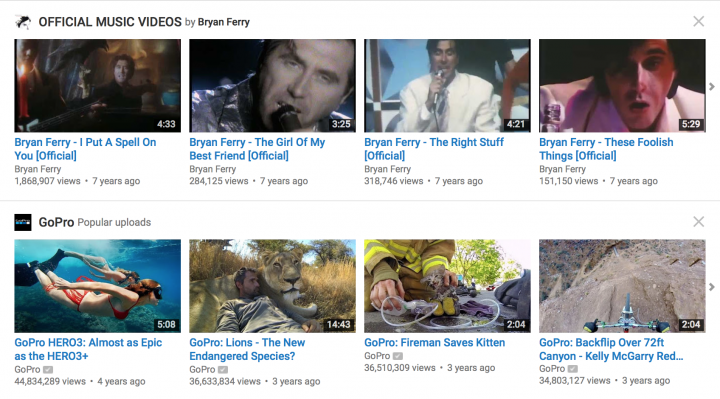
Wenn wir eine inhaltsreiche Seite haben, die die Anzeige aller primären Elemente mit gleicher Hierarchie erfordert. Ein gängiges Beispiel für solche Layouts ist eine Galerie von Objekten, Bildern oder Videos (Youtube, Flickr, Etsy)


So erreichen Sie
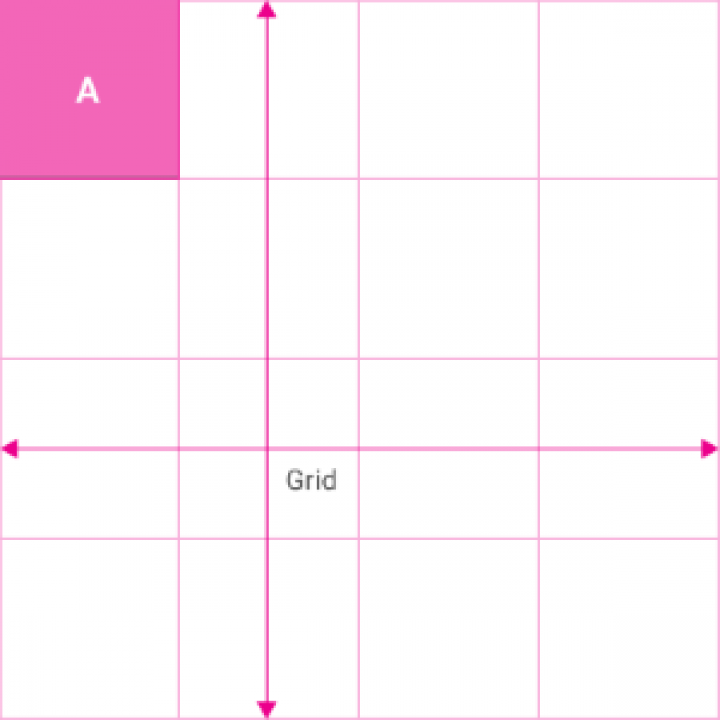
Eine der einfachsten Möglichkeiten, ein organisiertes Design zu erreichen, besteht darin, ein Rastersystem anzuwenden. Ein Rastersystem zeigt Ihren Inhalt in zwei oder mehr Zellenspalten an, die in einem vertikalen und horizontalen Layout angeordnet sind. Gitter sind die unsichtbaren Gerüste, die eine gestalterische Kohärenz verleihen.

Designer verwenden ein Rastersystem, um alles im Gleichgewicht zu halten:
Eine Rasterstruktur erleichtert das Browsen. Wir verwenden diese spaltenbasierte Struktur, um Text, Bilder und Funktionen im gesamten Design einheitlich zu platzieren.
Das Raster reagiert. Dank des Grid-Systems können Designer ein konsistentes Erlebnis auf mehreren Geräten mit unterschiedlichen Bildschirmgrößen bieten.
Elementor enthält ein halbautomatisch generiertes Rastersystem. Durch die Verwendung von Abschnitten, Spalten und den verschiedenen Abstandseinstellungen wie Spaltenabstand, Abstand und Rand erhalten Sie einen schnelleren Arbeitsablauf, ohne sich Gedanken darüber machen zu müssen, jedes Widget genau an der richtigen Stelle zu platzieren. Sie ziehen ein beliebiges Widget per Drag-and-Drop, es rastet ein, und dann können Sie mithilfe der vielen Abstandssteuerelemente jede erforderliche Anpassung vornehmen.
Die Verwendung des Rasters von Elementor ermöglicht es Ihnen, fast automatisch und mit dem geringsten Aufwand ein symmetrisches und gut strukturiertes Layout zu erhalten.
Beispiel 1: Erstellen eines einfach zu scannenden Rastersystems
Grid bietet Benutzern ein unterbrechendes Scanformat, wodurch es sich am besten für das visuelle Verständnis und die Unterscheidung zwischen ähnlichen Datentypen eignet. Die Aufmerksamkeit des Benutzers ist in der Regel gleichmäßig auf jede Rasterzelle verteilt: Der Benutzer kann von einem Bild zum anderen springen, ohne sich um Ordnung oder Kontinuität zu kümmern.
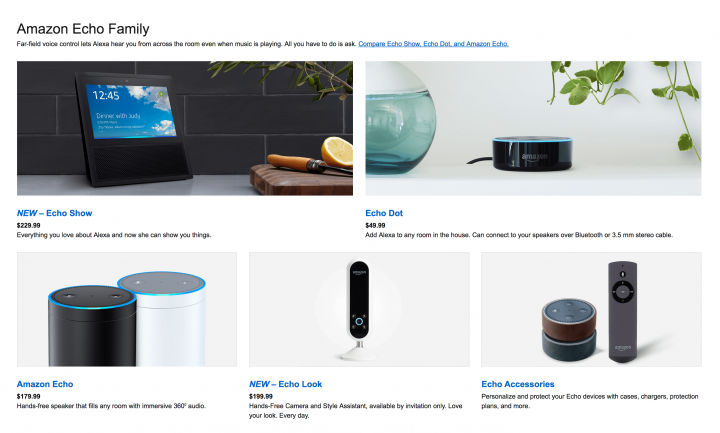
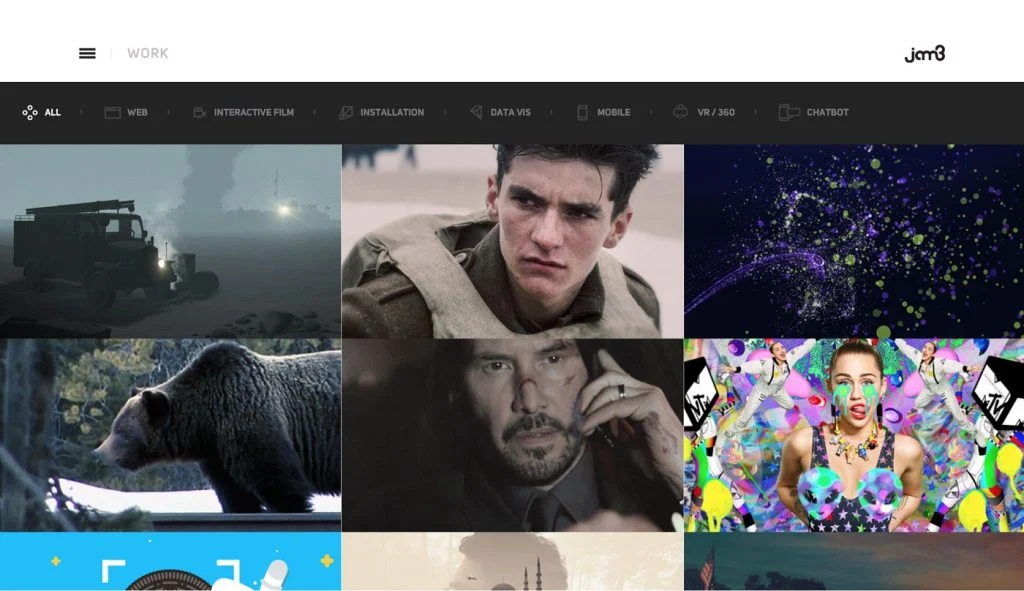
Raster können in Größe, Abstand und Anzahl der Spalten variieren. In unserem Beispiel verwenden wir das YouTube-Rastersystem.

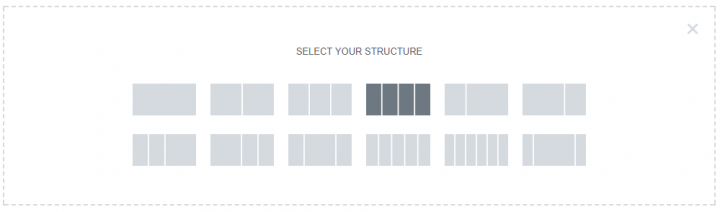
In Elementor können Sie auswählen, wie sich jeder Abschnitt in Spalten aufteilt. Fügen wir einen neuen Abschnitt hinzu und wählen Sie eine 4-Spalten-Struktur dafür aus.

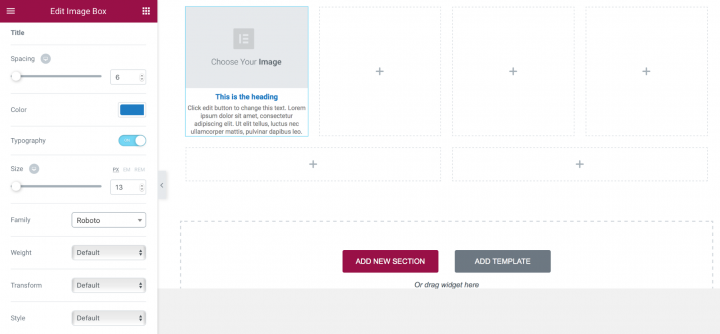
Jetzt ist es an der Zeit, den ersten Platz mit Daten zu füllen. Wir verwenden ein für Sie bekanntes Image-Box- Widget. Ziehen Sie es einfach per Drag-and-Drop aus dem Widget-Bereich und Sie sehen das folgende Layout.
Zuerst passen wir die Bildgröße an – machen wir es zu 100%
Danach sollten wir die Typografie sowohl für den Titel als auch für die Beschreibung anpassen. Aktivieren Sie die Typografie- Einstellungen (verwenden Sie den Typografie-Schalter, um die Typografie-Eigenschaften anzupassen) und ändern Sie die Farbe für den Titel (verwenden Sie # 167ac6), die Schriftgröße (machen Sie es 13px) und die Schriftfamilie (wählen Sie Roboto aus der Liste). Wir müssen auch die Typografie für die Beschreibung anpassen – wir setzen die Schriftgröße auf 11px und die Zeilenhöhe auf 1,3 em (30 Prozent mehr als die Zeichenhöhe).

Schließlich müssen Sie ein Bild für die Bildbox auswählen und den Titel und die Beschreibung mit relevanten Informationen füllen.
Wir können die Eigenschaften unserer Bildbox duplizieren und d. h. das Bild, den Titel und die Beschreibung für jedes Stück anpassen.
Beispiel 2: Mit Spaltenlücken spielen
Schließlich müssen Sie ein Bild für die Bildbox auswählen und den Titel und die Beschreibung mit relevanten Informationen füllen.
Wir können die Eigenschaften unserer Bildbox duplizieren und d. h. das Bild, den Titel und die Beschreibung für jedes Stück anpassen.

Achten Sie auf Leerräume (oder deren Fehlen, wie bei Jam3 im Beispiel unten), da dies das Surfen der Benutzer beeinflusst. Ausreichend Platz ist langsamer, aber mit mehr Aufmerksamkeit auf jedes Element.

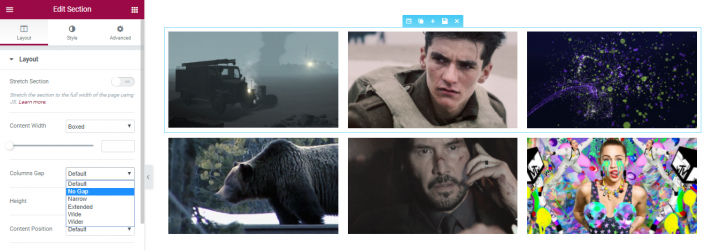
In Elementor können wir Lücken mit der Eigenschaft Columns Gap variieren. Um zu demonstrieren, wie es funktioniert, erstellen wir ein einfaches 3×3-Layout.
Und füllen Sie es mit Bildern mit Bild- Widgets.

Wählen Sie Layouteigenschaften aus und klicken Sie auf Spaltenabstandseigenschaften . Wählen Sie die Option Keine Lücke , um die Bilder nah beieinander zu bekommen.
Beispiel 3: Verwenden von Spalten zum Erstellen von mehrspaltigen Abschnitten
Elementor enthält ein Spalten-Widget, das die Möglichkeit bietet, eine weitere Ebene von Unterspalten hinzuzufügen. Dieses Widget macht den Editor viel leistungsfähiger, da Sie innerhalb desselben Abschnitts eine komplizierte Hierarchie und Unterteilung erstellen können.
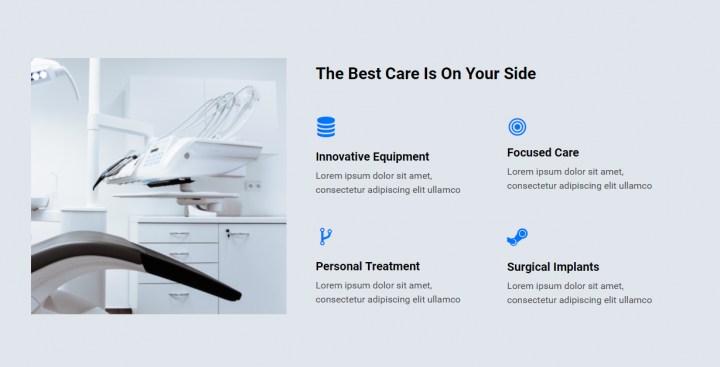
Ein Beispiel dafür finden Sie in der Zielseitenvorlage Chiropraktik , die eine Unterteilung von 2 Spalten in der rechten Spalte des Servicebereichs enthält:

So erreichen Sie
- Beginnen Sie mit der Erstellung eines 2-Spalten-Layouts: eines für das Bild und das andere für den Inhalt.
- Der Inhaltsbereich hat eine Überschrift, dafür verwenden wir das Überschriften-Widget.
- Darunter ziehen wir das Spalten-Widget.
- Wir haben 2 Spalten, in denen wir das Icon Box-Widget platzieren.
- Beginnen wir mit dem ersten. Wählen Sie ein Symbol aus, geben Sie ihm einen Titel und eine Beschreibung und passen Sie Farbe und Typografie an.
- Nachdem wir das Design für eine Symbolbox fertiggestellt haben, können wir das Widget duplizieren und erhalten 2 Symbolboxen in einer Spalte.
- Lassen Sie uns nun die gesamte Spalte duplizieren, sodass wir 4 Symbolfelder mit demselben Design erhalten.
- Schließlich müssen Sie nur noch für jede Box ein anderes Symbol auswählen sowie den Titel und die Beschreibung anpassen.
Abschluss
Wie ich bereits erwähnt habe, ist der Inhalt für die meisten Websites der Wert. Egal, ob es sich um einen sozialen Feed, eine Nachrichtenseite oder ein webbasiertes Dashboard handelt, deshalb sind die Leute da – für den Inhalt! Aus diesem Grund ist es wichtig zu überlegen, wie wir unsere Inhalte präsentieren. Das von uns erstellte Layout hat einen großen Einfluss auf die gesamte Reise eines Benutzers auf der Website. Es ist einer der Kernaspekte der Benutzererfahrung Ihrer Website.
Aber das Erstellen von Layouts zu meistern ist keine leichte Aufgabe. Als Designer müssen Sie viele Entscheidungen treffen, wo Sie Text platzieren oder wie Sie visuelle und interaktive Elemente in den Fluss Ihres Designs integrieren. Aus diesem Grund ist es wichtig, ein leistungsstarkes, flexibles und einfach zu bedienendes Werkzeug zu haben, das es ermöglicht, ohne großen Aufwand verschiedene Arten von Layouts zu erstellen.
Wir empfehlen Ihnen, sich die beiden anderen ausführlichen grundlegenden Elementor-Tutorials anzusehen, die wir bisher veröffentlicht haben:
- Hintergrundbilder der Website
- Bildgestaltung beherrschen
Diese Artikelserie sind die grundlegenden Tutorials, die am wichtigsten sind, um zu lernen, wie man in Elementor richtig entwirft.
Wir möchten wissen, was Sie von diesem Tutorial halten. Lass es uns in den Kommentaren wissen!
