10 unglaubliche Popup-Beispiele, um Ihre Conversions zu steigern
Veröffentlicht: 2020-12-29Wenn Sie eine Website betreiben, verwenden Sie wahrscheinlich Popups, und wenn nicht, sollten Sie dies tun.
Popups können Ihnen helfen, die Conversions auf Ihrer Website zu steigern, und sie könnten zu einem der vielseitigsten Tools in Ihrem Webdesign-Kit werden.
Was Sie vielleicht nicht wissen, ist, wie Sie herausragende Popups erstellen, die Ihre Leser ansprechen und sie in Leads und engagierte Kunden umwandeln.
In diesem Artikel geben wir Ihnen einige Tipps, die Ihnen beim Entwerfen der bestmöglichen Pop-ups helfen. Dann gehen wir durch 10 Beispiele von Popups, die fantastische Ergebnisse erzielen, und erklären, warum sie funktionieren. Lasst uns anfangen!
10 unglaubliche Popup-Beispiele zur Steigerung der Conversions
Wir haben eine Liste von 10 leistungsstarken Popup-Beispielen zusammengestellt, um fast jede Variation abzudecken, die Sie sich vorstellen können. Wir besprechen, was sie so effektiv macht, damit Sie sich für Ihre eigenen Projekte inspirieren lassen können.
1. Ebook-Angebot
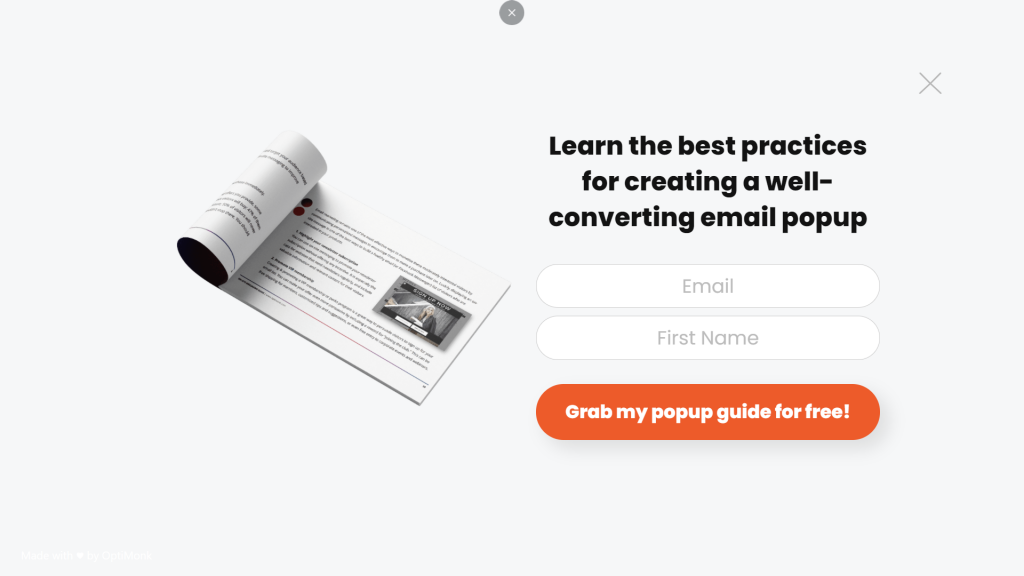
OptiMonk ist ein Service zur Lead-Generierung, daher liegt es nahe, dass seine eigenen Popup-Designs erstklassig sein sollten. In diesem Fall haben wir ein ganzseitiges Popup mit einem klaren CTA:

Dieses Design funktioniert, weil es einfach und schwer zu ignorieren ist, da es die gesamte Seite einnimmt. Das zwingt Sie zu entscheiden, wie Sie mit dem Element interagieren möchten, anstatt es ganz ignorieren zu können.
Obwohl dies eine aggressive Taktik ist, können Sie sie ausgleichen, indem Sie Besuchern ein Werbegeschenk wie ein E-Book anbieten. Dies ist ein bewährter Weg, um E-Mail-Anmeldungen zu erhalten, was dies zu einem hervorragenden Popup-Beispiel macht.
2. Kunden-Anmeldemenü
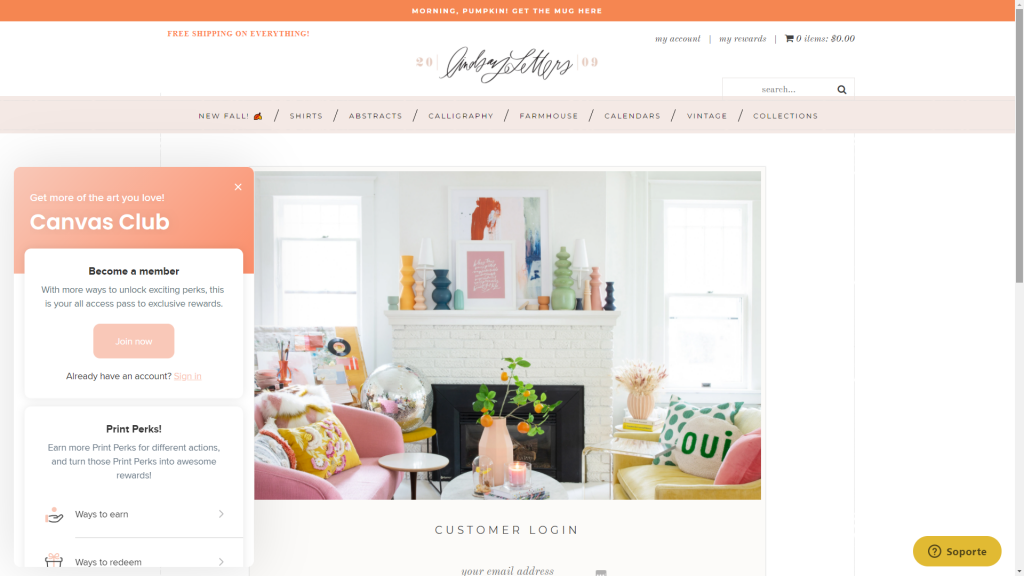
Eine brillante Möglichkeit, Popups zu verwenden, besteht darin, vollständige Menüs in sie aufzunehmen. Auf diese Weise können Sie Besucheroptionen anzeigen, die möglicherweise nicht in Ihr primäres Navigationsmenü passen, ohne es zu überladen:

Das obige Beispiel stammt von Lindsay Letters, einer Website für Wohnkultur. Das Popup-Menü fordert Sie auf, sich bei der Website anzumelden und führt Sie zu den Prämienseiten, die eine effektive Möglichkeit sein können, das Interesse neuer Besucher zu wecken.
Wie Sie sehen können, verwendet das Popup-Menü eine ähnliche Designästhetik wie der Rest der Website. Dies ist wichtig, da Besucher es nicht als Element sehen, das sie ignorieren können. Ein Aspekt, den wir jedoch ändern würden, wäre, eine andere Farbe für den Join now CTA zu verwenden, um ihn noch stärker hervorzuheben.
3. Erstmaliges Rabattangebot
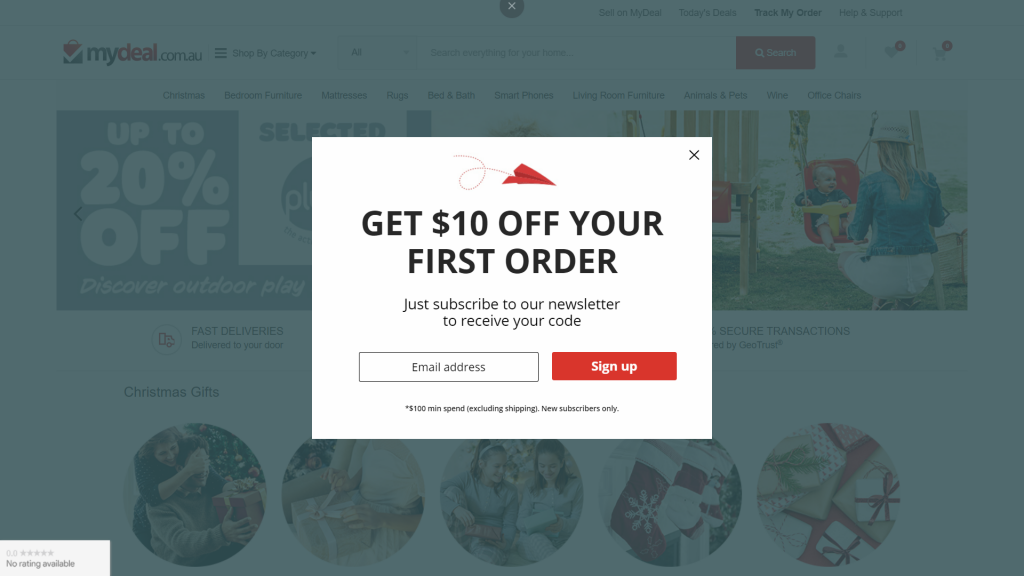
Jeder liebt Rabatte, auch für Geschäfte, in denen sie noch nie eingekauft haben. Tatsächlich kann das Anbieten einmaliger Rabattcodes für neue Benutzer eine fantastische Möglichkeit sein, neue Kunden zu gewinnen:

Aus gestalterischer Sicht ist das obige E-Commerce-Popup-Beispiel einfach, aber effektiv. Das Angebot wird klar und fett gedruckt, gefolgt von einem deutlichen CTA. Darüber hinaus haben Sie mit dieser Art von Popup-Design die Möglichkeit, neue Besucher in Ihre E-Mail-Liste aufzunehmen und diese Leads zu pflegen, auch wenn sie nicht sofort einen Kauf tätigen.
Ein Aspekt dieses Popups, den Sie vielleicht für Ihre eigene Website überdenken möchten, ist, dass es die Einzelheiten des Rabattangebots in Kleinbuchstaben unten enthält. Viele Besucher verpassen diese Informationen möglicherweise und stellen dann fest, dass ihre Einkäufe keinen Rabatt erhalten. Dies ist eine schnelle Möglichkeit, Benutzer zu verärgern. Stellen Sie also sicher, dass Sie Informationen zu Angeboten in Ihren Popups so klar wie möglich anzeigen.
4. Popups zur Terminbuchung
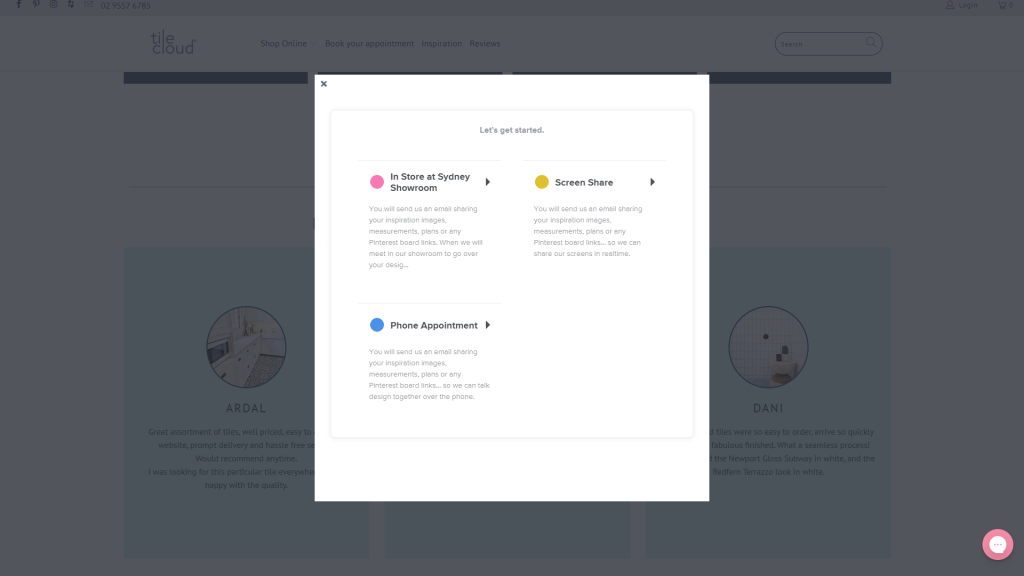
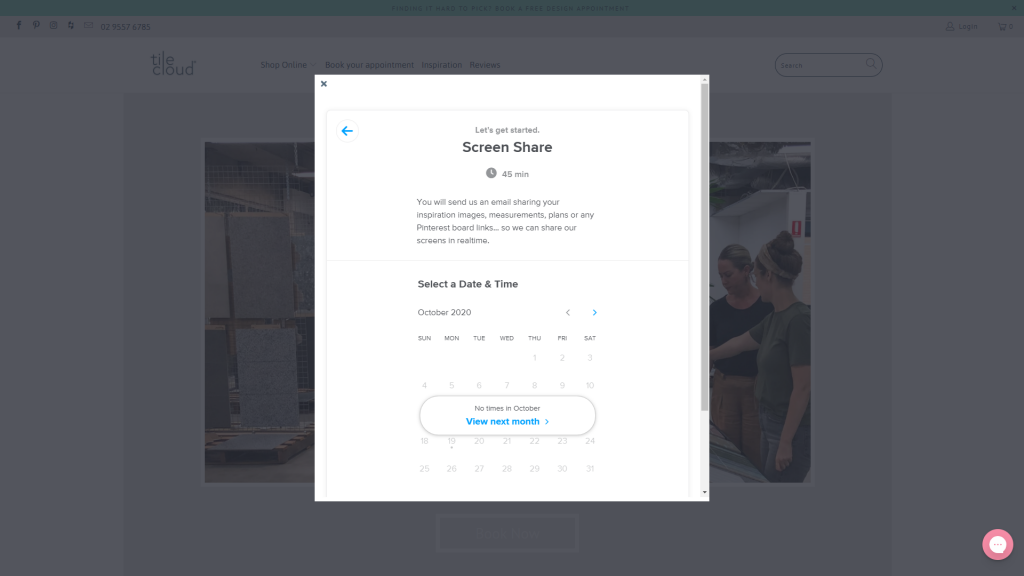
Dieses spezielle Popup-Design ist eines der kreativsten, das uns bisher begegnet ist. Es stammt aus einem Online-Shop namens TileCloud, der auch kostenlose Designberatungen anbietet:

TileCloud verwendet ein einfaches Popup-Fenster als Erweiterung seiner Buchungsseite. Dadurch wird der Buchungsprozess interaktiver, da Sie Besucher Schritt für Schritt bis zur Terminvereinbarung führen können.
Wenn Sie beispielsweise die Option Bildschirmfreigabe wählen, können Sie sofort ein Datum für Ihren Termin auswählen:

Mit WordPress benötigen Sie ein Buchungs- oder Kalender-Plugin, um ähnliche Funktionen hinzuzufügen. Wenn Sie Termine für Ihre Dienstleistungen online anbieten, sollten Sie Popups verwenden, um ein besseres Buchungserlebnis zu bieten.
5. Einfaches E-Mail-Anmeldeformular
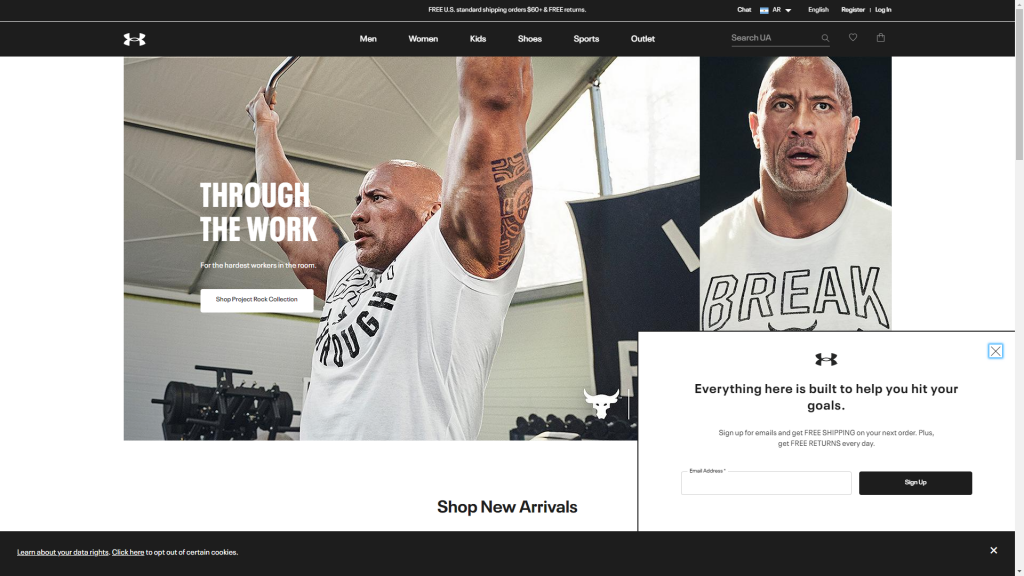
Abhängig von der Stärke Ihrer Marke müssen Sie möglicherweise keine Werbegeschenke oder Rabatte für Benutzer anbieten, die sich für Ihre E-Mail-Liste anmelden möchten. Under Armour ist auf dem Markt bekannt, daher kann es mit einem einfacheren E-Mail-Anmelde-Popup davonkommen:

Obwohl das Design hier minimal ist, kommt das zu seinem Vorteil. Das Popup tut dem Surfen auf der Website von Under Armour keinen Abbruch. Es enthält das Logo der Marke und zeigt die Vorteile der Registrierung für ihre Liste auf.
Dieses Popup-Beispiel zeigt, dass weniger manchmal mehr ist. Außerdem müssen Sie sich bei dieser Art von Design keine Sorgen machen, Besucher zu überfordern oder zu irritieren.
6. Kostenlose Lernmaterialien
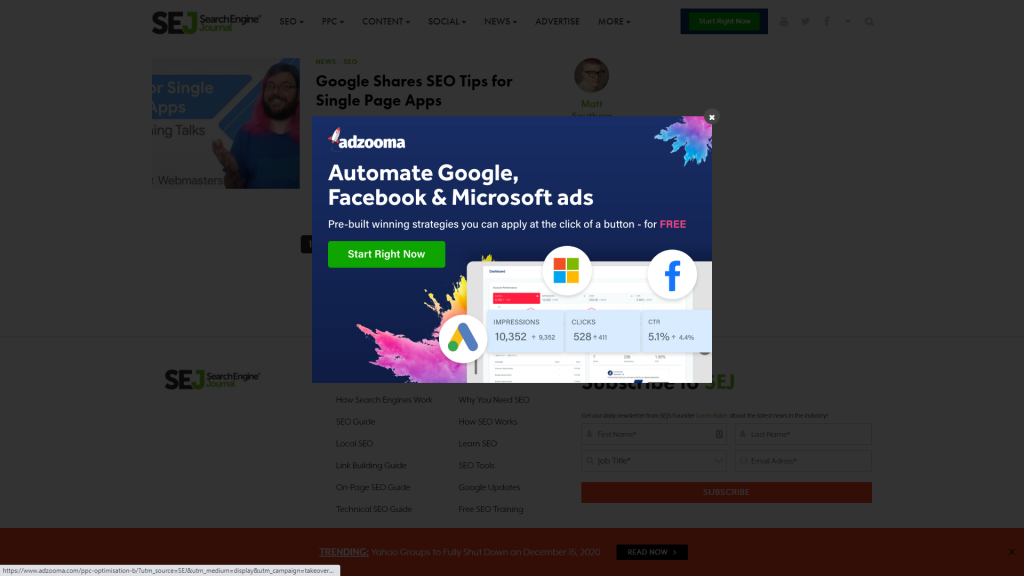
Traditionell bieten die meisten Vermarkter und Website-Besitzer Werbegeschenke im Austausch für E-Mail-Anmeldungen oder andere Arten von wertvollen Daten an. Search Engine Journal verwendet jedoch ein farbenfrohes Popup, um Besuchern die Möglichkeit zu bieten, auf eine wertvolle Lernressource ohne Bedingungen zuzugreifen:

Das Ziel dieses Ansatzes ist es, eine Beziehung zu neuen Benutzern aufzubauen. Da sie noch nicht wissen, wie wertvoll Ihre Website für sie sein kann, möchten sie ihre Kontaktdaten möglicherweise nicht weitergeben.
Indem Sie eine kostenlose Ressource anbieten, auf die sie sofort zugreifen können, können Sie eine Beziehung zu Ihren Benutzern aufbauen. In diesem speziellen Fall ist das Popup-Design hervorragend, mit hochwertigen Bildern und Farben, die es schwer machen, sie zu ignorieren.
Diese Methode funktioniert auch, wenn Sie Besucher auf eine Zielseite umleiten möchten, anstatt ein Popup zur Lead-Erfassung zu verwenden. Mit einer Landing Page können Sie viel mehr Informationen einbinden und die Conversions möglicherweise noch weiter steigern.
7. Popup-Kontaktformular
In einigen Fällen benötigen Sie möglicherweise keine vollständige Kontaktseite für Ihre Website. Oft reicht ein einfaches Popup aus, da Sie damit alle Felder einschließen können, die Besucher möglicherweise ausfüllen müssen.
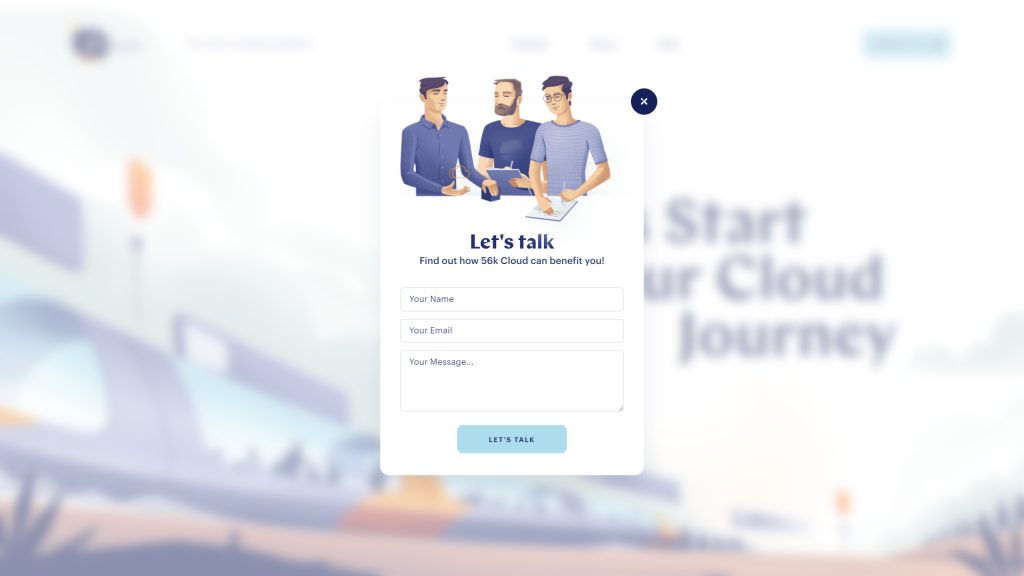
56K.Cloud ist eine Beratungsagentur, die ein wunderschönes Popup verwendet, um es Besuchern zu ermöglichen, Folgendes zu erreichen:

Wie Sie sehen, fügt sich dieses Kontaktformular perfekt in das Design der Website ein. Sobald es erscheint, wendet es einen Unschärfeeffekt auf den Hintergrund an, der für eine sehr schöne Note sorgt.
8. Blog-Umleitungs-Popups
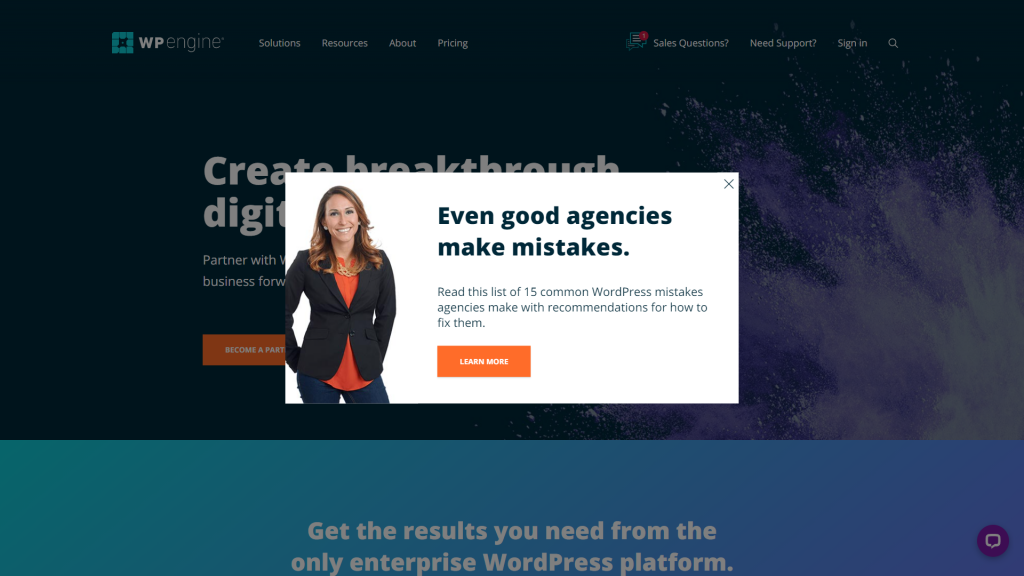
Sie kennen WP Engine wahrscheinlich als eines der beliebtesten verwalteten WordPress-Hosting-Unternehmen auf diesem Gebiet. Darüber hinaus verwendet WP Engine Popups auch ziemlich kreativ:

Das obige Popup leitet Sie zu einem der Artikel des Hosting-Unternehmens weiter. Das Ziel ist es, mehr Gründe zu liefern, warum der Service für Sie als Kunden von Vorteil sein kann.
Anstatt Werbegeschenke anzubieten, können Sie Pop-ups verwenden, um Besuchern die Möglichkeit zu geben, sich mit Ihren vorhandenen Inhalten zu beschäftigen. Es ist ein interessanter Ansatz und das Popup sieht ansprechend aus. Wenn Sie diese Strategie jedoch ausprobieren möchten, empfehlen wir, generische Stock-Bilder für das Pop-up Ihrer Website zu vermeiden.
9. Hard-Sell-Popup-Design
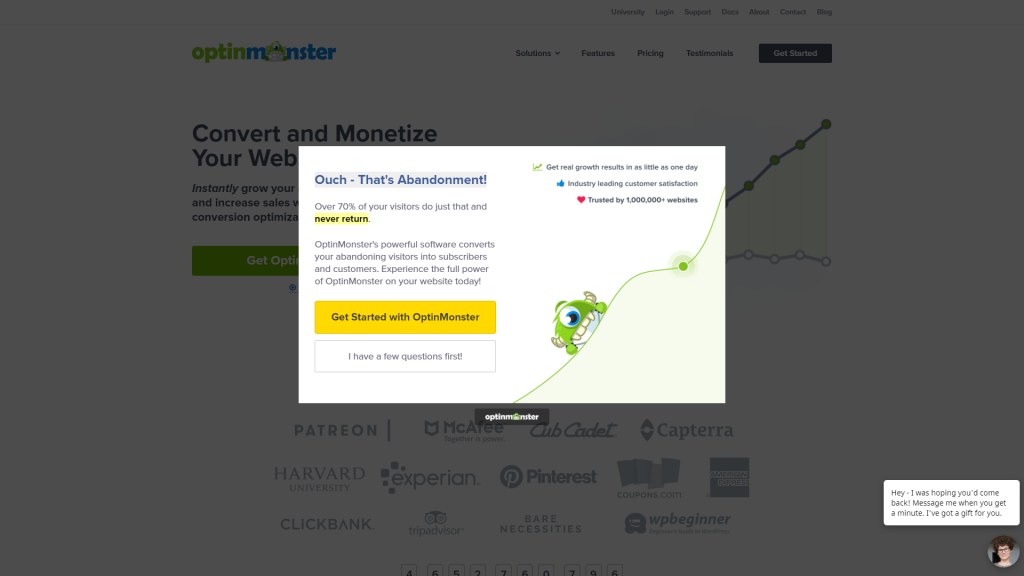
Normalerweise sind wir keine großen Fans von Popups, die zu viele Informationen enthalten. OptinMonster schafft es jedoch, diese Technik mit diesem harten Verkauf eines Popups durchzuführen:

Dieses spezielle Design funktioniert genau, weil es so viele spezifische Informationen wie Zahlen und sogar ein Zitat enthält. Noch wichtiger ist, dass der Text gleichmäßig über das Popup selbst verteilt wird.
Ein wesentlicher Aspekt hierbei ist der CTA-Text. Anstatt einen generischen CTA zu verwenden, entscheidet sich OptinMonster für eine emotional aufgeladene Sprache. Natürlich möchten die meisten Leute auf die positivere Option klicken, die auch optisch auffällt.
10. Exit-Intent-Popups
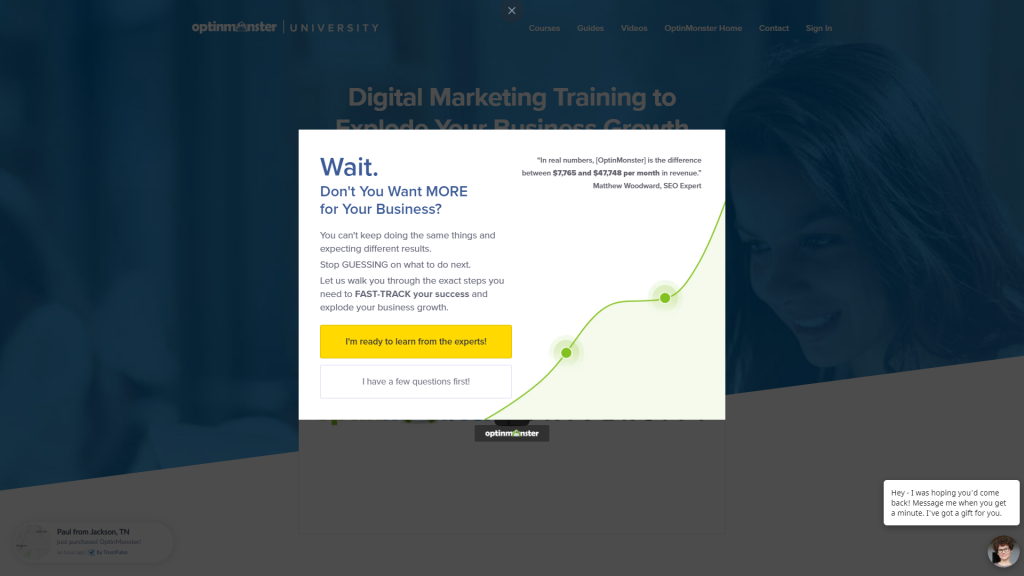
Dieses letzte Beispiel stammt ebenfalls von OptinMonster. Wenn man bedenkt, dass dieses Unternehmen eine Reihe von Tools zur Lead-Generierung anbietet, sollte es nicht überraschen, dass es an der Spitze seines Popup-Spiels steht. In diesem Fall haben wir ein Exit-Intent-Popup:

Sie können Popups mit Exit-Intent als letzten Versuch betrachten, Conversions von Besuchern zu erzielen, die kurz vor dem Verlassen stehen. Da Sie davon ausgehen können, dass sie möglicherweise nicht interessiert sind, können Exit-Intent- oder Abbruch-Popups besonders unverblümt sein.
In diesem Beispiel sehen Sie ein ähnliches Design wie unser letztes Beispiel, einschließlich eines positiven CTA, der auffällt, und viel Text und Zahlen. Bemerkenswert ist, dass auch der Absage-Button den Besucher auf eine andere Seite führt, was eine zusätzliche Möglichkeit bietet, ihn zu überzeugen.
Wichtige Tipps für Popup-Designs
Popups sind unglaublich vielseitige Elemente. Sie können viele Rollen erfüllen, von der Anmeldung bis hin zu Formularen zur Lead-Erfassung, Login-Menüs, Responsive-Menüs und vielen anderen Optionen. Wenn Sie jedoch möchten, dass Ihre Pop-ups zu mehr Conversions führen, müssen Sie sicherstellen, dass sie sich gut in den Rest Ihrer Website integrieren:

Ein wesentlicher Teil dieser Erfahrung ist auf das Design zurückzuführen. Vor diesem Hintergrund sind hier einige Designtipps, die Ihnen helfen, benutzerfreundlichere und hochkonvertierende Popups zu erstellen:
- Verwenden Sie eine ähnliche Ästhetik wie der Rest Ihrer Website. Popups heben sich per Definition von anderen Elementen ab. Damit Benutzer sie jedoch nicht als Ärgernis und nicht als Teil Ihrer Website-Erfahrung wahrnehmen, müssen Sie die Pop-ups so gestalten, dass sie dieselben Farben, Schriftarten und denselben Gesamtstil wie andere Elemente verwenden.
- Stellen Sie sicher, dass Ihre Popups leicht zu schließen sind. Vermeiden Sie das Erstellen von Popups, die schwer zu schließen sind. In den meisten Fällen frustriert dies die Besucher nur und verringert die Wahrscheinlichkeit, dass sie konvertieren möchten.
- Verwenden Sie Calls to Action (CTAs), die nicht ignoriert werden können. Das Ziel der meisten Popups im modernen Webdesign ist es, Ihnen zu mehr Conversions zu verhelfen. Wenn Sie Ihren CTA nicht prominent in Ihren Popups präsentieren, verpassen Sie diese Gelegenheit.
- Halten Sie Ihre Popups einfach. Popups sollten nicht Dutzende von Feldern oder lange Textabsätze enthalten. Sie sind ein kurzer Stopp, den Benutzer machen, bevor sie zu Ihrer echten Website zurückkehren. Sie möchten, dass dieser Stopp kurz ist. Je komplexer Ihre Popups sind, desto unwahrscheinlicher ist es, dass Ihre Benutzer mit ihnen interagieren möchten.
Es gibt viele Überlegungen, wenn es um die Verwendung von Popups geht, die über das Design hinausgehen. Als Faustregel empfehlen wir, Einstiegs-Popups zu vermeiden, die erscheinen, sobald Sie eine Website laden.

Eintrags-Popups haben in der Regel niedrigere Erfolgsraten, da Besucher noch keine Gelegenheit hatten, sich mit Ihren Inhalten zu beschäftigen. Glücklicherweise geben Ihnen die meisten modernen Designtools und Popup-Builder viel Kontrolle darüber, wann und auf welchen Seiten Popups angezeigt werden sollen.
Erstellen Sie effektive Popups mit Elementor
Obwohl WordPress unglaublich vielseitig ist, enthält das Content Management System (CMS) keine Tools, die Ihnen beim Entwerfen und Erstellen von Popups helfen. Es gibt jedoch viele Plugins, mit denen Sie diese Lücke schließen können, einschließlich Elementor.
Mit Elementor erhalten Sie Zugriff auf eine vollständige Seite und einen Popup-Builder. Sie können Dutzende von Popup-Vorlagen verwenden oder neue Designs erstellen, die mit dem Rest Ihrer Elementor-Blöcke funktionieren. Noch wichtiger ist, dass Sie mit Elementor die volle Kontrolle über das Verhalten Ihrer Popups haben, sodass Sie jede Art von Element erstellen können, die Sie benötigen, um die Conversions zu steigern.
Haben Sie Fragen zum Erstellen von Popups mit Elementor? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
